Szukasz sposobu na utworzenie kolumny ułożonej w swojej witrynie za pomocą Elementora ? W tym artykule dowiesz się, jak w najprostszy możliwy sposób utworzyć ułożoną kolumnę. Kiedy tworzysz stronę internetową, ułożona kolumna może ci pomóc na wiele sposobów. Jeśli wiesz, jak prawidłowo korzystać z widżetu sekcji wewnętrznej, użycie Elementora do utworzenia kolumny ułożonej w stos jest bardzo prostym zadaniem.

Tworzenie ułożonej kolumny za pomocą Elementora
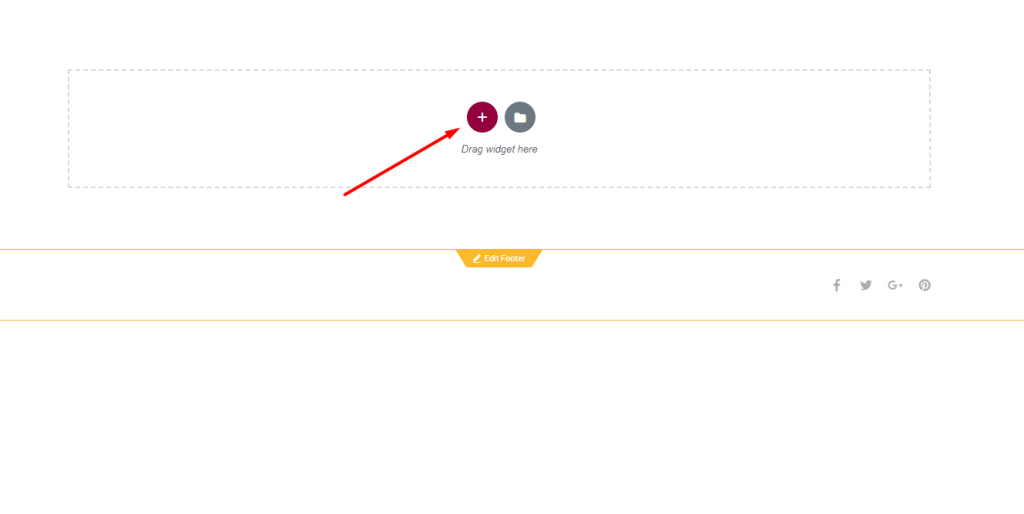
Najpierw otwórz edytor Elementor i przejdź do strony, na której chcesz umieścić kolumnę ułożoną. Teraz kliknij znak „+”, aby dodać nową sekcję.

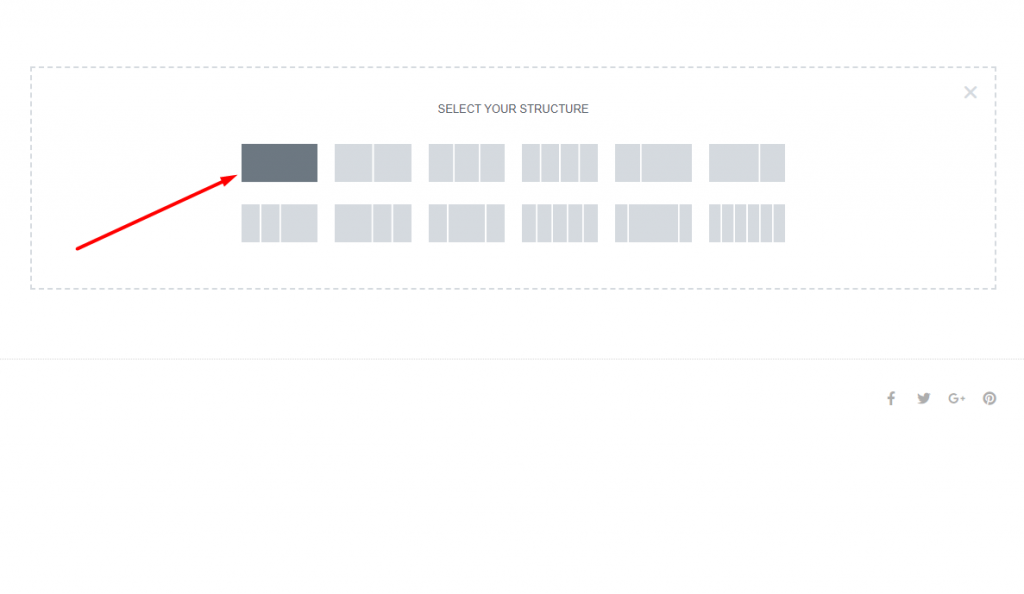
Teraz musisz dodać kolumnę do swojej sekcji. Do wyboru jest kilka kolumn. W tym samouczku użyjemy sekcji z jedną kolumną.

