Wyświetlanie ostrzeżenia o niskim stanie zapasów w Twoim sklepie internetowym tworzy pilną potrzebę i zwiększa popyt na Twój produkt. Konsument ma wrażenie, że produkt jest niesamowity i został sprzedany wystarczająco dużo razy, że zbliża się koniec.

Jest to sprawdzony sposób na zwiększenie sprzedaży i dlatego prawie każdy inny sklep internetowy wykorzystuje tę technikę, aby zachęcić swoich konsumentów do zakupu swojego produktu.
W tym samouczku pomożemy Ci zrozumieć zalety Ostrzegania o niskim stanie zapasów i sposób włączenia go w Twoim sklepie WooCommerce.
Dlaczego należy wyświetlać ostrzeżenia o niskim stanie zapasów
Sklepy internetowe już od jakiegoś czasu stosują tę technikę w celu zwiększenia konwersji. Nawet największe sklepy internetowe, takie jak Amazon , wykorzystują tę technikę do zwiększenia sprzedaży.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTe alerty o niskim stanie zapasów pojawiają się jako wyskakujące okienko na Twojej stronie internetowej, informujące użytkowników, że produkt niedługo się skończy i powinni go kupić tak szybko, jak to możliwe.

Udowodniono, że ostrzeżenia o niskim stanie zapasów mogą zwiększyć sprzedaż nawet o 15% i właśnie dlatego powinieneś zacząć z nich korzystać już teraz.
Tego typu wyskakujące okienka wyzwalają ludzkie zachowania, pokazując niedobór i tworząc pośpiech, które wymagają od konsumenta działania.
Tworząc pośpiech , wymagasz od konsumenta przyspieszenia procesu podejmowania decyzji. Sprawiasz, że czują, że produkt, który chcą kupić, nie będzie tam długo i muszą szybko i zdecydowanie nacisnąć przycisk Kup teraz .
Jednocześnie niedobór oznacza, że produkt, który chcą kupić, jest niedostępny i jeśli nie kupią go teraz, mogą nie być w stanie go kupić później.
Oba te scenariusze łączą się, aby zachęcić konsumenta do podjęcia pozytywnej decyzji, a tym samym pomóc w zwiększeniu sprzedaży.
Jak wyświetlić ostrzeżenia o niskim stanie zapasów w WooCommerce
Teraz, gdy już wiesz, dlaczego ważne jest wyświetlanie ostrzeżeń o niskim stanie zapasów w swoim sklepie internetowym. Pozwól nam pomóc w procesie jej umożliwienia.
Będziemy używać wtyczki Trust Pulse do wyświetlania alertów o niskim stanie zapasów.
Puls zaufania

Trust Pulse to bardzo popularne narzędzie, które pomoże Ci w tworzeniu alertów o niskim stanie zapasów dla Twojej witryny. Jest bardzo prosty w użyciu i nie musisz się martwić o swoje umiejętności kodowania.
Dzięki Trust Pulse możesz tworzyć ostrzeżenia o niskim stanie zapasów z kilkoma prostymi poprawkami tu i tam, bez używania żadnych kodów. Jest bardzo przyjazny dla użytkownika i można go łatwo połączyć z WooCommerce.
Przede wszystkim musisz utworzyć konto na Trust Pulse, ponieważ jest to wtyczka premium.

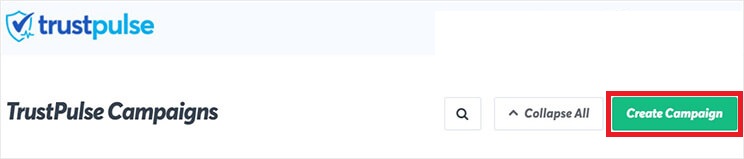
Po utworzeniu konta musisz się zalogować i nacisnąć Utwórz kampanię .

