Film to potężne narzędzie, które dostarcza niezbędnych informacji potencjalnym widzom. Według ankiety 94% marketerów twierdzi, że marketing wideo jest jednym z kluczy do sukcesu w ich biznesie. Jeśli system „wezwania do działania” zostanie utrzymany podczas oglądania wideo, szanse na dotarcie i sprzedaż mogą być zwielokrotnione. W dzisiejszym samouczku Divi zobaczymy, jak ustawić przycisk CTA w określonym czasie na wideo HTML. Naprawdę, przycisk CTA w filmie to świetne narzędzie marketingowe, którego celem jest sprawienie, by każdy element treści miał znaczenie.

Zacznijmy.
Zapowiedź
Poświęćmy kilka sekund, aby zobaczyć, jak będzie wyglądał nasz dzisiejszy projekt.
Zrób wyskakujący przycisk podczas odtwarzania wideo
Prześlij gotową stronę docelową
Zaczniemy nasz dzisiejszy samouczek od użycia gotowego układu strony docelowej o nazwie „Strona docelowa klubu piłkarskiego”. Jest to przedmiot z pakietu układów „Soccer Club””
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZacznij od „Wybierz gotowy układ” i aktywuj układ.

Aktualizacja wideo
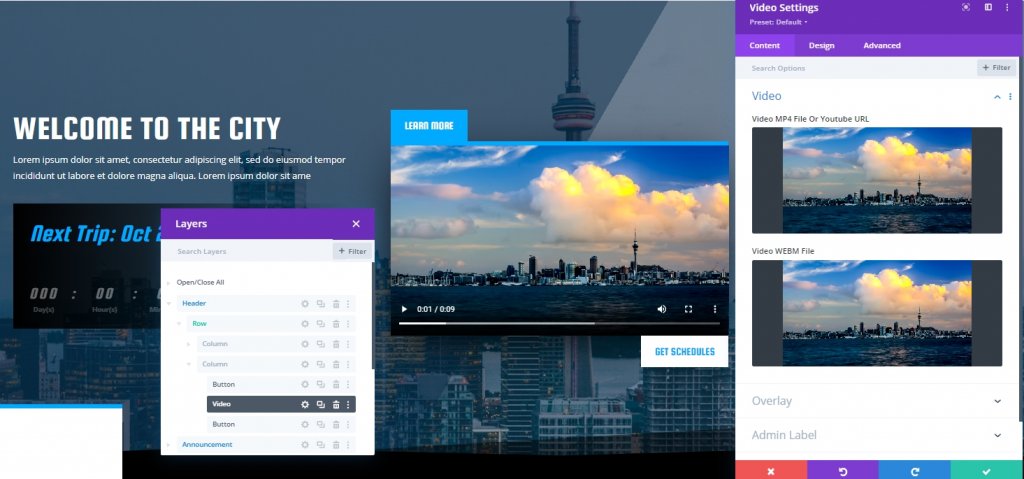
Dodaj wybrany przez siebie film. Możesz przesłać wideo w formacie Mp4/Mkv/Webm.

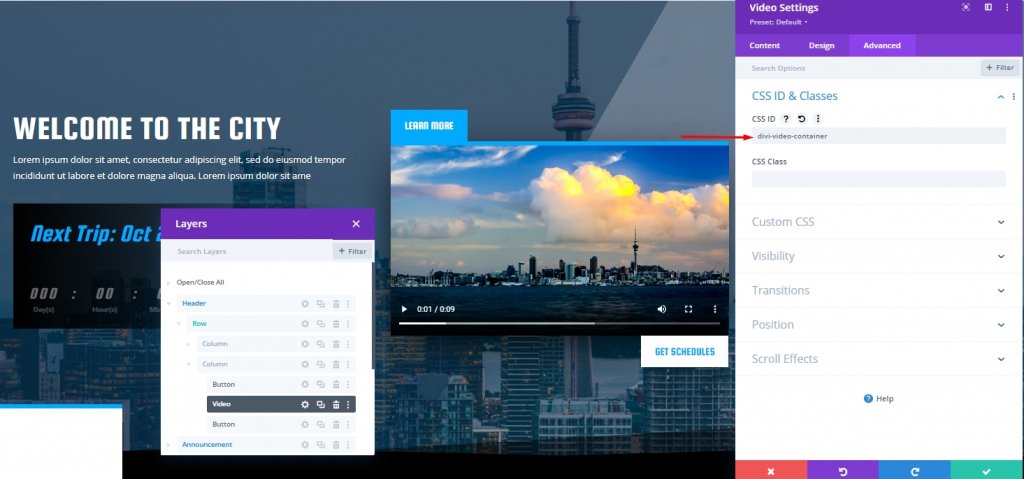
Teraz na karcie Zaawansowane nadaj filmowi identyfikator CSS.
- Identyfikator CSS: divi-video-container

