Wbudowane opcje projektowania Divi mogą pomóc w stworzeniu przyciągającego wzrok tła dla Twojej witryny. Gradienty tła, maski i wzory Divi można już łączyć w jedną sekcję, korzystając z opcji tła. Chociaż przesunęliśmy granice projektowania tła, dzisiaj idziemy dalej. W tej lekcji nauczymy Cię, jak używać gradientów, masek i wzorów Divi do tworzenia dynamicznych teł. W przypadku jednego projektu tła jest teraz dwa razy więcej możliwości do wyboru. Liczba możliwych do wyobrażenia wyborów projektowych gwałtownie rośnie, gdy uwzględnione zostaną wszystkie pozostałe warstwy projektowe.

Podgląd projektu
Oto jak będzie wyglądał nasz ostateczny projekt.

Pojęcie
Idea tego projektu jest podstawowa. Naszym pierwszym przystankiem jest sekcja, która wykorzystuje wstępnie zainstalowane funkcje projektowania tła Divi (gradient, maski, wzory itp.). Następnie tworzony jest i pozycjonowany wiersz, aby całkowicie objąć region (jak nakładka). Mamy teraz dwie warstwy możliwości tła (sekcję i wiersz), aby zbudować tło dla naszych treści, dzięki wbudowanym możliwościom projektowania tła w Divi.
Procedura projektowania
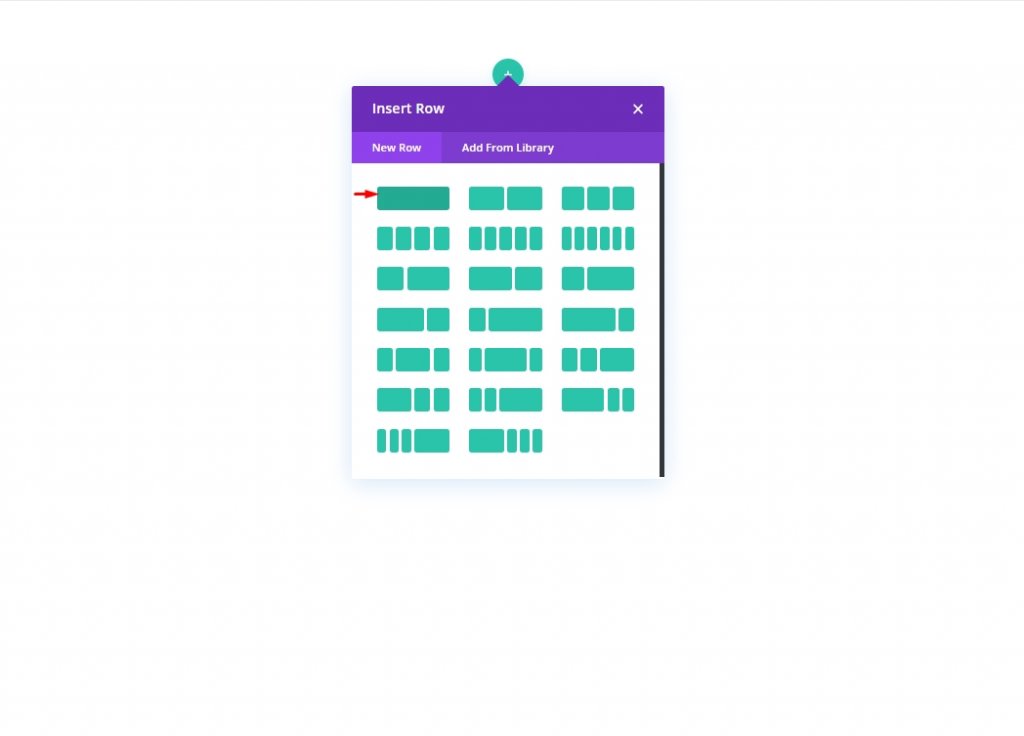
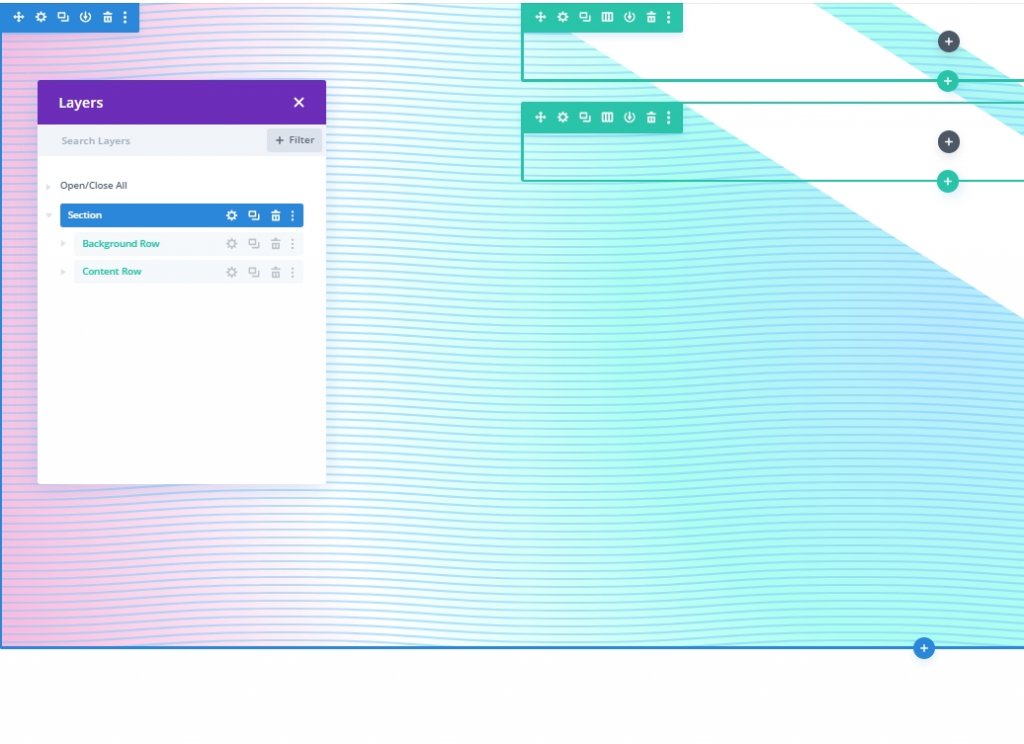
Dodaj wiersze
Aby rozpocząć, dodaj wiersz z jedną kolumną do sekcji, która już znajduje się w kreatorze. Ostatecznie ten wiersz zostanie użyty jako druga warstwa projektu tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
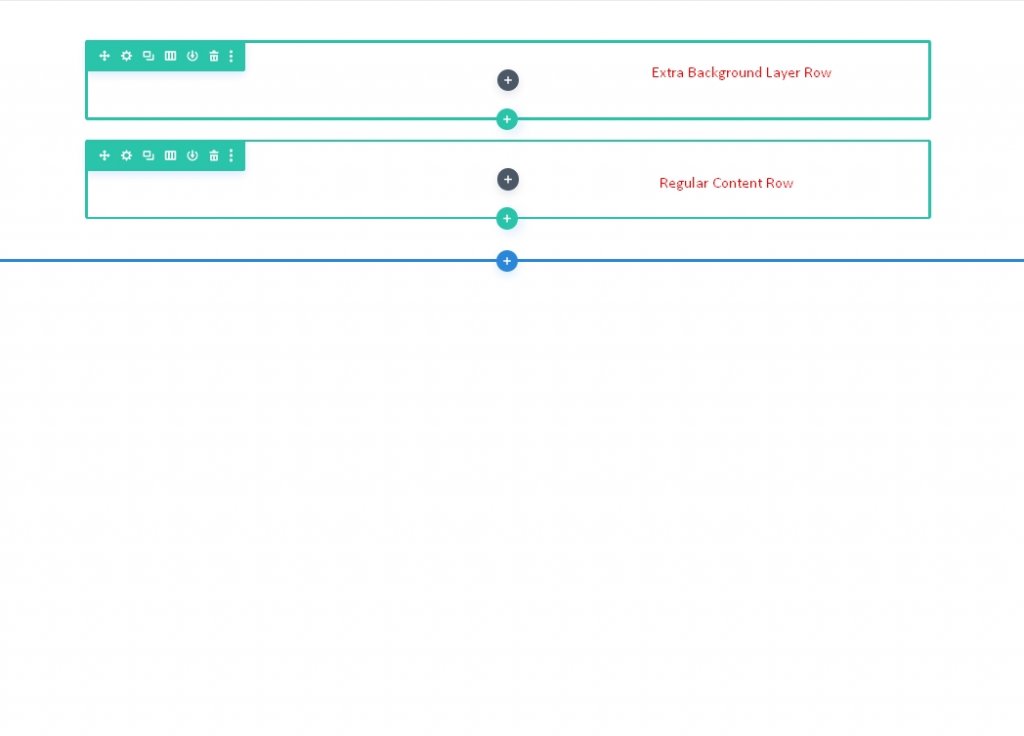
Następnym krokiem jest wykonanie kopii nowo wygenerowanego wiersza. Nasza treść zostanie jak zwykle umieszczona w drugim (duplikacie) wierszu. W górnym wierszu należy umieścić warstwę tła, a pod nią powinien znajdować się typowy wiersz treści.

