Obrazy zawsze mają ogromny wpływ na projekt, a być może Twoja witryna ma całą galerię. Divi uwalnia wielką moc dzięki swoim modułom, a moduł galerii Divi jest idealny do każdej prezentacji obrazów. Jest uporządkowany i umożliwia wyświetlanie obrazów bezpośrednio z biblioteki multimediów. Dzisiaj dowiemy się, jak tworzyć informacje o obrazie z odsłaniającym efektem przesuwania w dół na Divi , najeżdżając kursorem na obraz. Jest to skuteczny projekt dla fotografów, zarządzających wydarzeniami, branży nieruchomości itp. Jest to projekt responsywny, ale podczas projektowania wprowadzimy kilka poprawek dla mniejszych urządzeń. Przejdźmy więc do zajawki, a potem dowiemy się, jak stworzyć taki projekt.

zapowiedź
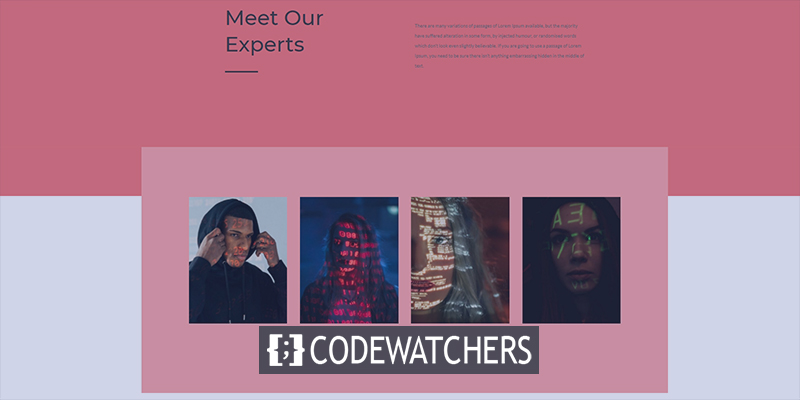
Przyjrzyjmy się naszemu dzisiejszemu projektowi, zanim przejdziemy dalej.
Część 1: Prześlij obrazy
Biblioteka mediów
Aby rozpocząć projektowanie, musimy dodać obrazy do naszej biblioteki. W tym celu przejdź do Biblioteki z mediów.

Teraz kliknij Dodaj nowe, aby przesłać nowe obrazy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
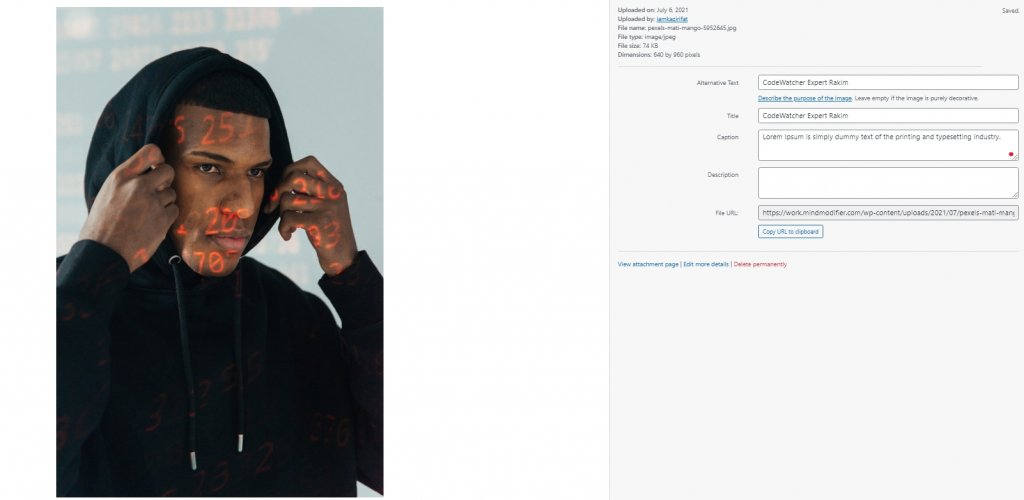
Teraz dodaj podpisy i tytuły do obrazów. Postaraj się, aby limit słów był taki sam dla wszystkich obrazów.

Część 2: Projektowanie
Sekcja pierwsza
Kolor tła
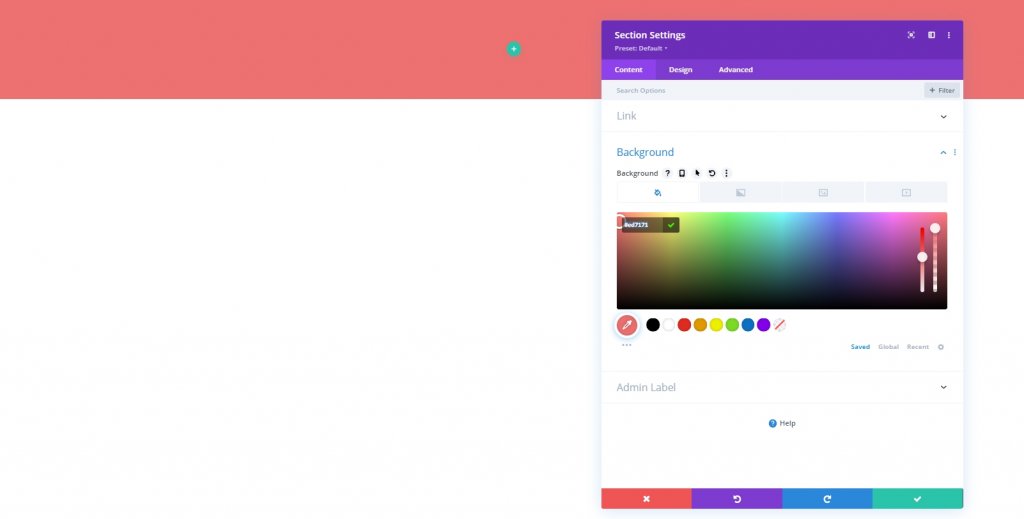
Teraz otwórz stronę lub utwórz nową, aby wykonać projekt. Następnie otwórz stronę za pomocą kreatora Divi i wybierz „buduj od podstaw”. Następnie dodamy kolor tła do początkowej sekcji strony.
- Kolor tła: #ed7171

