Tworzenie gradientowych tekstów w witrynie WordPress nie tylko sprawia, że wygląda ona bardziej estetycznie, ale także sprawia, że witryna jest znacznie bardziej oparta na motywach. Specjalnie dla stron z modą i dla dzieci, pozwala dodać blasku i koloru do Twojej witryny.

Dzięki Elementorowi masz nieograniczone opcje dostosowywania, a jednym z nich jest tworzenie efektu gradientu dla twoich tekstów w witrynie. W tym samouczku zrozumiemy Jak utworzyć tekst gradientowy na WordPress za pomocą Elementora .
Jak utworzyć tekst gradientowy za pomocą Elementora
Gradientowy tekst sprawi, że Twoja strona będzie wyglądać bardziej atrakcyjnie i przyjemniej dla oka.

Aby rozpocząć, utwórz wewnętrzną sekcję dla widżetów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
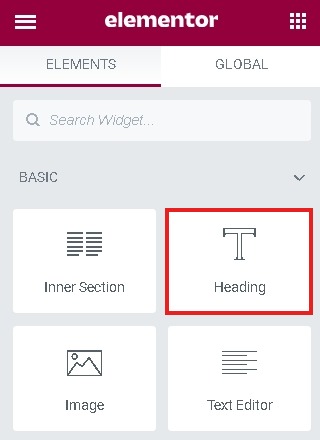
Następnie dodaj nagłówek lub blok tekstu i wpisz tekst, do którego chcesz zastosować gradient. W tym samouczku użyjemy bloku nagłówka.

Przejdź do zakładki Zaawansowane z panelu Elementor i niestandardowego panelu CSS .

Następnie, aby zastosować gradient, dodaj kod podany poniżej w polu Custom CSS .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
Wspomniane na początku „h2” dotyczy widżetu, którego obecnie używamy. Ważne jest, aby to zmienić, jeśli używasz innego widżetu.

Gdy skończysz ze wszystkimi ustawieniami, Opublikuj, aby zobaczyć, jak to wygląda, a następnie wprowadź zmiany w razie potrzeby.
W ten sposób tworzysz tekst gradientowy na swojej stronie WordPress za pomocą Elementora . Śledź nas na Facebooku i Twitterze, aby otrzymywać powiadomienia o naszych postach.




