Utworzenie niestandardowej strony archiwum dynamicznego za pomocą kreatora motywów Divi jest bardzo łatwe. Możemy skorzystać z gotowych szablonów stron archiwum Divi lub stworzyć zupełnie nowy od podstaw. Na początku programiści tworzyli strony archiwalne za pomocą zewnętrznego kodu CSS i PHP na szablonach. Divi to potężny motyw WordPress, który ma potężny program do tworzenia stron i może tworzyć dowolny typ strony w instancji. Kreator Divi jest doskonałym narzędziem do projektowania stron i jest bardzo łatwy w użyciu, ale możliwości projektowania przekraczają wyobraźnię.

Dzisiaj nauczymy się budować szablon strony archiwum, który dynamicznie wyświetla tytuł strony, podtytuł i artykuły na blogu. Zrobimy to na układzie murowanym, aby było bardziej atrakcyjne. Zobaczmy więc, jak wyświetlić stronę archiwum Divi w układzie murowanym.
Podgląd projektu
Zobacz, jak będzie wyglądał nasz szablon strony archiwum. Może wyświetlać posty ze wszystkich kategorii i jest responsywny.

Tworzenie strony archiwum
Najpierw musimy ustanowić nowy szablon dla wszystkich stron archiwum za pomocą konstruktora motywów Divi, który będzie wyświetlał posty na stronach archiwum w stylu murarskim.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazSekcja nagłówka wszystkich stron archiwum
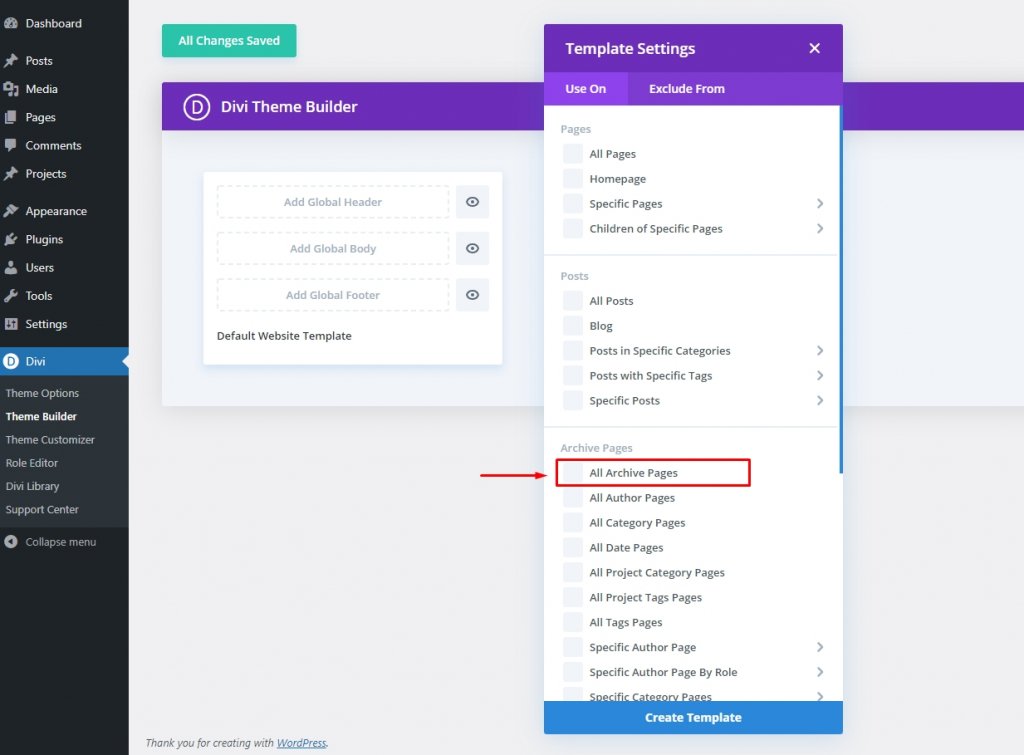
Przejdź do kreatora motywów Divi z pulpitu WordPress i utwórz nowy szablon dla wszystkich stron archiwum.

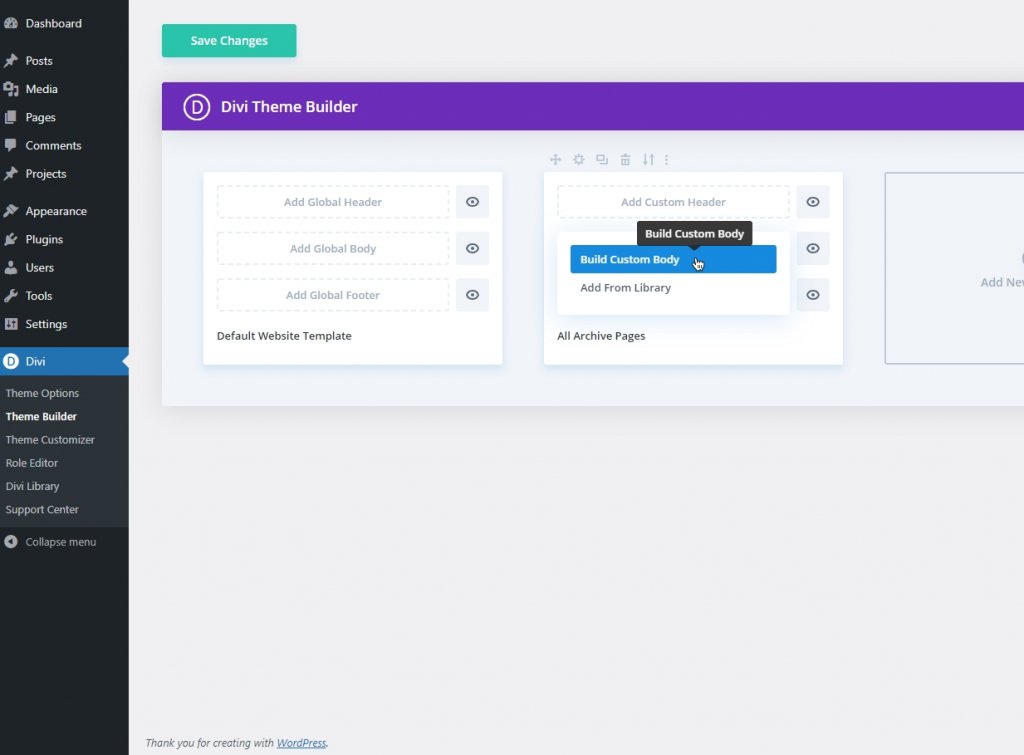
Następnie wybierz „Zbuduj niestandardową treść” z „Dodaj niestandardową treść” nowo dodanego szablonu wszystkich stron archiwum.

