Wizytówki są popularnym sposobem na przedstawienie osoby korporacyjnej osobie. Zawiera wszystkie niezbędne informacje o tej osobie i dostarcza jej przydatne dane kontaktowe. Co powiesz na wirtualną wizytówkę na stronie internetowej, która odwraca się i wykonuje tę samą pracę? Na pewno będzie bardziej dynamiczna, a do niej zostaną dołączone linki społecznościowe, aby każdy mógł łatwo skontaktować się z daną osobą. Cóż, to brzmi naprawdę interesująco i będziemy dowiedz się o tym projekcie już dziś, na Divi ! Więc zacznijmy.

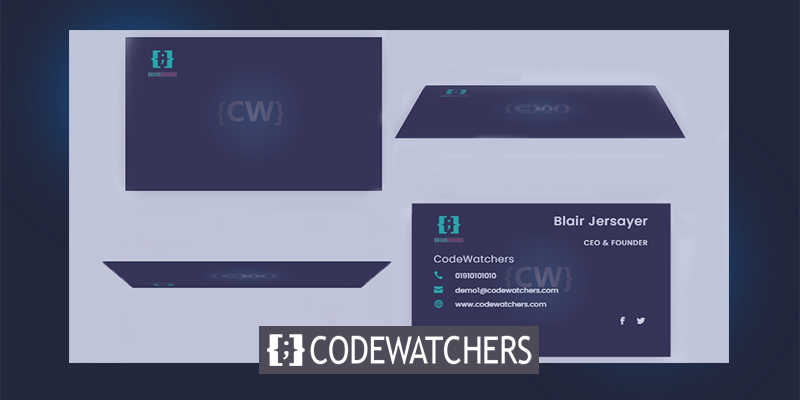
Podgląd projektu
Dziś zbudujemy ten projekt. Wygląda interesująco, co?
Część 1: Projekt wizytówki, która odwraca się po kliknięciu
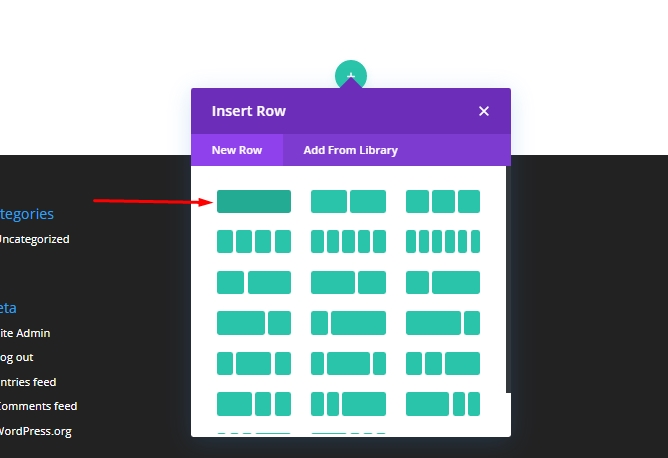
Dodaj: rząd 1
Zacznij od dodania jednokolumnowego wiersza do zwykłej sekcji.

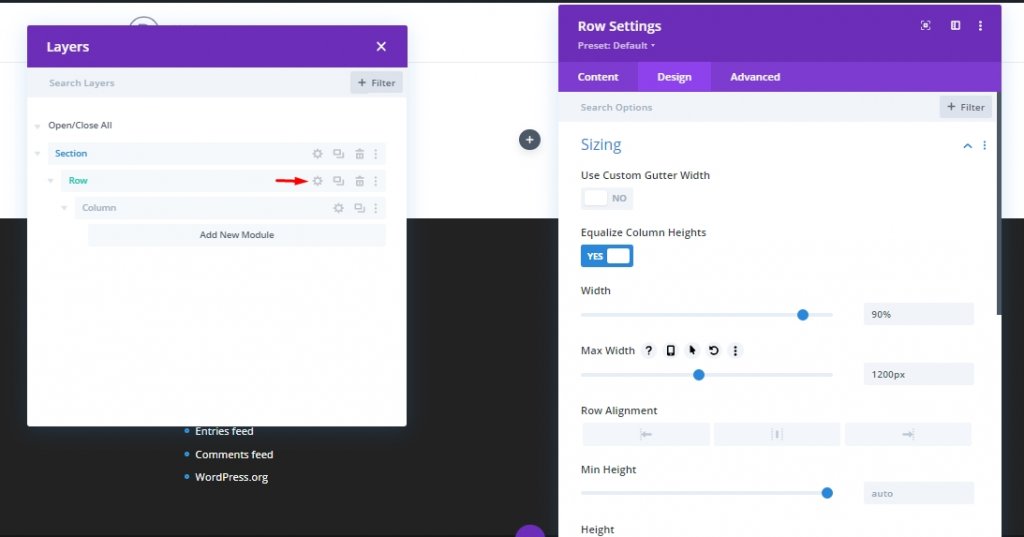
Zaktualizuj następujące ustawienia.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Wyrównaj wysokości kolumn: TAK
- Szerokość: 90%
- Maksymalna szerokość: 1200 pikseli

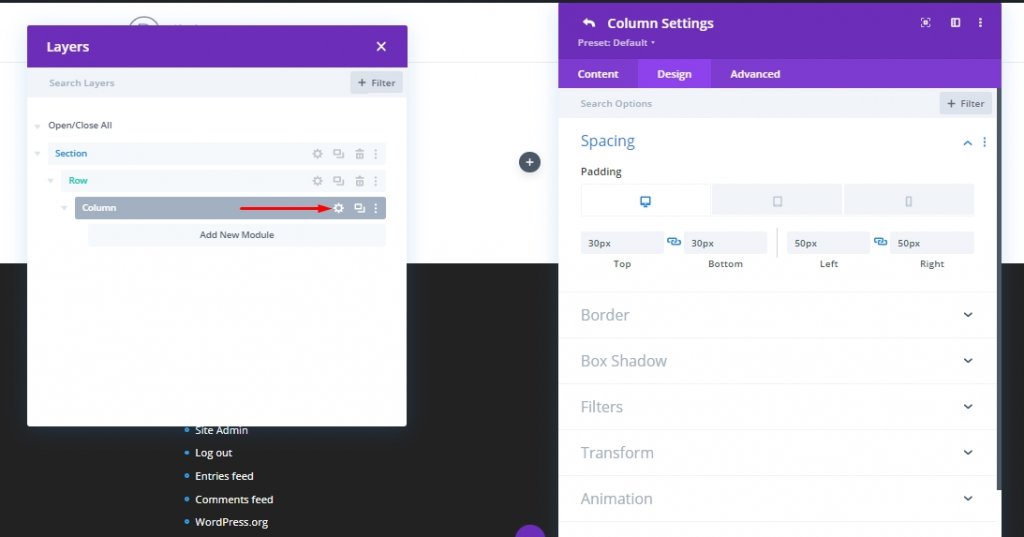
Otwórz ustawienie kolumny i dodaj do niego dopełnienie.
Wyściółka
- Pulpit - 30px na górze i na dole, 50px po lewej i prawej stronie.
- Tablet - 30px na górze i na dole, 50px po lewej i prawej stronie.
- Telefon - 15px na górze i na dole, 15px po lewej i prawej

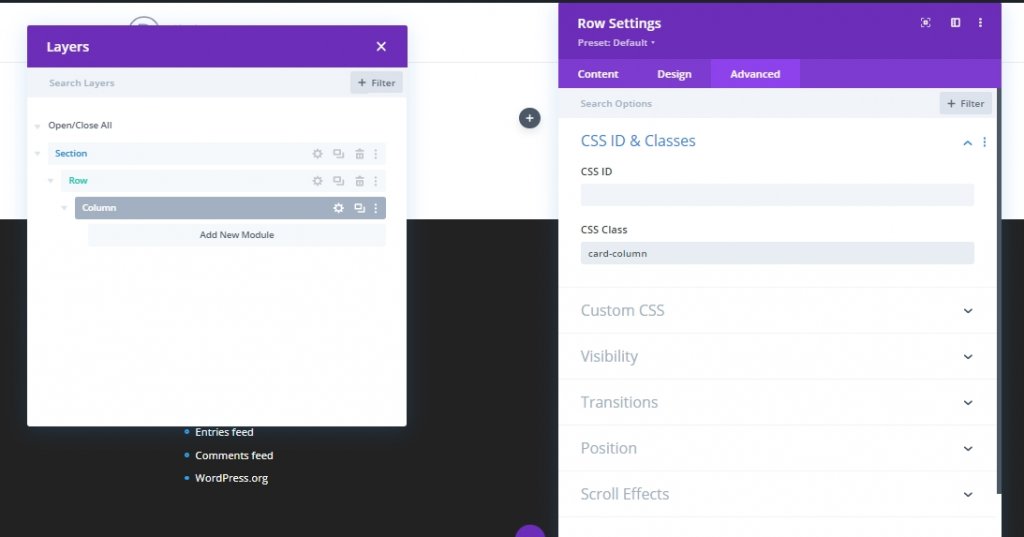
Dodaj następującą klasę CSS z karty zaawansowane. Ten kod będzie działał jako wyzwalacz do kliknięcia naszej animacji odwracania.
- Klasa CSS: karta-kolumna

