Galeria obrazów Divi to przydatny moduł do tworzenia w pełni funkcjonalnych galerii wewnątrz strony internetowej. Jeśli jesteś entuzjastą mody lub fotografem, możesz potrzebować galerii na swojej stronie internetowej, aby zaprezentować swoje projekty. Możesz nie wiedzieć, czy Divi ma cały niezbędny wbudowany sprzęt, aby uzyskać wyjątkowy efekt animacji w galerii obrazów. Dzisiaj postaramy się wprowadzić animację ripple-off za pomocą anime.js z kreatorem Divi i zobaczyć kreatywną animację galerii obrazów. Nie tracąc więcej czasu, zacznijmy.

Zapowiedź
Tak będzie wyglądała nasza galeria po wykonaniu pełnego samouczka.
Dodaj animację do galerii obrazów Divi
Część 1: Projekt układu strony galerii
Sekcja
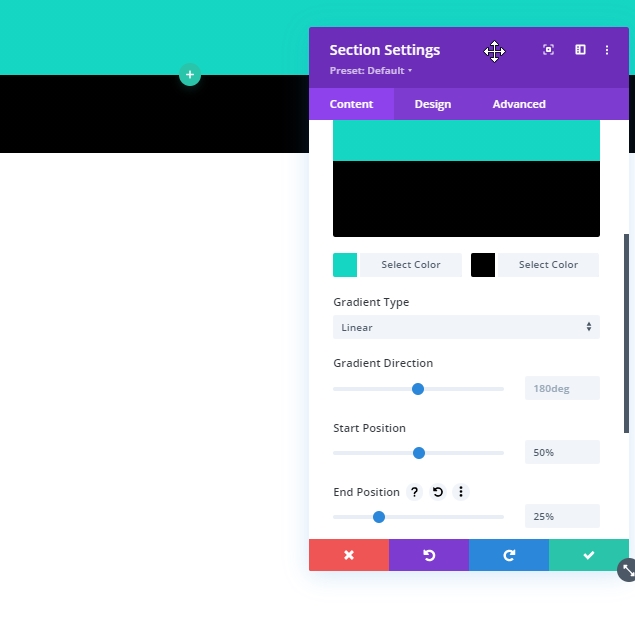
Najpierw otworzymy ustawienia dla sekcji początkowej i dokonamy wspomnianej modyfikacji.
- Kolor lewego gradientu tła: #15d6c2
- Prawy kolor gradientu tła: #000000
- Pozycja startowa: 50%
- Pozycja końcowa: 25%

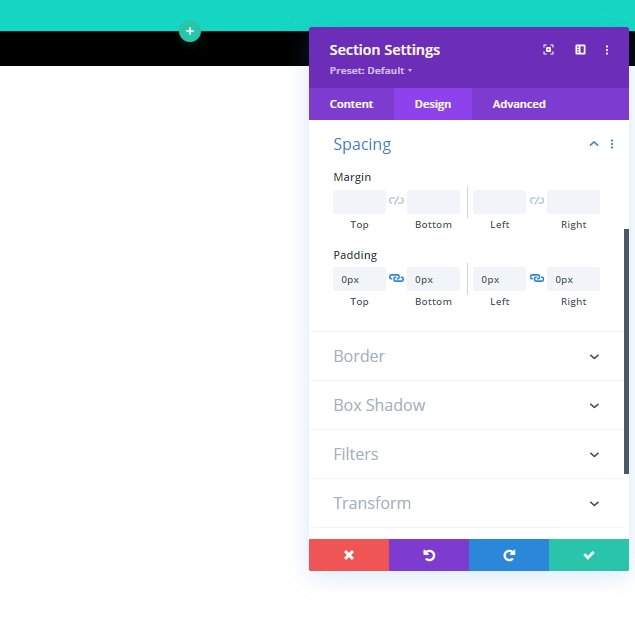
Zaktualizujemy ustawienia dopełnienia w zakładce projekt.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Padding: 0px na górze, 0px na dole, 0px w lewo, 0px w prawo

Następnie zaktualizujemy ustawienia przepełnienia z widoczności na karcie Zaawansowane.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

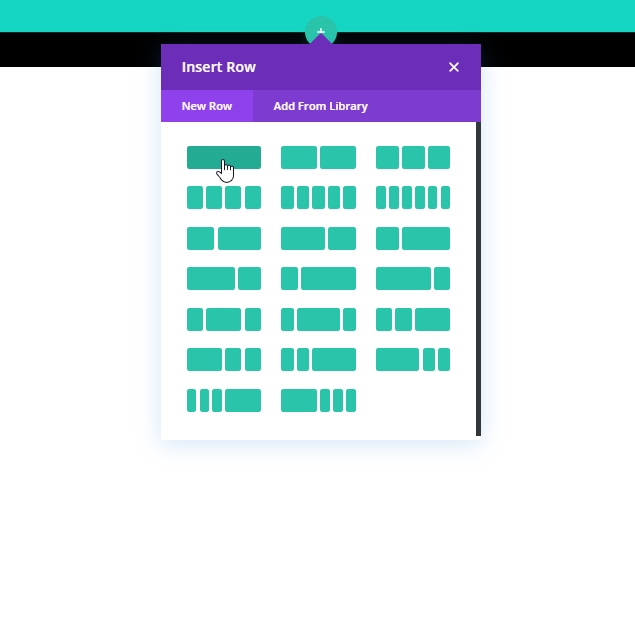
Dodawanie rzędu 1
Dodamy jednokolumnowy wiersz, który będzie zawierał tytuł naszej strony.

