Czy chcesz tworzyć wspaniałe i responsywne strony internetowe za pomocą WordPress bez umiejętności kodowania? Jeśli tak, wypróbuj Themify Builder , jednego z najpotężniejszych i najłatwiejszych w użyciu narzędzi do projektowania i tworzenia stron dla WordPress.

W tym poście na blogu pokażę Ci, jak używać Themify Builder dla WordPress w 2024 roku i dlaczego jest to najlepsze rozwiązanie dla Twoich potrzeb WordPress.
Co to jest Themify Builder?
Dzięki prostej edycji metodą „przeciągnij i upuść” Themify jest elastycznym narzędziem do tworzenia stron, które oferuje każdemu użytkownikowi łatwy sposób na utworzenie swojej witryny internetowej. Działa z każdym motywem stworzonym przez Themify. Można go również używać z różnymi motywami.
Dostępne są dwie wersje kreatora Themify: darmowa wersja z ograniczoną funkcjonalnością i wersja płatna z unikalnymi odblokowanymi funkcjami, które poprawiają jakość tworzenia stron.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUżytkownicy mogą przeciągać i upuszczać elementy tekstowe i graficzne w dowolnym obszarze swojego ekranu oraz zmieniać je w zależności od potrzeb, korzystając z narzędzia do tworzenia witryn typu „przeciągnij i upuść”.
Dlaczego warto używać Themify Builder dla WordPress?
Korzystając z interfejsu „przeciągnij i upuść”, Themify Builder umożliwia utworzenie dowolnego układu, jaki przyjdzie Ci do głowy, wraz z podglądem na żywo. Nie znając ani jednej linii kodu, możesz po prostu wybierać, przeciągać i upuszczać elementy, aby Twoja oszałamiająca witryna ożyła.
Themify Builder obsługuje sieci z wieloma witrynami, jest tłumaczalny, przyjazny dla SEO i współpracuje z dowolnym motywem lub wtyczką WordPress. Dodatkowo Themify Builder posiada wbudowany system pamięci podręcznej, który przyspiesza przetwarzanie strony i zużywa mniej zasobów serwera.
Kilka funkcji odróżnia Themify Builder od innych narzędzi do tworzenia stron. Wśród nich są:
- Responsywny we wszystkich rozdzielczościach.
- Zawiera wszystkie moduły (tekst, wideo, akordeon, galeria, post, widżet, widżet, menu, przycisk, suwak, mapa, ikona, funkcja itp.)
- Niestandardowa stylizacja – czcionki Google, kolor tła, dopełnienie, margines i obramowanie.
- Cofaj/Ponów modyfikacje Buildera podczas edycji.
- Kopiuj/wklej moduły, wiersze i kolumny.
- Importuj/eksportuj określone moduły, wiersze i kolumny z jednego komputera na drugi.
- Z łatwością zduplikuj dowolny moduł lub wiersz.
- Wstępnie ustawione siatki układu wierszy i kolumn.
- Wiersze i kolumny można zagnieżdżać w podwierszach lub kolumnach.
- Przeciągane szerokości kolumn.
- Ponad 60 wstępnie zaprojektowanych układów Buildera.
- Ponad 60 efektów animacji.
- Responsywna stylizacja.
- Tło – suwak, wideo, przewijanie paralaksy i gradient.
- Wersje – umożliwia zapisanie układu Buildera w nieograniczonej liczbie wersji.
- Kontrola widoczności, gdzie możesz ustawić, czy moduł lub wiersz mają być widoczne na konkretnym urządzeniu.
- Części układu – części wielokrotnego użytku, które można uwzględnić w Kreatorze.
- niestandardowe CSS
Dzięki tym wszystkim funkcjom możesz utworzyć dowolny typ witryny internetowej, na przykład blog, portfolio, stronę docelową, witrynę e-commerce, witrynę biznesową i nie tylko.
Jak korzystać z Themify Builder dla WordPress?