Później wrócimy do wierszy. Na razie użyjemy tej sekcji do stworzenia początkowej warstwy naszego projektu tła.
Odstępy w pionie przekroju
Musimy zwiększyć pionową wysokość sekcji, aby nasz projekt tła w pełni wypełnił przeglądarkę. W takim przypadku wystarczyłoby dodanie minimalnej wysokości do sekcji.
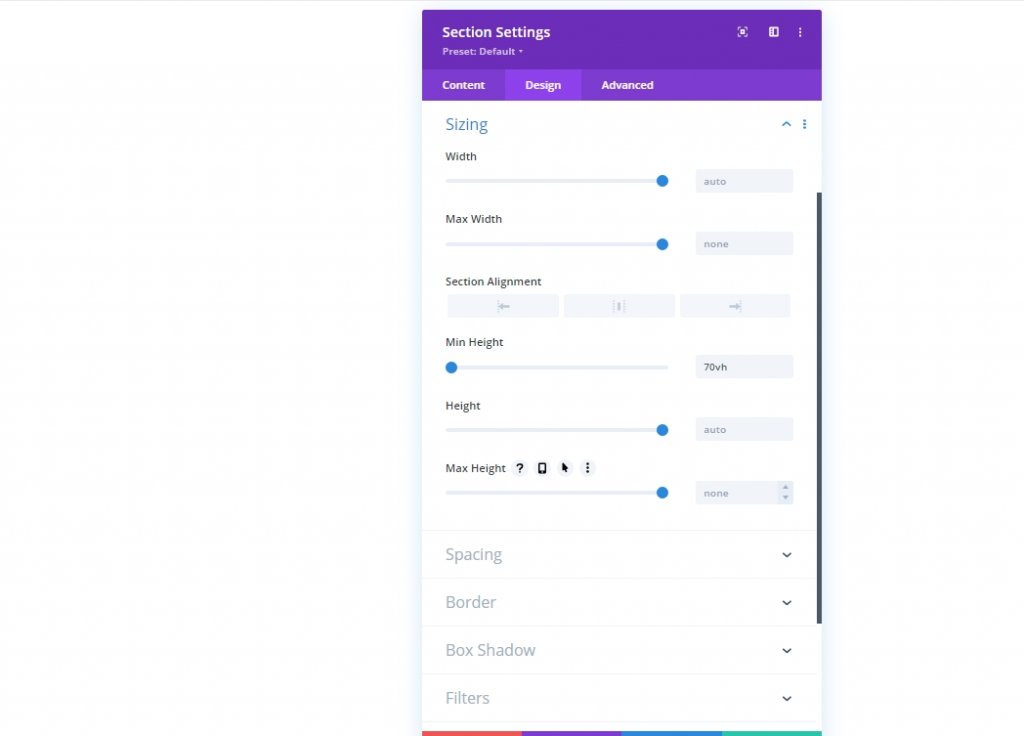
Przejdź do strony ustawień sekcji. Zaktualizuj wypełnienie i wysokość w następujący sposób na karcie projektu:
- Minimalna wysokość: 70vh
- Padding: 0px na górze, 0px na dole