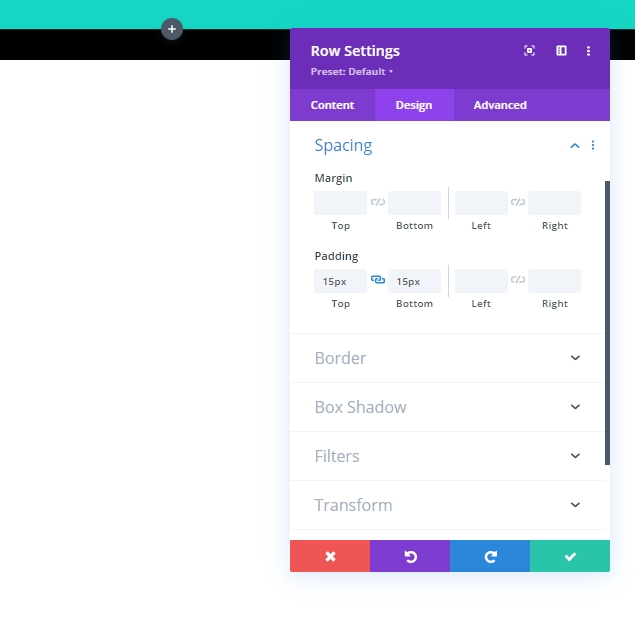
Następnie w ustawieniach wiersza zaktualizujmy dopełnienie:
- Padding: 15px góra, 15px dół

Dodaj moduł tekstowy
Kolejnym krokiem jest dodanie modułu tekstowego do wiersza. Ten moduł będzie pełnił rolę tytułu strony.

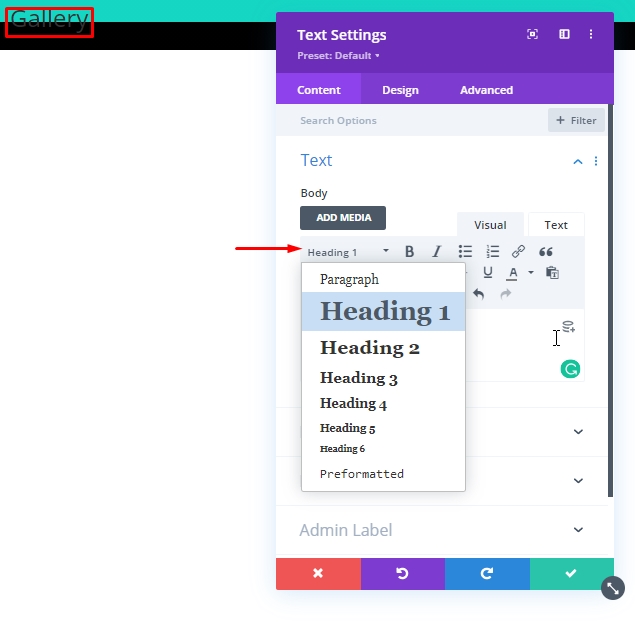
Teraz dodaj wybraną treść i wybierz Nagłówek 1 z menu pokazanego na obrazku.

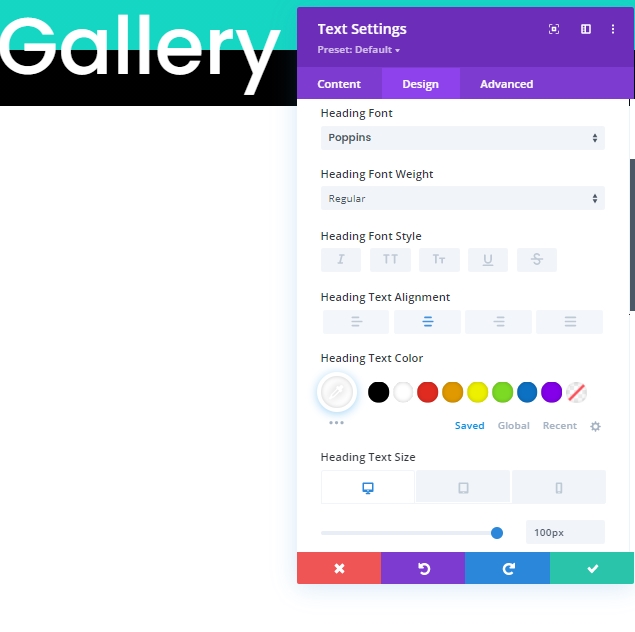
Następnie przejdziemy do sekcji projektowania i zaktualizujemy następujące ustawienia nagłówka:
- Czcionka nagłówka: Poppins
- Wyrównanie tekstu nagłówka: do środka
- Kolor tekstu nagłówka: #ffffff
- Rozmiar tekstu nagłówka: 100px (komputer), 80px (tablet), 60px (telefon)

Wiersz 2 dodawanie
Dodamy kolejny wiersz do tej samej sekcji. Będzie działał jako nasz moduł galerii.

W ustawieniach wiersza dodaj czarny kolor tła do wiersza.
- Kolor tła: #000000

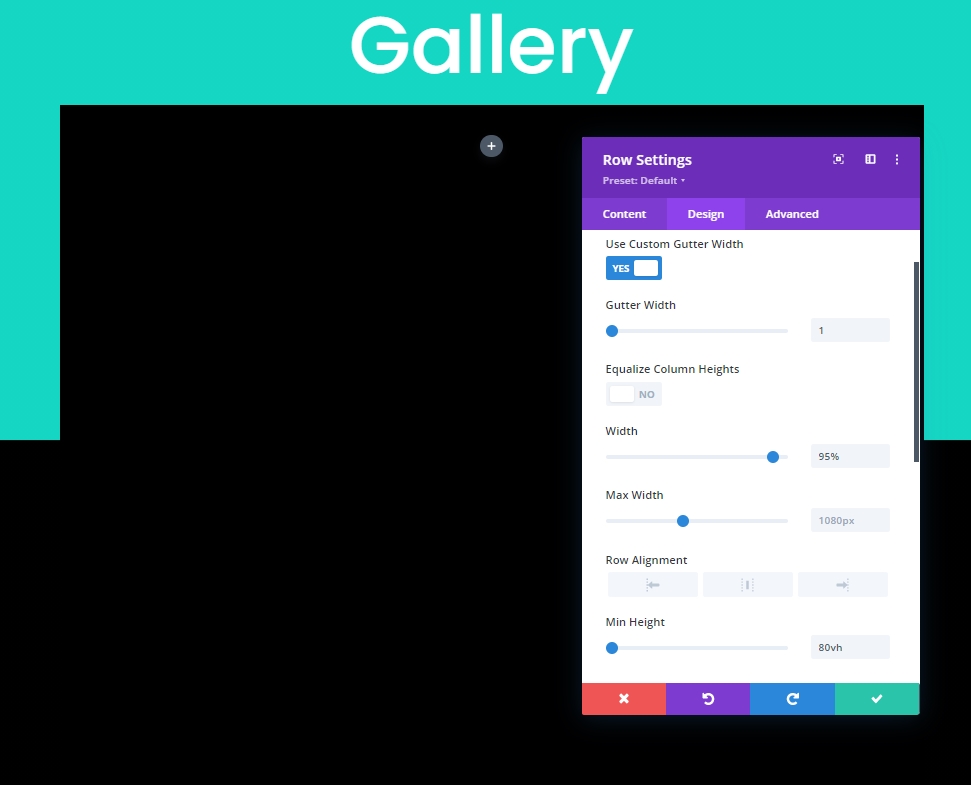
Musimy dokonać wielu aktualizacji w zakładce projekt. więc postępuj uważnie. Najpierw przejdź do ustawień rozmiaru.
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 95%
- Minimalna wysokość: 80vh

