Powiązane posty to doskonała metoda na zwiększenie ruchu na Twoim blogu. Użytkownicy odwiedzający Twojego bloga zobaczą posty, którymi już są zainteresowani. Utrzymuje to ludzi na Twojej stronie przez dłuższy czas i zwiększa ich kontakt z Tobą i Twoją witryną. Na szczęście dodawanie powiązanych tematów do szablonów postów na blogu Divi w Divi Theme Builder jest proste. Nauczymy Cię tego w tym artykule.

Podgląd projektu
Oto spojrzenie na projekt, który zamierzamy stworzyć w tym samouczku. W ten sposób powiązane posty będą wyświetlane na komputerze stacjonarnym. Obszar nad nim nakłada się na tytuł i górę postów. Nawigacja po wpisach pasuje do projektu układu.

Uzyskiwanie odpowiedniego szablonu postu na blog
Możesz utworzyć własny szablon postu na blogu lub wybrać jeden ze sklepu z układami Divi, ponieważ mają one wiele dostępnych opcji.
Jeśli zaczynasz od zera, pamiętaj o uwzględnieniu rzeczy, które opisaliśmy wcześniej. Wstaw komponenty Divi, takie jak tytuł posta, polecane zdjęcie, metadane i treść posta. Następnie zastanów się nad dodatkami, które chcesz uwzględnić, takimi jak komentarze i moduły zgody na wysyłanie e-maili.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym samouczku używamy układu wpisu w blogu z układu nauki o danych .
Teraz wyodrębnij pobrany plik, aby przesłać plik JSON. W panelu WordPress przejdź do Divi > Theme Builder, aby go przesłać. W wyświetlonym oknie wybierz Przenośność, a następnie Importuj. Kliknij Wybierz plik, a następnie przejdź do pliku JSON i wybierz go. Poczekaj na zakończenie importu, zanim klikniesz Importuj szablony Divi Theme Builder. Zmiany należy zapisać.

Projektowanie, aby dodać powiązane posty do postów na blogu
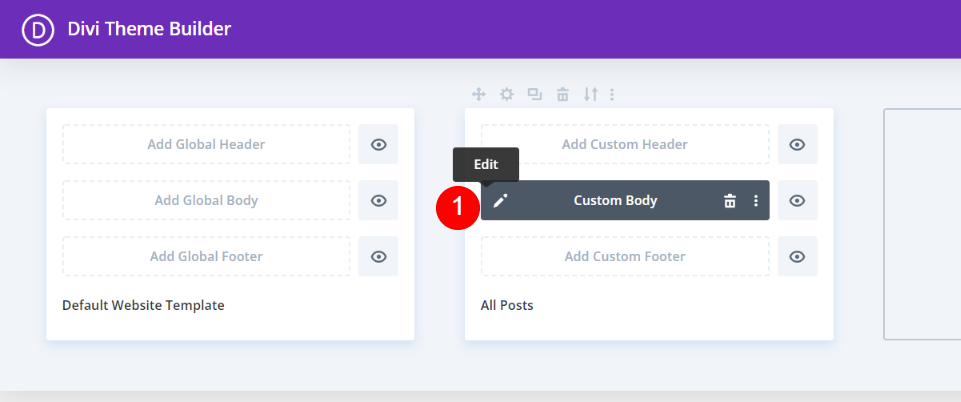
Kliknij ikonę edycji nowo dodanego szablonu.

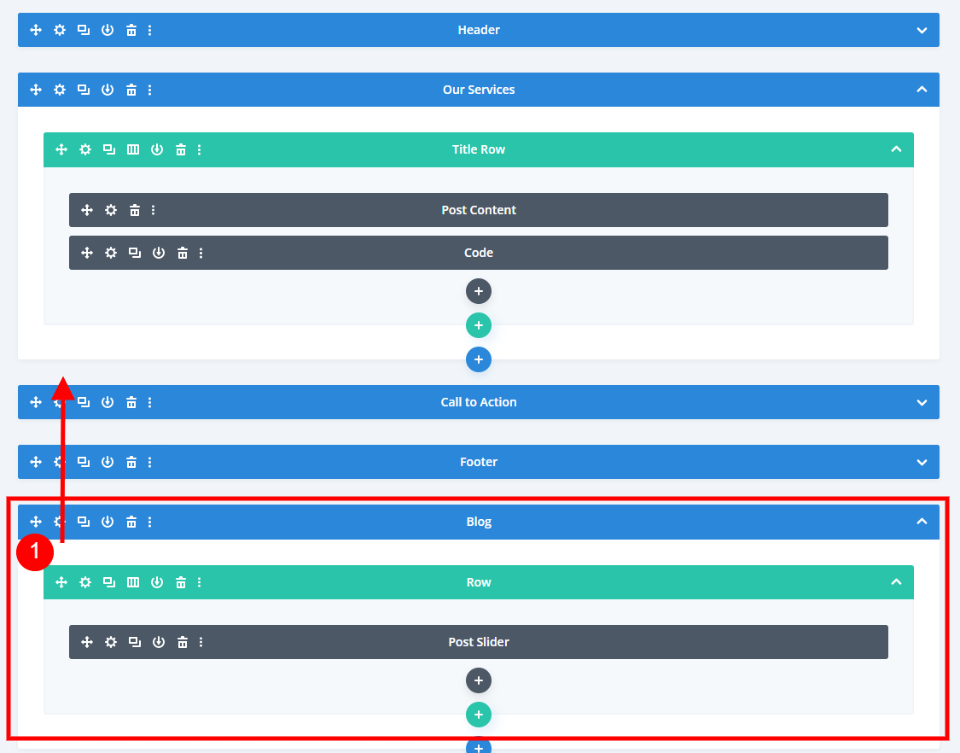
W naszym nowym module bloga musimy dodać nową sekcję i jednokolumnowy wiersz. Patrząc na szablon w trybie wireframe, widzimy, że ma on na dole moduł Post Slider. Usuniemy ten suwak i zastąpimy go tym wierszem, ale najpierw przenieś sekcję nad wezwaniem do działania.