Projekt tła sekcji: Pierwsza warstwa
Teraz, gdy ustaliliśmy wysokość przekroju, jesteśmy gotowi do rozpoczęcia projektowania pierwszej warstwy naszego tła. W Divi dostępnych jest mnóstwo możliwości projektowania tła. W tym artykule skupimy się na gradientach, maskach i wzorach tła.
Gradient tła
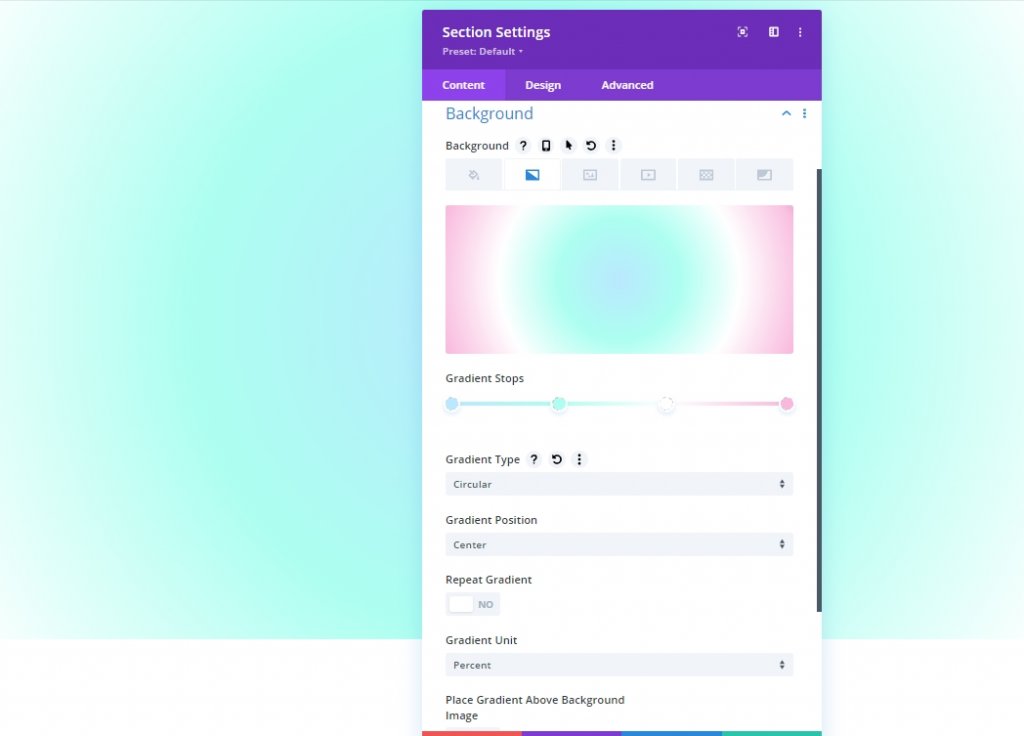
Niestandardowy gradient może być użyty jako nasz początkowy element projektu tła. Dodamy cztery stopnie gradientu, które są rozmieszczone dość równomiernie dla tego gradientu. W pierwszej warstwie naszego projektu tła użyjemy tych czterech kolorów, aby stworzyć piękny wielokolorowy efekt gradientu.
Zanim zaczniesz, otwórz ustawienia sekcji na karcie treści i wprowadź tam pierwsze dwa przystanki gradientu. Aby utworzyć nowy gradient, przejdź do zakładki Gradienty i kliknij znak +. Domyślne kolory gradientu zostaną zwiększone o dwa. Dodaj/zaktualizuj następujący gradient zatrzymuje się, zmieniając ich kolor i położenie, zaczynając od pierwszego po lewej stronie.
- Gradient Stop #1: Gradient Stop Color: #bae9ff, Gradient Stop Position: 0%
- Gradient Stop #2: Gradient Stop Kolor: #adfff1, Gradient Stop Position: 32%
- Gradient Stop #3: Gradient Stop Kolor: #ffffff, Gradient Stop Position: 64%
- Gradient Stop #4: Gradient Stop Kolor: #f9b8dd, Gradient Stop Position: 100%
- Rodzaj i pozycja gradientu: Rodzaj gradientu: Okrągły, Pozycja gradientu: Środek

