Co się stanie, jeśli najedziesz kursorem myszy na element i stanie się on przyciskiem, a kliknięcie go przekieruje Cię na inną stronę? Często ustawiamy przycisk na dole lub z boku galerii obrazów lub kafelków artykułu/produktu, który przenosi nas na szczegółową stronę tego elementu. Co jeśli przycisk nie jest ustawiony wizualnie? Ustawiamy go z efektem najechania myszką tak, aby mysz stała się przyciskiem, gdy tylko wyląduje na kafelkach obrazu lub artykułu i kliknie w dowolnym miejscu w określonym obszarze, który przeniesie nas na żądaną stronę. Tak! Dzięki Divi mamy wiele opcji dostosowywania naszej strony internetowej i dzisiejszego samouczka o tym, jak zamienić kursor w kreatywny przycisk podczas najeżdżania na element. Czy to nie jest ekscytujące?

Nie czekajmy więc dalej i przejdźmy do samouczka.
Zapowiedź
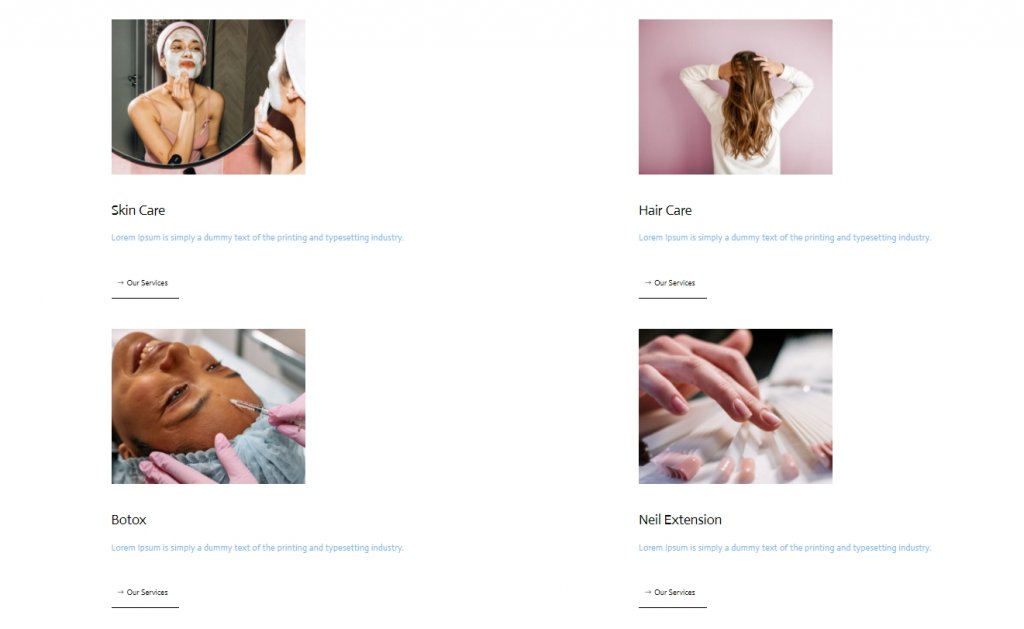
Zanim przejdziemy dalej, tak będzie wyglądał nasz dzisiejszy projekt.
Część pierwsza: Struktura elementów budynku
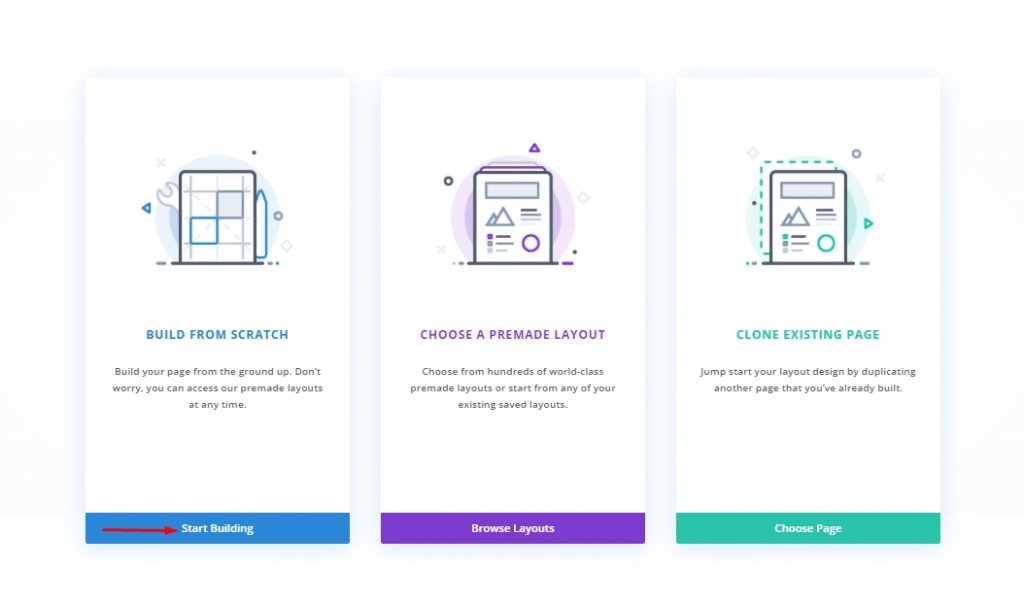
Dodaj stronę z pulpitu WordPress i otwórz ją za pomocą kreatora Divi. Idź naprzód dzięki „Buduj od podstaw”.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Dodawanie: Nowa sekcja
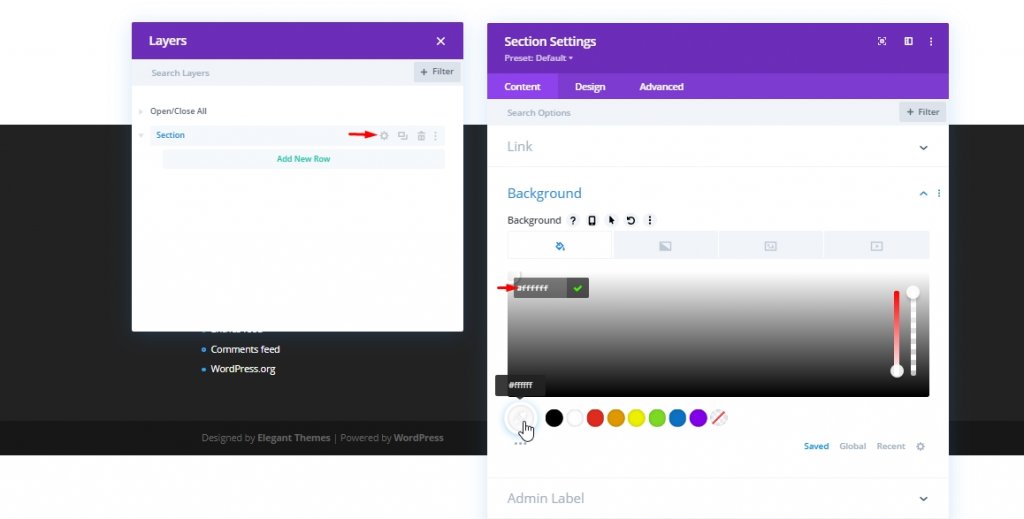
Kolor tła
Dodamy biały jako kolor tła do naszej początkowej sekcji.
- Kolor tła: #ffffff

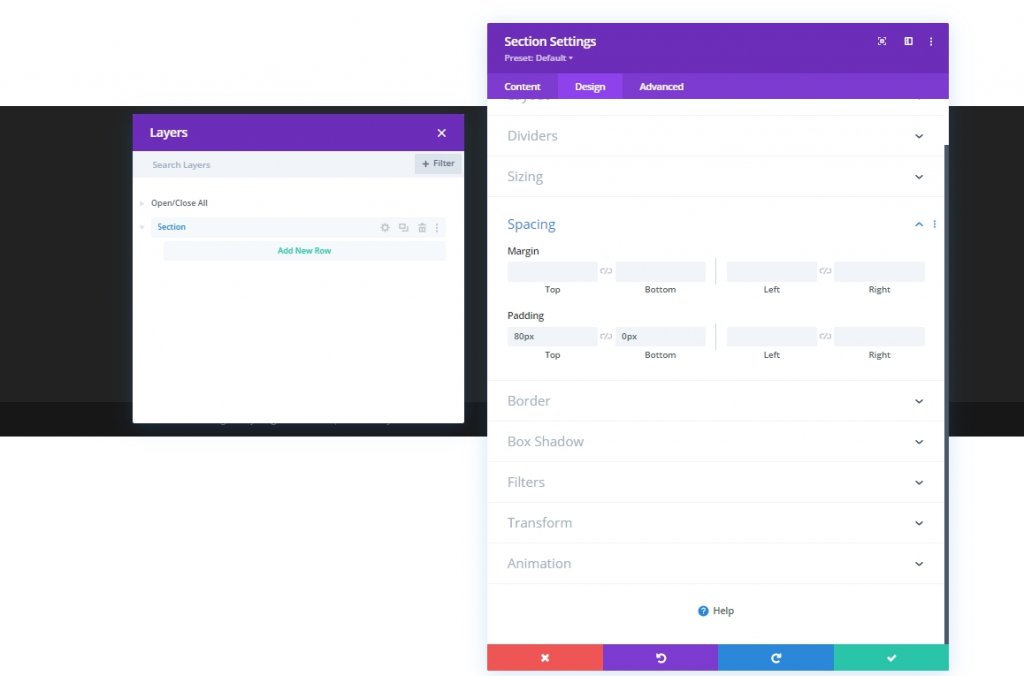
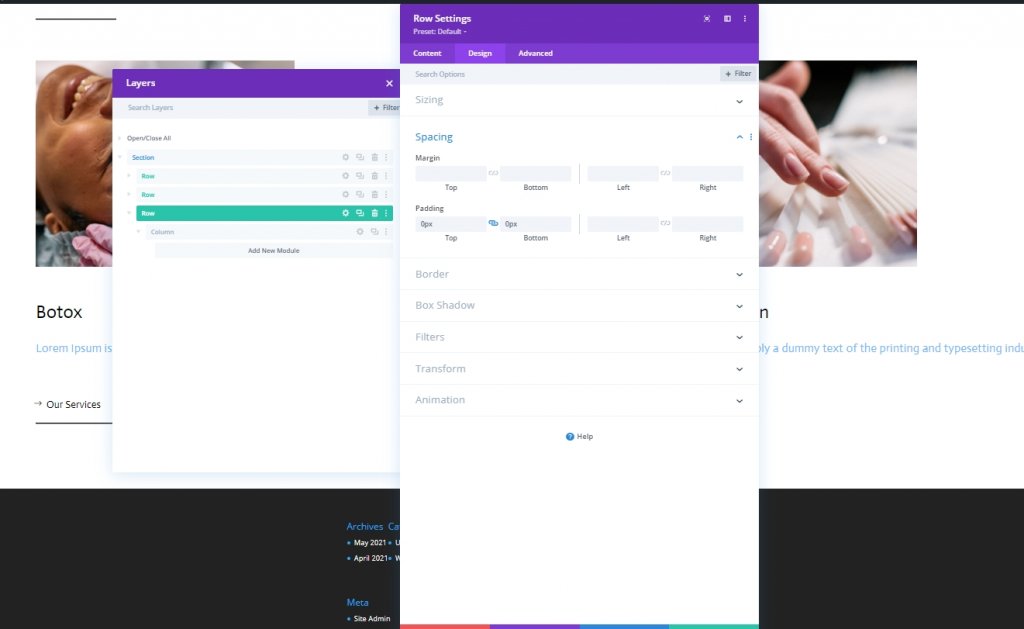
Rozstaw
Teraz z karty projektu dodaj trochę odstępów do sekcji.
- Górna wyściółka: 80px
- Dolna wyściółka: 0px

