Używanie przezroczystych nagłówków to świetny sposób na poprawę wyglądu witryny. Sprawia, że projekt Twojej witryny internetowej wyróżnia się i wydaje się bardziej interaktywny dla osób odwiedzających Twoją witrynę.

Nie jest to bardzo trudne zadanie, a przy pomocy Elementor Page Builder możesz to zrobić bardzo łatwo, nie wiedząc, jak kodować. Z całą pewnością możesz. W tym artykule dowiesz się, jak łatwo stworzyć przejrzysty nagłówek Elementora.
Zalety używania przezroczystych nagłówków
Elementor ułatwia tworzenie nagłówków, które są zarówno jasne, jak i interesujące. Ale jeśli chcesz pójść o krok dalej, możesz sprawić, by pozostała na miejscu, gdy ludzie przewijają stronę w dół. Oto niektóre zalety:
Świetne dla witryny ze stroną docelową
Używanie przezroczystego, samoprzylepnego nagłówka to modny i szybki sposób na zapewnienie dobrej zabawy odwiedzającym witrynę. Mogą ułatwić użytkownikom poruszanie się po Twojej witrynie. Jeśli materiał Twojej witryny jest obszerny, ta funkcja będzie bardzo pomocna.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTo świetny sposób, aby uczynić menu praktycznym
Lepkie przezroczyste nagłówki najlepiej sprawdzają się w witrynach, które można wykorzystać do czegoś, na przykład w witrynach handlu detalicznego lub e-commerce. Ponieważ chcesz, aby ludzie robili coś, gdy wciąż znajdują się na treści strony. Kiedy ludzie patrzą na Twoją witrynę, łatwiej będzie im się poruszać, jeśli nagłówek będzie atrakcyjny.
Ponadto, ponieważ nagłówek jest przezroczysty, nie utrudnia to czytania treści. Tak więc dodanie przezroczystego nagłówka może sprawić, że ludzie pozostaną w Twojej witrynie dłużej i pomogą im znaleźć to, czego potrzebują.
Ułatw sobie poruszanie się po witrynie
Kiedy używasz przezroczystego, przyklejanego nagłówka w swojej witrynie, zachęcasz ludzi do natychmiastowego działania. Oszczędza im to czas, gdy szukają czegoś konkretnego. I zamiast umieszczać logo swojej marki na całej stronie głównej, możesz umieścić je na przezroczystym, samoprzylepnym nagłówku, który wygląda znacznie lepiej.
Użyj Elementora, aby utworzyć przezroczysty nagłówek
Teraz niech ’s nauczy się, jak tworzyć i dostosowywać przezroczysty nagłówek za pomocą Elementora . Ale do tego potrzebujesz wersji Pro Elementora.
Utwórz menu
Następnie, jeśli jeszcze tego nie zrobiłeś, musisz utworzyć menu nagłówka z pulpitu nawigacyjnego WordPress. Oto przewodnik, który pomoże Ci zacząć.
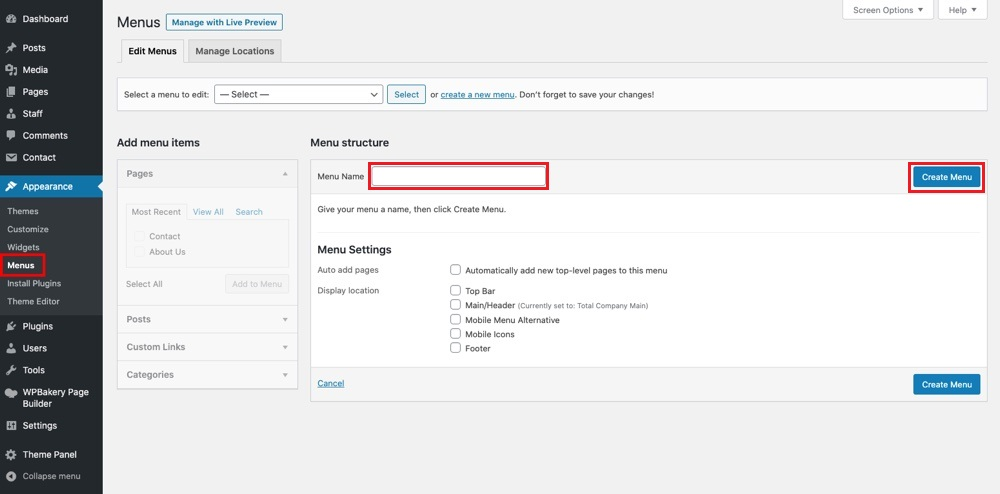
Przejdź do menu Wygląd > z pulpitu nawigacyjnego WordPress.

W polu tekstowym Nazwa menu wpisz nazwę menu. Następnie kliknij przycisk „Utwórz menu”. Zwróć uwagę na lewy panel. Tutaj możesz dodać strony witryny, posty, kategorie i niestandardowe linki do menu.

