Chcesz zwiększyć sprzedaż w witrynie WooCommerce, pomagając klientom w znalezieniu odpowiedniego produktu do ich potrzeb? Dowiedz się, jak w prosty sposób zwiększyć zadowolenie klientów i sprzedaż, wyświetlając towary związane z WooCommerce na każdej ze swoich witryn zakupowych.

Towary związane z WooCommerce to sugestie, które pojawiają się, gdy Twoi konsumenci sprawdzają produkt lub przedmiot w witrynie Twojego sklepu. Te powiązane elementy WooCommerce mają na celu pomoc w korzystaniu z oryginalnego produktu i zwykle uzupełniają się nawzajem.
Kiedy wyświetlasz powiązane towary w swojej witrynie, używasz techniki marketingowej, która zachęca odwiedzających sklep do pozostania trochę dłużej, dokładniejszego zbadania witryny i zakupu większej liczby rzeczy.
W tym artykule pokażemy, jak wyświetlać produkty związane z WooCommerce na różne sposoby za pomocą Elementora , jednego z najpopularniejszych i najprostszych kreatorów stron typu „przeciągnij i upuść” dla WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZalety pokazywania powiązanych produktów
Ale zanim przejdziemy do metod wyświetlania produktów związanych z WooCommerce, przyjrzyjmy się, jak wyświetlanie tych rekomendacji może pomóc Twojej firmie.
- Oczywiście Twoi konsumenci będą skłonni do sprawdzania innych powiązanych produktów w Twoim sklepie i w rezultacie spędzą więcej czasu na przeglądaniu Twojej witryny. W rezultacie wzrastają wskaźniki zaangażowania i wynik SEO.
- Nie tylko to, ale Twoi konsumenci będą bardziej skłonni do nabywania podobnych rzeczy, które uzupełniają lub pasują do przedmiotów, które wcześniej wybrali do zakupu. Możesz też bez wysiłku wystawić je na działanie nowych lub nietypowych produktów.
- Będziesz mógł z łatwością promować popularne przedmioty lub produkty na wyprzedaży - ponownie podnosząc współczynniki konwersji.
Ponieważ użytkownicy nie będą już musieli osobno szukać odpowiednich rzeczy, natychmiast pomoże to w stworzeniu bardziej wydajnych i zazwyczaj przyjemnych zakupów. Co najważniejsze, średnia wartość zamówienia Twojej firmy WooCommerce gwałtownie wzrośnie.
Odmiana produktu
Porozmawiajmy więc o produktach związanych z WooCommerce –, czym one są i jak je zainstalować za pomocą kilku kliknięć w witrynie WordPress. Jeśli chodzi o wyświetlanie powiązanych produktów na swojej stronie, masz kilka możliwości:

Produkty krzyżowe
W branży handlu detalicznego online terminy krzyżowe zazwyczaj odnoszą się do porównywalnego produktu lub takiego, który uzupełnia pierwotnie zakupiony produkt. Są to towary, które można wykorzystać jako uzupełnienie przedmiotu, o którego zakupie myśli kupujący. Celem jest, aby Twój konsument kupił zarówno przedmiot, który zamierzał kupić, jak i przedmiot(y) sprzedaży krzyżowej, zwiększając średnią wartość zamówienia.
Na przykład, jeśli klient zamierza kupić notebook w Twoim sklepie, możesz promować wszystkie inne artykuły papiernicze w swojej witrynie, aby zachęcić ich do dalszych zakupów.
Sprzedaż dodatkowa
Z drugiej strony, korzystając z up-sellingów, możesz polecić swojemu konsumentowi podobne produkty, które może kupić, zamiast tego, którego zakup obecnie rozważa (zazwyczaj taki, który jest dla Ciebie bardziej opłacalny). Innymi słowy, up-sell to droższy produkt, który kupujący może kupić. W rezultacie up-selling, podobnie jak cross-sell, zwiększa średnią wartość zamówienia.
