Jeśli chodzi o dostarczanie krótkich danych wyjściowych tego, co zawiera strona internetowa, nagłówki odgrywają ogromną rolę. Posiada niezbędne uprawnienia do kierowania ludzi do różnych sekcji zgodnie z ich potrzebami. Ponadto przyklejone nagłówki są całkiem fajne, ponieważ dają możliwość poruszania się w dowolnym miejscu witryny, nawet jeśli nie jesteś na górze strony, gdzie znajduje się sekcja nagłówka.

Divi to wszechstronny motyw WordPress, który pozwala tworzyć różne projekty, a to naprawdę przyciąga uwagę widzów. Tak więc dzisiaj zobaczymy, jak utworzyć zakładkę przełączania dla przyklejonego nagłówka. To świetny pomysł, aby umieścić przełącznik w nagłówku, jeśli Twoja witryna ma sekcję galerii lub sekcję bloga, ponieważ czasami przyklejony nagłówek w jakiś sposób blokuje widok. Tak więc dzisiejszy samouczek będzie super niesamowity i pomocny dla osób, które borykają się z problemem sekcji nagłówka.
Zapnij pasy i zacznijmy od naszego dzisiejszego projektu.
Podgląd projektu
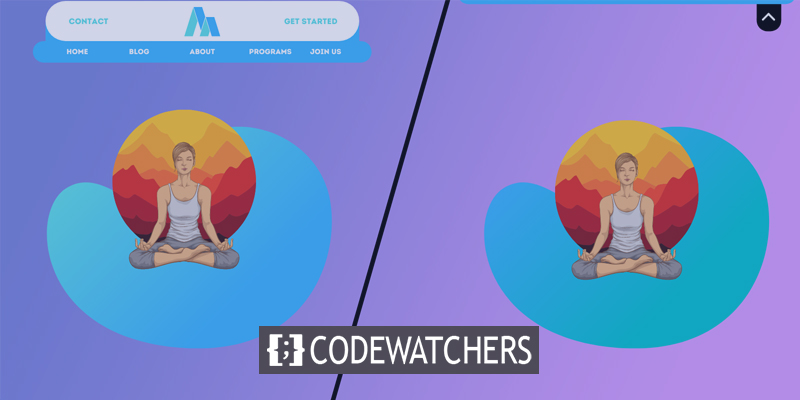
Ten projekt stworzymy dzisiaj. Jeśli zauważysz tutaj, możesz zobaczyć, że przyklejone menu nagłówka menu jest zawsze widoczne. Kiedy klikniemy opcję przełączania, przesunie się na górę.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCzęść pierwsza: zaimportuj i skonfiguruj szablon
Dzisiaj będziemy pracować nad tym gotowym szablonem. Możesz pobrać plik szablonu, klikając tutaj .
Importuj szablon
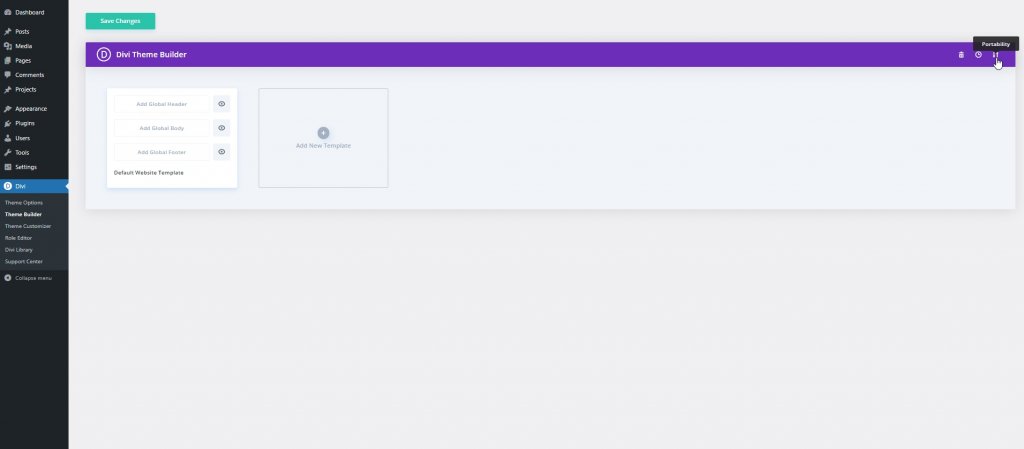
Mamy nadzieję, że pomyślnie pobrałeś plik JSON z linku podanego powyżej. Teraz rozpakuj go i pobierz plik JSON. Następnie przejdź do pulpitu WordPress i z opcji kreatora motywów kliknij ikonę przenoszenia.