I idź naprzód z „Buduj od podstaw”.
Dodaj dynamiczny tytuł archiwum
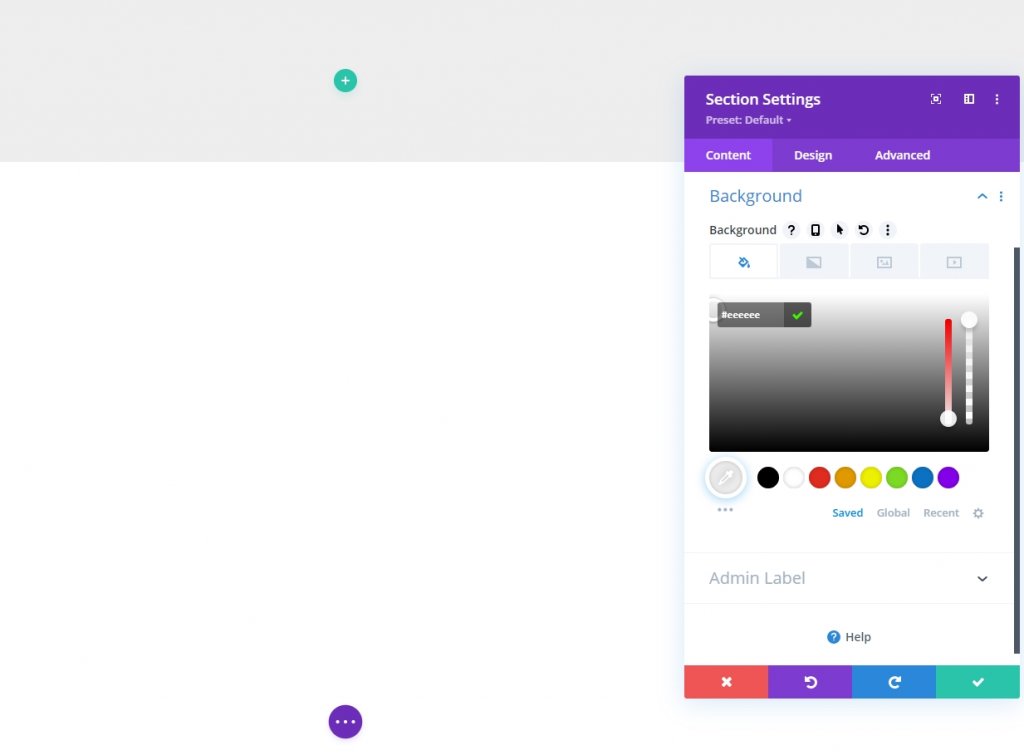
Przed dodaniem kolejnych modułów do sekcji zmień kolor tła.
- Kolor tła: #eeeeee

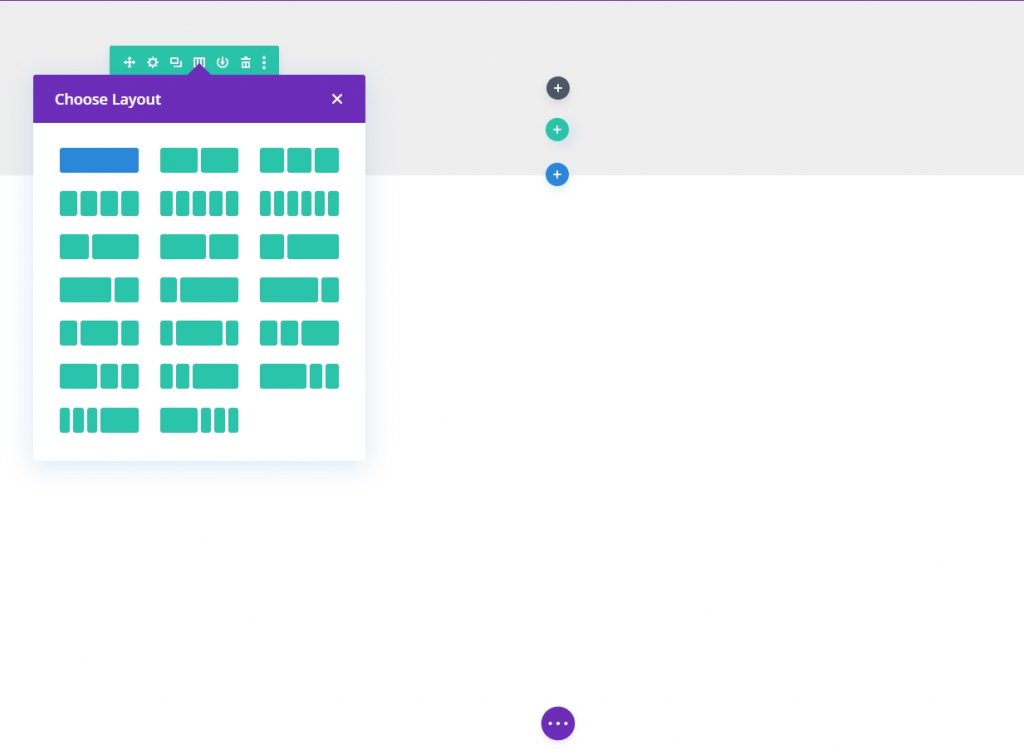
Dodaj jednokolumnowy wiersz do sekcji zarządzanej.

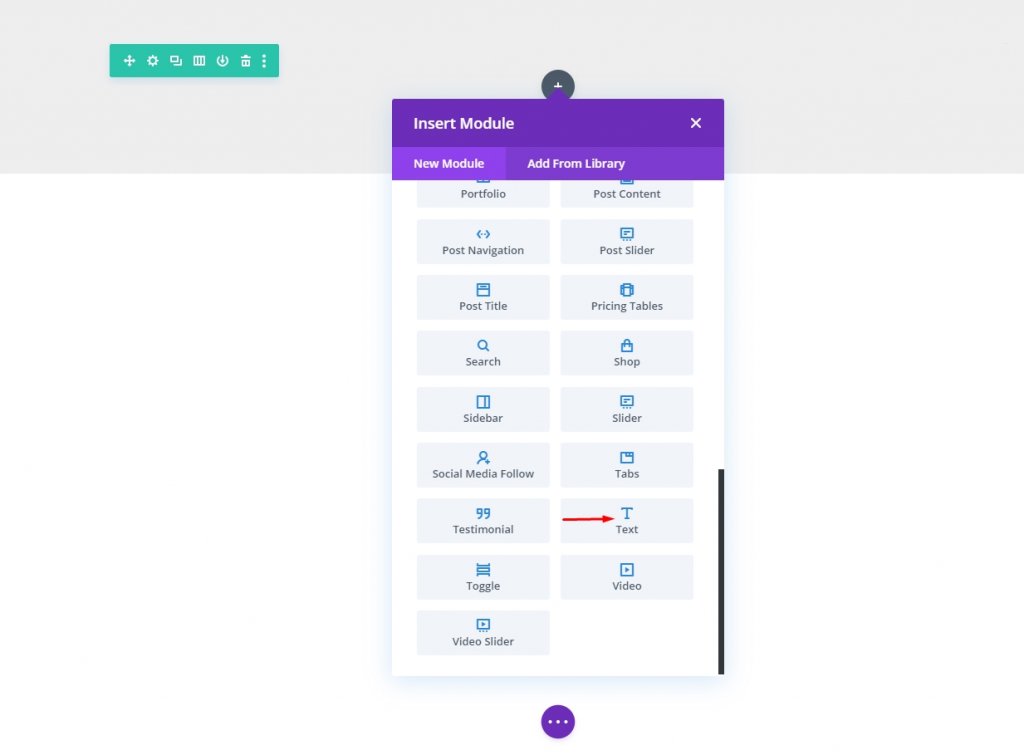
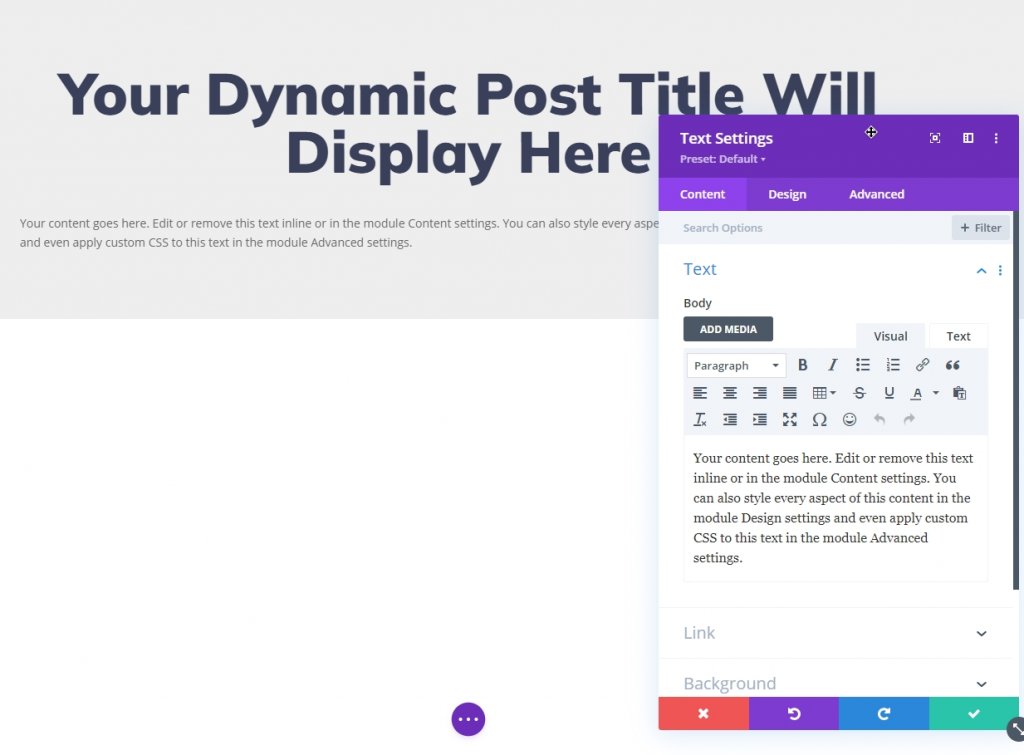
Teraz dodaj moduł tekstowy do wiersza dynamicznego tytułu.

