Nowe maski i wzory tła Divi pozwalają dodawać zainteresowanie do tła bez używania obrazów. Divi daje wiele sposobów na zmianę wyglądu tła, a jest ich wiele do wyboru. Dzisiaj przyjrzymy się, jak używać masek i wzorów tła, aby ulepszyć projekt nagłówka posta na blogu na trzy różne sposoby. Zacznijmy.

Konieczność projektowania nagłówków postów na blogu
Przed przeczytaniem Twojego postu czytelnik zostanie powitany treścią powyżej zakładki. Zagięcie to pierwsza część ekranu, która jest widoczna przed przewinięciem. Bardzo ważne jest, aby sekcja nad zakładką w naszym projekcie przyciągała wzrok i zachęcała użytkowników do przewinięcia w dół w celu przeczytania reszty strony. W naszym przypadku, po interakcji z naszym nagłówkiem posta na blogu, chcemy, aby ludzie nadal czytali nasze posty na blogu. Nie musimy już spędzać godzin w serwisach Canva i Photoshop, aby tworzyć wspaniałe projekty dzięki nowym funkcjom tła Divi. Mamy wszystko, czego potrzebujemy bezpośrednio w kreatorze Divi.
Projekty nagłówka posta na blogu Divi z maskami tła i wzorami
Za pomocą masek tła lub wzorów tła możesz tworzyć naprawdę fajne projekty od razu po wyjęciu z pudełka. My jednak chcemy pójść o krok dalej i połączyć obie te nowe funkcje! Przyjrzyjmy się, nad czym będziemy pracować w tym samouczku.
Przykład pierwszy maski tła i wzoru

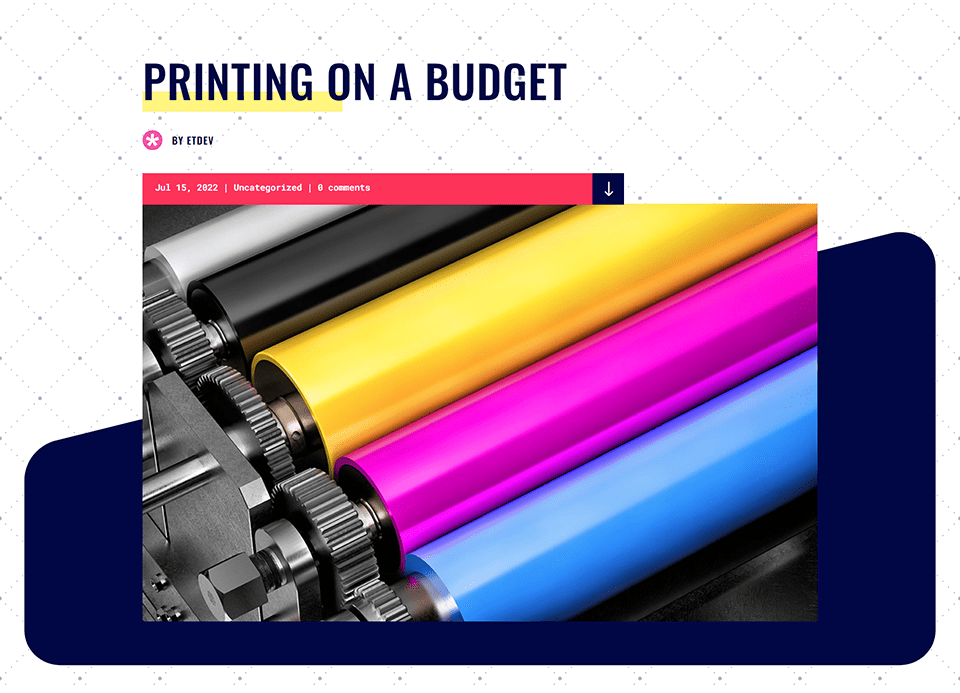
Maski tła i wzory zostały przeprojektowane w sekcji nagłówka naszego szablonu strony blogu Divi Print Shop.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPrzykład drugi maski i wzoru tła

Sekcja nagłówka naszego szablonu strony Divi Fashion Designer Blog została zaktualizowana o maski tła i wzory.
Przykład trzeci maski i wzoru tła

Sekcja nagłówka naszego szablonu Divi Corporate Blog Page Template została przeprojektowana z maskami tła i wzorami.
W tym samouczku użyjemy trzech różnych DARMOWYCH szablonów postów na blogu Divi z naszego bloga. Zacznijmy od samouczka!
Drukarnia Divi
W tym przykładzie postaramy się, aby tło było jak najbardziej zbliżone do oryginału. Chcemy skopiować wygląd szablonu, ale zmienimy nieco nagłówek za pomocą funkcji Divi Background Masks and Patterns. Aby rozpocząć, pobierz szablon strony bloga z pakietu Divi Print Shop Layout Pack. Tutaj zaczniemy:

Zainstaluj szablon posta na blogu Divi Print Shop
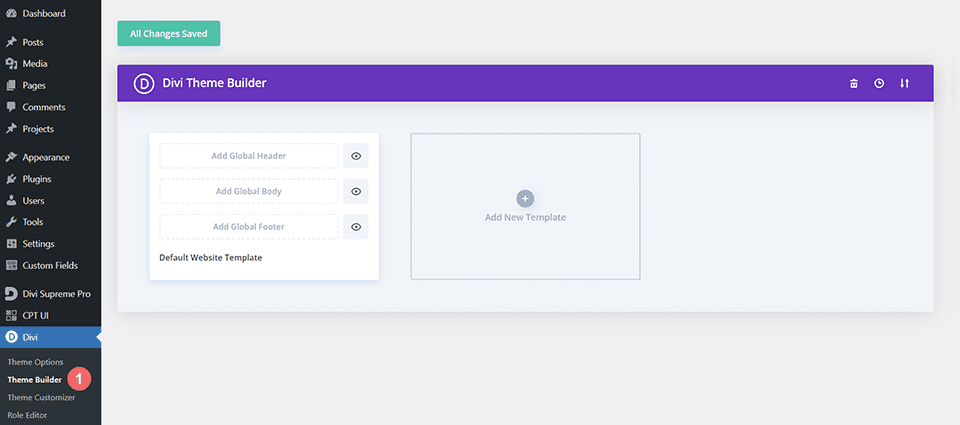
Aby przesłać szablon, przejdź do Divi Theme Builder na zapleczu swojej witryny WordPress.

Prześlij szablon witryny
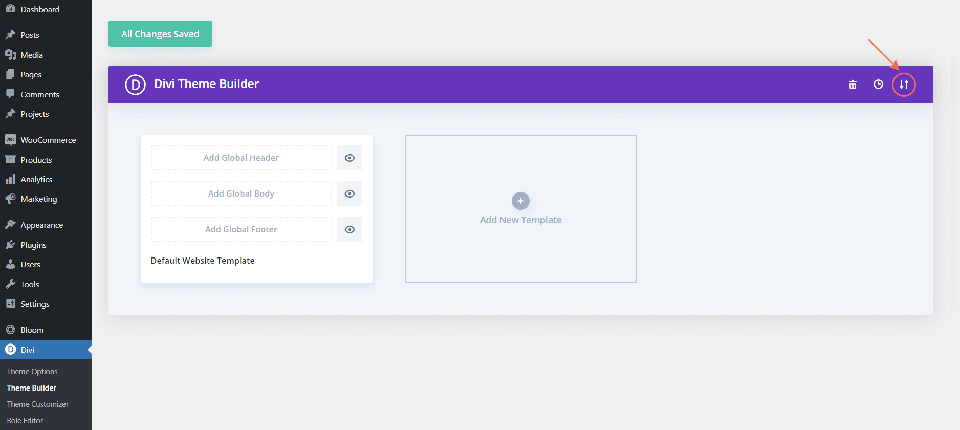
Następnie w prawym górnym rogu zobaczysz ikonę z dwiema strzałkami. Wybierz ikonę.