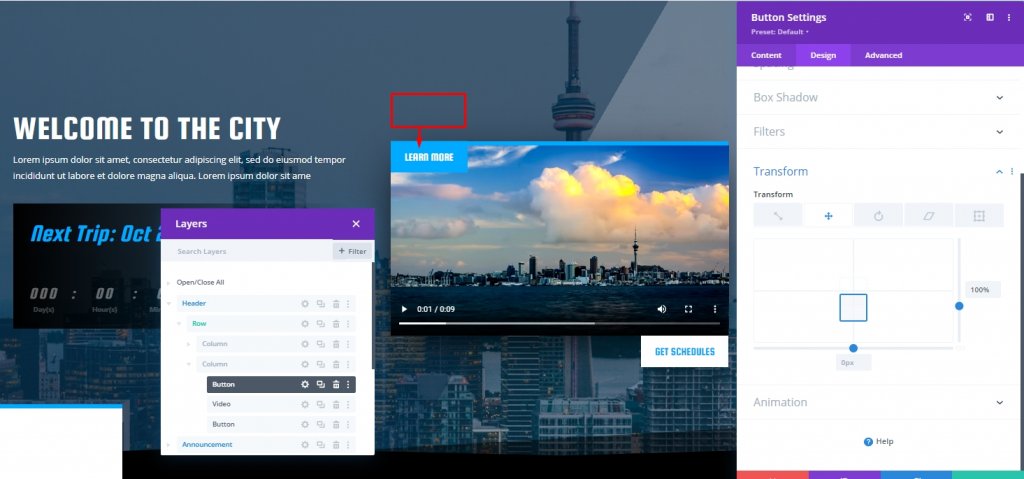
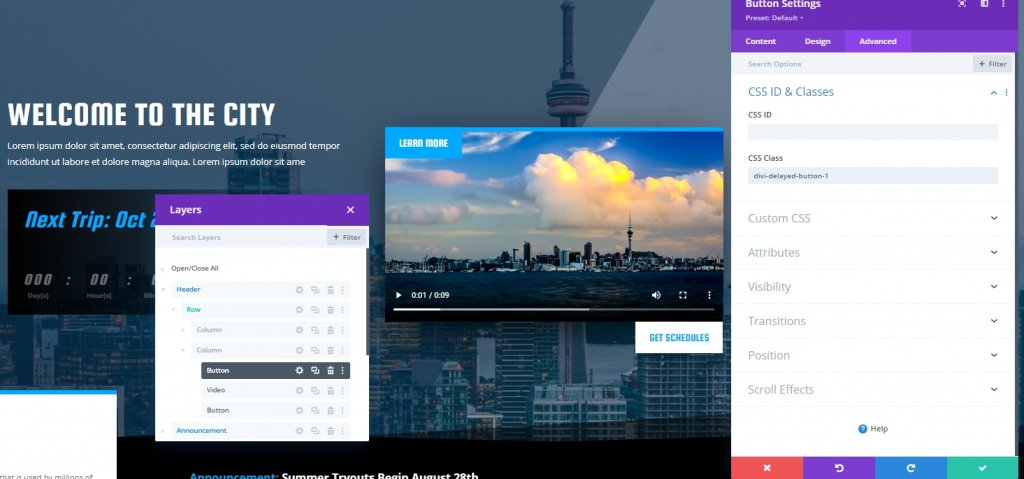
Ustawienia górnego przycisku
Otwórz ustawienia górnego przycisku i zmień wartość w sekcji transformacji.
- Przekształć Przesuń oś Y: 100%