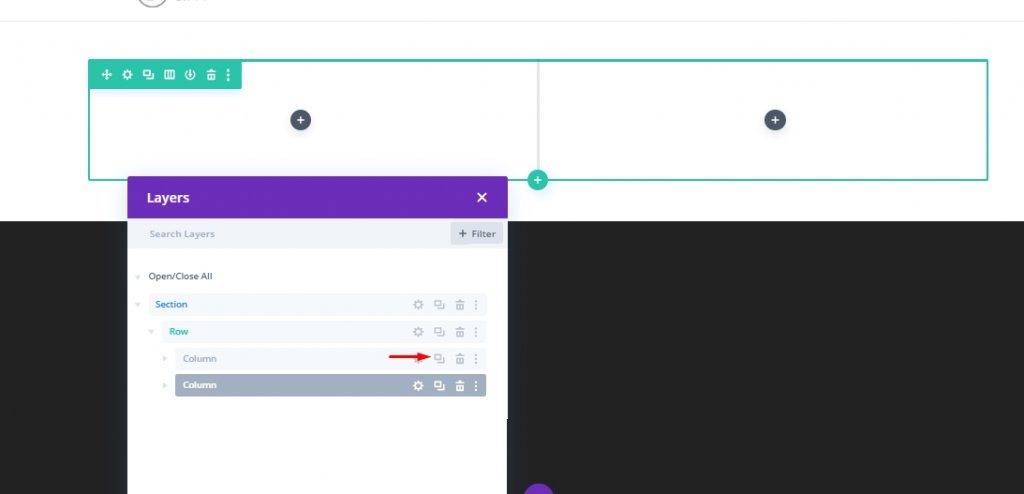
Klonowanie kolumn
Teraz zduplikowana poprzednia kolumna. Teraz mamy układ do kolumn i każdy z nich ma takie samo dopełnienie i klasę CSS.

Budowanie tylnej karty
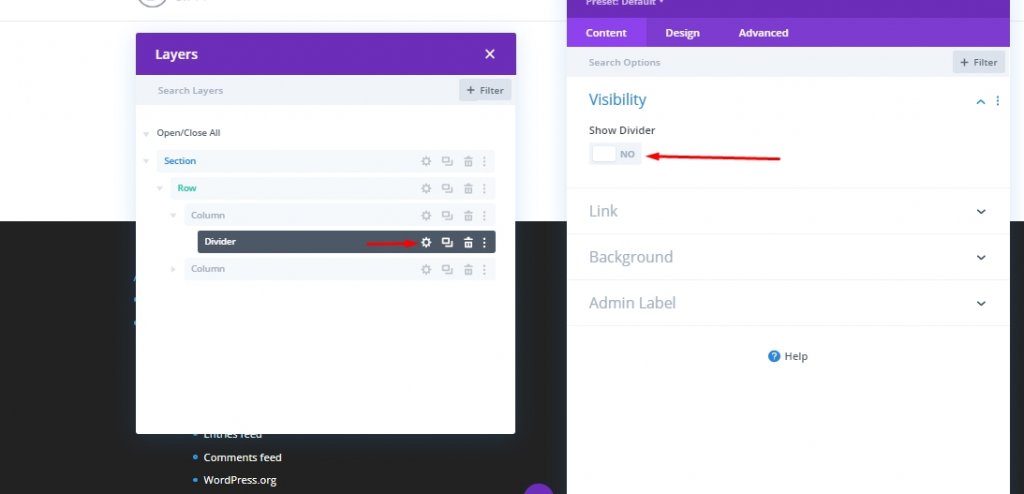
Najpierw utworzymy wizytówkę, która zazwyczaj będzie znajdować się na odwrocie i po kliknięciu wyjdzie na wierzch. Tutaj umieścimy wszystkie informacje o osobie. Odwołamy to kartą. Aby to stworzyć, dołączymy dzielnik w kolumnie 1. Następnie wyłączymy widoczność dzielnika z ustawienia dzielnika, ponieważ użyjemy dzielnika tylko do dołączenia obrazu do karty.

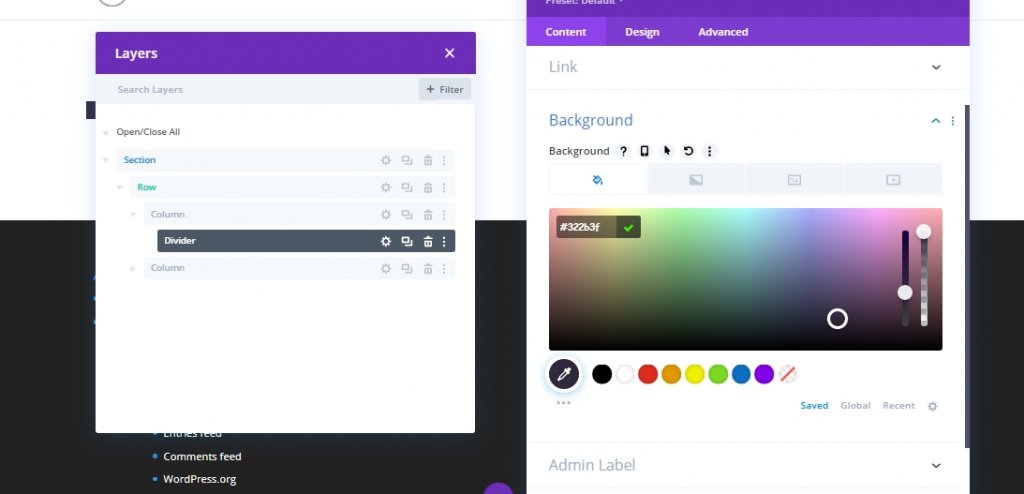
Kolor tła
- Kolor tła: #322b3f

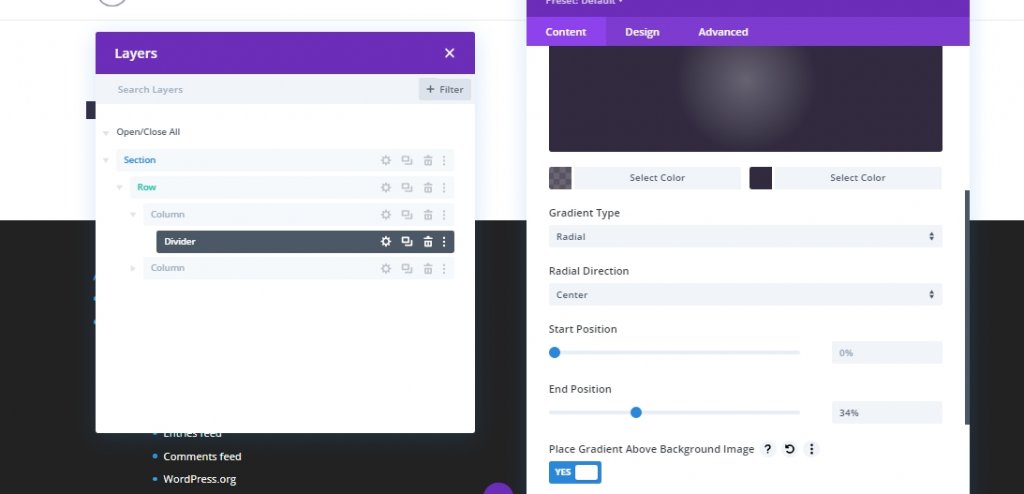
Gradient tła
- Kolor lewego gradientu tła: rgba (50,43,63,0.72)
- Prawy gradient tła: #322b3f
- Typ gradientu: Promieniowy
- Pozycja końcowa: 34%
- Umieść gradient nad obrazem tła: TAK