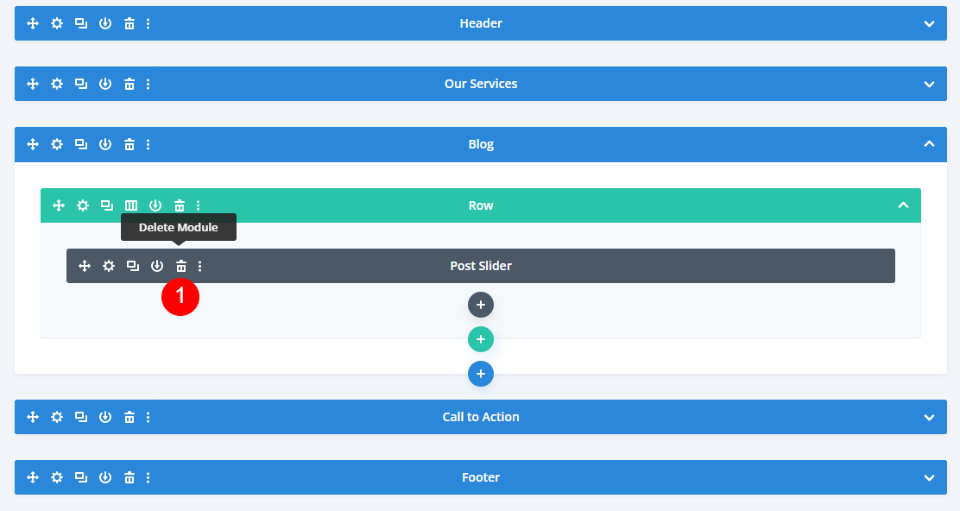
Usuń suwak po jego przesunięciu.

Teraz otwórz ustawienia sekcji i ustaw nowy kolor tła.
- Kolor tła: #00000

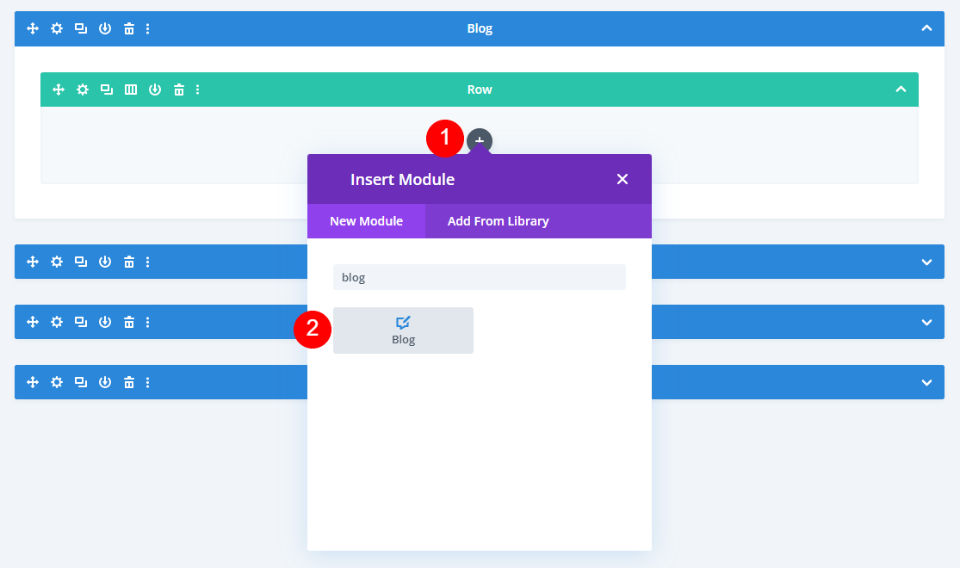
Teraz dodaj moduł bloga do tego wiersza.

