Elementy demonstracyjne/podglądowe mogą być skuteczną taktyką marketingową, jeśli używasz ich w swojej witrynie. Jest to szczególnie przydatne, jeśli chodzi o promowanie produktów cyfrowych, takich jak ebooki. Drażnisz ich smakiem tego, co ma nadejść, więc będą domagać się więcej. W dzisiejszym artykule nauczymy Cię, jak używać przewijanego tabletu Divi do wyświetlania zwiastuna. Korzystając z wbudowanych funkcji Divi , zmienimy kolumnę w przewijalny kontener (który ma wyglądać jak tablet), w którym można przechowywać dowolne informacje. Za pomocą tego narzędzia możesz promować kilka pierwszych rozdziałów dowolnych projektów ebooków ze swojego portfolio lub innych treści.

Chodź, chodźmy!
Przebłysk projektu
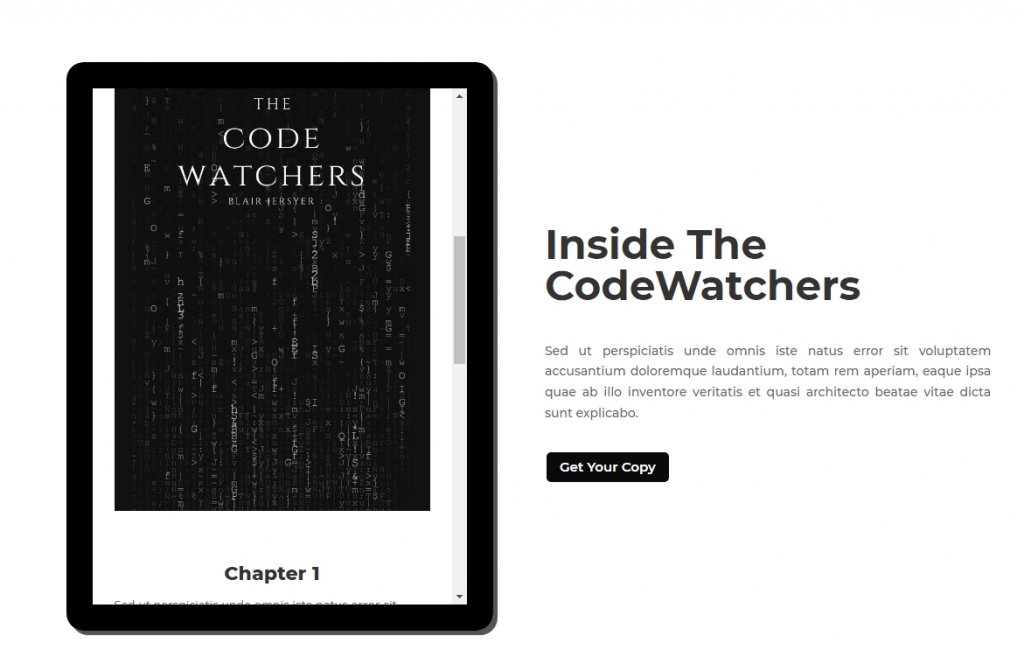
Tutaj możesz zobaczyć, jak będzie wyglądał przewijany tablet z podglądem treści po zakończeniu projektowania.
Segment projektowy, część 1: Konstrukcja kontenera
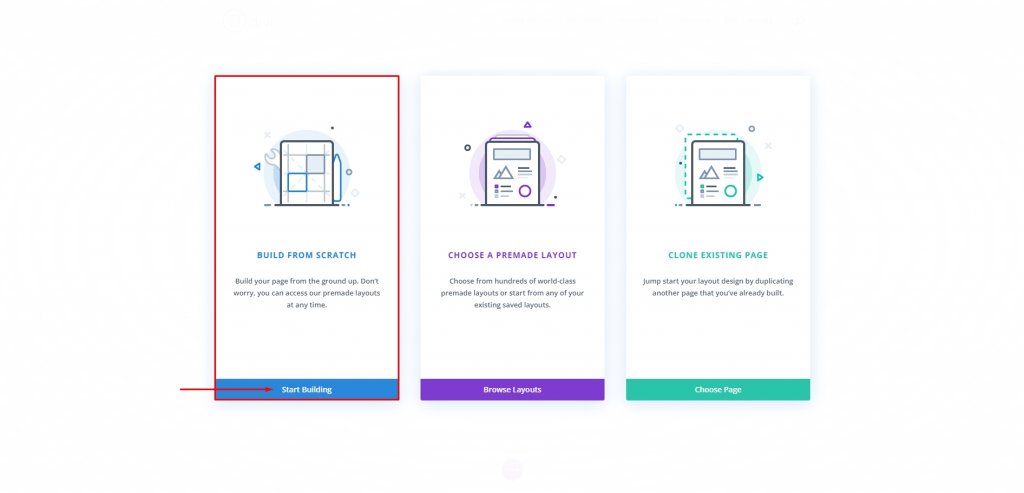
Utwórz nową stronę z pulpitu nawigacyjnego i przejdź do edycji z Divi . Następnie wybierz Buduj od podstaw i zacznij budować.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
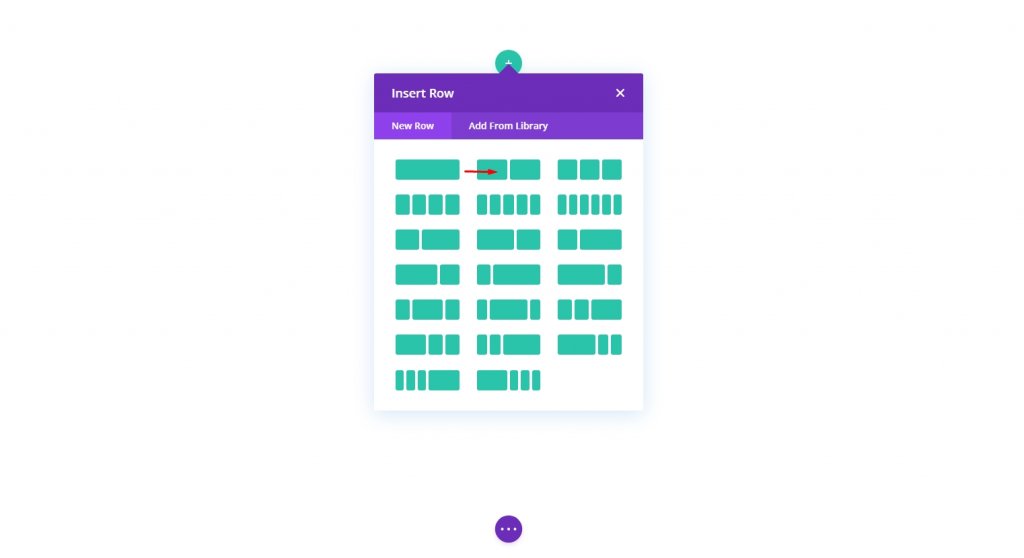
Dodawanie wiersza
Zacznijmy od wiersza w dwóch kolumnach. Pamiętaj, że tworzymy to w domyślnej sekcji.