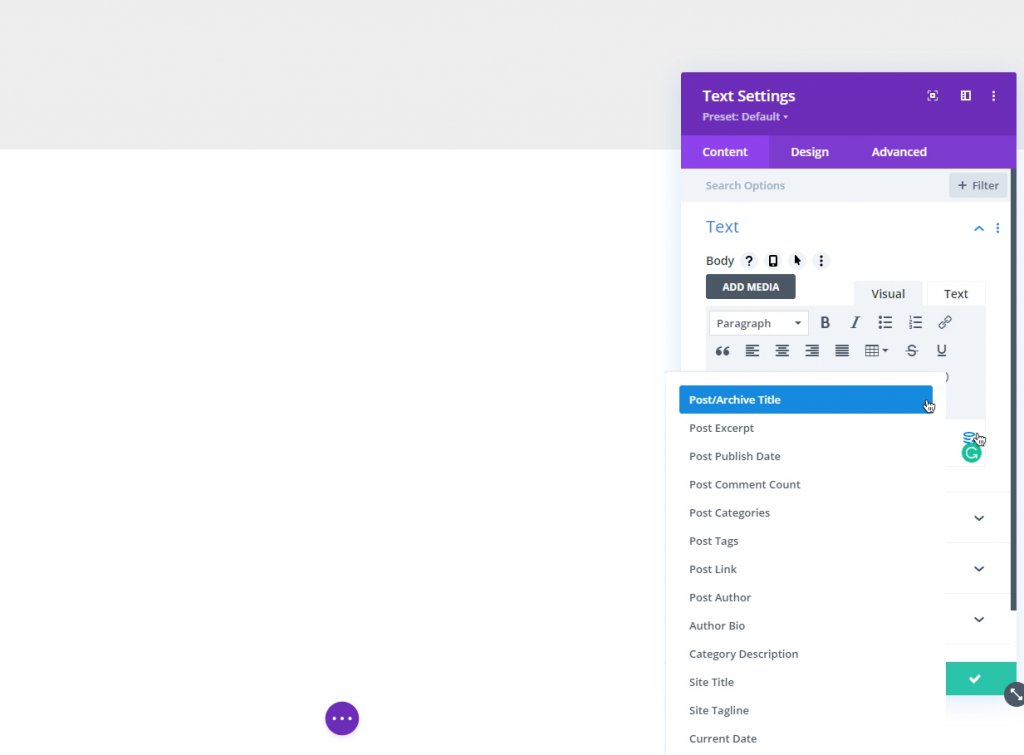
Usuń zawartość z modułu i wybierz „Tytuł posta/archiwum” z przycisku Zawartość dynamiczna.

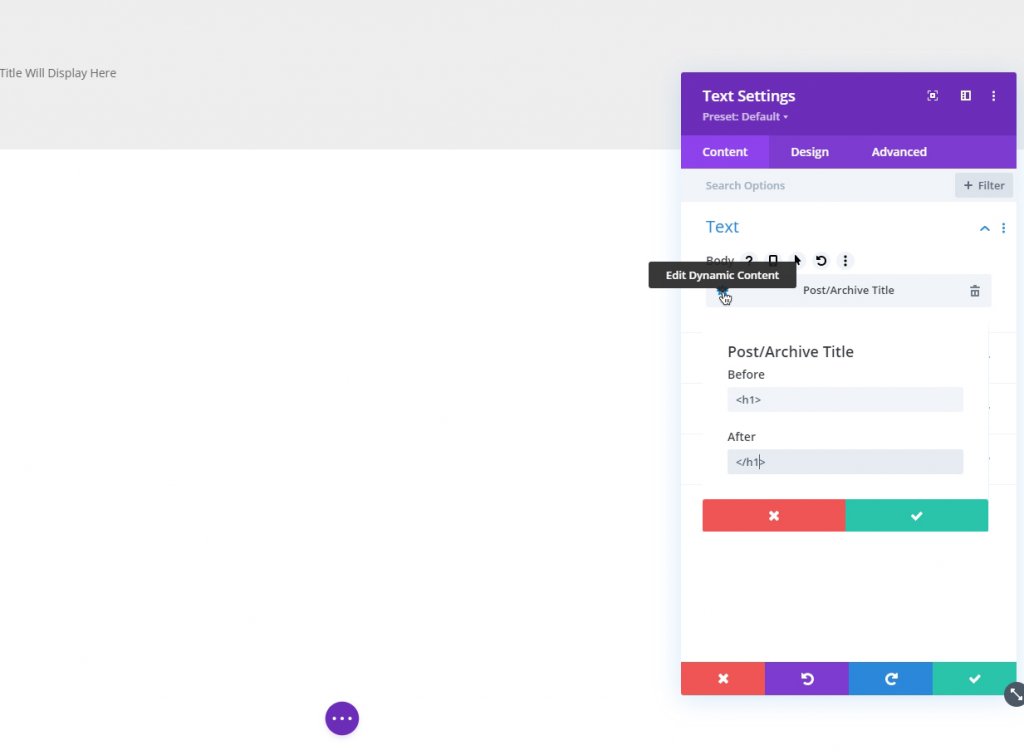
Wybierz ikonę koła zębatego i dodaj tag HTML H1.
Przed:
>h1Później:
>/h1
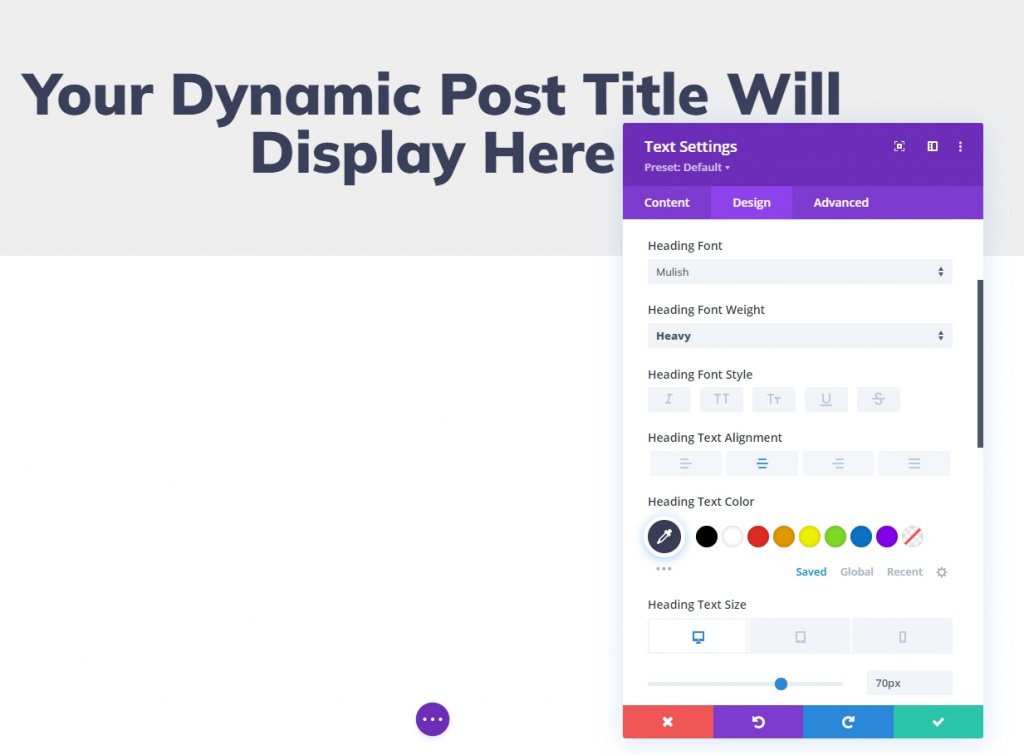
Styl dynamicznego tytułu archiwum
Teraz nadszedł czas na stylizację tytułu dynamicznego.
- Czcionka nagłówka: Mulish
- Czcionka nagłówka: Waga: Ciężka
- Tekst nagłówka Wyrównanie: Środek
- Kolor tekstu nagłówka: #3a405a
- Rozmiar tekstu nagłówka: 70px (komputer), 40px (tablet i telefon)