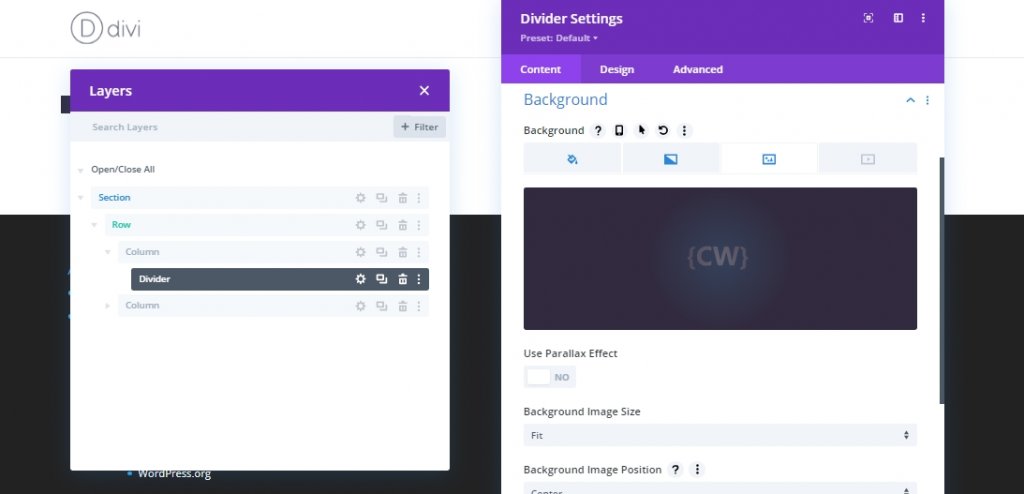
Zdjęcie w tle
- Obraz tła: [prześlij obraz lub portret członka zespołu]
- Rozmiar obrazu tła: fit
- Pozycja obrazu tła: środek

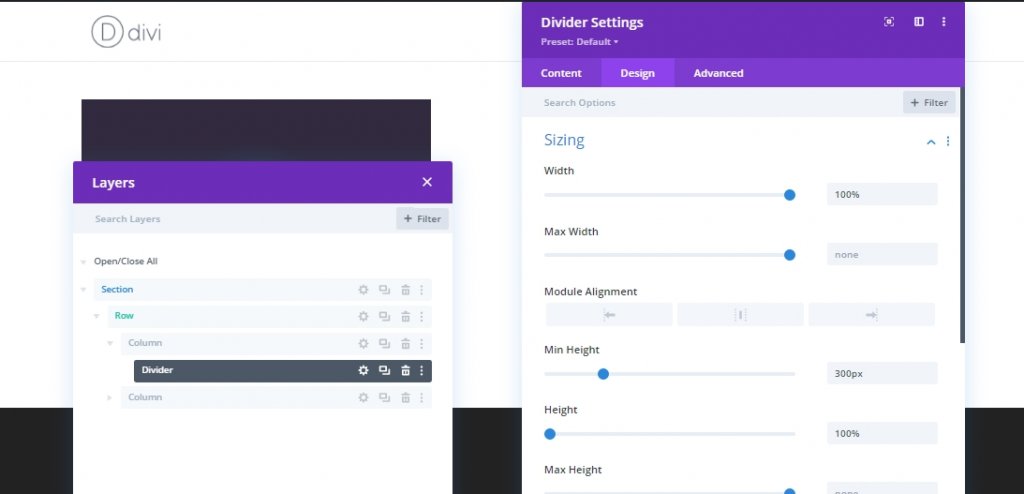
Rozmiary
- Szerokość: 100%
- Minimalna wysokość: 300px
- Wzrost: 100%

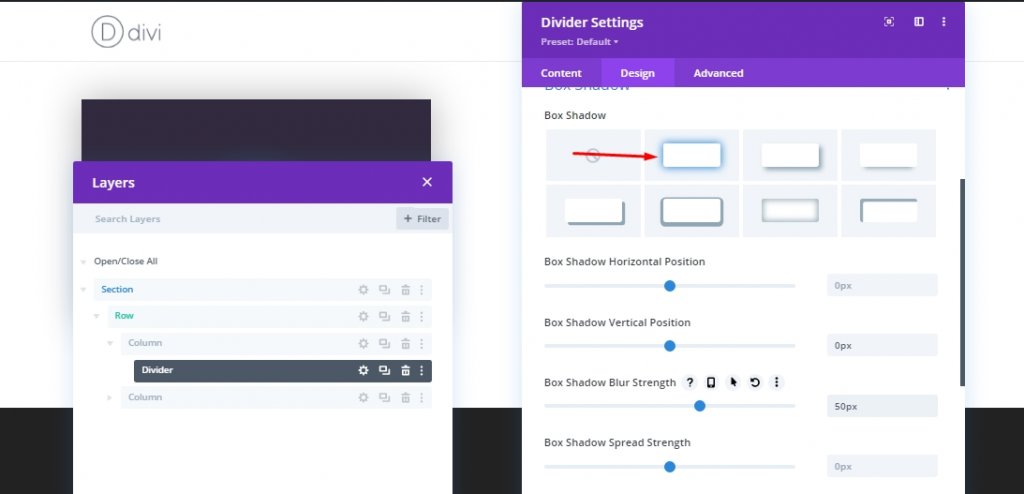
Cień Pudełka
- Cień pudełka: patrz zrzut ekranu
- Pozycja pionowa cienia pudełka: 0px
- Siła rozmycia cieni w pudełku: 50px

Klasa i pozycja CSS
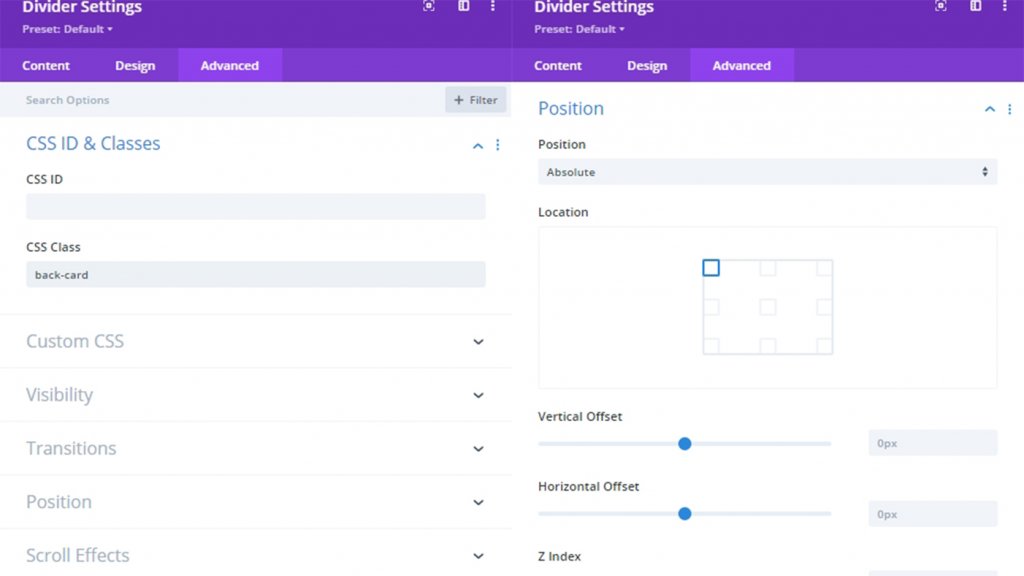
Teraz dodaj klasę CSS do dzielnika i zaktualizuj pozycję.
- Klasa CSS: tylna karta
- Pozycja: bezwzględna

Dodaj: Logo na odwrocie karty
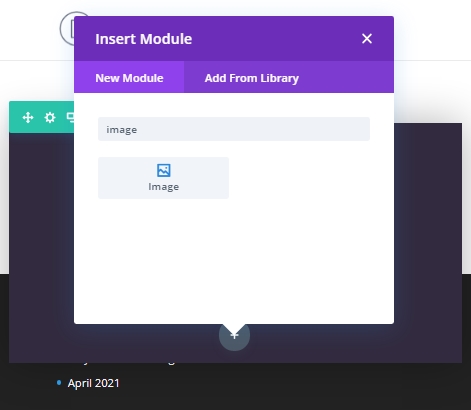
Mamy już naszą tylną kartę, teraz dodamy do niej logo.

Teraz prześlij logo. Rozmiar powinien wynosić około 60px*60px.