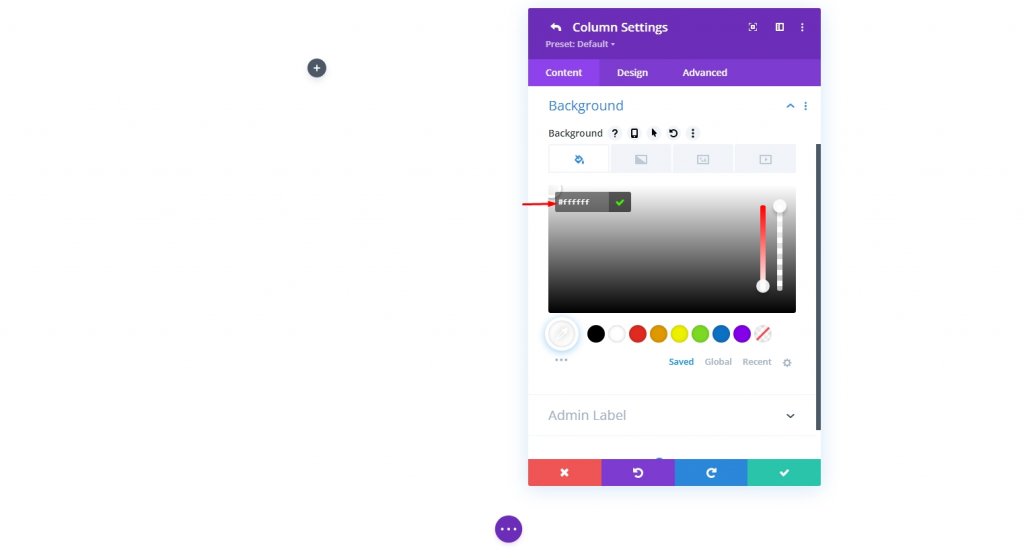
Ustawienia: Kolumna 1
Kolor tła
Następnie przejdź do opcji kolumny 1 i nadaj jej białe tło.
- Kolor tła: #ffffff

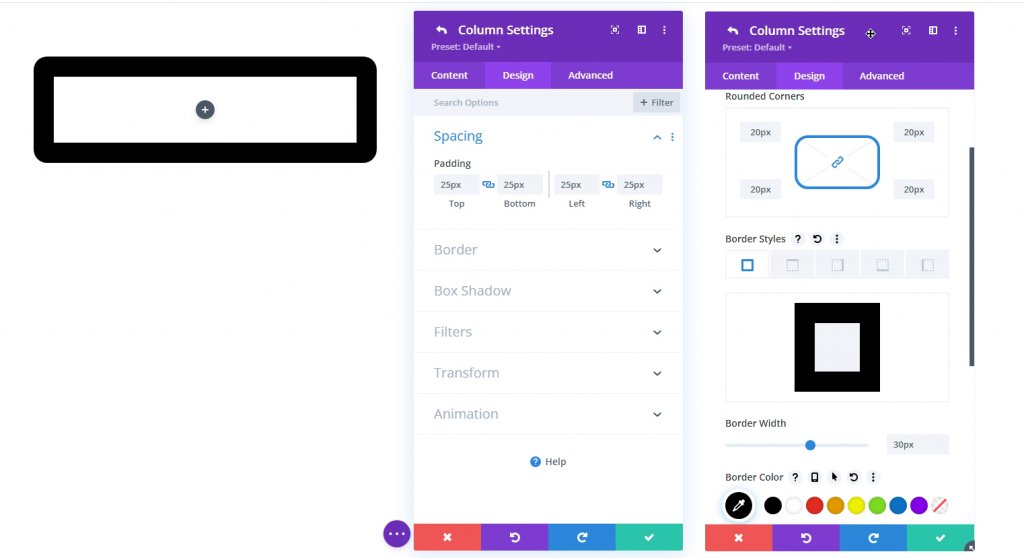
Obramowanie i wypełnienie
Teraz dodaj trochę wypełnienia do kolumny i dodaj do niej obramowanie.
- Padding: 25px (góra, dół, lewo, prawo)
- Zaokrąglone rogi: 20px
- Szerokość obramowania: 30px
- Kolor obramowania: #000000