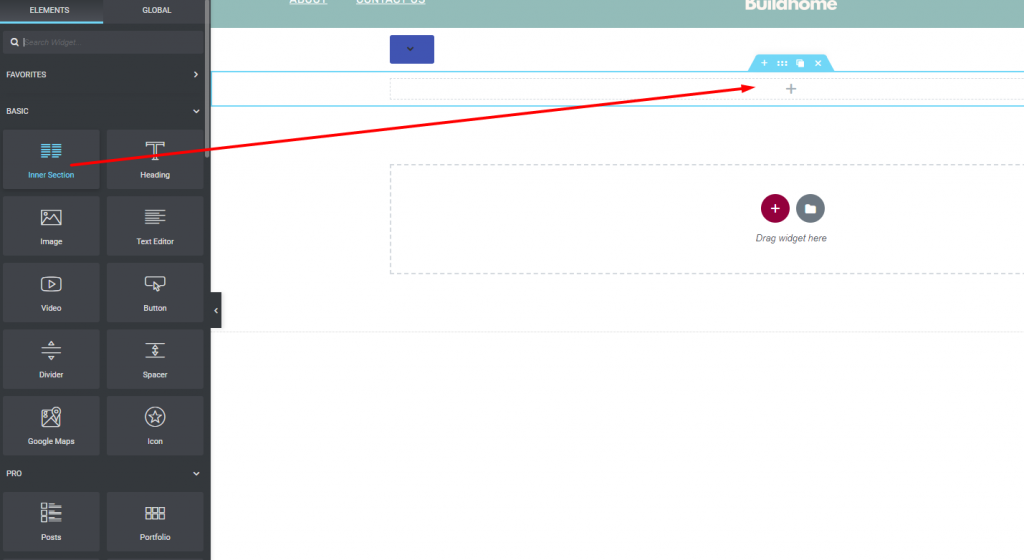
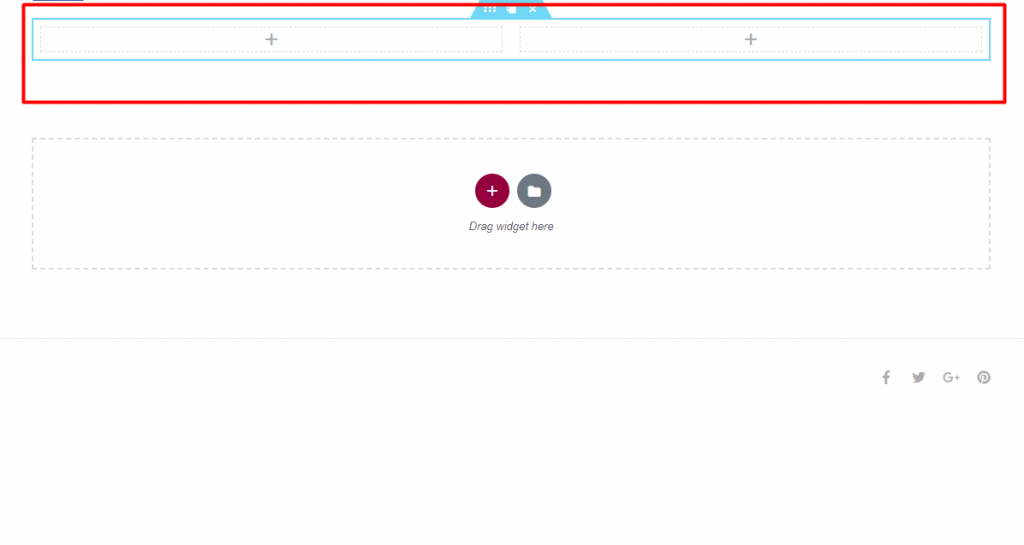
Teraz poszukaj widżetu Sekcja wewnętrzna po lewej stronie pulpitu nawigacyjnego. Przeciągnij widżet dla sekcji wewnętrznej i upuść go w sekcji, którą właśnie utworzyłeś.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Gdy to dodasz, zobaczysz taką strukturę.

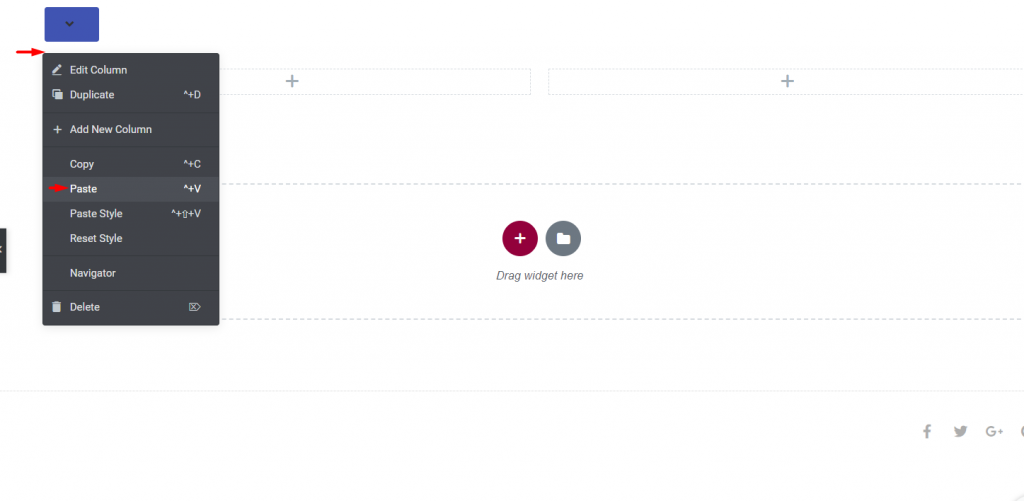
Teraz, aby utworzyć kolumnę ułożoną w stos, skopiuj kolumnę nad nią i wklej ją do kolumny poniżej. Kliknij prawym przyciskiem myszy ikonę, aby edytować kolumnę nadrzędną, a następnie kliknij opcję Kopiuj.