Dodaj napisy do archiwum dynamicznego
Dodaj nowy moduł tekstowy pod nagłówkiem napisów.

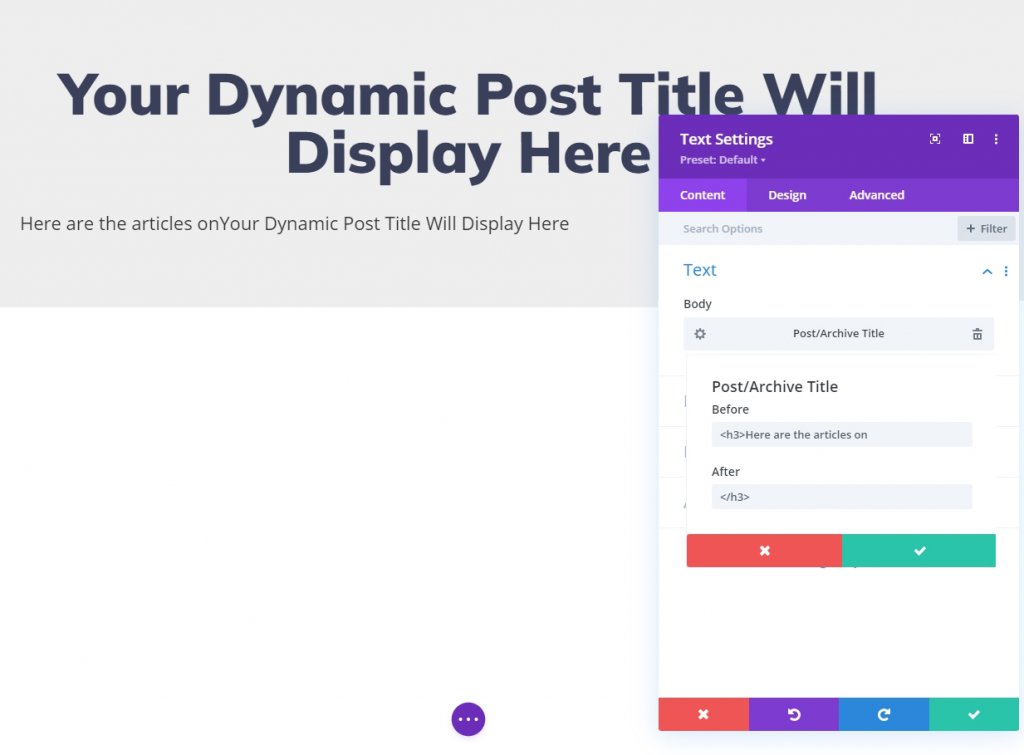
Usuń istniejącą treść i zmień tekst za pomocą „Tytułu posta/archiwum” i dodaj następujący tekst z ikony koła zębatego.
Przed:
>h3Później:
>/h3
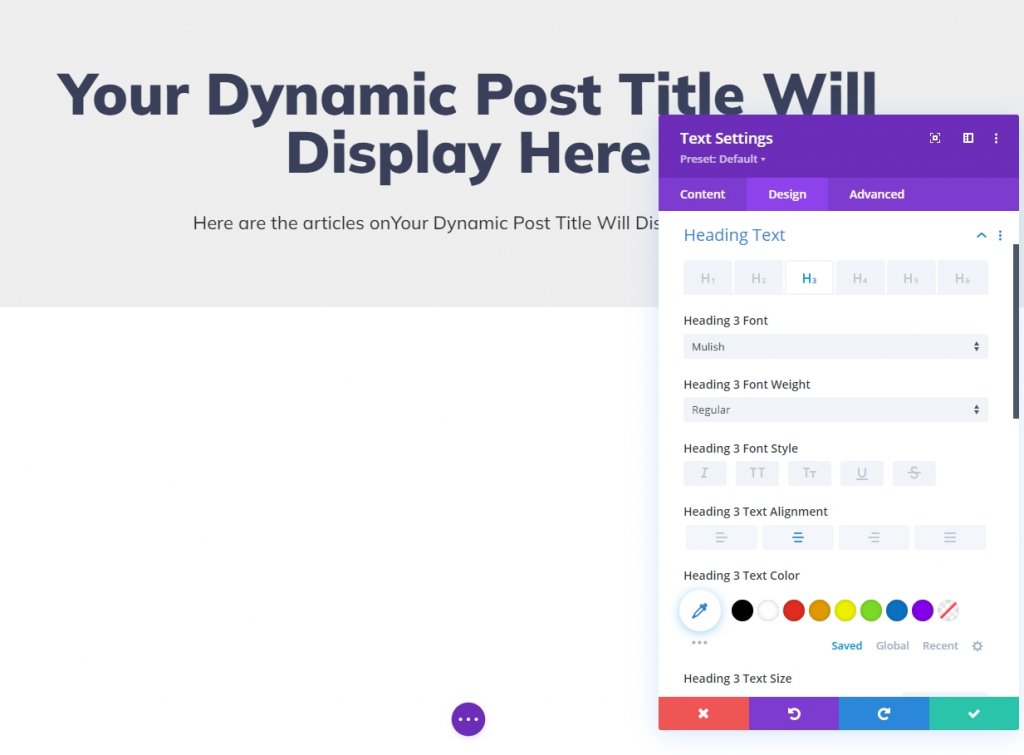
Styl dynamicznego archiwum napisów
Teraz nadszedł czas na dodanie stylizacji na napisy.
- Czcionka nagłówka 3: Mulish
- Wyrównanie tekstu nagłówka 3: Środek