Teraz dodaj trochę dopełnienia do rzędu.
- Padding: 0px na górze, 0px na dole

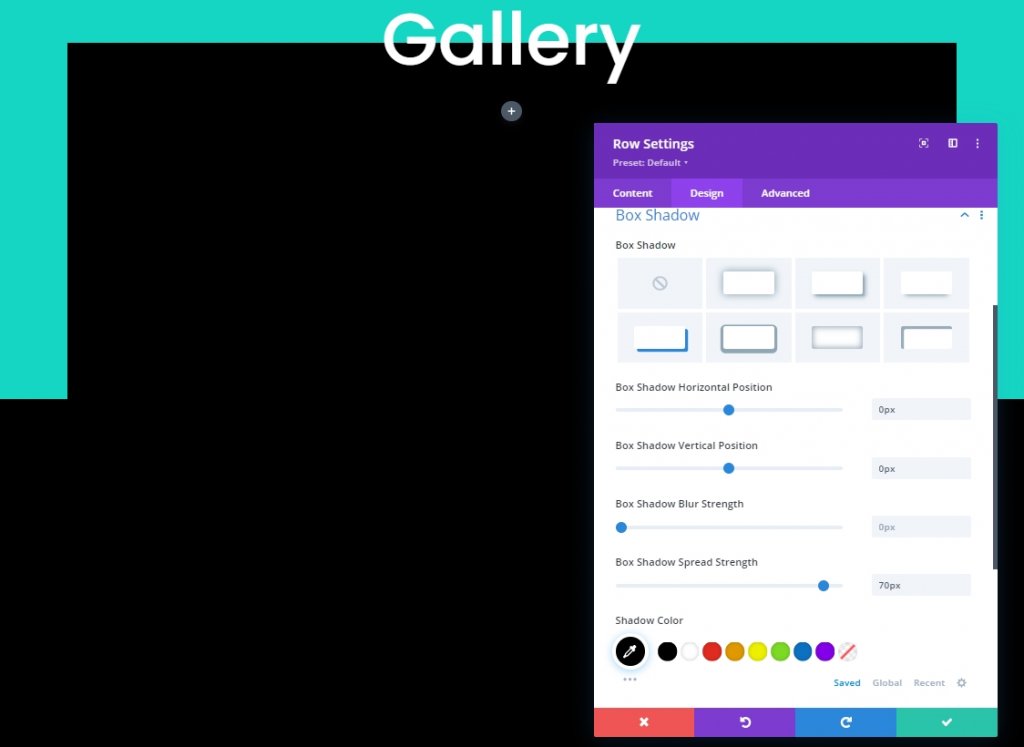
Czas dodać trochę box-shadow.
- Cień pudełka: patrz zrzut ekranu
- Pozycja pionowa cienia pudełka: 0px
- Pozycja pozioma cienia pudełka: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 70px
- Kolor cienia: #000000

Część 2: Projekt modułu galerii
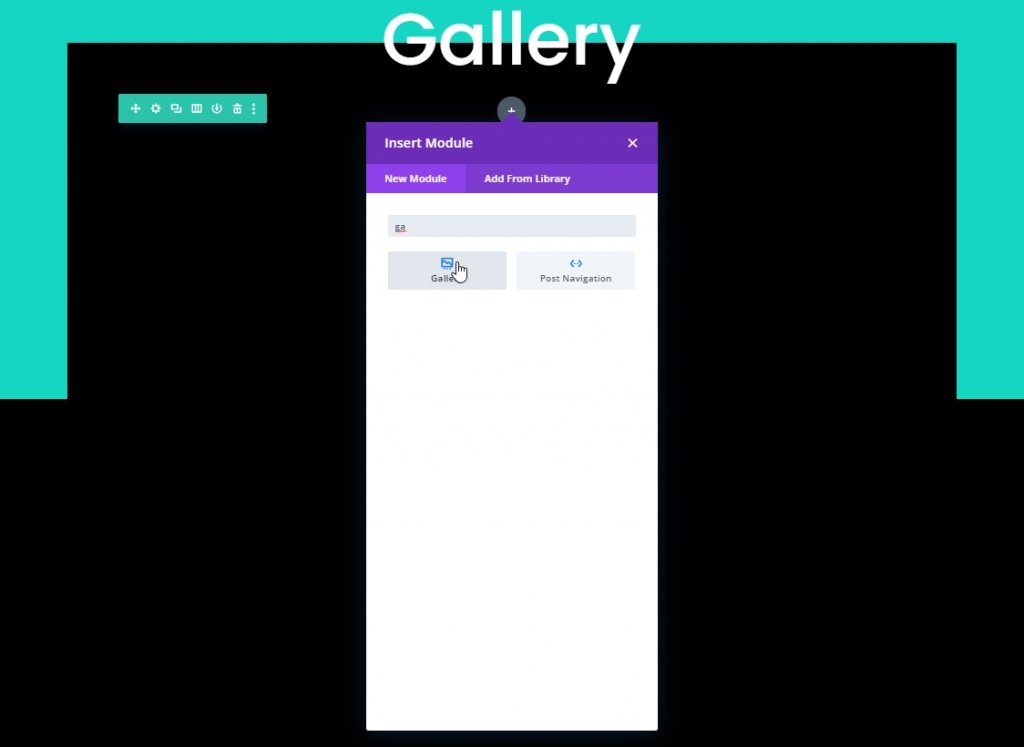
Czas dodać moduł galerii do naszego projektu.

