Jednym z powodów piękna naszej strony internetowej jest jej piękny wygląd i różne motywy WordPress, które pomagają nam uwydatnić to piękno. Jednak, aby zachować wyjątkowość witryny, wiele osób dostosowuje motyw, w którym programista pomija różne rzeczy ze strony na stronę. Na przykład - pominięcie paska bocznego lub pola tekstowego. Aby to zrobić, musimy mieć pojęcie o dwóch konkretnych właściwościach CSS - widoczności i wyświetlaniu. Dzięki tym dwóm właściwościom każdy może łatwo ukryć elementy strony. I to zobaczymy w dzisiejszym tutorialu.

Przyczyny ukrywania elementów
Kiedy programista tworzy motyw WordPress, myśli o preferencjach i potrzebach wszelkiego rodzaju ludzi. Jednak nie wszyscy są tacy sami, więc potrzebna jest personalizacja. Zwykle to, co ludzie pomijają w witrynie, to nagłówek lub menu nawigacyjne.
Zwykle potrzebujemy tego rodzaju akcji, gdy chcemy coś usunąć z określonej strony. Mówiąc bardziej dosadnie, załóżmy, że chcesz usunąć sekcję recenzji lub oceny z posta na blogu. Teraz, jeśli usuniesz sekcję recenzji z wszystkich ustawień motywu, zostanie ona usunięta ze wszystkich stron postów. Ponieważ chcemy go usunąć z konkretnej strony - możemy po prostu ukryć ten element strony za pomocą CSS.
Celowanie w element do ukrycia
Wiesz, który element strony chcesz ukryć, ale nie wiesz, co mówi w języku kodowania lub jak określił go programista.
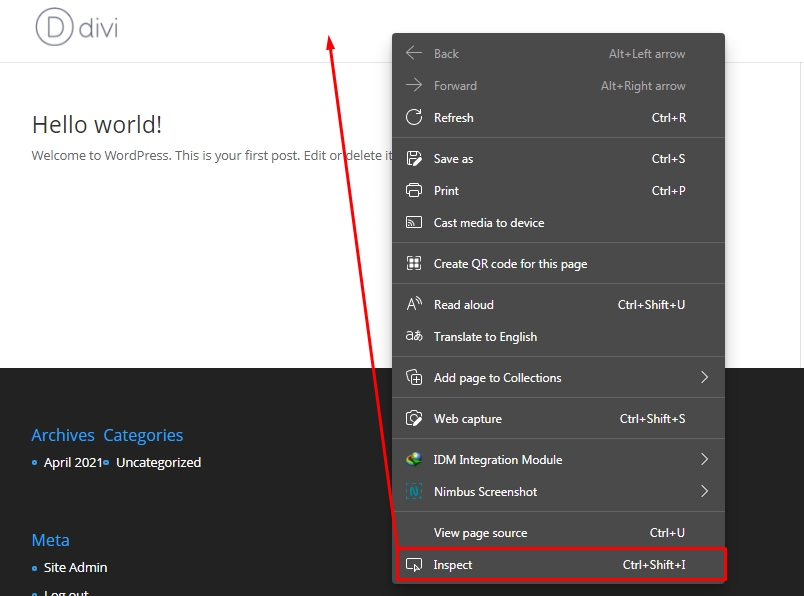
Możemy się łatwo dowiedzieć. Kliknij prawym przyciskiem myszy element, który chcesz ukryć, a następnie wybierz Sprawdź.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
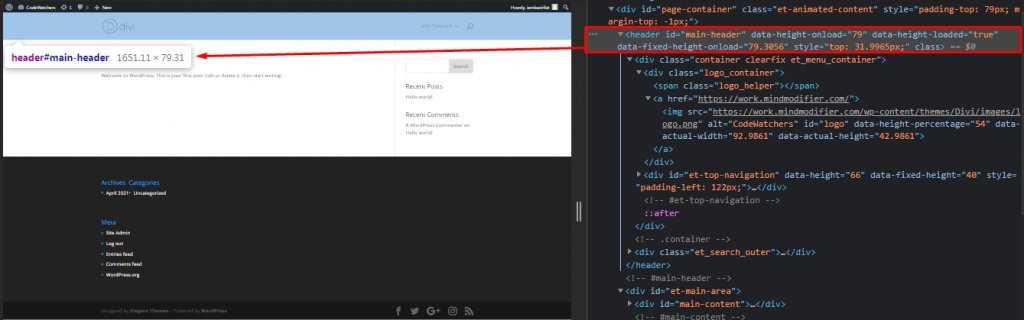
Następnie przejdź do sekcji Elementy w Narzędziach programistycznych. Tam możesz zobaczyć identyfikator CSS wybranych elementów. Teraz najedź myszą na kod elementów, a na stronie pojawi się podświetlona sekcja. Kliknij właściwą linię, aby zablokować wybór.