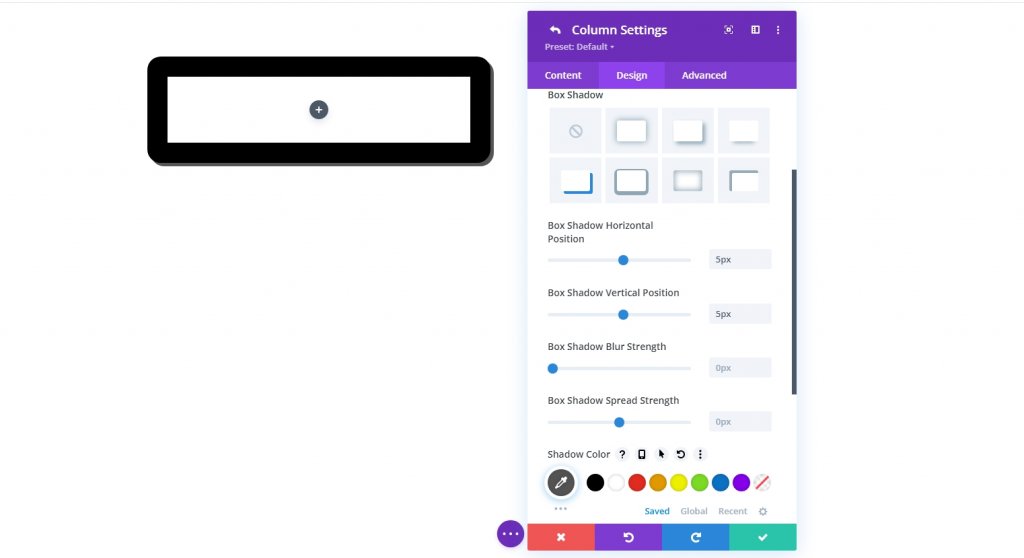
Cień Pudełka
Aby ten projekt był nieco bardziej szczegółowy i głębiej, dodajmy do niego cień łuku.
- Cień pudełka: patrz zrzut ekranu
- Pozycja pozioma cienia pudełka: 5px
- Pozycja pionowa cienia pudełka: 5px
- Kolor cienia: #555555

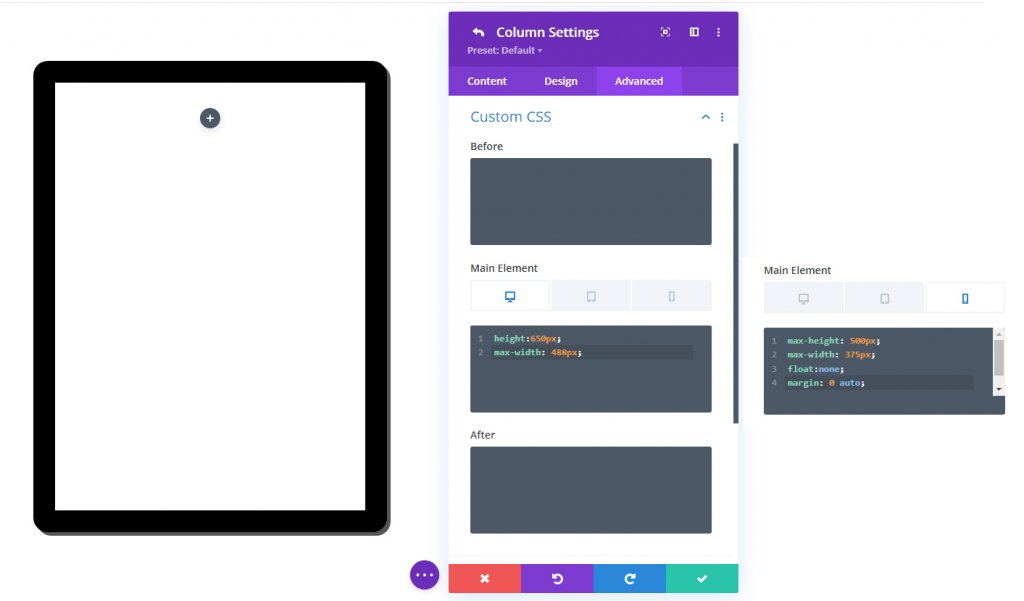
Niestandardowa wysokość i szerokość za pomocą CSS
Aby zawartość była dostępna do przeglądania, ustaw wysokość kolumny na określoną wartość. Zawartość przekroczy teraz maksymalny rozmiar kolumny. Chcemy, aby proporcje tabletu były stabilne, więc ustawienie pełnej szerokości kolumny ma sens. Przejdź do zakładki Zaawansowane i wprowadź następujące zmiany wysokości i szerokości kolumny:
Dodaj następujący niestandardowy CSS do wersji na komputery w głównym elemencie w opcji Niestandardowy CSS.
height:650px;
max-width: 488px;Teraz dodaj kod do wersji mobilnej.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
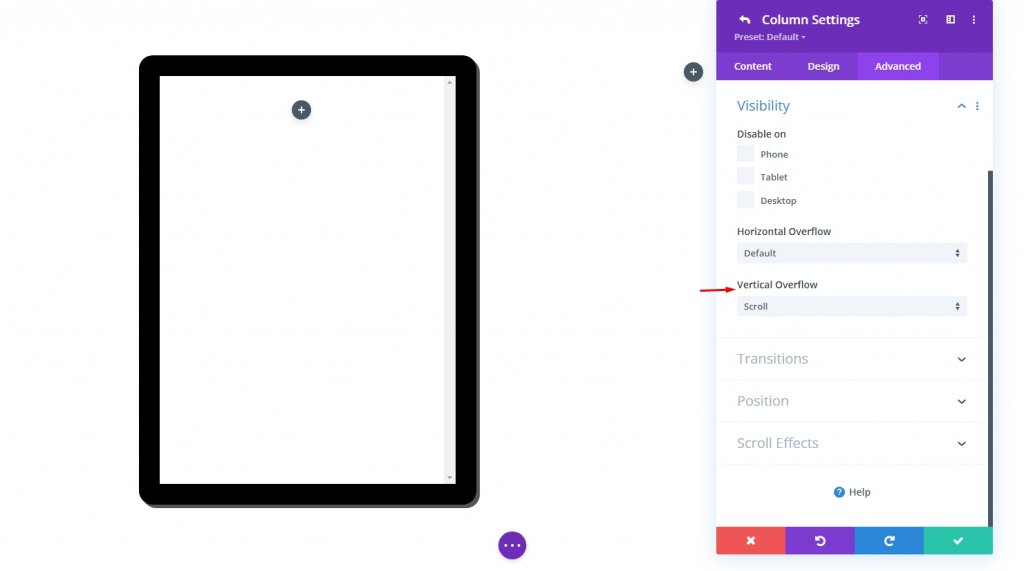
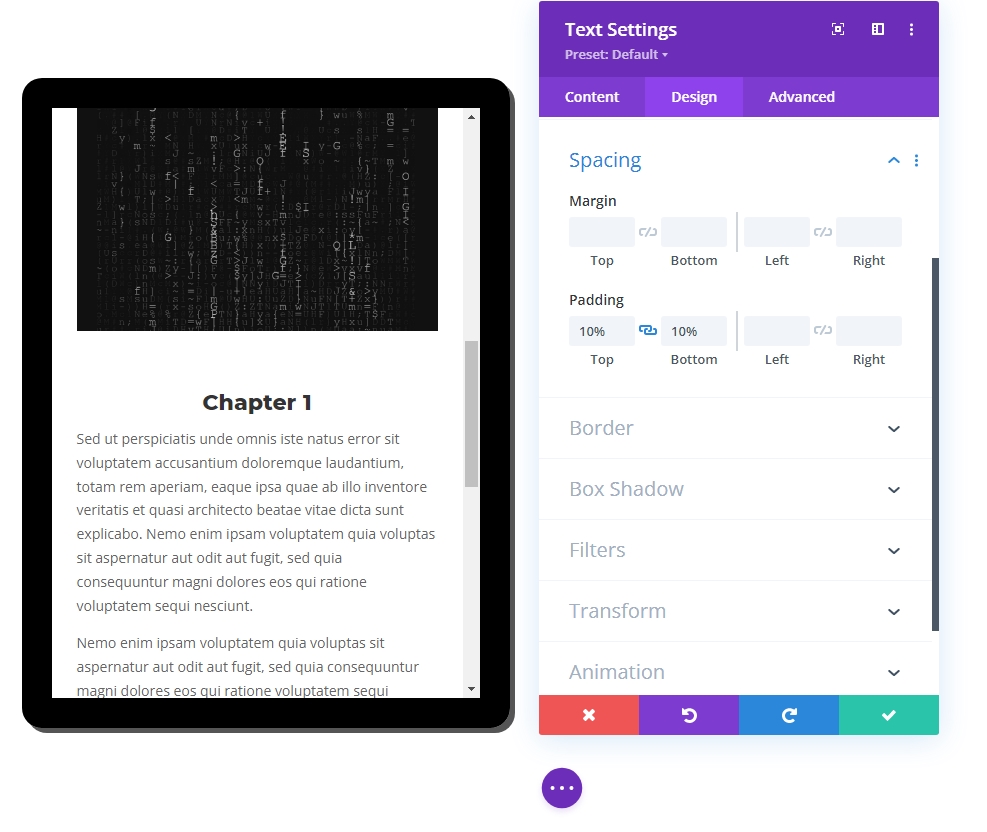
Przepełnienie pionowe: Przewiń
Zawartość w końcu się przepełni z powodu nowej ustawionej wysokości kolumny. Ustaw opcję widocznego przepełnienia pionowego na „przewijanie”, aby zapewnić możliwość obserwowania przepełnienia przez przewijanie kolumny.
- Przepełnienie pionowe: Przewiń