Jako przykład up-sellingu, jeśli konsument przygotowuje się do zakupu notebooka w Twojej witrynie, możesz przedstawić mu ofertę, w której notebooki wyższej jakości są dostarczane w pakiecie stacjonarnym. Dzięki temu Twój konsument będzie mógł od razu kupić wszystko, czego potrzebuje.
Tagi i kategorie
Wreszcie dochodzimy do tagów i kategorii, które są najbardziej podstawowym sposobem wyświetlania produktów związanych z WooCommerce na stronie Twojego sklepu. Ideą jest pogrupowanie wszystkich podobnych produktów w określone kategorie poprzez przypisanie im odpowiednich tagów.
Wyświetlaj powiązane produkty za pomocą Elementora
Teraz, gdy ustaliliśmy, czym są produkty związane z WooCommerce, przyjrzyjmy się wielu sposobom wyświetlania ich w witrynie eCommerce za pomocą Elementora .
Wbudowany widżet Elementora
Na początek Elementor PRO zawiera w pełni dostosowany widżet produktów powiązanych dla Twojego sklepu eCommerce. Jak sama nazwa wskazuje, ta pomocna funkcja zapewnia pełną kontrolę nad wyświetlaniem wszystkich produktów związanych z WooCommerce za pomocą zaledwie kilku kliknięć.
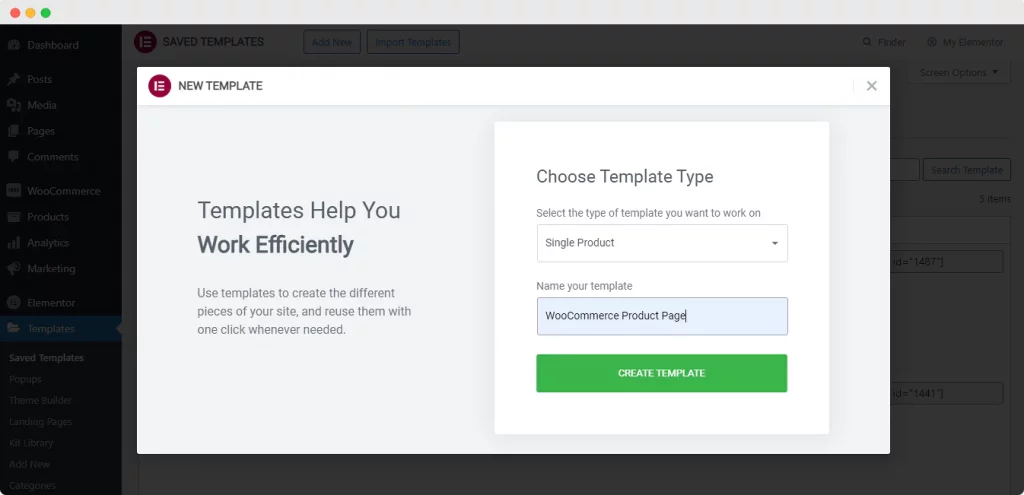
Aby rozpocząć korzystanie z tego widżetu, utwórz stronę Pojedynczy produkt w swoim edytorze za pomocą szablonów Elementor PRO . Aby to zrobić, przejdź do zakładki Szablony na pulpicie nawigacyjnym witryny WordPress po zainstalowaniu i aktywacji Elementora .

Gdy klikniesz przycisk „Dodaj nowy” u góry, na ekranie otworzy się wyskakujące okienko, w którym możesz określić typ szablonu, którego chcesz użyć. Wybierz „Pojedyncza strona” jako typ szablonu i nadaj mu unikalną nazwę. Następnie kliknij opcję „Utwórz szablon”.
