Chcesz strategicznie umieszczać bloki reklam w określonych postach w swojej witrynie WordPress?

Strategicznie wstawiając bloki reklamowe do określonych postów, możesz przyciągnąć odbiorców reklamami dokładnie tam, gdzie są najbardziej pochłonięci treścią. To nie tylko poprawia widoczność reklam, ale także zwiększa prawdopodobieństwo uzyskania większej liczby kliknięć.
W tym przewodniku przeprowadzę Cię przez proste kroki, aby bez wysiłku wyświetlać bloki reklamowe w poszczególnych postach WordPress.
Znaczenie wyświetlania reklam w określonych postach WordPress
Przeglądając witrynę WordPress, prawdopodobnie natkniesz się na banery reklamowe strategicznie umieszczone na pasku bocznym lub tuż pod nagłówkiem. Te spoty reklamowe, choć powszechnie rozmieszczone, często padają ofiarą tzw. „ślepoty banerowej”, polegającej na tym, że użytkownicy przeoczają te reklamy. To niedopatrzenie może znacząco wpłynąć na współczynniki klikalności.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazIstnieje jednak sprytne rozwiązanie: zamiast trzymać się standardowego rozmieszczenia reklam, rozważ prezentację bloków reklamowych w określonych postach WordPress. Ta strategia zwiększa widoczność Twoich reklam i dociera do użytkowników, którzy są głęboko zaangażowani w Twoje treści.
Nie chodzi tylko o zapobieganie zmęczeniu reklamami poprzez rozpowszechnianie ich na różnych stronach bloga WordPress. Segmentacja odbiorców i wyświetlanie ukierunkowanych reklam tym, którzy najprawdopodobniej będą zainteresowani, może znacznie zwiększyć zaangażowanie i współczynniki klikalności.
Wyobraź sobie na przykład taką sytuację: użytkownik pochłonięty jednym z Twoich wpisów na blogu podróżniczym może być naprawdę zaintrygowany reklamą promującą sprzęt podróżny lub oferty lotów, co skłoni go do kliknięcia i dokładniejszego sprawdzenia cen.
Jak więc bezproblemowo wyświetlać te reklamy w określonych postach WordPress? Przyjrzyjmy się metodom, korzystając z szybkich łączy podanych poniżej:
Jak wyświetlać reklamy w dowolnym miejscu strony internetowej WordPress
Tutaj mamy dwa sposoby, aby to wykonać. Jednym z nich jest umieszczanie bloków reklamowych w określonych postach WordPress za pomocą wtyczki WPCode, co jest wysoce zalecane. Innym sposobem jest wyświetlanie reklam za pomocą AdSanity. Przeanalizujemy oba sposoby.
WPCod
Jedną z rzeczy, które absolutnie kocham w WPCode, jest jego niesamowita przyjazność dla użytkownika. To bez dwóch zdań najlepsza wtyczka do fragmentów kodu WordPress, umożliwiająca bezproblemową integrację reklam z dowolną stroną, postem lub obszarem widżetów w witrynie WordPress.
To fantastyczne narzędzie umożliwia wyświetlanie reklam nie tylko z platform innych firm, takich jak Google AdSense, ale także z Twoich własnych reklam hostowanych osobiście, co daje Ci pełną kontrolę nad miejscami docelowymi reklam.
Aby rozpocząć, pierwszym krokiem jest instalacja i aktywacja wtyczki WPCode . Nie martw się, jeśli jesteś w tym nowy – nasz przewodnik dla początkujących dotyczący instalacji wtyczki WordPress zawiera kompleksowe instrukcje, które pomogą Ci na każdym kroku.
Chociaż bezpłatna wersja WPCode doskonale sprawdza się w tym samouczku, gorąco polecam rozważenie aktualizacji do wersji Pro. Odblokowuje to bibliotekę w chmurze zawierającą fragmenty kodu, inteligentną logikę warunkową i cały szereg dodatkowych funkcji, które naprawdę zwiększają możliwości umieszczania reklam.
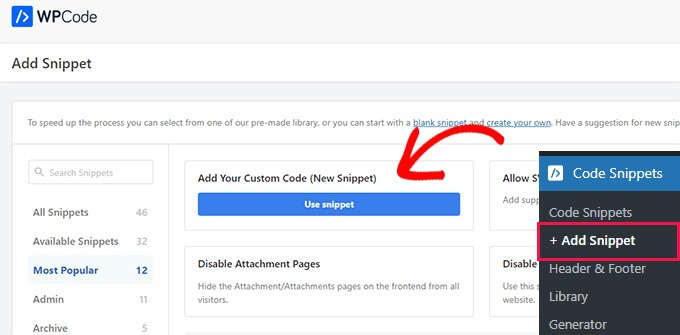
Po aktywowaniu wtyczki po prostu przejdź do sekcji „Fragmenty kodu” i kliknij opcję „+ Dodaj fragment” na pasku bocznym administratora WordPress.
Stamtąd jest łatwo. Kliknij przycisk „Użyj fragmentu” pod opcją „Dodaj swój kod niestandardowy (nowy fragment)”, a będziesz na dobrej drodze do bezproblemowego zintegrowania tych bloków reklamowych ze swoimi postami WordPress.