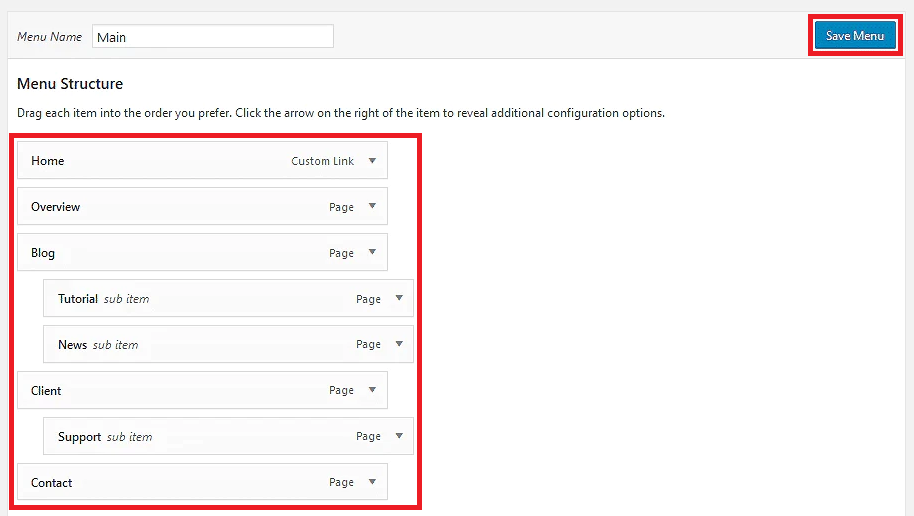
W prawym panelu możesz przeciągać i upuszczać elementy menu, aby zmieniać ich kolejność lub tworzyć podmenu.

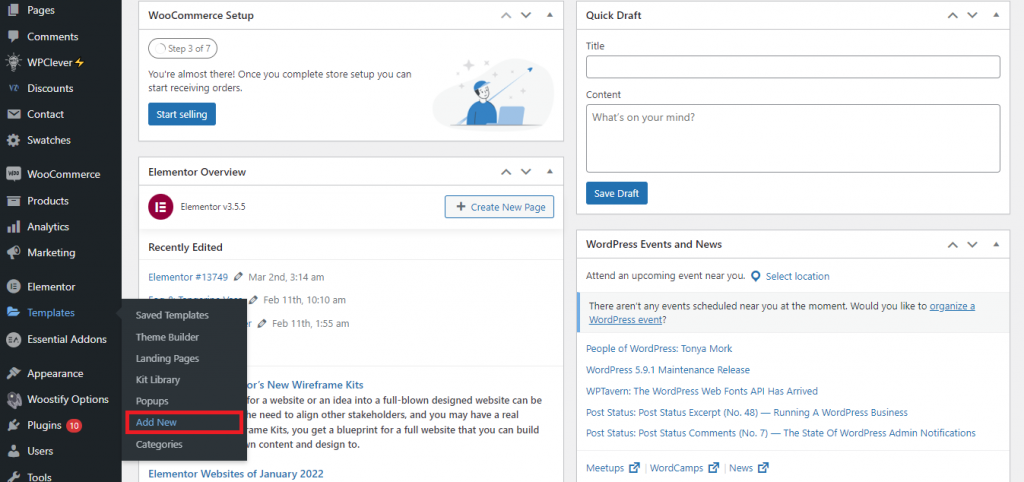
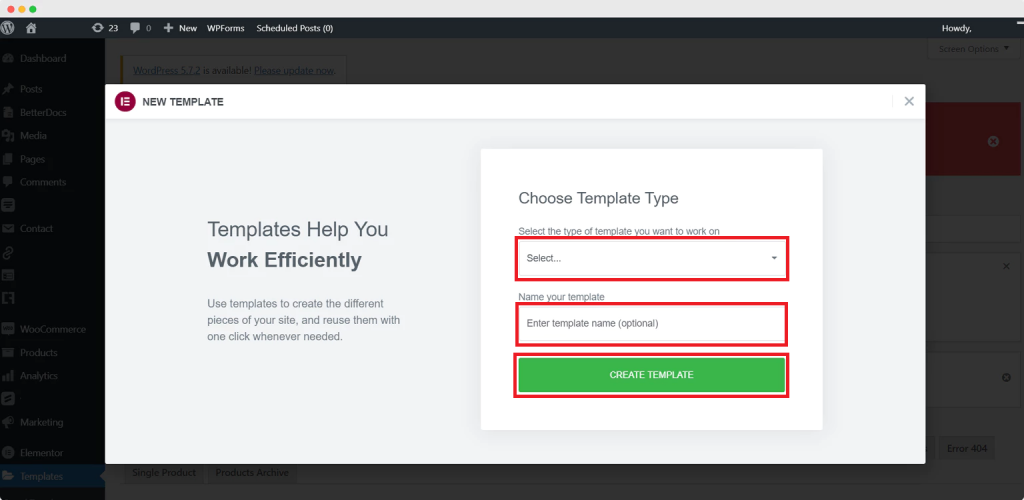
Pamiętaj, aby po zakończeniu kliknąć przycisk Zapisz menu. Aby dodać nowy szablon do swojej witryny WordPress, przejdź do Szablony > Dodaj nowy.