Segment projektu, część 2: Dodaj zawartość do tabletu
Teraz dodamy trochę treści do kolumny lub tabletu. Możesz wyświetlić wszystko wewnątrz wykonane przez moduły Divi. Tutaj zrobimy ebook pokazujący, gdzie będzie jakaś treść, obraz okładki i przycisk akcji utworzony przez moduł blurb.
Przycisk CTA z tłem obrazu
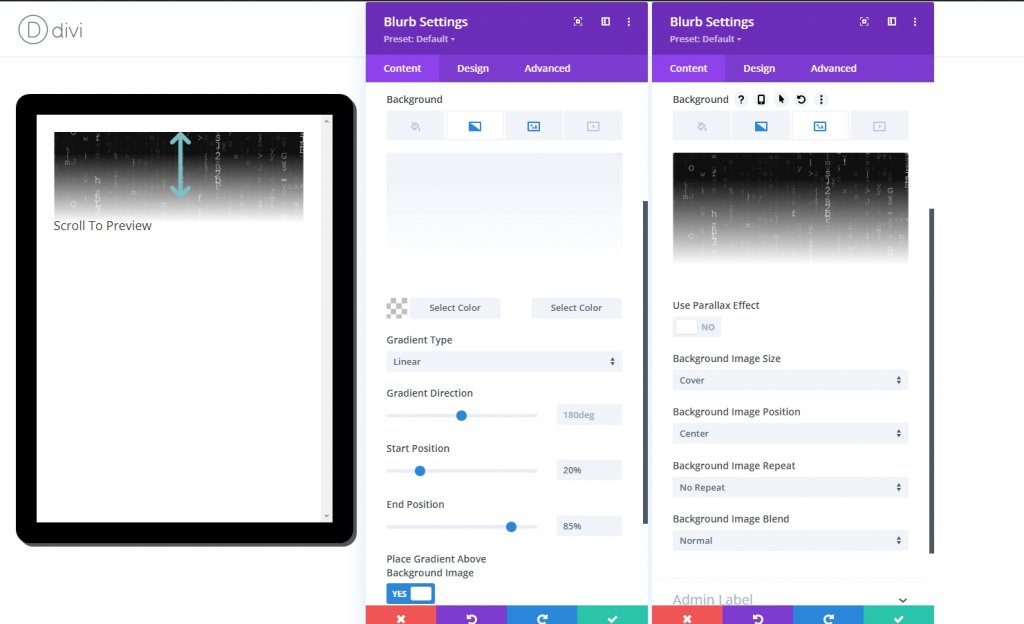
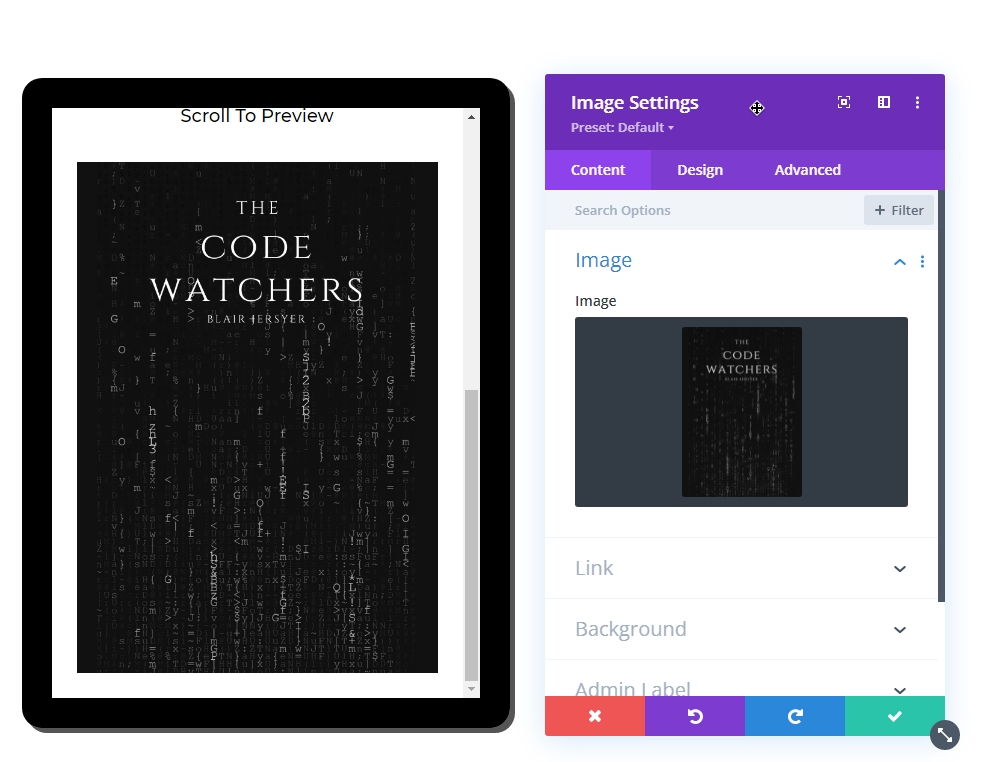
Do tabletu dodamy moduł notki, który poinformuje odwiedzającego o przewijaniu. Oprócz ikony i tekstu z napisem, jako podgląd okładki użyjemy obrazu tła.
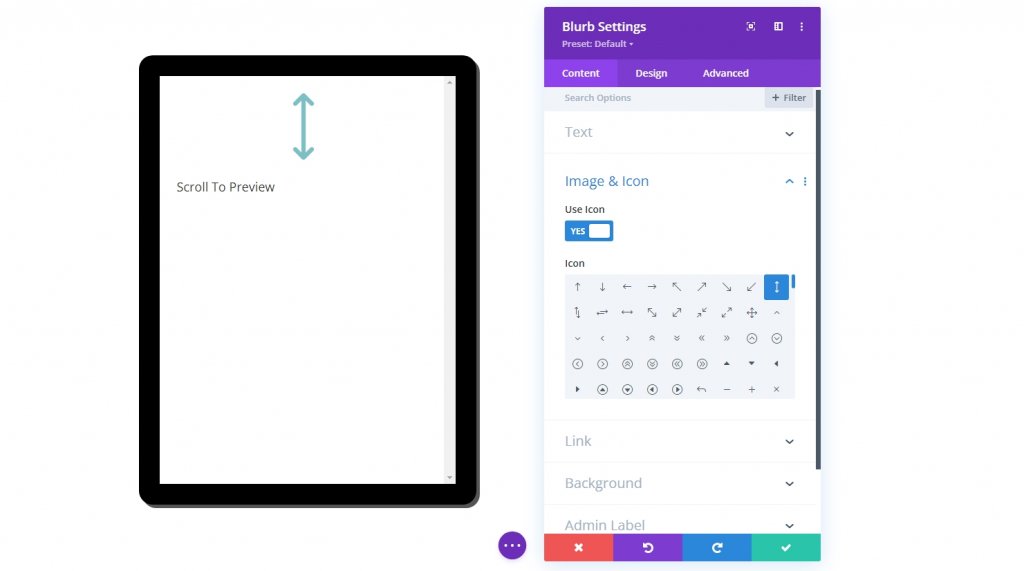
Ustawienia modułu rozmycia
Dokonaj następujących zmian w module notek.
- Tytuł: Przewiń do podglądu
- Użyj ikony: TAK
- Ikona: zobacz zrzut ekranu