Powiązane ustawienia modułu bloga
Okno ustawień otworzy się automatycznie, umożliwiając wybór opcji. Przełączyłem się do widoku pulpitu na żywo, aby sprawdzić, jak moduł wygląda w układzie.
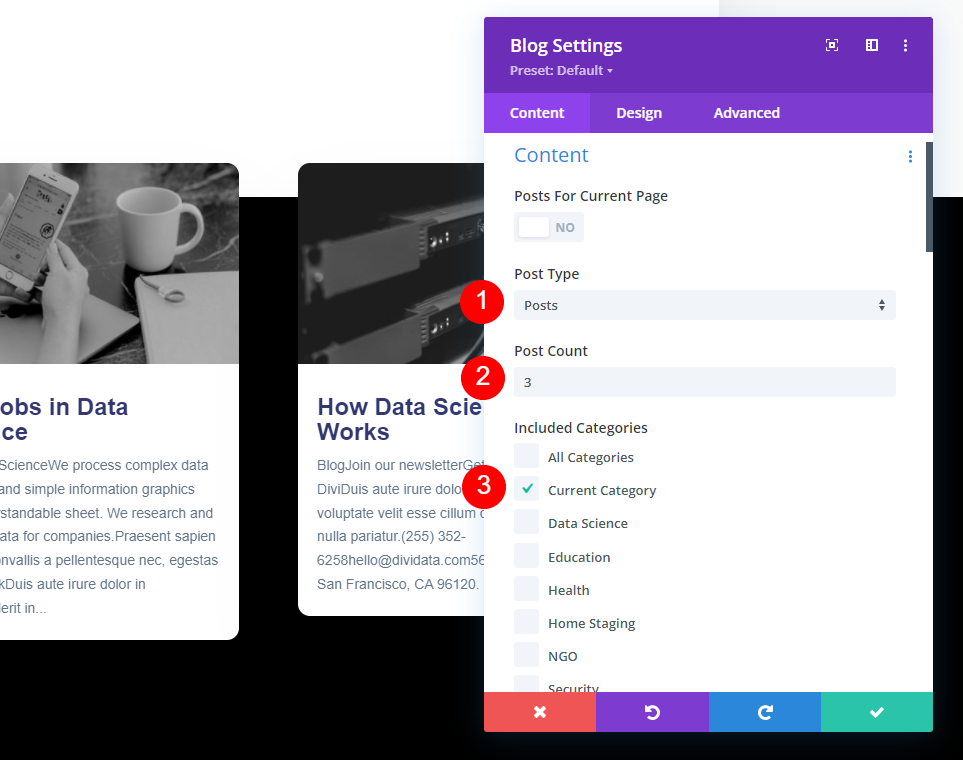
Ustaw typ posta na Posty. Ustaw liczbę postów na trzy. Wybierz opcję Bieżąca kategoria z menu rozwijanego Uwzględnione kategorie. Jeśli tworzysz szablon postu na blogu dla określonej kategorii, wybierz go tutaj.
- Typ postu: Posty
- Liczba postów: 3
- Uwzględnione kategorie: Aktualna kategoria

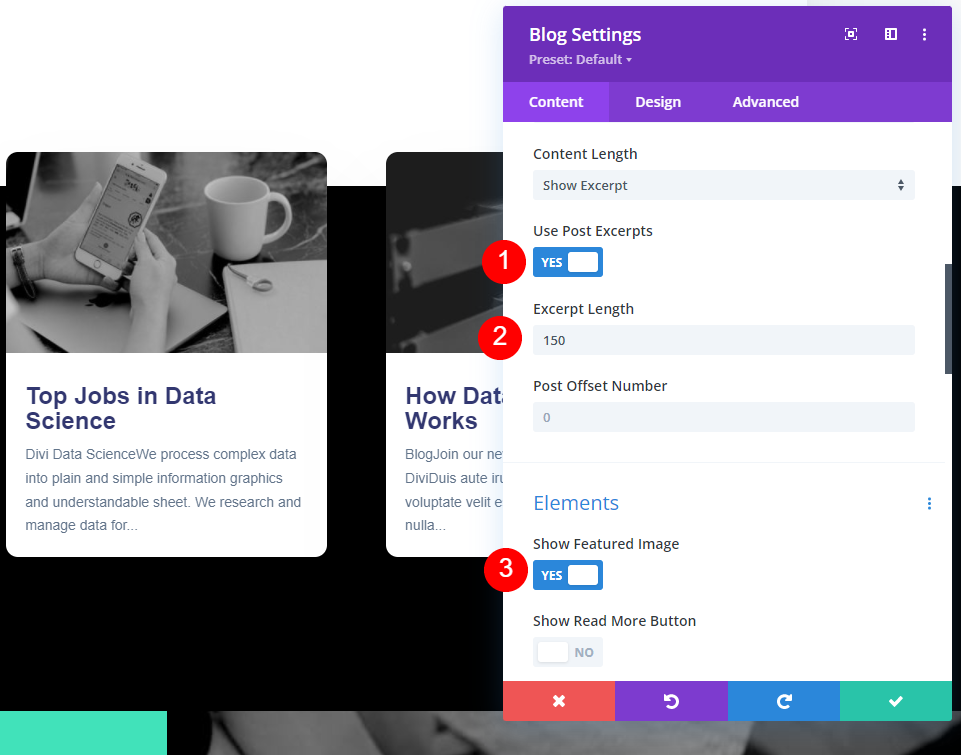
Zmień ustawienia Użyj fragmentów posta i następujące.
- Użyj fragmentów posta: Tak
- Długość fragmentu: 150
- Pokaż wyróżniony obraz: Tak