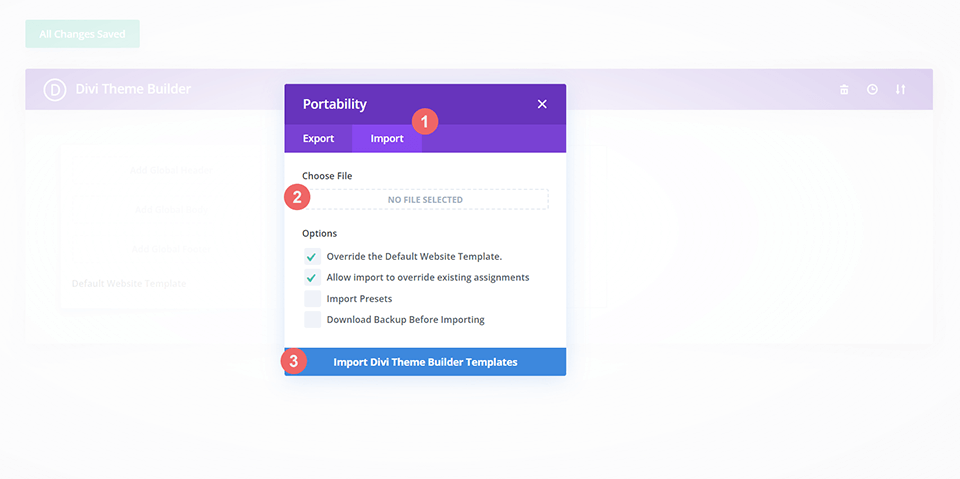
Przejdź do karty importu, prześlij plik JSON z tego posta, a następnie kliknij „Importuj szablony Divi Theme Builder”.

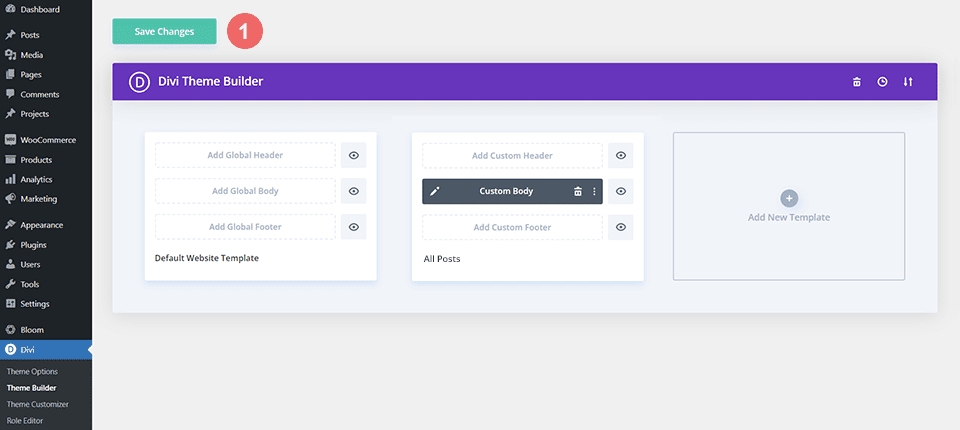
Zapisz zmiany konstruktora motywów Divi
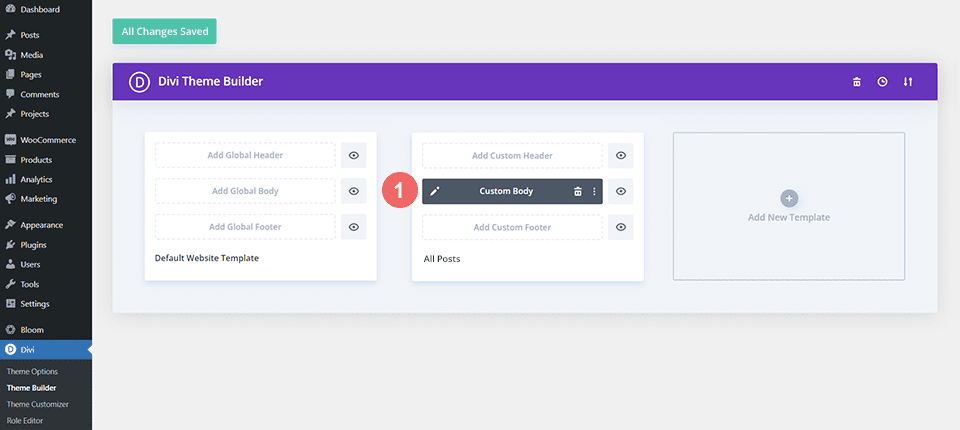
Po przesłaniu pliku zauważysz nowy szablon z nowym obszarem ciała przypisanym do wszystkich postów. Jak tylko chcesz aktywować szablon, zapisz zmiany w Divi Theme Builder.

Jak zmodyfikować projekt nagłówka w szablonie
Otwórz szablon Divi Print Shop
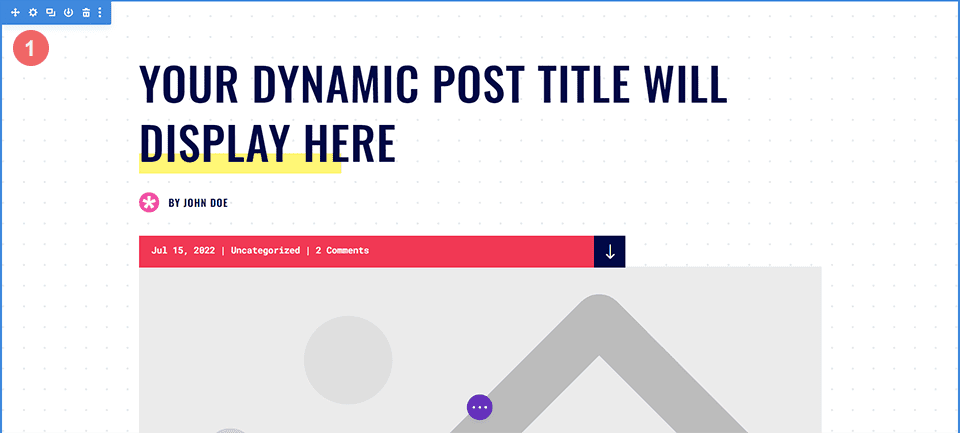
Rozpocznij od otwarcia szablonu i edycji sekcji nagłówka.

Wejdź w ustawienia sekcji
Aby dopasować ustawienia obrazu i gradientu, które są obecnie używane do tworzenia oryginalnego tła sekcji nagłówka, użyjemy kombinacji masek i wzorów tła. Aby rozpocząć naszą pracę, musimy otworzyć okno modalne ustawień. Aby uzyskać dostęp do ustawień sekcji, kliknij ikonę koła zębatego, która pojawia się jako druga ikona po najechaniu kursorem na niebieską ramkę sekcji.

Przejdź do Ustawień tła
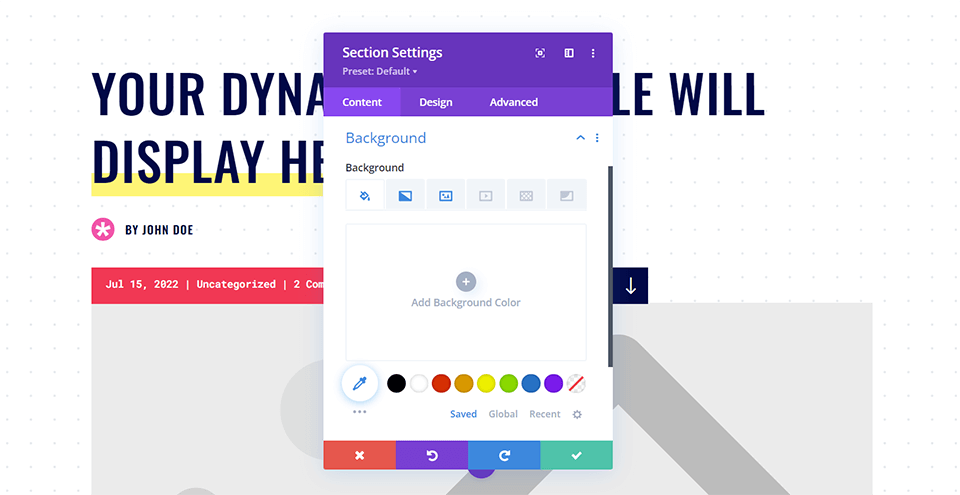
Będziemy teraz przewijać w dół, aż dojdziemy do zakładki Tło w oknie modalnym ustawień sekcji. Odtąd zmienimy bieżące ustawienia i zastosujemy nasz nowy styl z maskami tła i wzorami.