Z zakładki treści modułu galerii. Dodaj co najmniej 25 obrazów. To całkiem niezła ilość, aby obrazy miały znakomity efekt animacji.
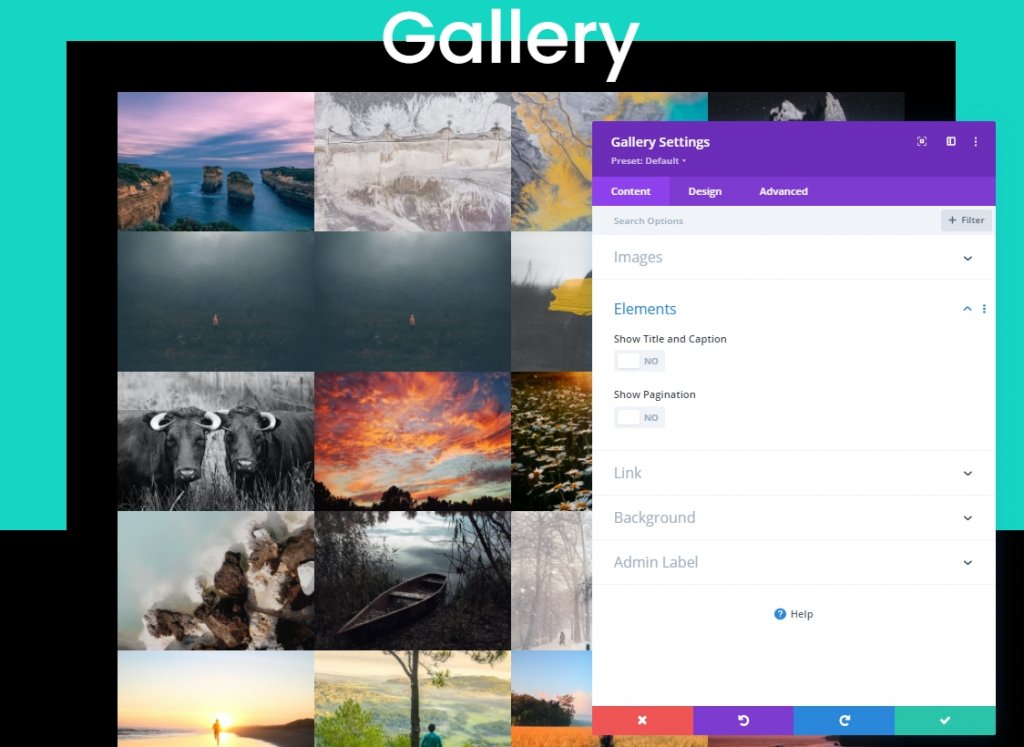
Po przesłaniu obrazów dokonaj następujących zmian:
- Liczba obrazów: 25
- Pokaż tytuł i podpis: NIE
- Pokaż paginację: TAK

Projektowanie nakładek i stronicowania
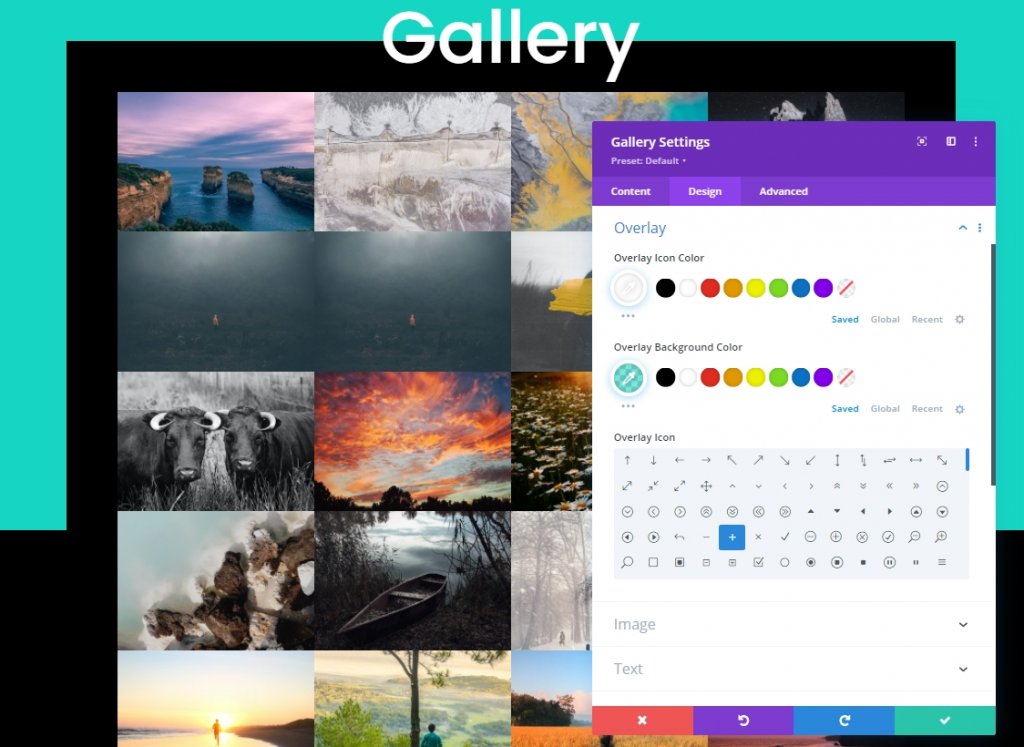
Zaktualizuj ustawienia nakładki z karty projektu:
- Kolor ikony nakładki: #ffffff
- Kolor tła nakładki: rgba (22,215,195,0,55)
- Ikona nakładki: ikona plus (patrz zrzut ekranu)

