Flutter to potężny zestaw narzędzi do tworzenia pięknych aplikacji. VSCode to popularny edytor kodu. W tym przewodniku dowiesz się, jak krok po kroku uruchomić szablon aplikacji Flutter w VSCode.

Zaczniemy od zainstalowania Fluttera i skonfigurowania VSCode. Następnie utworzymy nowy projekt Flutter i otworzymy go w VSCode. Następnie przejrzymy pliki projektu i dowiemy się, co każdy z nich robi.
Na koniec uruchomimy aplikację na emulatorze lub prawdziwym urządzeniu. Podążając dalej, zdobędziesz praktyczne doświadczenie z Flutter i VSCode. Nawet jeśli dopiero zaczynasz tworzyć aplikacje, ten przewodnik sprawi, że proces ten będzie łatwy do zrozumienia. Zacznijmy!
Przewodnik krok po kroku dotyczący wykonywania szablonu Flutter w VScode
Zainstaluj Flutter i Dart SDK

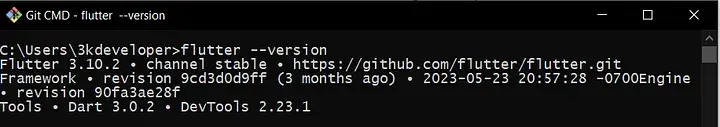
Przed kontynuowaniem upewnij się, że na komputerze jest zainstalowany pakiet Flutter i Dart SDK. Pobierz je z oficjalnej strony Flutter, a następnie postępuj zgodnie z instrukcjami instalacji systemu operacyjnego.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZainstaluj VScode
Zainstaluj kod Visual Studio Code z oficjalnej witryny internetowej, jeśli nie jest jeszcze zainstalowany.
Zainstaluj Flutter & Dart
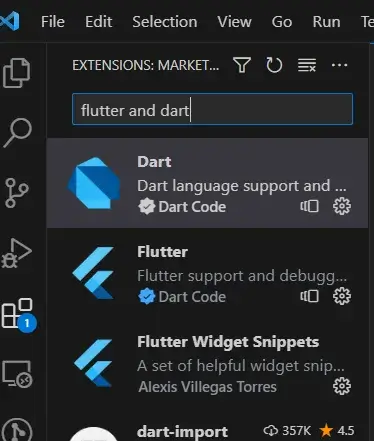
Po uruchomieniu Visual Studio Code kliknij ikonę Rozszerzenia na pasku aktywności okna, aby otworzyć widok Rozszerzenia. Zainstaluj znalezione rozszerzenia „Dart” i „Flutter”. Te rozszerzenia zapewniają programistom Flutter dalsze narzędzia i wsparcie językowe.

Utwórz projekt Flutter
Po skonfigurowaniu wszystkiego możesz rozpocząć nowy projekt Flutter:
Uruchom kod Visual Studio.
Aby uzyskać dostęp do palety poleceń, kliknij „Widok” w górnym menu. Alternatywnie możesz użyć skrótu klawiaturowego Ctrl+Shift+P w przypadku systemu Windows/Linux lub Cmd+Shift+P w przypadku systemu macOS.

Wpisz „Flutter: Nowy projekt” w palecie poleceń, a następnie kliknij wyświetloną opcję.

Zdefiniuj typ i lokalizację projektu
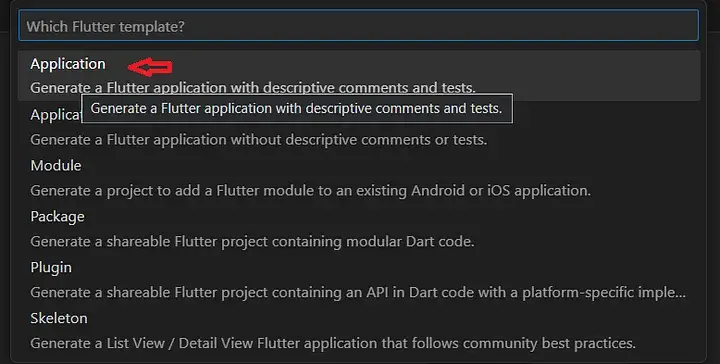
Po kliknięciu „Flutter: Nowy projekt” zostaniesz poproszony o wybranie typu projektu. W przypadku typowego projektu Flutter możesz wybrać „Aplikację Flutter”.

