Czy chcesz używać WordPressa do wyświetlania zdjęć taksonomii lub ikon kategorii?
WordPress nie ma domyślnie możliwości przesyłania obrazu taksonomii lub symbolu kategorii. Na stronach archiwum wyświetla jedynie nazwę kategorii lub taksonomii.
W tym artykule nauczymy Cię, jak po prostu dodawać obrazy taksonomii lub ikony kategorii do WordPressa. Pokażemy również, jak umieszczać zdjęcia taksonomii na stronach archiwum.
Znaczenie ikon kategorii
Twoja witryna WordPress nie ma domyślnie możliwości dodawania zdjęć do taksonomii, takich jak kategorie i tagi (ani żadna inna niestandardowa taksonomia).
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPo prostu używa nazw taksonomii w całej witrynie, w tym archiwów kategorii i witryn archiwów taksonomii.

Wydaje się to być naprawdę proste i nieciekawe.
Jeśli Twoje strony taksonomii generują dużo ruchu podczas wyszukiwania, możesz chcieć, aby wyglądały bardziej atrakcyjnie.
Dodawanie zdjęć to najszybszy sposób na uatrakcyjnienie strony. Aby te strony były bardziej przyjazne dla użytkownika i angażujące, możesz dodać grafikę taksonomii lub ikony kategorii.
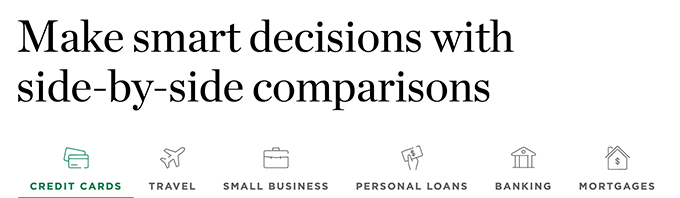
Dobrym przykładem jest NerdWallet, który w nagłówku używa ikon kategorii.

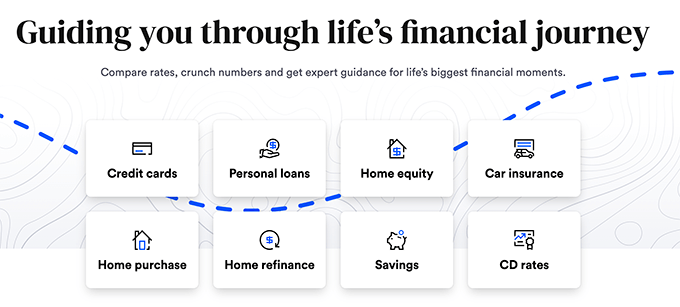
Możesz również użyć go do zbudowania wspaniałych elementów nawigacyjnych dla swojej witryny, takich jak Bankrate:

Następnie spójrzmy, jak bez wysiłku dodawać ikony kategorii w WordPressie.
Dodawanie obrazów kategorii w WordPress
Pierwszym krokiem jest zainstalowanie i aktywacja wtyczki Categories Images . Aby uzyskać więcej informacji, odwiedź nasz przewodnik krok po kroku dotyczący instalacji wtyczki WordPress.

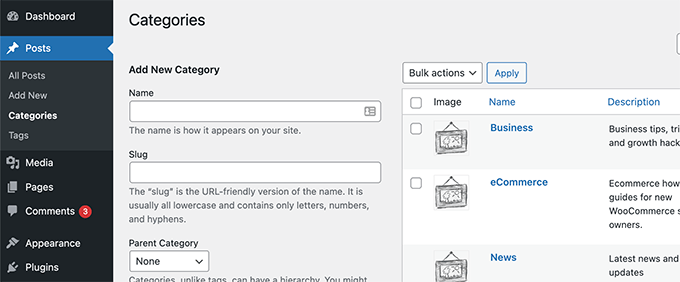
Po aktywacji po prostu przejdź do strony Kategorie postów ». Wtyczka wyświetli obraz zastępczy dla istniejących kategorii.

Aby dostosować ikonę kategorii, kliknij opcję Edytuj obok kategorii.
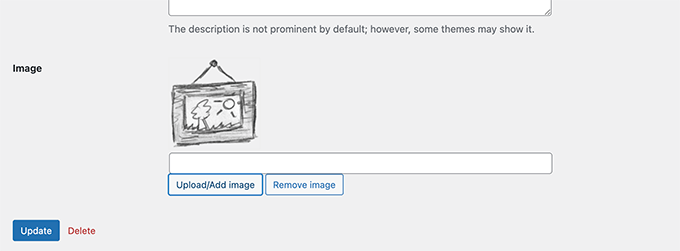
Przewiń w dół strony Edytuj kategorię, aby znaleźć formularz do dodania własnego obrazu taksonomii.