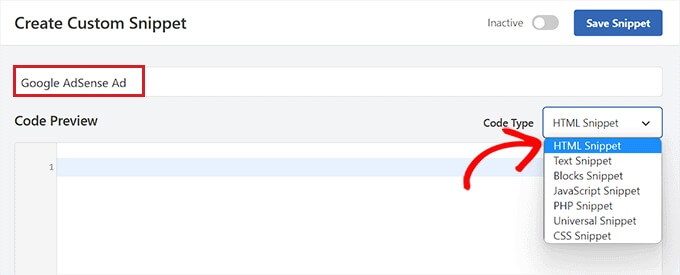
Gdy już będziesz gotowy, kliknij przycisk „Utwórz fragment niestandardowy”. Spowoduje to przejście do nowej strony, na której możesz rozpocząć od nadania fragmentowi kodu nazwy. Pamiętaj, że wybrany tytuł służy wyłącznie do celów informacyjnych i nie będzie widoczny dla użytkowników odwiedzających witrynę.
Następnie z menu rozwijanego po prawej stronie wybierz opcję „Fragment HTML” jako typ kodu. W ten sposób będziesz gotowy do łatwego tworzenia i udostępniania fragmentu kodu HTML.

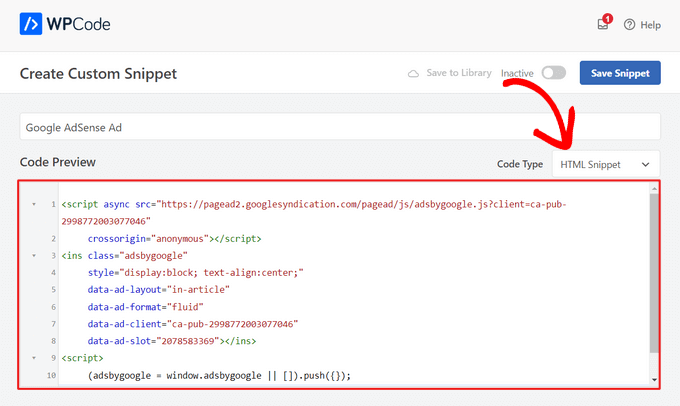
Następnie nadszedł czas, aby wybrać typ reklamy, który najlepiej pasuje do Twojej witryny. Jeśli tworzysz własną reklamę, możesz uzyskać kod od sponsora lub utworzyć własny. Po uzyskaniu kodu reklamy wystarczy skopiować go i wkleić w polu „Podgląd kodu”.
Tak naprawdę to kwestia dostosowania reklamy tak, aby pasowała do klimatu i treści Twojej witryny. A jeśli sam to projektujesz, masz szansę na pobudzenie swojej kreatywności lub przesłanie, jakie pragnie przekazać sponsor. Kiedy już będziesz mieć ten kod w ręku, po prostu wsuń go do pola „Podgląd kodu” i obserwuj, jak rozwija się magia!