Korzystanie z Themify Builder dla WordPress jest bardzo łatwe i intuicyjne. Możesz użyć edycji podglądu na żywo frontendu lub kompaktowej edycji backend Builder.
Oto kroki, jak korzystać z Themify Builder dla WordPress:
Krok 1: Zainstaluj i aktywuj wtyczkę
Ponieważ jest również bezpłatny, instalacja go z repozytorium WordPress wymaga tylko kilku kliknięć, podobnie jak instalacja dowolnej innej wtyczki.
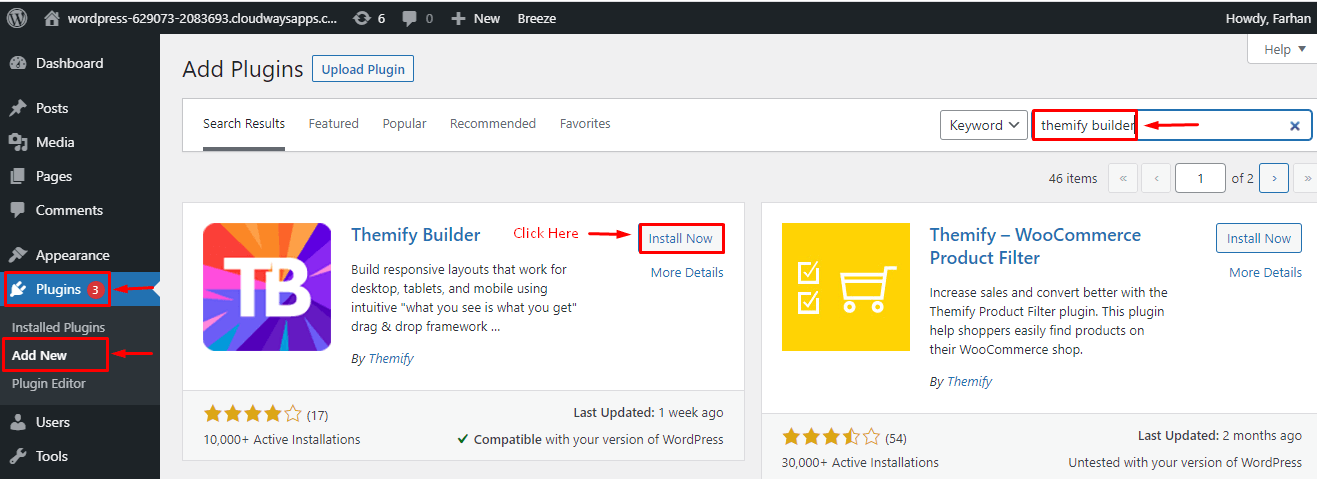
Zacznijmy teraz procedurę instalacji! Otwórz Panel WordPress, Wtyczki > Dodaj nowe > wpisz Themify Builder > kliknij Zainstaluj i aktywuj .

Możesz także zainstalować kreator Themify ręcznie, pobierając plik ZIP z witryny Themify .
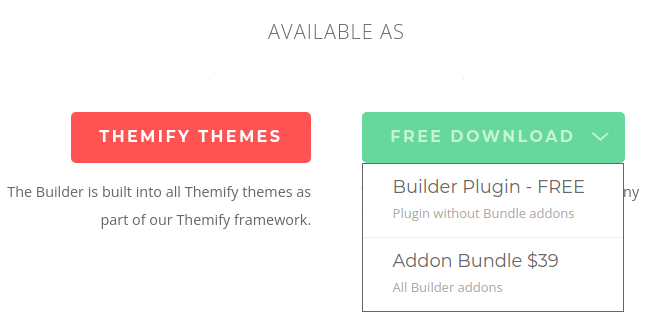
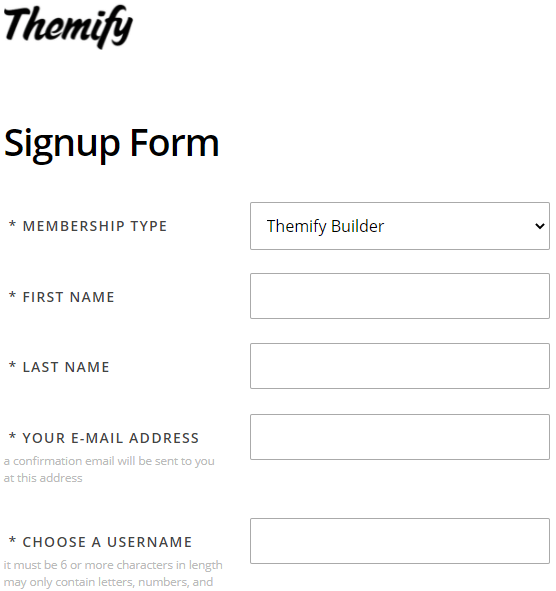
Przejdź na ich oficjalną stronę i kliknij Bezpłatne pobieranie > Wtyczka Builder – bezpłatna .