Wszystkie strony archiwum Sekcja bloga
Mamy już sekcję tytułową, teraz czas dodać moduły bloga do szablonu strony archiwum.
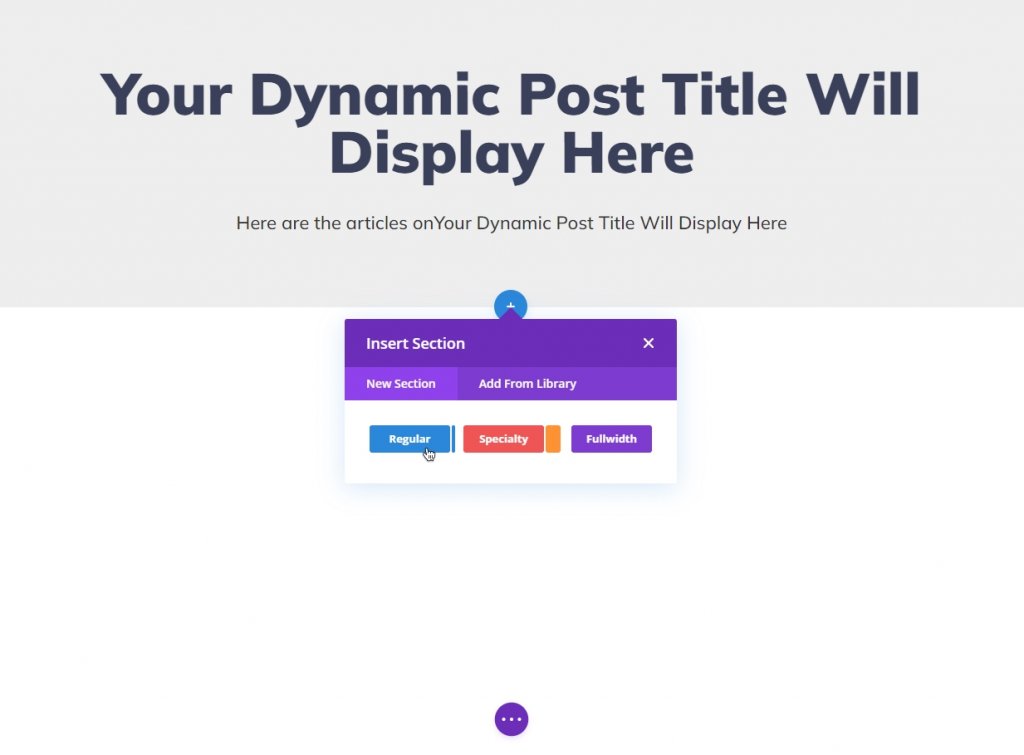
Dodaj nową sekcję
Przed dodaniem jakiegokolwiek modułu utwórzmy najpierw sekcję.

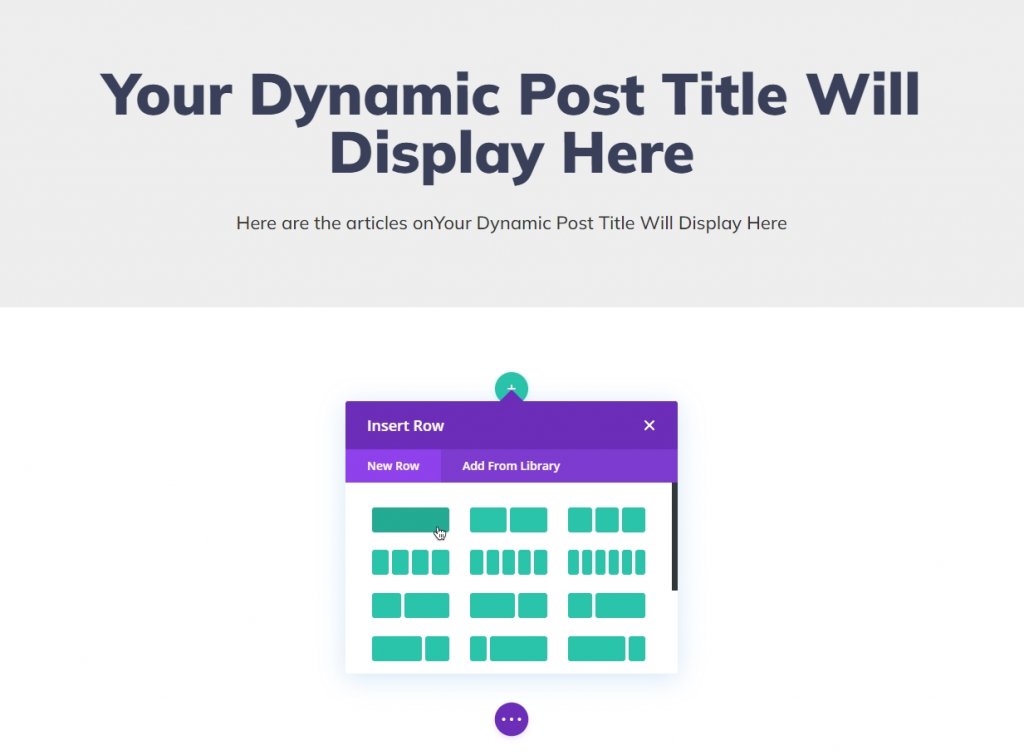
Dodaj nowy wiersz
Dodajmy teraz jednokolumnowy wiersz do nowo utworzonej sekcji.

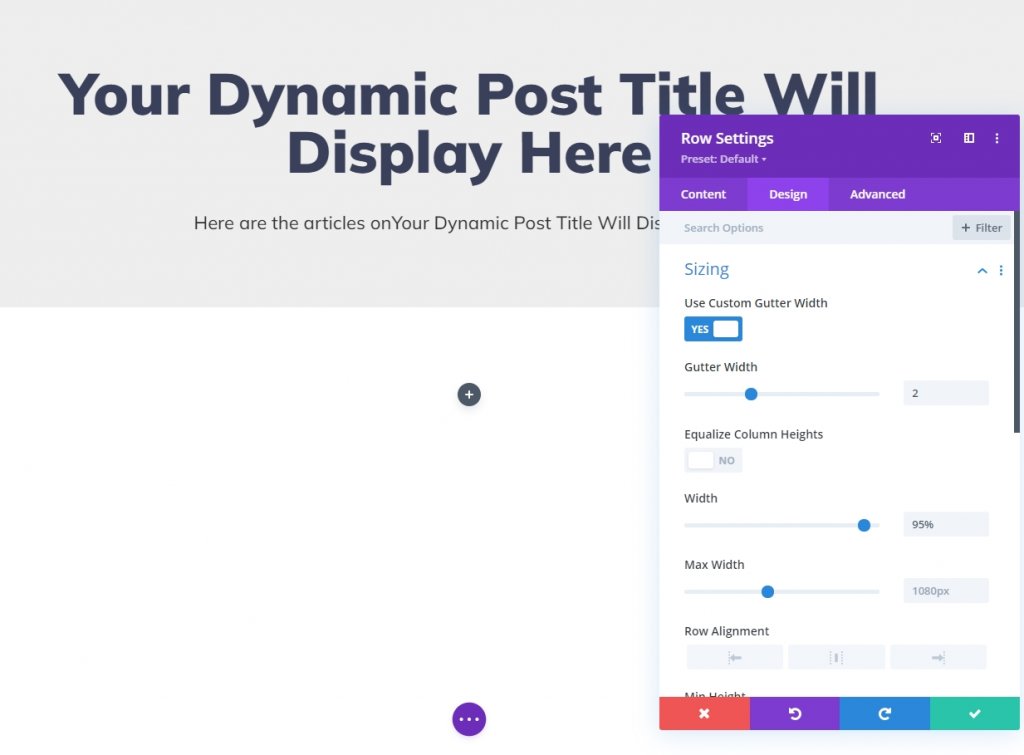
W opcjach ustawień wiersza zaktualizuj następujące elementy:
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 2;
- Szerokość: 95%