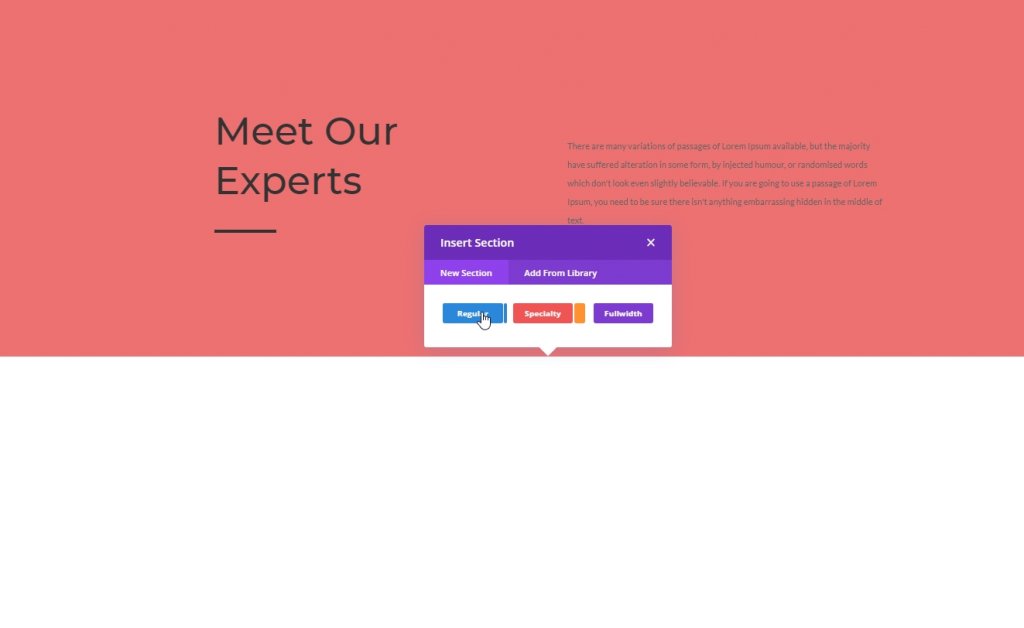
Dodawanie wiersza
Struktura kolumny
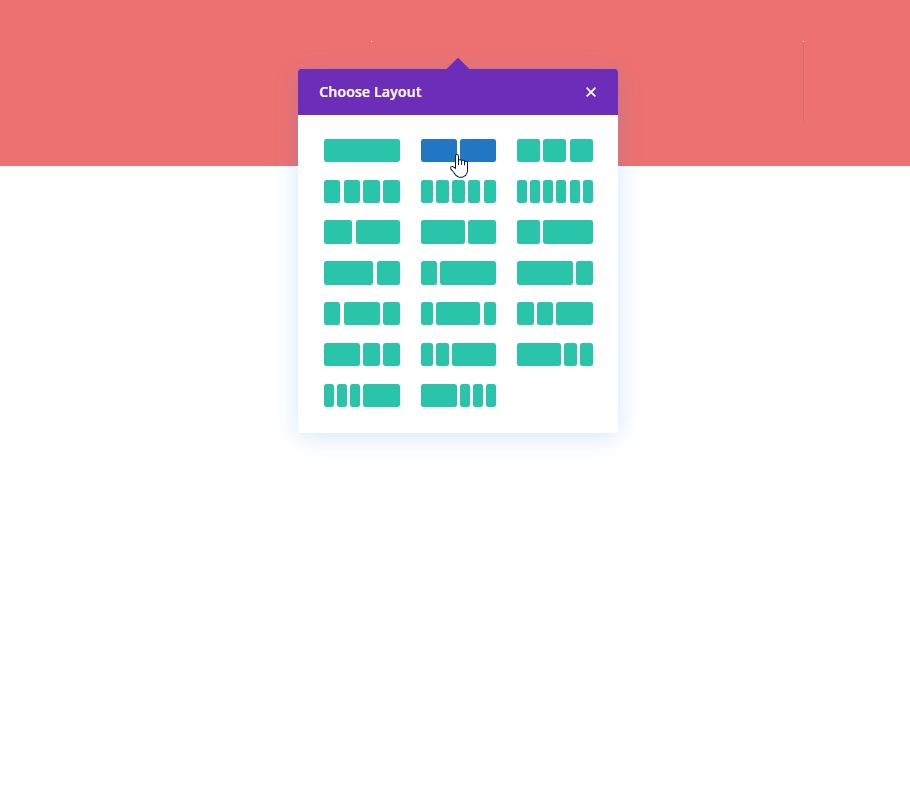
Dodajmy wiersz o następującej strukturze.

Rozstaw
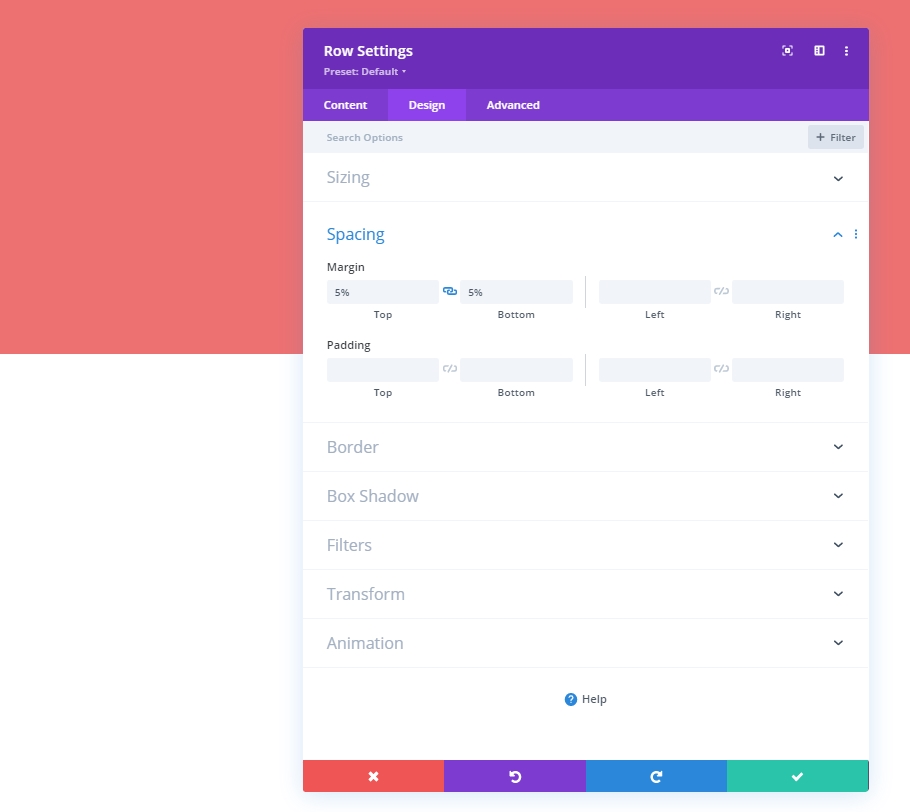
Zanim dodamy jakikolwiek moduł do kolumny, musimy ustawić wartości odstępów.
- Górny margines: 5%
- Dolny margines: 5%

Kolumna 1: Moduł tekstowy
Zawartość H2
Teraz dodamy moduł tekstowy w pierwszej kolumnie i dodamy trochę treści H2.

Ustawienia tekstu H2
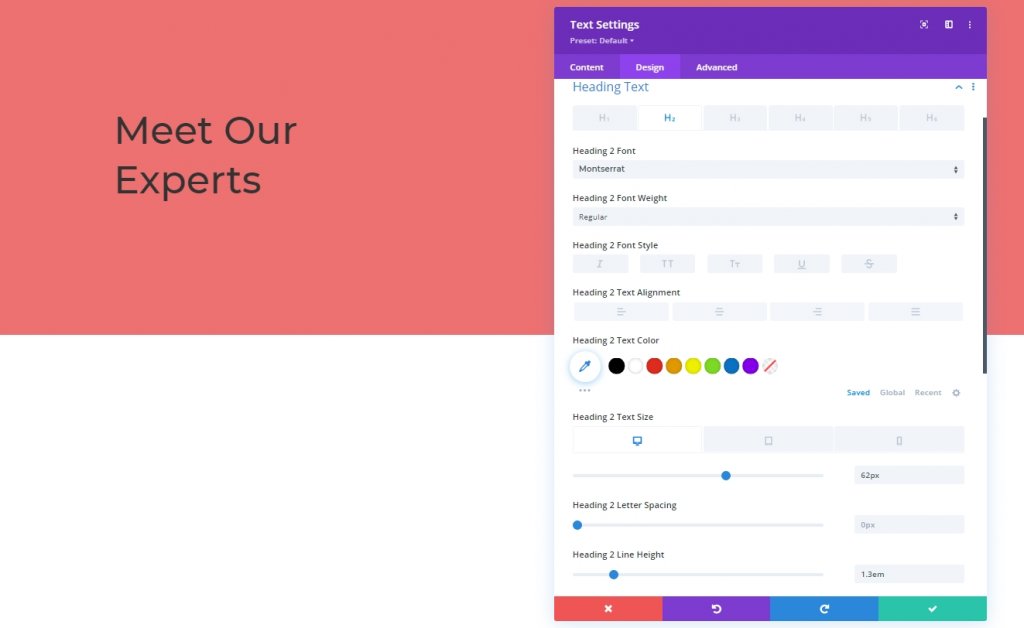
Przejdź do zakładki Projekt i zmień styl H2.
- Czcionka nagłówka 2: Montserrat
- Rozmiar tekstu nagłówka 2: Pulpit: 62 piks., tablet: 48 piks. i telefon: 32 piks.
- Nagłówek 2 Wysokość linii: 1,3 em