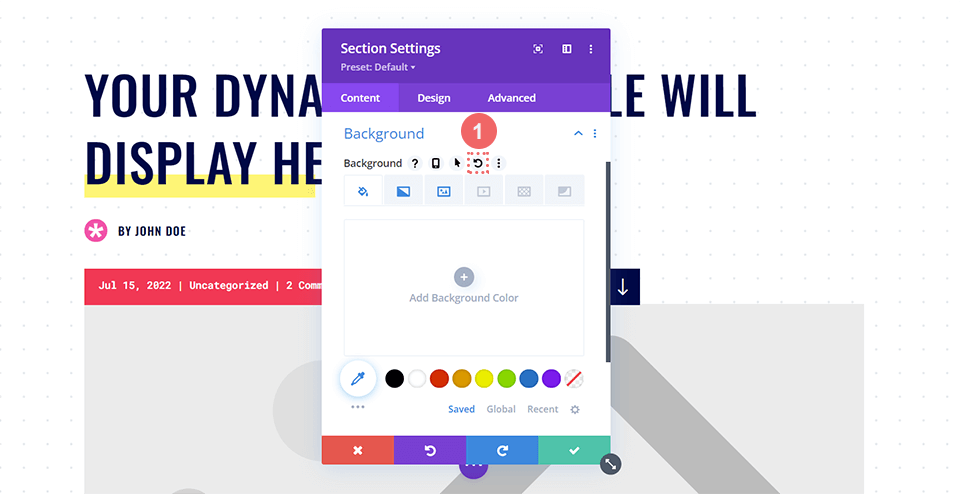
Usuń gradient tła i obraz
Na początek musimy usunąć bieżące ustawienia tła, aby zrobić miejsce na nowe zmiany w projekcie nagłówka posta na blogu. Aby rozpocząć, najedź kursorem na napisy w tle. Pojawi się menu ikon. Aby zmienić tło swojej sekcji, kliknij przycisk Resetuj w tym nowym menu.

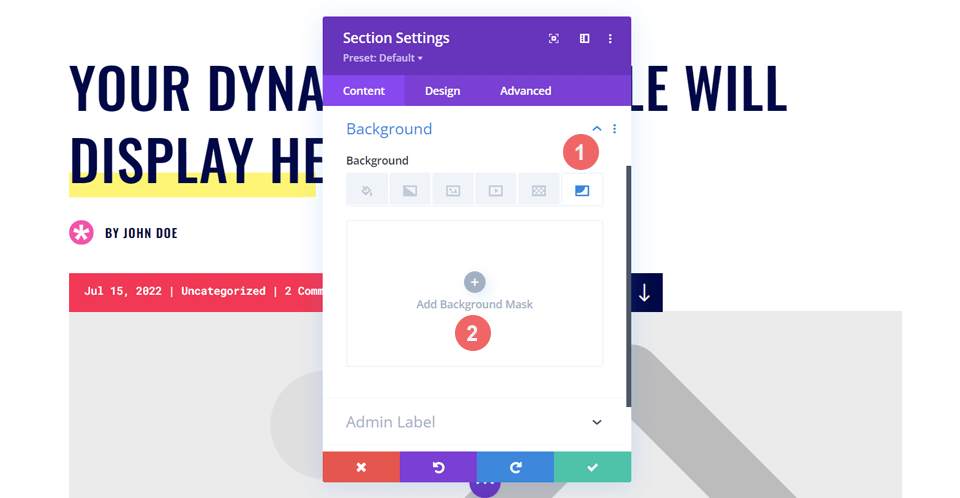
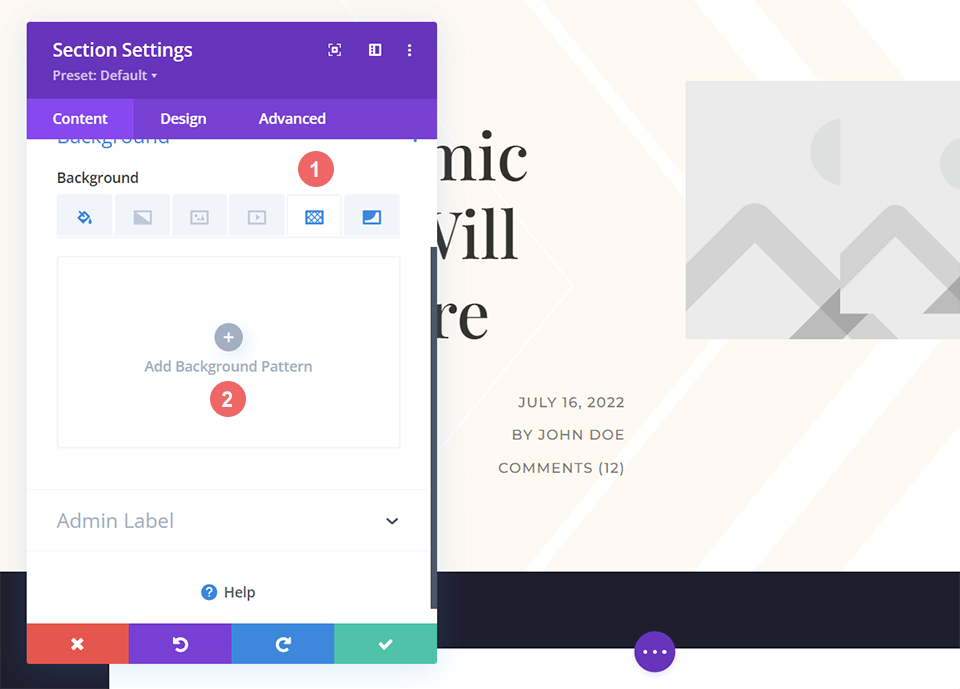
Dodaj maskę tła
Teraz, gdy dotarliśmy do miejsca docelowego, wejdziemy i dodamy maskę tła do sekcji. Najpierw wybierzemy ikonę Maska tła, a następnie Dodaj maskę tła.

Zrobiliśmy pierwszy krok w kierunku ulepszenia projektu nagłówka naszego posta na blogu.
Stylizuj maskę tła
Po zresetowaniu stylów tła zauważysz, że twoja maska jest teraz biała. Nie martw się! Zaczniemy teraz włączać kolor i styl do projektu nagłówka posta na blogu.

