Elementor nigdy nie przestaje dostarczać wartości swoim klientom. Korzystając z funkcji niestandardowych ikon Elementor Pro, możesz przesyłać własne niestandardowe ikony na swoją stronę internetową. Do pracy możesz użyć Fontello, Icomoon lub Fontastic.
Zanim przejdziemy dalej, powinniśmy zaznaczyć, że używanie niestandardowych ikon jest możliwe tylko w Elementor Pro ; wersja lite nie obsługuje tej funkcji. Ikony Font Awesome będą domyślnie używane w wersji Elementor Lite. Zasadniczo biblioteka Elementor, która jest dostępna zarówno w wersji darmowej, jak i pro, zawsze spełnia swoje zadanie. Jednak w niektórych scenariuszach konieczne będzie wstawienie niestandardowych ikon. A Elementor Pro Ci to umożliwi.
W tym artykule omówimy, jak używać niestandardowych ikon w Elementor Pro.
Tworzenie Zestawu Ikon
Tak, powinieneś zrozumieć, jak tworzyć niestandardowe ikony przed przesłaniem ich do Elementora. Niestandardowy zestaw ikon można wykonać na różne sposoby. W tym samouczku pokażemy, jak tworzyć zestawy ikon za pomocą Fontello, Icomoon i innych narzędzi. Pokażemy Ci również, jak łatwo dodać swoje ulubione ikony do Elementora za pomocą Ultra Addons .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazIkony Z Fontello
Fontello to cenne źródło dostępu do ogromnej kolekcji ikon, które można łatwo zintegrować z projektami Elementora. Aby rozpocząć korzystanie z Fontello, po prostu przejdź do oficjalnej strony internetowej, gdzie będziesz mieć możliwość przeglądania i wybierania spośród wielu istniejących ikon lub przesyłania własnych niestandardowych plików SVG. Po wybraniu żądanych ikon dodaj unikalny przedrostek CSS, klikając klucz i nadając ikonie nazwę. Po skompletowaniu zestawu ikon możesz łatwo pobrać go jako plik ZIP do wykorzystania w przyszłości. Ten prosty proces sprawia, że Fontello jest świetną opcją do włączania niestandardowych ikon do projektów Elementora, poprawiając atrakcyjność wizualną i funkcjonalność Twojej witryny.
Użyj ikon Fontello w Elementorze
Po pobraniu ikon musisz przesłać je na swoją stronę internetową.
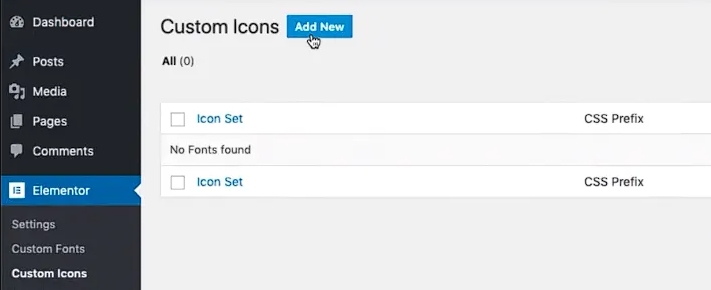
- Przejdź do - Elementor >> Niestandardowe ikony na pulpicie nawigacyjnym.
- Następnie wybierz „Dodaj nowy” i nadaj swojemu zestawowi ikon odpowiednią nazwę.

- Możesz przeciągnąć i upuścić plik zip lub przesłać go ręcznie, klikając „KLIKNIJ TUTAJ, ABY PRZEGLĄDAĆ”.
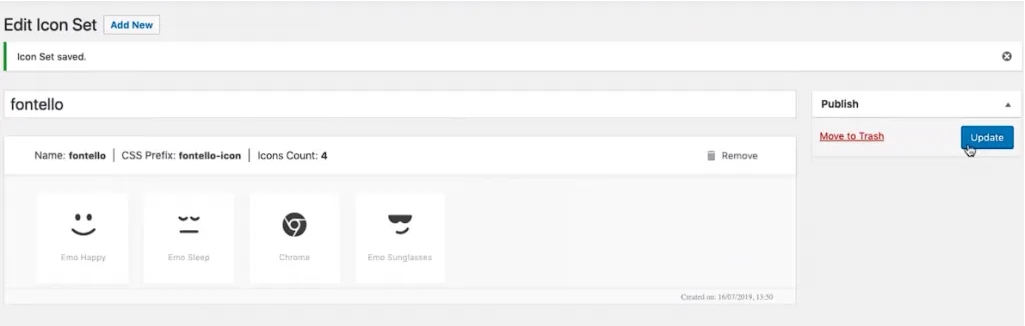
- Kliknij przycisk „Aktualizuj”, aby zapisać zestaw ikon na swojej stronie internetowej. W obszarze Niestandardowe ikony zauważysz nowy niestandardowy zestaw ikon.