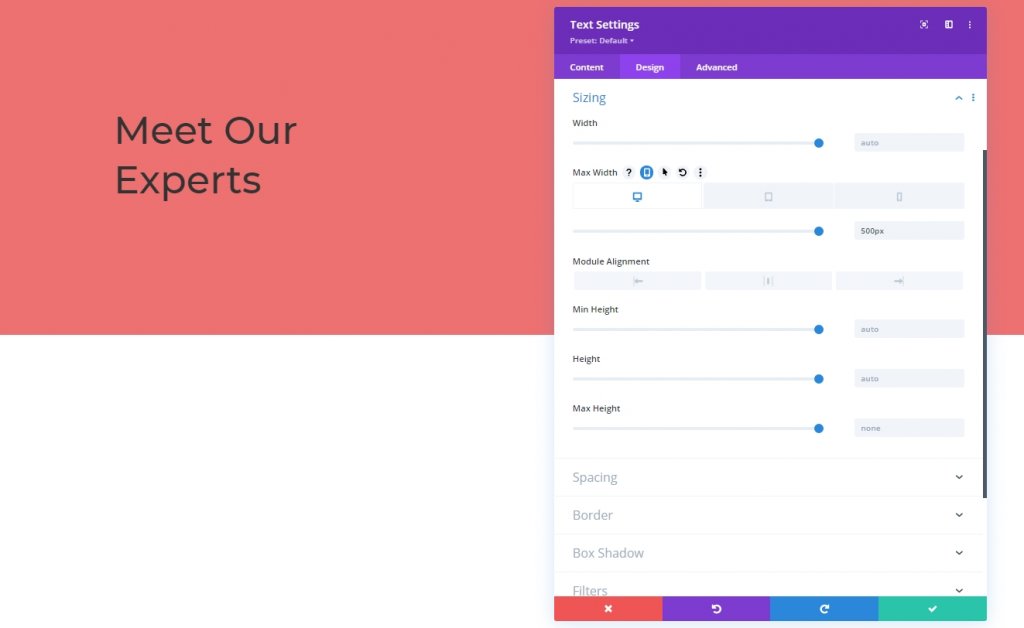
Rozmiary
Zmodyfikuj również maksymalną szerokość modułu na różnych rozmiarach ekranu.
- Maksymalna szerokość: komputer stacjonarny: 500 pikseli, tablet: 400 pikseli i telefon: 250 pikseli

Kolumna 1: Moduł rozdzielający
Widoczność
Na koniec dodamy moduł rozdzielający do kolumny 1. Włącz opcje widoczności.
- Pokaż dzielnik: tak

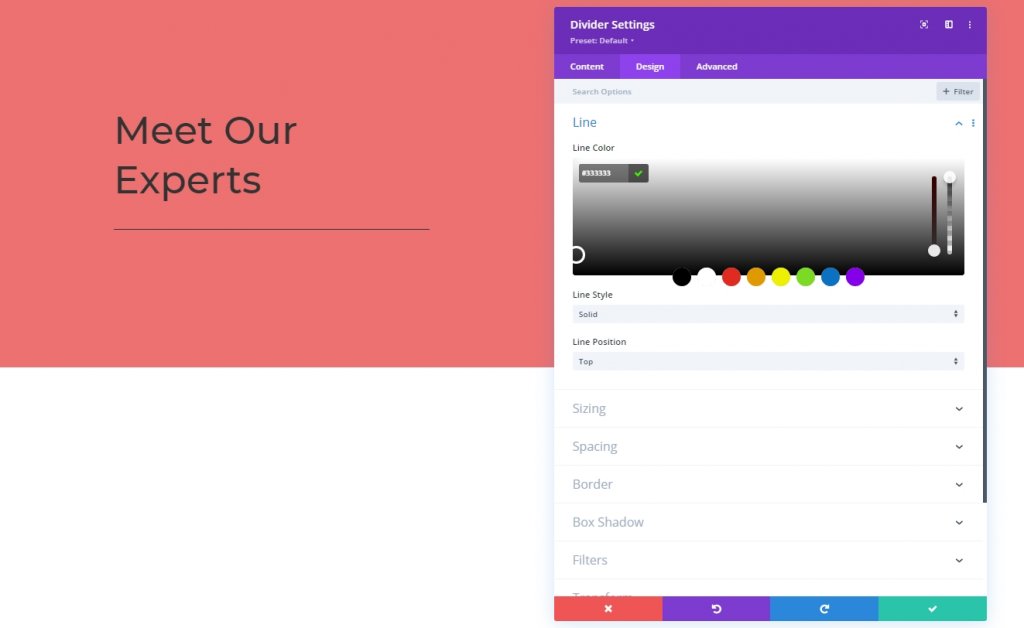
Linia
Kolor linii z zakładki projektowej.
- Kolor linii: #333333

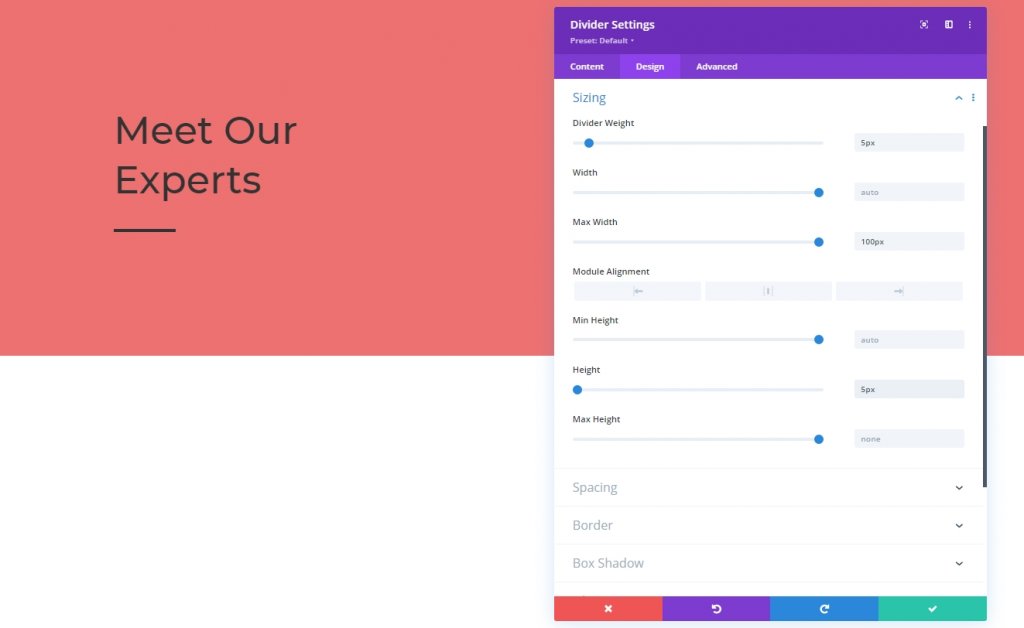
Rozmiary
Następnie zmienimy ustawienia rozmiaru modułu dzielnika.
- Waga dzielnika: 5px
- Maksymalna szerokość: 100px
- Wysokość: 5px