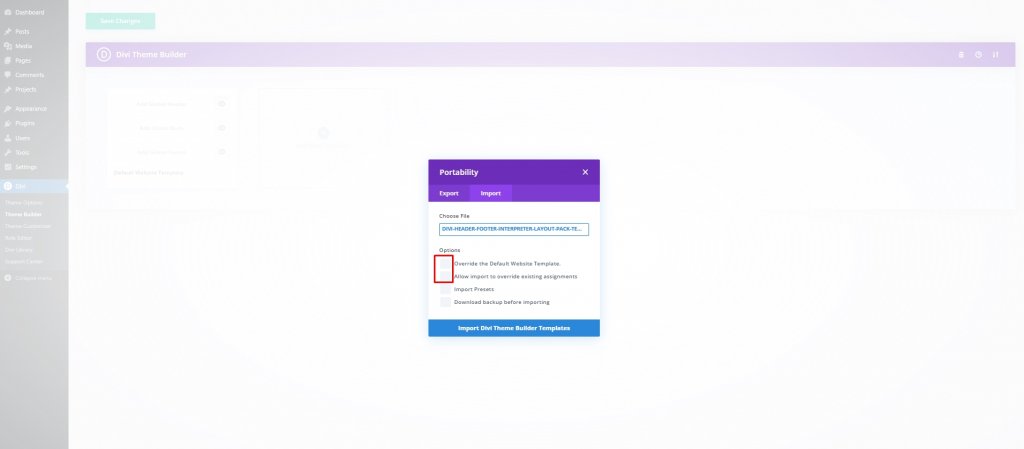
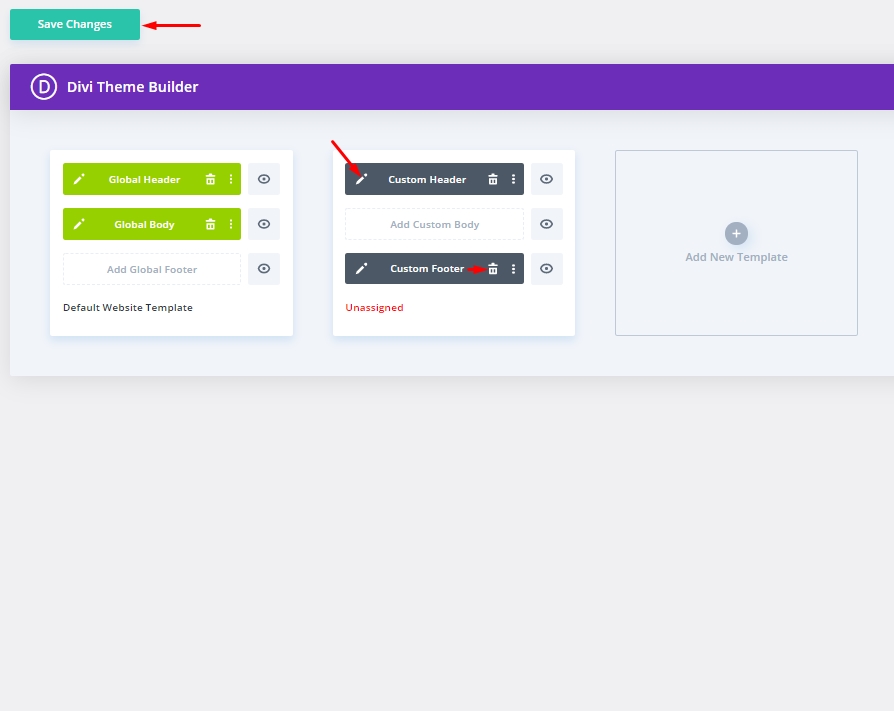
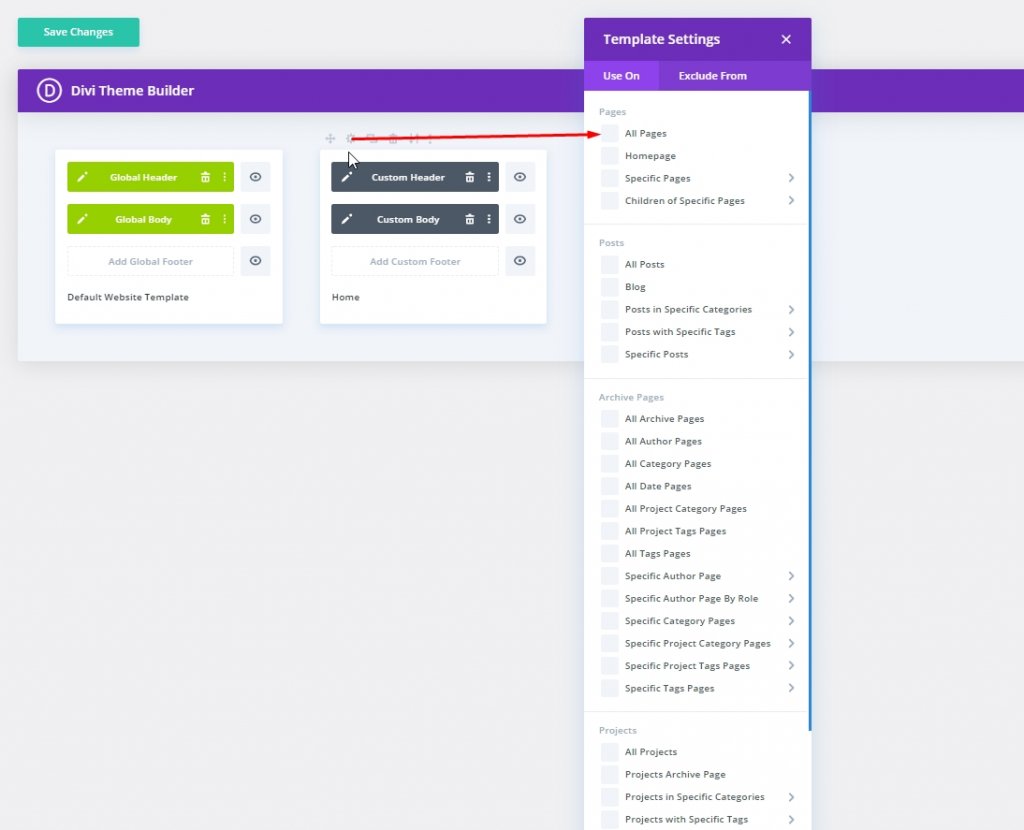
Przejdź do opcji importu i odznacz te zaznaczone opcje, a następnie kliknij „Importuj szablon Divi Theme Builder”.