Następnie wypełnij formularz rejestracyjny i utwórz nowe konto Themify.

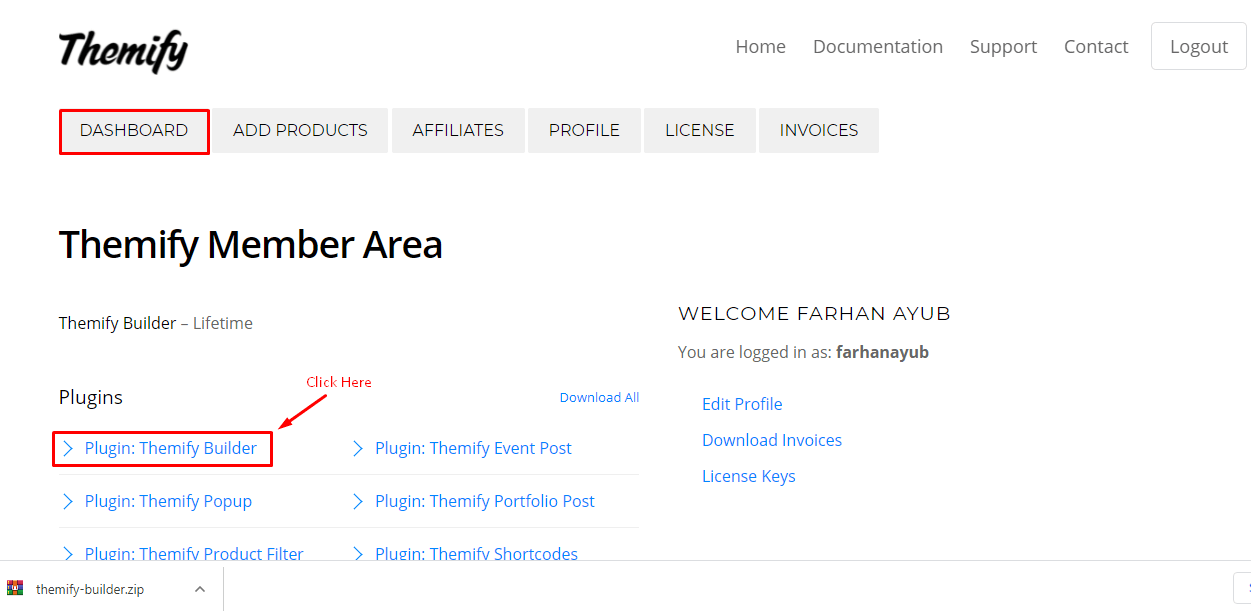
Teraz przejdź do Themify Dashboard i kliknij Plugin: Themify Builder , aby pobrać plik zip wtyczki.

Następną rzeczą jest teraz przesłanie wtyczki do obszaru wtyczek na pulpicie nawigacyjnym WordPress.
Aby to zrobić, przejdź do Wtyczka > Dodaj nową > Prześlij wtyczkę > Wybierz plik > Zainstaluj teraz i wybierz wymagany plik ZIP do przesłania z lokalizacji na lokalnym komputerze, na której zapisałeś plik ZIP.

Krok 2: Utwórz nową stronę lub edytuj istniejącą
Możesz utworzyć nową stronę lub edytować istniejącą.
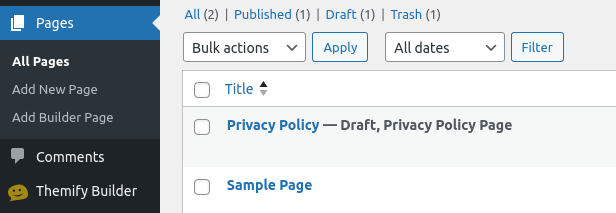
Aby dodać nową stronę, przejdź do Strony > Dodaj nową stronę .
Aby przejść do istniejącej strony, przejdź do Strony > Wszystkie strony .