Kolumna 2: Moduł tekstowy
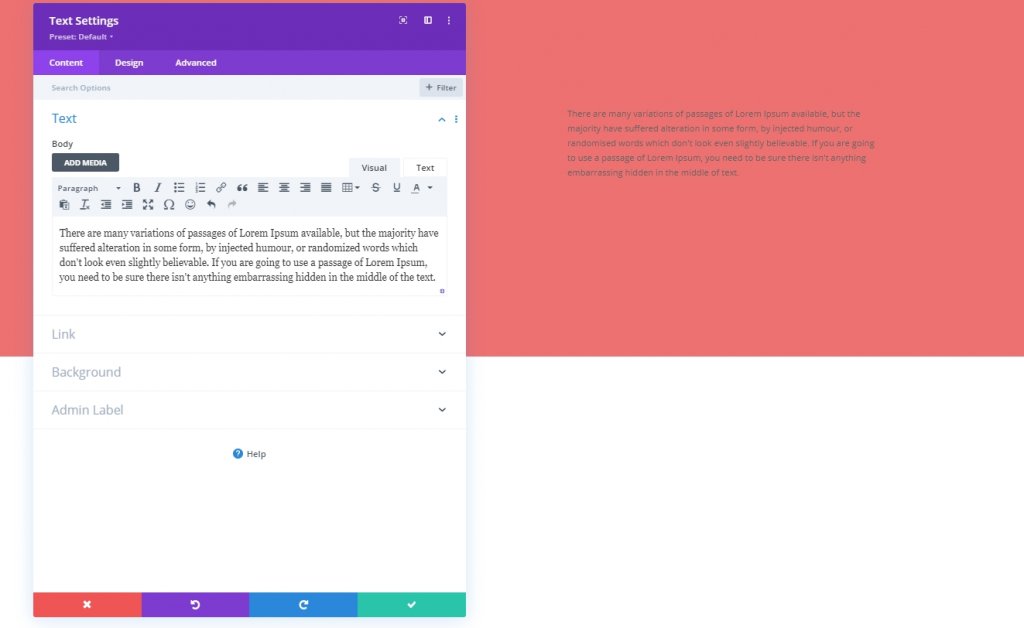
Treść tekstowa
Teraz dodamy moduł tekstowy w drugiej kolumnie i dodamy kilka kopii

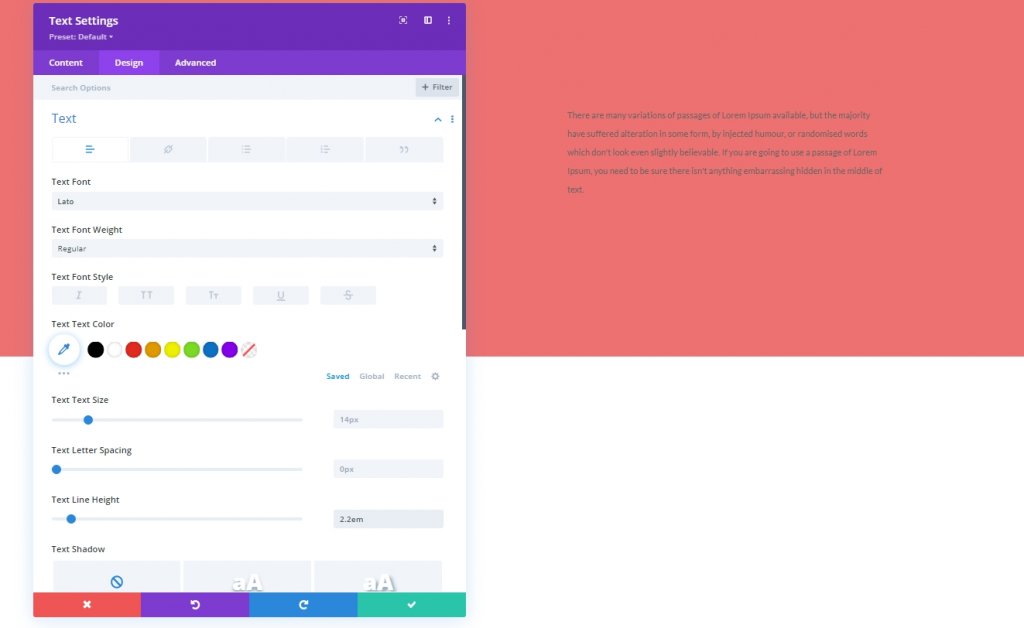
Ustawienia tekstu
Zaktualizujemy ustawienia modułu tekstowego .
- Czcionka tekstu: Lato
- Wysokość linii tekstu: 2,2 em

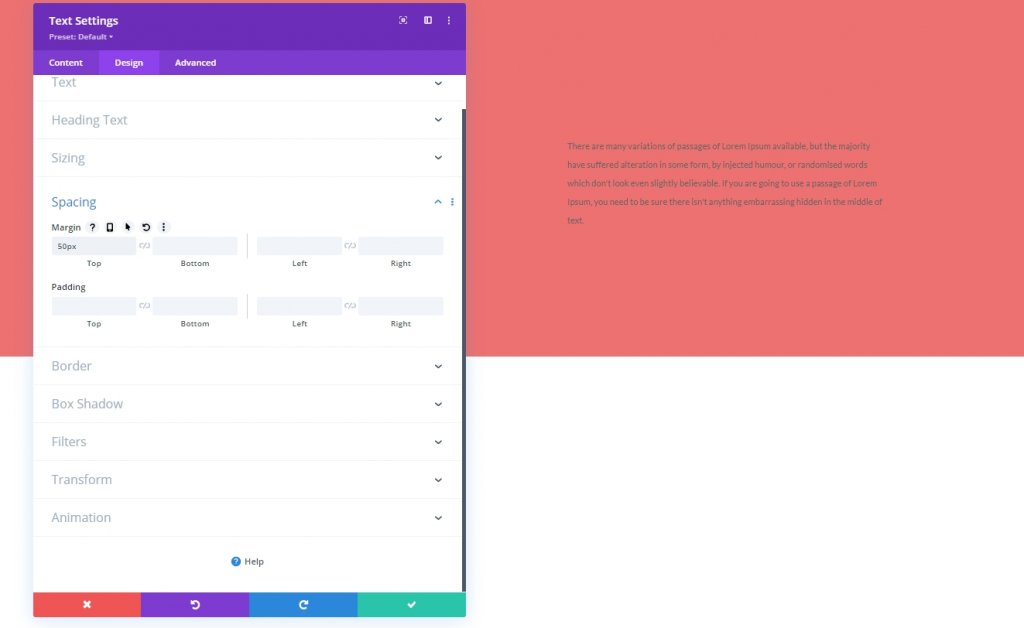
Rozstaw
Dodajmy trochę marginesu do naszego tekstu.
- Górny margines: 50px

Sekcja druga
Teraz dodamy kolejną sekcję pod pierwszą.

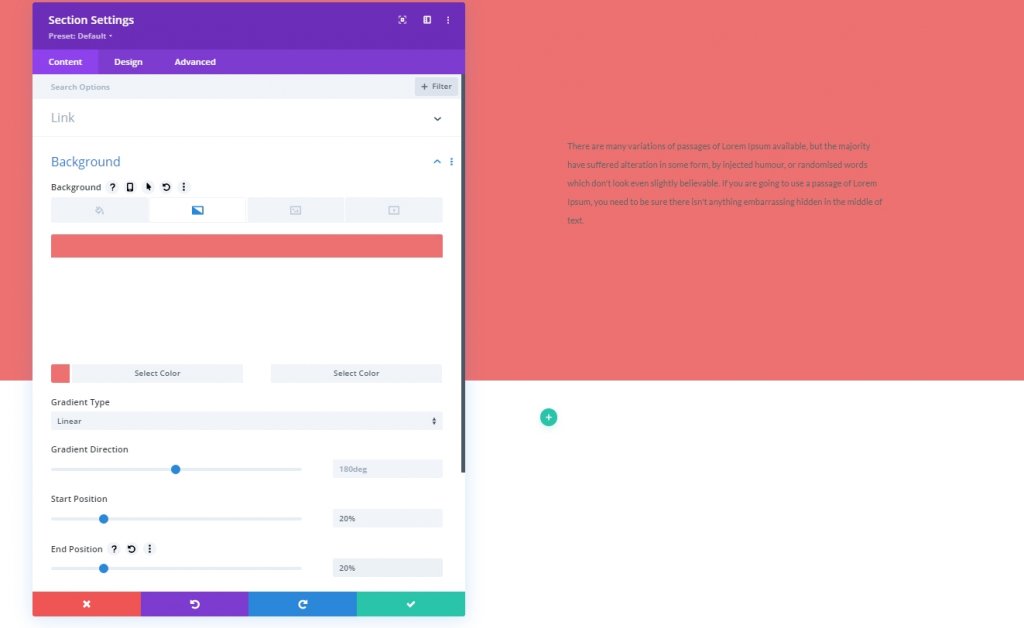
Tło gradientowe
Zastosujmy gradientowy kolor tła do naszej nowo utworzonej sekcji.
- Kolor 1: # ed7171
- Kolor 2: #ffffff
- Typ gradientu: liniowy
- Pozycja startowa: 20%
- Pozycja końcowa: 20%