- Kolor lewego gradientu tła: przezroczysty
- Prawy kolor gradientu tła: #ffffff
- Pozycja startowa: 20%
- Pozycja końcowa: 85%
- Umieść gradient nad obrazem tła: TAK

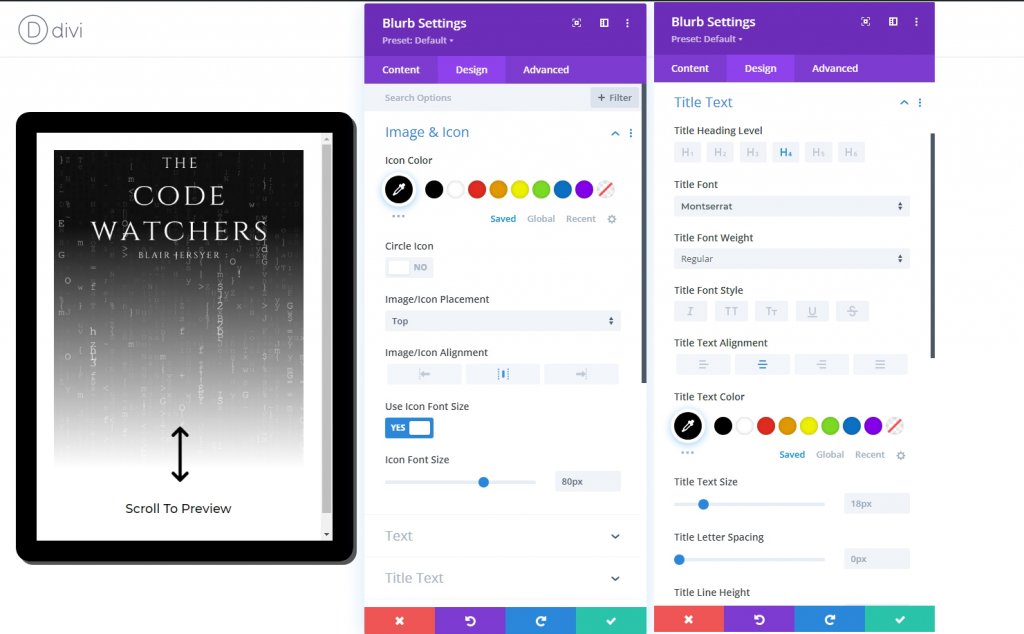
Zmień następujące ustawienia na karcie projektu.
- Kolor ikony: #000000
- Rozmiar czcionki ikony: 80px (komputer i tablet), 70px (telefon)
- Czcionka tytułu: Montserrat
- Wyrównanie tekstu tytułu: do środka
- Kolor tekstu tytułu: #000000

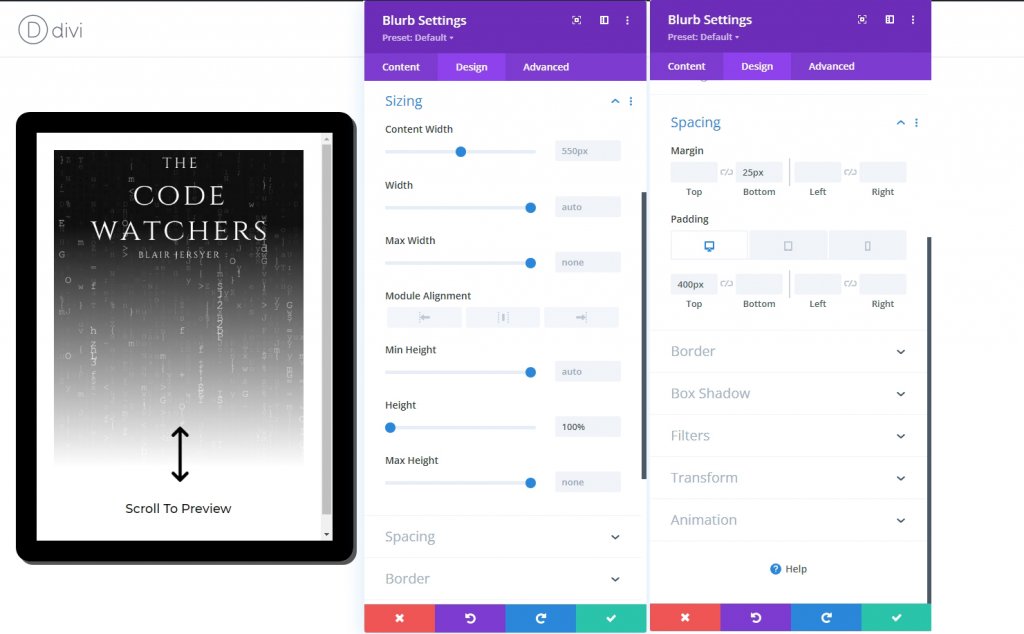
Możemy dostosować wysokość notki do wysokości kolumny, aby wypełnić tablet. Ponieważ nasza kolumna ma z góry określony rozmiar, ten procent wysokości działa. Po dodaniu górnego wypełnienia będziemy mogli przenieść ikonę i tytuł na dół kolumny.
Aby zmienić rozmiar i rozmieścić notkę, zaktualizuj następujące elementy:
- Wzrost: 100%
- Margines: dolny 25px
- Padding: 400px (komputer i tablet), 270px (telefon)

Obraz okładki książki
Następnym elementem, który dodamy, jest zdjęcie okładki. Dodaj moduł obrazu pod poprzednim modułem notatek.

Użyj tego samego obrazu, który został użyty w module notki.