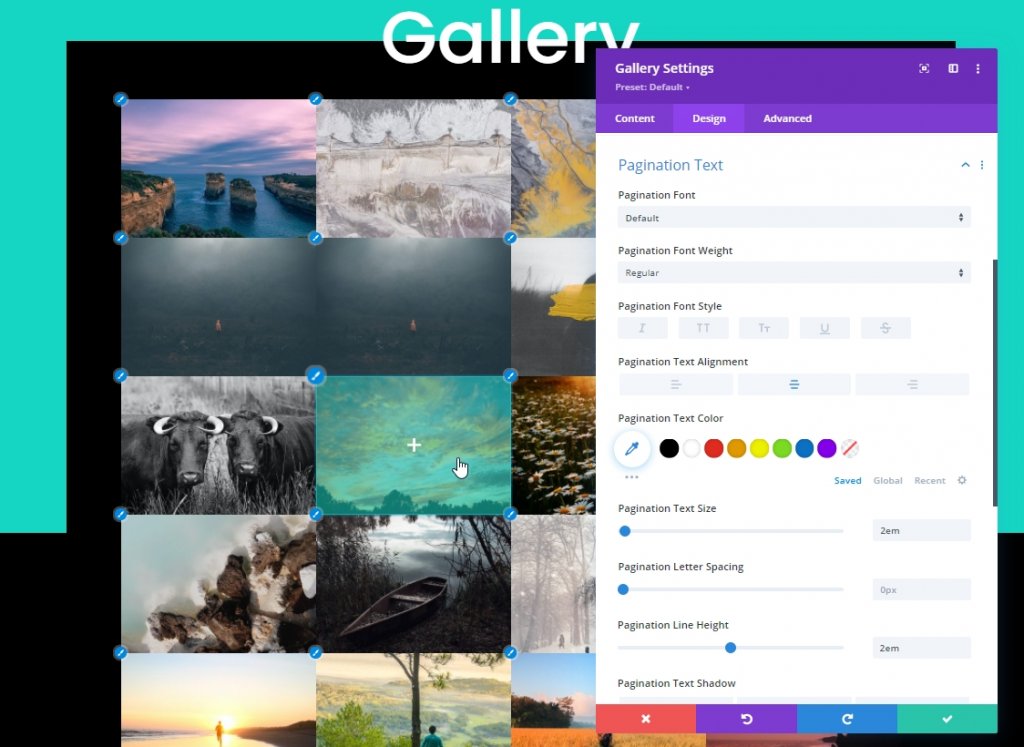
Czas na ustawienia stronicowania.
- Wyrównanie tekstu stronicowania: do środka
- Rozmiar tekstu paginacji: 2em
- Wysokość linii stronicowania: 2em
- Padding: 10px góra, 10px dół, 5px w lewo, 5px w prawo

