Umieszczając przyklejoną prezentację stopki w swojej witrynie, możesz dodać dodatkowy akcent do stopki. Podczas przewijania do i od dołu strony, stopka ujawnia efekt, który otwiera i zamyka widoczność stopki (odsłaniając stopkę jak migawka w oknie). Zazwyczaj ten efekt wymaga specyficznego CSS, który jest zarówno restrykcyjny, jak i trudny do opanowania. Możesz jednak po prostu dodać efekt odsłaniania stopki do dowolnego niestandardowego projektu stopki utworzonego za pomocą wbudowanych funkcji Divi przy użyciu ustawień kreatora motywów Divi.

W dzisiejszym przewodniku po Divi pokażemy, jak wyświetlić przyklejoną stopkę w Divi. To tylko kilka prostych kroków.
Zacznijmy!
Zapowiedź
To jest krótki podgląd przyklejonej stopki, pokazujący projekt, który stworzymy w tej lekcji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby zaimportować układ szablonu do swojej witryny, przejdź do Divi Theme Builder i wybierz opcję przenoszenia.

Zacznijmy od instrukcji.
Używanie kreatora motywów Divi do tworzenia przyklejonego odsłonięcia stopki
Tworzenie nowego szablonu stopki
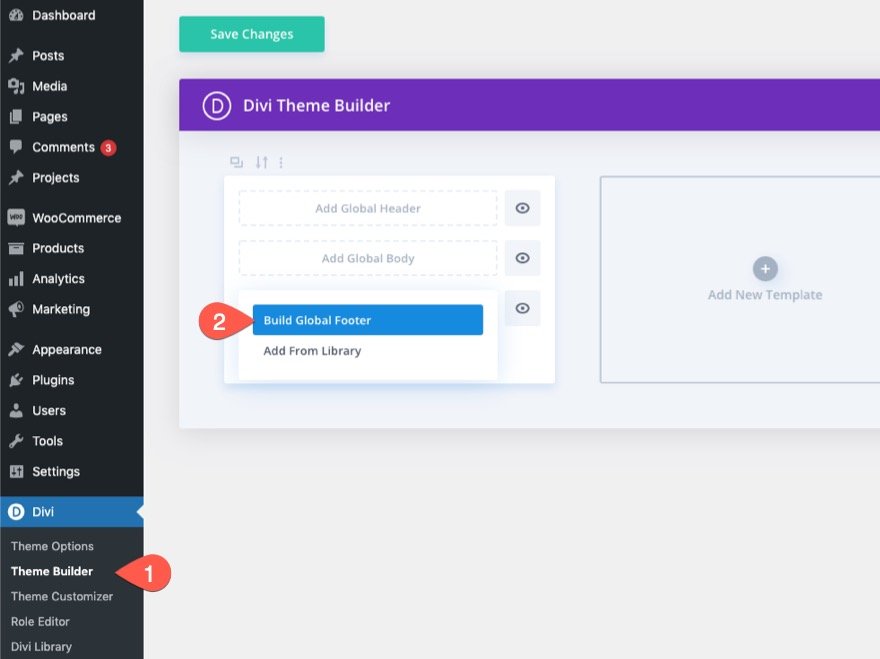
Zacznij od przejścia do Divi Theme Builder w backendzie WordPress. Dodaj tam nową globalną lub niestandardową stopkę.

Skonstruuj układ stopki
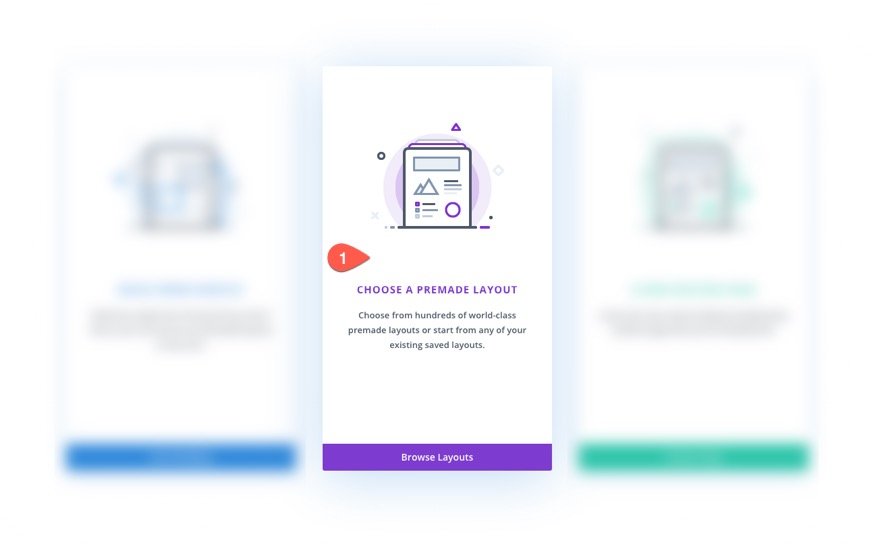
Następnie wybierz opcję „Wybierz gotowy układ”. Aby przyspieszyć proces projektowania w tej lekcji, zastosujemy gotowy układ. Możesz jednak zacząć tworzyć od podstaw, jeśli tak zdecydujesz.