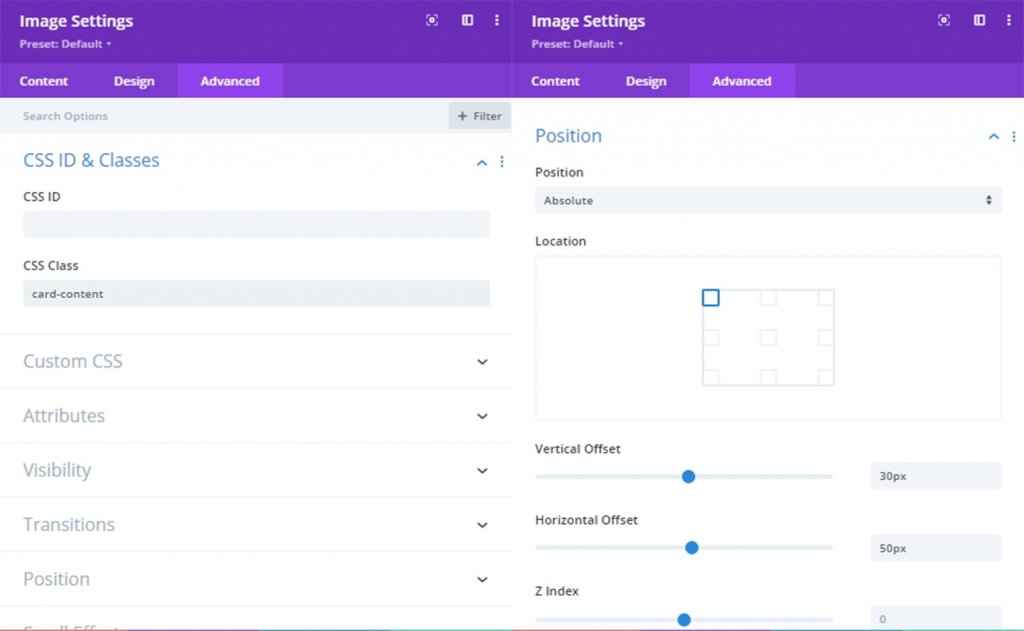
Klasa CSS
- Klasa CSS: zawartość karty
Pozycja
- Pozycja: bezwzględna
- Przesunięcie w pionie: 30px (komputer i tablet), 15px (telefon)
- Przesunięcie w poziomie: 50px (komputer i tablet), 10px (telefon)

Dodaj: imię i nazwisko posiadacza karty
Teraz dodaj moduł tekstowy pod modułem logo do karty dla nazwy. I zaktualizuj nazwisko osoby, którą chcesz wyróżnić.

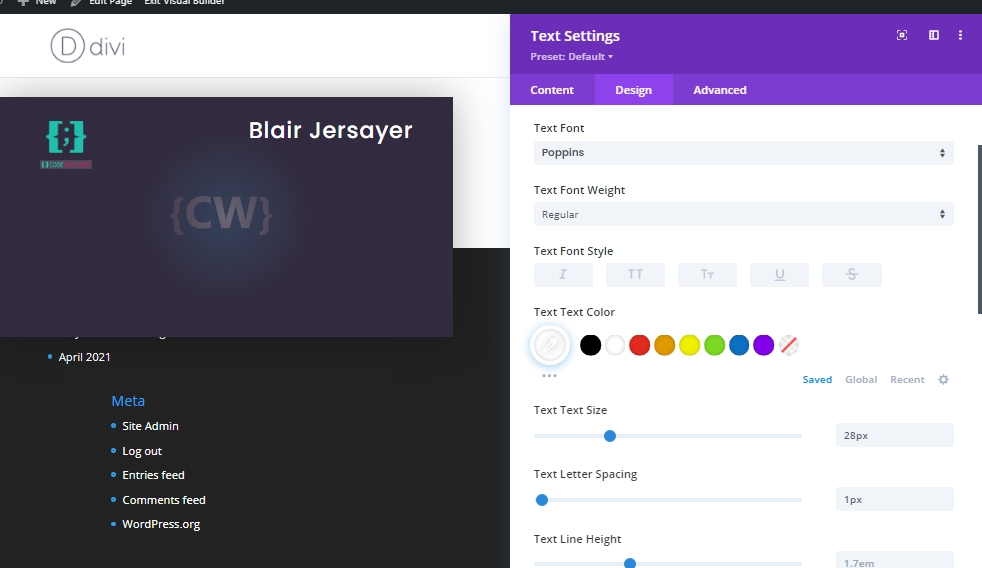
Dokonaj następujących zmian na karcie projektu.
- Czcionka tekstu: Poppins
- Kolor tekstu: #ffffff
- Tekst Rozmiar tekstu: 28px (komputer i tablet), 22px (telefon)
- Odstępy między literami: 1px
- Wyrównanie tekstu: do prawej

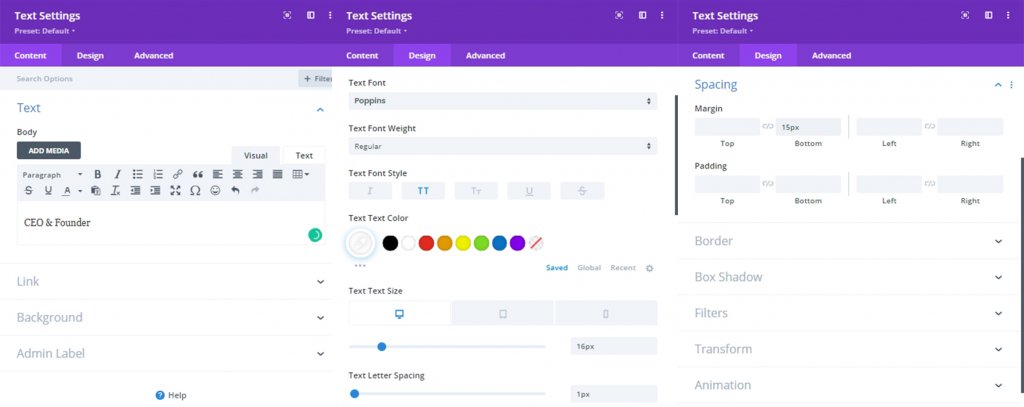
Dodaj: Stanowisko pracy
Powiel poprzedni moduł tekstowy, aby dodać stanowisko. Edytować zawartość treści i wprowadzać poprawki na karcie projektu.
- Styl czcionki tekstu: TT
- Tekst Rozmiar tekstu: 16px (komputer i tablet), 14px (telefon)
- Margines: dolny 15px

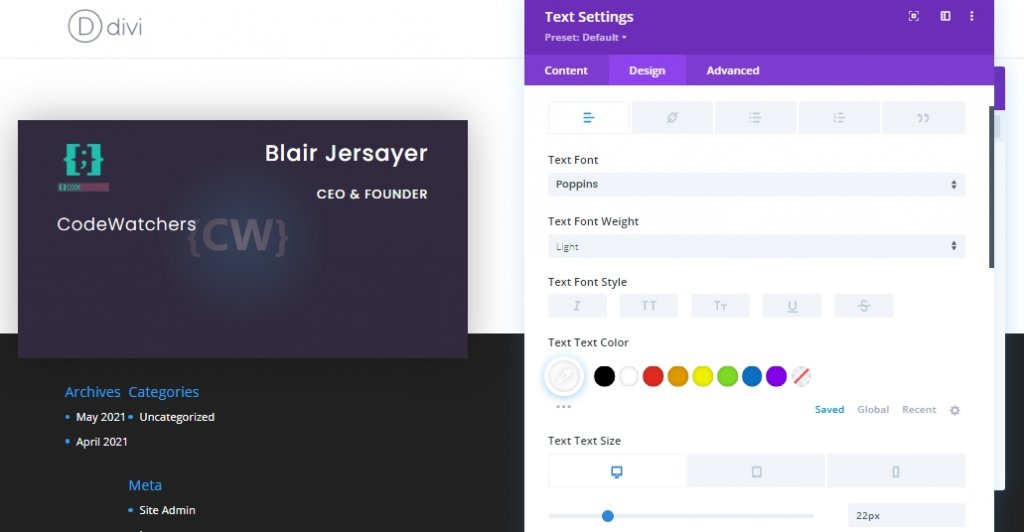
Dodaj: Nazwa firmy
Aby dodać nazwę firmy, zduplikuj poprzedni moduł tekstowy i zmień treść treści.
- Grubość czcionki tekstu: Lekka
- Styl czcionki tekstu: domyślny
- Tekst Rozmiar tekstu: 22px (komputer i tablet), 18px (telefon)
- Wyrównanie tekstu: do lewej

Dodaj: numer kontaktowy
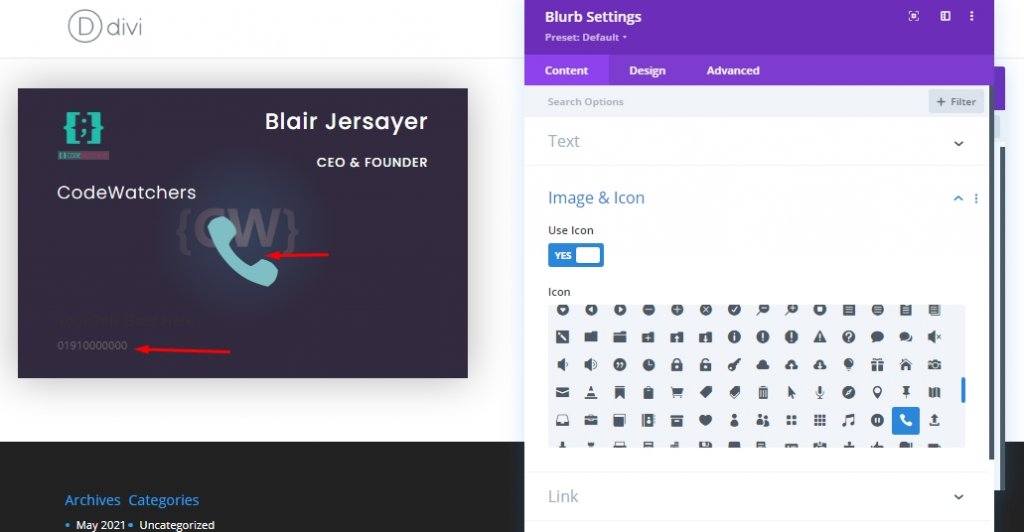
Aby dodać numer kontaktowy osoby. dodać moduł notki pod modułem tekstowym firmy. zaktualizuj zawartość ciała o numer telefonu i dodaj ikonę.