Zaawansowana stylizacja
Zrobimy teraz zaawansowaną stylizację galerii. Najpierw dodajmy CSS do elementu galerii w następujący sposób:
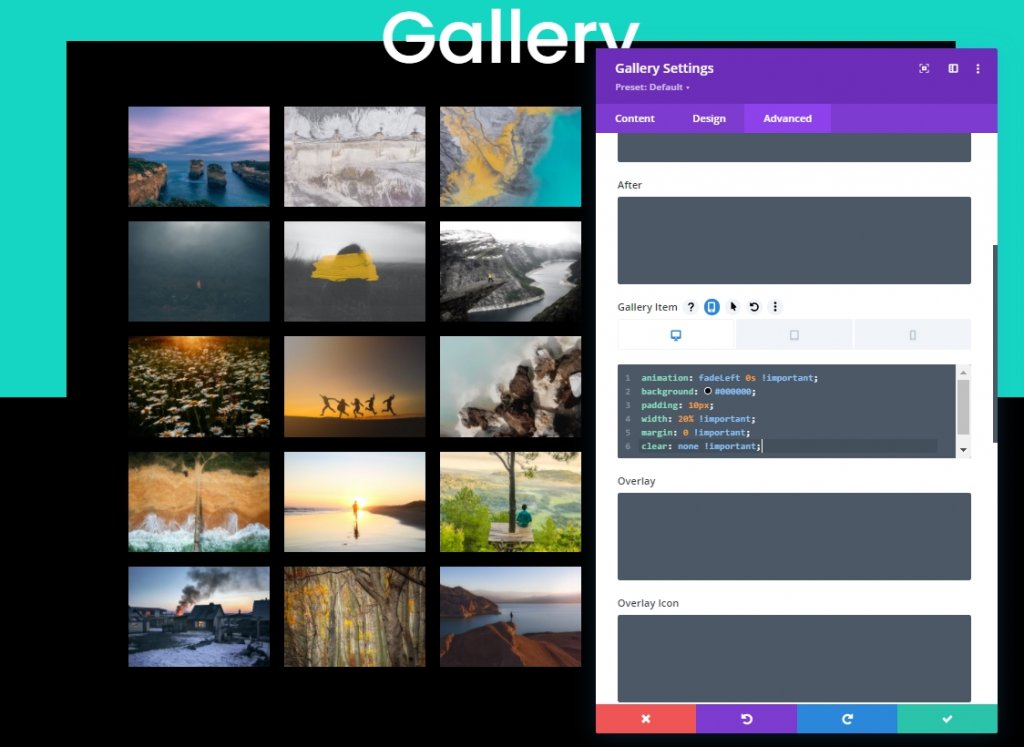
Element galerii CSS (komputer stacjonarny)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
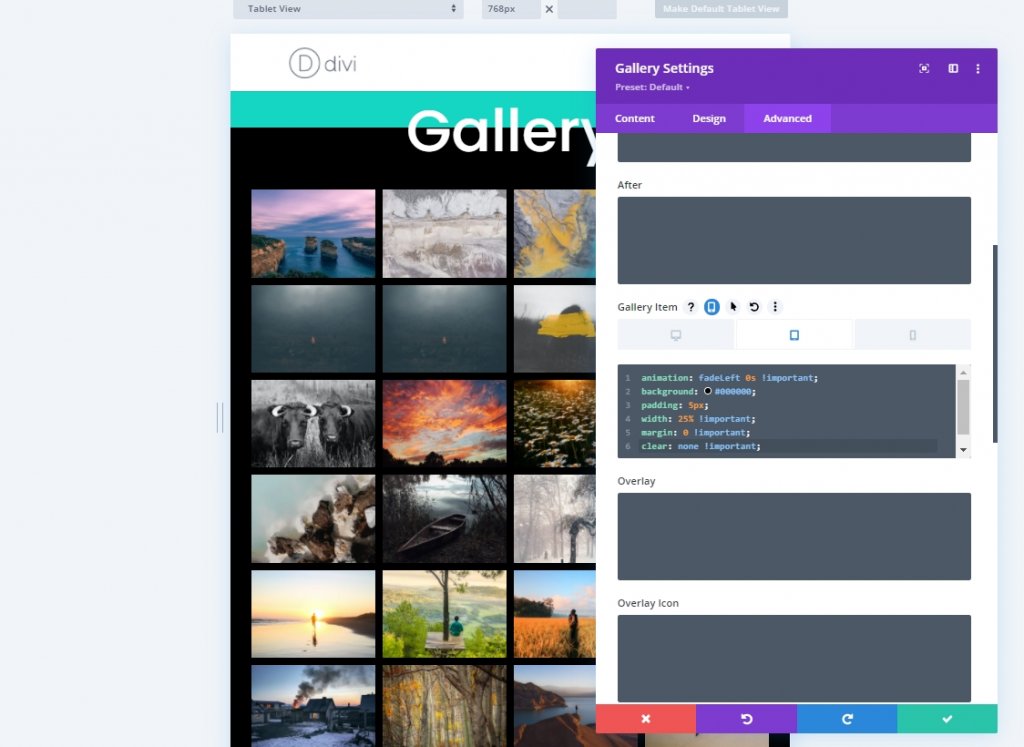
Element galerii CSS (tablet)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
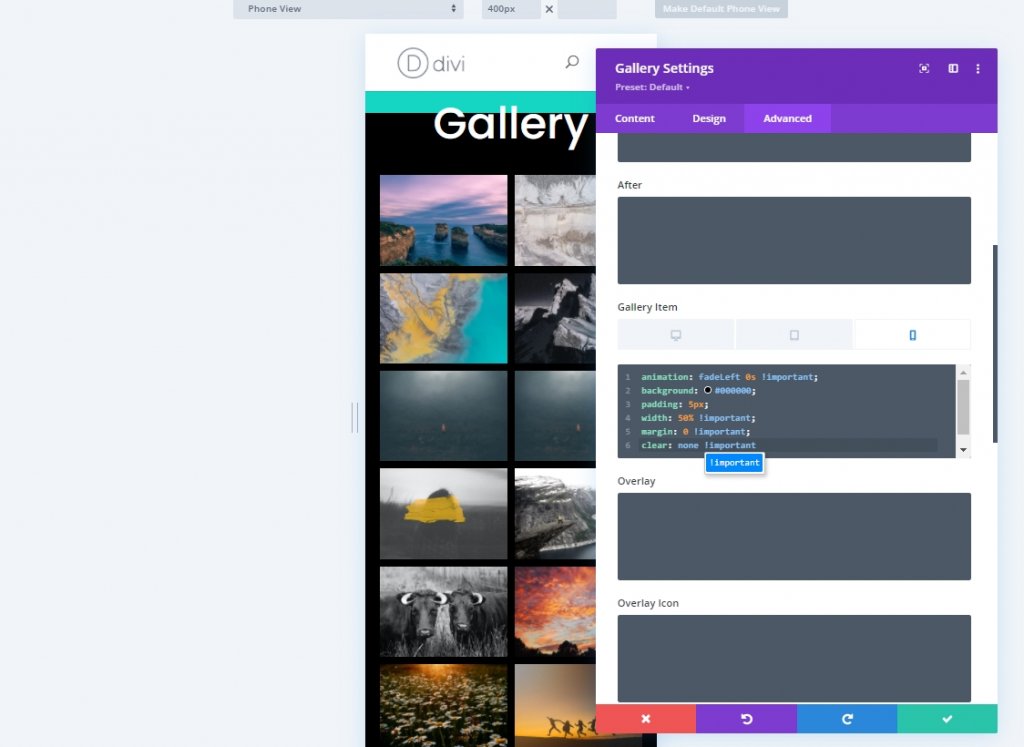
Element galerii CSS (urządzenia mobilne)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
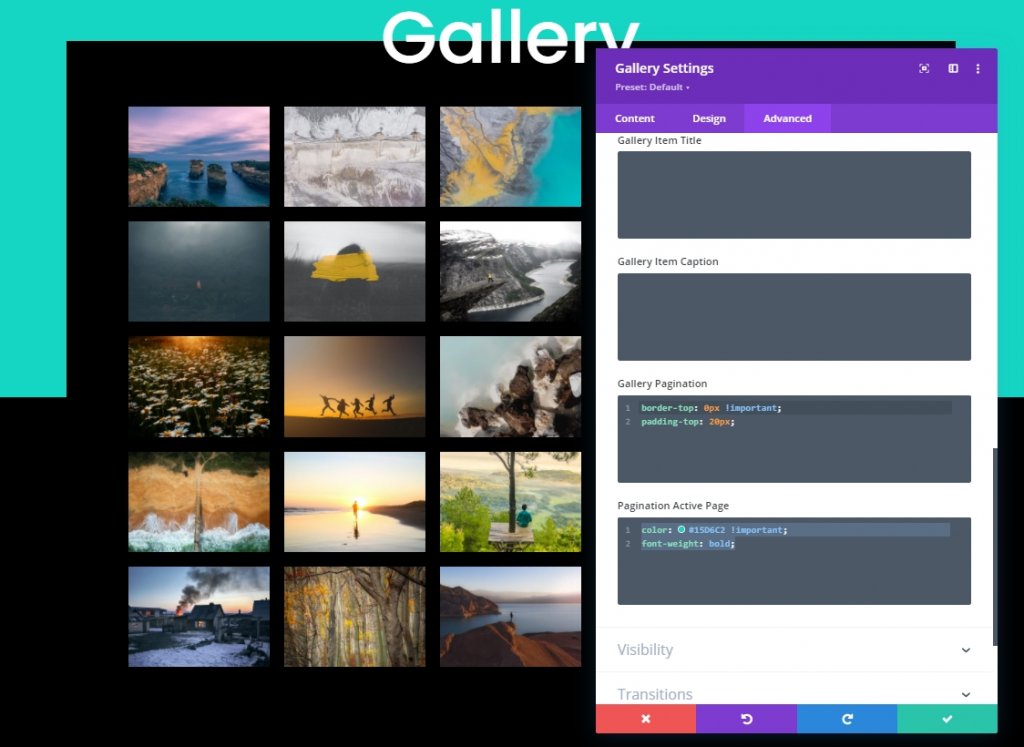
Dodaj następujący kod CSS do pola stronicowania galerii.
border-top: 0px !important;
padding-top: 20px; Umieść również ten kod CSS w polu aktywnej strony stronicowania.
color: #15D6C2 !important;
font-weight: bold;
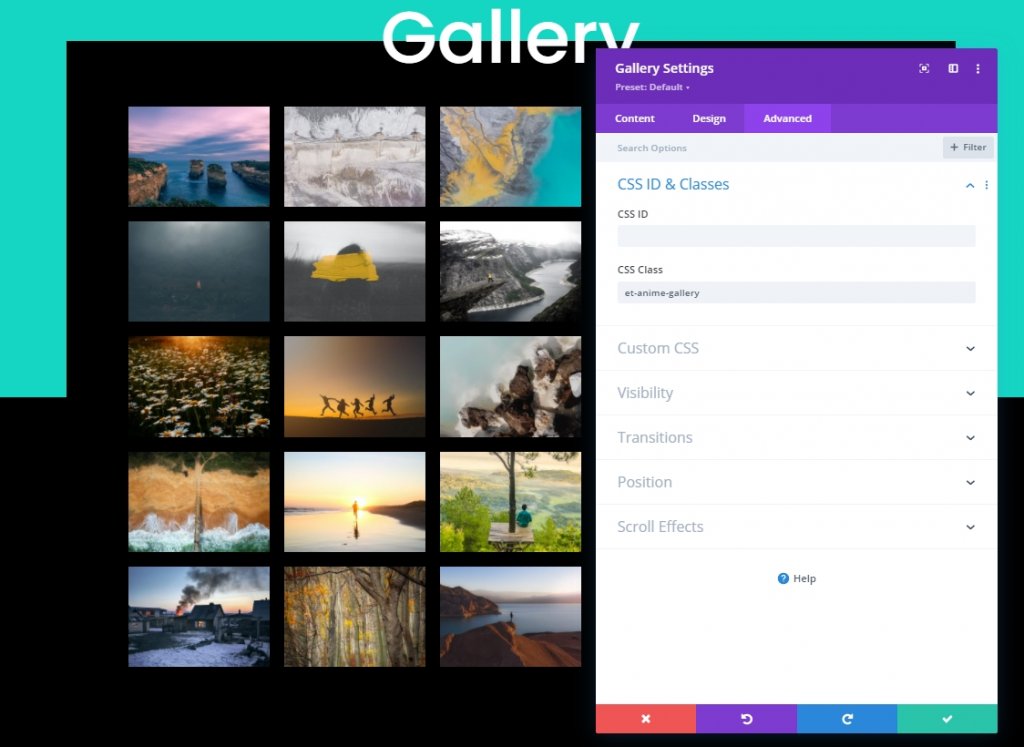
Teraz dodaj klasę CSS do modułu galerii, zanim ją zapiszemy.
- Klasa CSS: et-anime-gallery

