Laravel Reverb to pakiet dla Laravel, frameworku aplikacji internetowych PHP, który ułatwia komunikację w czasie rzeczywistym opartą na zdarzeniach. Zwykle wykorzystuje WebSockets do zapewniania aktualizacji w czasie rzeczywistym i interakcji w aplikacjach internetowych. Jest to przydatne w przypadku aplikacji wymagających natychmiastowych aktualizacji danych, takich jak aplikacje do czatowania, powiadomienia na żywo i pulpity nawigacyjne działające w czasie rzeczywistym.

W dokumentacji Laravela znajdują się instrukcje jak używać go w środowisku testowym oraz na produkcji używając Nginx jako serwera. Nie ma jednak jasnych instrukcji, jak uruchomić go na Apache2. Zanim zagłębimy się w sposób, w jaki można to zrobić na Apache, musimy najpierw zrozumieć, jak działa Laravel Reverb.
Zasada działania
Choć mogłoby się wydawać, że Laravel Reverb obsługuje komunikację w obie strony poprzez Websocket, zagłębienie się w konfigurację wykaże, że istnieje również potrzeba komunikacji HTTP/HTTPS. Z naszych obserwacji wynika, że Laravel Reverb pomaga frontendowi odbierać w czasie rzeczywistym zdarzenia wysyłane na backend (Laravel). Nie ma jasnego poradnika jak z frontendu można wykorzystać otwarty kanał do wysyłania wiadomości do backendu. W tym celu należy wysłać żądanie HTTP do backendu. Ta sama logika dotyczy Laravela, który chce wysyłać zdarzenia do serwera WebSocket.

Rozważmy ten scenariusz witryny eCommerce, w której użytkownik dodaje produkty do karty i chcemy, aby ikona koszyka zwiększała liczbę pozycji w koszyku.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Pierwszym krokiem będzie połączenie się z serwerem WebSocket za pomocą Laravel Echo (więcej szczegółów można znaleźć w rozdziale Nadawanie w laravel ) i słuchanie określonego kanału.
- Z backendu wyślemy zdarzenie, gdy ilość produktów w koszyku wzrośnie
- Laravel wyzwoli żądanie POST do serwera WebSocket, który w zamian wyśle wiadomość do Twojego interfejsu podłączonego do kanału.
W tym scenariuszu samo skonfigurowanie protokołu WebSocket nie wystarczy, aby działał, ponieważ musimy także włączyć obsługę żądań HTTP.
Konfiguracja protokołu WebSocket
Laravel Reverb wykorzystuje Node.js do obsługi komunikacji WebSocket. Podczas instalacji Laravel Reverb zauważysz, że w jakiś sposób zaangażowany jest węzeł js. Czytając dokumentację Laravela, lepiej zrozumiesz podstawowe wymagania konfiguracyjne potrzebne do wstępnej konfiguracji pogłosu Laravela.
Używając:
php artisan install:broadcastingDo pliku .env zostaną dodane ustawienia domyślne. Na przykład: REVERB_APP_ID, REVERB_APP_KEY i REVERB_APP_SECRET zostaną skonfigurowane z domyślnymi wartościami niestandardowymi. Częścią, którą musisz skonfigurować, jest lokalizacja serwera WebSocket i sposób, w jaki Laravel się z nim komunikuje.
Wdrażanie protokołu WebSocket w subdomenie
W idealnym przypadku konieczne będzie utworzenie subdomeny. Chociaż prawdą jest, że nadal możesz hostować wszystko w tej samej domenie, może to skończyć się rozdętą konfiguracją Apache. Jednak podzielenie rzeczy pomoże ci szybko wykryć, gdzie może być problem (to moja opinia, możesz zrobić, co chcesz).
Najpierw upewnijmy się, że nasz plik .env jest gotowy na to, co chcemy osiągnąć:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT: 443
- REVERB_SCHEME: https
Zdecydujemy się utworzyć subdomenę o nazwie „ws.codewatchers.com”, w której wdrożymy nasz serwer WebSocket. W Twojej sytuacji zmień ws.codewatchers.com na domenę, którą lubisz.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Pamiętaj, że używamy tutaj protokołu SSL, więc może być konieczne wystawienie certyfikatu dla Twojej subdomeny. Możesz do tego użyć Certbota (pomoże Ci w tym Bing Copilot).
Dodanie obsługi protokołu HTTP/S
Jak powiedziano powyżej, serwer Laravel Reverb musi również obsługiwać zwykłe żądania HTTP. W tym celu przekazaliśmy za pośrednictwem serwera proxy wszystkie żądania zawierające /app na adres „ws://127.0.0.1:8080/app”. Jest to segment adresu URL używany dla gniazd. Dodatkowo Laravel używa /apps do wysyłania żądań POST, więc dodamy nową konfigurację do konfiguracji Apache, którą mamy powyżej:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"W tym przypadku chcemy, aby inne żądania, które nie mają „/app” (ściśle) były przekazywane za pośrednictwem zwykłych żądań HTTP.
Gdy już to zrobisz, nie zapomnij ponownie załadować konfiguracji Apache, używając tego:
sudo service apache2 reloadKonfiguracja Supervisora
Ważną częścią tego jest Supervisor, ponieważ poinstruujemy go, aby uruchomił dla nas serwer pogłosu. Dobrą stroną jest to, że uruchomi go ponownie za każdym razem, gdy wykonanie się nie powiedzie. dlatego jesteśmy pewni, że WebSocket będzie zawsze (lub prawie) działał. Laravel ma krótką szczegółową sekcję dotyczącą Supervisora , ale zagłębimy się w nią i podamy przykład:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuZakładamy, że wykonujesz to na Ubuntu jako użytkownik „ ubuntu ”. Dostosujesz te parametry według potrzeb.
Kolejki i planowanie zadań
Jeśli kolejki są wykonywane asynchronicznie (baza danych lub redis), musisz upewnić się, że są dobrze skonfigurowane i działają. W rzeczywistości transmitowane zdarzenia są wykonywane jako zadania.

Aby skonfigurować harmonogram zadań, może być konieczne zapoznanie się z dokumentacją Laravel. Opcjonalnie zainstalujesz Laravel Telescope , aby monitorować swoje zadania i sprawdzać, jak są uruchamiane.
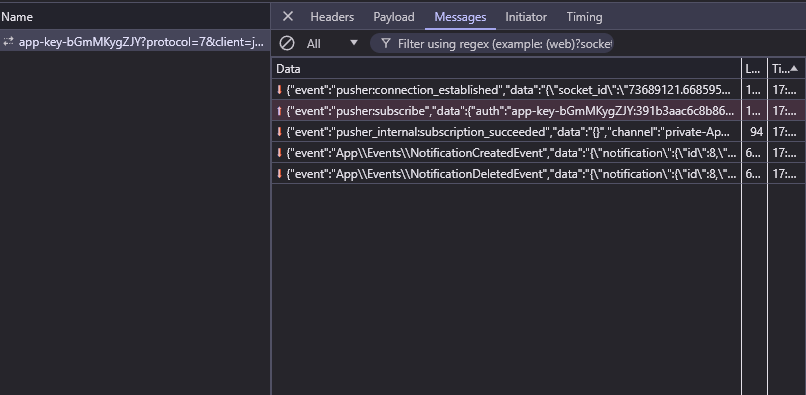
Możesz także użyć konsoli przeglądarki, aby sprawdzić działanie protokołu WebSocket.

Mamy nadzieję, że ten samouczek był dla Ciebie pomocny. Jeśli podczas czytania napotkasz jakiekolwiek problemy, daj nam znać.