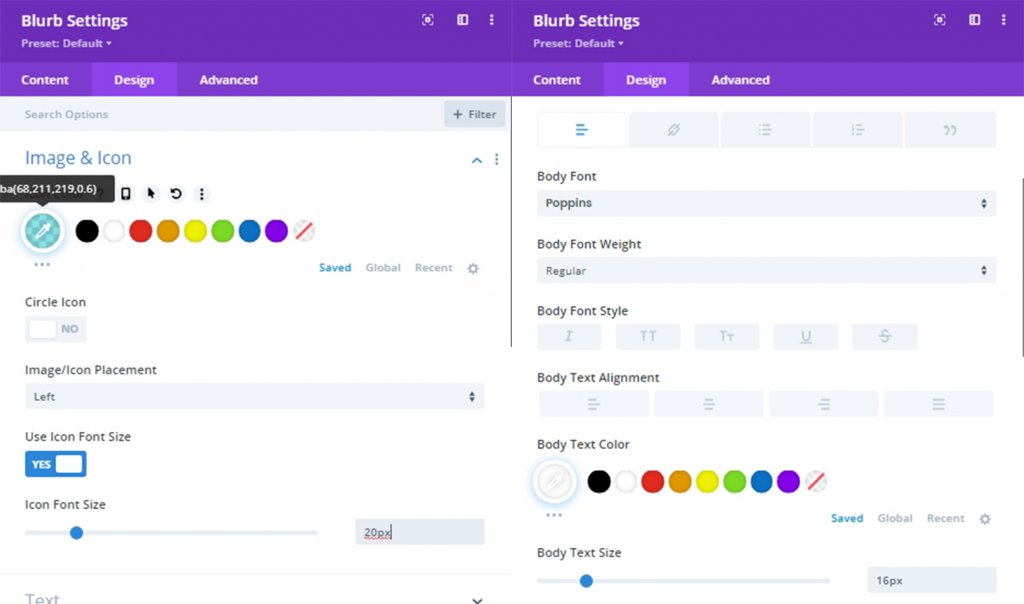
W ustawieniach projektu zaktualizuj następujące elementy:
- Kolor ikony: #20BFAC
- Umieszczenie obrazu/ikony: po lewej
- Użyj ikony Rozmiar czcionki: TAK
- Rozmiar czcionki ikony: 20px
- Czcionka ciała: Poppins
- Kolor tekstu: #ffffff
- Rozmiar tekstu ciała: 16px
- Margines: 10px dół

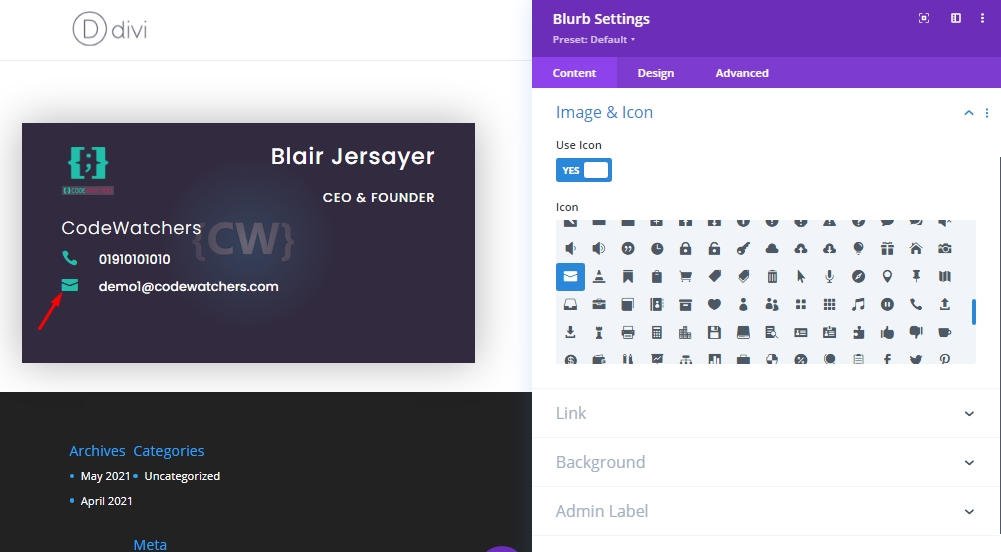
Dodaj adres e-mail
Zduplikuj poprzedni moduł notki i zaktualizuj treść treści jako adres e-mail. Następnie zaktualizuj ikonę jako kopertę.

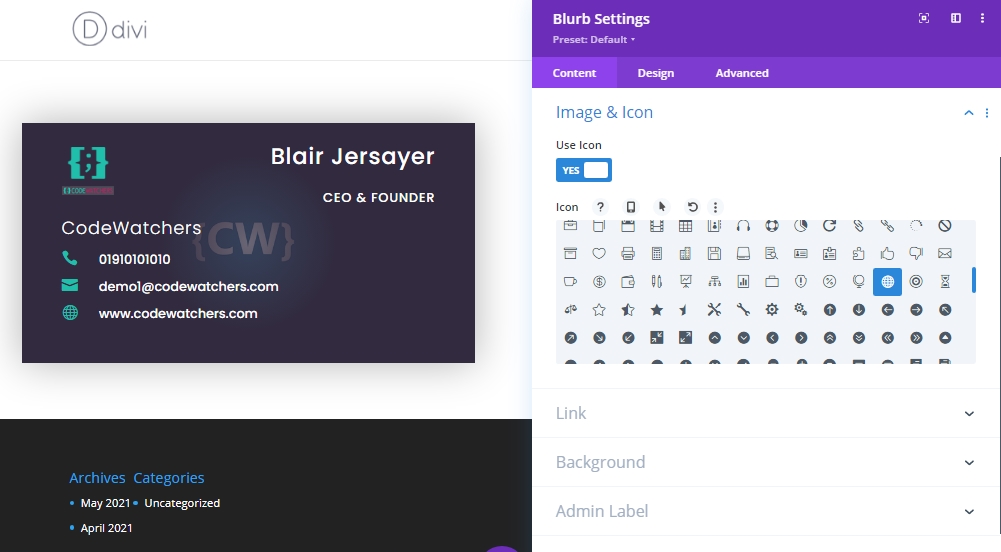
Dodaj: Strona internetowa
Zrób to samo, co zrobiliśmy dla sekcji e-mail. Skopiuj poprzedni moduł notki i zmień zawartość.

Dodaj: Ikony mediów społecznościowych
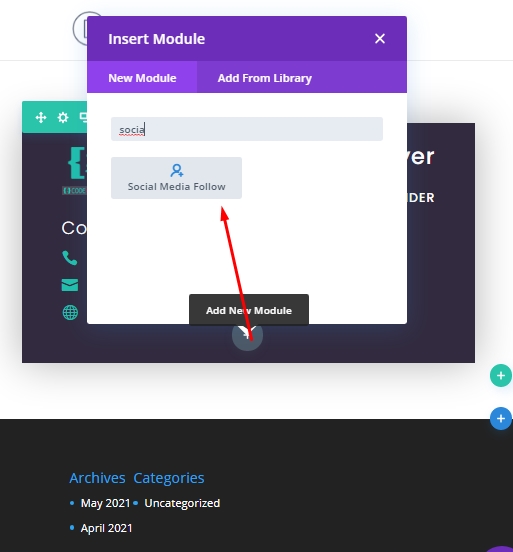
Ostatnim modułem, który dodamy na tylnej karcie, jest moduł śledzenia w mediach społecznościowych. Dodaj ten moduł pod ostatnim modułem notki.