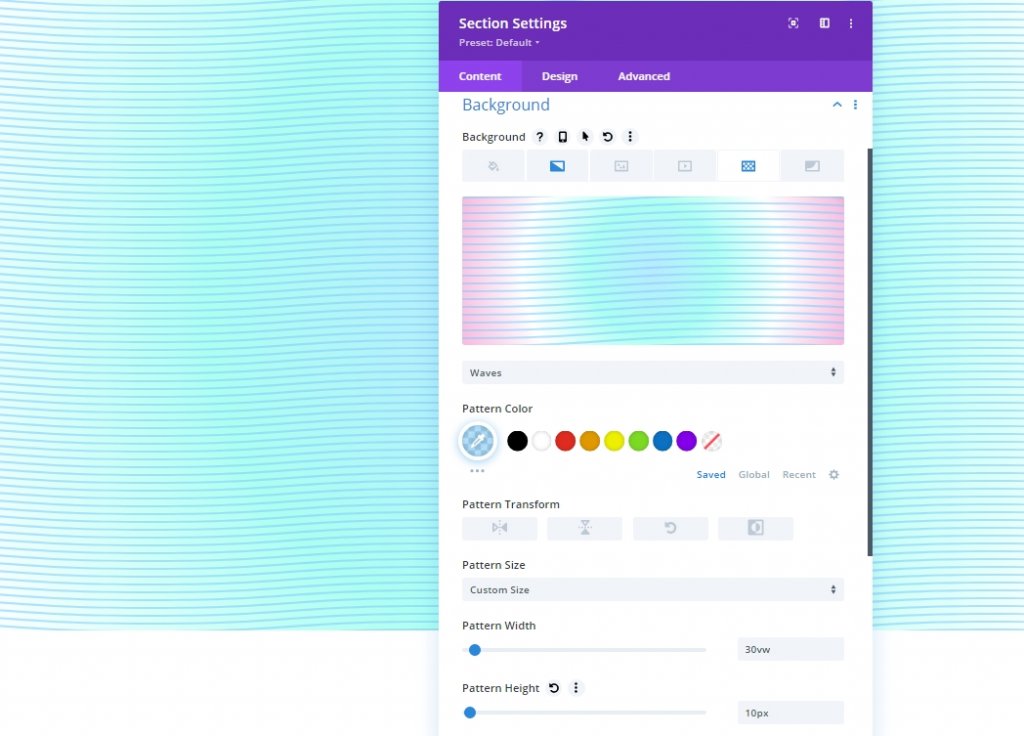
Wzór tła sekcji
Teraz, gdy nasz gradient tła jest gotowy, możemy dodać wzór tła, aby uzupełnić projekt. W tym przykładzie stworzymy subtelny wzór za pomocą wzoru Waves.
Na karcie wzorców zaktualizuj następujące elementy:
- Wzór tła: fale
- Kolor wzoru: rgba (127,206,255,0,59)
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 30vw
- Wysokość wzoru: 10px