Po prostu kliknij przycisk „Prześlij/Dodaj nowy obraz”, aby przesłać obraz dla tej konkretnej kategorii.
Nie zapomnij zapisać zmian, klikając przycisk Dodaj kategorię lub Aktualizuj.
Następnie powtórz ten proces, aby przesłać zdjęcia z innych kategorii. Możesz także umieszczać obrazy w tagach i innych taksonomiach.

Problem polega teraz na tym, że jeśli odwiedzisz stronę kategorii po przesłaniu obrazów, nie zobaczysz obrazu kategorii.
Musisz edytować swój motyw WordPress lub motyw podrzędny, aby był widoczny. Jeśli po raz pierwszy modyfikujesz pliki WordPress, zapoznaj się z naszymi instrukcjami dotyczącymi kopiowania i wklejania kodu w WordPress.
Aby rozpocząć, połącz się z witryną WordPress za pomocą programu FTP lub menedżera plików hostingu WordPress.
Po połączeniu musisz zlokalizować szablon odpowiedzialny za wyświetlanie archiwów taksonomii. Mogą to być pliki typu archives.php, category.php, tag.php lub taxonomy.php.
Po zlokalizowaniu pliku zapisz go na komputerze i otwórz w edytorze tekstu, takim jak Notatnik lub TextEdit.
Teraz wklej poniższy kod w dowolnym miejscu, w którym ma się pojawiać obraz taksonomii. Zwykle jest dodawany przed tytułem taksonomii lub the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Po dodaniu kodu zapisz plik i prześlij go do swojej witryny przez FTP.
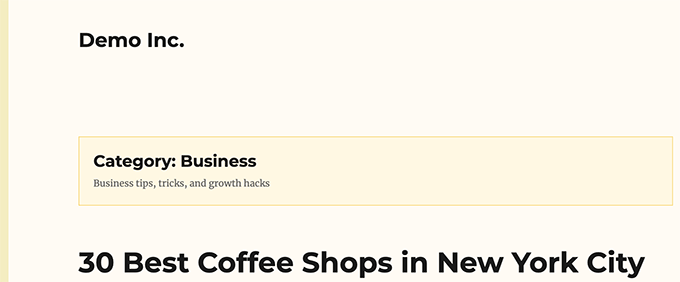
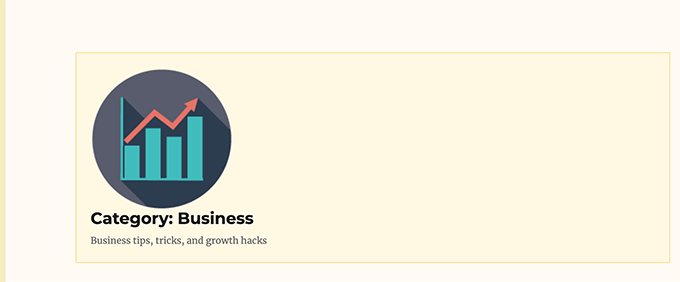
Możesz teraz wyświetlić swój obraz taksonomii na stronie archiwum taksonomii. Tak wyglądało to na naszej stronie archiwum demo.

W tym momencie może wydawać się to dziwne, ale nie martw się. Możesz go ostylować za pomocą małego niestandardowego CSS.
Oto CSS, którego użyliśmy do stylizacji ikony kategorii.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Może być również konieczne dostosowanie otaczających elementów, takich jak tytuł i opis taksonomii, w zależności od motywu.
Po prostu umieściliśmy tytuł i opis naszego archiwum taksonomii w <div> i dodaliśmy niestandardową klasę CSS. Następnie użyliśmy poniższego kodu CSS, aby zmienić tytuł i opis.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Oto jak to wyglądało później na naszej stronie testowej.

Zawijanie
Mamy nadzieję, że ten samouczek był przydatny w nauce prostego dodawania obrazów taksonomii w WordPress. Możesz również zainteresować się tymi cennymi hackami i wtyczkami do WordPressa, a także naszymi pomysłami na zwiększenie ruchu w wyszukiwarkach. Kontynuuj śledzenie CodeWatchers, aby uzyskać więcej informacji.