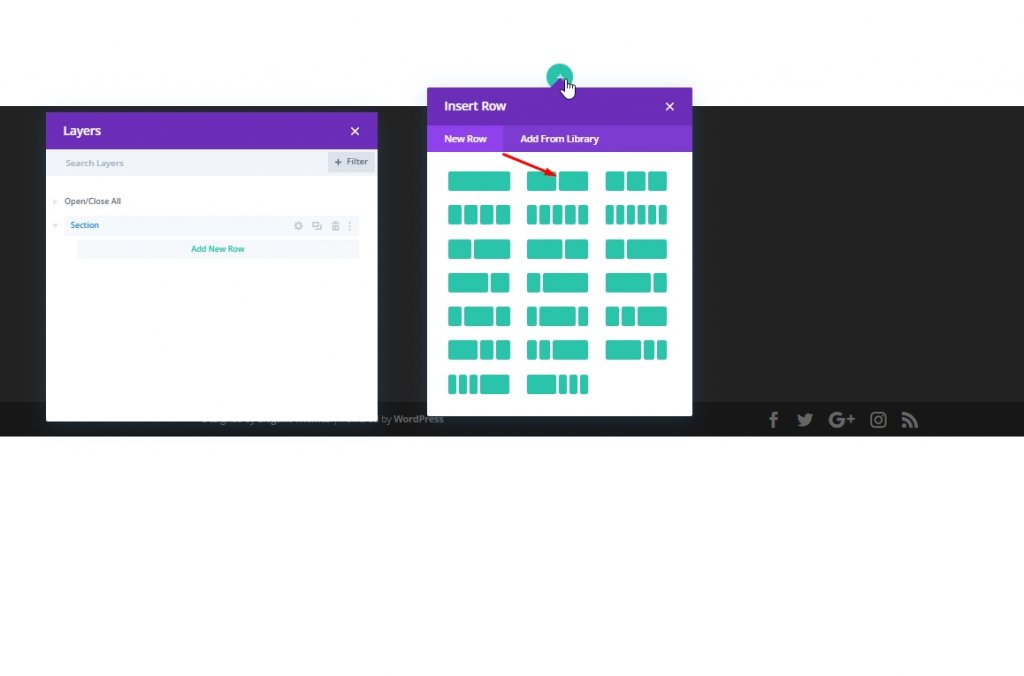
Dodawanie: Nowy wiersz
Struktura kolumny
Teraz dodamy do naszej sekcji wiersz z dwiema kolumnami.

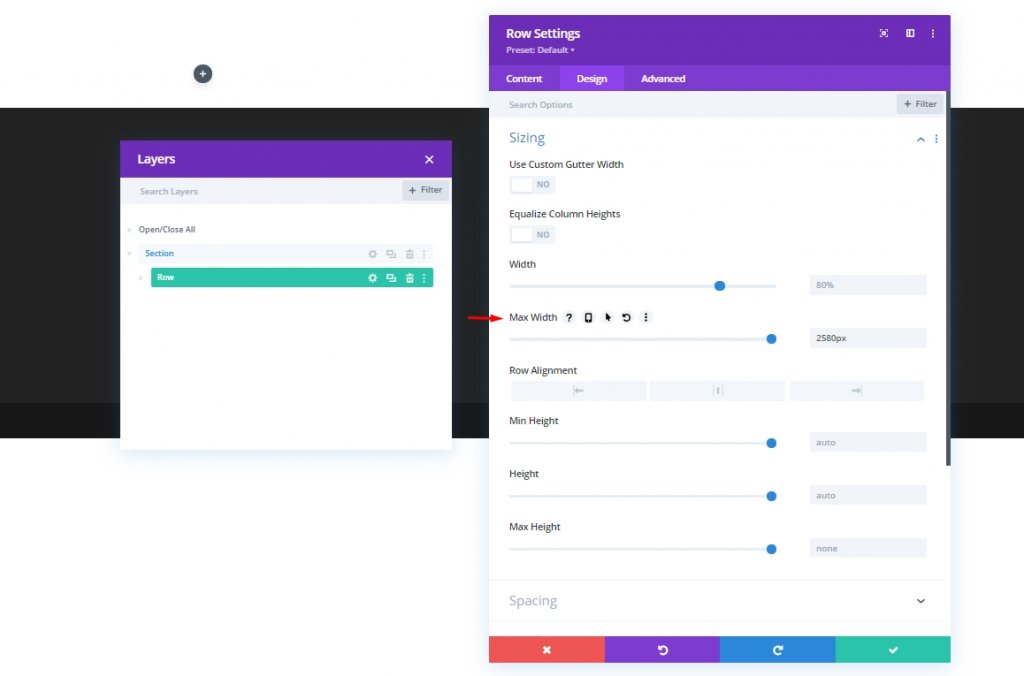
Rozmiary
Teraz, przed dodaniem jakichkolwiek innych modułów, zmieńmy ustawienia rozmiaru tego wiersza z dwiema kolumnami.
- Maksymalna szerokość: 2580 pikseli

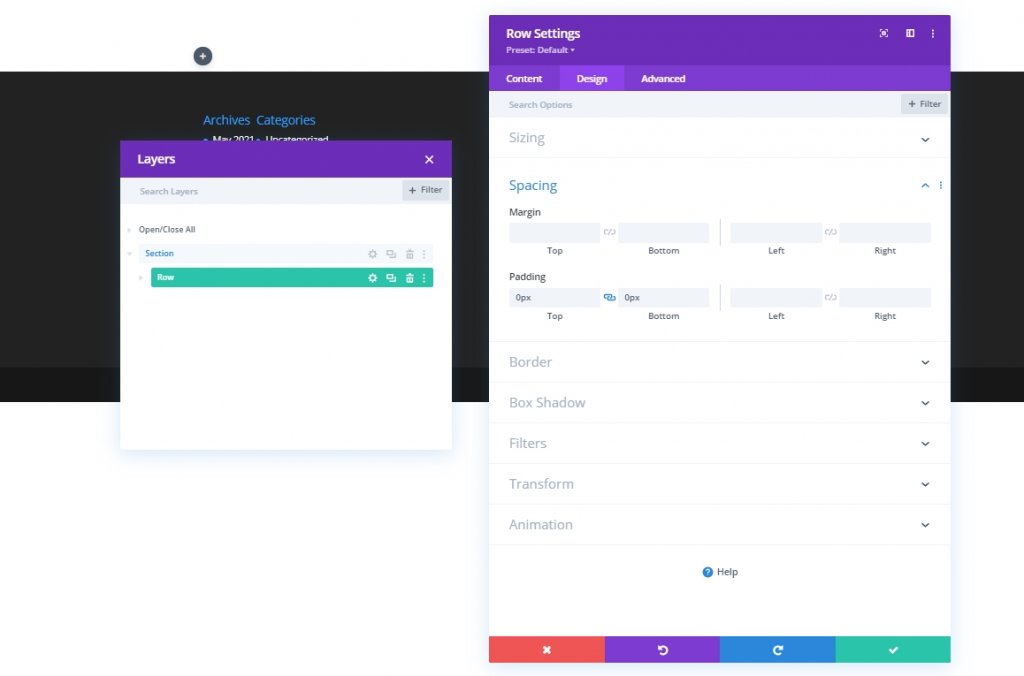
Rozstaw
Teraz wprowadź kilka zmian w odstępach.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

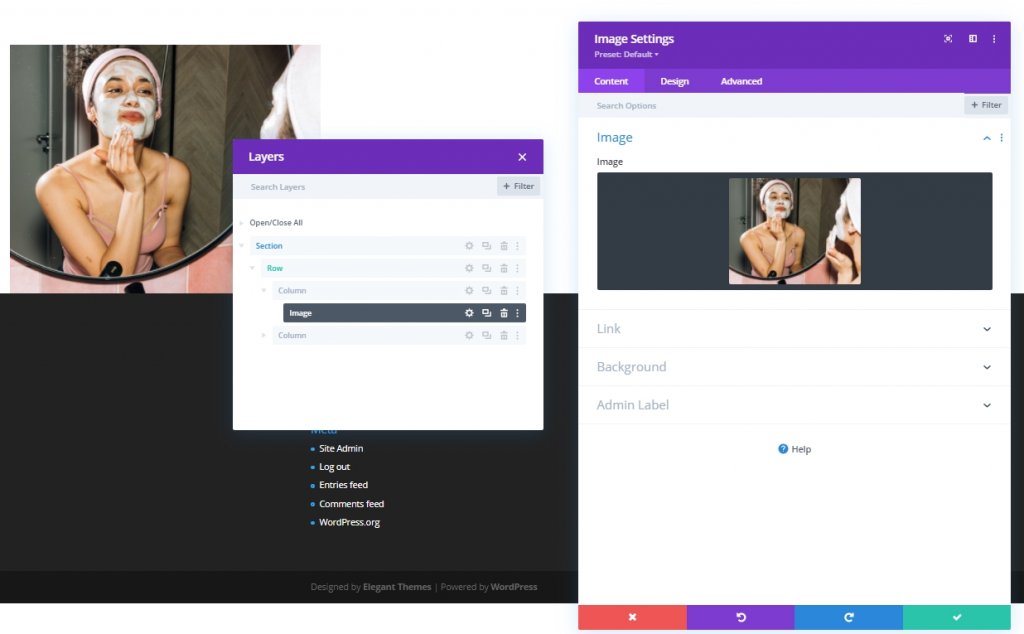
Dodawanie: Moduł obrazu do kolumny 1
Dodaj obraz
Teraz dodaj moduł obrazu do kolumny 1 i dodaj wybrany obraz.