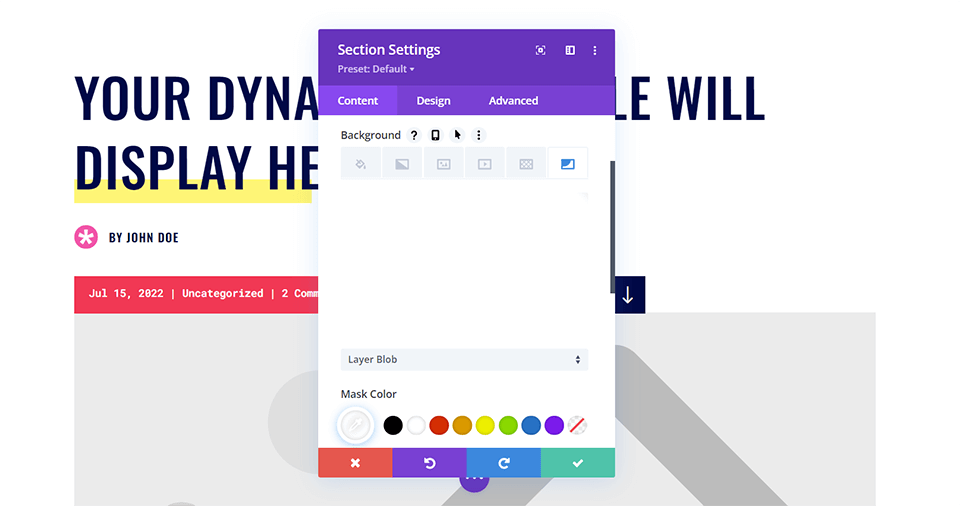
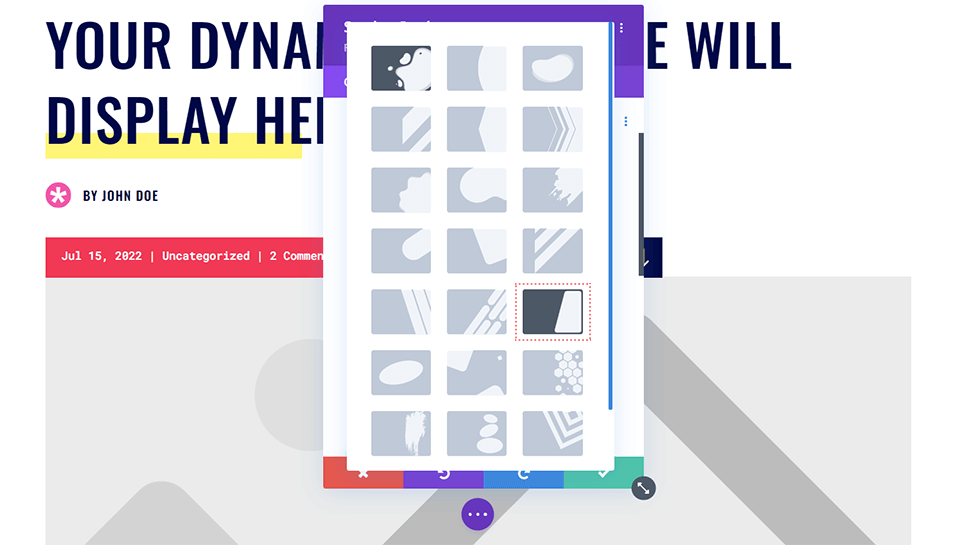
Wybierz swój styl maski
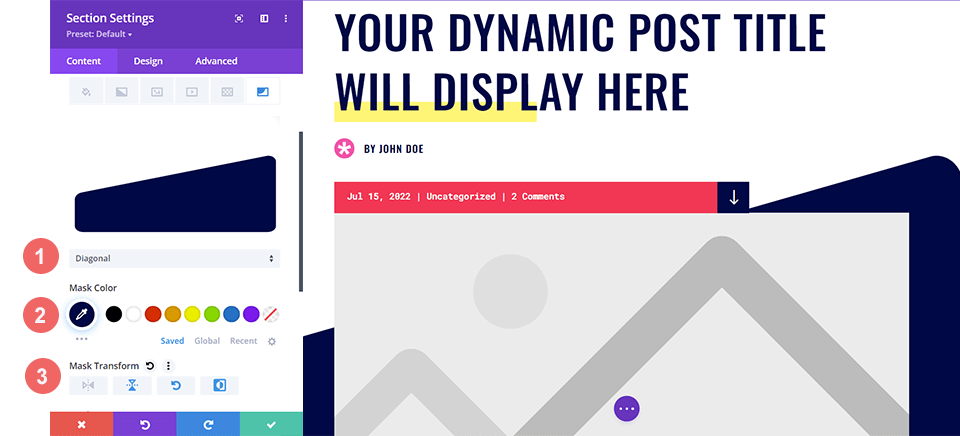
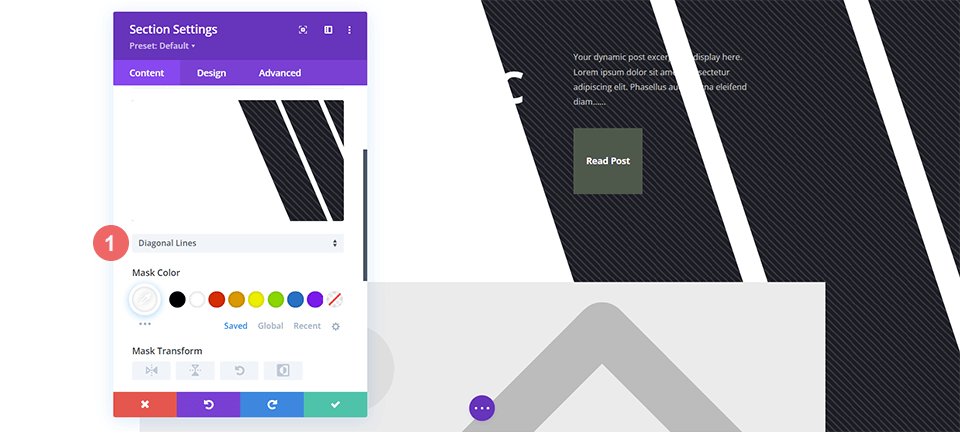
Zacznijmy stylizować naszą maskę tła! Najpierw wybierzemy pierwszą opcję z rozwijanego menu. Spowoduje to wyświetlenie wszystkich dostępnych dla nas masek tła. Będziemy używać maski diagonalnej.

Przypisz ustawienia koloru i transformacji maski
Następnie nadamy mu kolor maski. Kolor naszej maski będzie pasował do ciemnoniebieskiego w oryginalnym projekcie posta na blogu. Na koniec odwrócimy maskę w poziomie, obrócimy ją i odwrócimy. Współczynnik proporcji pozostanie niezmieniony. Oto ustawienia, których będziesz potrzebować w tym celu:
- Maska: przekątna
- Kolor maski: #000645
- Przekształć maskę: poziomo, obróć, odwróć
- Współczynnik proporcji: szeroki

Dodaj swój wzór tła
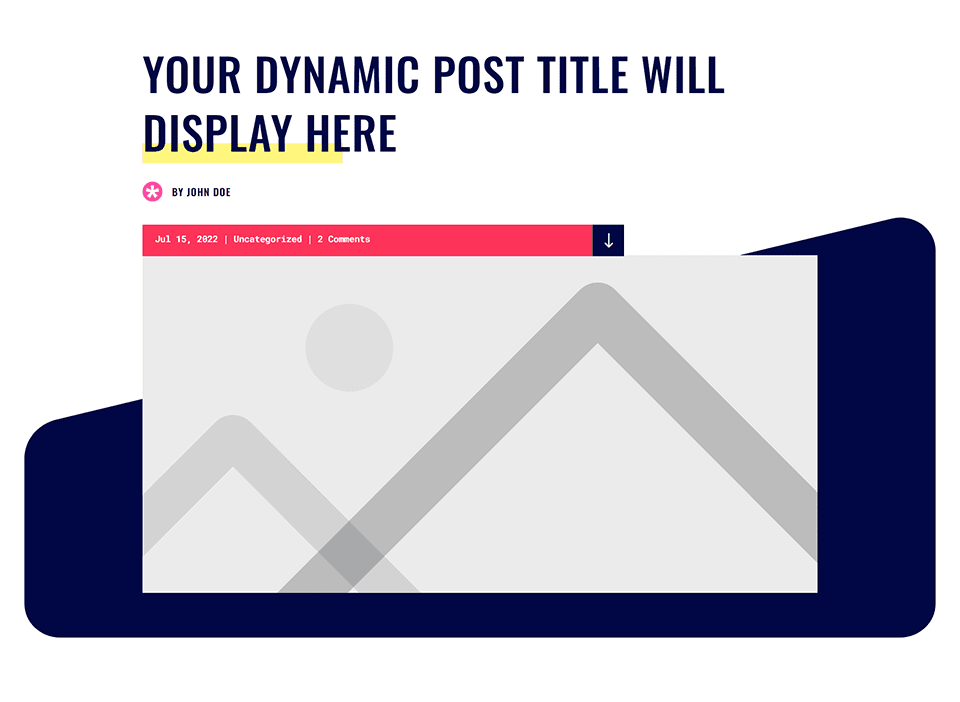
Tak wygląda nasz szablon posta na blogu z nowo dodaną maską tła:

Ale chcemy go jeszcze bardziej urozmaicić, więc dodamy do niego wzór tła. Dzięki masce tła możemy przywrócić granatowy pasek, który był dostarczany z pakietem Divi Print Shop Layout Pack. Dodaliśmy teksturę i zainteresowanie do sekcji nagłówka za pomocą maski tła. Użyjemy teraz funkcji Wzór tła, aby powrócić do kropkowanego obrazu tła z oryginalnego projektu.
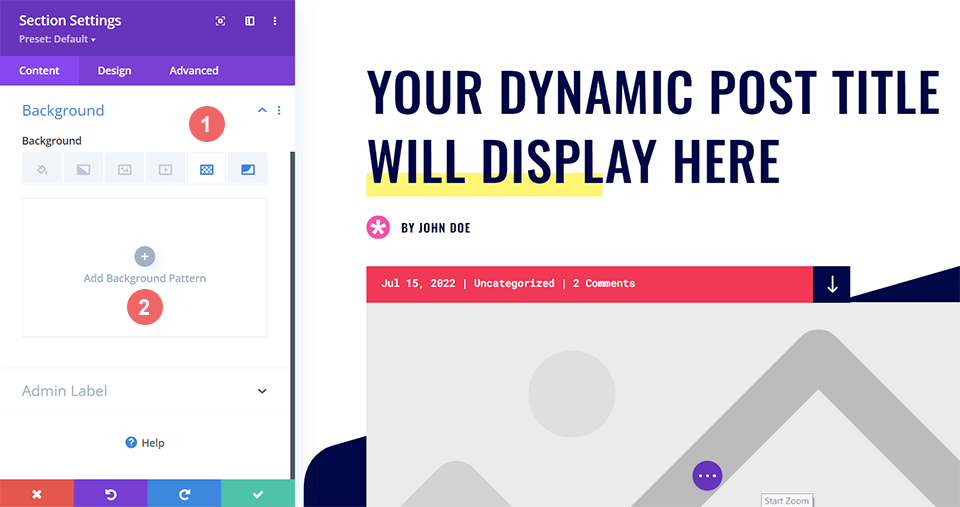
Wybieranie wzoru tła
Teraz klikniemy ikonę Wzór tła, będąc nadal w zakładce Tło pola modalnego sekcji. Po wykonaniu tej czynności przejdziemy dalej i klikniemy Dodaj wzór tła, aby zobaczyć nasze opcje.

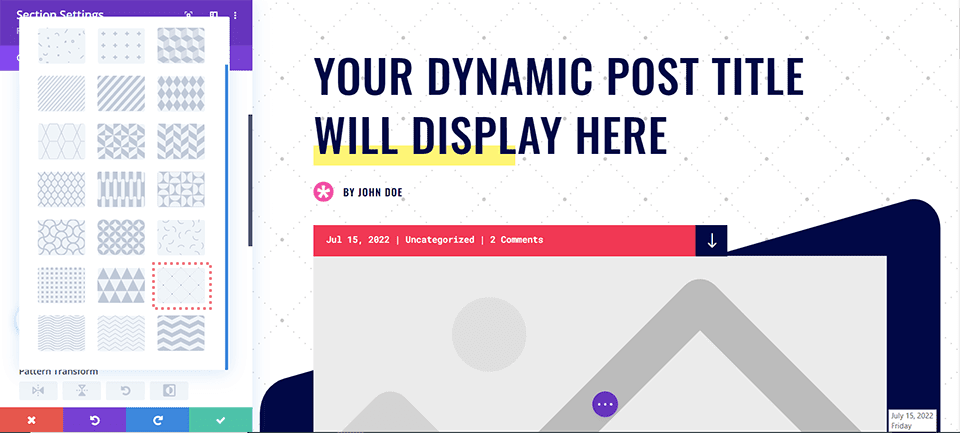
Stylizacja wzoru tła
W tym przypadku chcemy, aby wzór tła przypominał obraz, który został użyty w oryginalnym projekcie. W tym przykładzie użyjemy tuftowanego wzoru tła. Podobnie jak w przypadku Maski tła, wybierz Tufted z rozwijanego menu dostępnych wzorów tła.

Teraz, gdy mamy już wybrany wzór tła, wprowadźmy kilka zmian stylistycznych. Nie będziemy zmieniać wzoru tła, ale użyjemy ustawienia koloru wzoru, aby powiązać nowo dodany wzór z resztą naszego projektu. Aby to zrobić, wybierz narzędzie Kroplomierz z palety Kolor wzoru i użyj tego samego granatu z Maski tła, ale z lekką przezroczystością.
- Kolor wzoru: rgba(0,6,69,0.3)
Zapisz ustawienia sekcji po dodaniu koloru wzoru, klikając zielony znacznik wyboru u dołu okna modalnego ustawień. Na koniec zapisz nowo zmodyfikowany szablon posta na blogu.
Divi Projektant Mody
W tym przykładzie utworzymy prosty nagłówek bloga, który jako inspirację wykorzysta czyste linie układu i ostre rogi. Aby postępować zgodnie z tym przykładem, musisz pobrać szablon posta na blogu Divi Fashion Designer dla pakietu Divi Fashion Designer Layout Pack.
Procedury instalacji i pobierania są takie same jak w poprzednim przykładzie Divi Print Shop. Wróć do początku tego samouczka, aby wykonać te kroki. Zanim rozpoczniemy naszą podróż w kierunku transformacji tła, przyjrzyjmy się obecnemu projektowi nagłówka bloga.

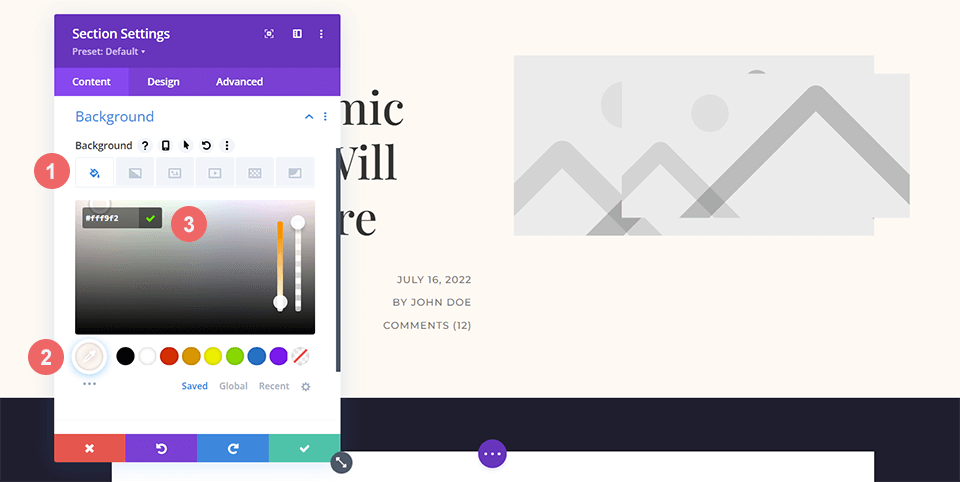
Dodaj kolor tła
W przeciwieństwie do naszego poprzedniego przykładu, ten nagłówek bloga będzie miał kolor tła. Po otwarciu ustawień sekcji przewiń w dół do zakładki Tło. Następnie wpisz informacje o kolorze poniżej.
- Kolor tła: #fff9f2

