Wygaśnięcie minutnika może być potężnym narzędziem marketingowym. Zegary odliczające są dobrze znane z motywowania odwiedzających witrynę do podjęcia działań. Idealnie nadają się do promowania członkostwa, przedmiotów i innych ofert ograniczonych czasowo, takich jak te związane z Czarnym Piątkiem. Treści uwarunkowane czasowo umożliwiają ponowne kierowanie odwiedzających po upływie czasu. Treść, która pojawia się (lub jest ukryta) tylko po spełnieniu określonej daty i godziny, jest nazywana treścią warunkową czasu. Udostępnianie nowych treści, aby pokazać klientom, którzy przegapili promocję lub spóźnili się, ma sens.

W tym samouczku nauczymy Cię, jak używać treści warunkowej czasowej Divi do wyświetlania materiałów wrażliwych na czas, gdy skończy się czas odliczania. Jeśli chcesz pokazać określony materiał przed i po określonej dacie lub godzinie zbiega się z minutnikiem, możesz skorzystać z zupełnie nowych opcji warunków Divi . Odwiedzający mają ograniczony czas na skorzystanie z oferty specjalnej przed jej wygaśnięciem. Ta funkcja poprosi odwiedzających o zapisanie się do newslettera po upływie czasu, aby nadal otrzymywać powiadomienia o ofertach.
Chodź, chodźmy!
Zapowiedź
Zobacz, jak zawartość będzie wyświetlana w Divi z odliczaniem. Tak to wygląda, gdy odliczanie jest aktywne.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Oto jak to wygląda po wygaśnięciu odliczania.

Wyświetlaj zawartość warunkową za pomocą licznika czasu
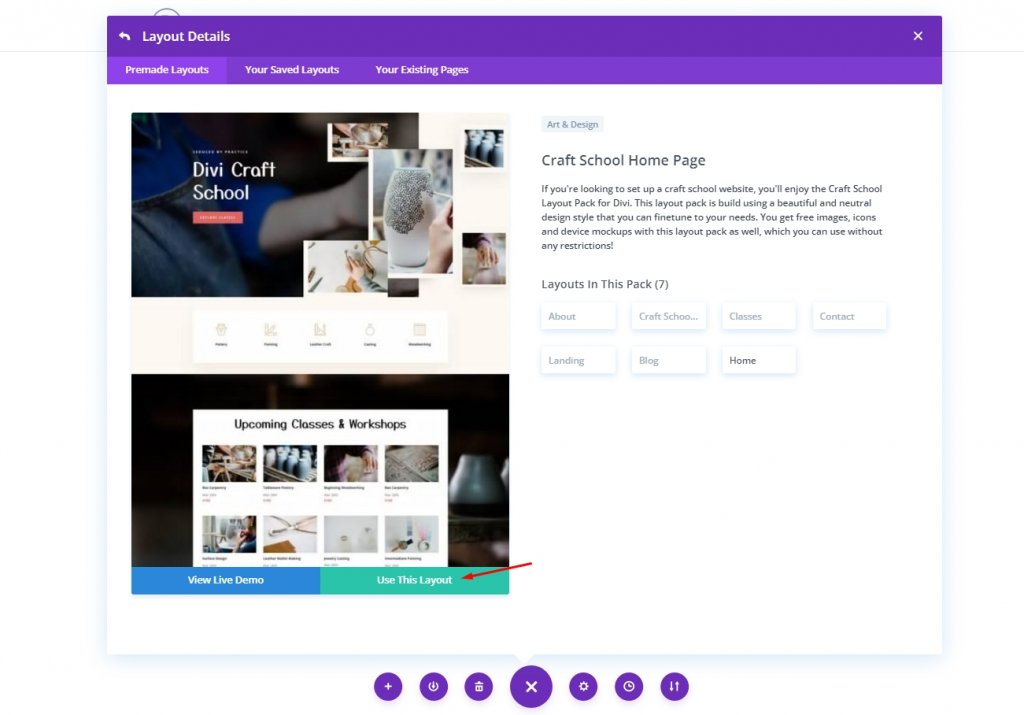
W dzisiejszym samouczku użyjemy gotowego szablonu. Przejdź do biblioteki szablonów i zaimportuj układ strony głównej Craft School .