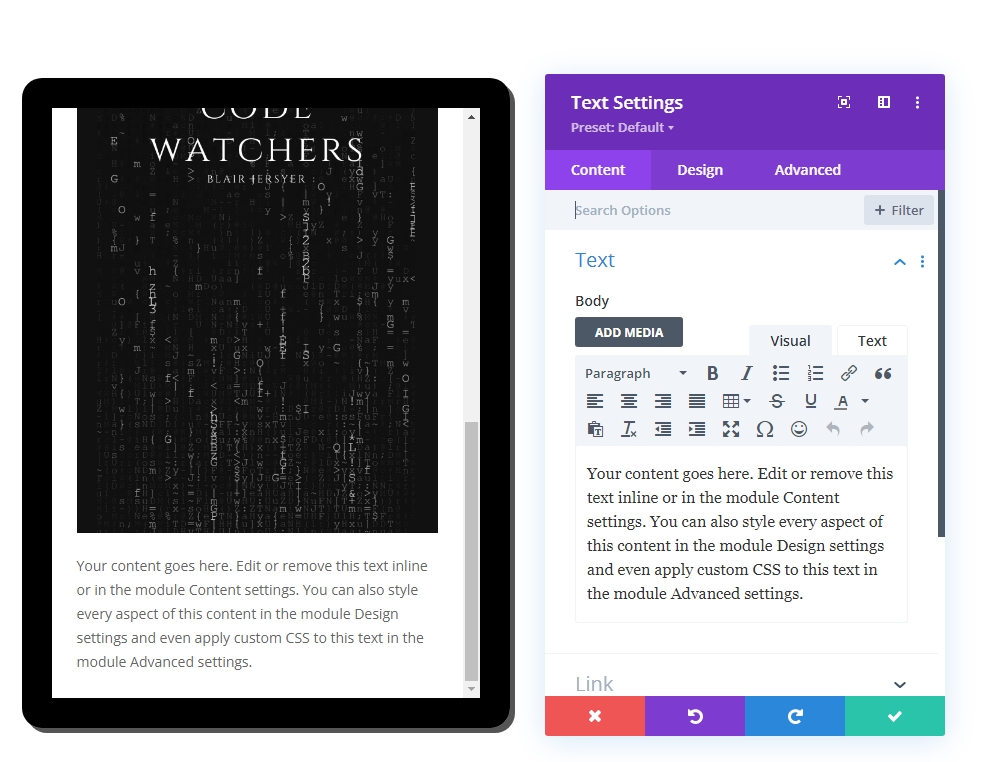
Treść tekstowa
Ostatnią pozycją na tablecie, którą dodamy, jest treść tekstowa. Użyj do tego modułu tekstowego.

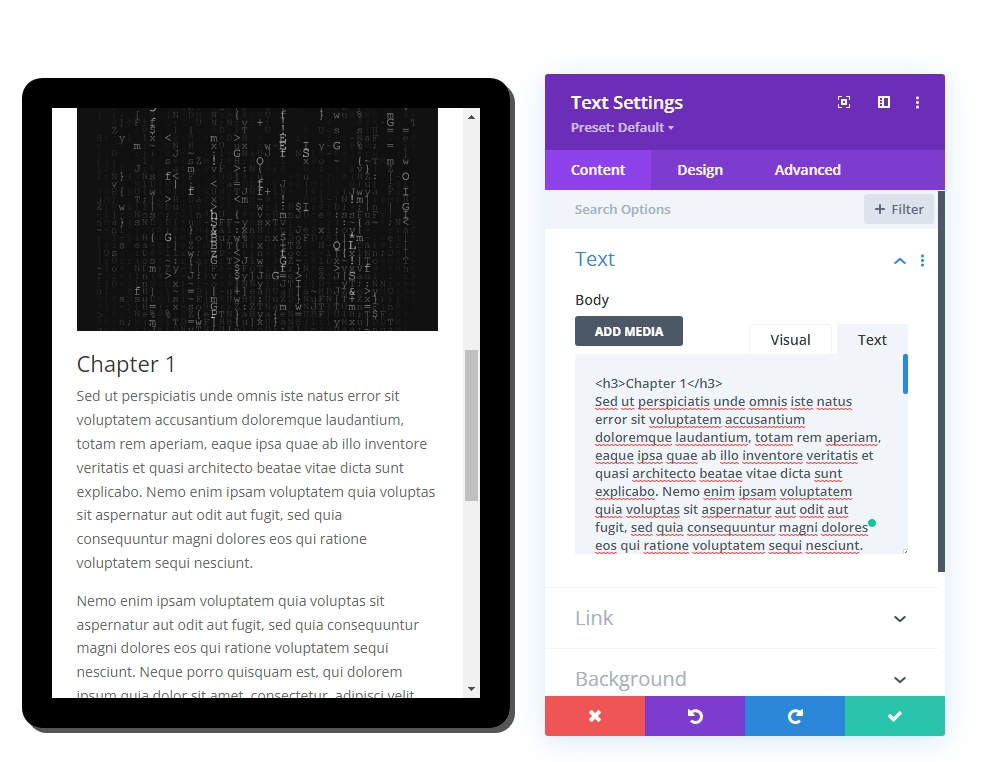
Następnie dodaj następujący kod do treści z sekcji Tekst .
>h3/h3h3/h3 
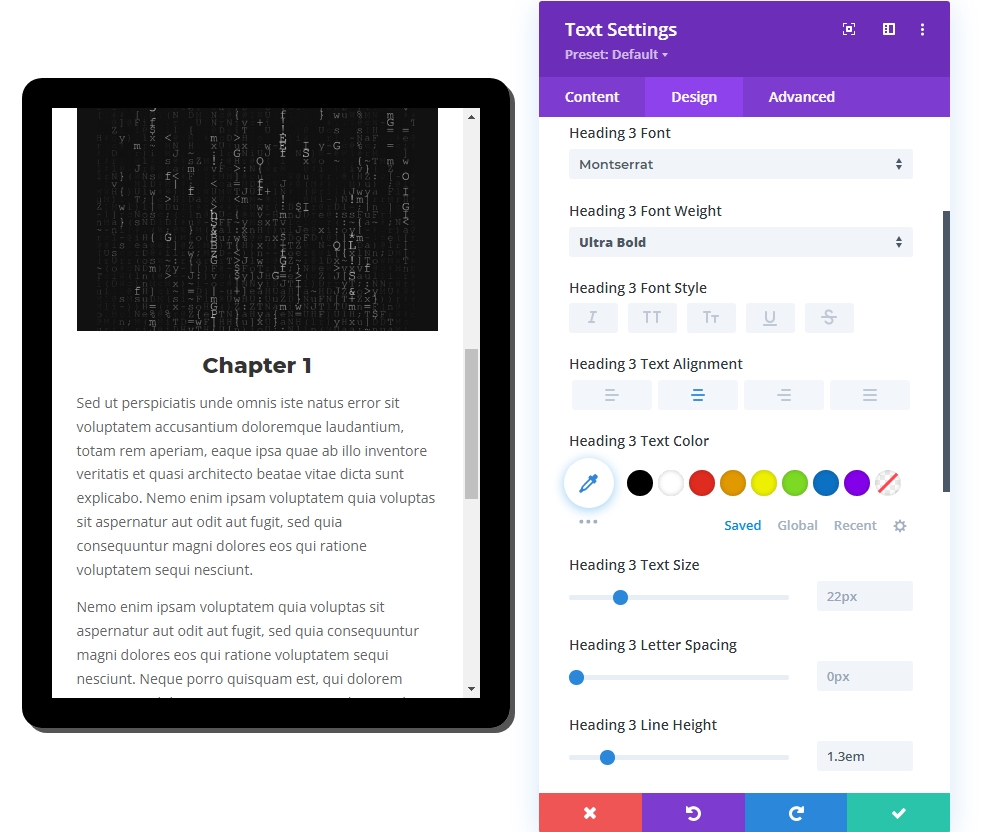
Na karcie projektu zaktualizuj następujące style.
- Czcionka nagłówka 3: Montserrat
- Grubość czcionki nagłówka 3: Ultra Bold
- Nagłówek 3 Wyrównanie tekstu: do środka
- Nagłówek 3 Wysokość linii: 1,3 em