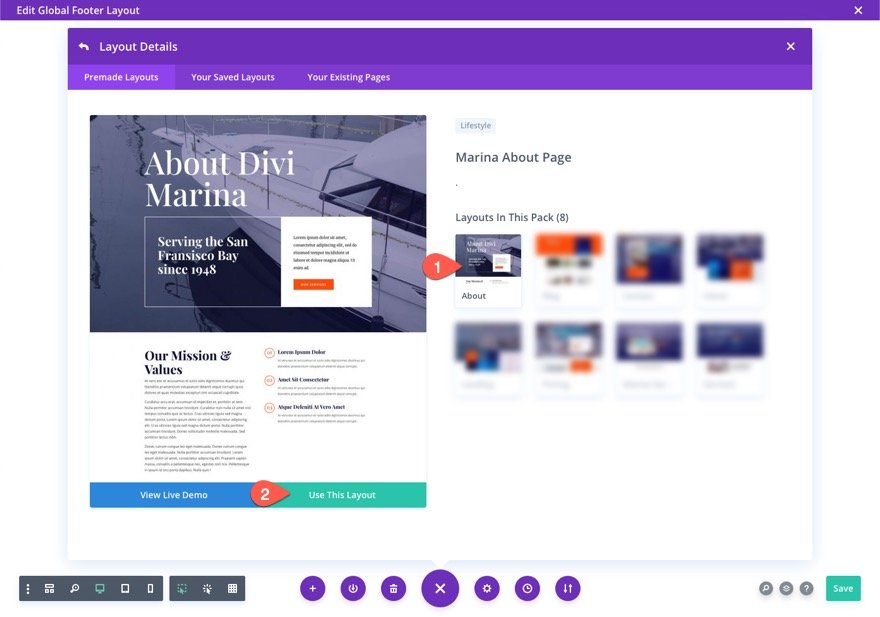
Znajdź i wykorzystaj Marina — informacje o układzie strony z pakietu Marina Layout Pack, korzystając z wyskakującego okienka Dodaj z biblioteki.

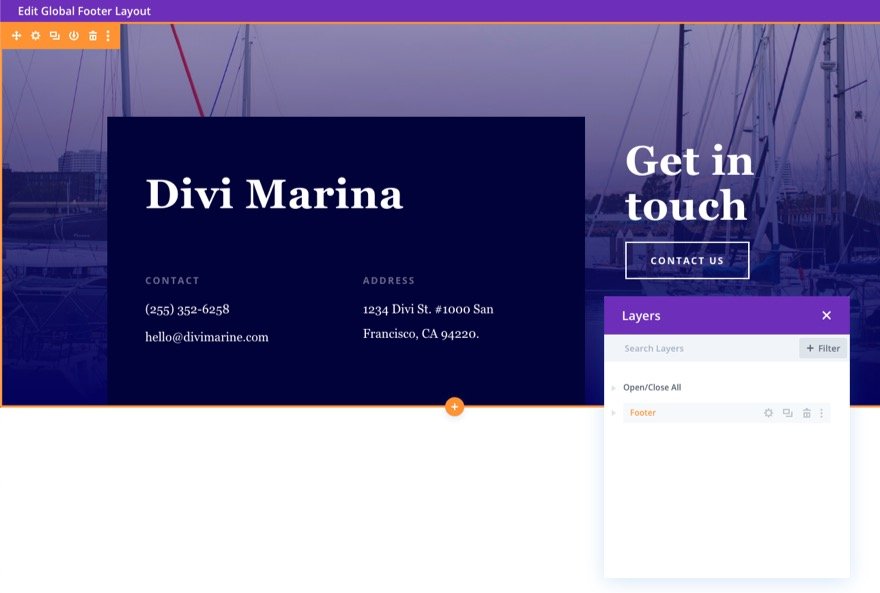
Po załadowaniu układu usuń wszystkie części oprócz dolnej stopki. Ta sekcja stopki będzie używana do zapewnienia efektu odsłaniania stopki.

