Jeśli chodzi o tworzenie interfejsu użytkownika za pomocą Elementora, masz do tego kilka dostępnych widżetów. Wśród tych widżetów jest widżet „Akapit”, który pomaga wstawiać tekst do układu. Jednak ten widżet od tego czasu powodował wiele frustracji u niektórych użytkowników, którzy chcieli wiedzieć, jak uzasadnić tekst w Elementorze.

W dzisiejszym samouczku podzielimy się z Tobą 2 prostymi rozwiązaniami, których możesz użyć do uzasadnienia tekstu w Elementorze.
Jak wyjustować tekst za pomocą karty stylu?
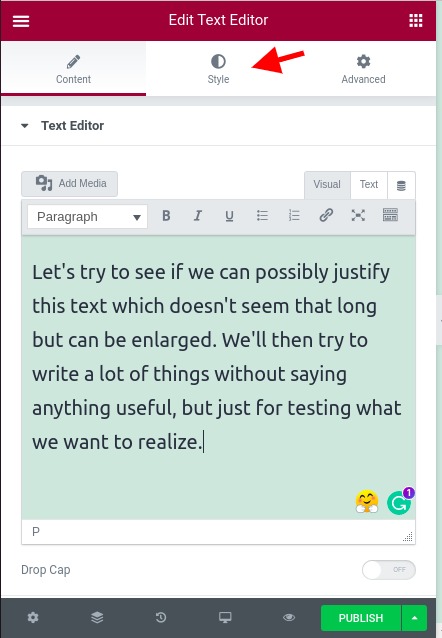
Jedną z największych zalet Elementora jest to, że oferuje różne widżety i zakładki do zmiany układu i stylu komponentu. W naszej obecnej sytuacji, jeśli chcielibyśmy uzasadnić tekst za pomocą Elementora, będziemy musieli skorzystać z sekcji „Styl”.

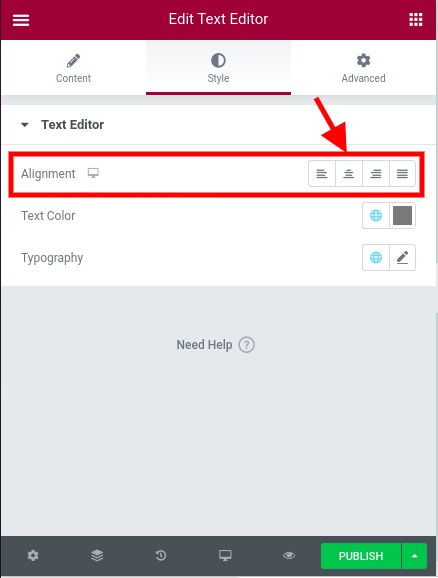
Z tej nowej karty przewiniemy w dół do wyrównania, gdzie będziemy musieli wybrać wyrównanie, które chcemy zastosować do bieżącego akapitu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
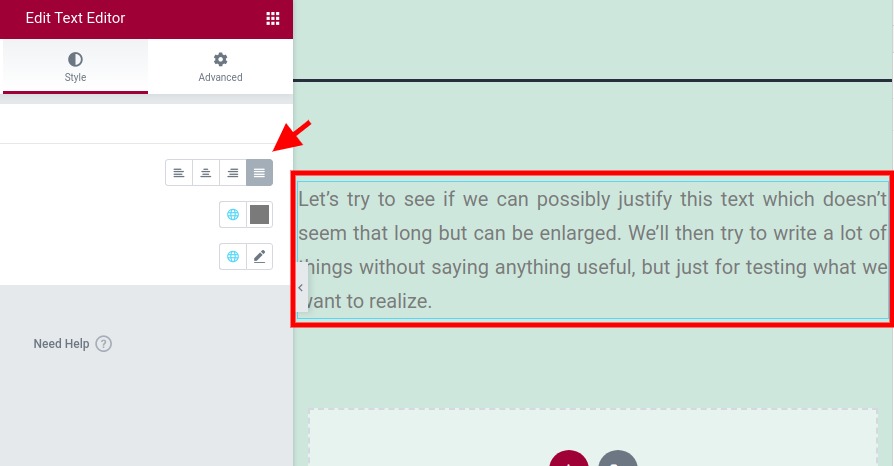
Od teraz będziesz mógł zobaczyć, że po kliknięciu ostatniego przycisku, czyli justowania, nasz akapit zostaje wyrównany.