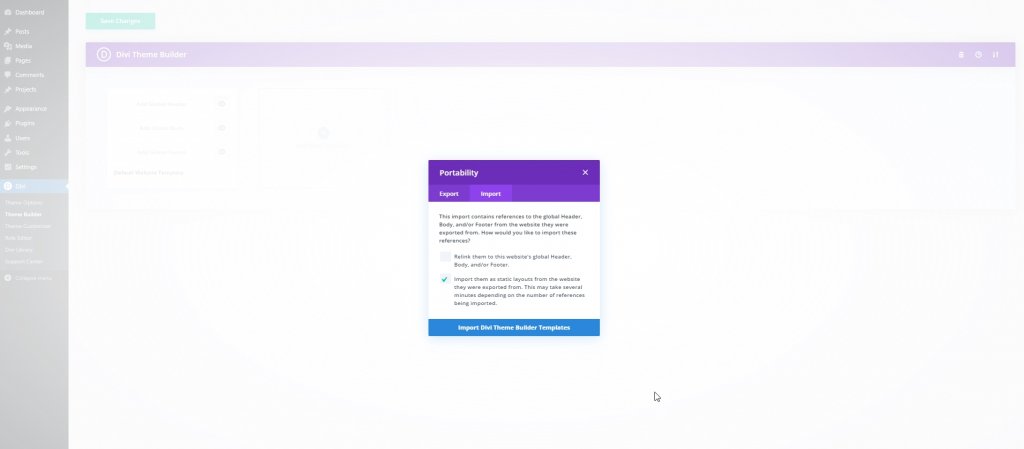
Teraz kliknij Importuj jako układ statyczny i przejdź dalej.

Teraz nasz układ jest importowany. Usuń sekcję stopki, kliknij Zapisz zmiany i otwórz ustawienia edycji.

Usuń istniejący moduł kodu
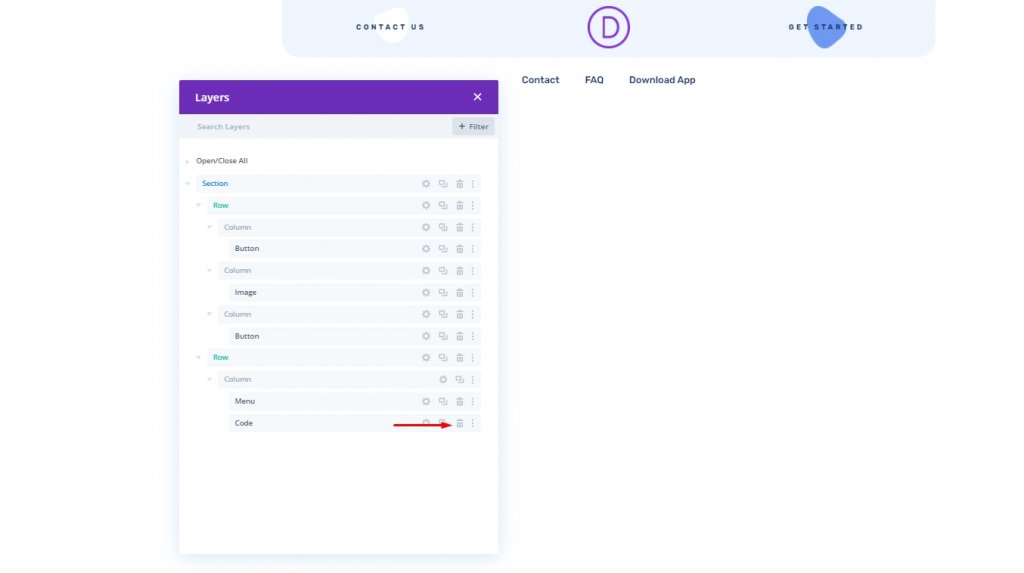
Teraz nasz projekt jest otwarty do edycji i usuńmy istniejący moduł kodu z warstw.