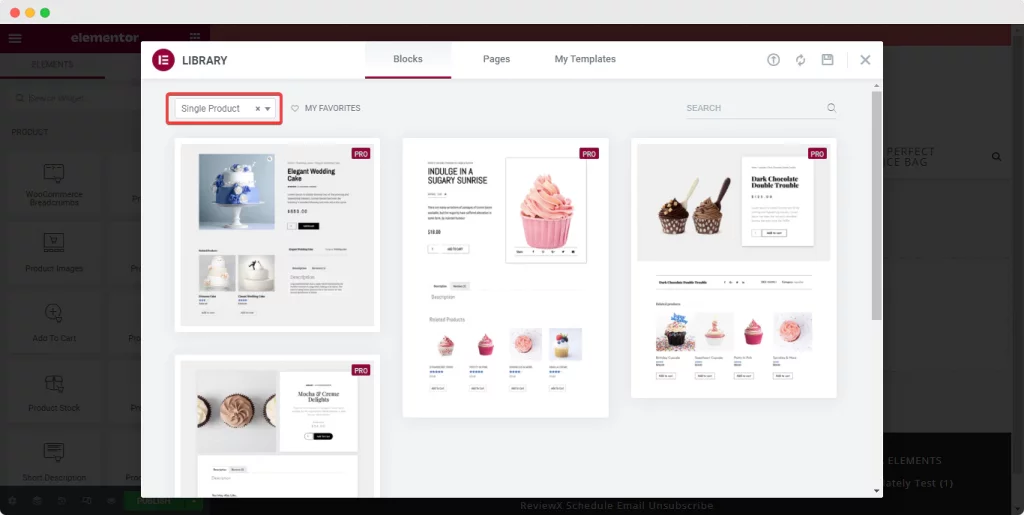
Następnie zostaniesz przekierowany do edytora Elementor, gdzie kolejne wyskakujące okienko wyświetli wszystkie dostępne szablony Elementora dla strony „Pojedynczy produkt”. Wybierz najbardziej atrakcyjny szablon strony i po prostu kliknij „Wstaw”, aby rozpocząć.

Domyślnie te szablony „Pojedynczy produkt” będą wyświetlane na Twojej stronie z widżetem „Produkty pokrewne”. Przy minimalnym wysiłku możesz szybko dostosować zawartość i ustawienia stylu widżetu oraz wyświetlić odpowiednie produkty w swojej witrynie.
Będziesz także mógł przenieść sekcję „Produkty powiązane” zgodnie z wymaganiami i dodać inne widżety Elementor do lub wokół niej, aby jeszcze bardziej zwiększyć funkcjonalność strony.
Gdy będziesz zadowolony ze zmian, opublikuj stronę. Twoja pojedyncza strona produktu zostanie natychmiast uruchomiona, aby wszyscy odwiedzający Twoją witrynę i klienci mogli przeglądać i kupować rzeczy. To wszystko, – to takie proste.
Korzystanie z niezbędnych dodatków
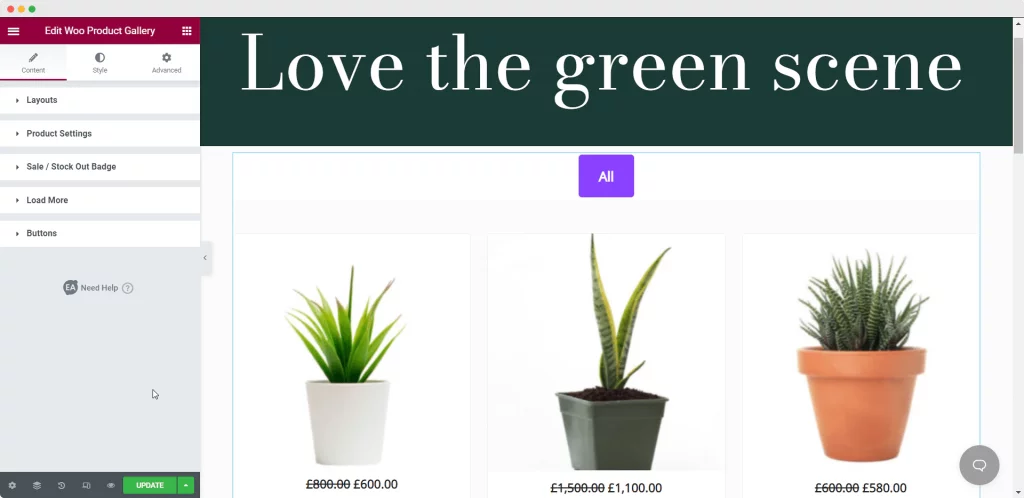
Następnie mamy wyjątkowy widżet z Essential Addons For Elementor – Woo Product Gallery, który pozwoli Ci podzielić Twoje produkty na kilka kategorii. Wszystkie produkty, które do siebie pasują, zostaną pokazane razem w galerii, aby ludzie mogli szybko znaleźć to, czego chcą.