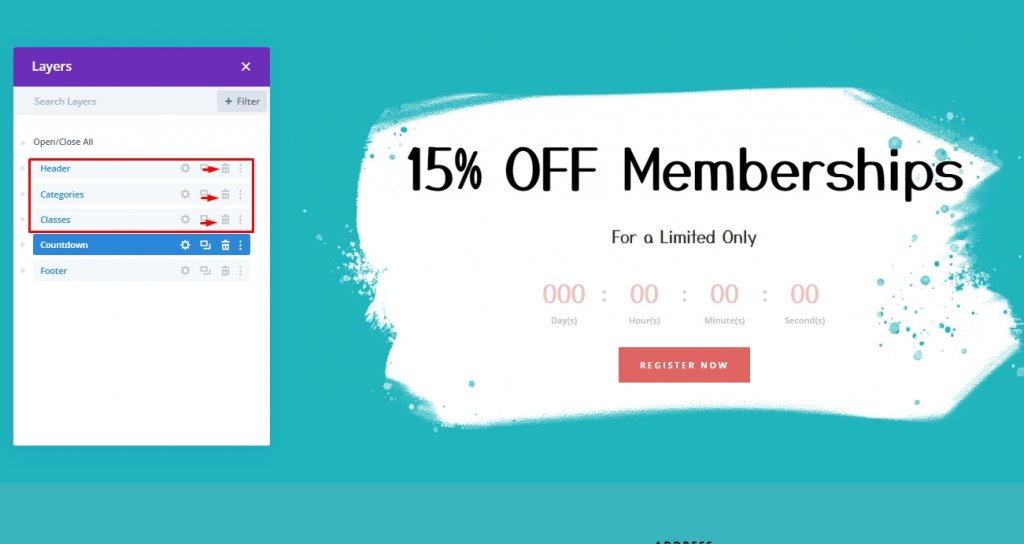
Po dodaniu układu usuń pierwsze trzy części, pozostawiając tylko odliczanie i stopkę. Wykorzystamy te sekcje do zbudowania naszych liczników czasu i zawartości warunkowej.

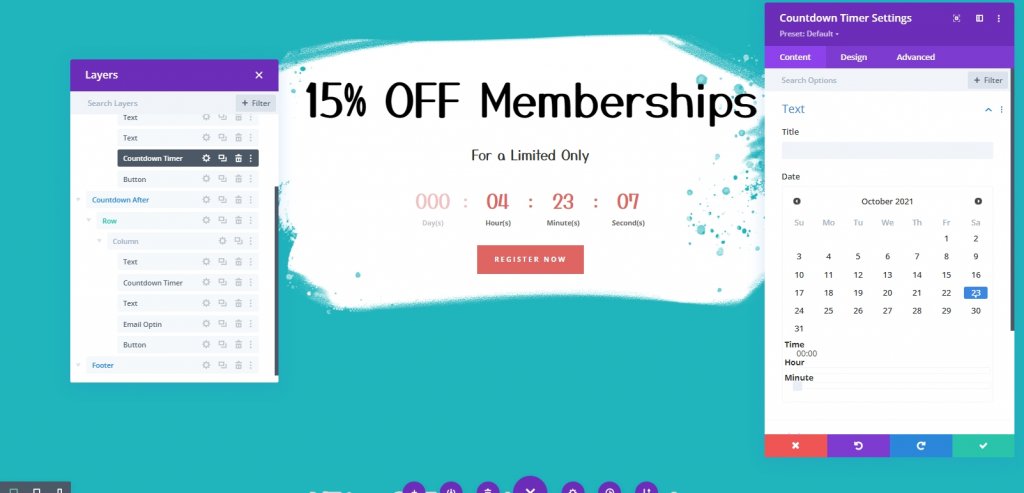
1. Skonfiguruj zegar
Otwórz ustawienia minutnika, klikając je. Rabat wygasa w dniu i godzinie, które wybierzesz w zakładce treści. Na przykład w tym przykładzie datą i godziną będzie 23 października o godzinie 01:30.
Gdy dodamy zawartość warunkową czasu, odniesiemy się do tej daty i godziny.