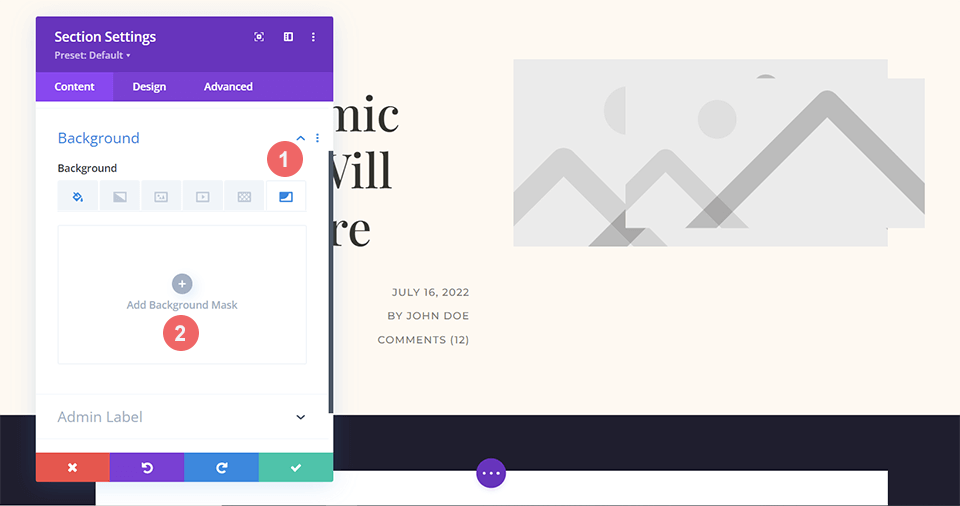
Dodanie maski tła
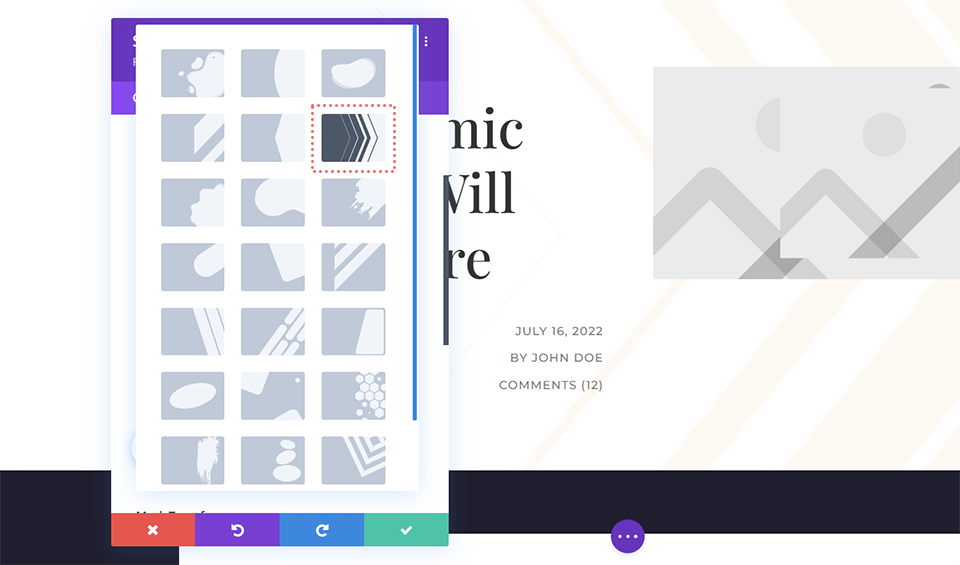
Kolor tła stanowi solidną podstawę dla naszej maski tła. W tym projekcie nagłówka bloga użyjemy maski tła w kształcie jodełki jako ukłonu w stronę kanciastych form w tym pakiecie układów. Przejdź do ikony Maska tła, a następnie kliknij Dodaj maskę tła, aby wybrać Chevron.

Następnie wybierz Maskę tła Chevron z wyświetlonego menu rozwijanego.

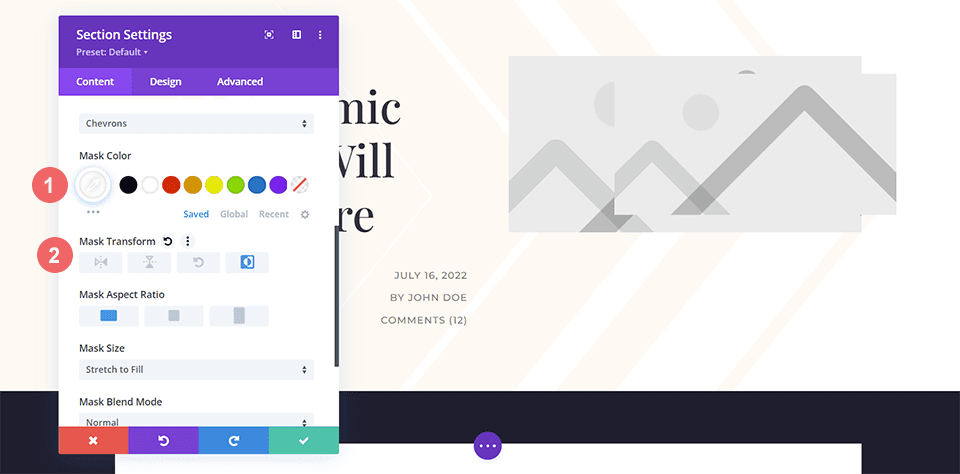
Stylizacja maski tła
Zaczniemy stylizować naszą maskę tła teraz, gdy jest na swoim miejscu. Domyślnie zachowamy kolor biały, ale odwrócimy go za pomocą ustawień Przekształcenia maski.
- Kolor maski: #ffffff
- Transformacja maski: Odwróć

Wstawianie wzoru tła
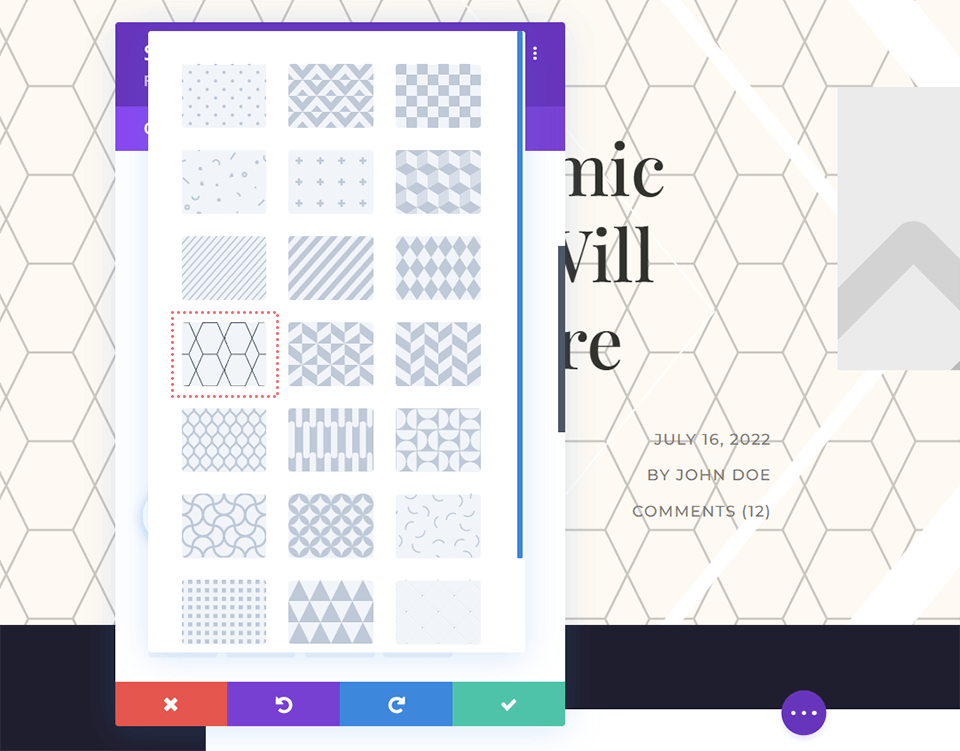
Będziemy dodawać wzór tła do samej maski tła za pomocą naszego jak dotąd miękkiego i minimalistycznego projektu nagłówka bloga. Zanim będziemy mogli to zrobić, musimy kliknąć ikonę Wzór tła, a następnie Dodaj wzór tła, aby wybrać wzory, które mają zostać nałożone na maskę tła.