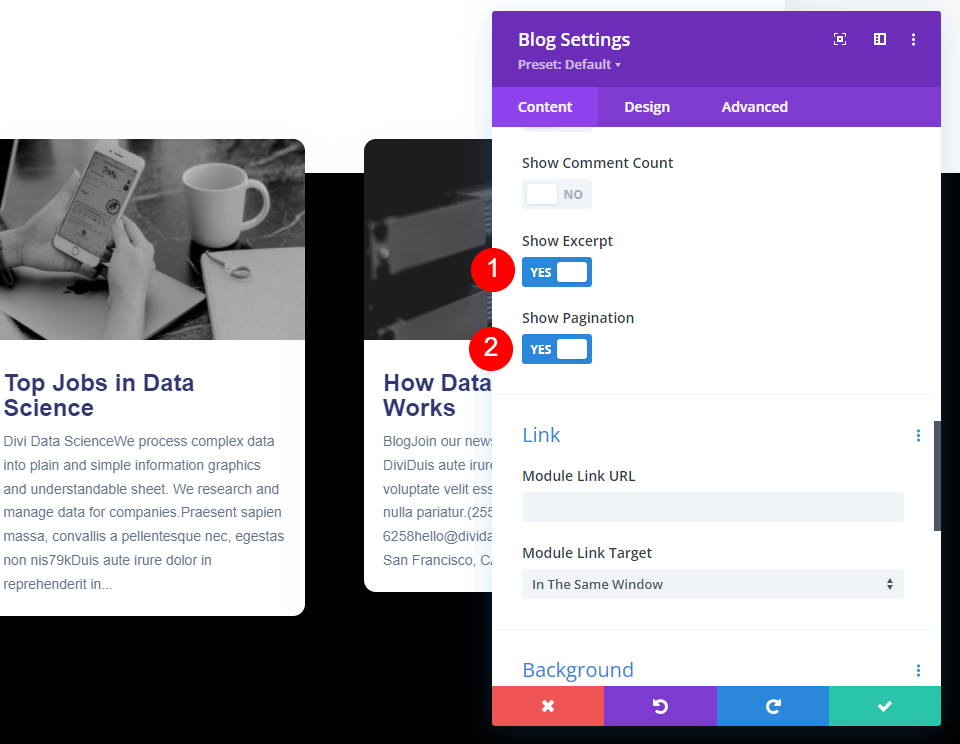
Dokonaj również pewnych zmian w Elements.
- Pokaż fragment: Tak
- Pokaż paginację: Tak

Moduł bloga związanego ze stylizacją
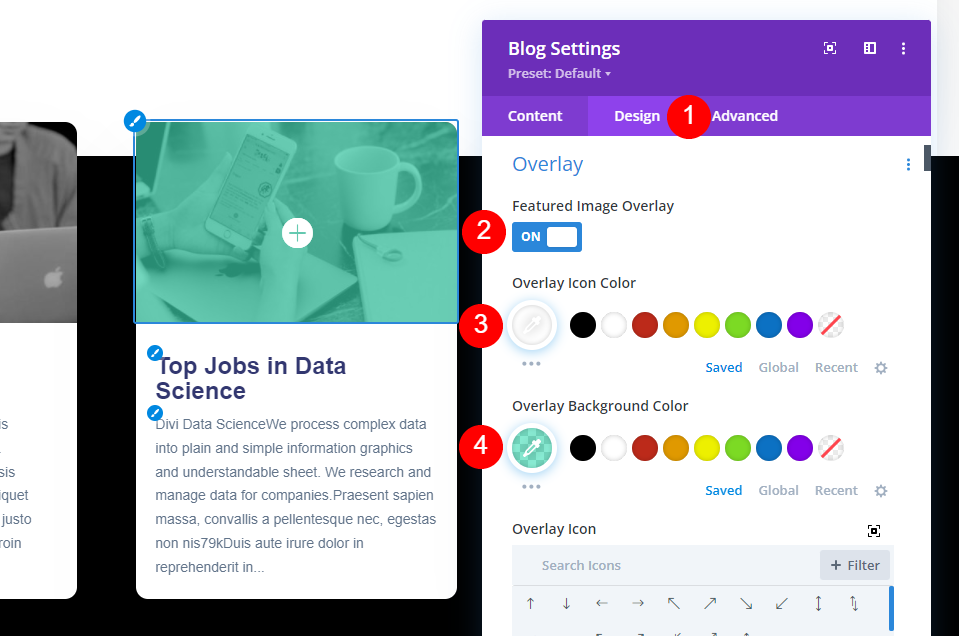
Przejdź do zakładki Projekt. Upewnij się, że opcja Polecane nakładki obrazu jest włączona.
- Polecana nakładka obrazu: włączona
- Kolor ikony nakładki: #ffffff
- Kolor tła nakładki: rgba (65 226 186 0.62)

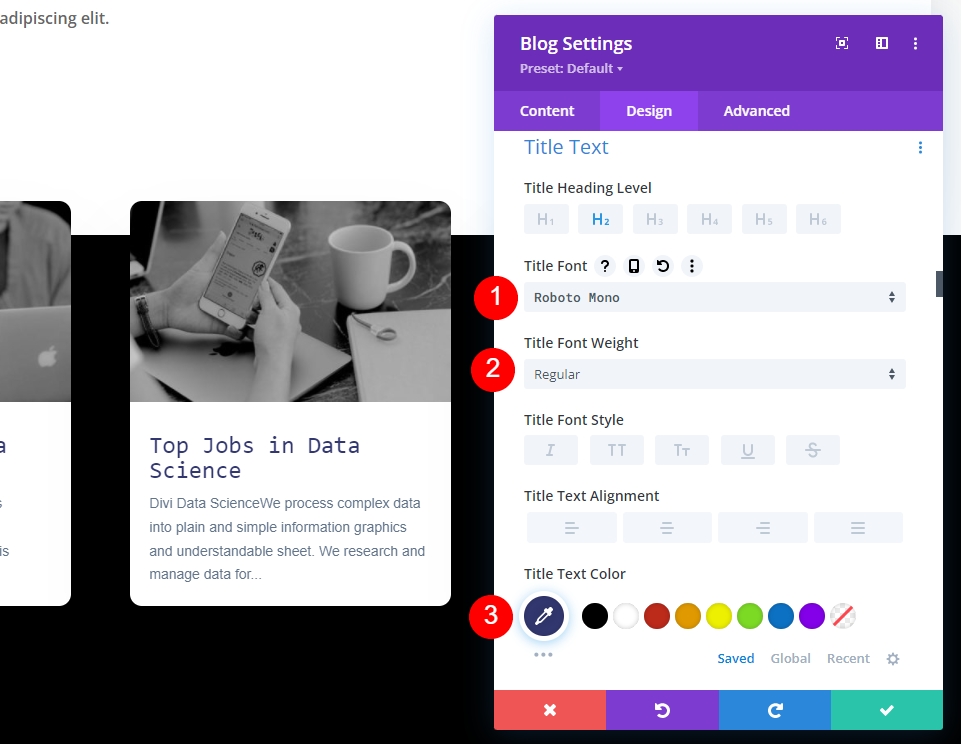
Dokonaj kilku zmian w czcionce, jej kolorze i gramaturze.
- Tekst tytułu: Roboto Mono
- Kolor tekstu: #323770
- Waga czcionki: Regularna