Teraz musimy przejść do CSS za pomocą tego selektora.
Wykorzystanie wyświetlania CSS
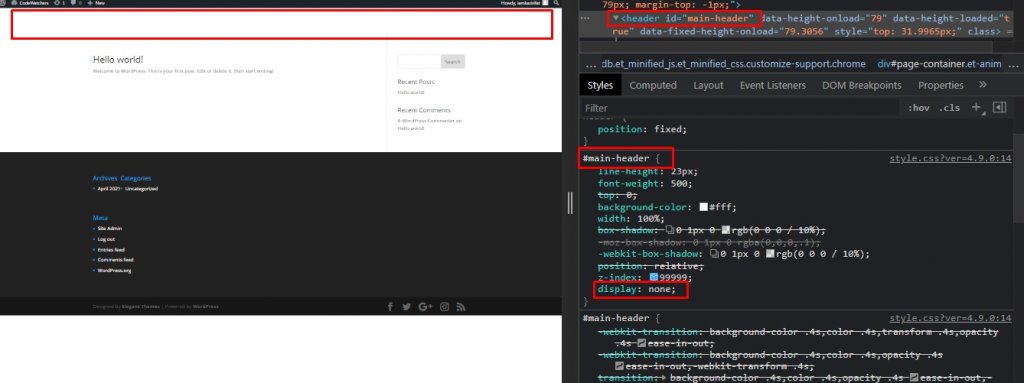
Najprostszym sposobem na ukrycie dowolnego elementu jest zatarcie go. Możemy to łatwo zrobić za pomocą właściwości „ display:none ”. W rezultacie ten element nie będzie już wyświetlany na tej stronie. A część, która obejmuje ten konkretny element, zostanie automatycznie usunięta i wypełniona. Poza tym nie będzie problemu z responsywnością.

Tutaj na tym obrazku, jak widać, chcieliśmy usunąć główny nagłówek. Najpierw klikamy w id elementu, następnie przechodzimy do panelu Style w celu dostosowania CSS i dodajemy kod podany poniżej.
display:noneA my skończyliśmy z najłatwiejszym sposobem usunięcia elementu z całej witryny.
Wykorzystanie CSS widoczności
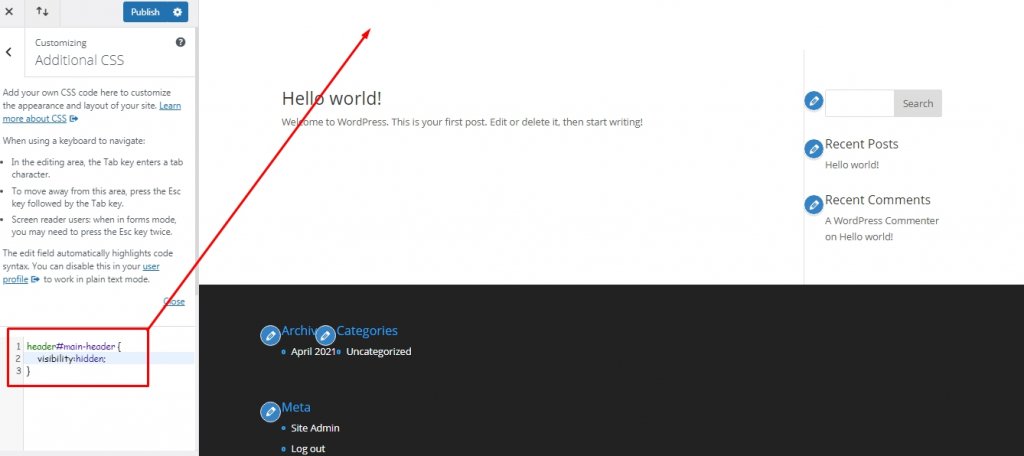
Podobnie jak wyświetlanie CSS, możemy również użyć widoczności CSS, aby ukryć dowolny element. Teoretycznie obaj wykonują tę samą pracę, ale w praktyce tutaj po prostu ukrywamy element, a nie usuwamy go. Widoczność CSS pomaga uczynić element niewidocznym i zachowa przydzieloną mu przestrzeń.
visibility:hidden;
Widoczność czy wyświetlanie: co powinno być używane w jakiej sytuacji?