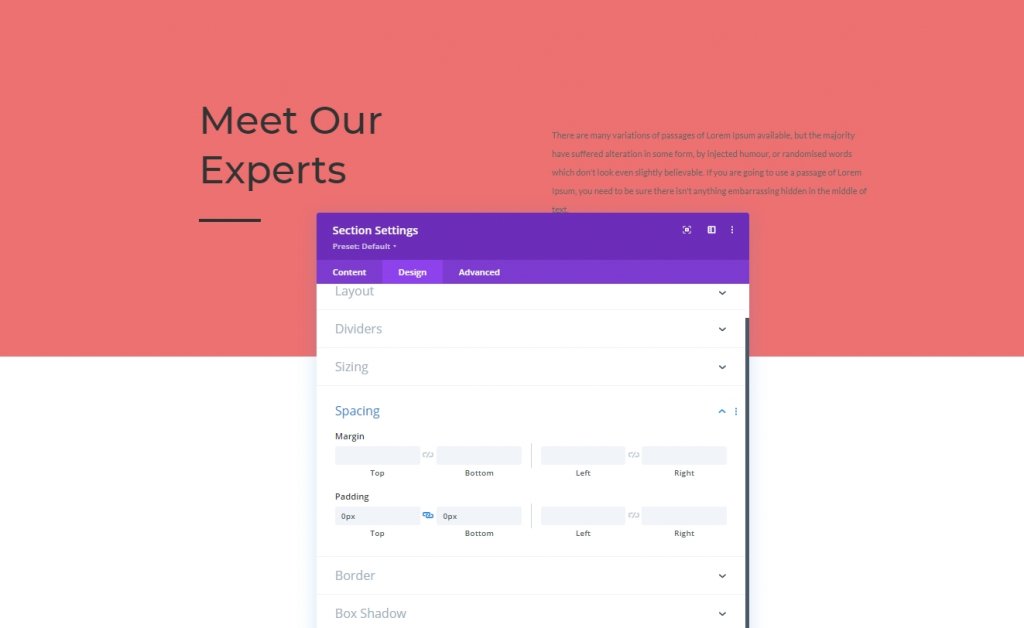
Rozstaw
Na karcie projektu przekroju zmodyfikuj wartości dopełnienia.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

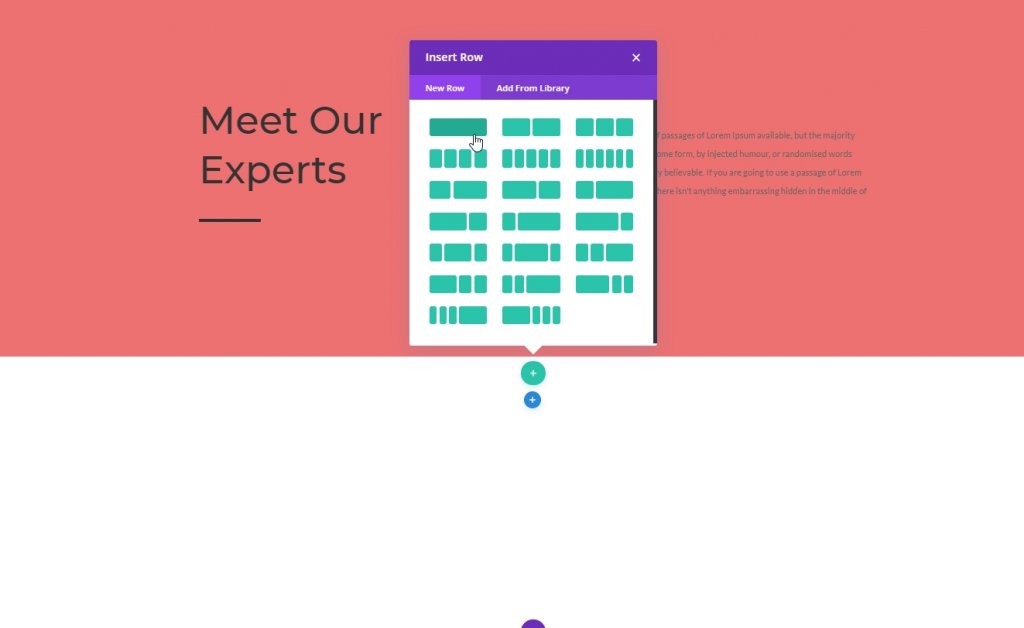
Dodawanie wiersza
Struktura kolumny
Dodajmy wiersz z zaznaczoną strukturą kolumn do naszej sekcji drugiej.

Kolor tła
Przed dodaniem dowolnego modułu zastosuj kolor tła do wiersza.
- Kolor tła: #f4a1a1

Rozmiary
Dostosuj wartości rozmiaru.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Szerokość: 90%
- Maksymalna szerokość: 1580 pikseli

Rozstaw
Zmień wartości odstępów w następujący sposób.
- Górna wyściółka: 150px
- Dolna wyściółka: 0px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

Dodawanie: Moduł Galerii
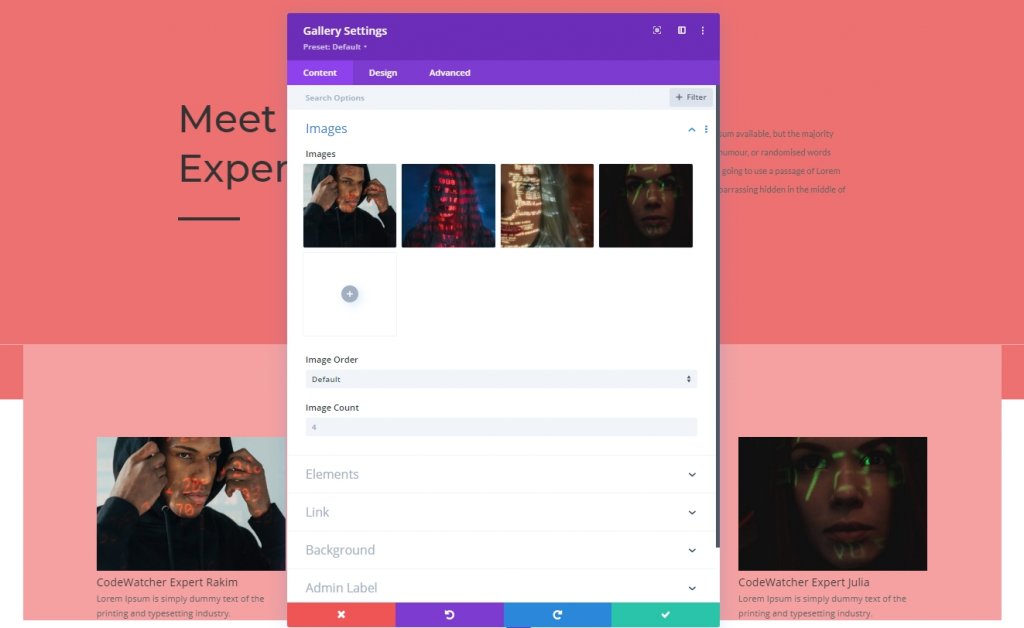
Wybierz przesłane obrazy
Pobierzmy tryb galerii w rzędzie i dodajmy zdjęcia, które przesłaliśmy wcześniej.