Część druga: Utwórz kartę przełączania z przyklejonym nagłówkiem
Ustawienia sekcji
Zaimplementujemy efekt przyklejenia do całej sekcji, a do tego musimy umieścić klasę CSS w całej sekcji, abyśmy mogli później z nią pracować.
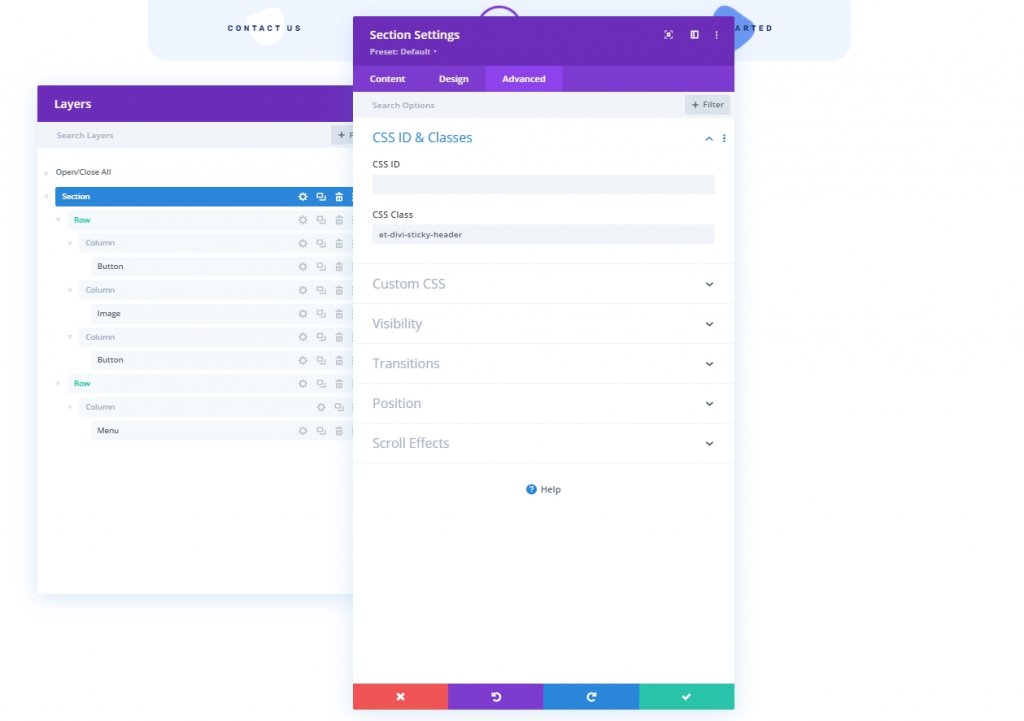
Otwórz ustawienia sekcji i zaktualizuj następujące elementy:
- Klasa CSS: et-divi-sticky-header
- Lepka pozycja: trzymaj się góry

Przełącz tworzenie zakładek z modułu Blurb
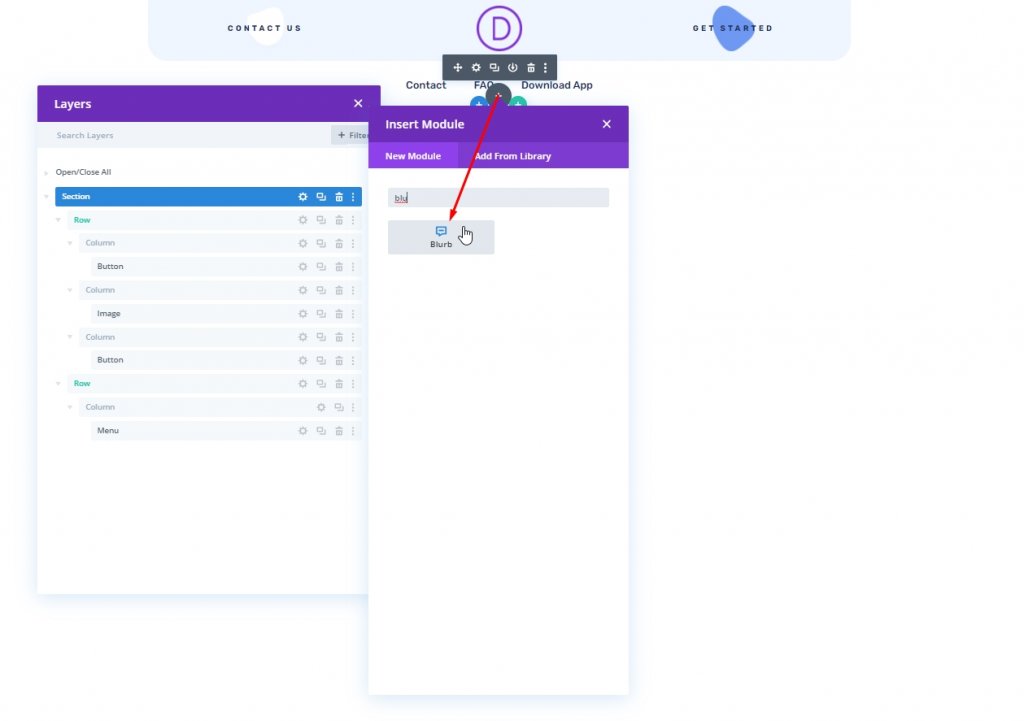
Dodamy moduł notki pod modułem menu.