2. Ustaw warunek czasowy do wyświetlenia sekcji przed ustawieniem daty i godziny
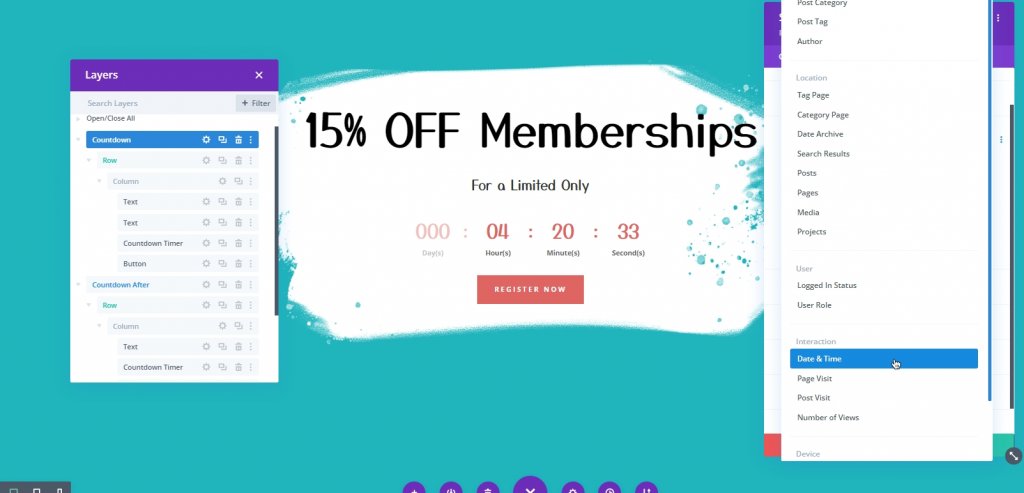
Ustawimy warunek czasowy, aby wyświetlić sekcję przed upływem czasu. Aby to zrobić, otwórz sekcję Odliczanie czasu. Następnie z zakładki Zaawansowane dodaj nowy warunek i wybierz Warunek czasu i daty.

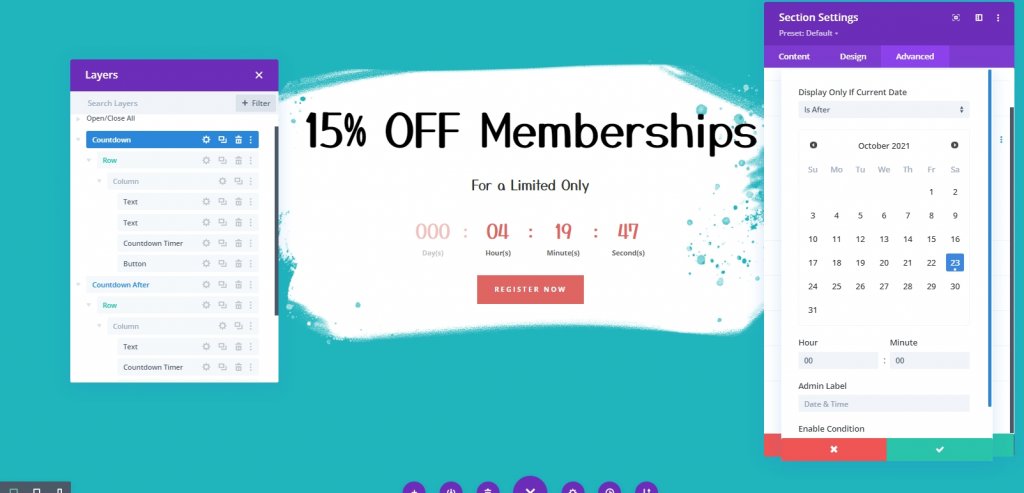
Teraz z tego samego panelu zaktualizuj warunki dotyczące godziny i daty.
- Upewnij się, że opcja  Wyświetlaj tylko, jeśli aktualna data  jest ustawiona na Jest przed .
- Wybierz datę i godzinę, które są zgodne z datą i godziną wcześniej dodaną do minutnika.