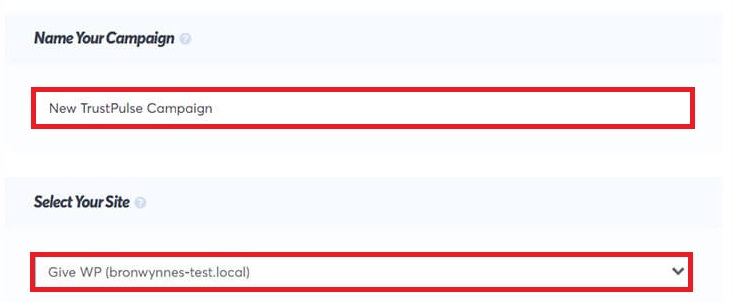
Następnie musisz nazwać swoją kampanię i połączyć ją z witryną, z której korzystałeś podczas rejestracji.

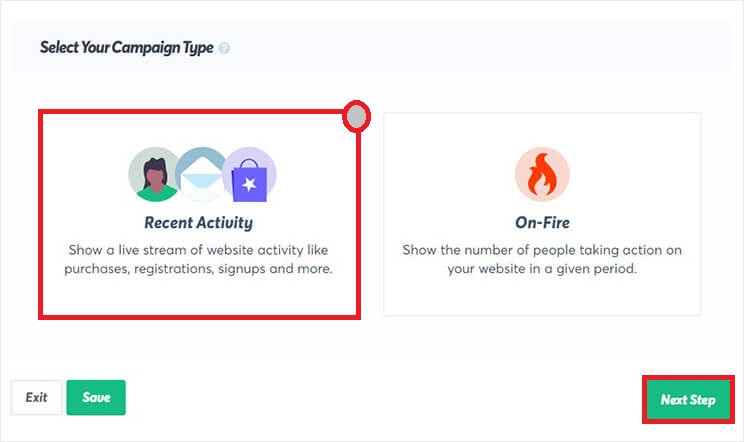
Trust Pulse pozwala na tworzenie dwóch rodzajów powiadomień, tj. Ostatnia aktywność i On-Fire.
Ostatnia aktywność ostrzega odwiedzającego, gdy ktoś podejmie działanie w Twojej witrynie.
On-Fire łączy wszystkie działania podjęte w Twojej witrynie i wyświetla je razem.
W tym samouczku musisz skorzystać z opcji Ostatnia aktywność .

Wybierz Ostatnia aktywność i naciśnij Następny krok .
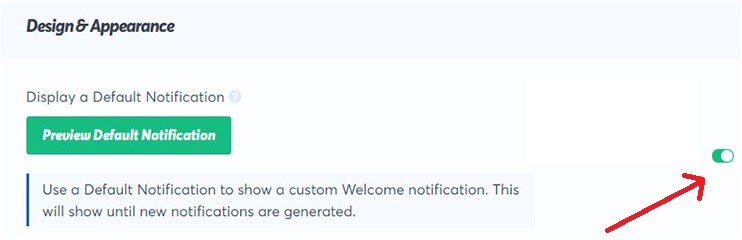
Następnie musisz zaprojektować powiadomienie o niskim stanie zapasów i możesz przejść dalej, włączając opcję Wyświetl powiadomienie domyślne .

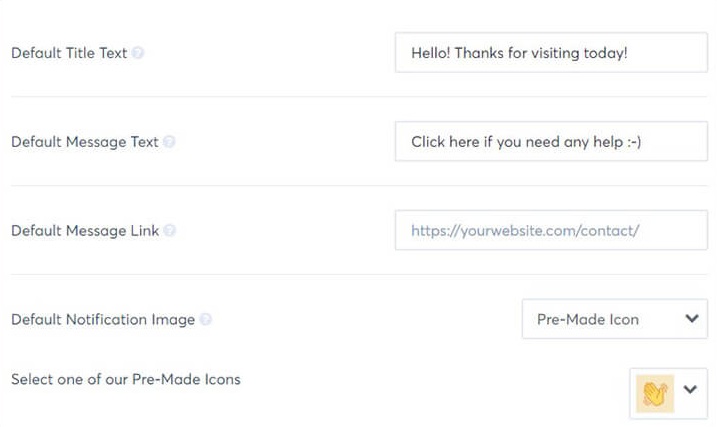
Teraz możesz dostosować swój alert o niskim stanie zapasów , wybierając opcje z menu rozwijanego .