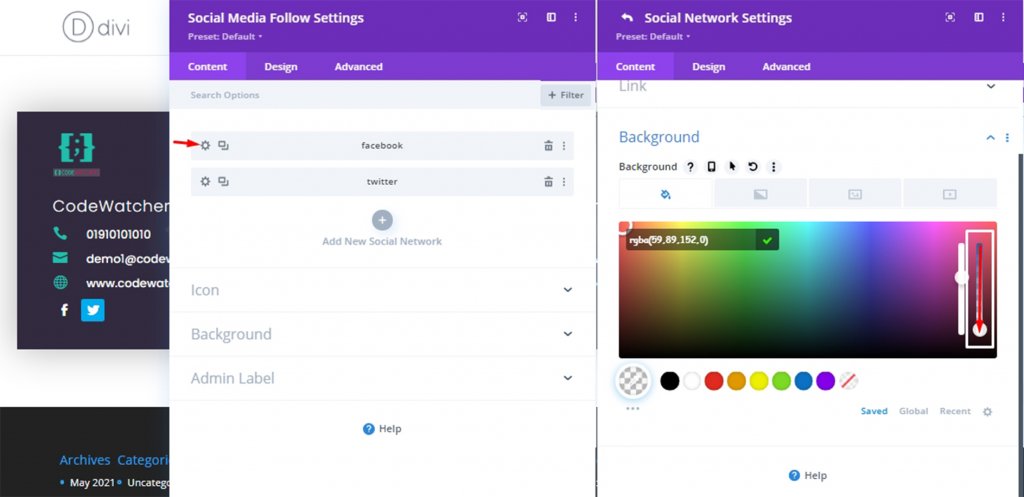
W ustawieniach spraw, aby każda ikona społecznościowa była przezroczysta i dodaj adres URL, jeśli tego potrzebujesz. Aby wszystkie ikony były przezroczyste, otwórz każdy moduł mediów społecznościowych i przeciągnij biały zaznaczony pasek w dół. To zmieni pracę.

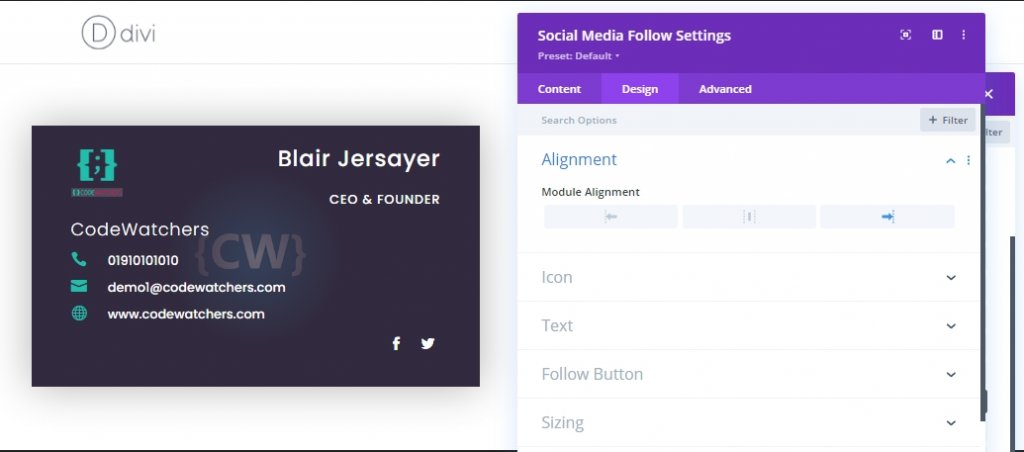
Ponadto na karcie projektowania wyrównaj ikony śledzenia mediów społecznościowych w prawo.

Dodaj: ta sama klasa do wszystkich modułów
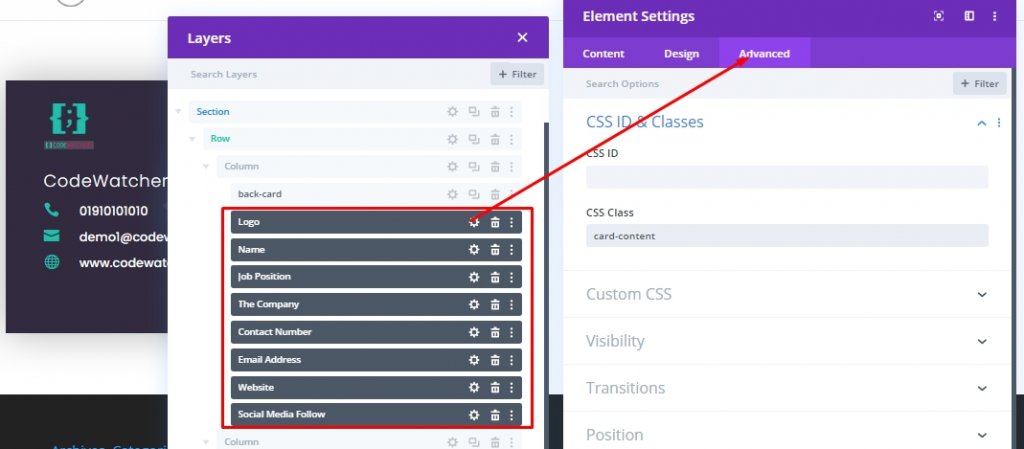
Ponieważ umieszczanie i dostosowywanie wszystkich naszych modułów zostało zakończone, teraz wybierzemy je za pomocą funkcji wielokrotnego wyboru Divi i dodamy wspólną klasę CSS. Zgodnie z tą klasą CSS, dodamy kod CSS, który pokaże zawartość przed kartą poprzez animację odwracania.
- Klasa CSS: zawartość karty
Przytrzymaj „Cmd” lub „Ctrl” i kliknij elementy, aby je wybrać. Następnie kliknij na ustawienia z dowolnego modułu i dokonaj regulacji.

Budowanie przedniej karty
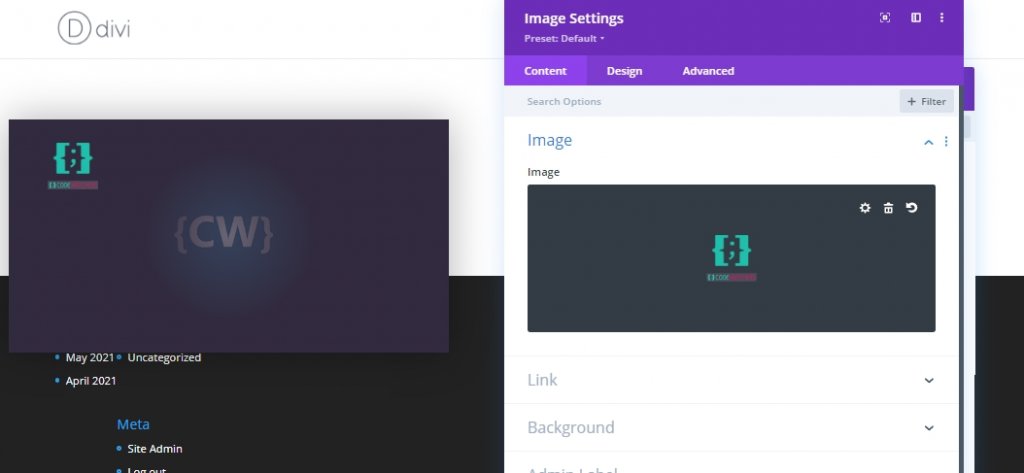
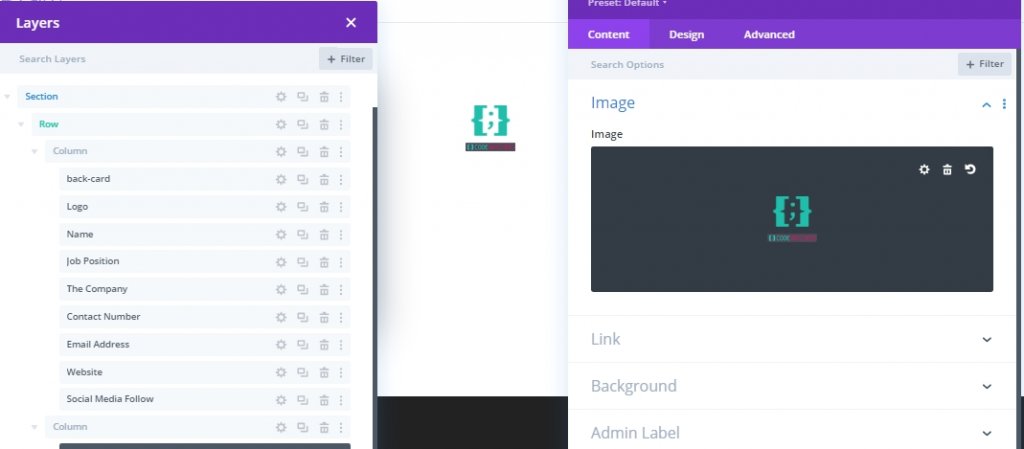
Nasza tylna karta jest skończona i teraz będziemy pracować nad przednią kartą, która zajmie miejsce tylnej i ukryje jej zawartość z tyłu. Przednią kartę zaprojektujemy za pomocą modułu obrazu w kolumnie 2, który zastąpi kartę w kolumnie 1. Najpierw dodamy moduł obrazu w kolumnie 2 i dodamy logo (60px*60px) na module.