Ustawienie treści Blurb
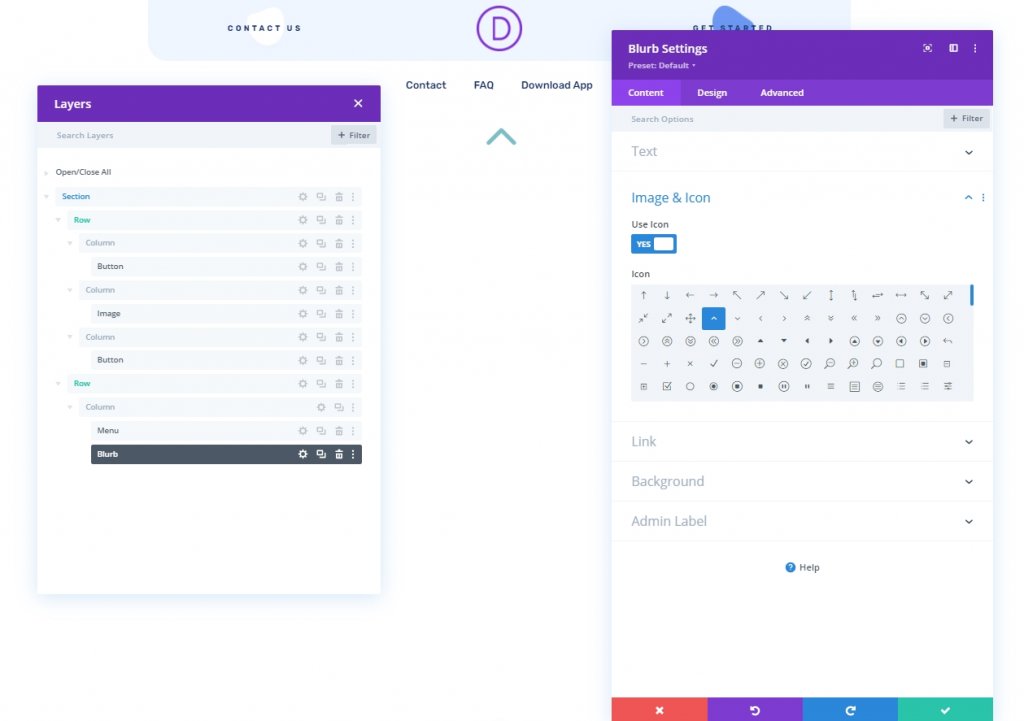
Następnie otwórz ustawienia modułu notki i zaktualizuj zawartość w następujący sposób:
- Usuń zawartość tytułu
- Usuń zawartość treści
- Użyj ikony: TAK
- Ikona: strzałka w górę (patrz zrzut ekranu)
- Kolor tła: #ffffff

Ustawienia projektu rozmycia
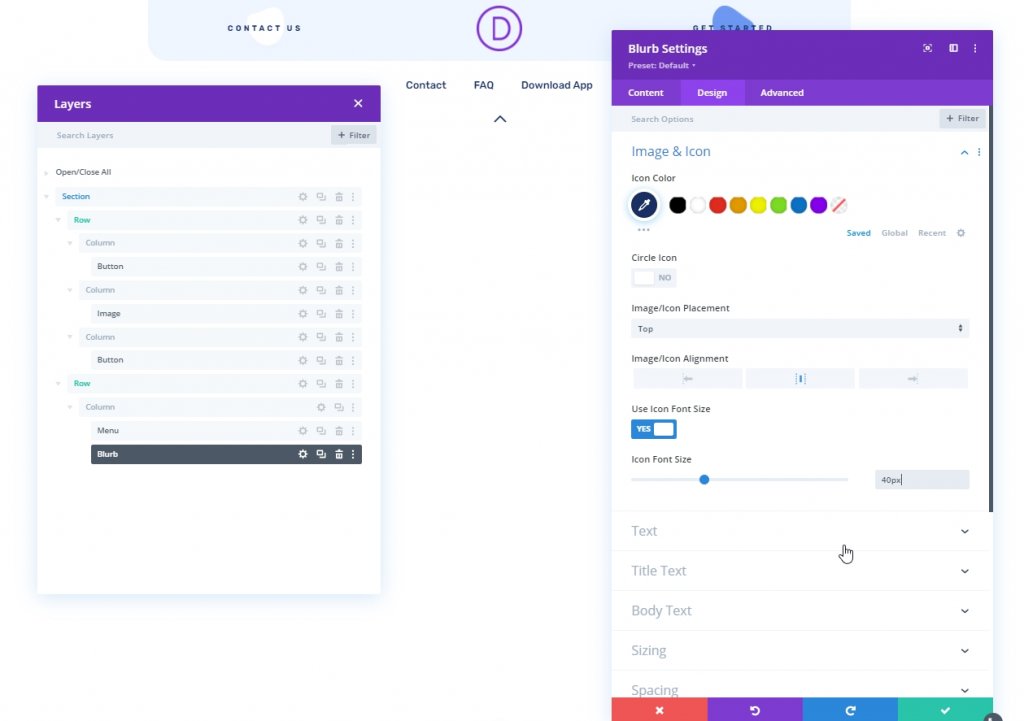
Na karcie projekt zaktualizuj następujące elementy:
- Kolor ikony: #1a3066
- Użyj rozmiaru czcionki ikony: TAK
- Rozmiar czcionki ikony: 40px