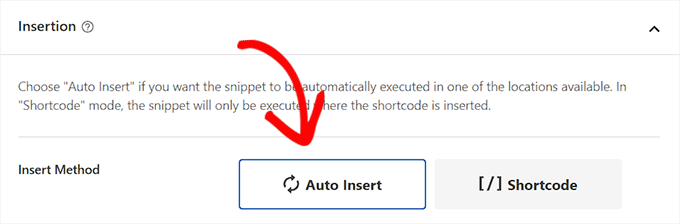
Następnie przewiń w dół do obszaru „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Reklama wyświetli się natychmiast w wybranym przez Ciebie poście.

Następnie otwórz menu rozwijane „Lokalizacja” i wybierz zakładkę „Specyficzne dla strony” z lewego paska bocznego.
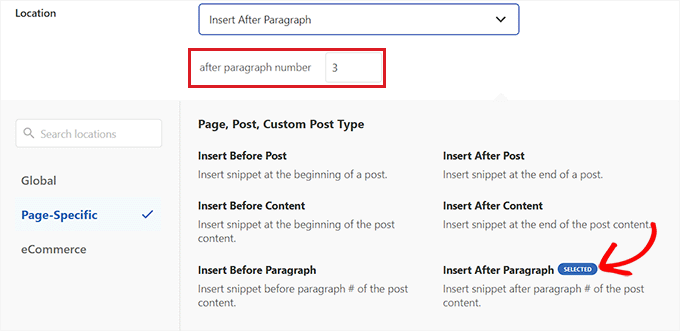
Z menu rozwijanego wybierz opcję „Wstaw po akapicie”.
Możesz także zmienić liczbę akapitów, po których zostanie uwzględniony fragment.
Na przykład, jeśli chcesz, aby blok reklamowy pojawił się po trzecim akapicie, wpisz tę wartość w polu „po numerze akapitu”.

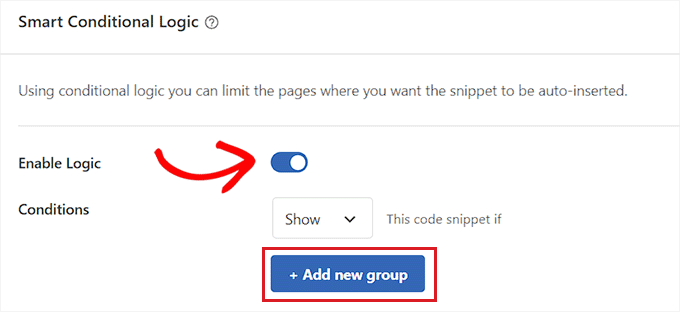
Przewiń w dół do obszaru „Inteligentna logika warunkowa” i aktywuj przełącznik „Włącz logikę”.
Następnie w przypadku warunku fragmentu kodu upewnij się, że wybrana jest opcja „Pokaż”. Następnie wystarczy kliknąć opcję „+ Dodaj nową grupę”.

Spowoduje to ujawnienie nowych opcji w sekcji „Inteligentna logika warunkowa”.
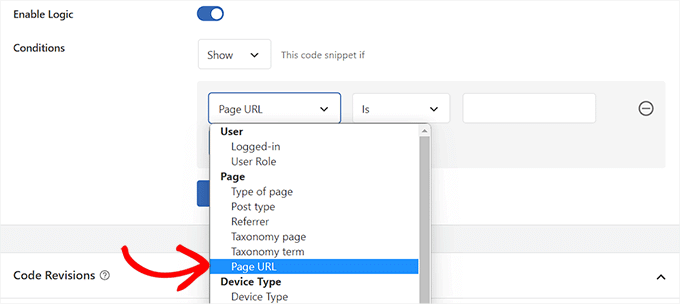
Wybierz opcję „URL strony” z menu rozwijanego po lewej stronie.