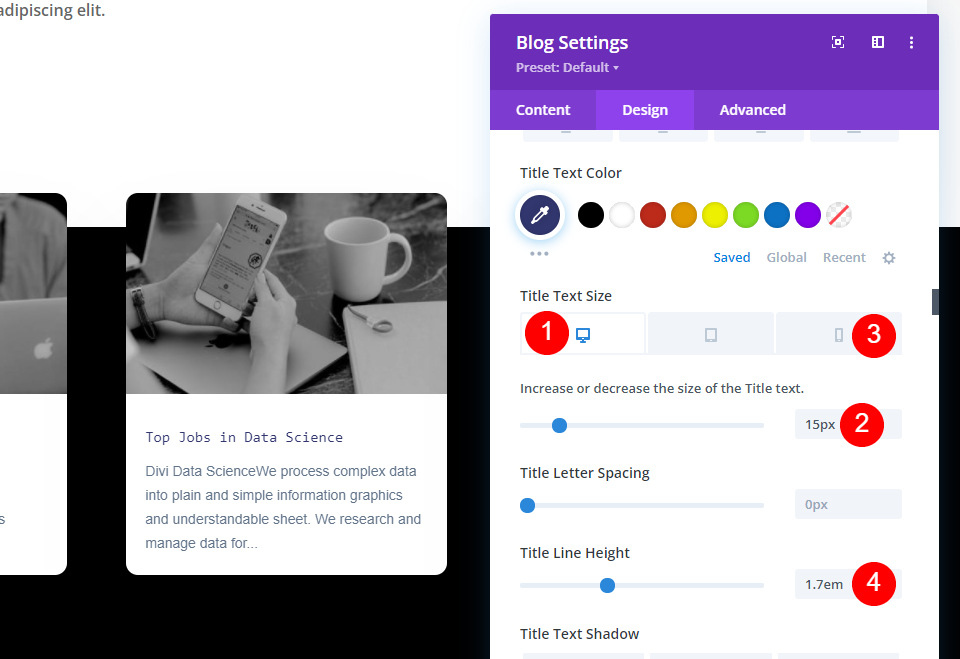
Wprowadź również zmiany w rozmiarze i wysokości czcionki.
- Rozmiar tekstu tytułu (komputer): 15px
- Rozmiar tekstu (telefon): 14px
- Wysokość linii: 1,7 em