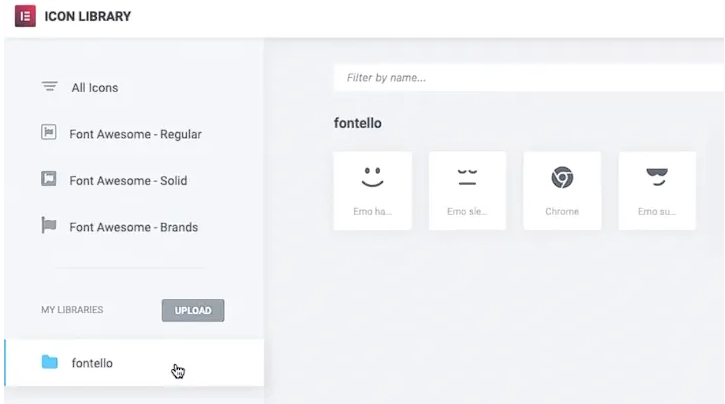
- Przejdź do biblioteki ikon w Elementorze, aby znaleźć ikony Fontello. Zauważysz nową kartę dla dodanego zestawu ikon.

- Każdą ikonę Fontello można dostosować za pomocą karty Styl w Elementorze.
Ikony Z IcoMoon
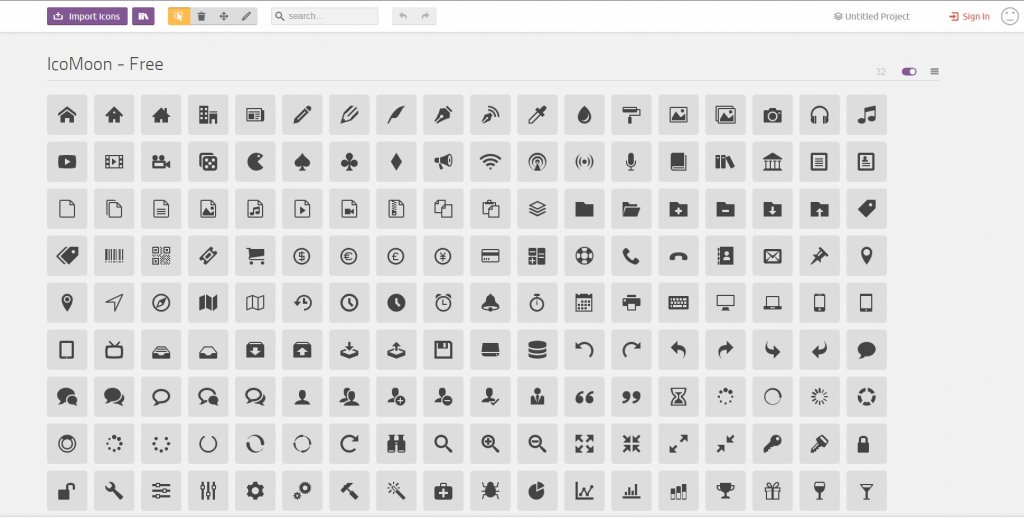
Jeśli chcesz rozszerzyć opcje ikon poza to, co jest dostępne w standardowej bibliotece, utworzenie niestandardowego zestawu z IcoMoon może być świetnym rozwiązaniem. Aby rozpocząć, przejdź do witryny IcoMoon i wybierz ikony z ich kolekcji lub prześlij własne niestandardowe pliki SVG. Po dokonaniu wyboru kliknij kartę „Generuj czcionkę” i przejdź do sekcji „Preferencje”. Tutaj możesz nadać swojemu zestawowi ikon nazwę i przypisać unikalny prefiks w sekcji „Prefiks klasy”. Po wykonaniu tych kroków wystarczy kliknąć ikonę (X), aby zamknąć kartę i nacisnąć przycisk „Pobierz”, aby pobrać nowy niestandardowy zestaw ikon jako plik zip. Dzięki temu prostemu procesowi możesz łatwo uzyskać dostęp do szerokiej gamy unikalnych i przyciągających wzrok ikon, aby ulepszyć projekt swojej witryny.

Użyj ikon IcoMoon w Elementorze
Aby używać niestandardowych ikon IcoMoon w Elementorze, musisz najpierw przesłać je na swoją stronę internetową. Ten proces jest podobny do przesyłania ikon Fontello. Oto kroki:
- Przejdź do pulpitu nawigacyjnego WordPress i przejdź do elementu Elementor >> Niestandardowe ikony.
- Kliknij przycisk „Dodaj nowy” i nadaj swojemu zestawowi ikon odpowiednią nazwę.
- Aby przesłać niestandardowe ikony IcoMoon, możesz przeciągnąć i upuścić plik zip lub kliknąć przycisk „KLIKNIJ TUTAJ, ABY PRZEGLĄDAĆ”, aby wyszukać plik ręcznie.
- Po przesłaniu pliku kliknij „Aktualizuj”, aby zakończyć proces przesyłania. Spowoduje to dodanie zestawów ikon do biblioteki ikon, dzięki czemu będą dostępne do wykorzystania w projektach.
- Możesz teraz uzyskać dostęp do niestandardowych ikon IcoMoon w bibliotece Elementor, obok domyślnych zestawów ikon.