Tytuł Tekst będzie tytułem powiadomienia.
Tekst wiadomości odnosi się do treści wyskakującego okienka.
Obraz powiadomienia służy jako obraz, który chcesz wyświetlić w wyskakującym okienku.
Link do wiadomości będzie stroną, na którą Twoi użytkownicy zostaną skierowani po naciśnięciu powiadomienia.
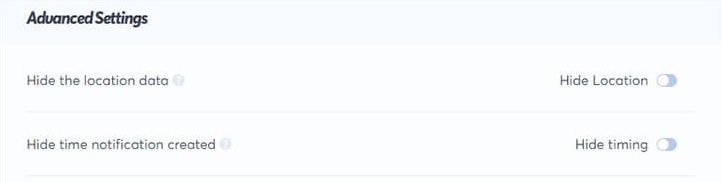
Po dokonaniu żądanych zmian możesz zmienić rozmiar, położenie i styl wyskakującego okienka, naciskając przycisk Pokaż ustawienia zaawansowane .

Powiadomienia te można w dużym stopniu dostosować do własnych potrzeb.
Naciśnij Następny krok, aby wyłączyć Trust Pulse z przechwytywania aktywności użytkowników w Twojej witrynie.
Zazwyczaj możesz chcieć udostępnić działania podejmowane w Twojej witrynie. Ale w przypadku alertu o niskim stanie zapasów musisz wyświetlić alert w pętli.

Istnieją dwa sposoby rejestrowania aktywności użytkowników w Trust Pulse .
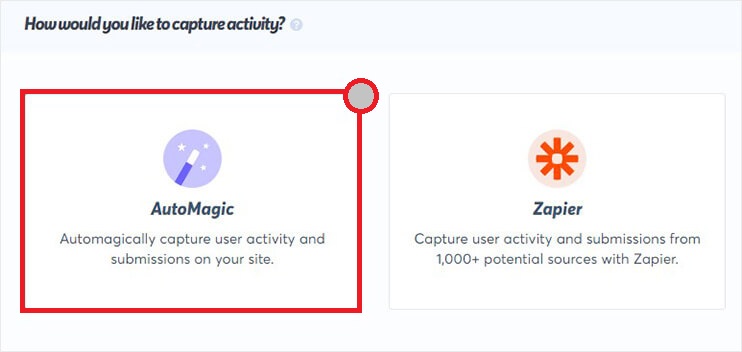
AutoMagic rejestruje działania podejmowane w Twojej witrynie, na przykład gdy ktoś dokonuje zakupu.
Zapier rejestruje aktywność poza Twoją witryną, na przykład gdy ktoś zostawia opinię na temat Twojej witryny w Google lub Facebooku.
Wybierz Auto Magic i idź dalej.
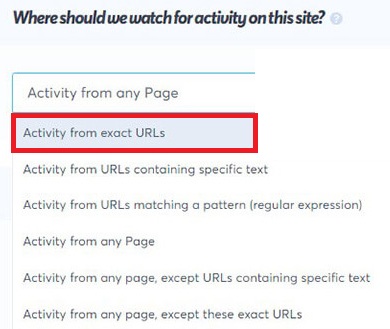
Następnie przewiń w dół do opcji Gdzie powinniśmy oglądać aktywność w tej witrynie .
Z menu rozwijanego wybierz Aktywność z dokładnych adresów URL .

Przewiń w dół do Dodaj jedną lub więcej reguł strony i po prostu „#” w polu.