Krok 3: Dostosuj swoją stronę
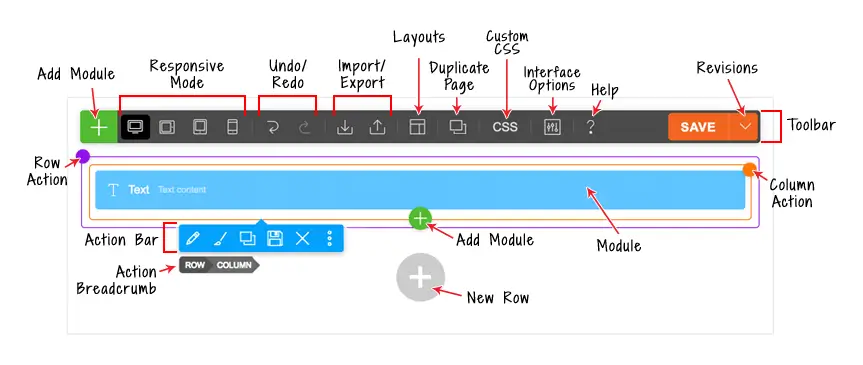
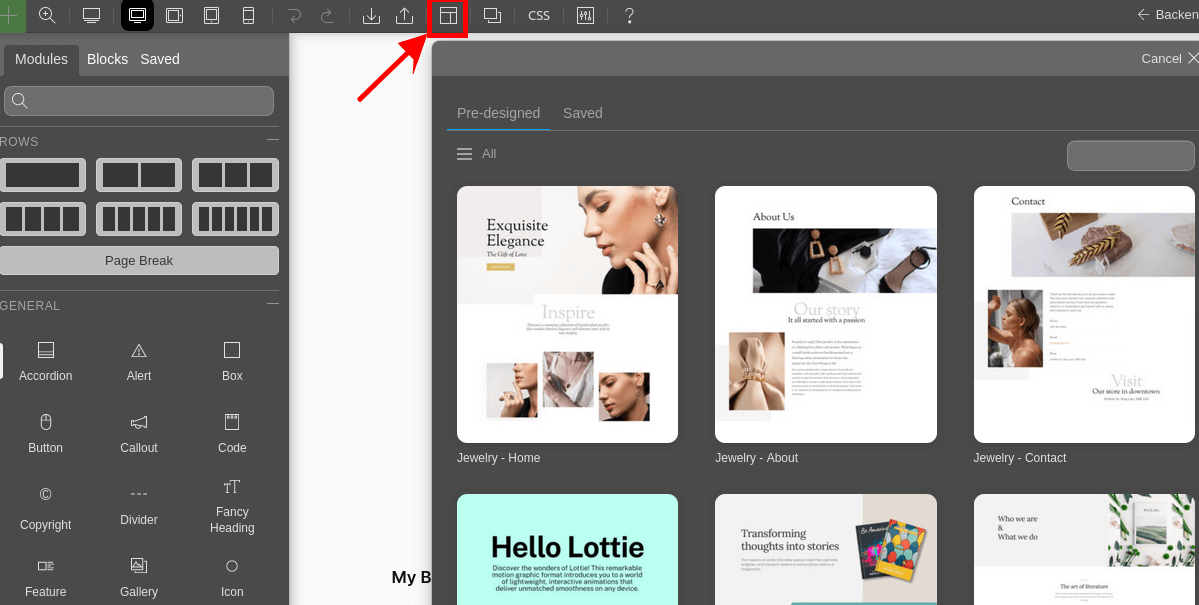
Po wejściu w celu dodania nowej strony zobaczysz pasek narzędzi, jak pokazano poniżej.
Uwaga : to jest edytor zaplecza