Galeria produktów EA Woo pozwala wyświetlać produkty związane z WooCommerce w oszałamiającym układzie, dzięki czemu Twoja strona internetowa wygląda bardziej atrakcyjnie i żywa.
Po prostu wpisz „Galeria produktów Woo” w zakładce „Elementy” edytora, a następnie przeciągnij i upuść widżet na swoją stronę internetową.
Następnie korzystając z zakładek „Treść” i „Styl” zmodyfikuj i dostosuj widżet do swoich upodobań i estetyki swojego sklepu.
Zacznijmy więc od „karty Treść”, która zawiera pięć części do projektowania lub dostosowywania galerii produktów WooCommerce.

Korzystając z galerii produktów Woo, możesz skonfigurować układ galerii produktów z czterech różnych projektów. Co najważniejsze, możesz dodawać źródła swoich produktów w galerii produktów z różnymi opcjami filtrowania.
Tutaj możesz utworzyć tyle kategorii, ile potrzebujesz dla wszystkich swoich produktów. W tym miejscu Twoje produkty zostaną podzielone na różne kategorie, co ułatwi konsumentom identyfikację powiązanych produktów lub produktów z tej samej kategorii.
Za pomocą kilku kliknięć będziesz mógł wprowadzić wiele innych zmian w domyślnych funkcjach Elementora. Kiedy skończysz, po prostu opublikuj stronę.
Jeśli masz sklep z akcesoriami, oto jak galeria produktów może poprawić wrażenia klientów. Twoi konsumenci będą mogli zobaczyć wszystkie połączone produkty, klikając na kategorie.
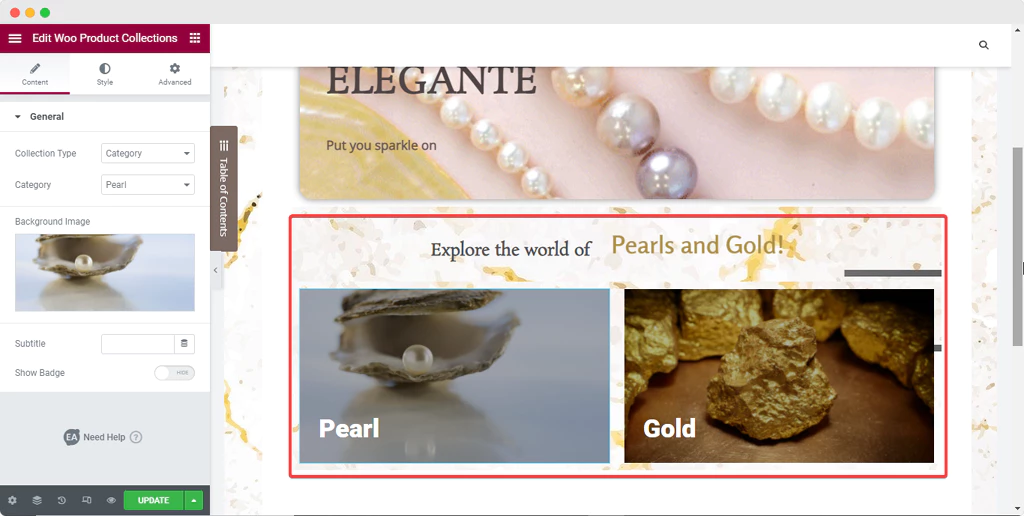
Korzystanie z kolekcji produktów Woo
Kolekcje produktów Woo, ponownie z Essential Add-ons, to nasz ostatni widget, który pokazuje klientom produkty związane z WooCommerce i jest to nasz ostatni widget. Jest to kolejny składnik, który pomoże Ci uporządkować kolekcję podobnych przedmiotów za pomocą dostarczonych tagów, kategorii i atrybutów WooCommerce.