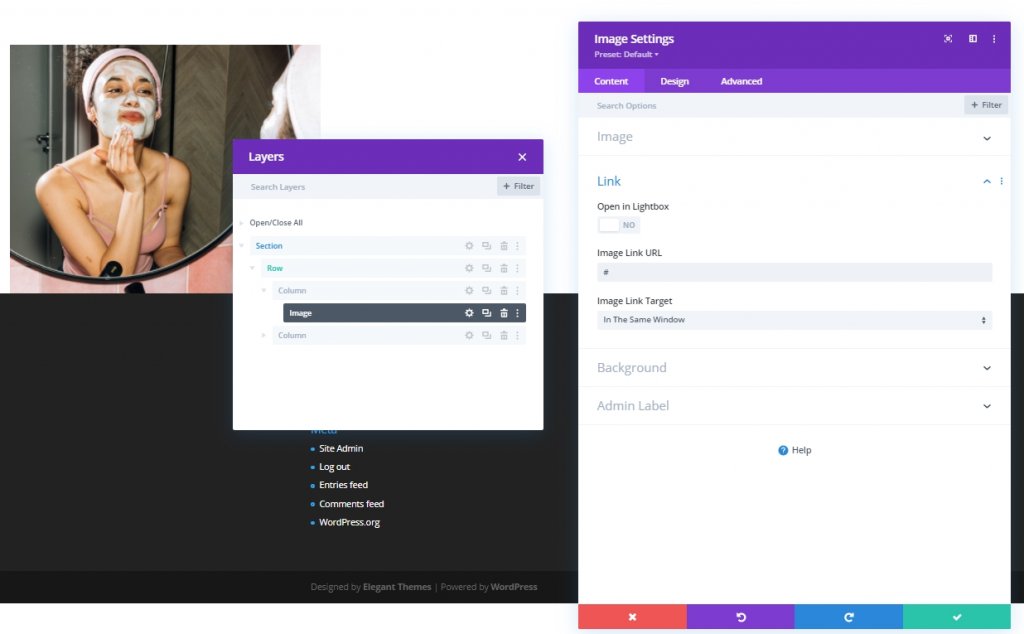
Dodaj link
Teraz dodaj link do tego obrazu.

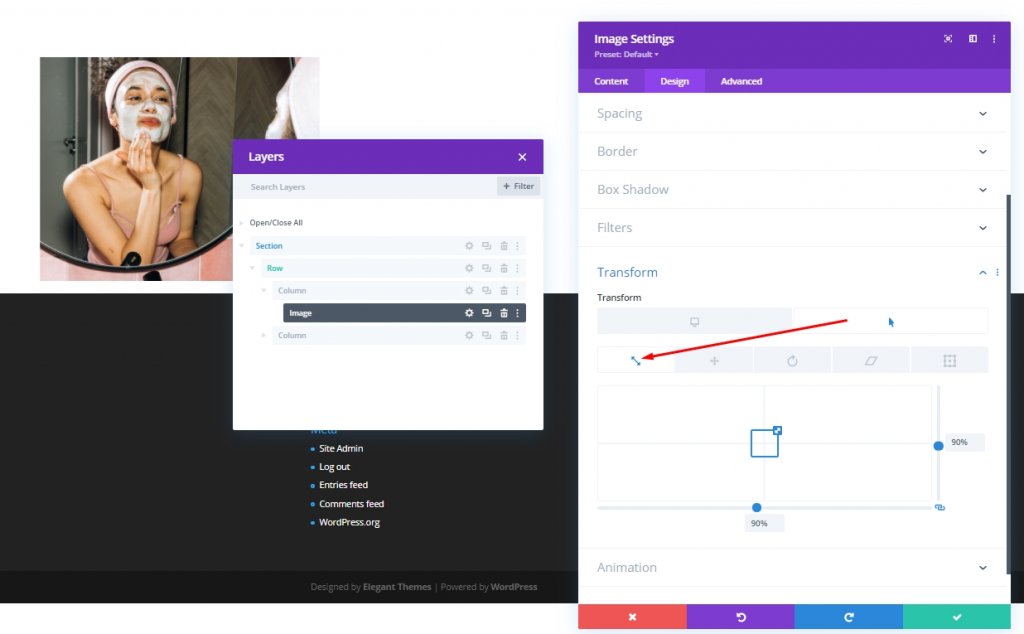
Skala wskaźnika
Teraz przejdź do zakładki projektu i zmień ustawienia skali najechania tego modułu obrazu.
- Oba: 90%

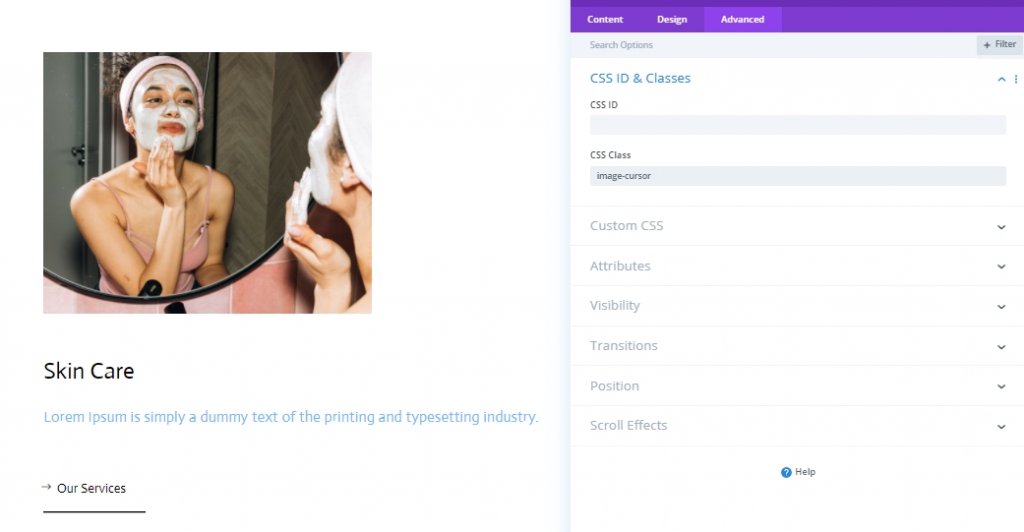
Klasa CSS
Dodaj klasę CSS z zakładki Zaawansowane.
- Klasa CSS: obraz-kursor

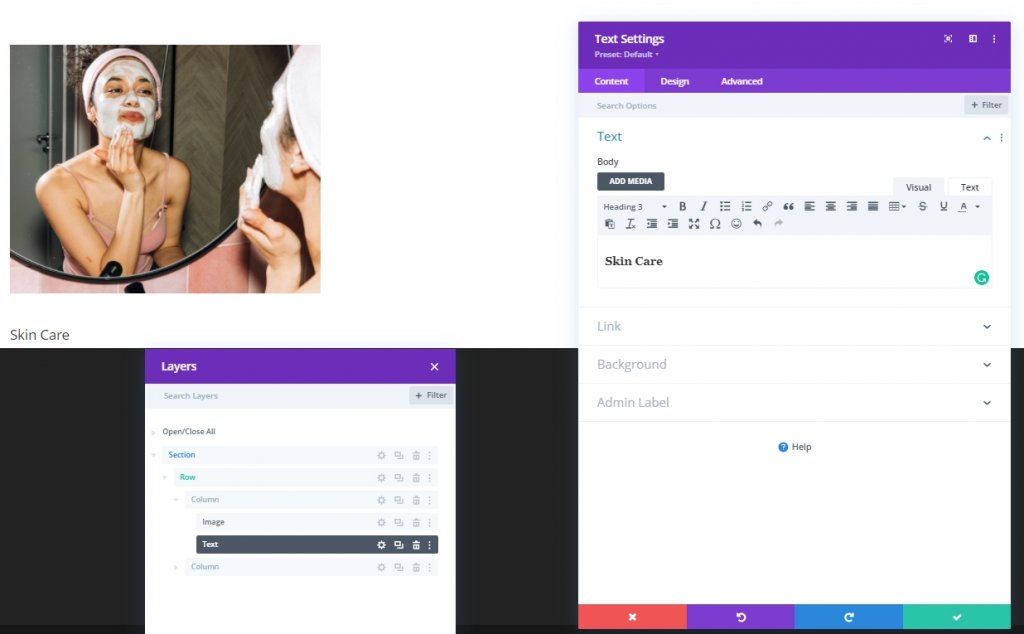
Dodawanie: Moduł tekstowy 1 do kolumny 1
Treść H3
Dodamy moduł tekstowy do kolumny 1 i dodamy trochę treści H3 zgodnie z potrzebami.