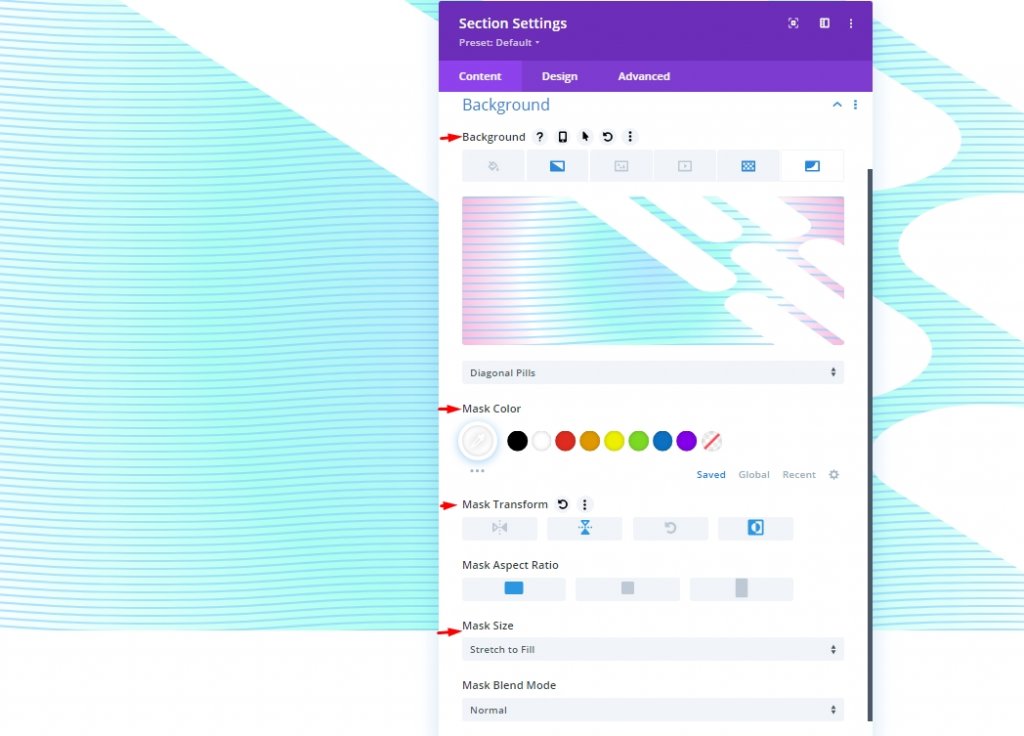
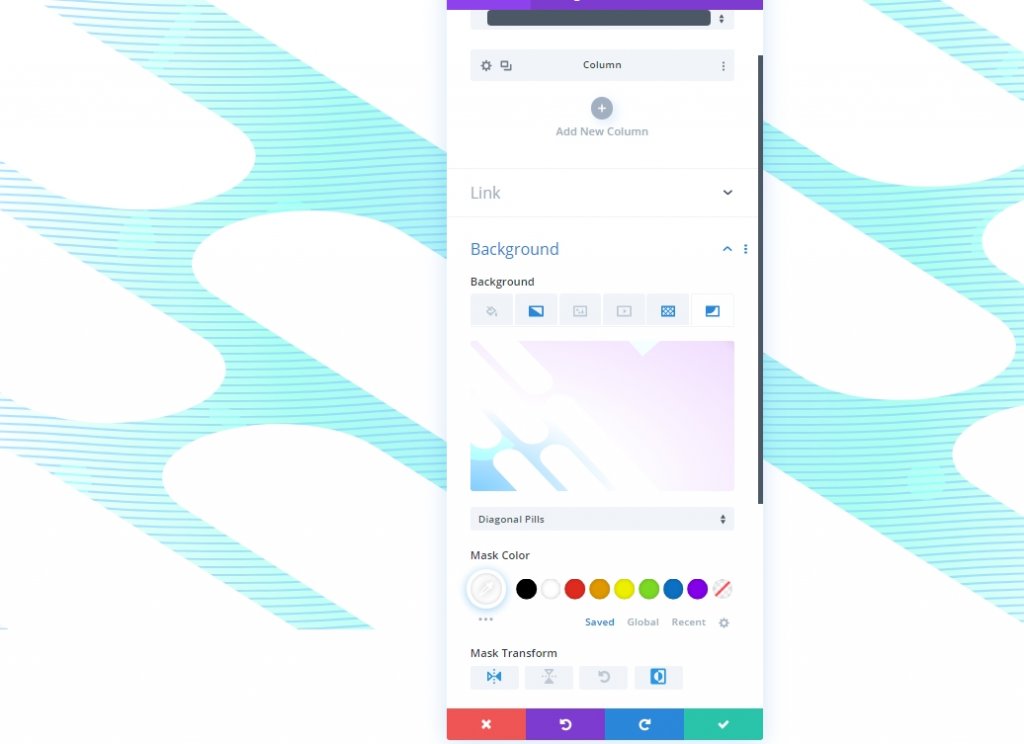
Maska tła sekcji
Teraz, gdy mamy już nasz wzór tła, możemy dodać maskę tła, aby zakończyć projekt tła naszej pierwszej warstwy. Dostępna jest szeroka gama alternatyw. W tym przykładzie użyjemy maski Diagonal Pills.
W sekcji masek należy zaktualizować:
- Maska: Pigułki ukośne
- Kolor maski: #ffffff
- Transformacja maski: odwrócenie w pionie, odwrócenie
- Rozmiar maski: Rozciągnij, aby wypełnić

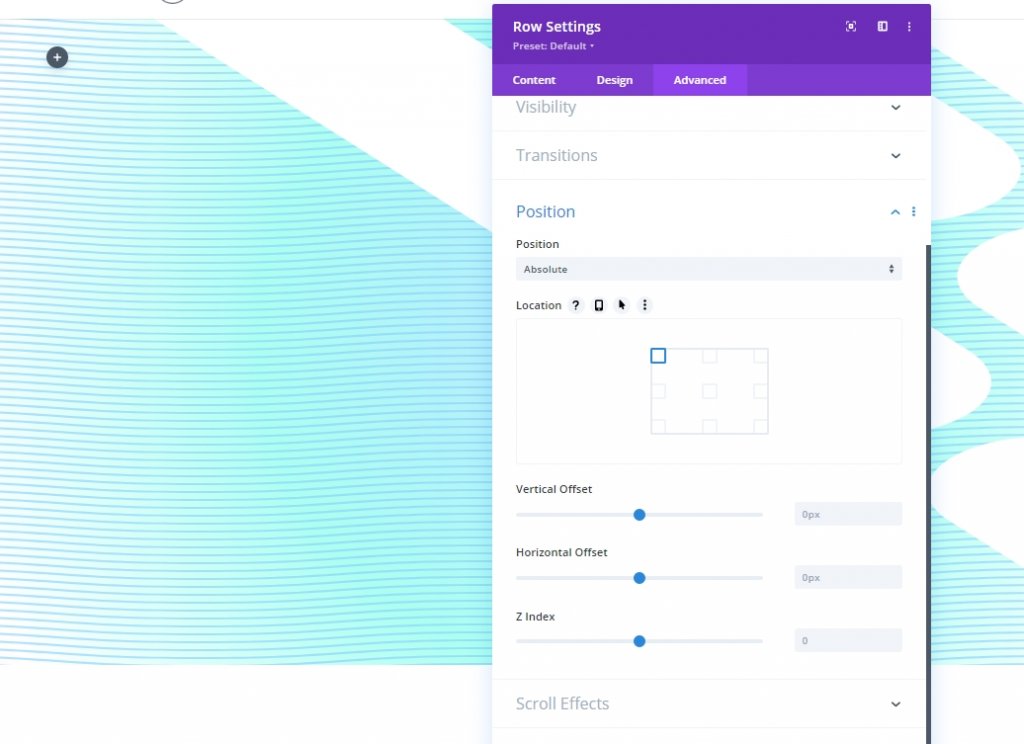
Pozycja wiersza jako druga warstwa
Ponieważ teraz nasz projekt tła sekcji jest gotowy, możemy użyć wiersza, który ustaliliśmy wcześniej, aby dodać drugą warstwę do projektu. Kliknij ikonę koła zębatego w górnym wierszu sekcji, aby wprowadzić zmiany w wierszu.