Ulepsz sekcję stopki dzięki efektowi odsłonięcia przyklejonej stopki
Aby uwzględnić efekt odsłaniania stopki w obszarze stopki, należy wykonać następujące kroki.
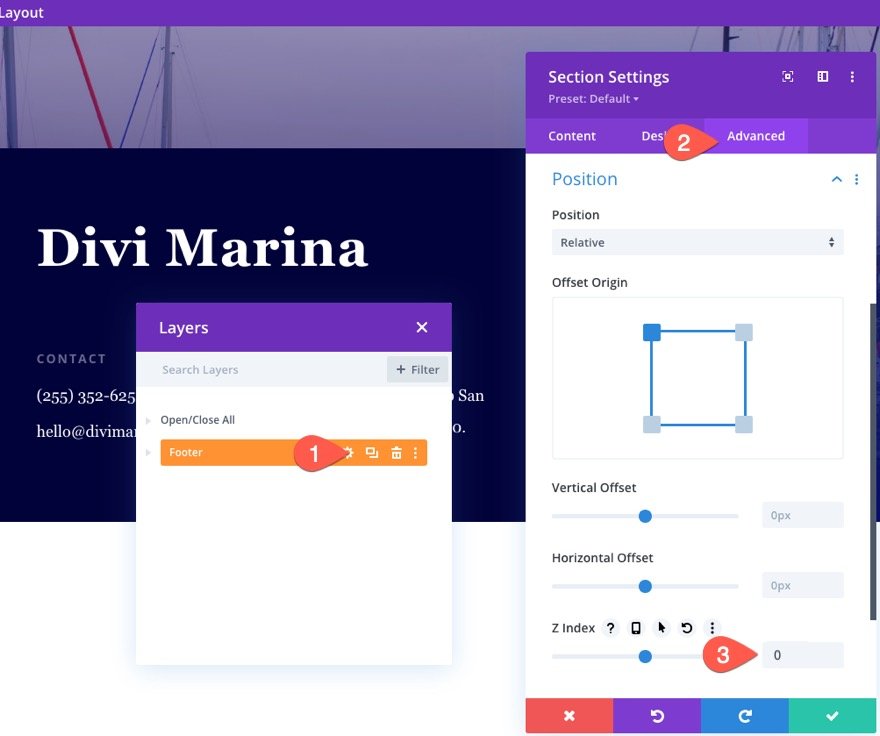
1: Zaktualizuj indeks Z w sekcji stopki
Na początek ustawimy indeks Z naszej sekcji stopki na 0. Dzięki temu sekcja może być umieszczona poniżej innych sekcji lub komponentów w treści strony.
Otwórz ustawienia sekcji stopki. Zaktualizuj następujące pola na karcie Zaawansowane:
Indeks Z: 0

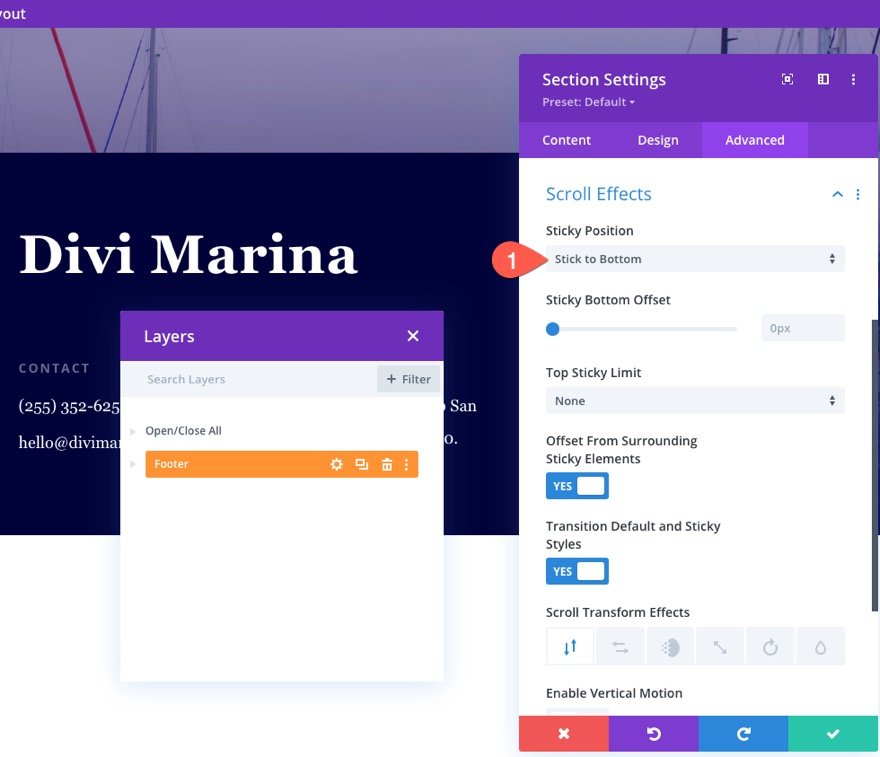
2: Uwzględnij lepką pozycję w sekcji stopki
Następnie zapewnimy przyklejoną lokalizację w obszarze stopki. Zaktualizuj przyklejoną lokalizację do dołu w efektach przewijania:
Lepka pozycja: klej do dołu