Na pasku narzędzi znajdziesz następujące przyciski:
- Przycisk Plus = Otwieranie panelu modułu.
- Responsywna stylizacja = Dostosuj styl na komputerze, w pozycji poziomej na tablecie, w pozycji pionowej na tablecie lub na urządzeniu mobilnym.
- Cofnij/Ponów = Cofnij/Ponów (możesz użyć skrótów klawiaturowych Cmd+Z i Cmd+Shift+Z).
- Importuj = importuj zawartość Buildera z pliku danych, istniejących postów lub stron.
- Eksportuj = Eksportuj zawartość Buildera (eksport wygeneruje plik ZIP, który można później zaimportować za pomocą opcji importu).
- Układy :
- Załaduj układ = Importuj wstępnie zaprojektowane układy kreatora do bieżącej strony.
- Zapisz jako układ = Zapisz bieżący układ, aby użyć go na innej stronie.
- Duplikuj tę stronę = zduplikuj stronę wraz z zawartością Konstruktora.
- Page Custom CSS = Umożliwia dodanie niestandardowego CSS do strony.
- Opcje interfejsu = Wybierz opcje interfejsu, takie jak włączenie trybu najechania myszą i menu wyświetlane prawym przyciskiem myszy.
- Pomoc = Kliknij, aby otworzyć lightbox wideo z samouczkiem konstruktora i wyświetlić skróty klawiaturowe.
- Zapisz = Zapisz zawartość Kreatora.
- Wersje = Wersje umożliwiają tworzenie kopii zapasowych i przywracanie poprzedniego układu. Aby uzyskać dostęp do wersji, kliknij przycisk strzałki obok przycisku Zapisz. Możesz zapisać lub załadować wersję .
Dodawanie modułów
- Kliknij ikonę plusa (+) znajdującą się w lewym górnym rogu paska narzędzi lub w ostatnim rzędzie, aby otworzyć panel modułów.
- Aby dodać moduły, możesz przeciągnąć je i upuścić na obszar roboczy lub kliknąć zielony przycisk plus (+) w prawym górnym rogu.
Tryb edytora front-end
Z wyjątkiem podglądu na żywo, tryb edycji frontendu działa podobnie do trybu backendu.
- Zobacz dowolny post lub stronę w interfejsie (UWAGA: aby użyć Kreatora na stronie głównej, musisz najpierw utworzyć statyczną stronę główną, ponieważ domyślna strona główna WordPressa jest w rzeczywistości stroną archiwum blogów).
- Kliknij „Włącz Builder” na górnym pasku administracyjnym w interfejsie (upewnij się, że pasek narzędzi administratora WP jest włączony).
- Pasek narzędzi Konstruktora zostanie wyświetlony na górze.
- Aby uzyskać dostęp do kontenera modułów, kliknij zielony symbol (+) w lewym górnym rogu lub w ostatnim wierszu.
- Aby dodać moduł do siatki lub kolumny, kliknij zielony przycisk (+) lub przeciągnij i upuść.
- Z przodu możesz zadokować panel po lewej lub prawej stronie, przeciągając panel do lewej/prawej krawędzi ekranu.

Skróty konstruktora:
Poniżej znajduje się kilka skrótów programu Builder, które mogą poprawić Twoją produktywność i zaoszczędzić czas:
- Dwukrotne kliknięcie = dwukrotne kliknięcie wiersza, kolumny lub upuszczonego modułu spowoduje wyświetlenie panelu opcji
- Cmd + S (PC: Ctrl+S) = Zapisz (jeśli lightbox jest otwarty, zostaną zapisane zmiany dokonane w lightboxie, w przeciwnym razie zostaną zapisane zmiany wprowadzone w Konstruktorze)
- Escape = Kiedy panel opcji modułu/wiersza jest otwarty, naciśnij klawisz Escape, aby anulować/zamknąć lightbox
- Cmd + Z (PC: Ctrl+Z) = Cofnij
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = Wykonaj ponownie
- Cmd + C (PC: Ctrl+C) = Kliknij moduł, aby go wybrać, a następnie naciśnij Cmd + C, aby skopiować wybrany moduł
- Cmd + V (PC: Ctrl+V) = Kliknij moduł, aby go wybrać, a następnie naciśnij Cmd + V, aby wkleić dane do wybranego modułu
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Kliknij moduł, aby go wybrać, a następnie naciśnij Cmd + Shift + V, aby wkleić dane stylizacji do wybranego modułu
- Cmd + Up (PC: Ctrl+Up) = Kliknij moduł, aby go zaznaczyć, a następnie naciśnij klawisze Cmd + Strzałka w górę, aby przesunąć moduł w górę
- Cmd + Down (PC: Ctrl+Down) = Kliknij moduł, aby go wybrać, a następnie naciśnij klawisze Cmd + Strzałka w dół, aby przesunąć moduł w dół
Możesz także dodać do swojej strony wstępnie zaprojektowane układy, korzystając z opcji edycji kreatora Themify.