Teraz jest poważny problem z tą techniką. Jeśli widżet tekstowy zawiera wiele akapitów, zastosowanie tego stylu będzie działać dla wszystkich akapitów. Jeśli chcesz nadać akapitowi inny układ typografii, nadal możesz dodać kolejny widżet tekstowy i zastosować do niego nowy styl typografii. Jednak to ostatnie rozwiązanie szybko staje się nużące, jeśli jesteśmy zmuszeni do edycji tekstu wszystkich naszych widżetów. Zobacz alternatywne rozwiązania.
Jak zmienić wyrównanie tekstu z klasycznego edytora
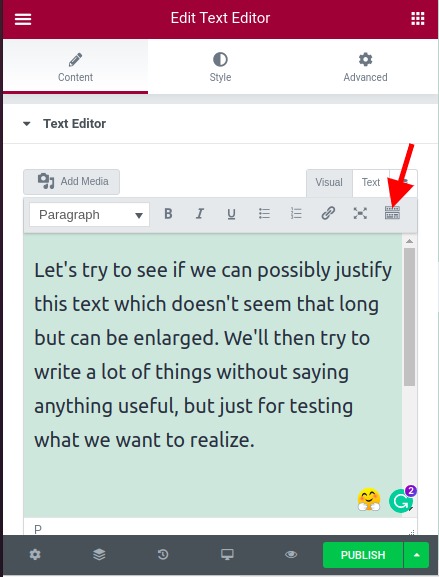
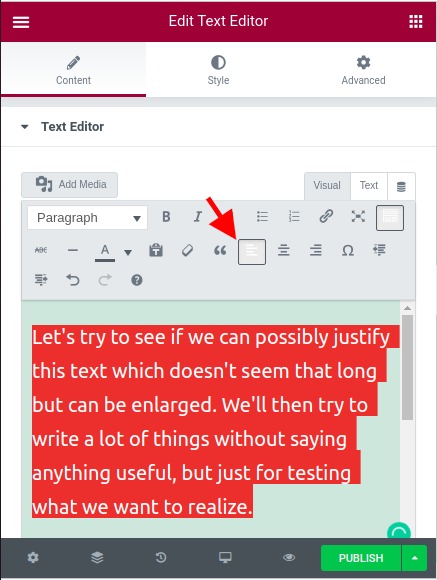
Być może zauważyłeś edytor tekstu, który jest dostępny podczas edytowania akapitu lub tytułu. Ten edytor jest klasycznym edytorem. Następnie możemy użyć tego edytora, aby dostosować wyrównanie w akapicie. Po pierwsze, jeśli nie widzisz kontrolek wyrównania, musimy rozwinąć opcje, klikając „ Przełącz pasek narzędzi ”.

Powinno to wyświetlić teraz kontrolki, w których mamy opcje wyrównania. Musimy tylko wybrać akapit, który chcemy dostosować, i wybrać wyrównanie, które chcemy do niego zastosować.

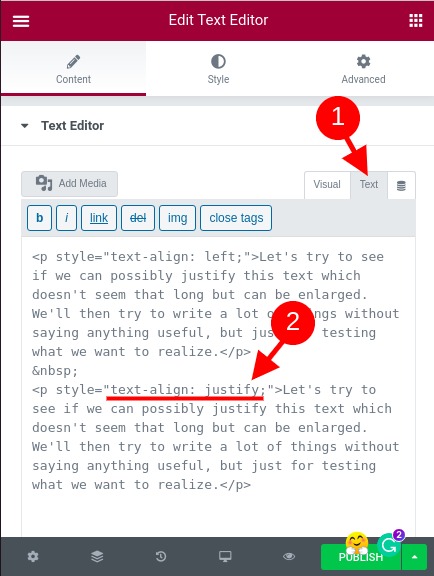
Jak mogłeś zauważyć, nie ma opcji uzasadnienia wyrównania. Następnie wybierzemy dowolne z dostępnych wyrównań i przełączymy tryb „edytora tekstu”, w którym możemy zmienić atrybut CSS.

Musimy tylko zlokalizować akapit, w którym chcemy zmienić wyrównanie i upewnić się, że właściwość „text-align” jest ustawiona na „ justify ”.
Może ludzie narzekają na tę sprawę i szczerze mówiąc, tak naprawdę nie rozumiemy, dlaczego nie jest to zaimplementowane w rdzeniu. Możesz najpierw więcej dyskusji na ten temat tutaj .
Zreasumowanie
Jak widziałeś, istnieją 2 sposoby zmiany wyrównania akapitu w edytorze tekstu. Jeśli jednak zdecydujesz się zastosować wyrównanie bezpośrednio z edytora, jakiekolwiek wyrównanie zastosowane na karcie „Styl” nie będzie skuteczne w akapicie.
Mamy nadzieję, że było to dla Ciebie pomocne. Nie wahaj się śledzić nas na Twitterze i Facebooku i dzielić się tym z tymi, którzy tego potrzebują.