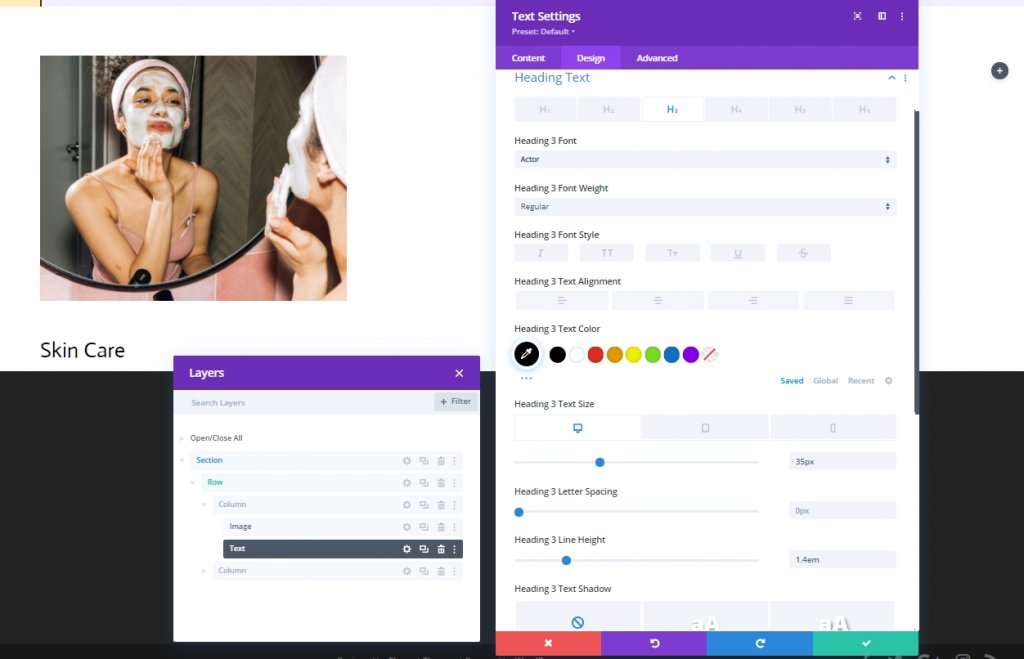
Ustawienia treści H3
Zmodyfikuj ustawienia treści H3 na karcie projektu.
- Czcionka nagłówka 3: Aktor
- Kolor tekstu nagłówka 3: #000000
- Rozmiar tekstu nagłówka 3: Pulpit: 35 pikseli, tablet: 28 pikseli i telefon: 22 piks
- Nagłówek 3 Wysokość linii: 1.4em

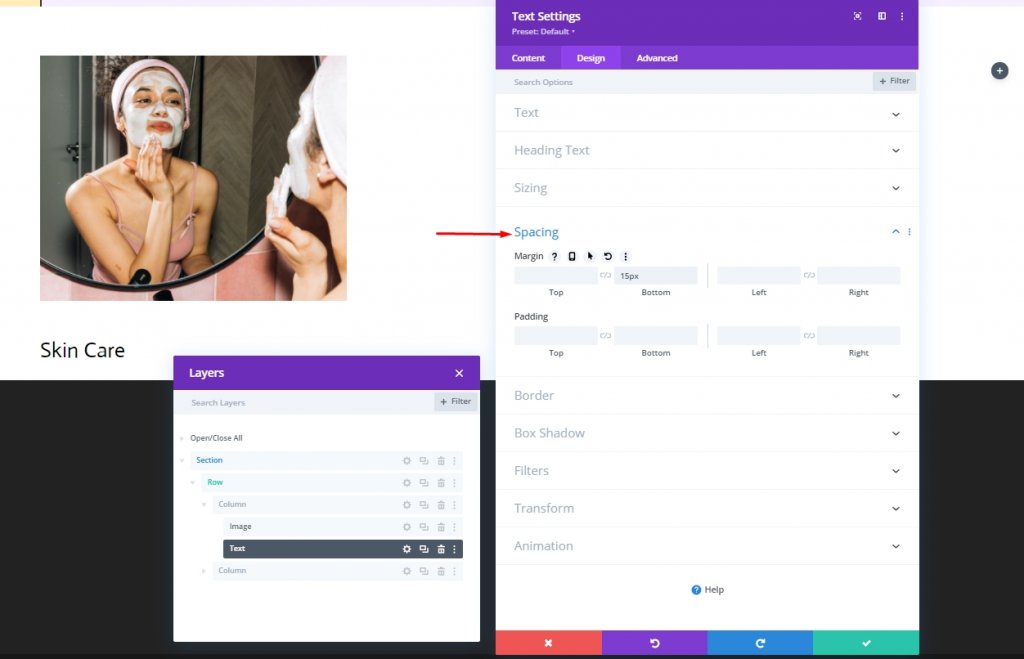
Rozstaw
Dodaj odstępy do modułu tekstowego.
- Margines dolny: 15px

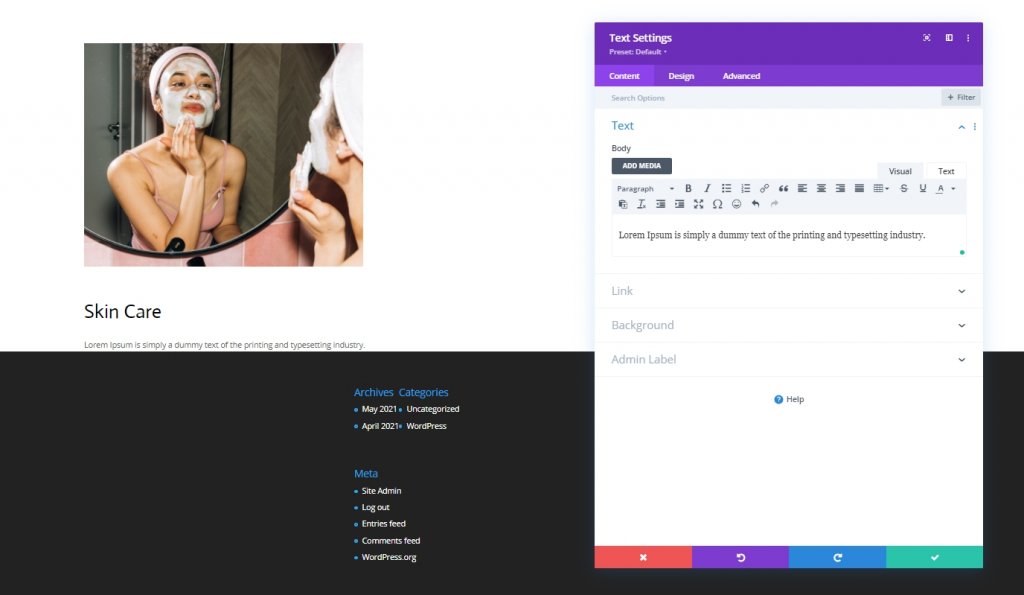
Dodawanie: Moduł tekstowy 2 do kolumny 1
Treść tekstowa
Dodaj kolejny moduł tekstowy bezpośrednio pod poprzednim modułem tekstowym i dodaj opisową zawartość do tego modułu.

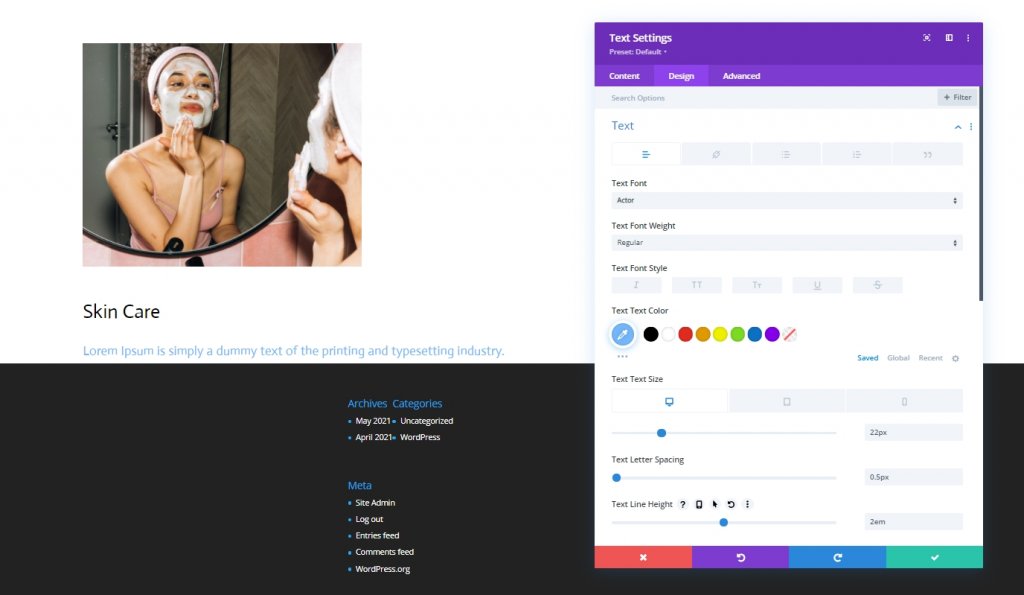
Ustawienia treści tekstowej
Zmodyfikuj ustawienia zawartości tekstu na karcie projektu.
- Czcionka nagłówka 3: Aktor
- Kolor tekstu nagłówka 3: #75BAFF
- Rozmiar tekstu nagłówka 3: Pulpit: 22px, tablet: 18px i telefon: 15px
- Odstępy między literami tekstu: 0.5px
- Nagłówek 3 Wysokość linii: 1.4em

Dodawanie: Moduł przycisku do kolumny 1
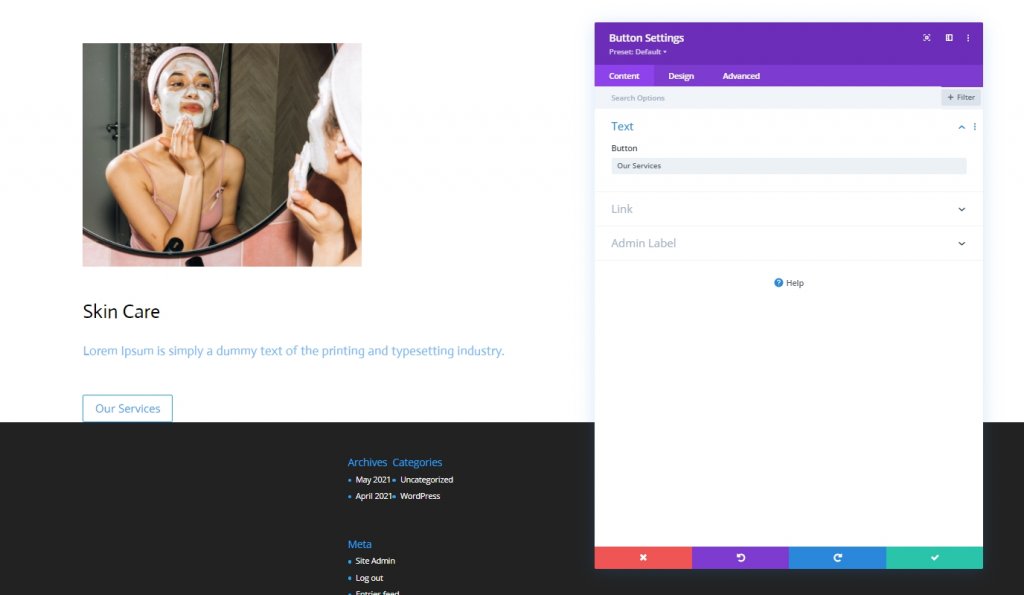
Przycisk tekstowy
Na koniec dodaj moduł przycisku do kolumny 1 i dodaj odpowiednią kopię.