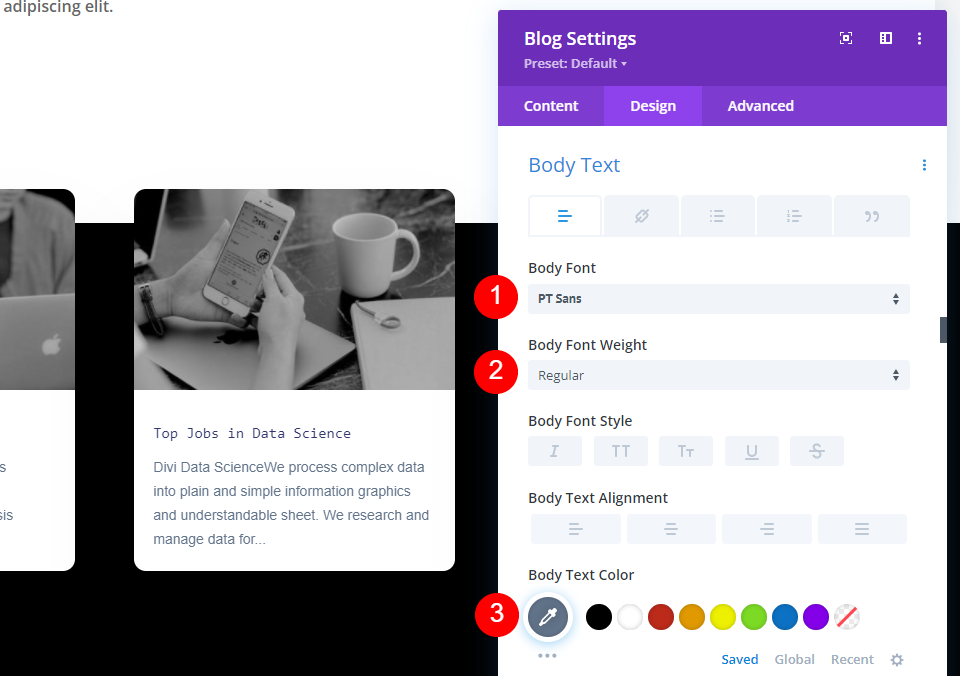
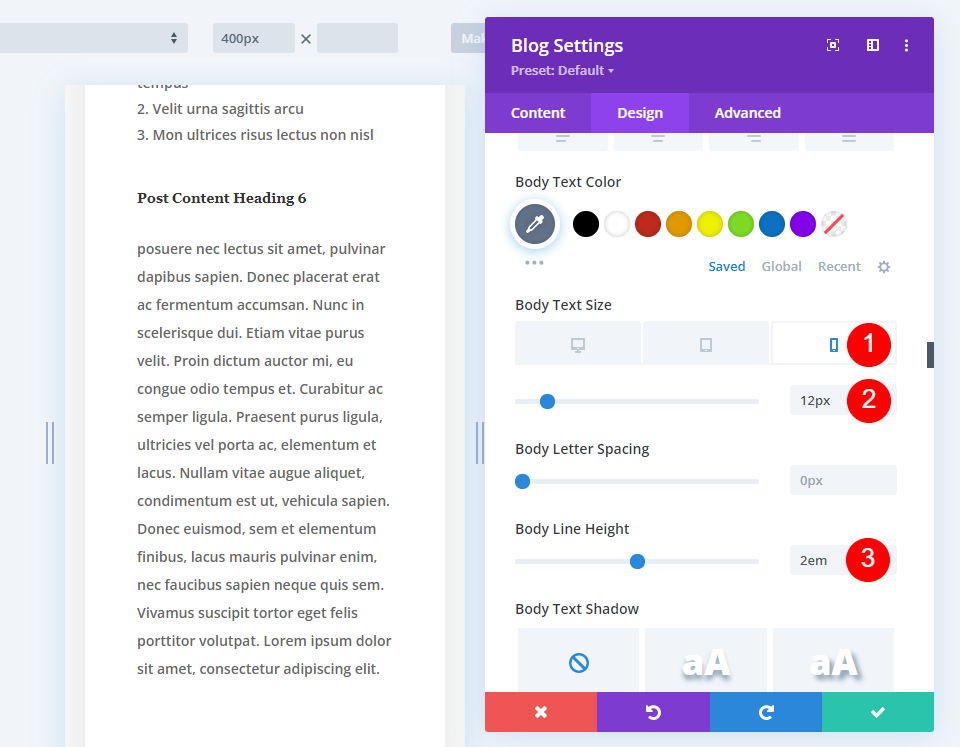
Wprowadź także pewne zmiany w czcionce treści.
- Czcionka tekstu głównego: PT Sans
- Waga tekstu: Regularna
- Kolor tekstu: #62748a

Zrób też zmianę rozmiaru i wysokości dla tekstu podstawowego.
- Rozmiar tekstu (komputer): 14px
- Rozmiar tekstu (telefon): 12px
- Wysokość linii tekstu: 2em

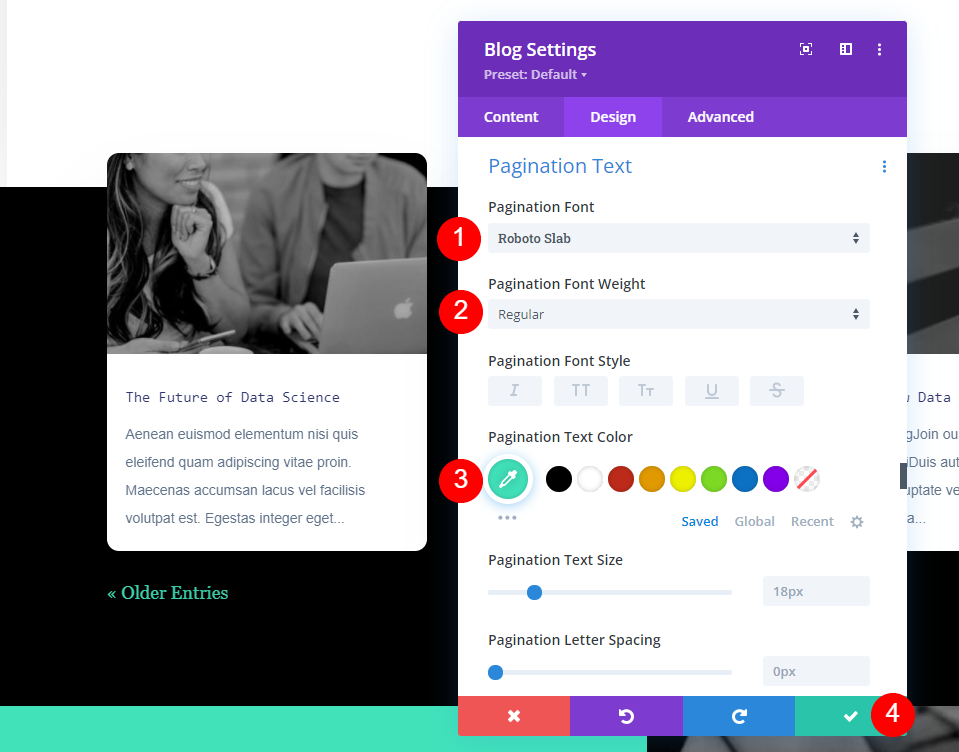
Należy również zmienić paginację.
- Czcionka paginacji: Roboto Slab
- Waga czcionki: Regularna
- Kolor: #41e2ba