Dodaj również klasę CSS do tego przycisku.
- Klasa CSS: divi-delayed-button-1

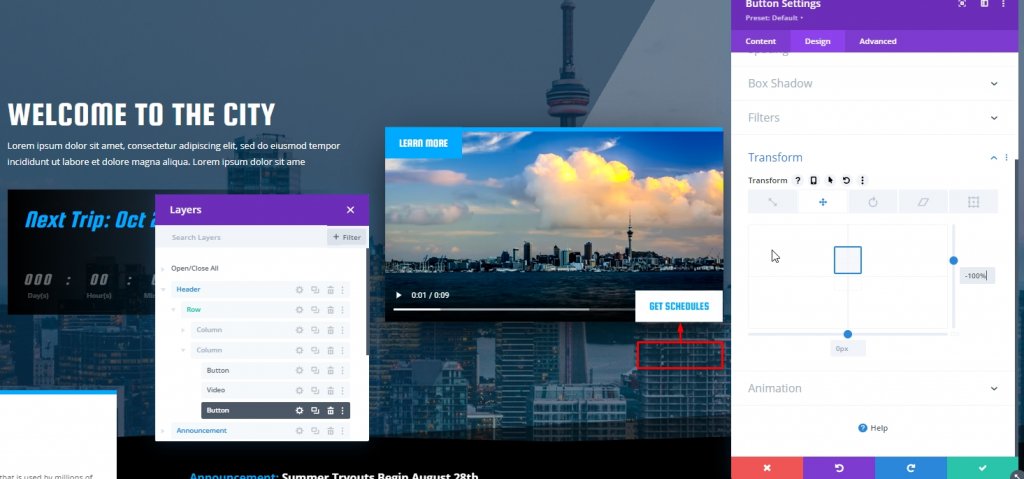
Ustawienia dolnego przycisku
Czas zmienić ustawienia transformacji dla dolnego przycisku
- Przekształć Przesuń oś Y: -100%

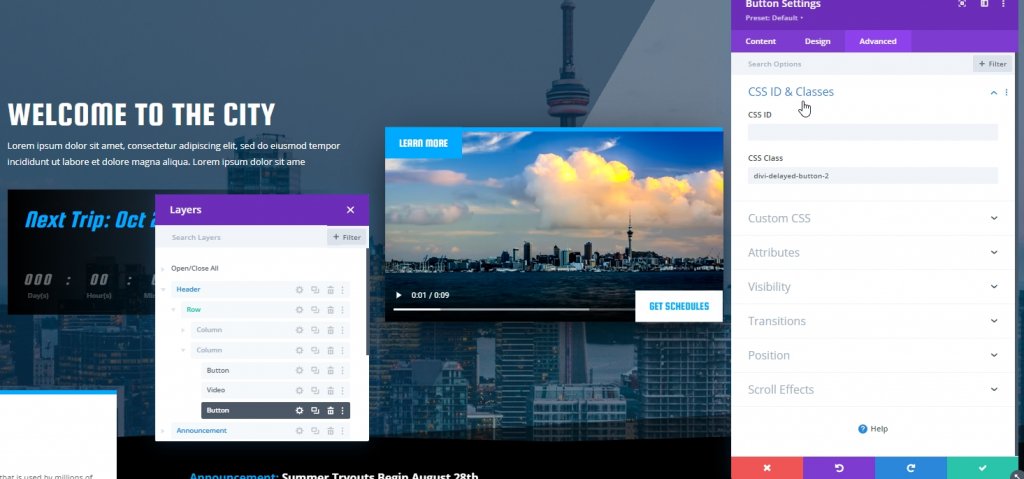
Dodaj także klasę CSS do tego dolnego przycisku.
- Klasa CSS: divi-delayed-button-2

