Możliwość pionowego wyrównywania treści podczas tworzenia witryny za pomocą Divi może być wygodnym dodatkiem do paska narzędzi projektanta. Czasami określony układ wymaga wyrównania treści w pionie na różne sposoby (do środka, u dołu, u góry). Najczęstszą potrzebą jest wyśrodkowanie treści w pionie. Zapewnia zachwycający efekt symetrycznych odstępów, który naprawdę przydaje się w przypadku korzystania z wielu układów kolumn dla treści.

Ponadto treść wyśrodkowana w pionie pozostaje wyśrodkowana w przypadku różnych szerokości przeglądarek, co eliminuje potrzebę stosowania niestandardowego dopełnienia lub marginesów w celu uzyskania podobnej responsywności. W tym samouczku autor pokaże, jak dodać małe fragmenty CSS do dowolnej kolumny, aby wyrównać zawartość w pionie. Autor użyje niektórych gotowych układów Divi jako przykładów, jak to zrobić. Nawet jeśli czytelnik nie wie zbyt wiele o CSS, będzie to łatwe do zastosowania w układach w ciągu kilku sekund.
Jak wyrównać zawartość w pionie
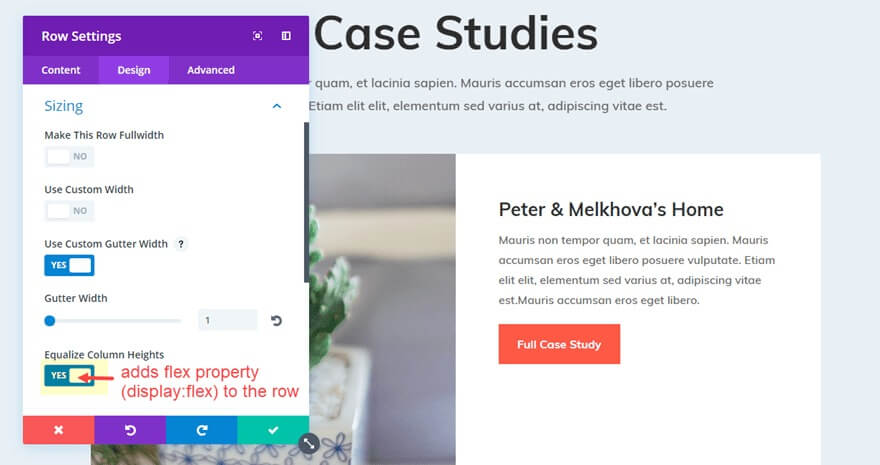
Drugi wiersz na stronie (ten bezpośrednio pod wierszem z tytułem strony) powinien mieć otwarte ustawienia wierszy. Otwórz grupę opcji Rozmiar pod przełącznikiem ustawień projektu, a zobaczysz, że opcja „Wyrównaj wysokości kolumn” jest już zaznaczona. Oznacza to, że wierszowi nadano właściwość flex („display: flex;”).