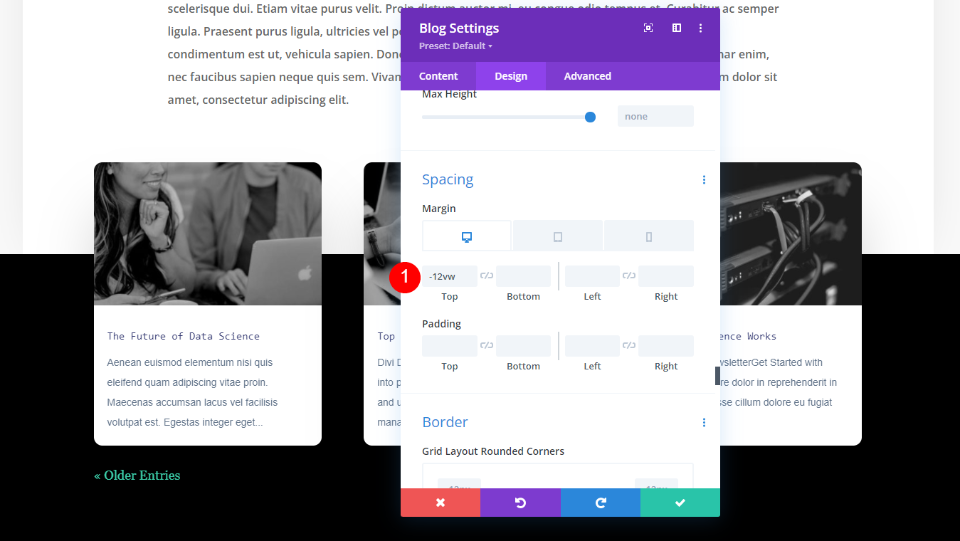
Teraz przejdź do sekcji odstępów i dodaj górny margines.
- Górny margines: -7vw

Tytuł sekcji
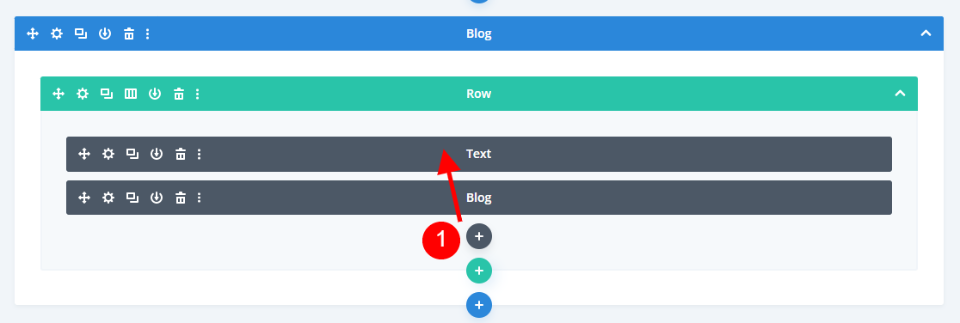
Na koniec nadamy częściom tytuł, aby użytkownicy mogli od razu zobaczyć, że są to powiązane posty. Możemy również pominąć tytuł sekcji, ponieważ dla użytkowników jest oczywiste, że posty są powiązane z tym, co czytają. Klikając szary symbol dodawania i przeciągając go nad moduł Blog w tym samym wierszu, możesz dodać nowy moduł Tekst. Patrzę na to w trybie szkieletowym, ponieważ nasze obecne ustawienia powodują, że jest wyświetlany pod modułem Blog.

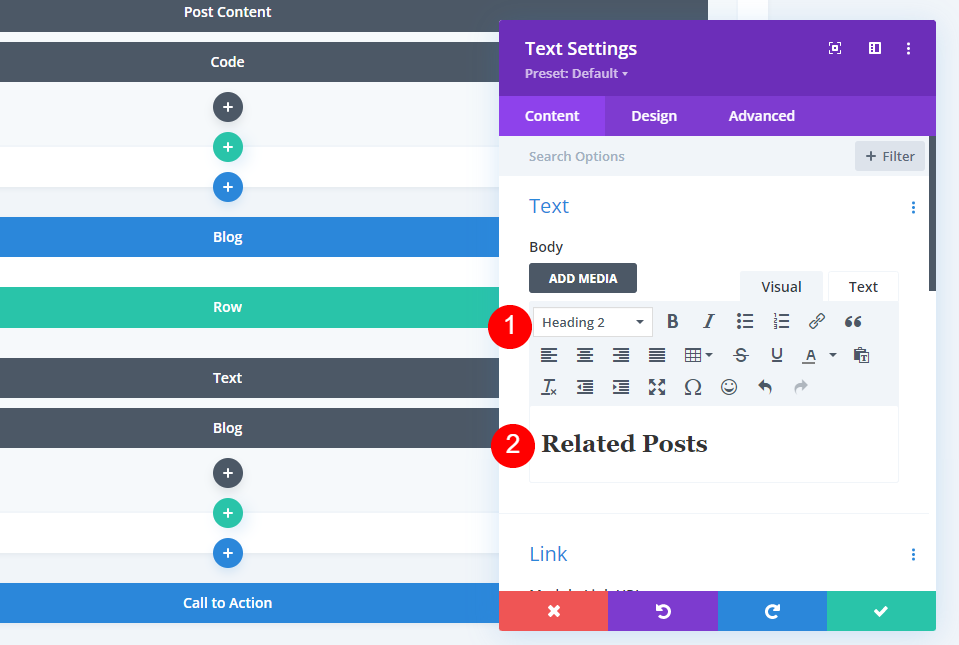
Wprowadź następujące zmiany w module.
- Tekst: Nagłówek 2
- Treść: Powiązane posty