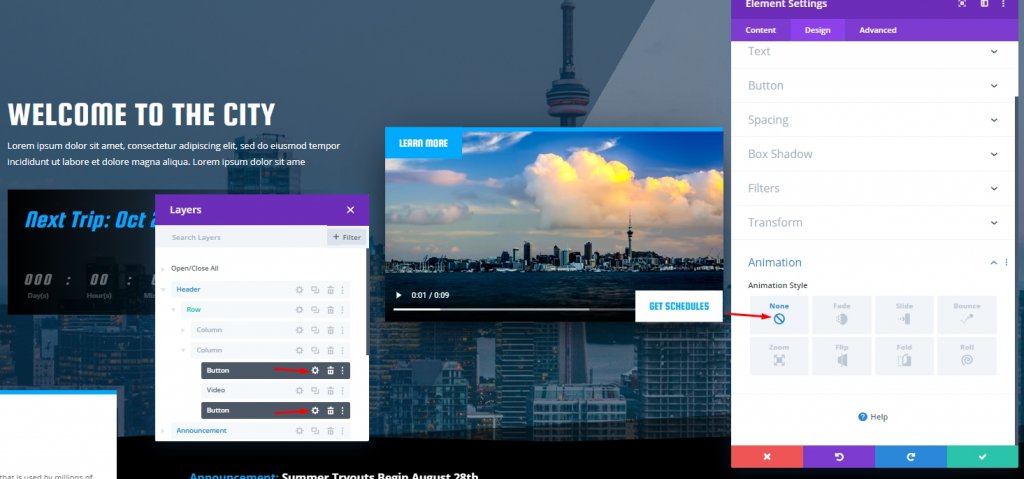
Teraz te przyciski mają animację z zaimportowanego szablonu. Nie potrzebujemy animacji. Dlatego ustawimy styl animacji na brak.
- Styl animacji: Brak

Dodaj kod do projektu
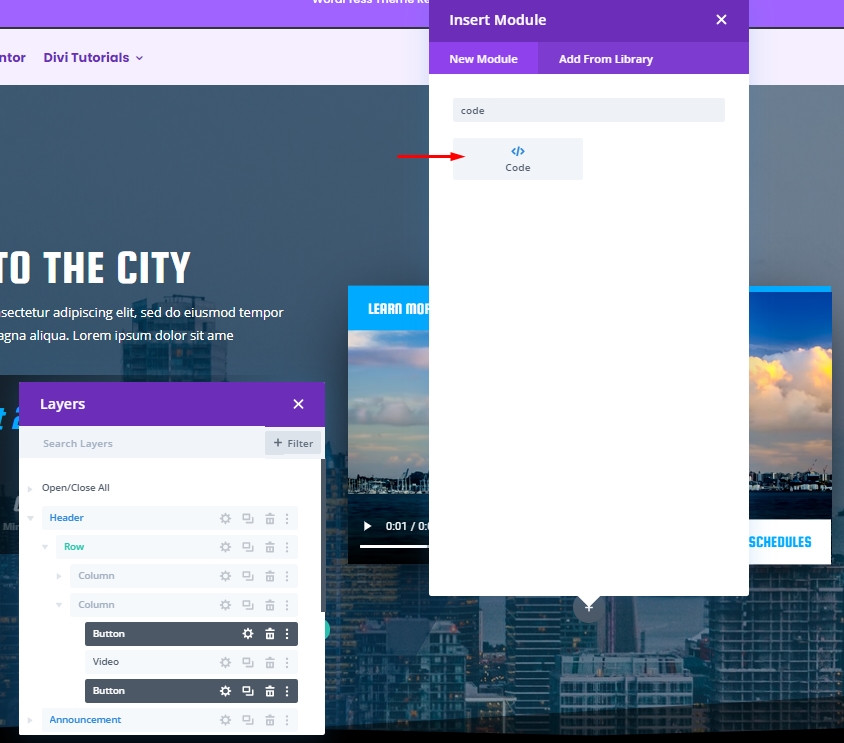
Dodawanie modułu kodu
W końcowej części naszego dzisiejszego samouczka dodamy kodowanie do naszego układu. W tym celu dodaj moduł kodu poniżej dolnego przycisku.