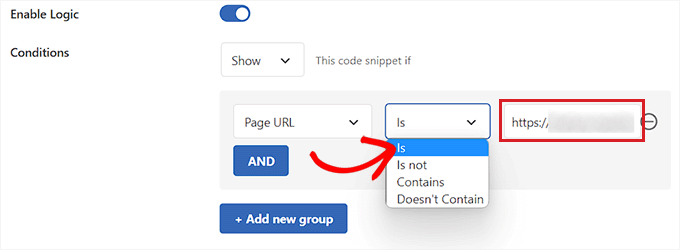
Następnie pośrodku wybierz opcję „Jest” z rozwijanego menu.
Następnie w prawym rogu ekranu wpisz adres URL konkretnego artykułu, w którym ma się pojawić blok reklamowy.
Jeśli chcesz wyświetlić tę reklamę na więcej niż jednej stronie lub w jednym poście, po prostu kliknij „ORAZ”, a następnie powtórz proces z adresem URL drugiego postu.
Po opracowaniu tej logiki warunkowej blok reklam pojawi się tylko w tym konkretnym artykule WordPress.

Teraz wróć na górę i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec kliknij przycisk „Zapisz fragment”, aby natychmiast uruchomić kod reklamy w swojej witrynie.

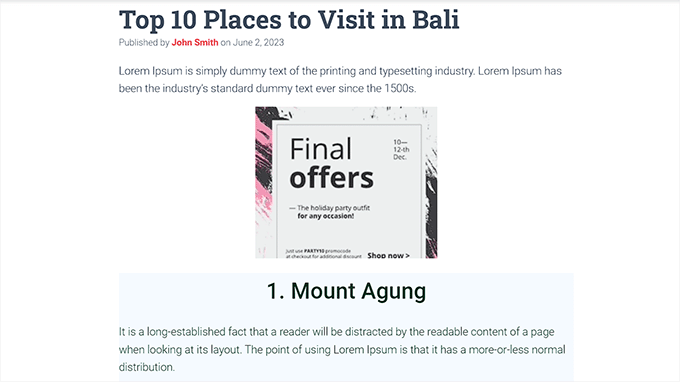
Możesz teraz zobaczyć obowiązujący blok reklam, odwiedzając wybrany post.
Tak to wyglądało na naszej stronie demonstracyjnej.

Zdrowie reklamy
Jeśli nie chcesz używać kodu na swojej stronie, jest to metoda dla Ciebie.
AdSanity to wysokiej jakości wtyczka do zarządzania reklamami WordPress, która pozwala w prosty sposób projektować i wyświetlać bloki reklam w witrynie WordPress. Jest kompatybilny z dowolną zewnętrzną siecią reklamową, w tym Google AdSense.
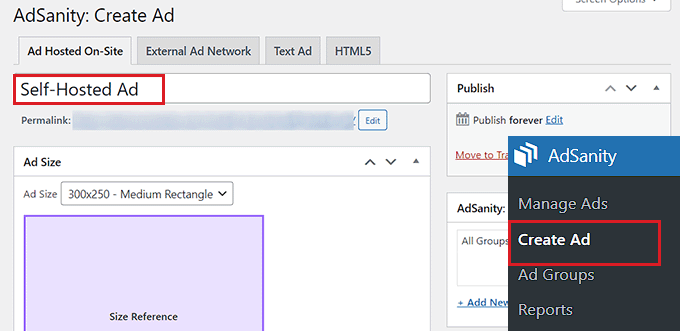
Po aktywacji przejdź do strony Adsanity »Utwórz reklamę z paska bocznego administratora WordPress.
Możesz zacząć od wprowadzenia nazwy generowanej reklamy.
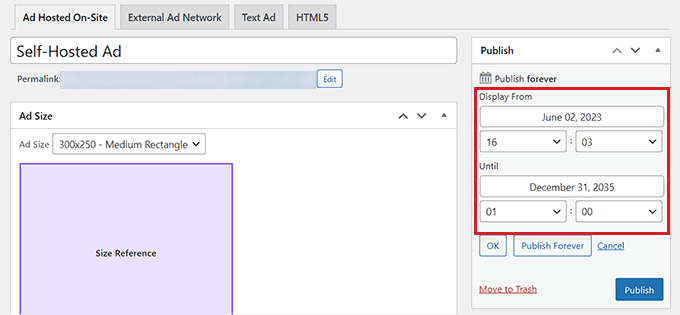
Jeśli tworzysz własną reklamę hostowaną, musisz przejść do karty „Reklama hostowana na stronie” u góry.