3. Ustaw warunek czasowy do wyświetlenia sekcji po ustawieniu daty i godziny
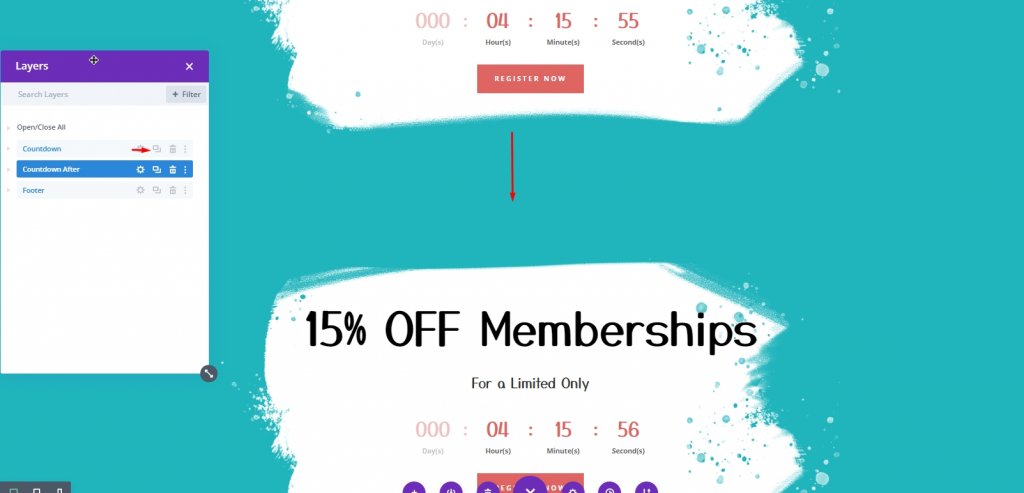
Zanim skończy się czas, ujawnimy część zawartości. Po zakończeniu odliczania będziemy musieli dodać nową zawartość do strony. Powiel część zawierającą warunek czasu, aby to uzyskać. Aby uniknąć nieporozumień, zmień etykietę administratora w nowej sekcji na „Odliczanie po”.

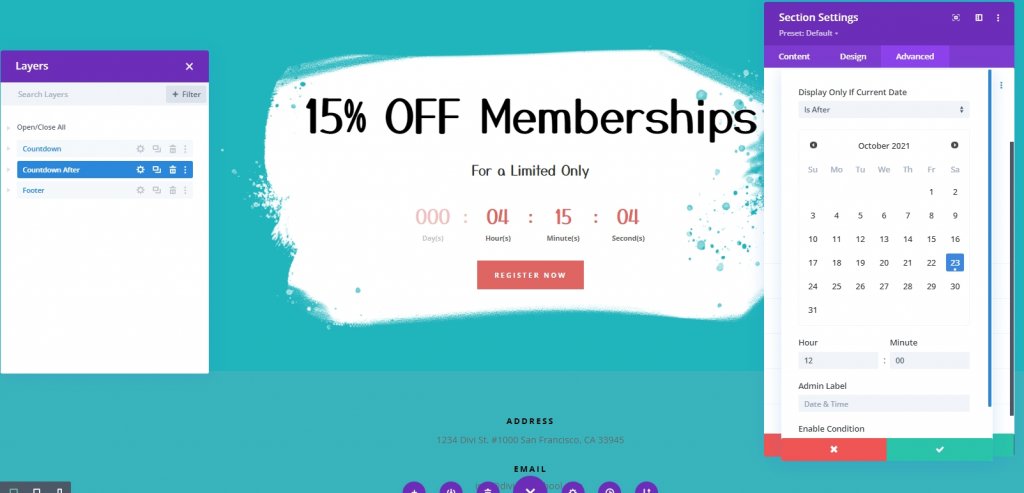
Otwórz ustawienia zduplikowanych sekcji i dostosuj opcję wyświetlania czasu i daty  Wyświetlaj tylko, jeśli bieżąca data na  Jest po.  Upewnij się, że godzina i data na zegarze są takie same, jak na liczniku odliczania wstecznego . Strona wyświetli tę część po wygaśnięciu odliczania.Â