Naciśnij, Następny krok, aby przejść dalej.
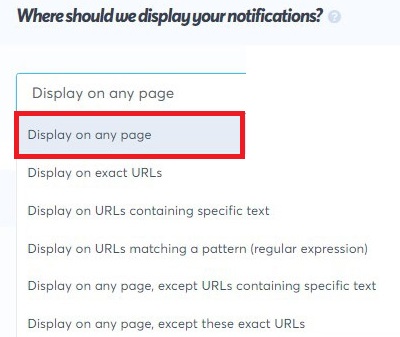
Teraz musisz wybrać pozycję Gdzie mamy wyświetlać Twoje powiadomienia?

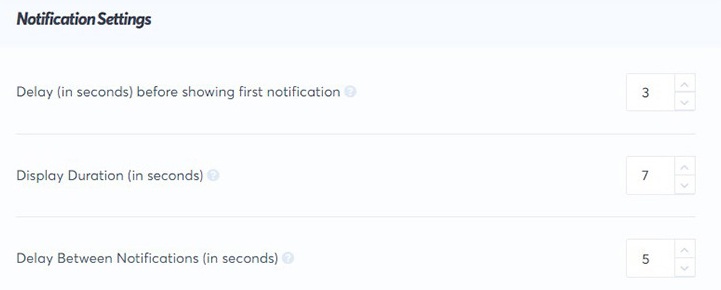
Po ustaleniu pozycji możesz śmiało dostosować czas trwania i opóźnienie powiadomień.

Naciśnij Następny krok, aby przejść dalej i opublikować powiadomienia.
Najpierw musisz zainstalować wtyczkę Trust Pulse na swoim WordPressie i ją aktywować.
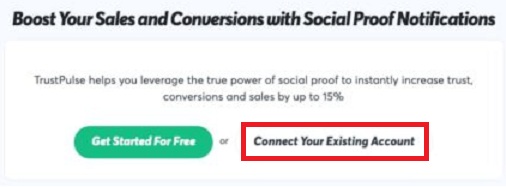
Następnie musisz nacisnąć przycisk Połącz swoje istniejące konto .

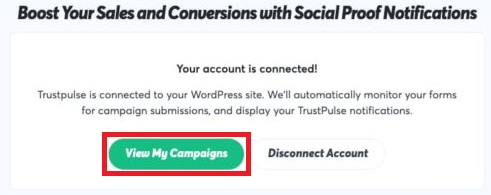
Zintegruje się z Twoim WordPressem za pomocą kodu do osadzenia, a ekran pojawi się jako połączony.
Następnie musisz nacisnąć Wyświetl moją kampanię .

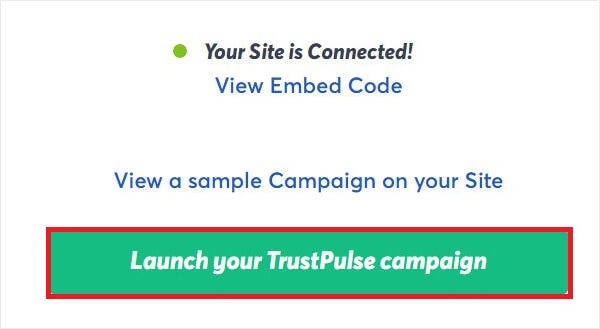
Na koniec możesz iść dalej i uruchomić swoją kampanię, aby opublikować powiadomienia na swojej stronie internetowej.

W ten sposób możesz wyświetlać powiadomienia o niskim stanie zapasów .
Zreasumowanie
W ten sposób można skonfigurować alerty powiadamiania Niska Grafika na swojej stronie i pomóc sobie zwiększenia konwersji. Jest to również ważne dla Twoich użytkowników, ponieważ zyskują oni społeczny dowód i udowodnioną wiarygodność dla swojej wygody.
To wszystko od nas w tym samouczku. Mamy nadzieję, że ten samouczek okazał się pomocny i posuwasz się naprzód, aby zwiększyć sprzedaż i sprawić, by Twoja witryna była bardziej atrakcyjna. Dołącz do nas na Facebooku i Twitterze, aby być na bieżąco z naszymi działaniami i samouczkami.