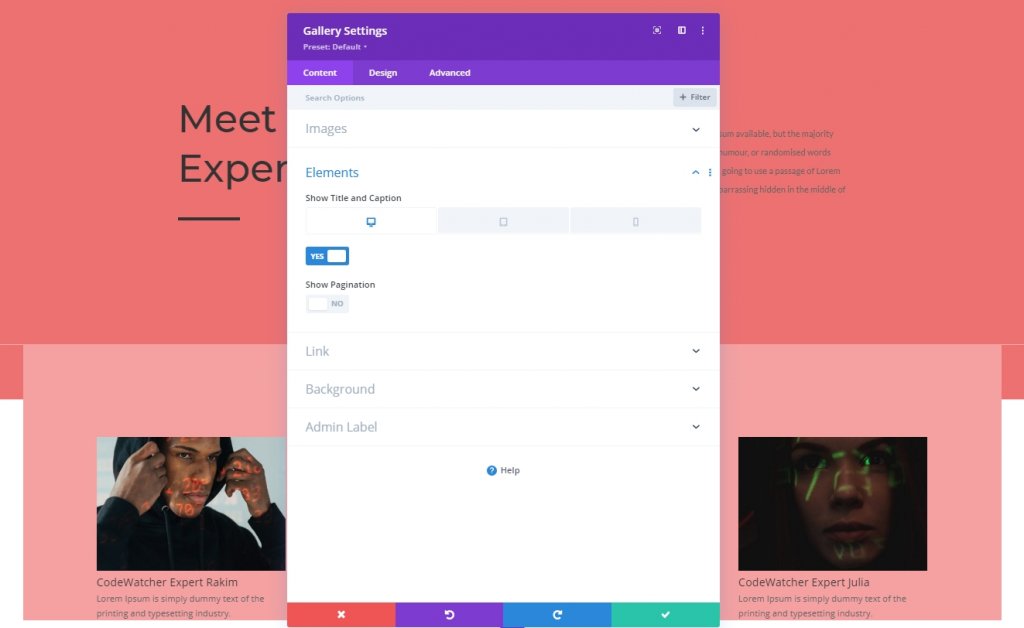
Elementy
Wspomnieliśmy wcześniej, że wprowadzimy kilka poprawek podczas projektowania. Ponieważ efekty najechania działają tylko na komputerach stacjonarnych. W przypadku mniejszych urządzeń dotyk będzie działał jako efekt lightbox. Jest to projekt responsywny, ale tytuł i podpis będą wyświetlane w trybie pulpitu. Ponadto wyłączymy paginację w ustawieniach elementów.
- Pokaż tytuł i podpis: Pulpit: tak, tablet i telefon: nie
- Pokaż paginację: Nie

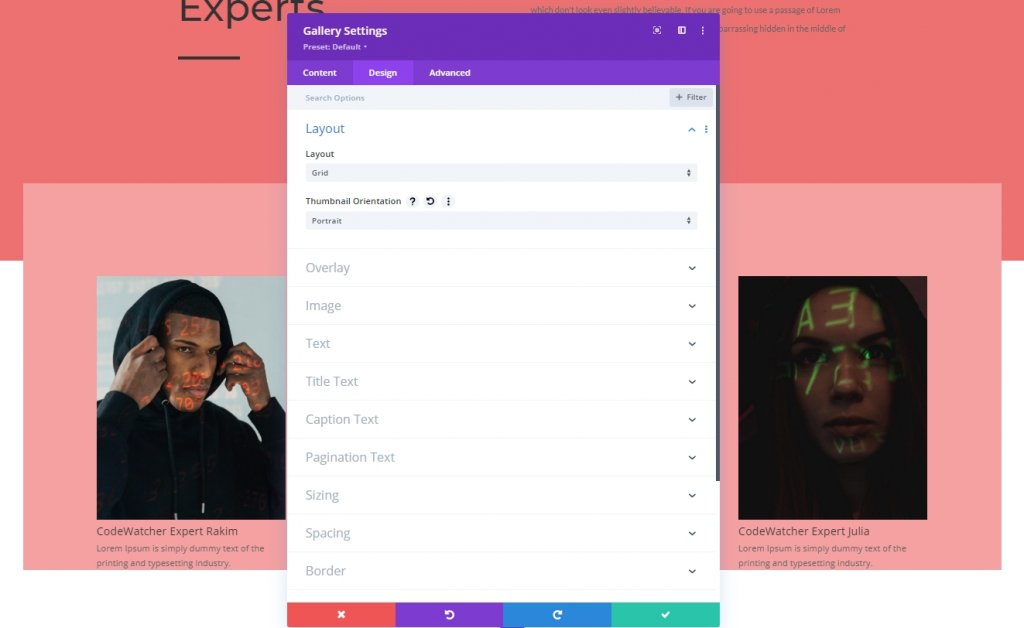
Układ
Z zakładki projektowej zmień układ modułów.
- Układ: Siatka
- Orientacja miniatury: Portret

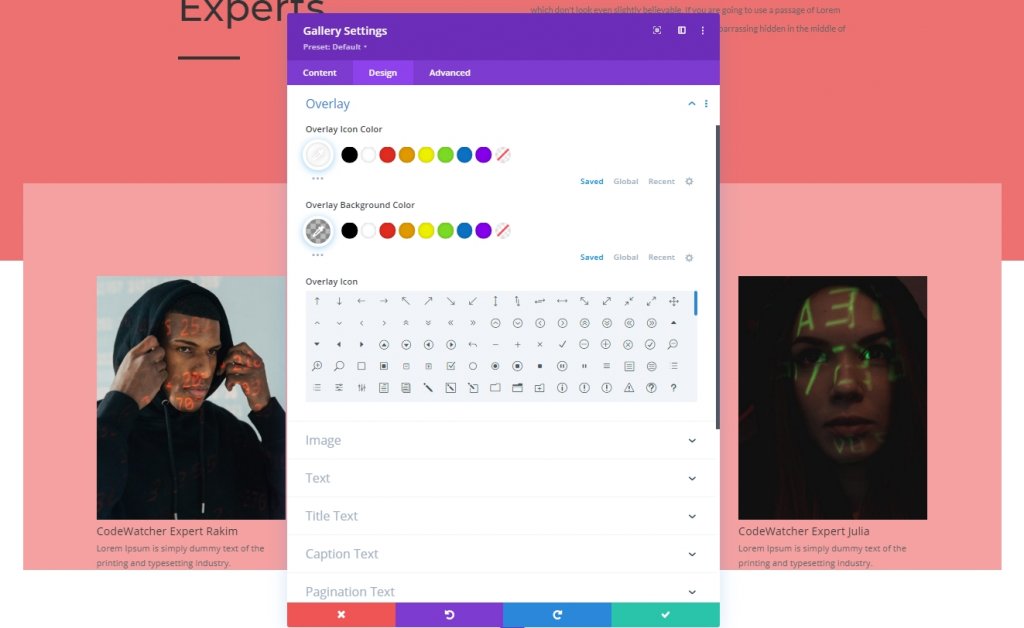
Narzuta
Zmodyfikuj również ustawienia nakładki.
- Kolor ikony nakładki: #ffffff
- Kolor tła nakładki: rgba (0,0,0,0.25)