Górny rząd musi być użyty, aby wzór tła nie zakrywał materiału w drugim rzędzie (łatwy sposób na uniknięcie radzenia sobie z indeksem Z).
W zakładce Zaawansowane należy zmienić:
- Pozycja: bezwzględna

Korzystając z tej metody, wiersz będzie mógł usiąść nad (lub nałożyć) sekcję bez wypełniania rzeczywistej przestrzeni strony. Teraz wystarczy tylko dostosować wysokość i szerokość tak, aby odpowiadały rzeczywistym wymiarom sekcji. Zapewni to nakładkę i drugą warstwę projektu tła, których potrzebujemy.
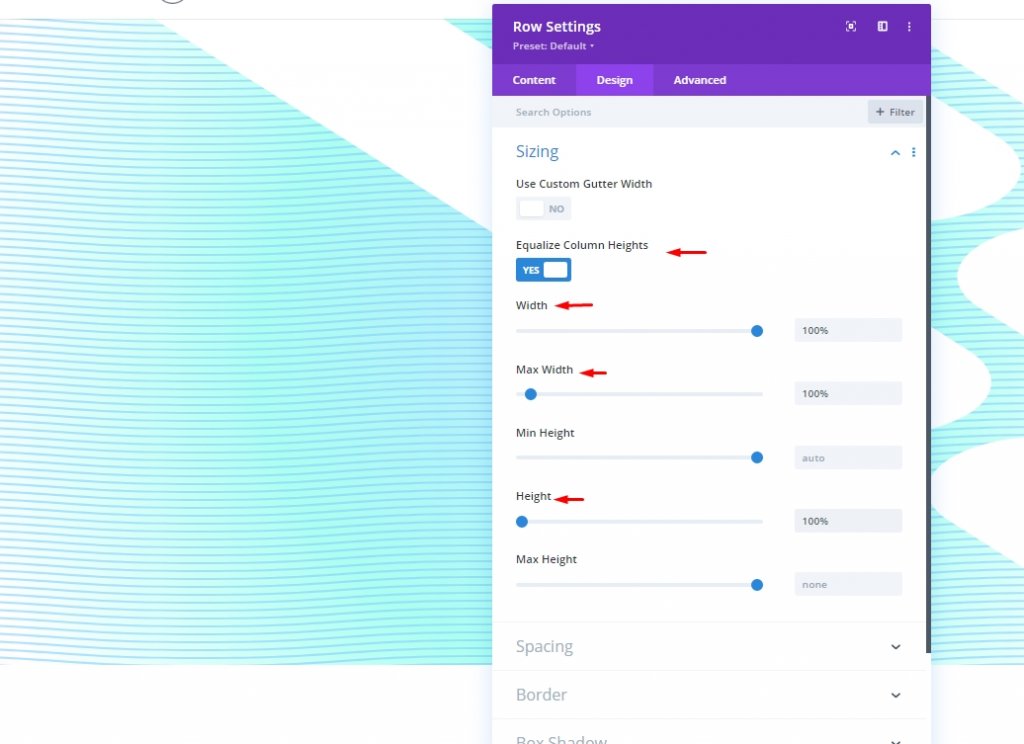
Zaktualizuj ustawienia rozmiaru w następujący sposób na karcie projektu:
- Wyrównaj wysokości kolumn: TAK
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wysokość: 100%