Pojawi się dodatkowe okno. W polu Nazwa szablonu wpisz nazwę, którą nadałeś właśnie wybranemu szablonowi nagłówka Elementora. Postępuj zgodnie z tym, wybierając opcję UTWÓRZ SZABLON.

Zmaterializuje się okno z gotowymi opcjami układu Elementora. Wybieraj spośród wielu różnych opcji nagłówka w Elementorze. Wybierz ulubione, a następnie wstaw je, klikając odpowiedni przycisk. Ponadto możesz wyświetlić podgląd dowolnego z nich.
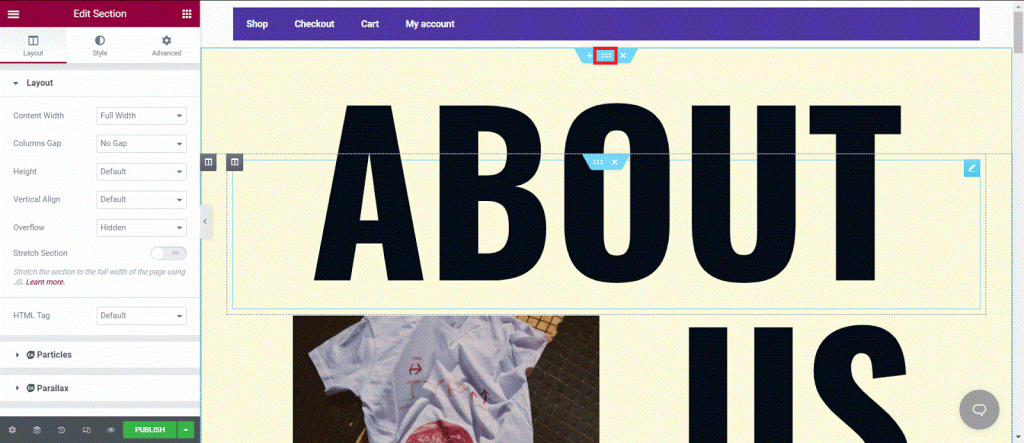
Czas użyć Elementora Pro, aby nagłówek był przezroczysty. Oto jak to zrobić: naciśnij przycisk z sześcioma kropkami w nagłówku.

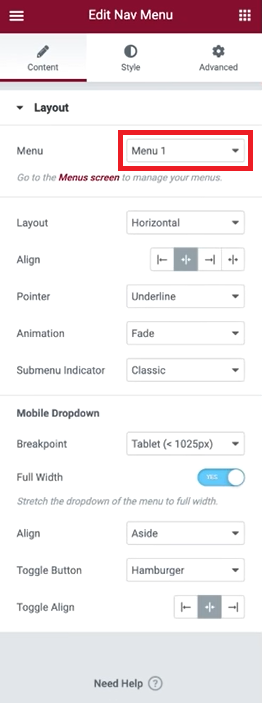
Wybierz żądane menu z menu rozwijanego Menu znajdującego się na karcie Układ.

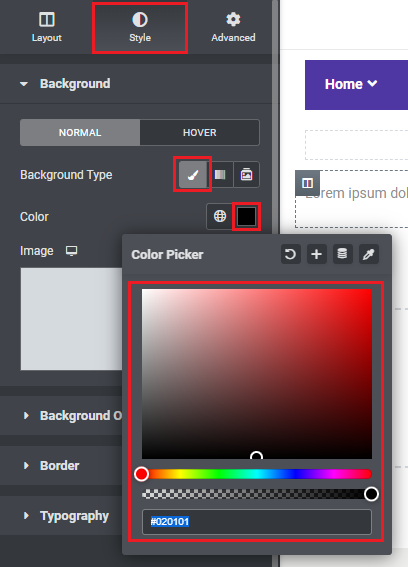
Aby zmodyfikować kolor tła i poziom przezroczystości nagłówka, wybierz kartę „Styl”. Kliknij zakładkę „Tło” i wybierz styl tła „Klasyczny” (oznaczony pędzlem).

Aby użyć selektora kolorów, kliknij odpowiedni przycisk. Następnie wybierz odcień i preferowany stopień przezroczystości. Cały wygląd nagłówka można modyfikować, od czcionki, przez nakładkę, po obramowanie i separator. Spróbuj, co lubisz.
Kolejnym krokiem jest wybranie menu Zaawansowane. Następnie przejdź do miejsca, w którym jest napisane „Efekty ruchu”. Użyj ustawienia Efekty przewijania.
Z listy rozwijanej Efekty względem wybierz opcję Cała strona. Na koniec wybierz „Top” z menu Sticky.
Gdy skończysz wprowadzać zmiany, naciśnij „Opublikuj”.
Podsumowanie
Używanie przezroczystego nagłówka wykonanego za pomocą Elementora to nowoczesny sposób kierowania odwiedzających po Twojej witrynie.
Nasz niestandardowy nagłówek jest przyjazny dla urządzeń mobilnych. W związku z tym problem ten nie jest tak palący, jak mogłoby się na początku wydawać. Jeśli korzystasz z Woostify, najlepszą opcją jest trzecia. To także najszybszy i najłatwiejszy sposób na stworzenie wspaniałego, przezroczystego nagłówka.