Możesz polować na „Kolekcje produktów” na pasku wyszukiwania „Element” edytora w ten sam sposób, w jaki używasz kreatora stron Elementor do przeciągania i upuszczania wszystkich innych elementów do edytora.
Po umieszczeniu widżetu możesz w razie potrzeby wybrać typ kolekcji spośród „Kategorii”, „Tagi” lub „Atrybuty”, a Twoi użytkownicy zostaną wysłani na określone strony.
Następnie po prostu wybierz kategorię, którą chcesz pokazać i dodaj obraz tła, aby zwrócić uwagę na główny punkt kategorii. Ponownie, jeśli weźmiemy sklep jubilerski jako nasz przykład biznesowy WooCommerce, oto jak będzie wyglądać kolekcja produktów.

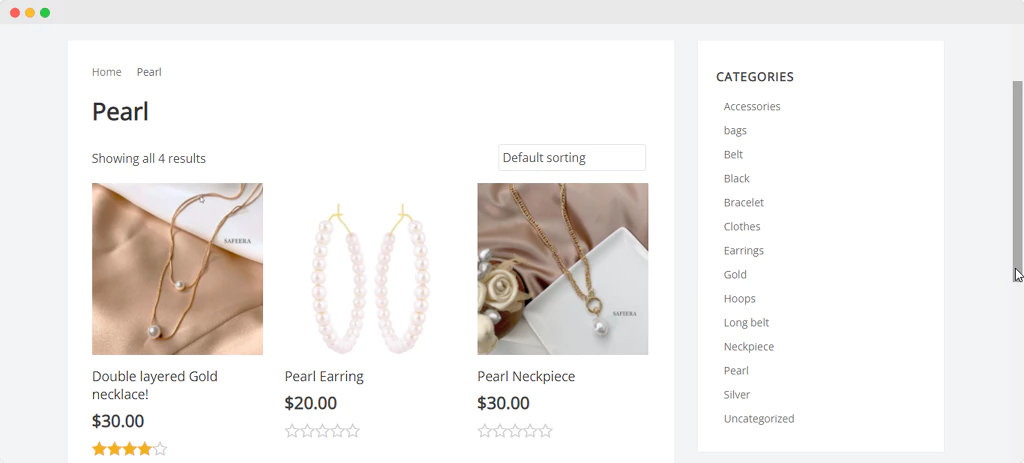
Następnie możesz dodać jeszcze więcej personalizacji do swoich kategorii i rozszerzyć kategorie swojego sklepu. A po uruchomieniu witryny kolekcje będą dostępne dla każdego. Kiedy użytkownik kliknie na jedną z kolekcji, zostaje przeniesiony na stronę wyświetlaną poniżej dla „Kolekcji Perłowej”.

Wszystkie inne kategorie i tagi zostaną również zaprezentowane na stronie kolekcji online, co jeszcze bardziej zwiększy skuteczność i wydajność Twoich użytkowników.
Końcowe myśli
W ten sposób zawarliśmy naszą kompleksową instrukcję, jak wyświetlać produkty związane z WooCommerce na stronie Twojego sklepu za pomocą edytora Elementor i specjalistycznych widżetów.
Jak widać, Elementor i Essential Addons sprawiają, że stworzenie pięknego sklepu internetowego i pokazywanie produktów związanych z WooCommerce jest niezwykle proste, a wszystko to bez żadnego kodu. Wypróbuj sam i daj nam znać, co myślisz, zostawiając komentarz poniżej.