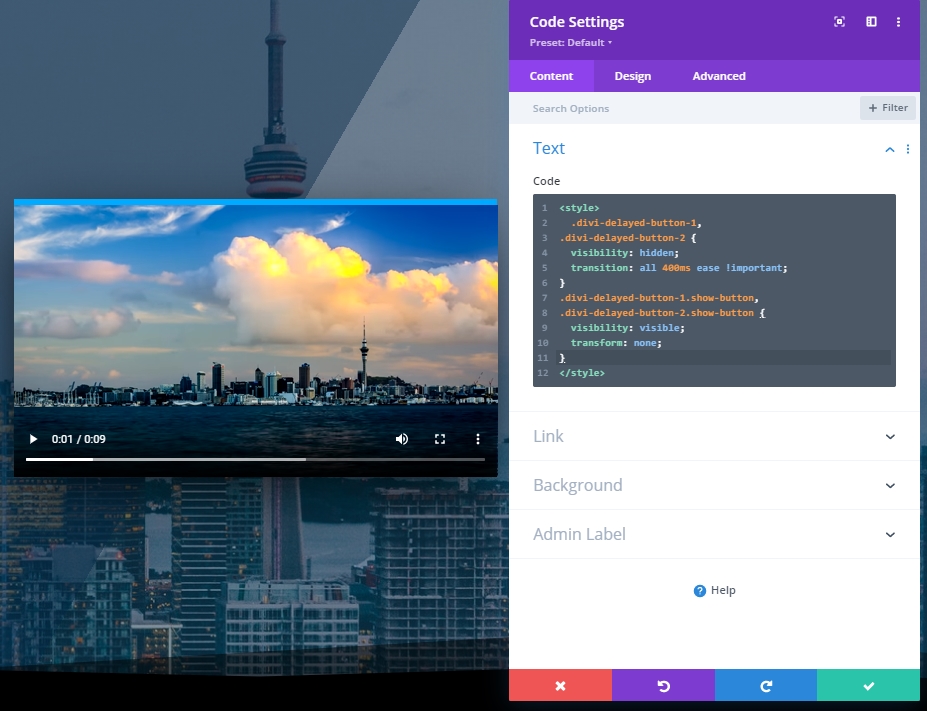
Dodaj kod CSS
Dodaj następujący kod CSS do modułu kodowania. Upewnij się, że trzymasz je wewnątrz tagu Style .
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
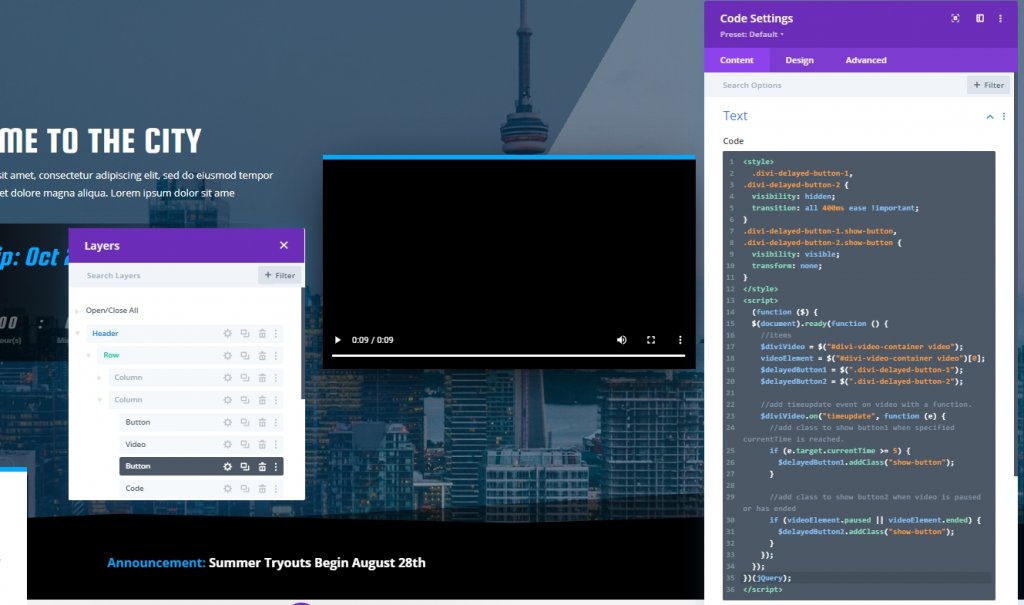
Dodaj kod JQurey
Teraz dodaj następujący kod JQuery poniżej kodu CSS. Upewnij się, że umieściłeś go w tagach Script .
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
I skończyliśmy z naszym projektem.
Widok końcowy
Oto nasz ostateczny projekt.
Wniosek
Poprzez projektowanie Divi jest również pod pewnymi względami pomocny, jeśli chodzi o generowanie nowych strategii marketingowych, takich jak dzisiejszy design. CTA (przycisk akcji w wyskakującym okienku) jest bardzo przydatny w przypadku każdej usługi i mamy nadzieję, że przy użyciu takiej prostej metody zwiększysz zysk. Jeśli podoba Ci się dzisiejszy samouczek, udostępnienie będzie znakomite!