Następnie nadaj nowemu projektowi nazwę i wybierz lokalizację, w której chcesz go utworzyć. Wybierz lokalizację, w której pliki projektu są łatwo dostępne i gdzie musisz mieć uprawnienia do zapisu.
Otwórz folder projektu
VS Code automatycznie uruchomi folder projektu po utworzeniu projektu. Zostaną wyświetlone pliki i katalogi projektu.
Konfiguracja emulatora lub urządzenia fizycznego
Aby uruchomić aplikację Flutter, będziesz potrzebować emulatora/symulatora lub urządzenia fizycznego:
Emulator/Symulator:
- Emulator Androida: Jeśli platformą docelową jest Android, upewnij się, że masz zainstalowane Android Studio. Następnie możesz skonfigurować emulator Androida za pomocą Menedżera AVD.
- Symulator iOS: W przypadku programowania na iOS możesz użyć Xcode do skonfigurowania symulatora iOS.
Urządzenie fizyczne:
Zarówno w przypadku Androida, jak i iOS, możesz podłączyć urządzenie fizyczne do komputera przez USB. Upewnij się, że debugowanie USB jest włączone dla urządzeń z systemem Android.
Wykonaj projekt
Zasadniczo można to zrobić na 2 sposoby -
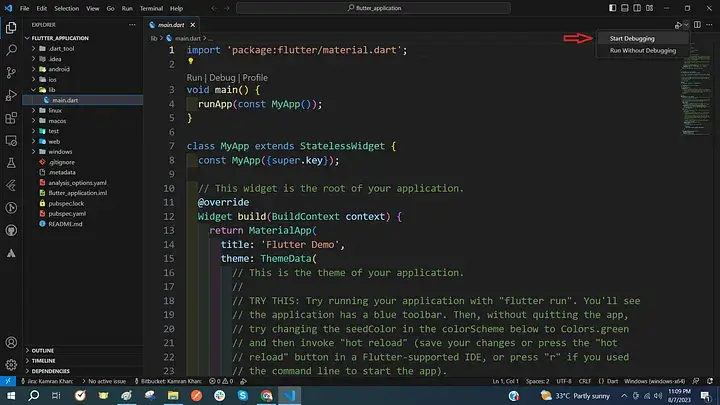
Pierwsza z nich to w prawym górnym rogu wybranie debugowania. Przed debugowaniem upewnij się, że korzystasz z pliku main.dart.

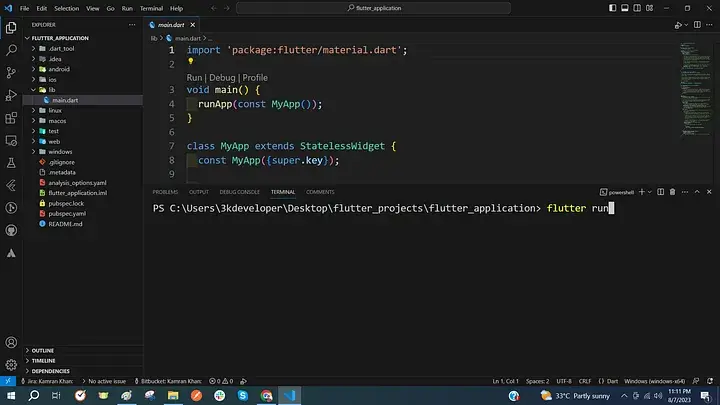
Następnym sposobem jest naciśnięcie klawisza Enter po otwarciu terminala i wpisaniu polecenia „trzepotanie”.

I to wszystko.
Gdzie znaleźć szablon trzepotania?
Oto kilka platform, na których można znaleźć szablony Flutter.
- Flutter Awesome : to moja ulubiona platforma, jako pierwsza z jaką się spotkałem. Stanowiło bogate źródło inspiracji dla moich projektów. Bez wątpienia oferuje obszerną bibliotekę przykładów dostępnych do pobrania na GitHubie, ułatwiającą zarówno naukę, jak i kreatywność.
- Najlepsze aplikacje Flutter : Kolejna godna uwagi witryna oferująca pokaźną kolekcję szablonów, regularnie aktualizowaną. Jest on podzielony na sekcje, co ułatwia szybkie zlokalizowanie tego, czego szukasz.
- Free Flutter Source : Na tej platformie znajduje się repozytorium bezpłatnych aplikacji i samouczków, oferujące źródła do pobrania i przykładowe szablony. Działa na zasadzie open source, zapewniając dostępność i łatwość użytkowania.
- GetWidget : Dzięki wstępnie zbudowanym, przejrzystym komponentom widgetów interfejsu użytkownika GetWidget znacznie skraca całkowity czas tworzenia aplikacji nawet o 40%. Komponenty te są łatwo dostępne i można je zintegrować z aplikacjami Flutter.
- Fluttermarket : Fluttermarket dostarcza szablony i motywy wraz z pełnym kodem źródłowym dla platform iOS i Android.
- Flutter Campus : platforma ta udostępnia bezpłatne samouczki Flutter, szablony aplikacji, pakiety Flutter i przewodniki, ułatwiające naukę i rozwój w społeczności Flutter.
- Start Flutter : Oferując bibliotekę szablonów Flutter do bezpłatnego pobrania, Start Flutter gwarantuje, że wszystkie motywy mają charakter open source i są dostępne do dowolnego użytku, w tym do celów komercyjnych. Po prostu wybierz to, czego potrzebujesz i rozpocznij swoje projekty!
Podsumowanie
Podsumowując, wykonywanie szablonów Flutter w VS Code to prosty proces, który może znacznie usprawnić przepływ prac programistycznych.
Wykonując kroki opisane w tym przewodniku, będziesz wyposażony w wiedzę i narzędzia niezbędne do efektywnego wykorzystania szablonów Flutter w środowisku VS Code. Niezależnie od tego, czy jesteś doświadczonym programistą, czy dopiero zaczynasz, wykorzystanie VS Code do programowania Flutter zapewnia płynne i produktywne doświadczenie.
Zatem zanurz się, odkrywaj i pozwól swojej kreatywności rozkwitać, tworząc z łatwością niesamowite aplikacje Flutter.