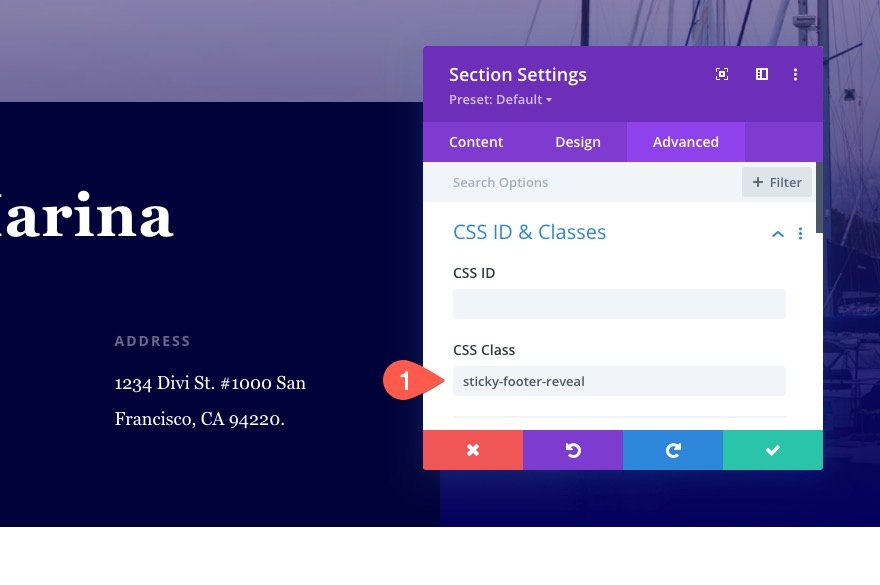
3: Zaktualizuj indeks Z w symbolu zastępczym przyklejonej stopki
Gdy elementowi przypisano przyklejoną lokalizację w Divi, tworzony jest również automatyczny duplikat elementu zastępczego. Dzięki temu Divi Builder zapewnia funkcjonalność wymaganą do pozycjonowania i tworzenia lepkich komponentów. W tym przypadku symbol zastępczy dla sekcji stopki jest tworzony z domyślnym indeksem Z równym 1. Nie chcemy, aby nasza prawdziwa sekcja lepkiej stopki (która ma teraz indeks Z równy 0) znajdowała się pod sekcją zastępczą, więc ustawi indeks Z sekcji zastępczej na -1.
Aby rozpocząć, dodaj następującą niestandardową klasę CSS do sekcji stopki:
Klasa CSS : sticky-footer-reveal