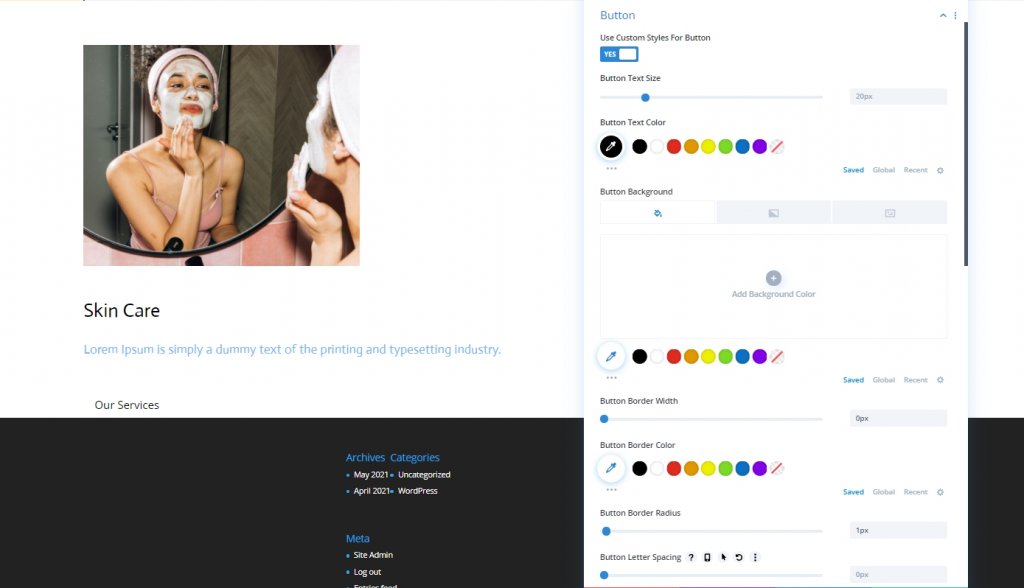
Ustawienia tekstu przycisku
Przejdź do zakładki projektowania modułu i odpowiednio zmień ustawienia przycisków:
- Użyj niestandardowych stylów dla przycisku: Tak
- Kolor tekstu przycisku: #000000
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 1px

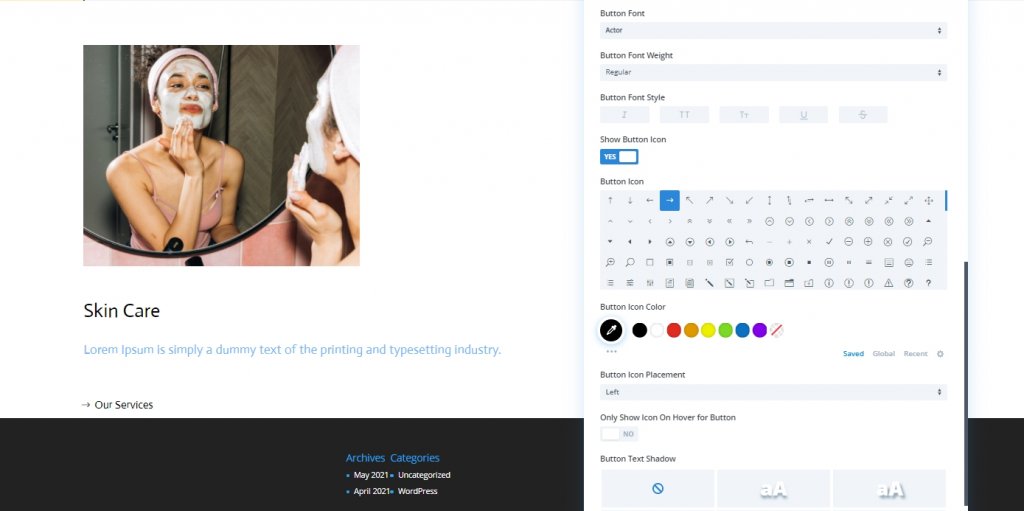
- Czcionka przycisku: aktor
- Pokaż ikonę przycisku: Tak
- Umieszczenie ikony przycisku: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk: Nie

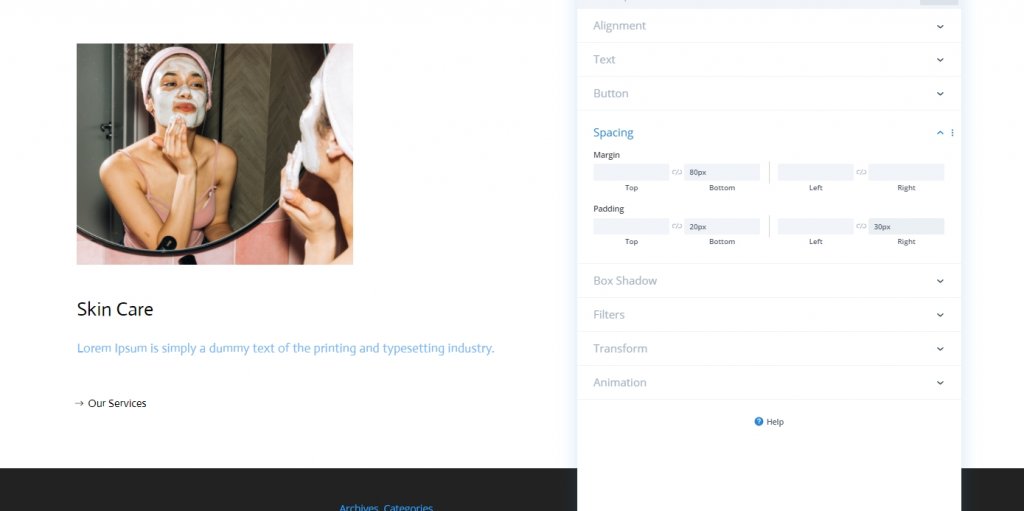
Rozstaw
Dostosuj wartości odstępów.
- Margines dolny: 80px
- Dolna wyściółka: 20px
- Prawe wypełnienie: 30px

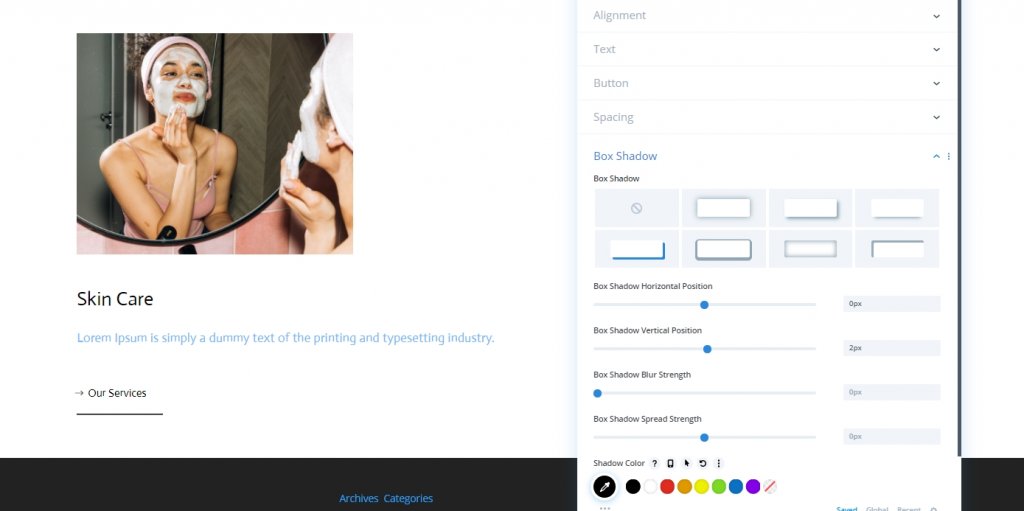
Cień Pudełka
Zakończ ustawienia modułu, stosując następujące ustawienia cienia pola:
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 2px
- Kolor cienia: #000000

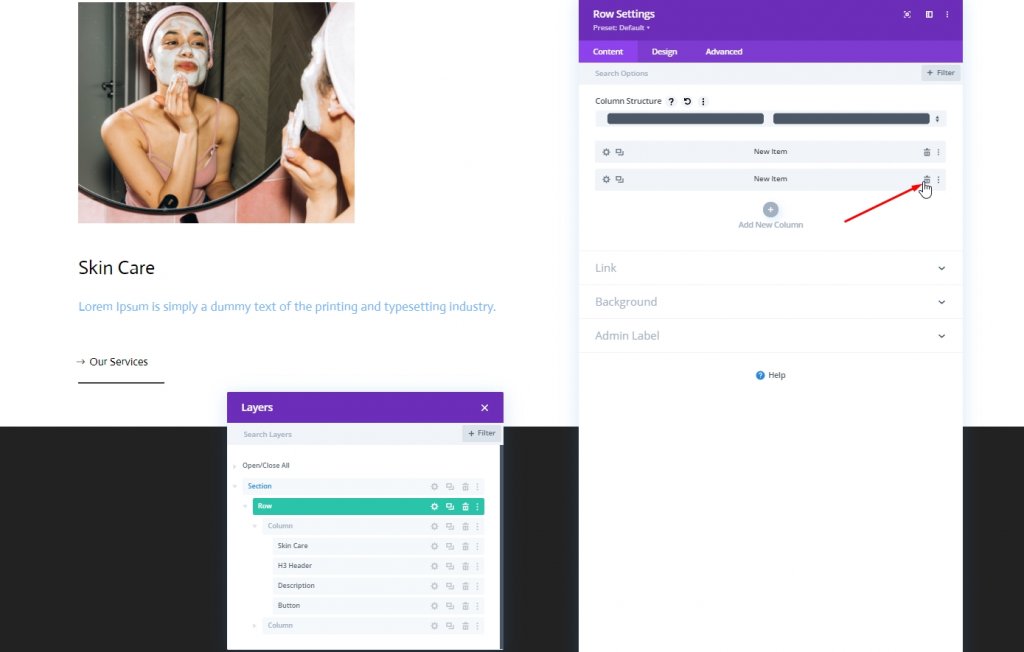
Powiel zawartość
Tutaj zrobimy kilka rzeczy. Najpierw usuniemy drugą kolumnę.