Ultra dodaje niestandardowe ikony w Elementorze
Kiedy zainstalujesz i aktywujesz Ultra Addons na swojej stronie internetowej, w bibliotece ikon pojawi się mnóstwo nowych ikon.
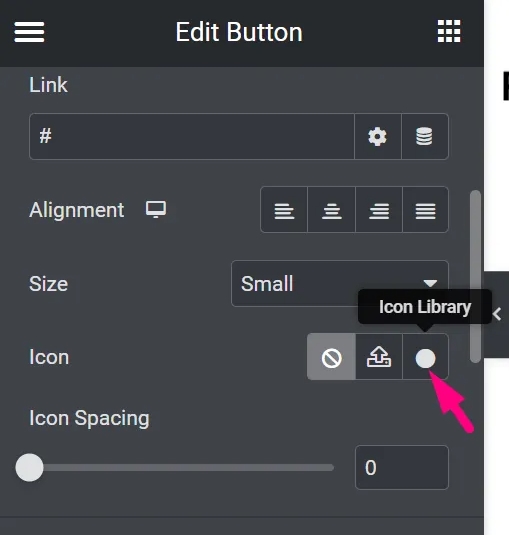
Tych ikon można używać w dowolnym widgecie Elementora. Wybierz sekcję, w której możesz dodać ikonę podczas edytowania widżetu Elementor. Załóżmy, że chcemy umieścić ikonę na przycisku. Aby uzyskać dostęp do ustawień przycisku, należy w niego kliknąć.
Kliknij ikonę koła w polu „Ikona”, aby otworzyć bibliotekę ikon.

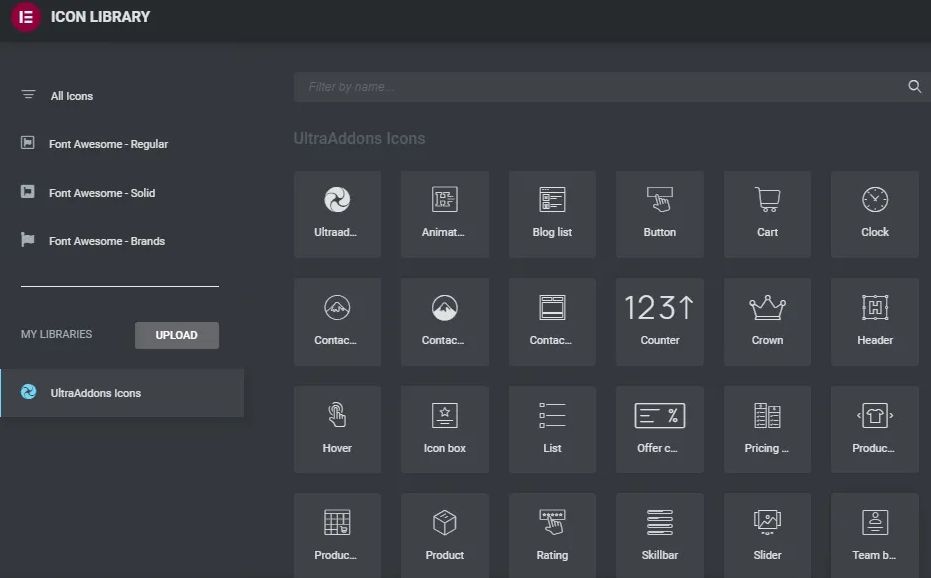
Wybierz zakładkę „UltraAddons Icons” po otwarciu zakładki biblioteki. Istnieje wiele dodatkowych ikon, których nie ma w bibliotece ikon.

Następnie wybierz ikonę i kliknij „Wstaw”, aby dodać ją do przycisku. Możemy również zmienić położenie i rozstaw ikony.
Ostatnie słowa
Biblioteka ikon w Elementorze jest pełna pięknie wykonanych, dobrze zaprojektowanych i perfekcyjnych co do piksela ikon. Ikony to doskonałe narzędzie wizualne, dzięki któremu zawartość strony internetowej jest bardziej zrozumiała i zapada w pamięć. Poprawia to wrażenia użytkownika na stronie, zwracając uwagę na treść. Teraz, gdy wiesz, jak używać niestandardowych ikon w Elementor Pro, wystarczy użyć odpowiedniej ikony we właściwym miejscu.