Po kliknięciu Dodaj wzór tła wybierz wyświetlone menu rozwijane. Wzór tła o strukturze plastra miodu zostanie użyty do nałożenia na naszą maskę tła w jodełkę.

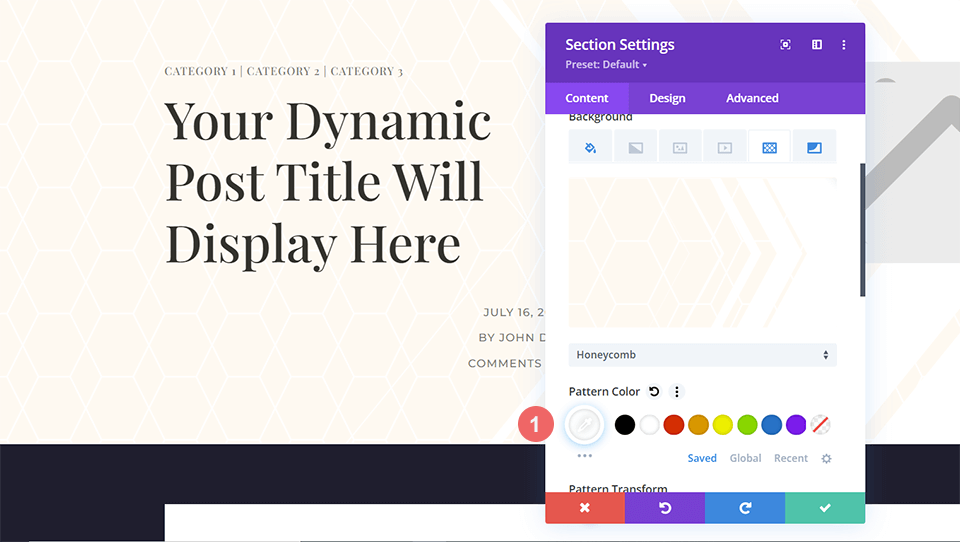
Dodaj kolor do wzoru tła
Aby dopasować wygląd układu postów na blogu Divi, zmienimy kolor wzoru tła na biały.
- Kolor wzoru: #ffffff

Pamiętaj, aby zapisać swoje postępy, klikając zielony znacznik wyboru, aby zapisać ustawienia sekcji. Zapisz również szablon posta na blogu, klikając zielony przycisk Zapisz.
Firma Divi
Maski tła i wzory zostaną użyte do dodania tekstury do projektu nagłówka bloga Divi Corporate. Przezroczystość zostanie również wykorzystana, aby nadać różnym częściom tego projektu nagłówka większą głębię. Po zaimportowaniu szablonu Divi Corporate Blog Post z pakietu Divi Corporate Layout Pack, zaczniemy tutaj.

Zmień kolor tła
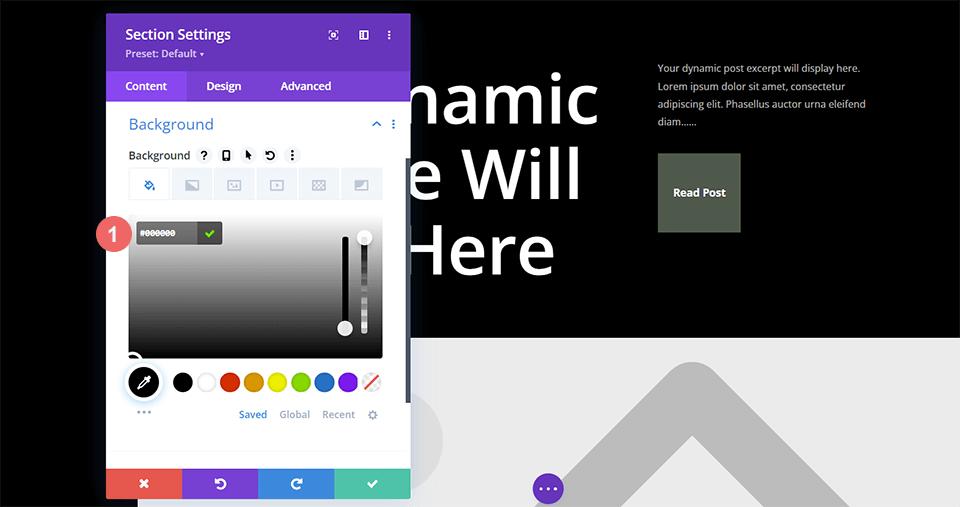
Chcemy zmodyfikować domyślny kolor tła sekcji dla tego projektu nagłówka bloga, aby wzór tła i maska tła były bardziej subtelne. Aby to zrobić, przejdź do Ustawień sekcji i przewiń w dół do zakładki Tło. Tam klikniemy ikonę Kolor tła i wprowadzimy kod szesnastkowy dla czerni, aby zastąpić domyślny ciemnoszary kolor pakietu układu.
- Kolor tła: #000000

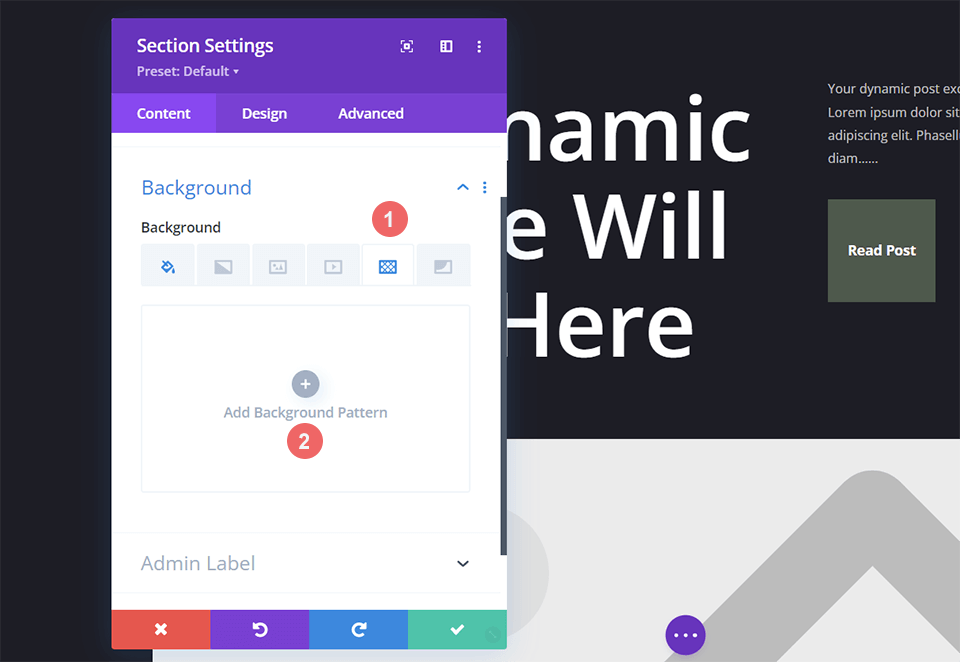
Wstaw wzór tła
Dodamy wzór tła z naszym nowym kolorem tła, aby zwiększyć zainteresowanie prostym, ciemnym tłem domyślnego projektu nagłówka bloga. Aby to zrobić, przejdź do Ustawień sekcji i przewiń w dół do zakładki Tło. Następnie, aby wyświetlić naszą listę opcji, kliknij ikonę Wzór tła, a następnie dodaj wzór tła.