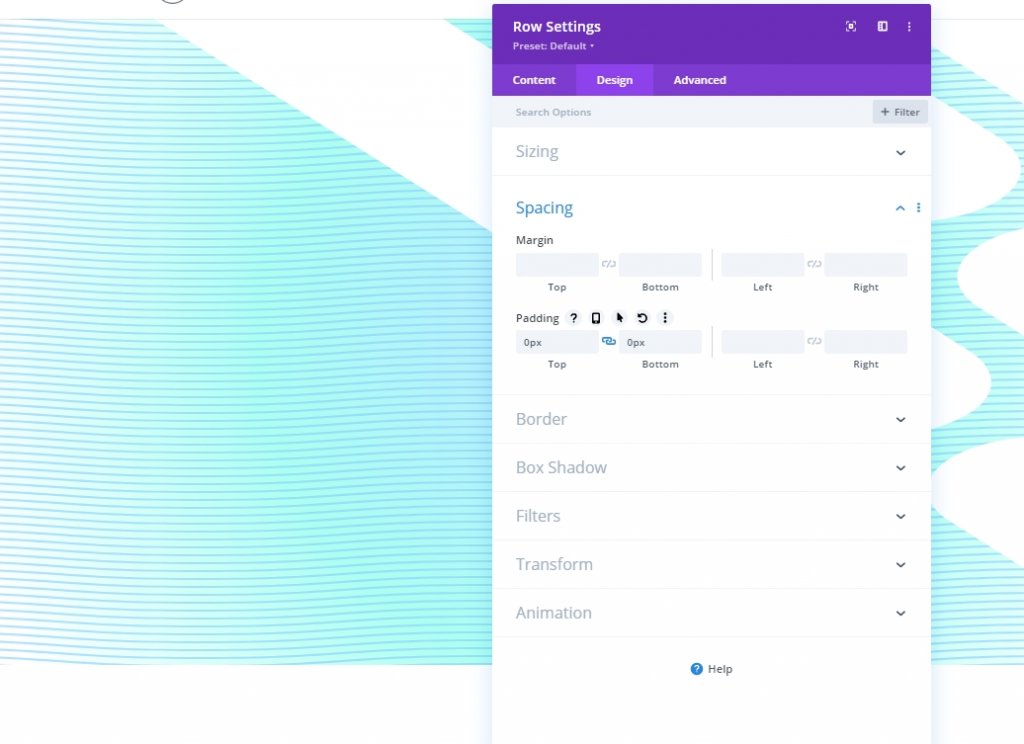
Dodaj też trochę wyściółki.
- Padding: 0px na górze, 0px na dole

Projekt tła sekcji: druga warstwa
Z tego powodu możesz nie być w stanie rozpoznać żadnej zawartości wiersza. Mamy teraz drugie płótno, na którym możemy zbudować nasz projekt, które służy jako nasza druga warstwa.
Gradient tła
Aby kolory z pierwszego gradientu warstwy były widoczne, musimy użyć przezroczystych (lub półprzezroczystych) zatrzymań kolorów w tym gradiencie drugiej warstwy. Mając więcej niż jedną warstwę gradientów, możesz mieszać kolory w sposób, który nie jest możliwy w przypadku pojedynczej warstwy gradientu.
Zamierzamy sprawić, by ten gradient miał trzy równomiernie rozmieszczone przystanki gradientu. Przezroczystość w środku gradientu zatrzymuje się, ujawnia projekt gradientu pierwszej warstwy. Kolory podobne do gradientu w pierwszej warstwie dobrze ze sobą współgrają w drugiej warstwie.
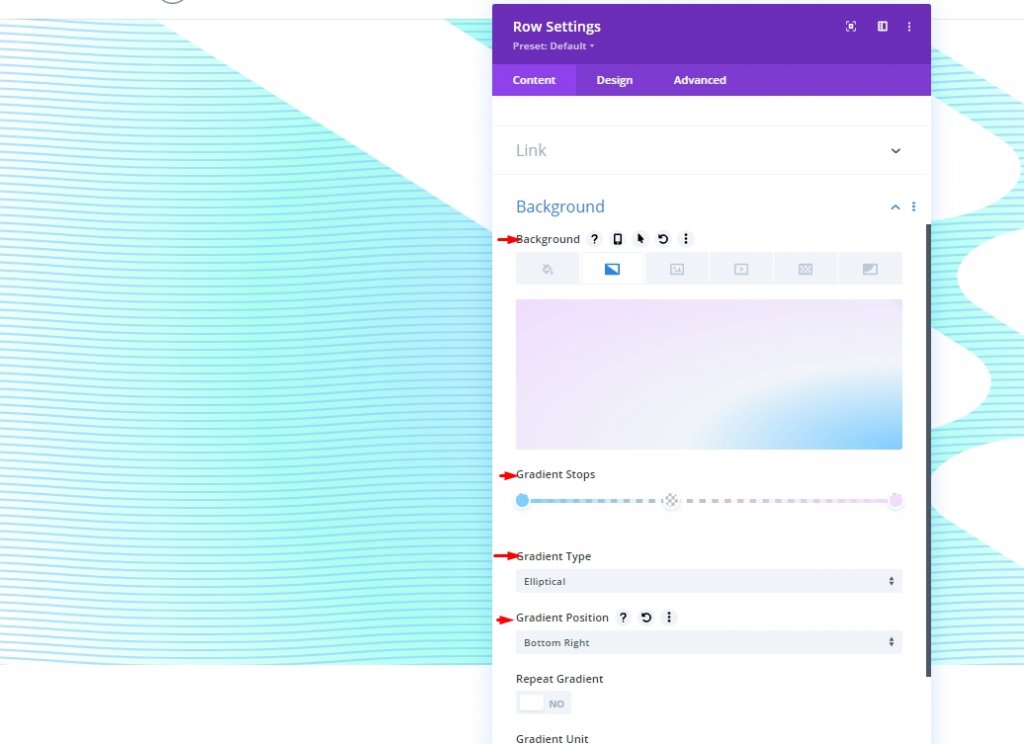
Zanim zaczniesz, otwórz ustawienia sekcji na karcie treści i wprowadź tam pierwsze dwa przystanki gradientu. Aby utworzyć nowy gradient, przejdź do zakładki Gradienty i kliknij znak +. Domyślne kolory gradientu zostaną zwiększone o dwa. Dodaj/zaktualizuj następujący gradient zatrzymuje się, zmieniając ich kolor i położenie, zaczynając od pierwszego po lewej stronie.
- Gradient Stop #1: Gradient Stop Color — #7fceff, Gradient Stop Position — 0%
- Gradient Stop #2: Gradient Stop Color — przezroczysty, Gradient Stop Position — 40%
- Stop gradientu #3: Kolor stopu gradientu — #f1ddff, Pozycja stopu gradientu — 100%
- Rodzaj i położenie gradientu: Rodzaj gradientu — eliptyczny, Położenie gradientu — dolny prawy