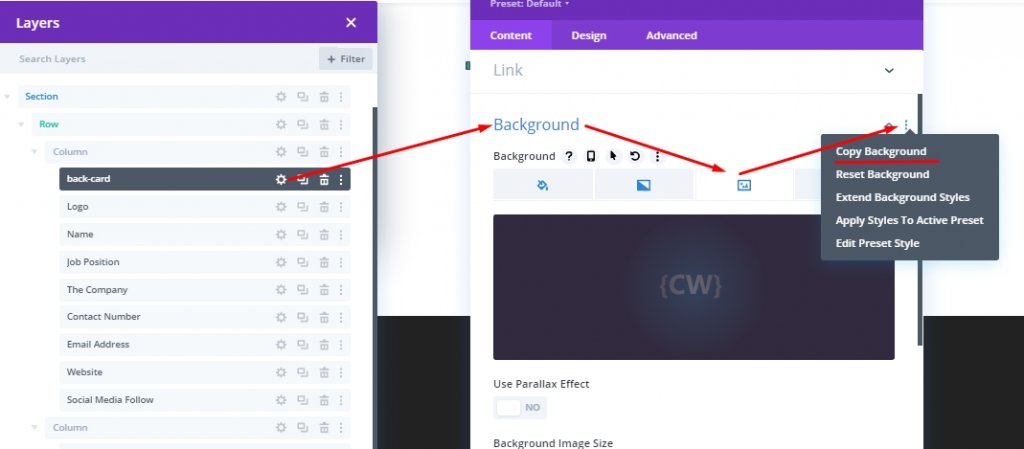
Teraz otwórz ustawienia modułu dzielnika z tylnej karty i skopiuj tło.

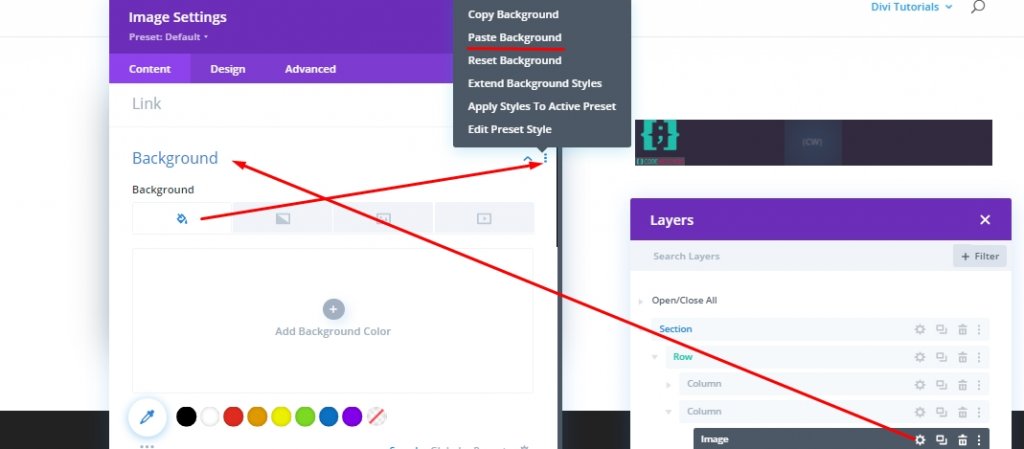
Teraz otwórz ustawienia obrazu dla przedniej karty i wklej ją.

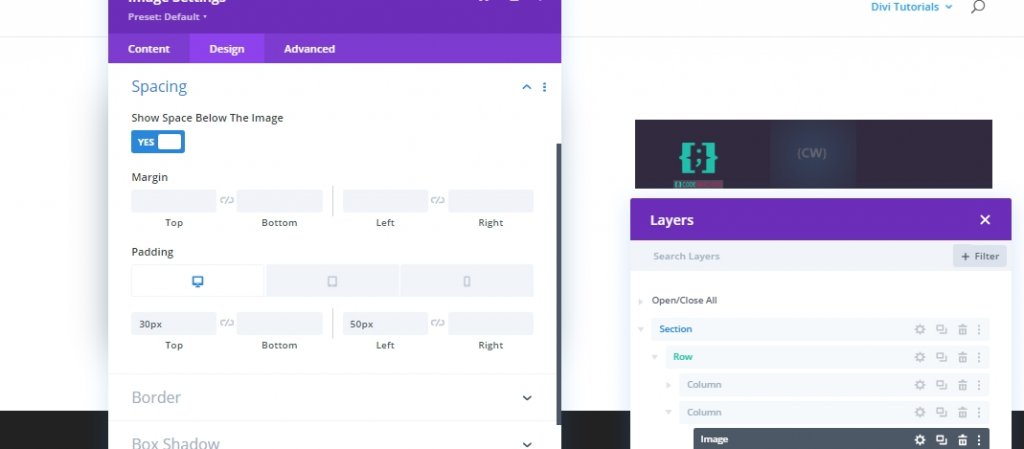
W sekcji projektu zaktualizuj odstępy obrazu w następujący sposób:
- Padding (komputer i tablet): 30px u góry, 50px w lewo
- Padding (telefon): 15px u góry, 10px w lewo

Zaawansowane ustawienia
Na karcie Zaawansowane nadaj temu obrazowi klasę CSS.
- Klasa CSS: przednia karta

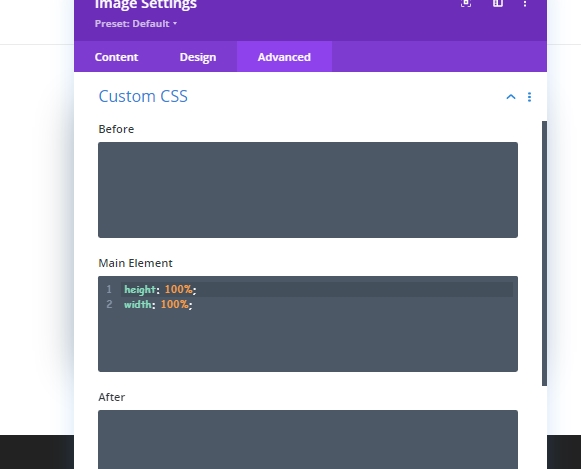
Dodaj niestandardowy CSS na głównym elemencie.
height: 100%;
width: 100%;
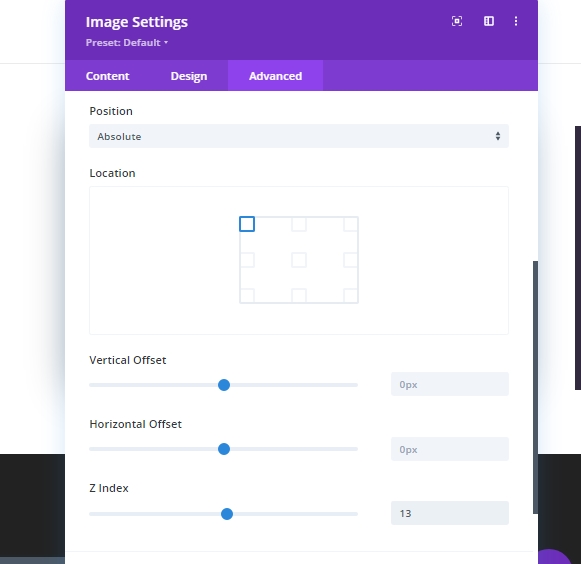
Zaktualizuj także ustawienia pozycji.
- Pozycja bezwzględna
- Indeks Z: 13

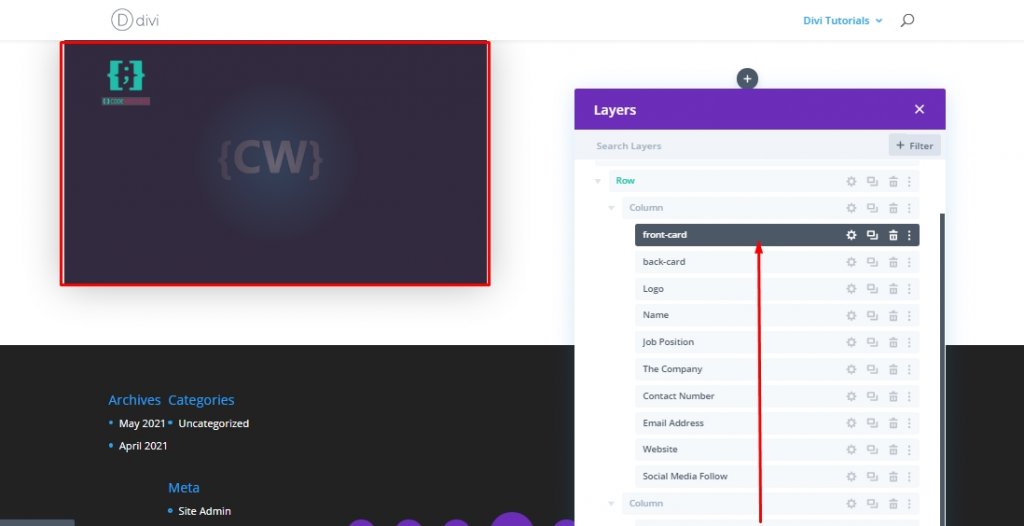
Teraz, gdy skończysz z przednią kartą, przeciągnij ją na moduł tylnej karty w kolumnie 1.