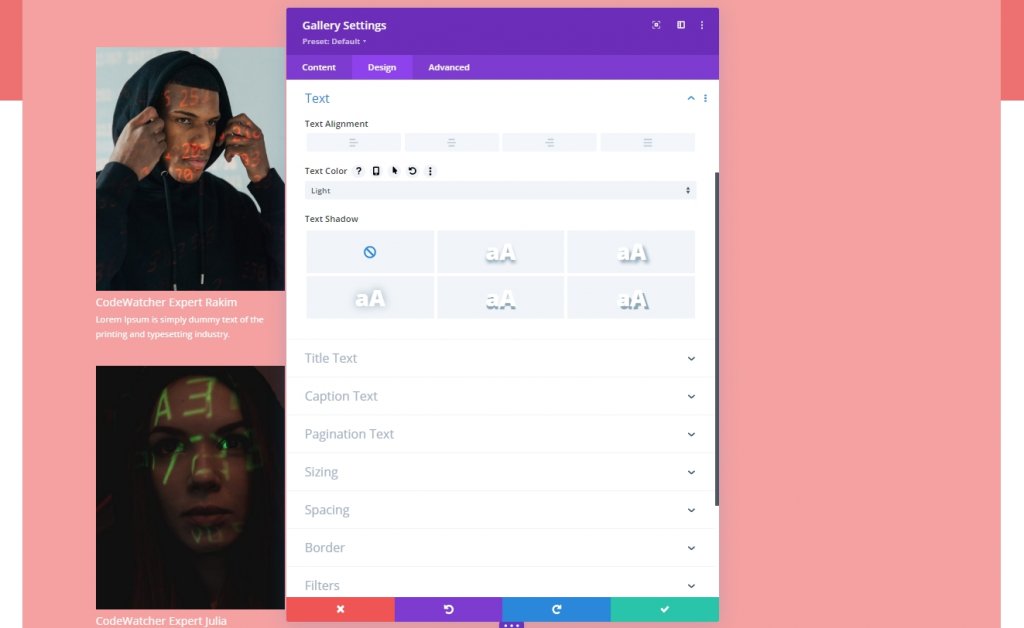
Ustawienia tekstu
Przejdź do sekcji tekstu, aby zmienić kolor tekstu.
- Kolor tekstu: jasny

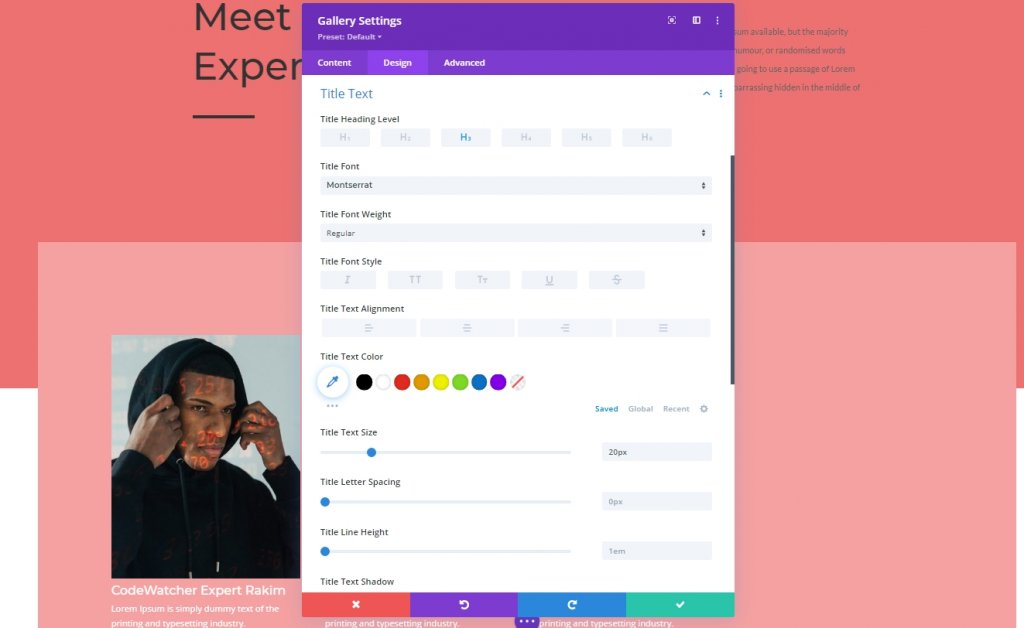
Ustawienia tekstu tytułu
Następnie dostosuj tekst tytułu.
- Poziom nagłówka tytułu: H3
- Czcionka tytułu: Montserrat
- Rozmiar tekstu tytułu: 20px

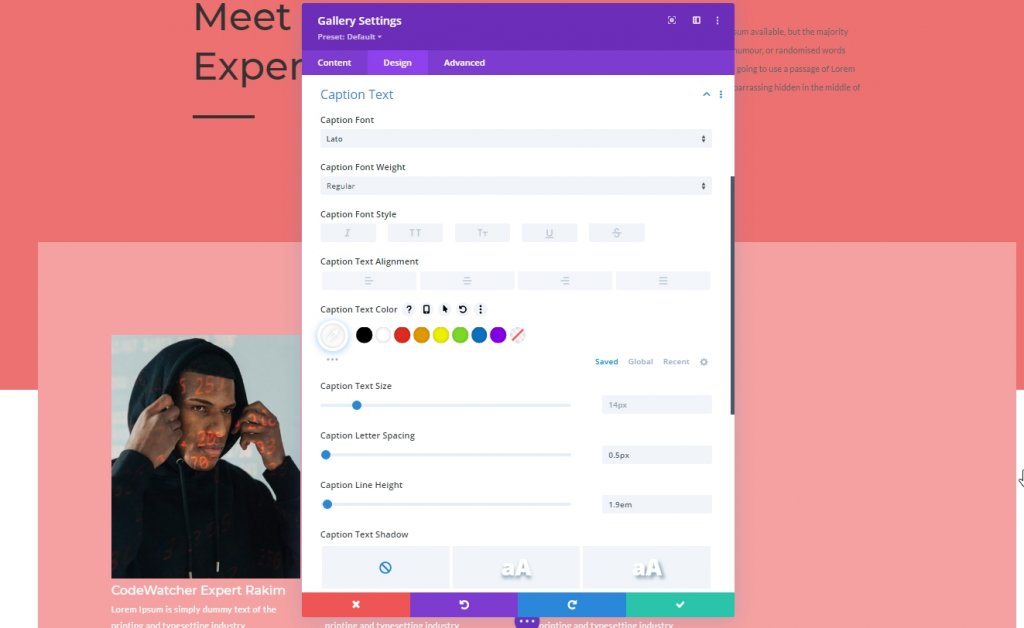
Ustawienia tekstu napisów
Zmienimy ustawienia napisów.
- Czcionka podpisu: Lato
- Kolor tekstu podpisu: #ffffff
- Odstępy między literami napisów: 0.5px
- Wysokość linii napisów: 1,9 em