4. Dodawanie treści warunkowych
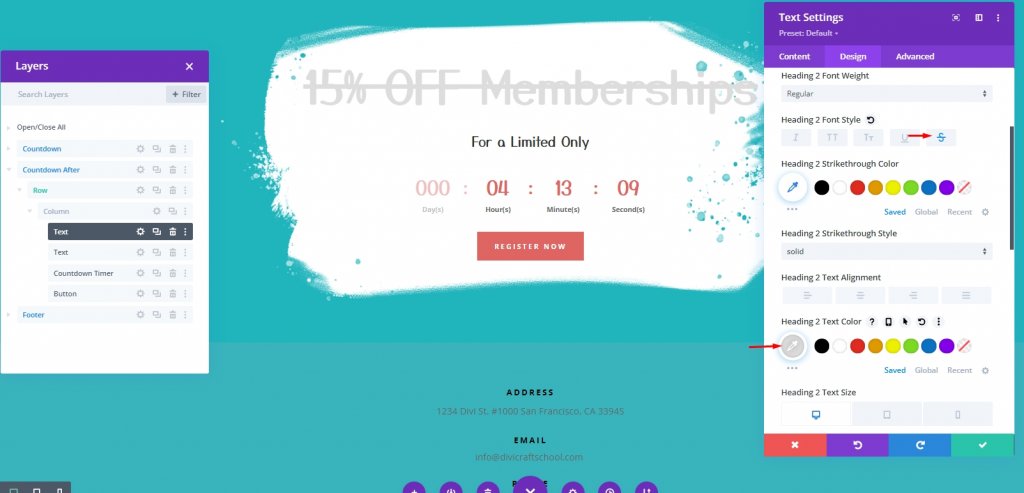
Gdy stoper się zatrzyma, chcemy, aby miał linię prostą wskazującą, że oferta została zakończona. W tym celu otwórz ustawienia modułu tekstowego i wykonaj następujące czynności.
- Styl czcionki nagłówka 2: Przekreślenie
- Kolor tekstu nagłówka 2: #ddd

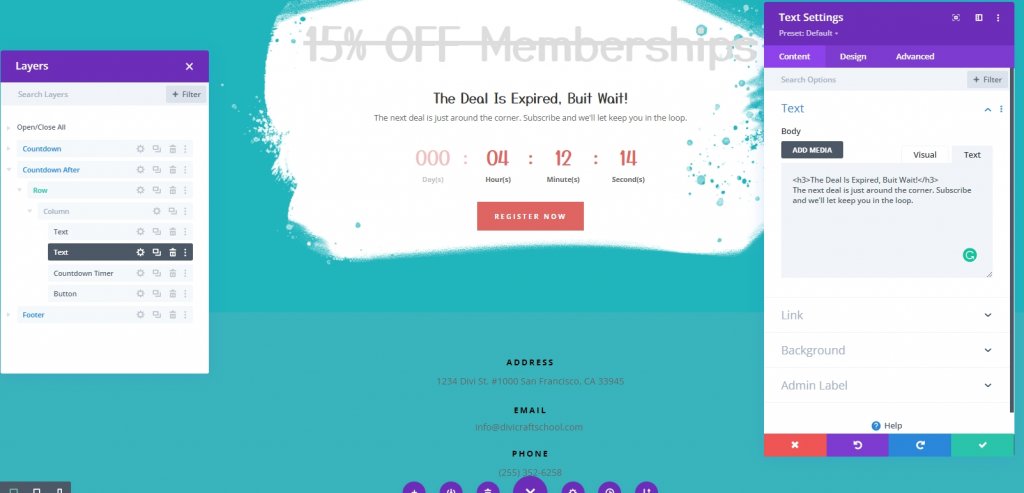
Teraz w drugim module tekstowym zmień styl treści. Dodaj następujący kod w zakładce Tekst .
>h3/h3 
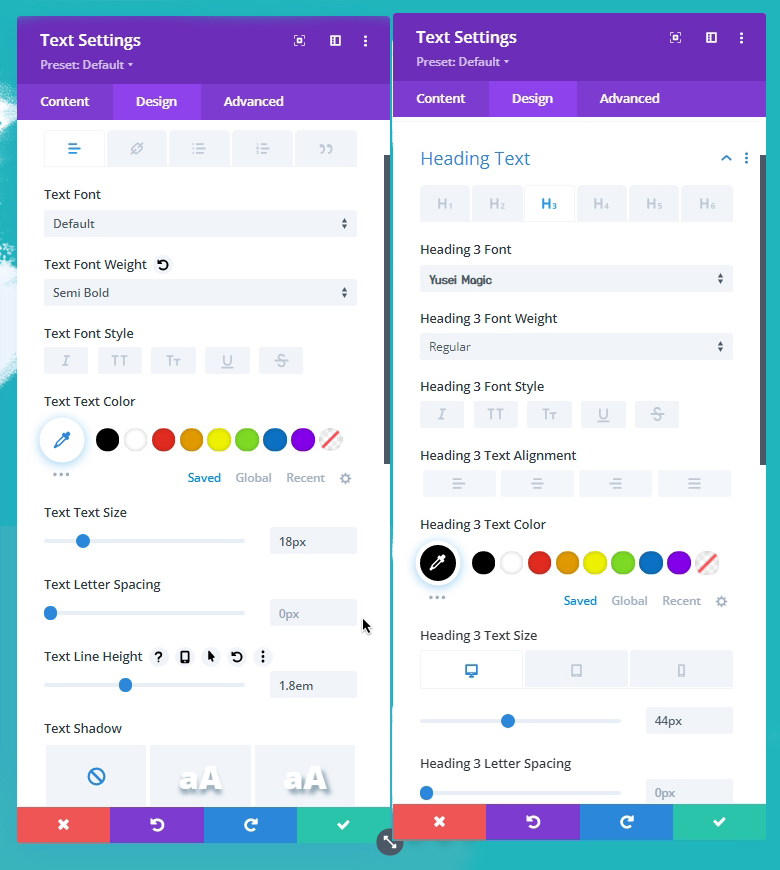
Na karcie Projekt dokonaj następujących zmian.
- Grubość czcionki tekstu: pół pogrubiona
- Rozmiar tekstu: 18px
- Wysokość linii tekstu: 1,8 em
- Kolor tekstu nagłówka 3: #000
- Rozmiar tekstu nagłówka 3: 44px (komputer), 38px (tablet i telefon)