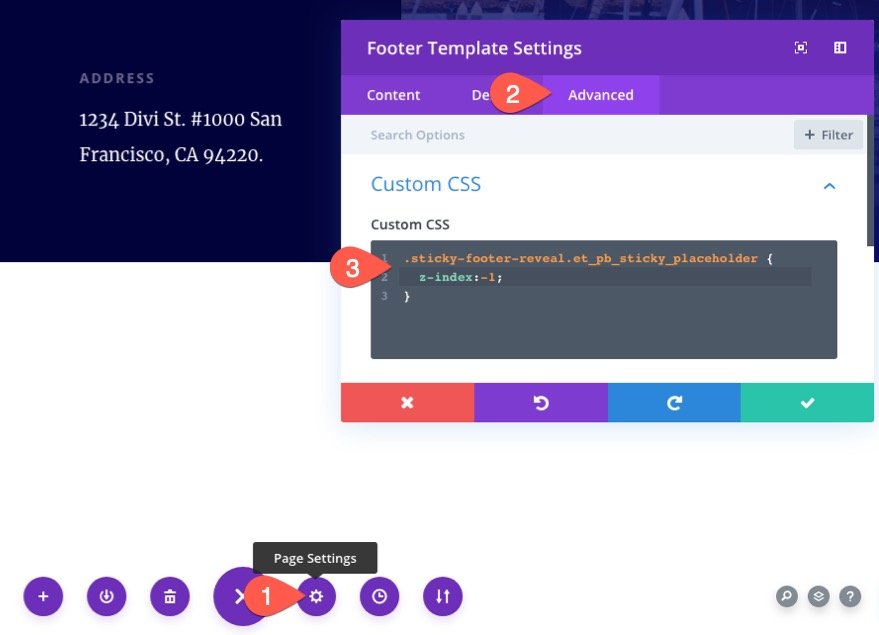
Następnie, korzystając z menu ustawień kreatora, przejdź do ustawień strony szablonu stopki. Wybierz opcję Zaawansowane w module Ustawienia szablonu stopki i wprowadź następujący kod CSS w polu Niestandardowy CSS:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Wymusza to, aby część zastępcza znajdowała się pod stopką z przyklejonym efektem ujawniania stopki, co pozwala na interakcję z zawartością sekcji stopki.
4: Zatwierdź zmiany
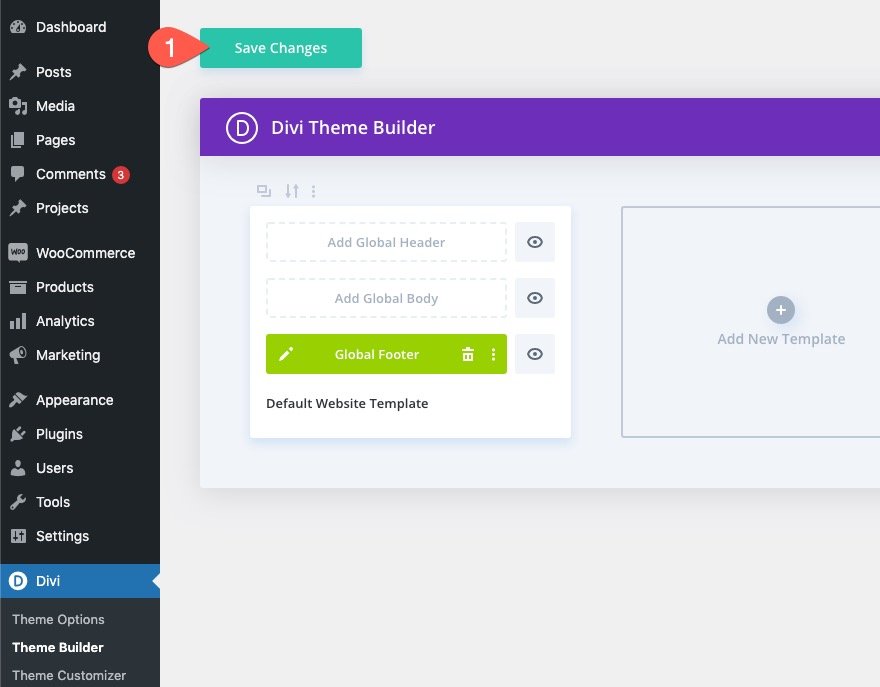
Po zakończeniu zapisz szablon stopki i modyfikacje kreatora motywów.

Ostateczny wynik
Aby zobaczyć ostateczny wynik, przejdź do działającej witryny i przewiń stronę. To tu!
Uwagi końcowe
Dodanie przyklejonej stopki do witryny w Divi nie wymaga użycia wtyczki ani złożonego niestandardowego CSS. W ciągu kilku minut możesz zbudować szablon stopki i zaprojektować sekcję stopki z efektem ujawniania stopki za pomocą kreatora motywów. Mamy nadzieję, że poprawi to wygląd Twojej stopki, a jednocześnie zapewni intrygującą interakcję dla odwiedzających.