Element galerii CSS
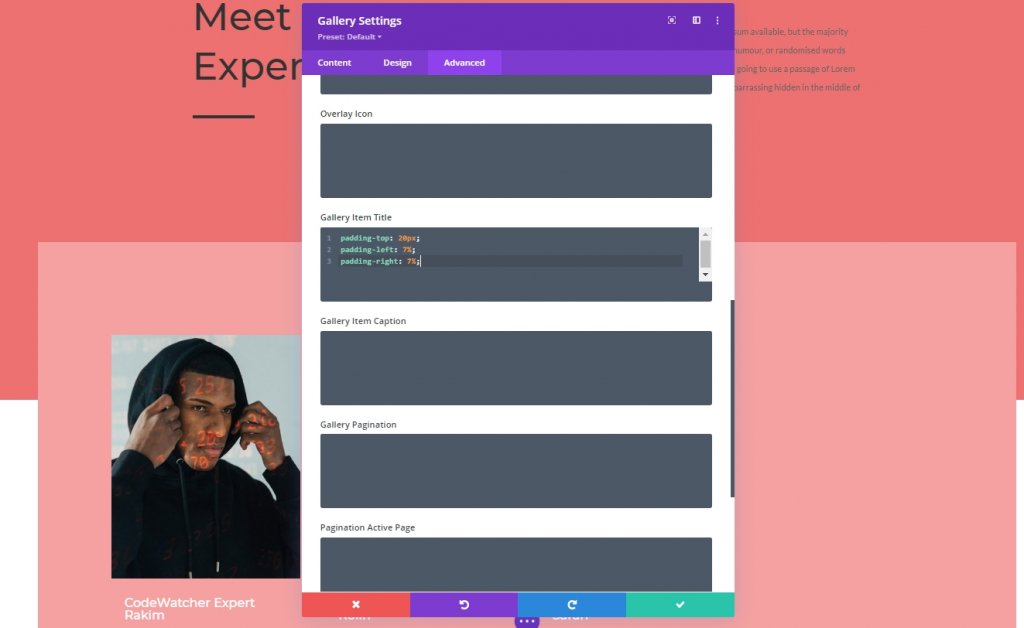
Na karcie Zaawansowane dodaj następujący kod CSS w polu CSS tytułu elementu galerii.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
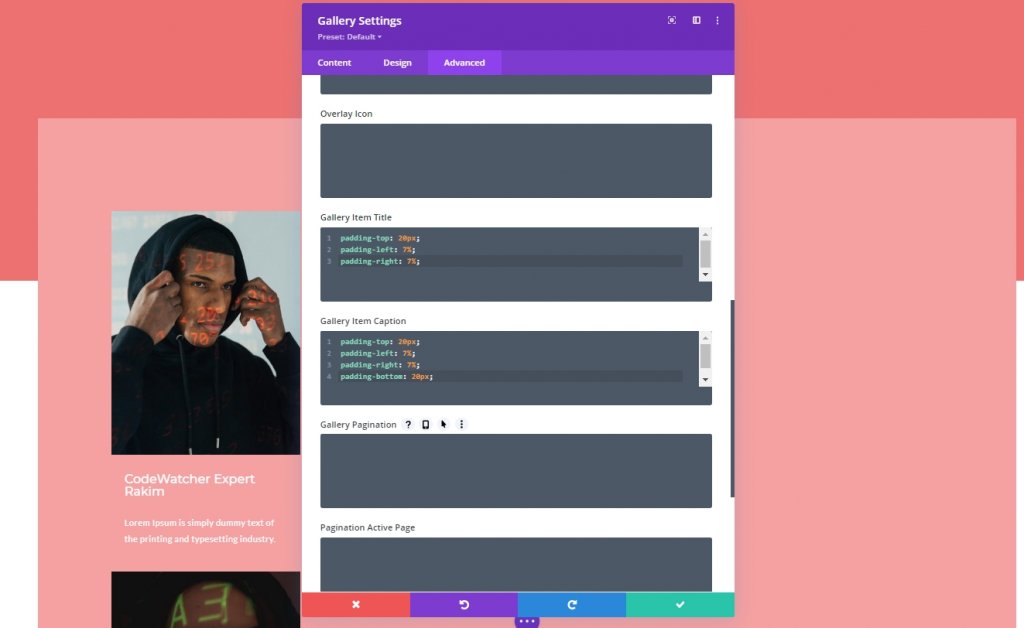
Galeria Podpis elementu CSS
Następnie dodaj następujący kod w polu CSS podpisu elementu galerii.

Część trzecia: zastosowanie efektu ujawnienia
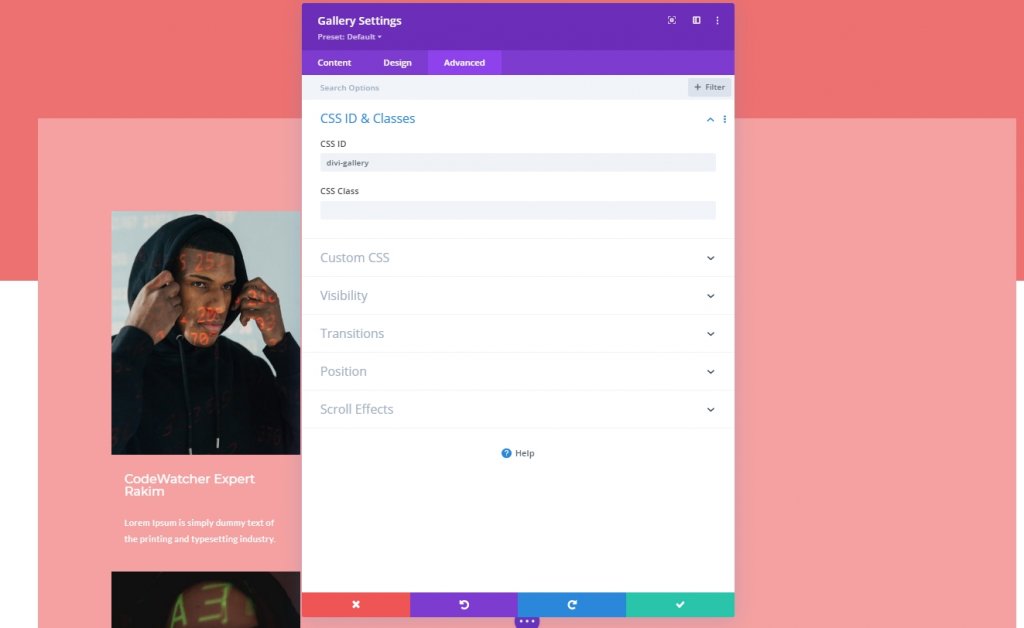
Galeria Moduł CSS ID
Zakończyliśmy nasz projekt, a teraz nadszedł czas na zastosowanie efektu odsłonięcia w galerii. Dodamy więc identyfikator CSS do naszego modułu galerii.
- Identyfikator CSS: divi-galeria

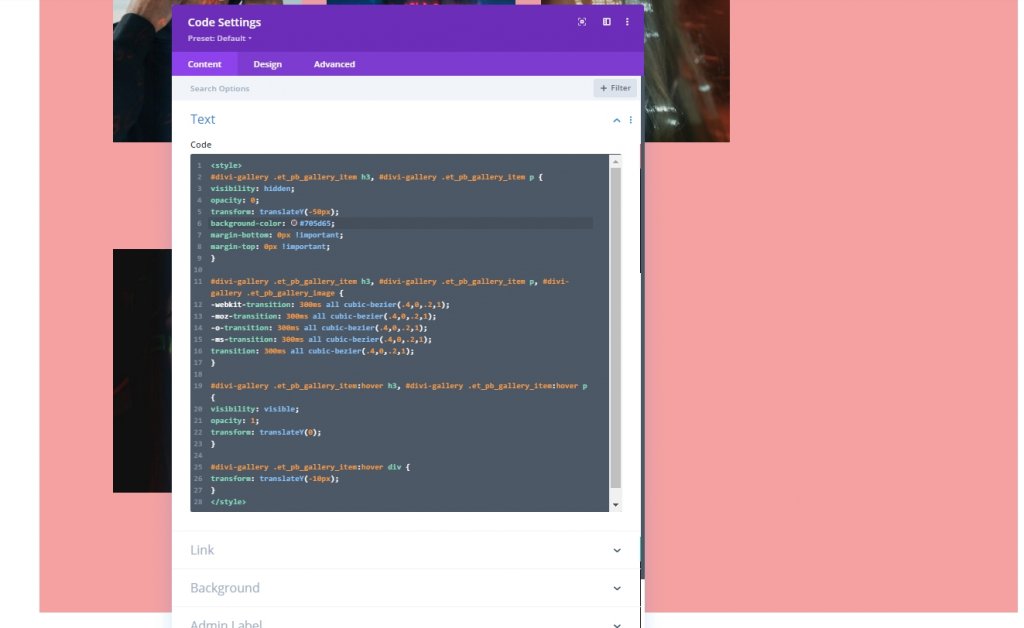
Dodawanie modułu kodu
Teraz dodamy moduł kodu bezpośrednio pod modułem galerii. Następnie dodamy kod CSS.
Kod CSS
Pamiętaj, aby umieścić kod CSS w tagach Style .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

I gotowe. Zapisz projekt i sprawdź końcowe wyniki.
Ostateczny wynik
Pomyślnie przeszliśmy przez wszystkie etapy i to jest nasz wynik.
Końcowe myśli
Zaprojektowanie dowolnej kreacji z motywem Divi jest łatwe; wystarczy mieć dobrą wiedzę na temat Divi Builder i, w niektórych przypadkach, znajomość kodowania. W dzisiejszym samouczku widziałeś, jak zaprojektować galerię, w której najechanie kursorem na obraz przesuwa informacje w dół. Mamy nadzieję, że spodoba Ci się projekt przedstawiony w dzisiejszym samouczku. Aby uzyskać więcej samouczków na temat Divi, zapisz się do naszego biuletynu internetowego i zostaw nam komentarze do samouczka.