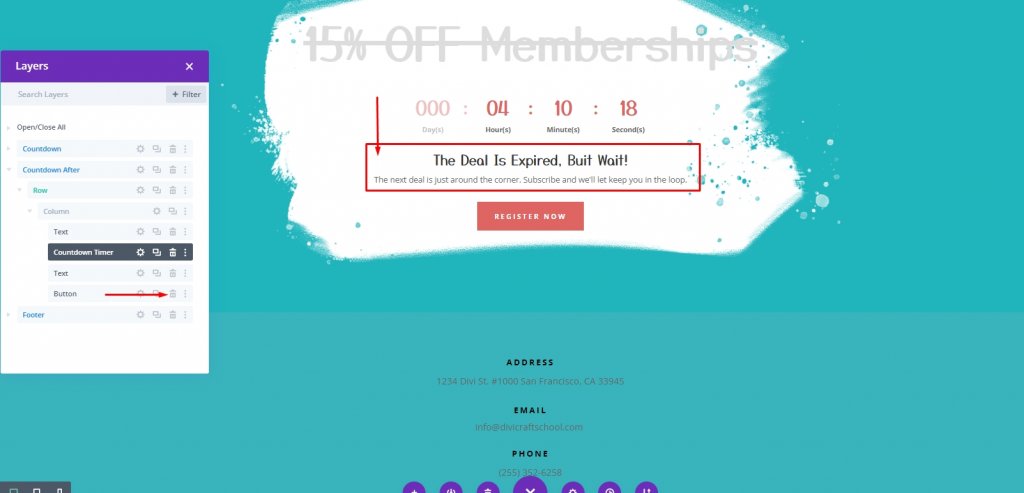
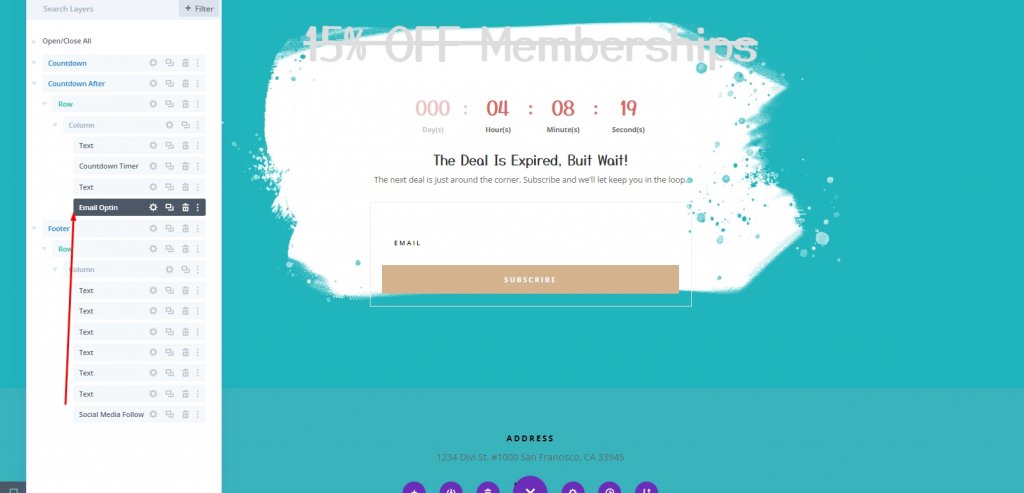
Dodaj licznik czasu poniżej górnego modułu tekstowego z głównym nagłówkiem, przesuwając go o jedną pozycję w górę. Usuń moduł przycisku na samym dole i gotowe. Zostanie to zastąpione modułem, który pozwoli użytkownikom zamiast tego otrzymywać pocztę e-mail.