Wiemy już, który kod CSS wykonuje jaką pracę. Jeśli chcemy całkowicie usunąć element ze strony, użyjemy Display CSS. A jeśli chcemy sprawić, by element zniknął z warunkiem utrzymania pozycji, wtedy użyjemy CSS Visibility.
Na przykład - jeśli chcemy usunąć tło pojedynczego wiersza kolumny, użyjemy "visibility:hidden", ponieważ usunie tylko tło, ale pozostawi pojedynczy wiersz kolumny i zawartość w nim. A jeśli użyjemy "display:none;", zawartość, wiersze i kolumny w nim wraz z tłem zostaną usunięte, a strona zostanie automatycznie zorganizowana w nowy sposób.
Ukryj element na określonej stronie
Jeśli jakiekolwiek zmiany zostaną wprowadzone w tym, co widzieliśmy do tej pory, efekt będzie dotyczył całej witryny. Teraz zobaczymy, jak sprawić, by element zniknął na określonej stronie. W tym celu musimy znaleźć konkretną klasę identyfikatora strony . Pamiętaj, że jest to prosty numer identyfikacyjny strony , a nie identyfikator CSS .
Możesz po prostu znaleźć ten identyfikator, najeżdżając myszką na stronę. Tutaj bierzemy post jako przykład. Możesz zobaczyć "post=3" w prostokącie zaznaczonym miejscu w linku, i jest to identyfikator strony dla strony " Polityka prywatności " witryny.

Możesz również sprawdzić ten identyfikator na dowolnej stronie edycji lub podglądu .
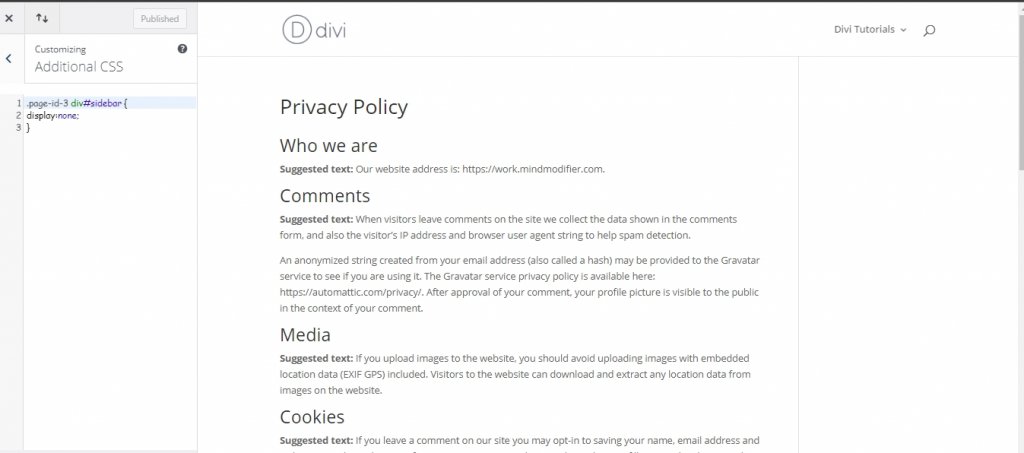
Teraz dodamy Display CSS do tej strony, aby ukryć pasek boczny. Możemy to zrobić z Theme Customizer.
.page-id-3 div#sidebar {
display:none;
}
Kod napisany powyżej usunie po prostu pasek boczny z określonej strony, gdzie kod napisany poniżej usunie element z dowolnego miejsca.
dev#sidebar {
visibility:hidden;
}Ostatnie słowa
W dzisiejszym samouczku chcemy wyjaśnić różnicę między właściwościami CSS wyświetlania i widoczności oraz jakich właściwości należy użyć podczas dostosowywania witryny WordPress. Mamy nadzieję, że ten wpis na blogu okaże się przydatny. Jeśli TAK, udział będzie fenomenalny!