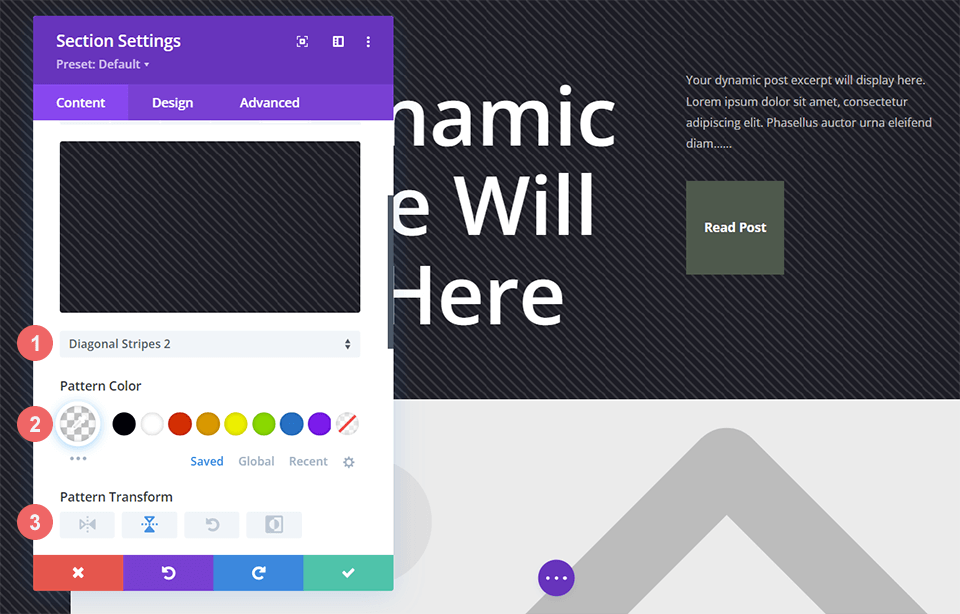
Wzór Tła Stylu
W tym projekcie nagłówka bloga użyjemy wzoru tła podobnego do linii skanowania. Aby to zrobić, przejdź do menu rozwijanego Wzór tła i wybierz Ukośne paski 2. Wzór otrzyma wówczas przezroczysty biały kolor. Na koniec przetłumaczymy ten wzór poziomo.

Oto ustawienia wzoru tła, których będziesz potrzebować:
- Styl wzoru: poziome paski 2
- Kolor wzoru: rgba (255,255,255,0.12)
- Transformacja wzoru: pozioma
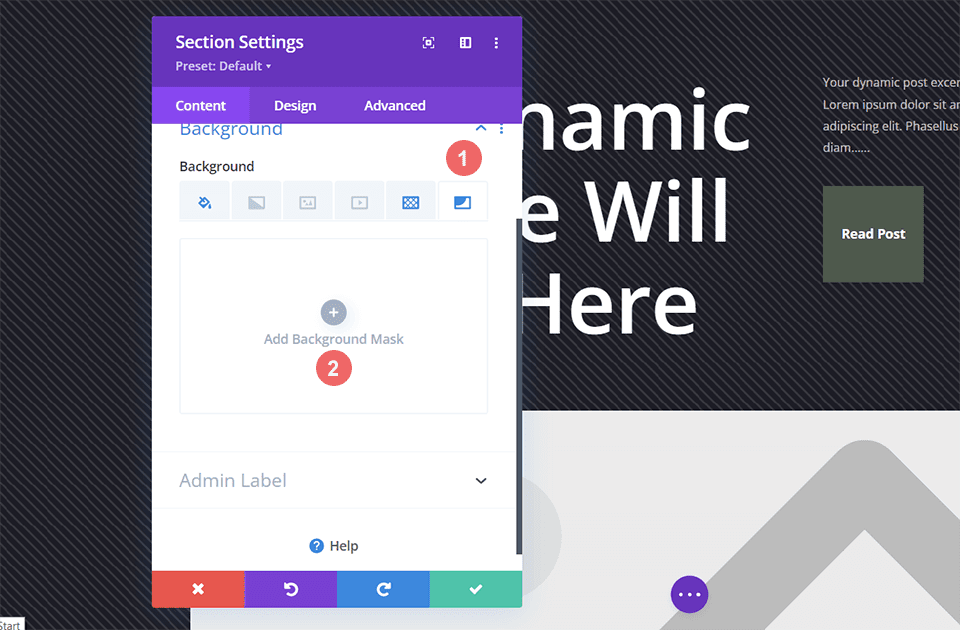
Dodaj maskę tła
Do wzoru tła dodamy maskę tła, tak jak zrobiliśmy to z naszymi innymi przykładami projektów nagłówków blogów. Aby to zrobić, kliknij „Dodaj maskę tła” po wybraniu ikony maski tła. Spowoduje to otwarcie listy rozwijanej Maska tła, z której możemy wybrać styl maski tła.

W tym projekcie nagłówka bloga użyjemy maski tła ukośnych linii.

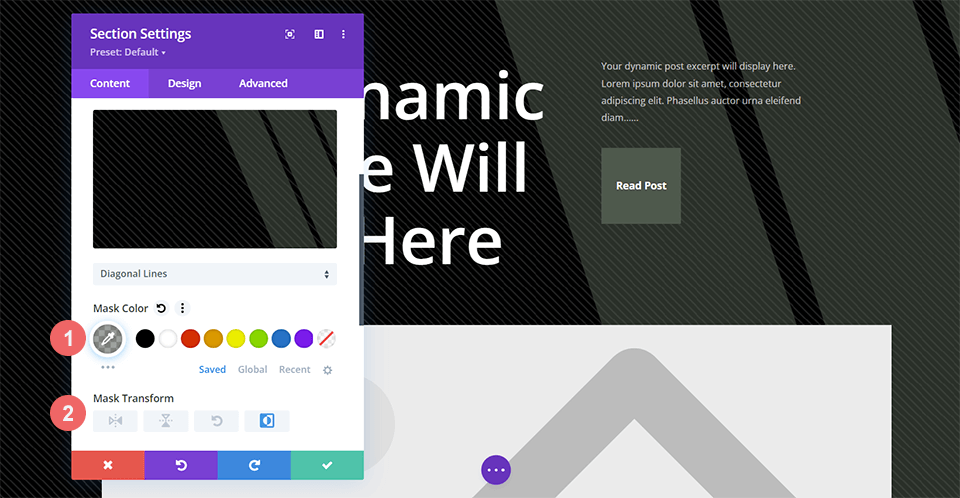
Stylizuj maskę tła
Nie chcemy zostawiać samej maski tła, więc teraz ją wystylizujemy. Użyjemy przezroczystej wersji zieleni użytej w pakiecie układu. Maska tła również zostanie odwrócona. Aby użyć tych stylów, najpierw kliknij ikonę zakraplacza pod tytułem Kolor maski, a następnie wprowadź ustawienia wymienione poniżej. Następnie w ustawieniu Transformacja maski kliknij ikonę odwracania.
- Kolor maski: rgba(76,89,76,0.54)
- Transformacja maski: Odwróć

Podsumowanie
Jeśli chodzi o stylizowanie tła dla naszych postów na blogu, mamy wiele opcji. Możemy korzystać z wbudowanych narzędzi Divi do projektowania tła, bawiąc się kolorem, przezroczystością i teksturą, które są ważnymi pomysłami projektowymi. Możesz zaoszczędzić czas w oprogramowaniu do edycji obrazów, eksperymentując z naszymi nowymi wzorami tła i maskami na swojej stronie już dziś!