Teraz przenieś gotową opcję e-mail w górę i umieść ją pod dolnym modułem tekstowym.

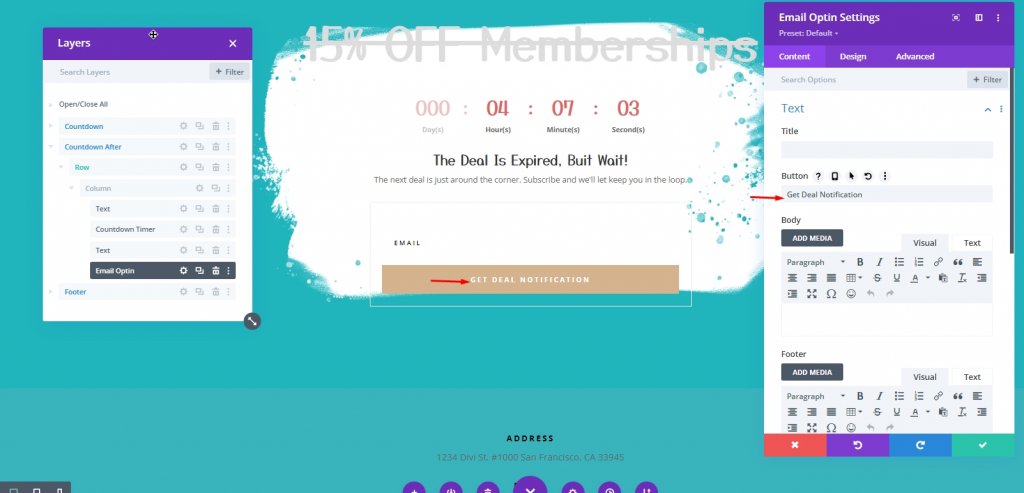
Dokonaj zmian w przycisku.