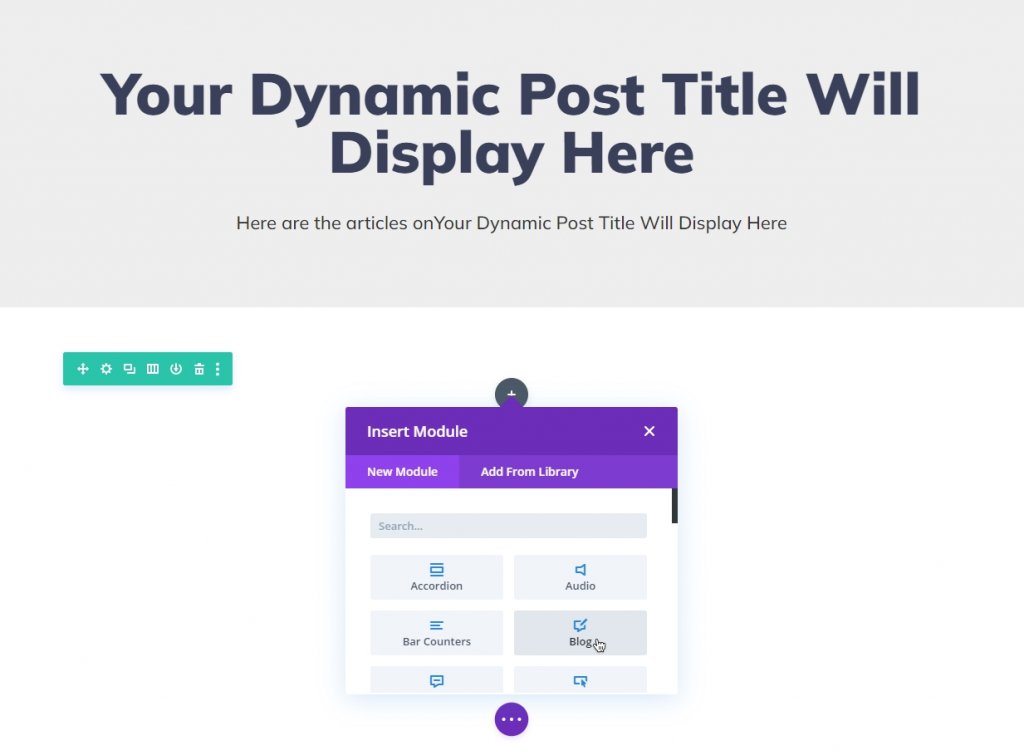
Dodaj moduł bloga
Teraz dodaj moduł bloga do wiersza.

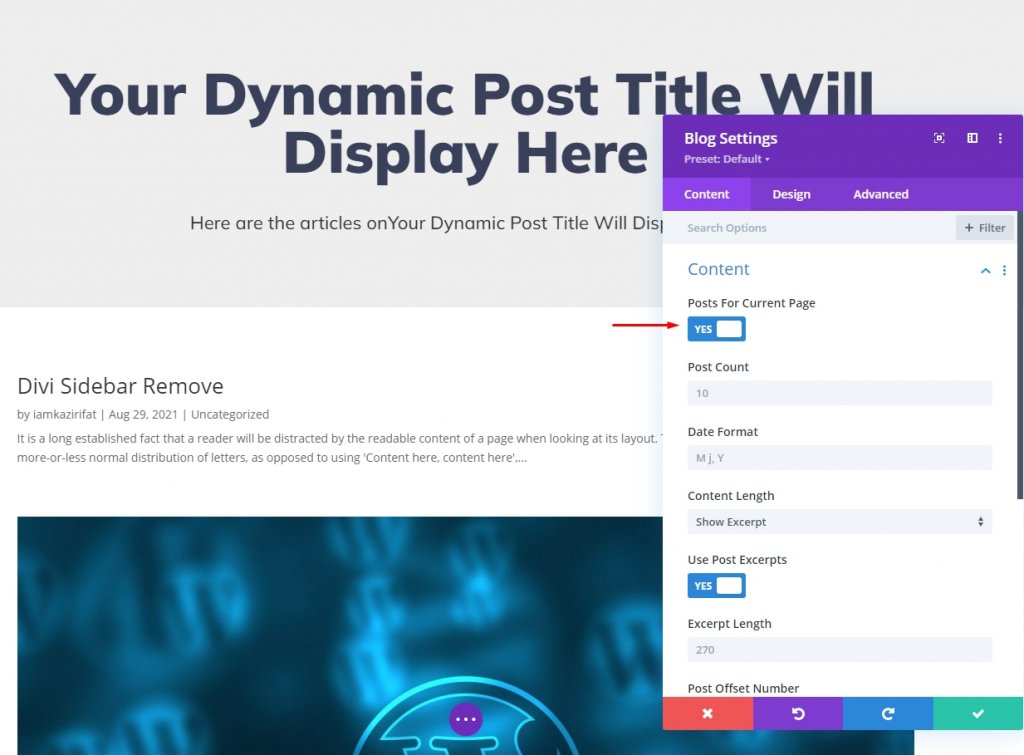
Musimy włączyć opcję postu dla bieżącej strony, aby uzyskać odpowiedni post dla tytułu archiwum.

Moduł projektowania bloga
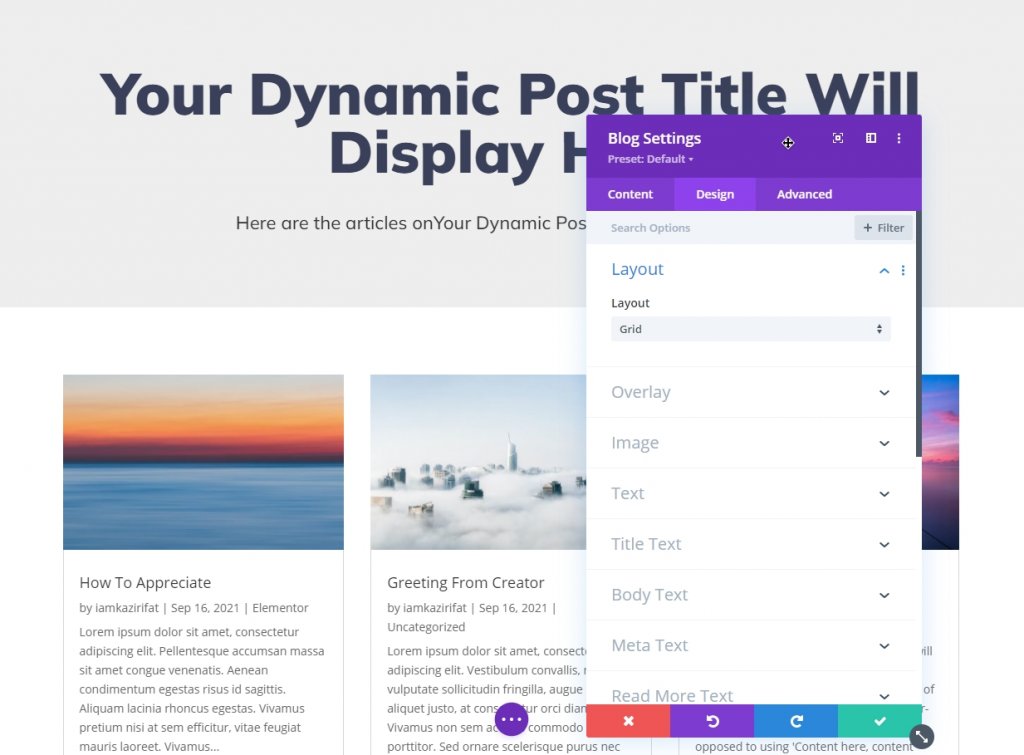
Mamy już zawartość na miejscu, przejdźmy do zakładki projektowania i dokonaj pewnych zmian.
- Układ: Siatka