Część 2: Dodawanie niestandardowego kodu
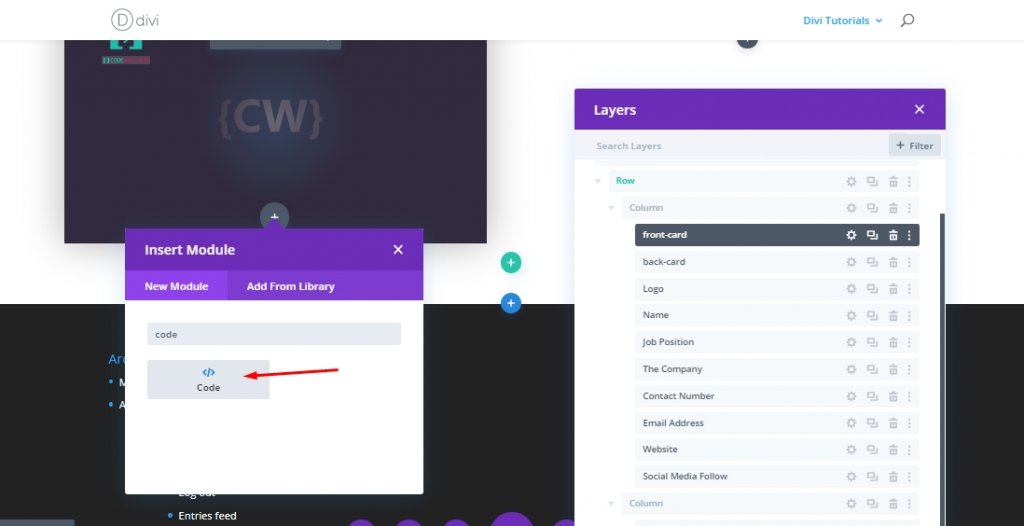
Na koniec dodamy niestandardowy kod CSS i JQuery, aby wprowadzić animację odwracania do naszego projektu wizytówki. W tym celu dodaj moduł kodu poniżej kolumny 1.

Dodaj: kod CSS
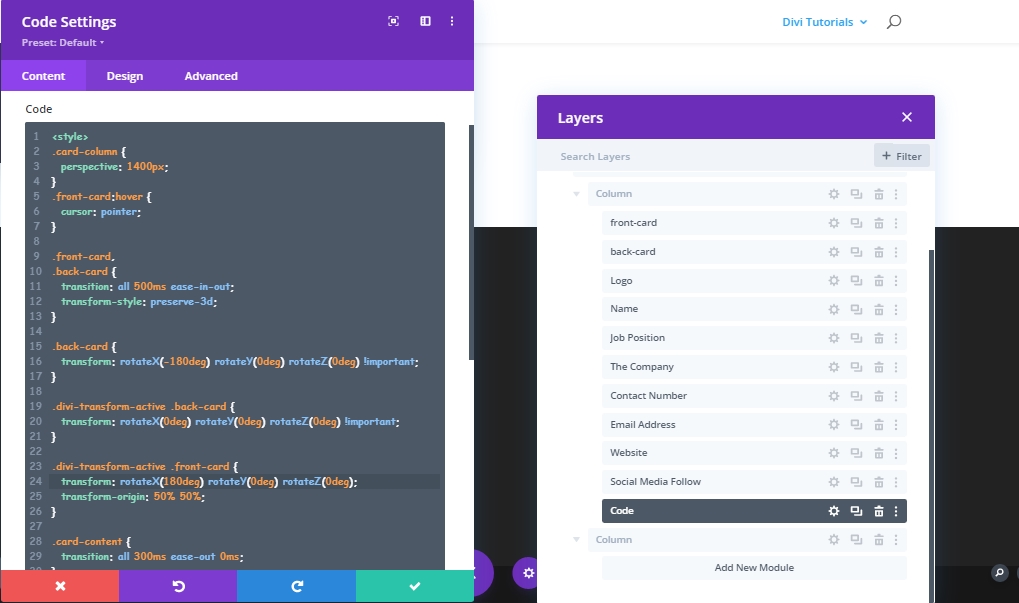
Teraz dodaj poniższy kod w module kodu. Upewnij się, że trzymasz je w tagu Style .
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
Dodaj: kod JQuery
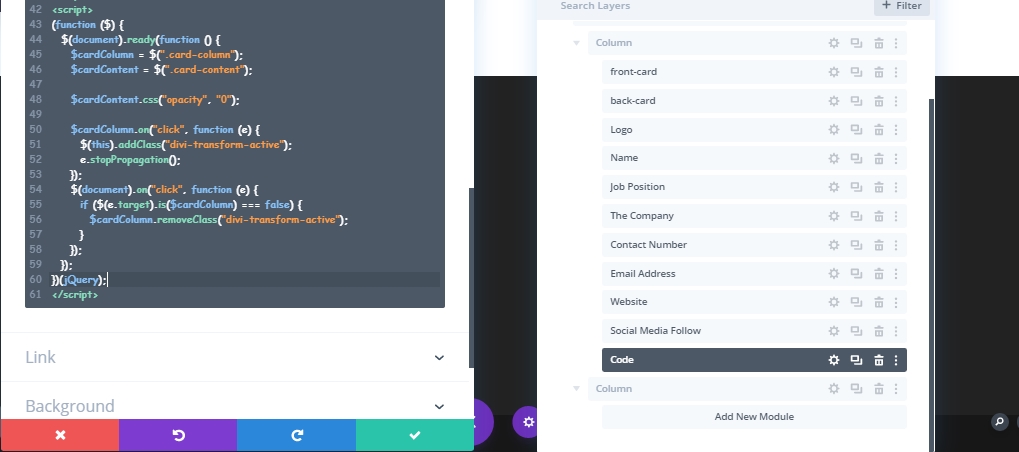
Dodaj następujący kod JQuery poniżej kodu CSS. Nie zapomnij trzymać ich wewnątrz tagów Script .
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Tworzenie większej liczby wizytówek
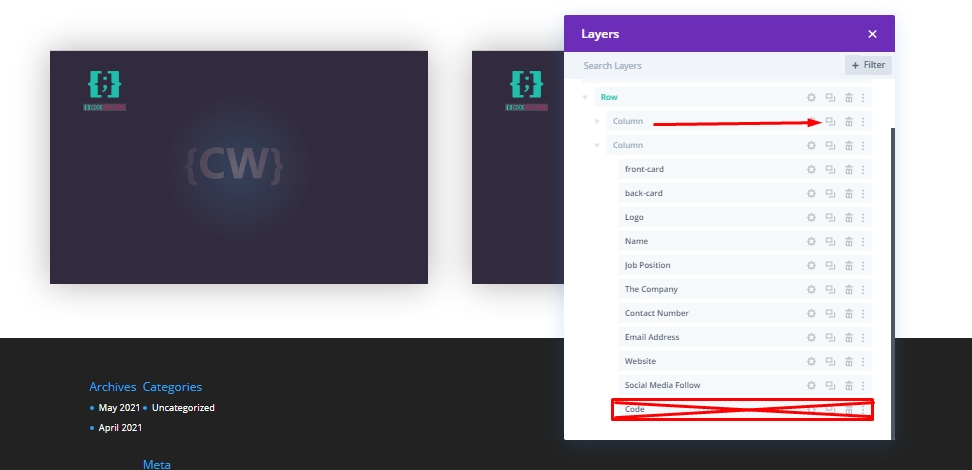
Aby dodać więcej wizytówek twoich kolegów z drużyny, musimy sklonować kolumnę tyle razy, ile potrzebujesz. Ale upewnij się, że usunąłeś moduły kodu ze sklonowanych kart, ponieważ posiadanie dwóch modułów kodu zepsuje projekt.

Teraz zmodyfikuj każdą kartę zgodnie z każdą osobą, którą chcesz tu wyróżnić.
Widok końcowy
Po całej pracy, którą wykonaliśmy, nasz projekt wygląda tak. Kliknij każdą kartę, a odwróci się i pokaże informacje o osobie. Następnie kliknij na zewnątrz, a wróci do poprzedniej pozycji.
Wniosek
Interaktywna wizytówka to świetny sposób na zaprezentowanie kolegów z drużyny na stronie. Możesz użyć tego, aby pokazać informacje o naszych projektach, dzielić się pomysłami i wiele więcej! Hit udostępnij, jeśli uznasz ten samouczek za przydatny i jeśli masz jakieś pytania lub pytania, możesz skomentować poniżej.