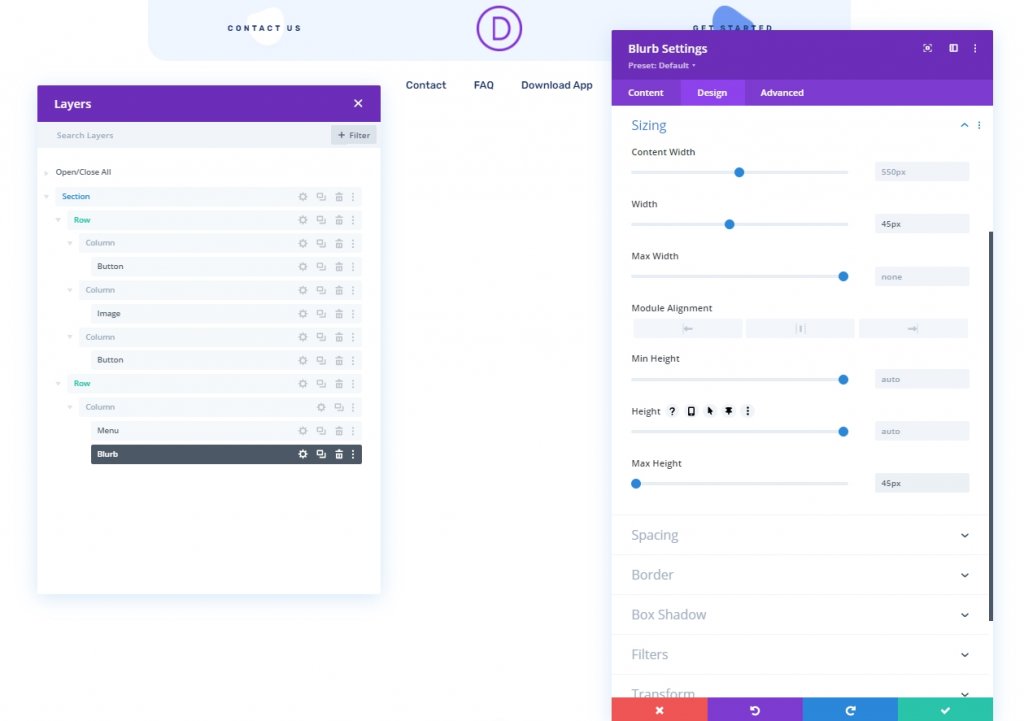
Otwórz ustawienie rozmiaru i dokonaj następujących zmian.
- Szerokość: 45px
- Wysokość: 45px

- Margines: 0px Dół
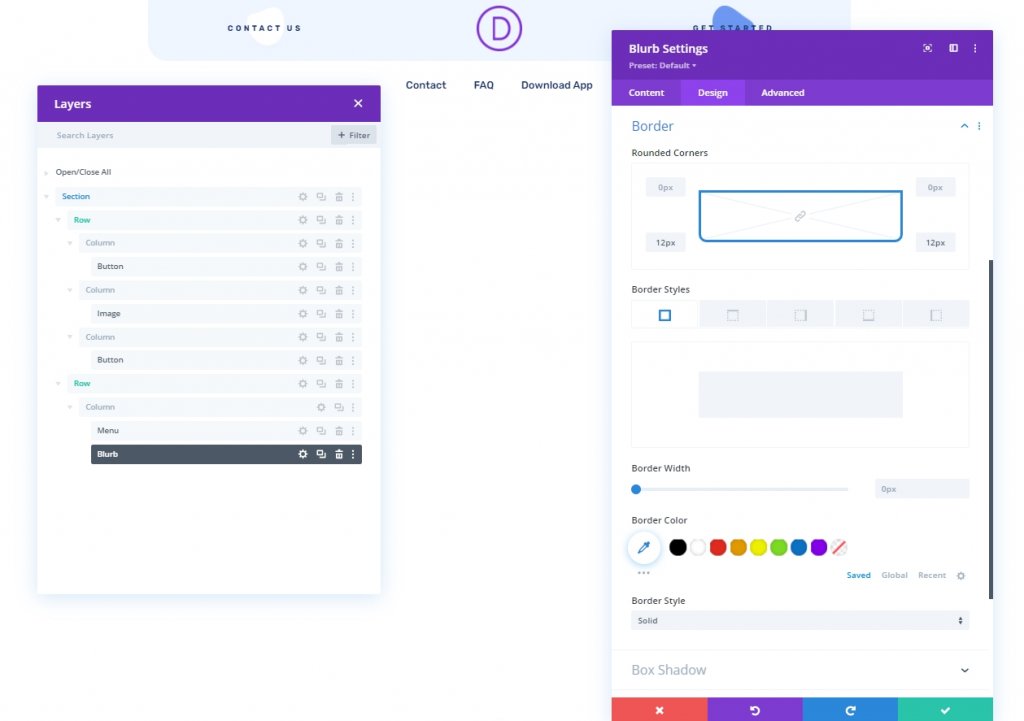
- Zaokrąglone rogi: 12px na dole po lewej, 12px na dole po prawej
- Przekształć Przesuń oś Y: 100%
- Animacja obrazu/ikony: brak animacji