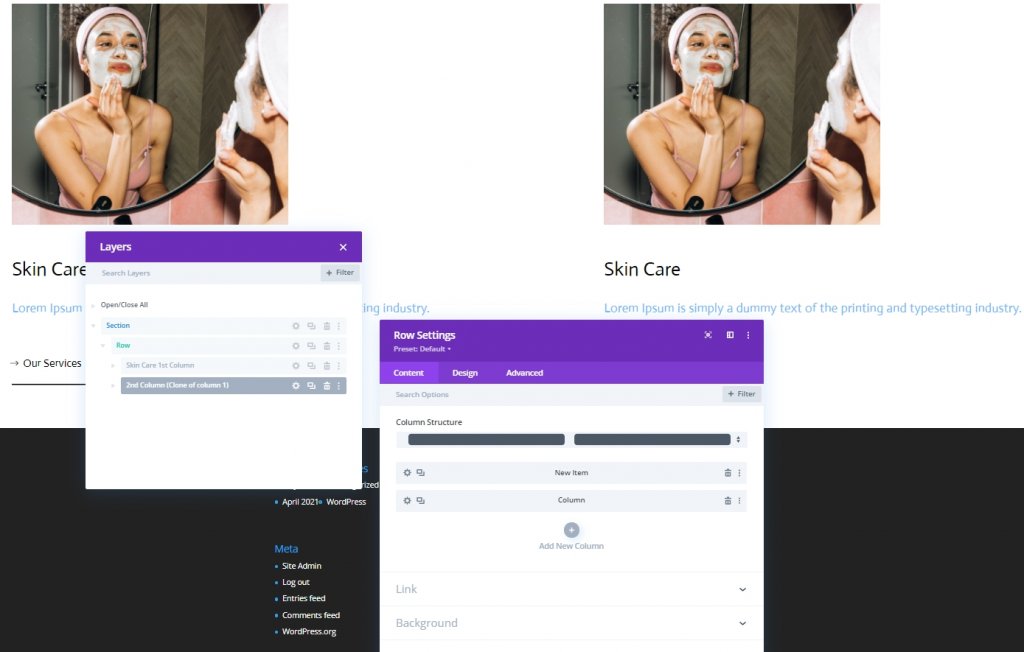
Teraz sklonujemy pierwszą kolumnę.

Teraz zduplikuj cały wiersz i zmień zawartość.

Część druga: Dodaj kursor
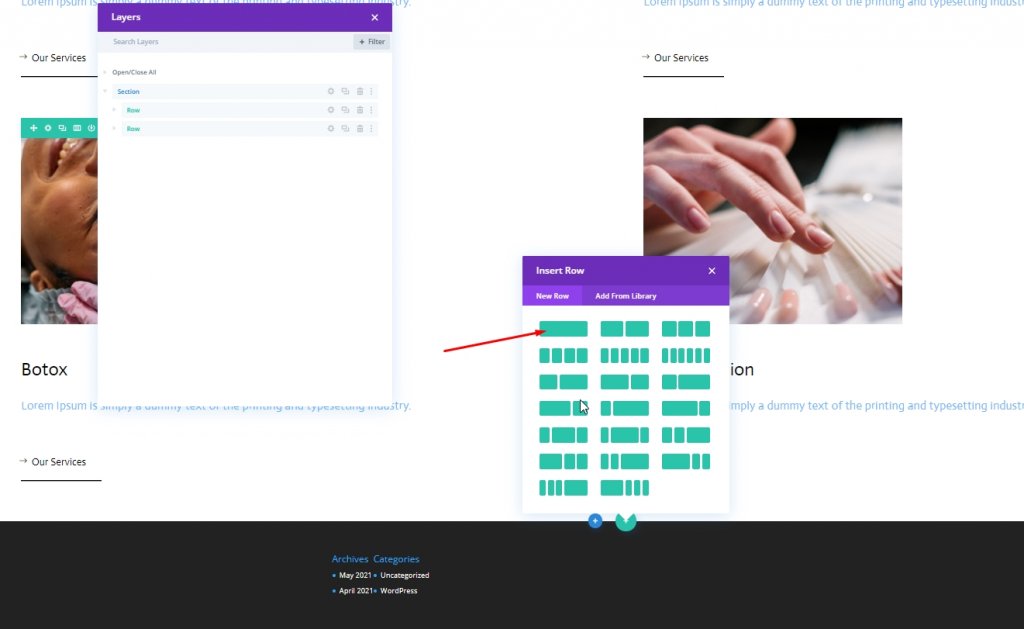
Dodaj nowy wiersz
Struktura kolumny
Ponieważ skończyliśmy ze strukturą projektu, zajmiemy się projektowaniem kursora. Dodaj nowy wiersz do sekcji z następującą strukturą kolumn.

Rozstaw
Otwórz ustawienia wiersza, aby dokonać pewnych zmian, jak wspomniano poniżej.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

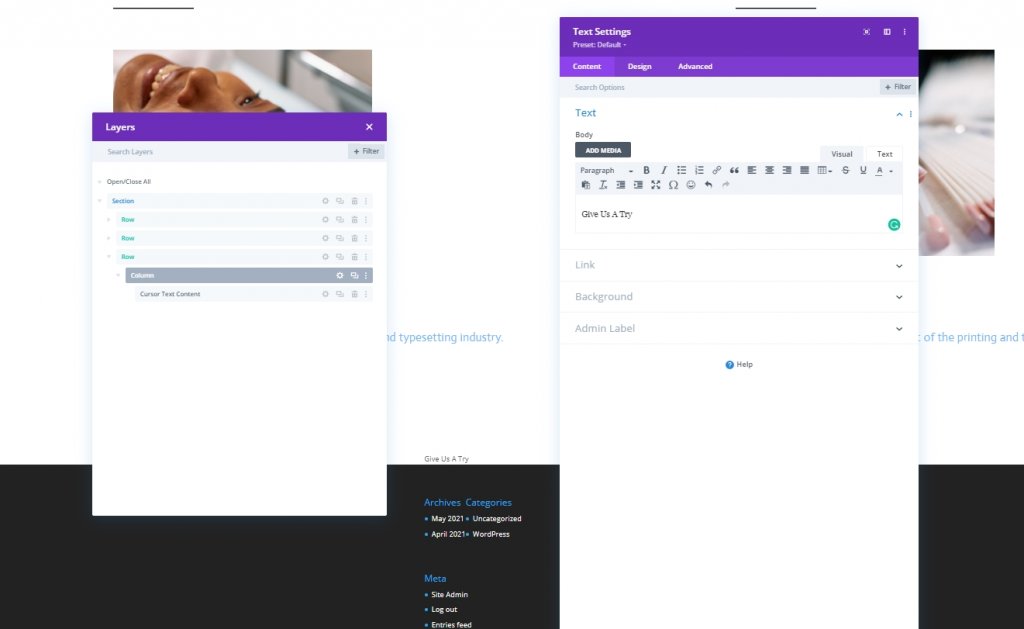
Dodawanie: moduł tekstowy dla kursora
Dodaj kopię
Teraz dodaj moduł tekstowy do nowo utworzonego wiersza i dodaj wybraną przez siebie kopię.

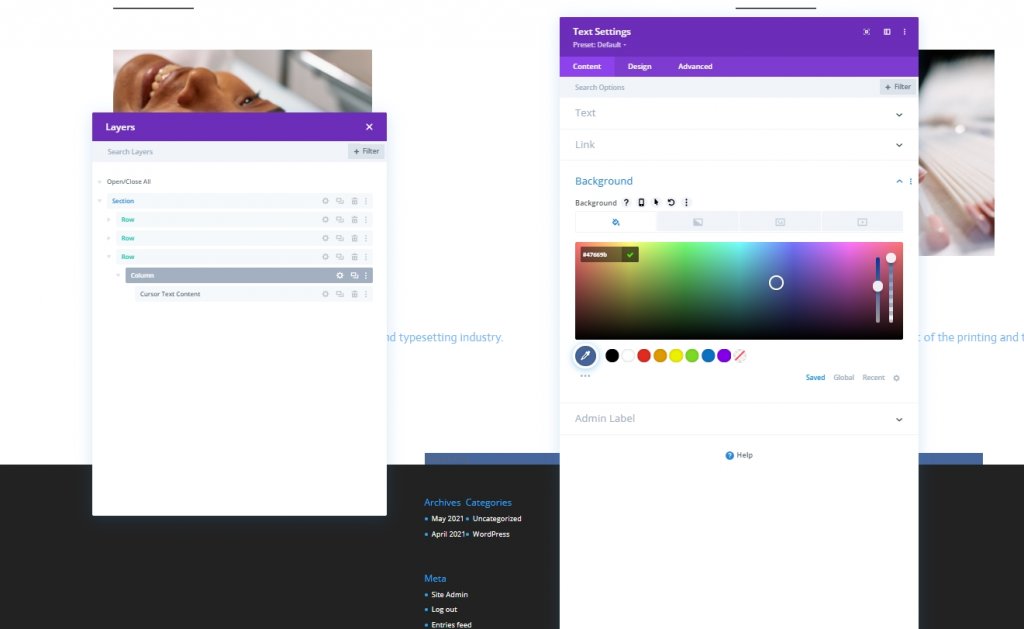
Kolor tła
Następnie dodaj kolor tła.
- Kolor tła: #47669b