Wzór tła sekcji
Wzory tła mogą być teraz używane jako ostatni element, aby ukończyć projekt. W drugiej warstwie zostanie użyty wzór Confetti.
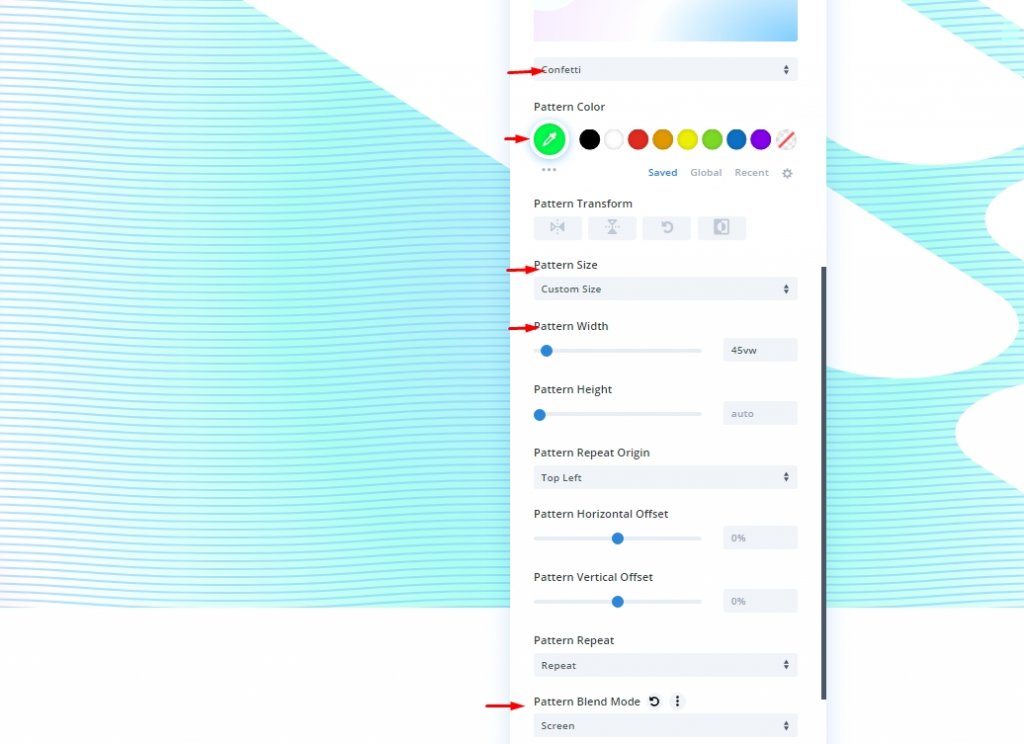
W sekcji wzorów należy zmienić:
- Wzór tła: konfetti
- Kolor wzoru: #00ff4c
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 45vw
- Tryb mieszania wzorów: ekran

Maska tła sekcji
Aby ukończyć nasz dwuwarstwowy projekt tła, będziemy musieli dodać drugą maskę warstwy. Pigułki Diagonal będą używane jako druga maska, odwrócona i odwrócona poziomo tak, że pojawia się po lewej stronie tej sekcji i jest umieszczona dokładnie naprzeciwko maski poprzedniej.
W sekcji masek należy zaktualizować:
- Maska: Pigułki ukośne
- Kolor maski: #ffffff
- Transformacja maski: Odwrócenie w poziomie, Odwrócenie

Ostateczny podgląd
Oto jak wygląda nasz projekt z dwoma różnymi warstwami.
Dodanie nagłówka: opcjonalne
Możesz także dodać tekst do wiersza. Dodaj żądany slogan i skonfiguruj wymiary zgodnie z potrzebami.
- Treść: [dodaj nagłówek ze znacznikiem H1]
- Czcionka nagłówka: Inter
- Grubość czcionki nagłówka: pogrubiona
- Kolor tekstu nagłówka: #000000
- Rozmiar tekstu nagłówka: 8vw (komputer), 62px (tablet), 32px (telefon)
- Marża: 30vh góra, 30vh dół

Zawijanie
Ustawienia tła Divi sprawiają, że tworzenie przyciągających wzrok teł jest zaskakująco proste. Dodanie drugiej warstwy projektu tła rozszerza liczbę dostępnych opcji projektu. Ponadto przegapiliśmy użycie trzeciej warstwy, która jest również uwzględniona w projekcie samouczka. Jak myślisz, co to jest??