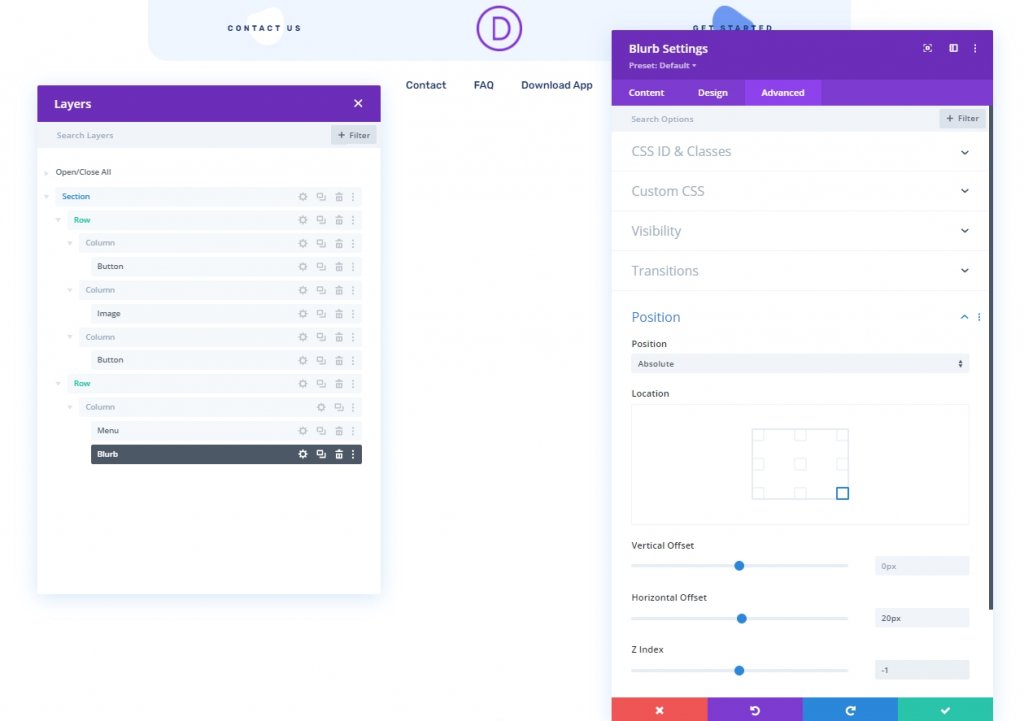
Zaawansowane ustawienia rozmycia
Na karcie Zaawansowane zaktualizuj następujące elementy:
- Klasa CSS: et-divi-sticky-toggle
- Pozycja: bezwzględna
- Lokalizacja: dolny prawy
- Przesunięcie w poziomie: 20px
- Indeks Z: -1

Pomyślnie zakończyliśmy wszystkie ustawienia modułu Blurb. Zgodnie z naszym projektem moduł notatek, którego użyjemy jako przycisku przełączania, znajduje się w lewym dolnym rogu modułu menu.
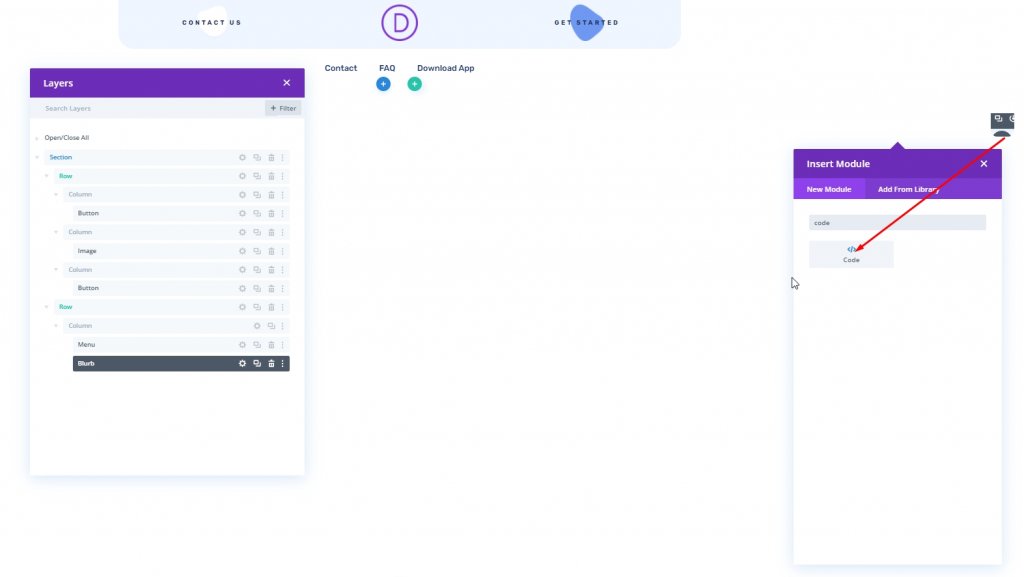
Część trzecia: Dodaj kod
Teraz, aby dodać dalszą funkcjonalność do naszego projektu, dodaj moduł kodu pod modułem notki.