Część 3: Dodawanie efektu animacji za pomocą JQuery i Anime.js
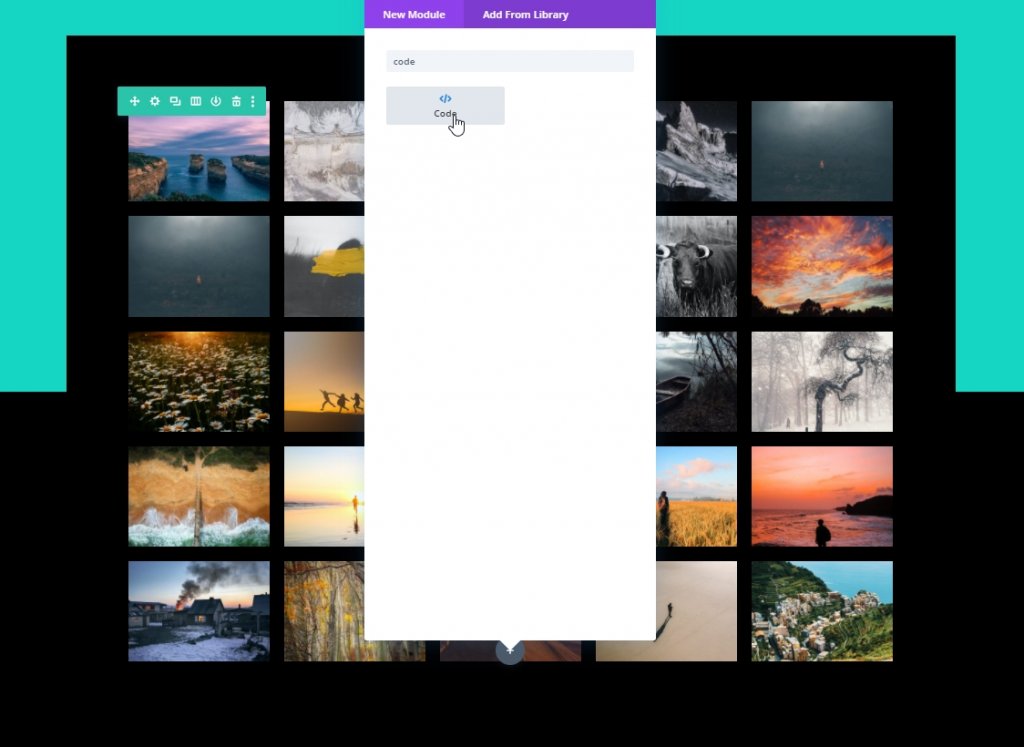
Skończyliśmy z naszym projektem. Czas dodać proste kodowanie, aby było bardziej atrakcyjne. Dlatego dodamy moduł kodu pod modułem galerii.