- Wyściółka: 10% (góra i dół)

Segment designu, część 3: Końcowa korekta
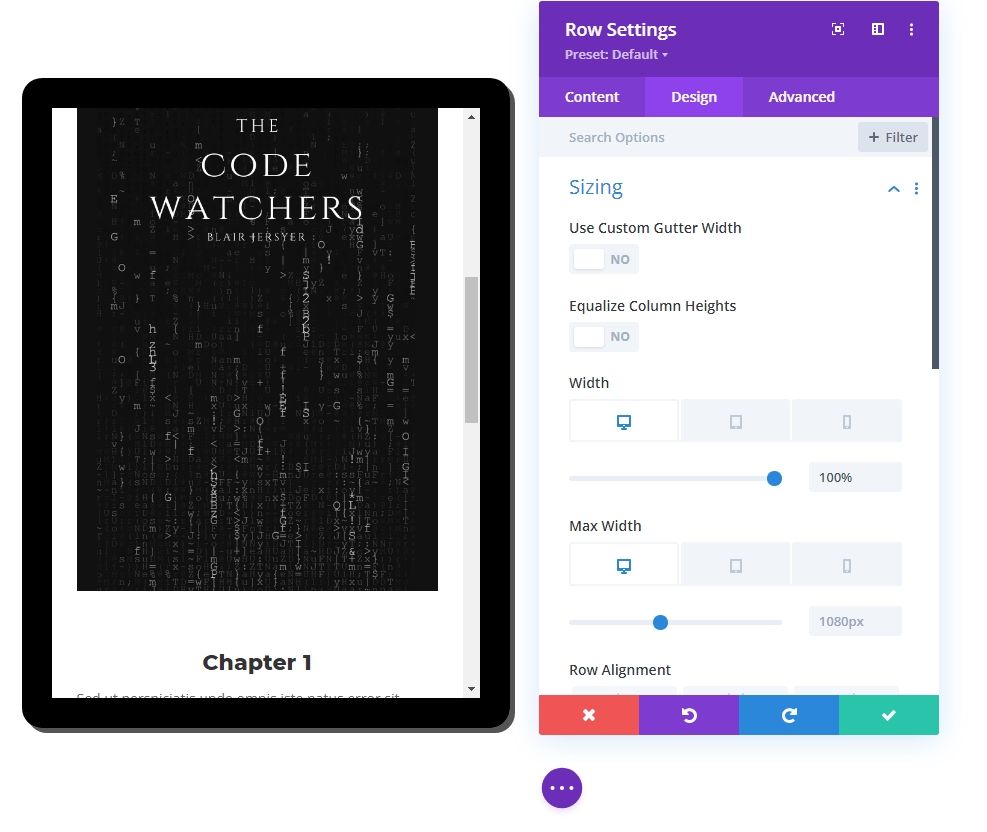
Ustawienie wiersza — zaktualizowane
Teraz, gdy mamy już całą zawartość, dostosujmy ustawienia wierszy, aby była bardziej responsywna.
- Szerokość: 100% (komputer stacjonarny), 90% (tablet i telefon)
- Maksymalna szerokość: 1080px (komputer), 488px (tablet i telefon)

Kolumna 2 Spis treści
Do tej pory wykonaliśmy tylko pracę z kolumny 1. Teraz dodamy trochę treści w kolumnie 2, aby nasz projekt był bardziej atrakcyjny i urzekający. Dodamy moduły tekstowe i moduły przycisków, aby projekt był bardziej naturalny.

Wyjście końcowe
Oto piękny tablet z podglądem treści stworzony przez Divi.
Zawijanie
Najważniejszą zaletą tego projektu modułu/tabletu podglądu jest to, że możemy go używać w różnych sytuacjach. W rezultacie, ponieważ tablet jest zasadniczo kolumną Divi, materiał, który chcesz zaprezentować, może być zaprojektowany przy użyciu dowolnej liczby modułów Divi (tekst, obraz, przycisk). Jeśli w przyszłości będziesz musiał oferować podgląd / podgląd treści w swojej witrynie, miejmy nadzieję, że będzie to przydatne. Podziel się swoimi przemyśleniami w sekcji komentarzy i nie zapomnij podzielić się z przyjaciółmi, ponieważ mogą tego potrzebować!