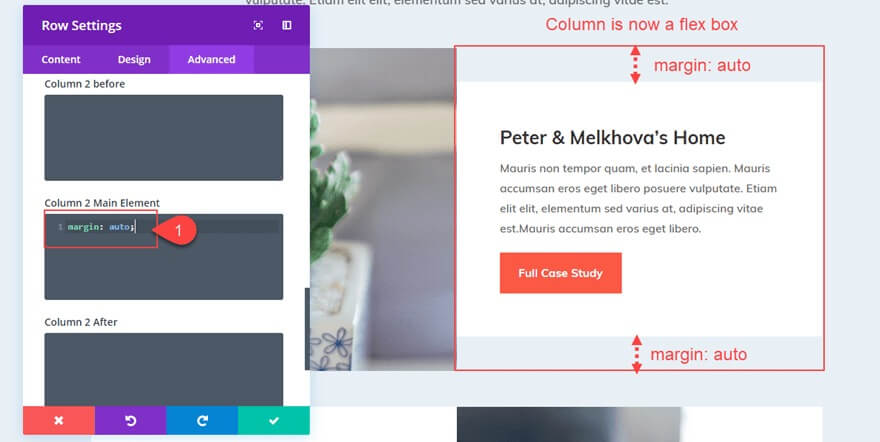
Następnie dodaj następujący fragment kodu CSS pod polem wprowadzania głównego elementu kolumny 2 na karcie Zaawansowane w tym samym wierszu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazmargin: auto;
Zawartość drugiej kolumny uległa zmianie i jest teraz wyśrodkowana w pionie.
Wyrównanie zawartości do dołu
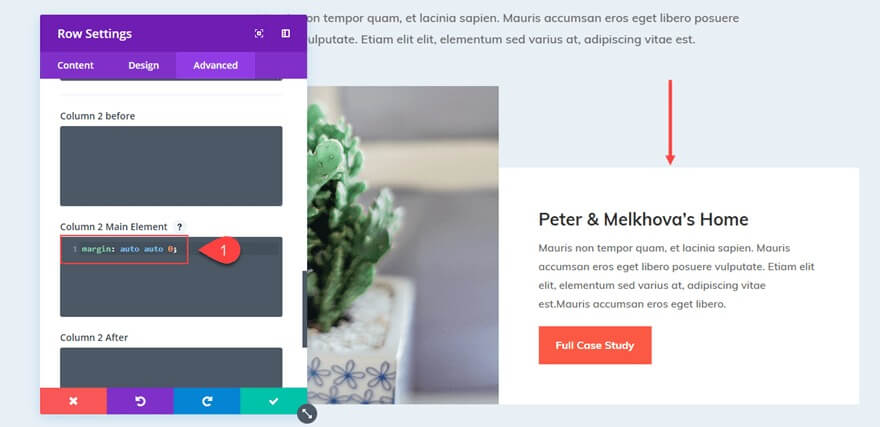
Możesz zmienić wartość marginesu w następujący sposób, aby wyrównać treść do dołu, tak aby wszystkie moduły układały się na dole kolumny:
margin: auto auto 0;
Wyrównywanie zawartości w pionie dla wszystkich kolumn
Możesz wyśrodkować w pionie zawartość wszystkich kolumn w wierszu, dodając następujący kod do głównego elementu ustawień wiersza, zamiast dodawać „margin:auto” indywidualnie do każdej kolumny.
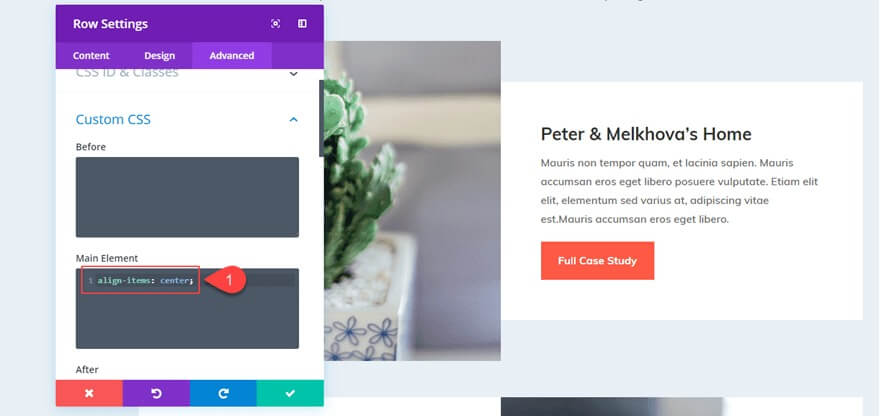
align-items: center;
Alternatywnie możesz dołączyć następujący fragment, jeśli chcesz, aby cała zawartość kolumn była wyrównana do dołu:
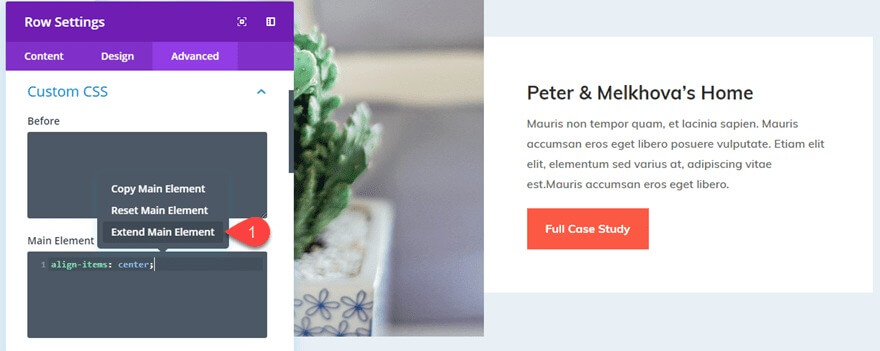
align-items: flex-end;Ponadto pamiętaj, że możesz skorzystać z funkcji Rozszerzenia stylów Divi , wybierając opcję „Rozszerz główny element” z menu kontekstowego po kliknięciu prawym przyciskiem myszy głównego elementu zawierającego fragment kodu CSS.