CSS
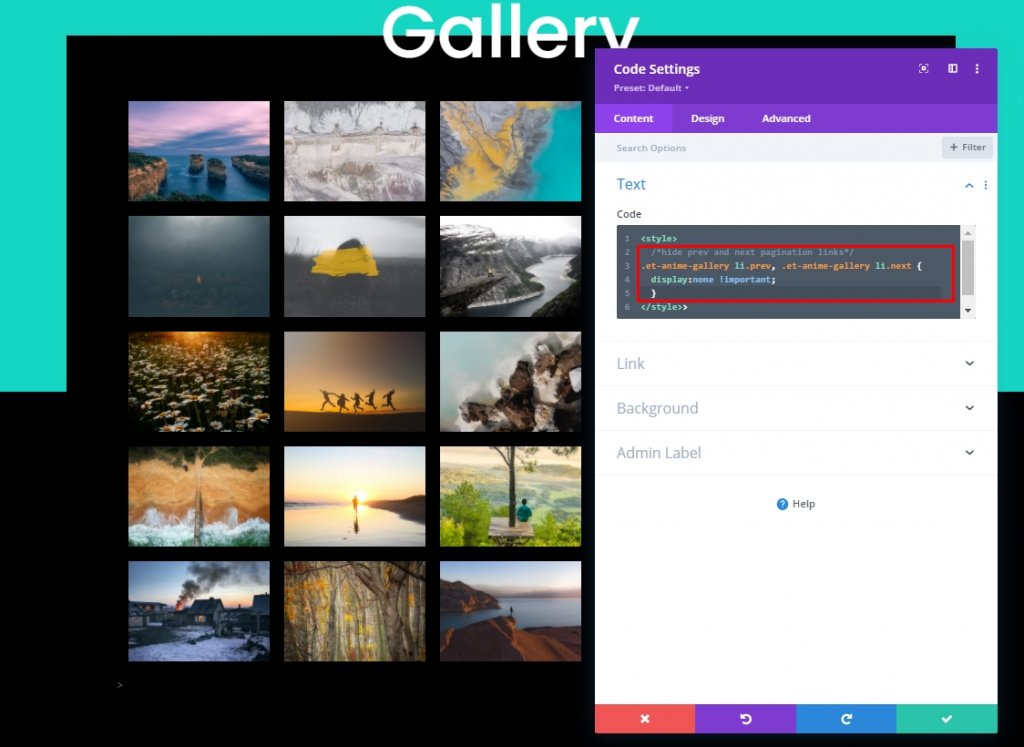
Teraz wklej następujący kod CSS w polu treści w tagach Style .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
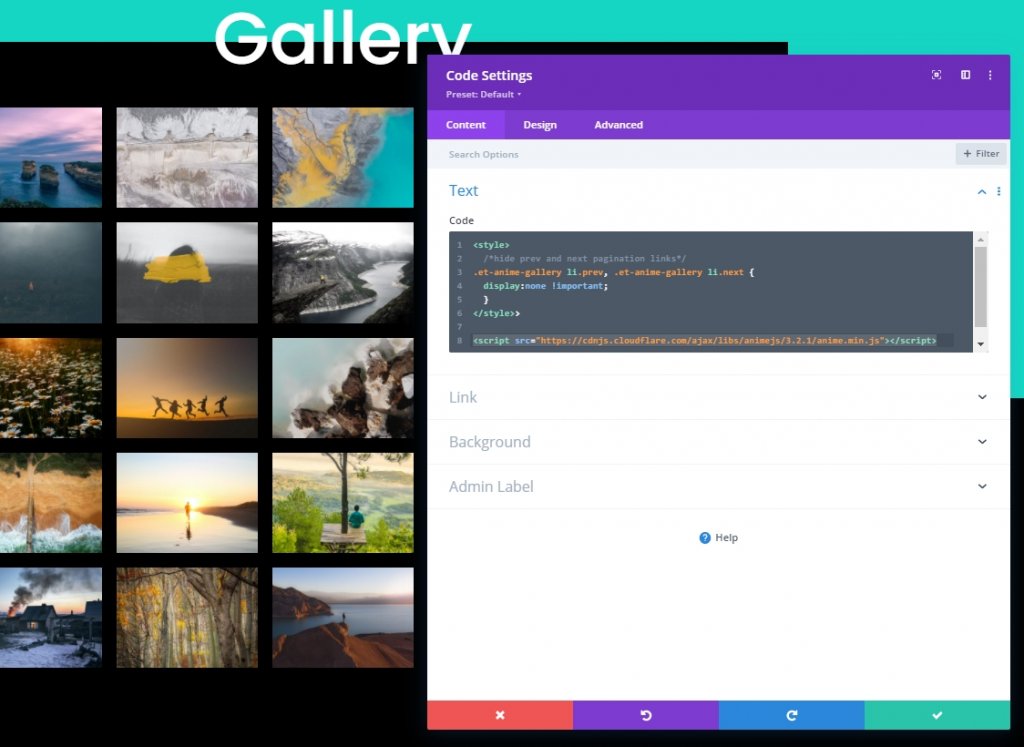
Biblioteka Anime.js
Poniżej kodu CSS dodaj to źródło w tagach Script , aby dodać bibliotekę Anime.js do naszego projektu.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Kod jQuery
Teraz dodamy kod jQuery wewnątrz tagów skryptu .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Zapisz i zamknij.
Ostateczny wygląd
Tak wygląda nasza Galeria, czyż nie jest piękna.
Ostatnie słowa
Jeśli najlepszy efekt animacji można osiągnąć poprzez kilka drobnych zmian, zamiast używać domyślnej animacji w galerii, aby zapewnić odwiedzającym lepsze wrażenia użytkownika, rozsądnie jest zrobić tak małą rzecz. W dzisiejszym samouczku zobaczyłeś, jak stworzyliśmy piękne, urzekające animacje galerii z wbudowanym systemem Divi i odrobiną kodu świetlnego. Jeśli podoba Ci się ten samouczek, podziel się nim ze znajomymi Divi Lover.