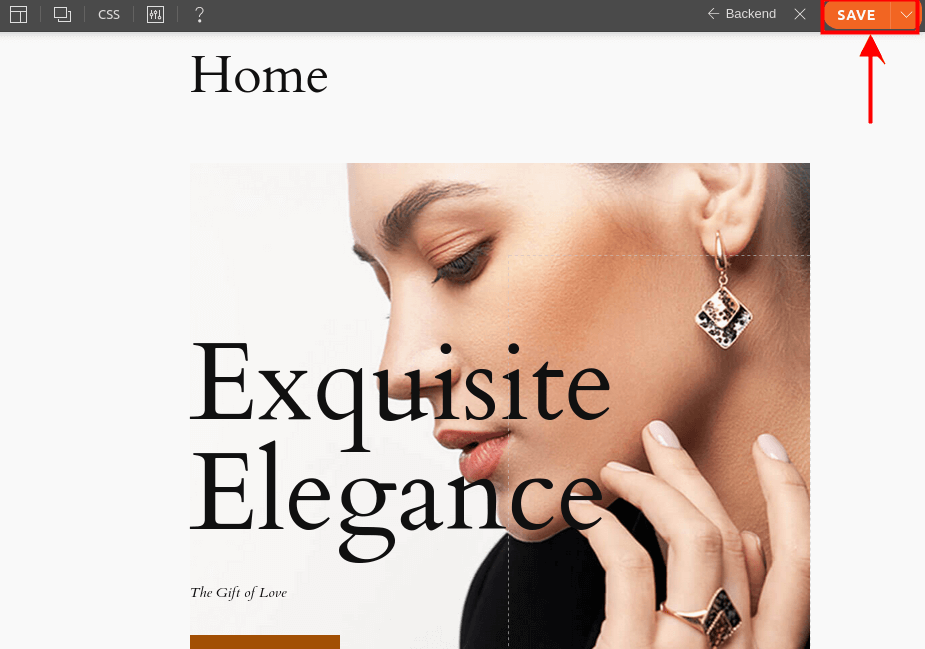
Krok 4: Zapisz swoją stronę
Po zakończeniu dostosowywania kliknij przycisk ZAPISZ w prawym górnym rogu ekranu na pasku narzędzi edytora Themify.

Otóż to! Z powodzeniem użyłeś Themify Builder dla WordPress, aby stworzyć oszałamiającą i responsywną stronę internetową.
Themify Builder: zalety i wady
Kreator Themify twierdzi, że jest wydajnym i potężnym narzędziem do tworzenia stron internetowych. Po wypróbowaniu jego funkcji określiliśmy jego zalety i wady.
Plusy:
- Posiada wszystkie zaawansowane funkcje potrzebne do płynnego procesu tworzenia strony internetowej.
- Łączy się ze wszystkimi najlepszymi platformami.
- Wykorzystanie kreatorów front-end i back-end do responsywnej edycji.
- Duży wybór układów i motywów.
- Strona kodowa dostępna w formacie HTML i CSS.
Cons:
- Nie posiada przyjaznego dla użytkownika interfejsu.
- a nie oddzielny edytor nagłówka i stopki.
- Nie posiada elementów rozwijających temat.
Czy warto wypróbować Themify?
Myśl o budowie i rozwijaniu strony internetowej może przerazić każdego nowicjusza. Niemniej jednak łatwość obsługi dla każdego, kto próbuje stworzyć witrynę internetową, została zapewniona przez narzędzia do tworzenia stron, takie jak Themify .
Jeśli szukasz responsywnego i przyjaznego dla użytkownika narzędzia do tworzenia stron WordPress, Themify to solidny wybór. Ponieważ korzystanie z Themify jest bezpłatne, warto spróbować. Jeśli użytkownik nie ma żadnych problemów, może przejść na wersję pro , aby uzyskać więcej funkcji i ulepszoną funkcjonalność.
Wniosek
Themify Builder dla WordPress to potężny i łatwy w użyciu narzędzie do projektowania i tworzenia stron, które umożliwia tworzenie dowolnego układu, jaki można sobie wyobrazić, z podglądem na żywo i bez umiejętności kodowania.
Posiada wiele funkcji, które czynią go najlepszym rozwiązaniem dla Twoich potrzeb WordPress, takich jak responsywny projekt, niestandardowa stylizacja, efekty animacji, części układu, poprawki, kontrola widoczności i wiele innych.
Możesz używać Themify Builder dla WordPress z dowolnym motywem i wtyczką WordPress, a ponadto jest on przyjazny dla SEO, możliwy do tłumaczenia i obsługuje sieci z wieloma witrynami. Możesz go także pobrać bezpłatnie ze strony internetowej Themify lub repozytorium wtyczek WordPress .
W tym poście na blogu pokazałem, jak używać Themify Builder dla WordPress w 2024 roku i dlaczego jest to najlepsze rozwiązanie dla Twoich potrzeb WordPress. Mam nadzieję, że ten wpis na blogu okazał się pomocny i pouczający.