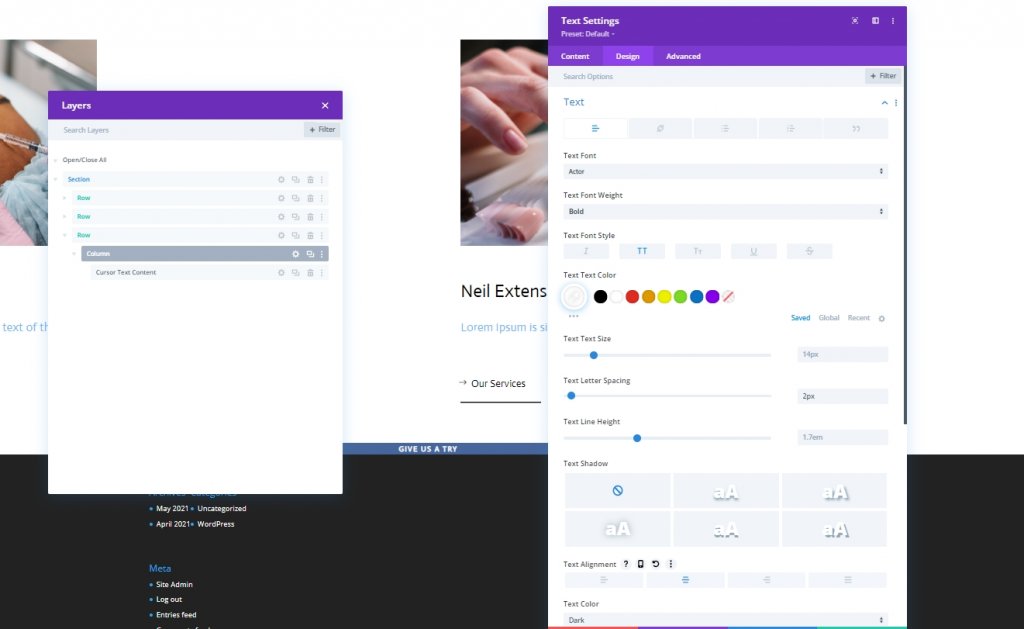
Ustawienia tekstu
Na karcie projektu zmień styl tekstu.
- Czcionka tekstu: aktor
- Grubość czcionki tekstu: pogrubiona
- Styl czcionki tekstu: wielkie litery
- Kolor tekstu: #ffffff
- Odstępy między literami tekstu: 2px
- Wyrównanie tekstu: do środka

Rozmiary
Dokonaj pewnych regulacji w sekcji rozmiarów.
- Szerokość: 150px
- Wysokość: 150px

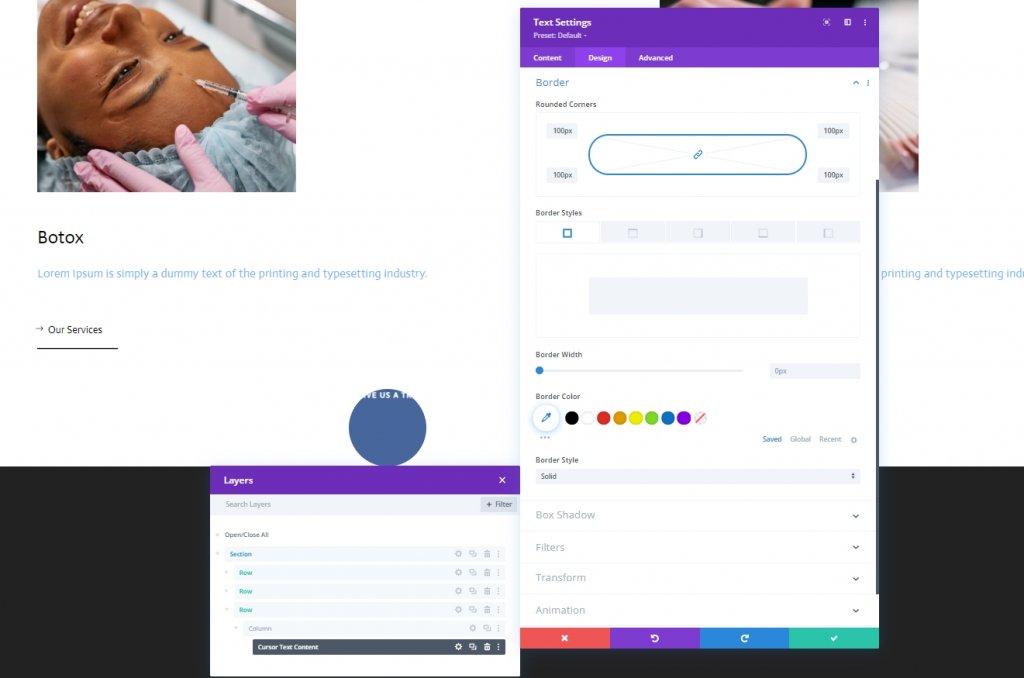
Granica
Zmienimy ustawienia obramowania, aby utworzyć ten krąg.
- Wszystkie rogi: 100px

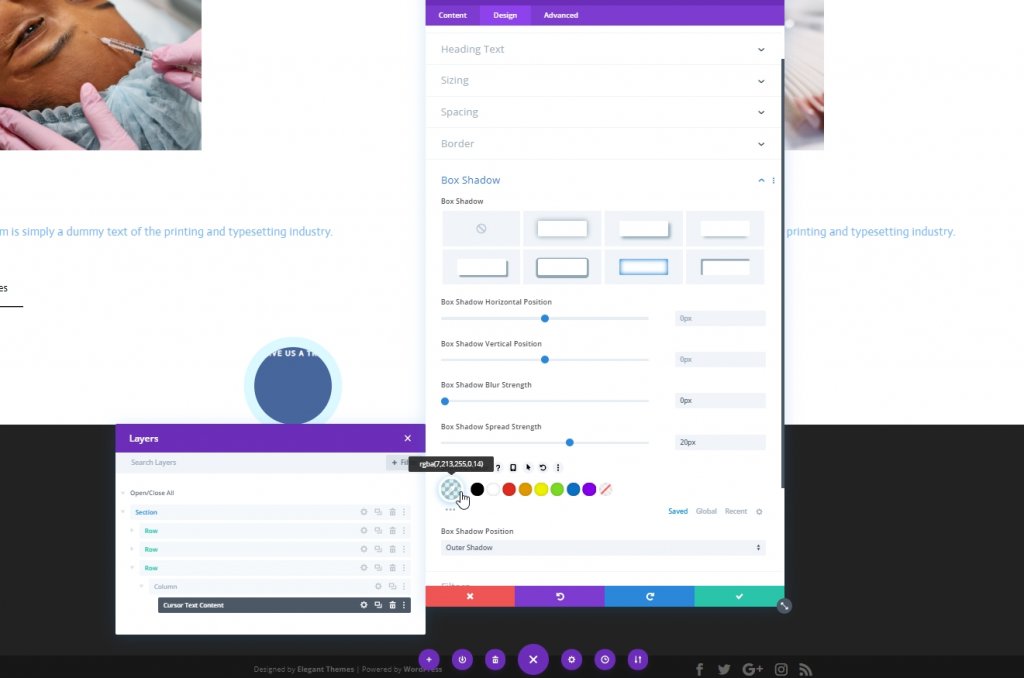
Cień Pudełka
Dodamy też cień light box.
- Siła rozmycia cieni w pudełku: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 20px
- Kolor cienia: rgba (7.213.255.0.14)

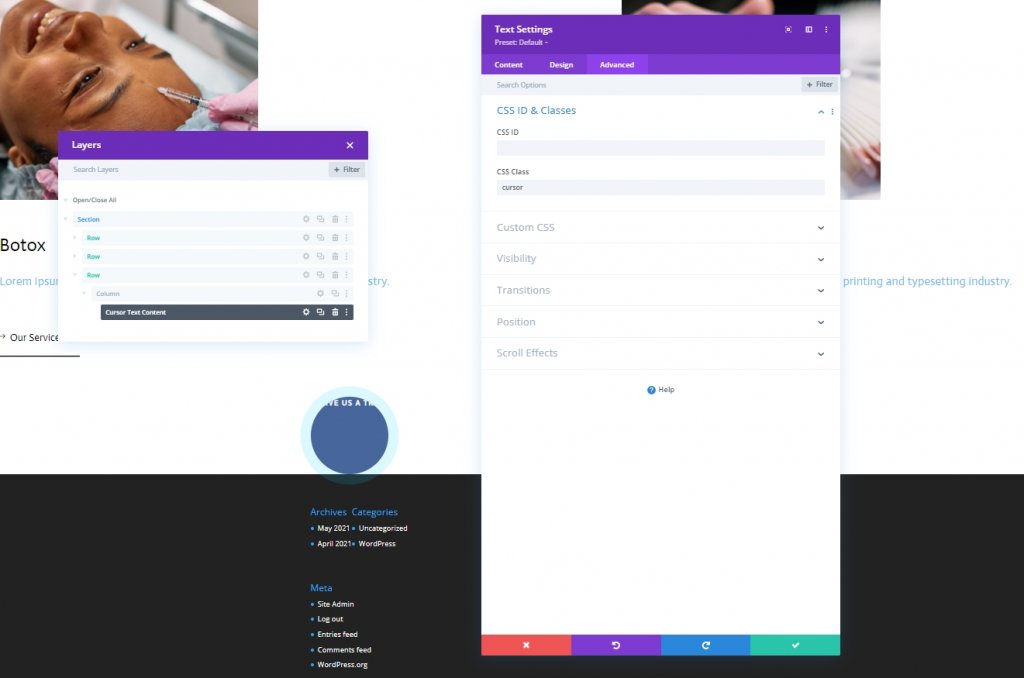
Klasa CSS
Następnie nadamy naszemu modułowi klasę CSS.
- Klasa CSS: kursor