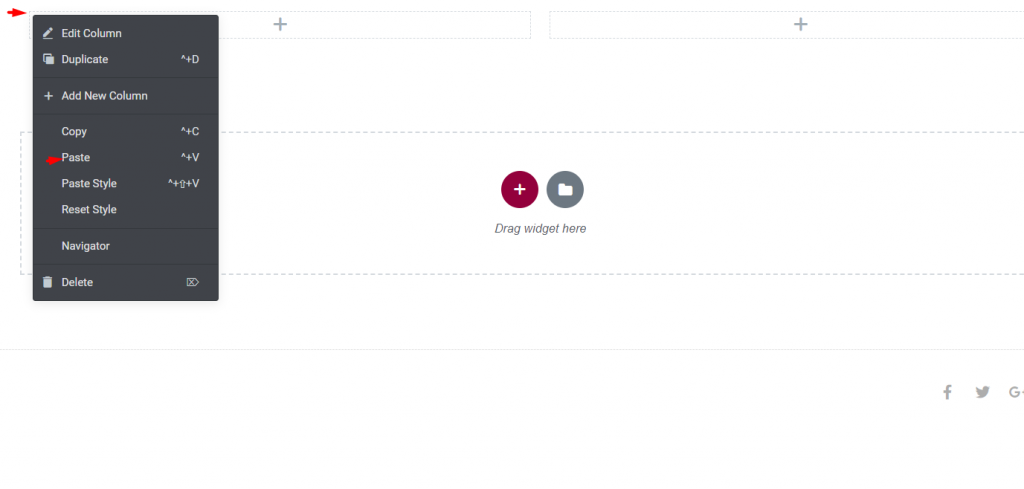
Teraz kliknij ikonę „Edytuj” w sekcji, a następnie kliknij „Wklej”. Spowoduje to skopiowanie kolumny z rodzica i wklejenie jej do wewnętrznej sekcji widżetów.

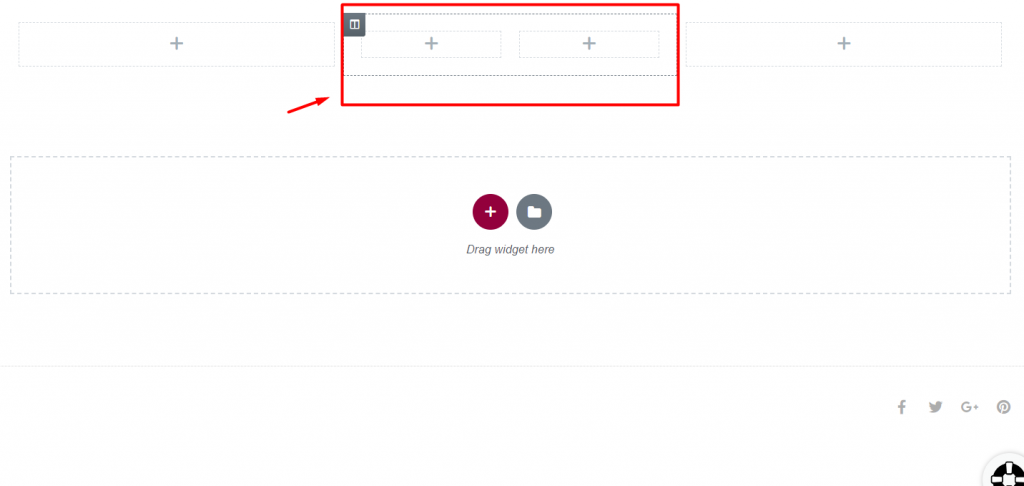
Po prawidłowym skopiowaniu kolumny nadrzędnej zobaczysz sekcję z kolumnami ułożonymi jedna na drugiej.

Możesz teraz umieścić, co chcesz, w sekcji kolumn ułożonych w stos.
Zawijanie
Jeśli postępujesz zgodnie z instrukcjami, możesz użyć kreatora stron Elementor, aby dodać sekcję kolumn ułożonych w stos do swojej witryny WordPress. Jeśli chcesz dowiedzieć się więcej, możesz zajrzeć do innych naszych artykułów lub samouczków elementor . Jeśli podoba Ci się to demo i w jakikolwiek sposób Ci pomoże, powiedz o nim swoim znajomym.