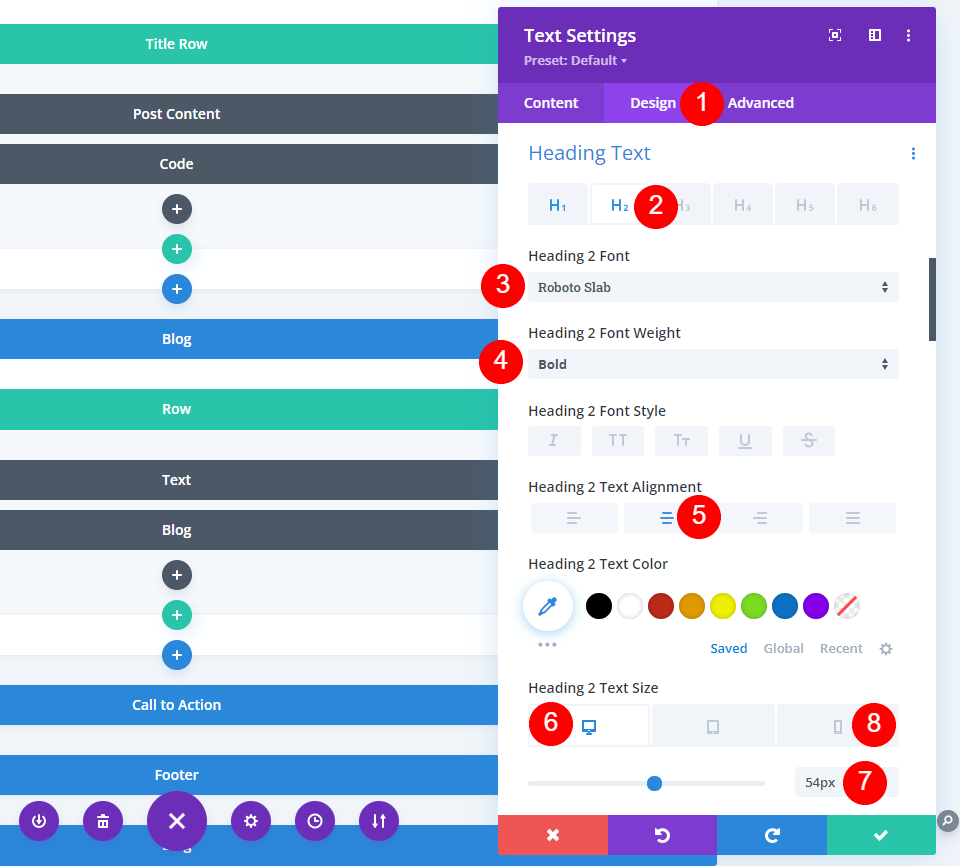
Na karcie Projekt wprowadź poprawki.
- Czcionka nagłówka 2: Robo Slab
- Grubość czcionki: pogrubiona
- Rozmiar czcionki pulpitu: 54px
- Rozmiar czcionki telefonu: 26 pikseli

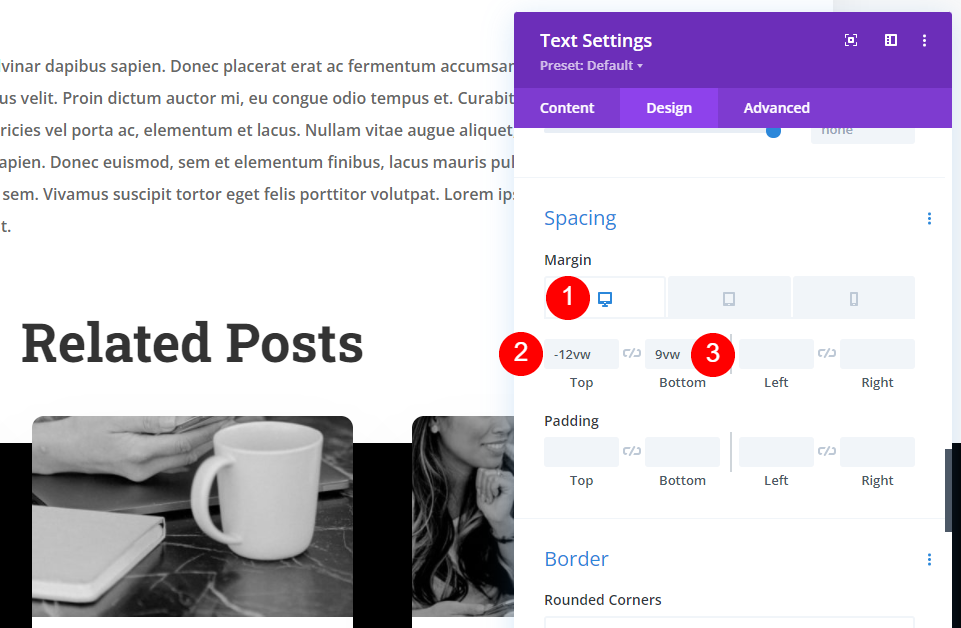
W ustawieniach odstępów należy dokonać następujących zmian.
- Górny margines: -12vw na komputer, -50vw na telefon.
- Dolny margines: 9vw

Wyjście końcowe
Więc to jest nasz projekt. Poprawi piękno Twojego bloga.

Końcowe przemyślenia
To kończy naszą dyskusję na temat wyświetlania sekcji powiązanych postów na swoim blogu w Divi . Możesz go skonfigurować tak, aby wyświetlał aktualną kategorię lub dowolną inną kategorię, którą lubisz. Jest to proste do osiągnięcia za pomocą modułu Blog i można je po prostu dopasować do projektu posta na blogu.