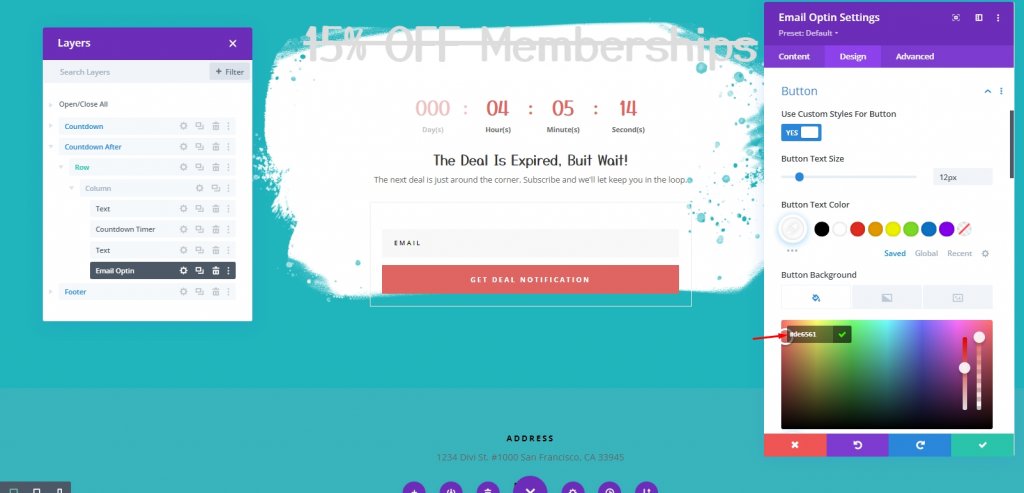
W zakładce projekt zaktualizuj kolory pól i przycisków w następujący sposób:
- Kolor tła pól: #f8f8f8
- Kolor tła przycisku: #de6561

I gotowe!
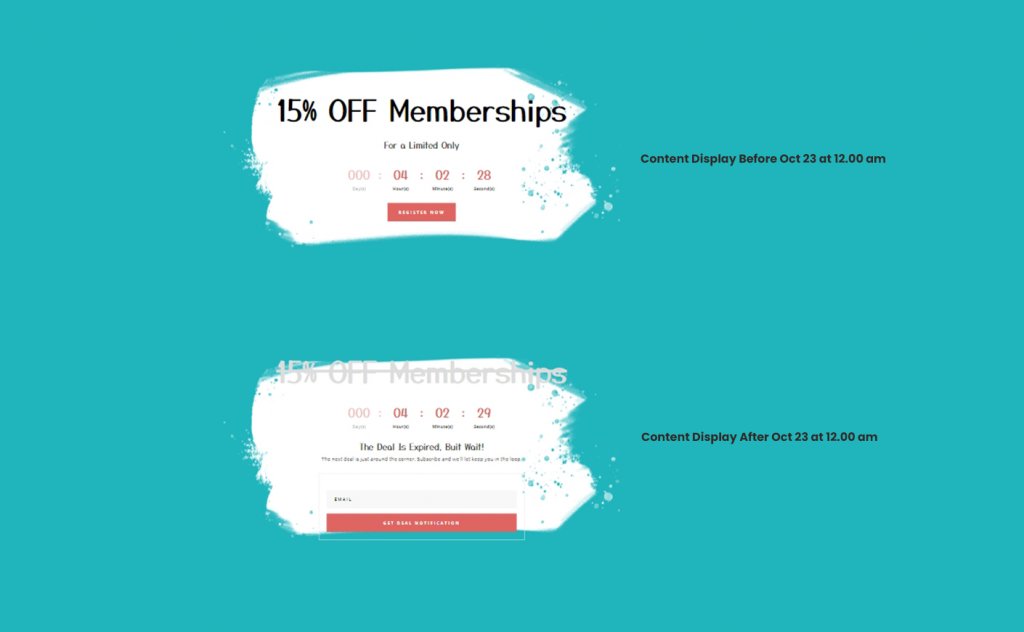
Wyjście końcowe
Ustawiliśmy odliczanie do końca 23 października o 12:00. Ponadto dodaliśmy warunek wyświetlania daty i godziny do pierwszej sekcji, która ma być wyświetlana PRZED 23 października o godzinie 12:00. Na koniec utworzyliśmy nową sekcję treści z warunkiem wyświetlania daty i godziny, który wyświetla sekcję PO 23 października o godzinie 12:00.

Oto wynik sprzed.

A oto sekcja po wygaśnięciu odliczania.

Wniosek
Oferty ograniczone czasowo są dobrze obsługiwane przez połączenie materiału warunkowego czasowo z zegarami odliczającymi. A Divi ułatwia zarządzanie obiema kwestiami. Treść, którą chcesz wyświetlić przed i/lub po określonej dacie i godzinie, zostanie wyświetlona automatycznie po ustawieniu licznika czasu. Powinno to pomóc Twoim klientom w uzyskaniu przyjemniejszych wrażeń podczas oglądania wygasłych promocji.