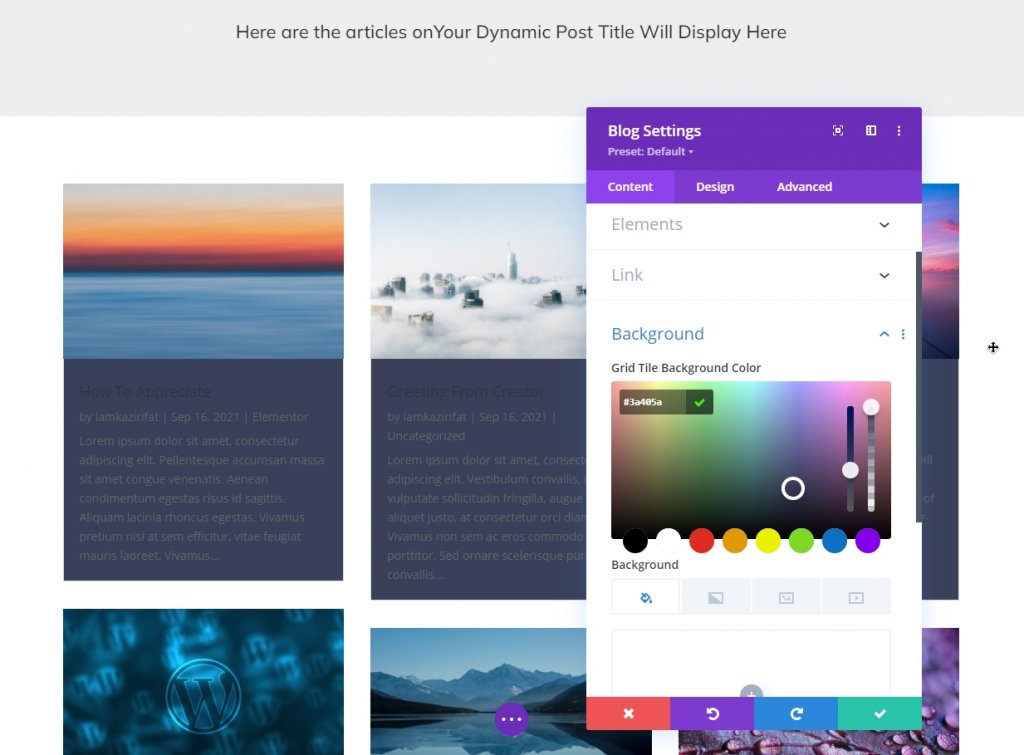
Z zakładki treści dodaj następujący kolor jako tło.
- Kolor tła: #3a405a

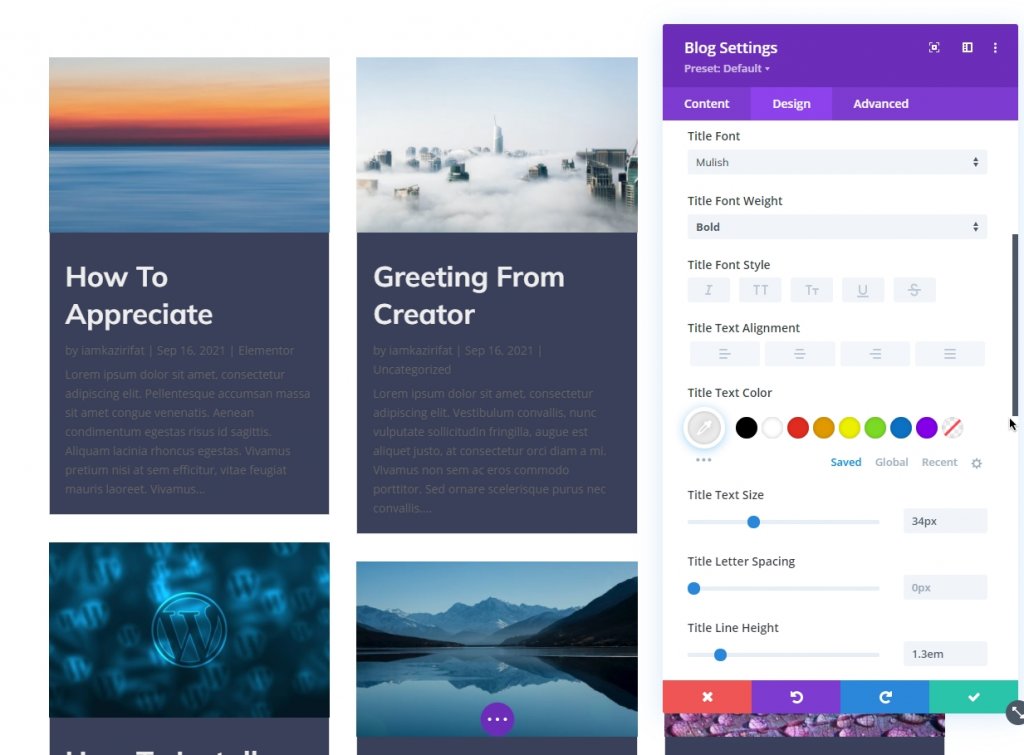
Teraz dodaj następujące ustawienie z karty projektu.
- Czcionka tytułu: Mulish
- Grubość czcionki tytułu: pogrubiona
- Kolor tekstu tytułu: #eee
- Rozmiar tekstu tytułu: 34px
- Wysokość wiersza tytułu: 1,3 em

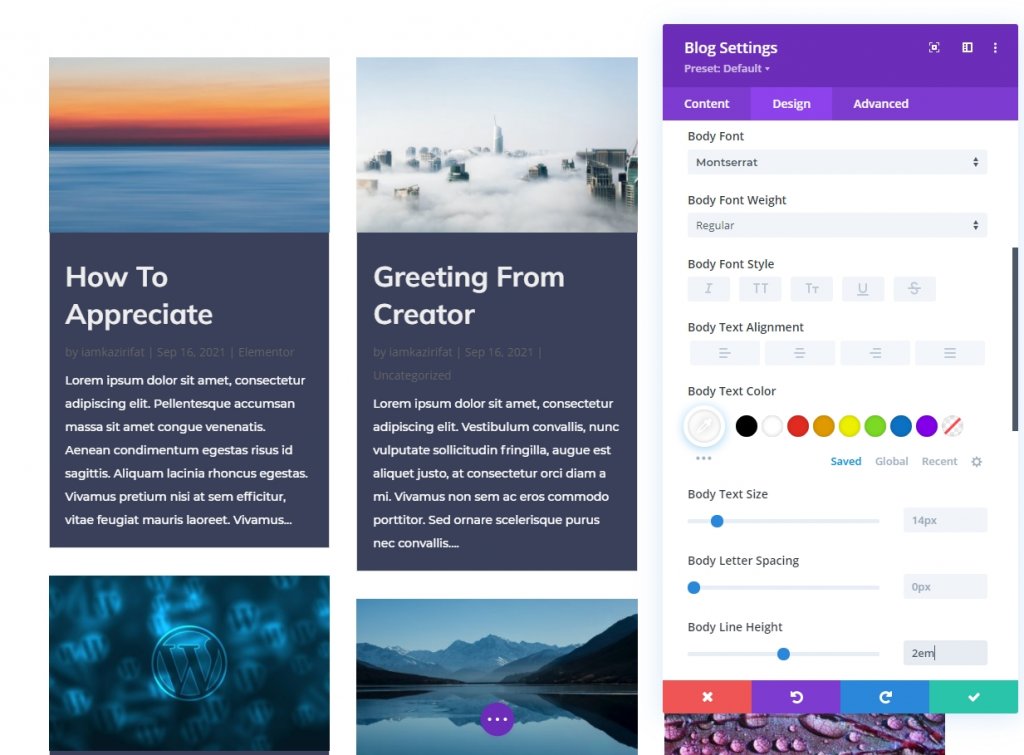
Czas na stylizację tekstu ciała.
- Czcionka ciała: Montserrat
- Kolor tekstu ciała: #ffffff
- Wysokość linii ciała: 2em