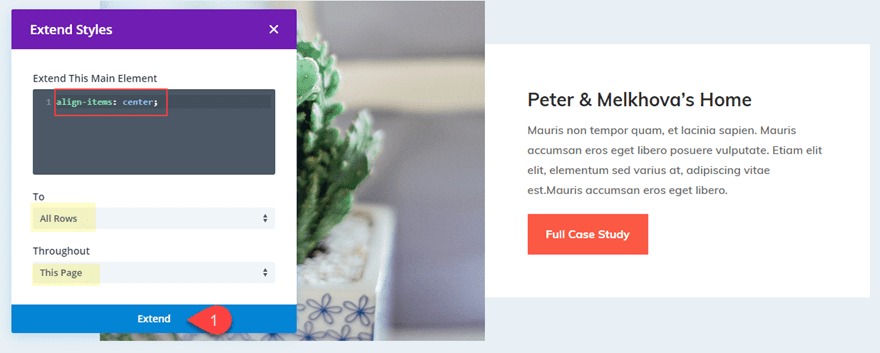
Aby wyśrodkować w pionie wszystkie informacje w każdej kolumnie strony, rozszerz kod CSS głównego elementu na wszystkie wiersze na stronie (lub sekcji).

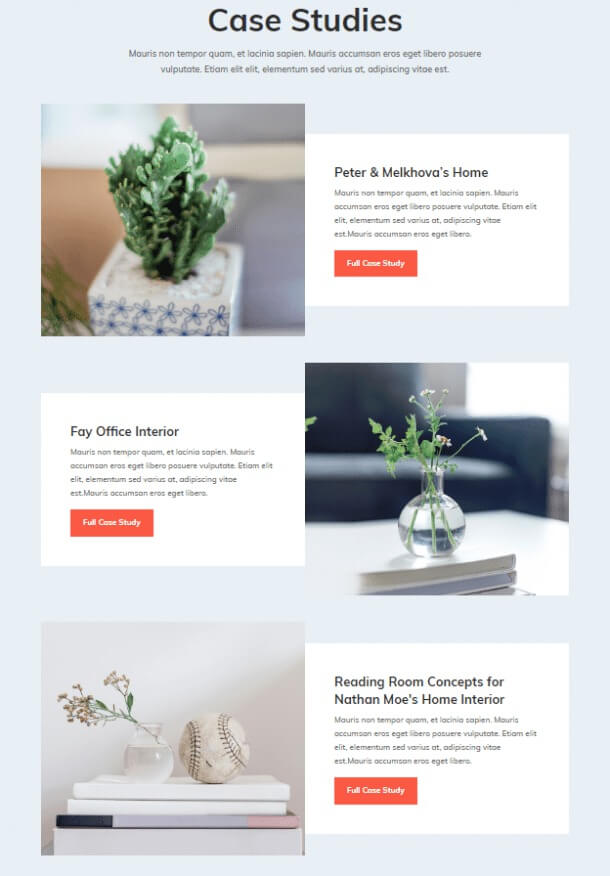
Cała scena jest teraz zrównoważona w pionie.

Można jednak zauważyć, że białe tło kolumny nie stanowi już całej wysokości wiersza. Dzieje się tak w wyniku dodania w kolumnie „margines: auto”. Można temu zaradzić, usuwając dopełnienie wierszy i zmieniając kolor tła wiersza na biały. Zamiast tego pokażę, jak wyśrodkować tekst kolumny, zachowując nienaruszone marginesy.
Podsumowanie
Chociaż to podejście w Divi zależy od kilku drobnych fragmentów niestandardowego CSS, myślę, że aplikacja może być bardzo pomocna dla osób poszukujących szybkiego rozwiązania czasami czasochłonnego procesu. Jeśli przychodzą Ci do głowy jeszcze jakieś przypadki, w których może to być przydatne, daj mi znać. Zachęcamy do komentowania poniżej ze swoimi przemyśleniami.