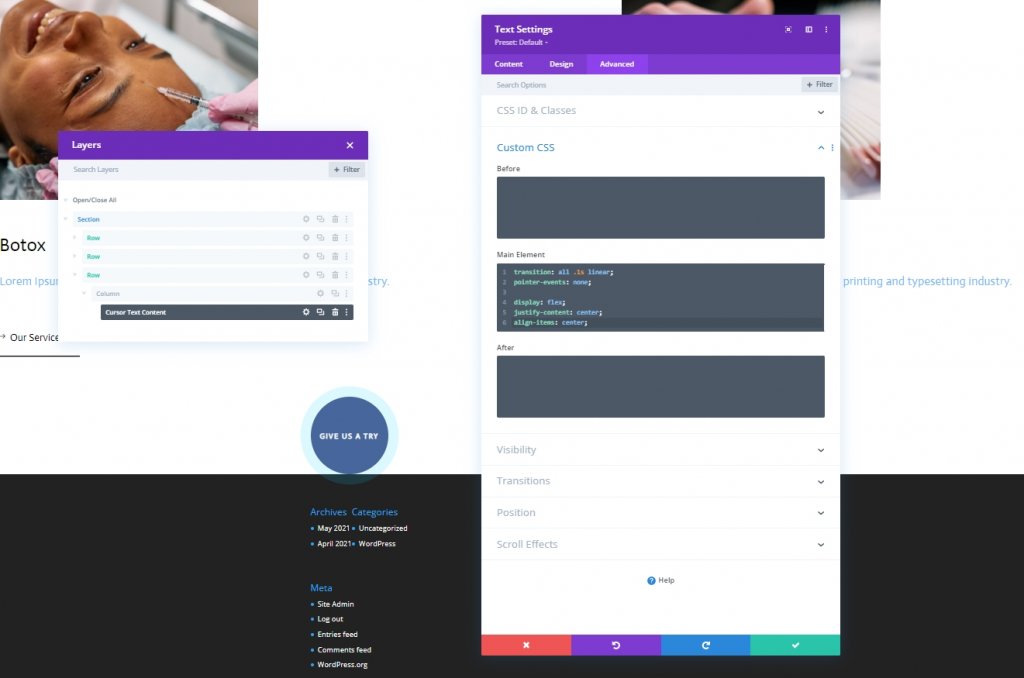
Główny element CSS
Teraz dodaj kod CSS do pola głównego elementu.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
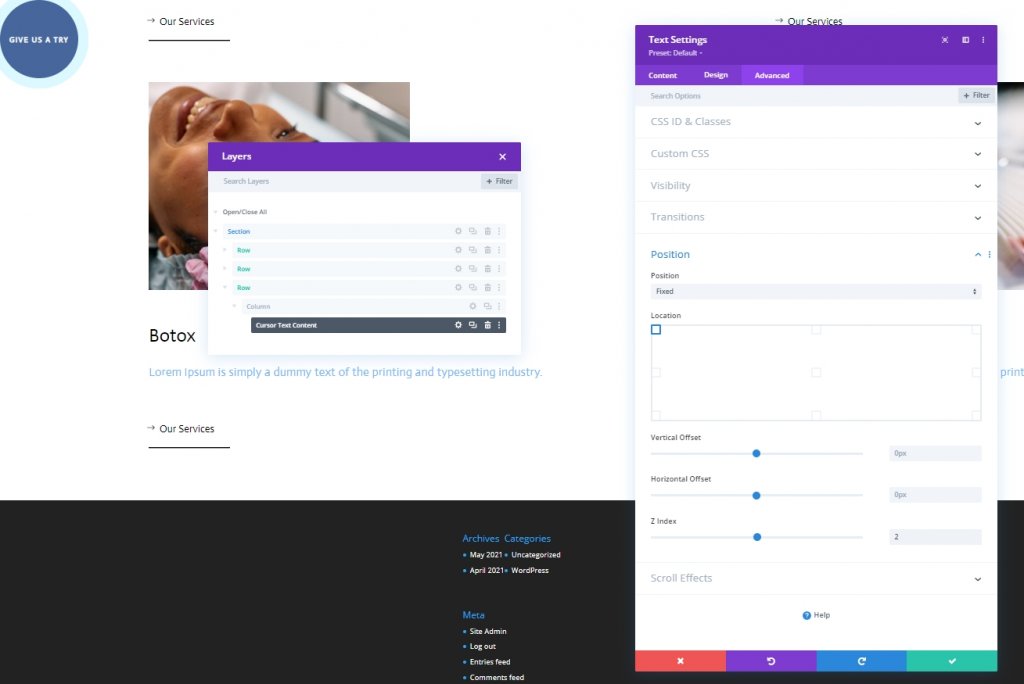
Pozycja
Teraz zakończymy ten moduł, wprowadzając kilka zmian w sekcji pozycji na karcie Zaawansowane.
- Pozycja: Naprawiono
- Lokalizacja: górny lewy
- Indeks Z: 2

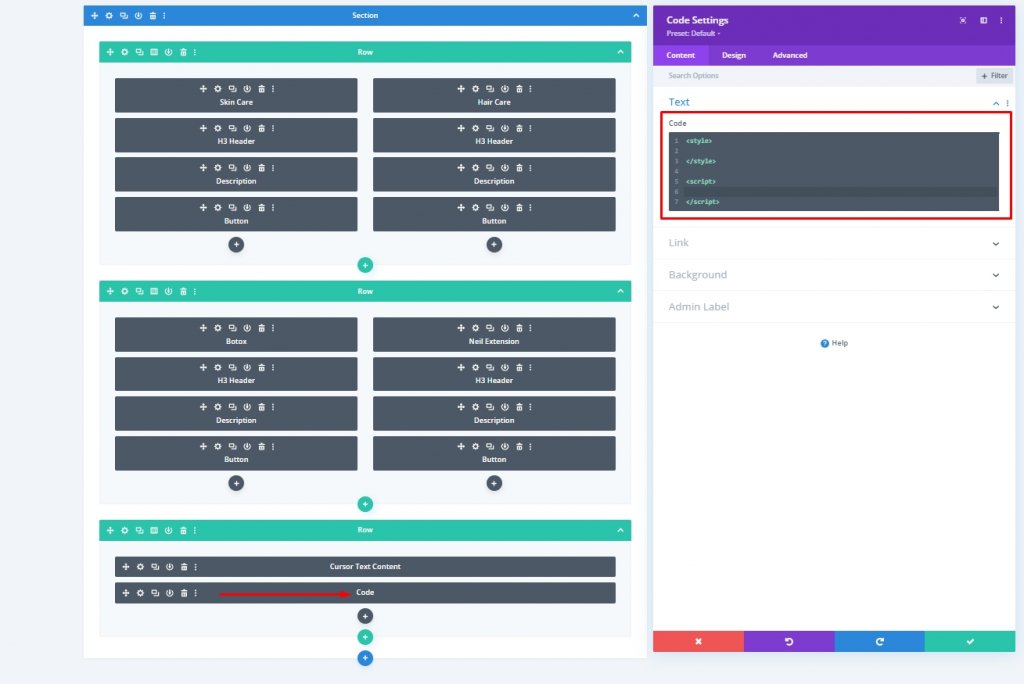
Dodawanie: moduł kodu
Teraz dodaj moduł kodu poniżej ostatniego modułu tekstowego. Dodaj tagi Style i Scripts w module kodu.

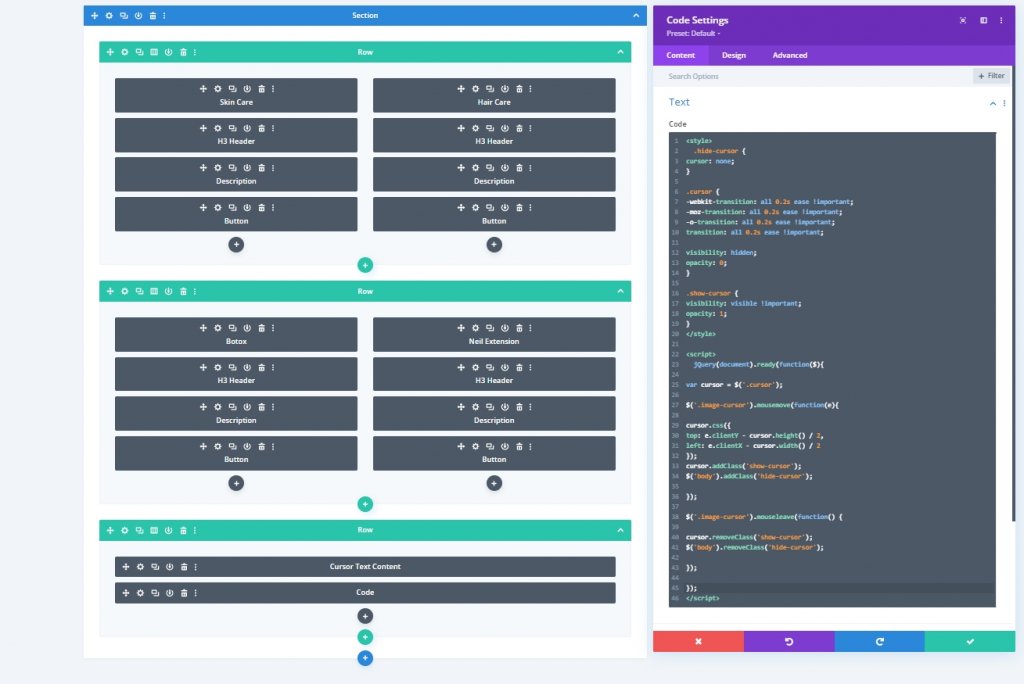
Dodaj kod CSS
Wklej następujący kod CSS w Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Dodaj kod JQuery
Wklej następujący kod CSS w skrypcie.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Ostateczny wynik
Oto jak wygląda nasz ostateczny projekt, Oszałamiająca!
Wniosek
Dzisiejszy samouczek opierał się na tym, jak możesz wprowadzić bardziej interaktywny projekt do swojej witryny. Divi daje ogromną możliwość przyciągnięcia większej uwagi odwiedzających do Twojej witryny, dzięki czemu projekt jest czysty i wspaniały. Mam nadzieję, że podoba Ci się dzisiejszy samouczek, a jeśli tak, udostępnienie będzie NIESAMOWITE!