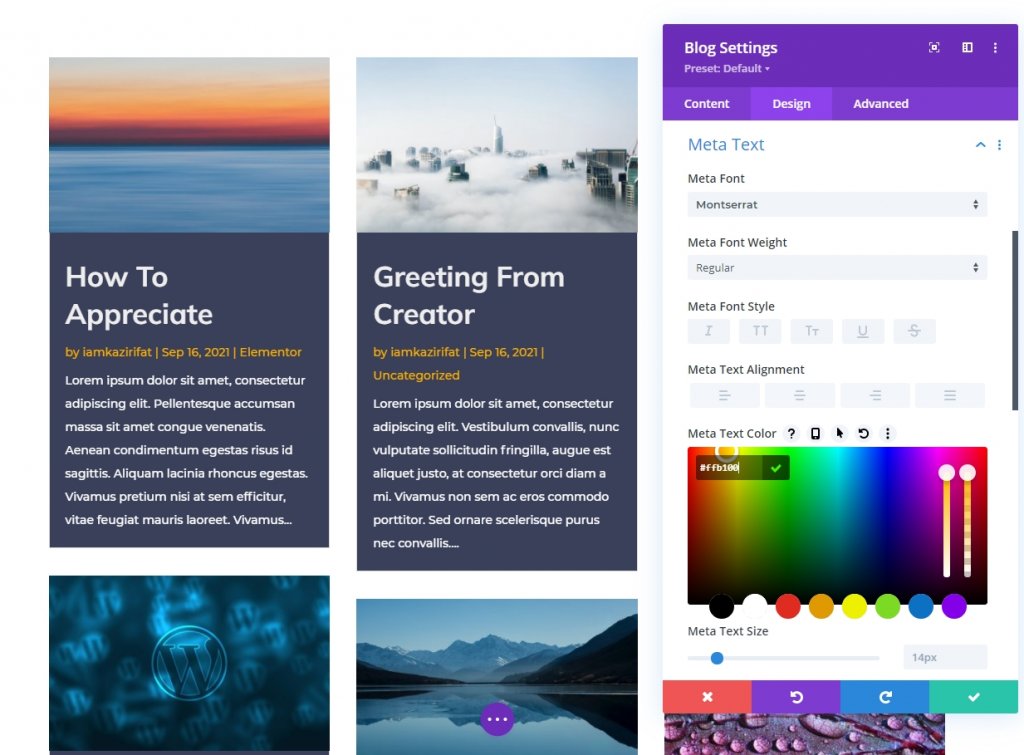
Zaktualizuj również styl tekstu meta.
- Meta Czcionka: Montserrat
- Kolor tekstu meta: #ffb100

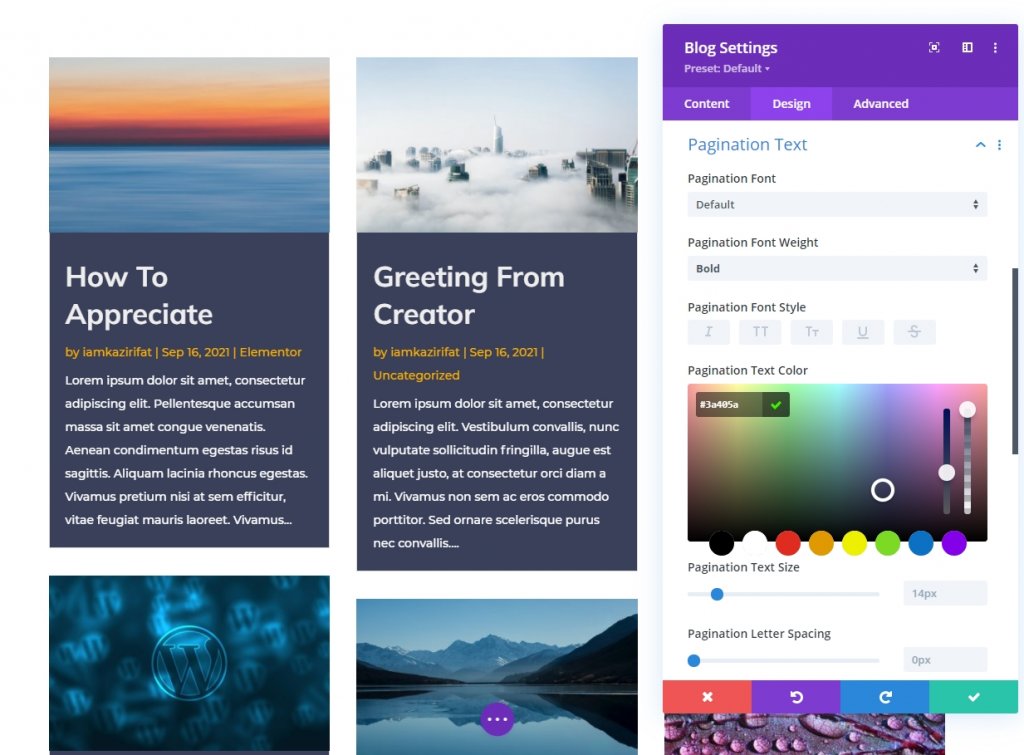
Teraz zaktualizuj styl paginacji.
- Grubość czcionki paginacji: pogrubiona
- Kolor tekstu paginacji: #3a405a

A nasza strona archiwum postów jest gotowa. Tutaj posty będą wyświetlane w stylu murarskim, a strona jest wypełniona dynamicznymi elementami, dzięki czemu wyświetli dokładnie to, czego szukamy.
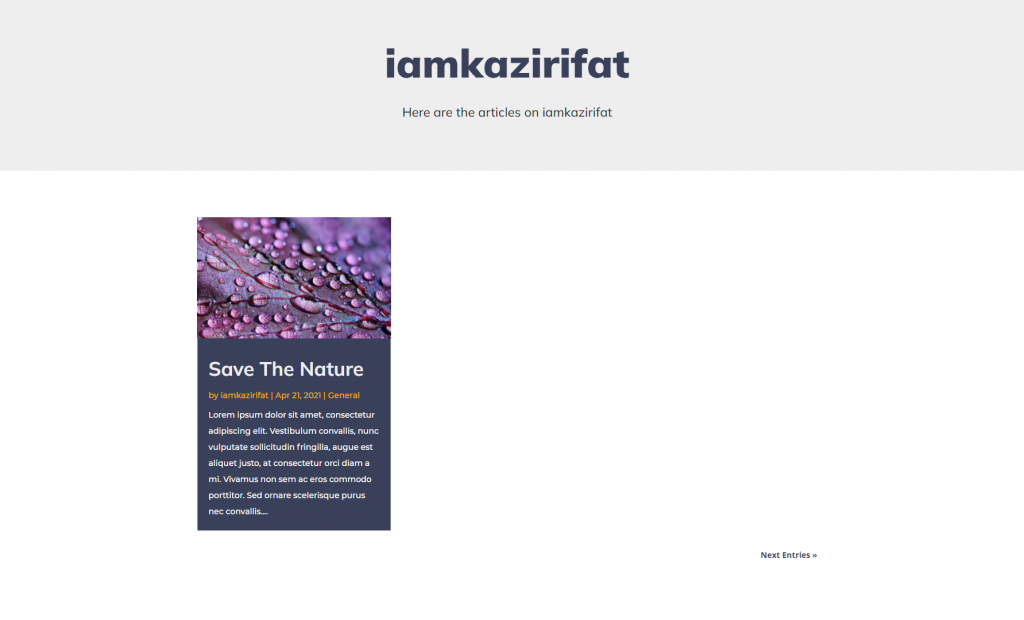
Widok końcowy
Jest to dynamiczna strona dla wszystkich kategorii i stron archiwum. Oto ostateczny wynik naszego projektu.

Do wglądu sprawdzamy tylko konkretne pozycje autora.

Możesz również sprawdzić post z określonego dnia lub miesiąca.
Zawijanie
Tworzenie nowego szablonu archiwum za pomocą kreatora motywów Divi jest proste, jeśli wiesz, jak skonfigurować układ murowany dla treści. Sam możesz przekonać się, jak łatwo jest pracować z programem do tworzenia stron, który jest w pełni funkcjonalny i wyposażony we wszystkie cechy, takie jak Divi . Widziałeś więc, jak korzystać z dynamicznych opcji Divi i modułu bloga do tworzenia strony kategorii lub archiwum. Mam nadzieję, że okazało się to łatwe. Jeśli masz jakieś pytania, daj nam znać w sekcji komentarzy. Pozdrawiam!