Jeśli chcesz wyświetlić reklamę z platformy innej firmy, przejdź do opcji „Zewnętrzna sieć reklamowa”. Podobnie, jeśli chcesz przesłać plik HTML dla swojej reklamy, wybierz kartę „HTML5”.
W tym samouczku będziemy wyświetlać reklamę hostowaną na własnym serwerze w konkretnym poście WordPress, ale metody są takie same w przypadku innych rodzajów reklam.
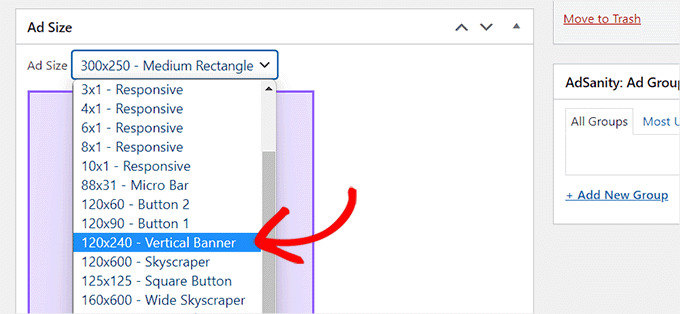
Po nadaniu reklamie nazwy wybierz rozmiar z menu rozwijanego. To jest rozmiar banera reklamowego w Twoim poście.

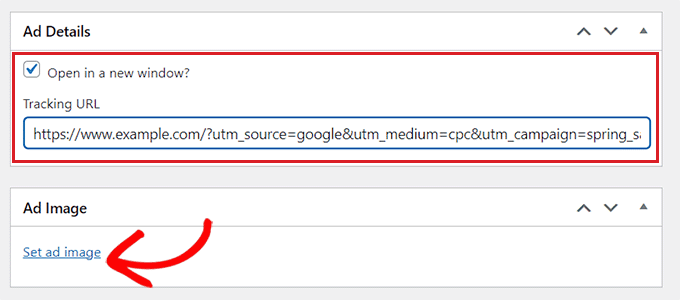
Następnie przewiń w dół do pola „Szczegóły reklamy”, skopiuj i wklej adres URL reklamy, którą chcesz wyświetlić.
Następnie zaznacz opcję „Otworzyć w nowym oknie?” jeśli chcesz, aby reklama otwierała się w nowym oknie po kliknięciu przez użytkownika.
Możesz także załadować zdjęcie do swojej reklamy, klikając przycisk „Ustaw obraz reklamy”. Spowoduje to otwarcie biblioteki multimediów WordPress i umożliwi przesłanie zdjęcia.

Na koniec kliknij u góry przycisk „Opublikuj”, aby zachować zmiany.
Możesz także ustawić datę początkową i końcową reklamy, klikając link „Edytuj” w sekcji „Publikuj”.
Po kliknięciu przycisku „Publikuj” możesz umieścić blok reklamowy na dowolnej stronie lub w dowolnym poście w swojej witrynie WordPress.

Podsumowanie
Podsumowując, jeśli chodzi o wyświetlanie reklam w różnych sekcjach strony WordPress, dostępnych jest wiele opcji. Zarówno użycie kodu WP, jak i Adsanity mogą skutecznie wykonać to zadanie, ale biorąc pod uwagę łatwość użycia i opłacalność, preferowanym wyborem wydaje się kod WP.
Chociaż Adsanity ma swoje zalety, darmowa wersja kodu WP wyróżnia się jako wygodna i niedroga opcja. Przyjazny dla użytkownika interfejs i kompatybilność z WordPressem sprawiają, że jest on dostępny dla praktycznie każdego, kto chce bezproblemowo włączyć reklamy na swojej stronie internetowej. Prostota i opłacalność darmowego kodu WP sprawiają, że jest to praktyczny i skuteczny wybór dla użytkowników, którzy chcą bez wysiłku zarządzać reklamami i wyświetlać je w swojej witrynie WordPress.