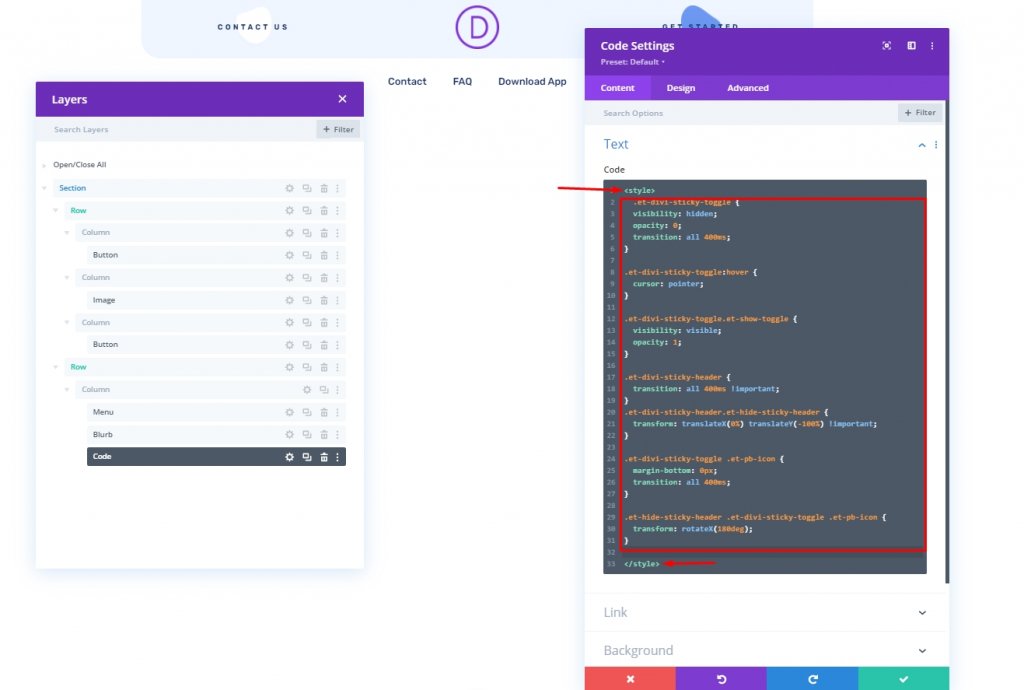
Dodaj kod CSS
Dodaj następujący kod CSS do modułu kodu. Upewnij się, że umieściłeś je w tagu Style .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

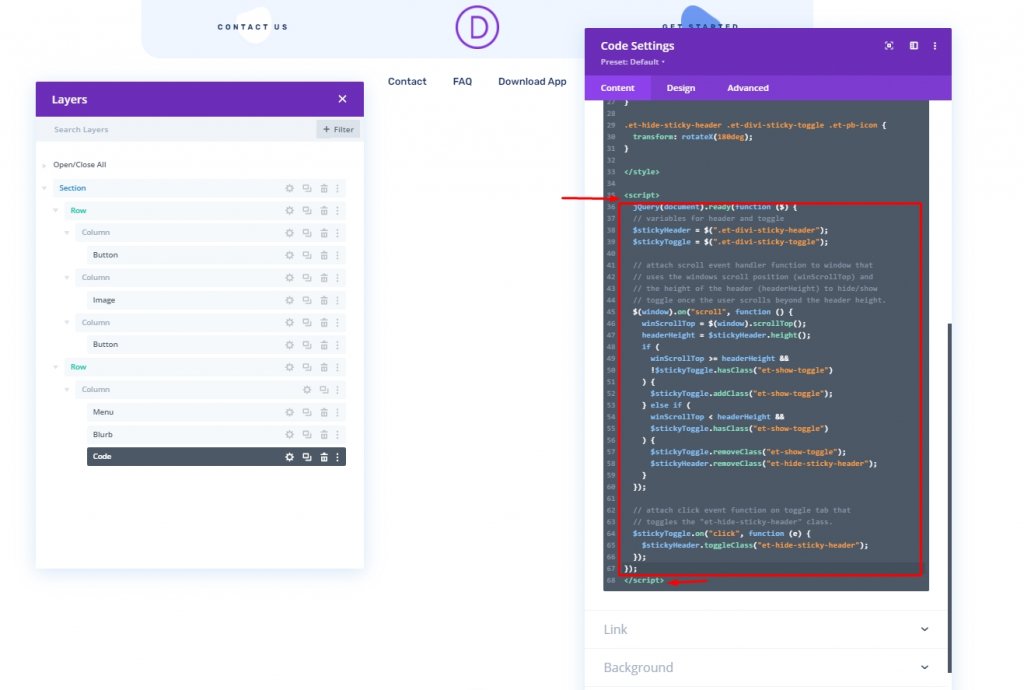
Dodaj kod JQuery
Dodaj kod JQuery do modułu kodu i umieść go w tagu Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Część czwarta: Ustawienia końcowe
Teraz zapisz projekt od prawego dolnego rogu i kliknij krzyżyk w prawym górnym rogu. Wrócisz do kreatora motywów z pulpitu nawigacyjnego i tam kliknij ikonę koła zębatego i wybierz Wszystkie strony. I gotowe.

Ostateczny projekt
To efekt tego, co zrobiliśmy do tej pory. Mamy nadzieję, że jesteś z tego zadowolony.
Wniosek
W dzisiejszym projekcie staraliśmy się pokazać, że możesz zaprojektować atrakcyjną kartę przełączania przyklejonego nagłówka w Divi . Zapewni to użytkownikowi przyjemniejsze wrażenia podczas przebywania na Twojej stronie internetowej. Być może uda Ci się wykorzystać tę sztuczkę do swojej następnej pracy nad tworzeniem stron internetowych i na pewno przyniesie to pozytywne opinie od klientów. Mam nadzieję, że Ci się to spodoba, a jeśli tak, udział będzie świetny!




