Wyobraź sobie, że przekształcasz swoją witrynę za pomocą kilku kliknięć, dzięki sztucznej inteligencji. To obietnica Elementor AI, potężnego narzędzia rewolucjonizującego projektowanie stron internetowych. Jako wiodący kreator stron internetowych, Elementor oferuje teraz funkcje oparte na sztucznej inteligencji, które usprawniają proces tworzenia treści i zwiększają produktywność. Niezależnie od tego, czy tworzysz posty na blogu, opisy produktów czy niestandardowe fragmenty kodu, asystent pisania Elementor AI zapewnia przekonującą, spójną treść.

Ale to nie koniec – to innowacyjne narzędzie może pomóc Ci przeprojektować stronę docelową za pomocą niestandardowego CSS i kodu, dodając dynamiczne efekty i angażujące elementy wizualne. W tym przewodniku przyjrzymy się, jak wykorzystać Elementor AI do tworzenia niesamowitych witryn, które oczarowują odwiedzających i generują wyniki bez konieczności posiadania rozległej wiedzy technicznej.
Elementor AI: świetne narzędzie do projektowania stron internetowych
Elementor AI rewolucjonizuje proces projektowania stron internetowych, działając jako osobisty asystent cyfrowy w świecie tworzenia stron internetowych. To potężne narzędzie łączy łatwość edytora typu „przeciągnij i upuść” z zaawansowanymi funkcjami opartymi na sztucznej inteligencji, co czyni je nieocenionym zarówno dla początkujących, jak i doświadczonych programistów.
Wyobraź sobie, że masz wirtualnego eksperta od projektowania stron internetowych na wyciągnięcie ręki, gotowego pomóc w każdym aspekcie Twojego projektu. Od generowania unikalnych układów po tworzenie wysokiej jakości tekstów, Elementor AI usprawnia tworzenie treści, zapewniając spójność i zaangażowanie w całej witrynie. Jego asystent pisania może pomóc we wszystkim, od przyciągających uwagę tytułów po przekonujące opisy produktów, utrzymując spójny styl.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAle możliwości Elementor AI wykraczają poza samą treść. Jest to również asystent kodowania, który może generować niestandardowe fragmenty kodu CSS, aby ulepszyć elementy wizualne Twojej witryny. Ta funkcja łączy projekt i rozwój, umożliwiając implementację złożonych elementów projektowych bez rozległej wiedzy technicznej.
Dzięki integracji treści i kodu generowanego przez AI w znanym interfejsie Elementor Website Builder , to narzędzie umożliwia użytkownikom tworzenie niesamowitych witryn internetowych wydajniej niż kiedykolwiek wcześniej. Niezależnie od tego, czy tworzysz podstawowe projekty witryn internetowych, czy tworzysz wielojęzyczne witryny z dynamicznymi efektami, Elementor AI jest gotowy przekształcić Twój przepływ pracy nad projektowaniem stron internetowych.
Jak narzędzia AI zwiększają produktywność
W szybko rozwijającym się świecie projektowania i rozwoju stron internetowych narzędzia AI stały się przełomowymi rozwiązaniami, znacznie zwiększając produktywność i usprawniając przepływy pracy. Oto jak:
- Automatyczne generowanie kodu: Asystenci kodu wspomagani przez sztuczną inteligencję mogą szybko generować niestandardowe fragmenty kodu, skracając czas poświęcany na powtarzające się zadania kodowania. Dzięki temu programiści mogą skupić się na bardziej złożonych, kreatywnych aspektach projektowania stron internetowych.
- Tworzenie treści: narzędzia do pisania AI pomagają tworzyć angażujące treści, od postów na blogu po opisy produktów, szybciej niż kiedykolwiek wcześniej. To szybkie generowanie treści sprawia, że strony internetowe są świeże i aktualne przy minimalnym wysiłku.
- Sugestie projektowe: AI może analizować aktualne trendy projektowe i oferować odpowiednie układy, schematy kolorów i sugestie typografii. Przyspiesza to proces projektowania i pomaga zachować nowoczesną, atrakcyjną estetykę.
- Personalizacja na skalę: narzędzia AI mogą analizować zachowania i preferencje użytkowników, umożliwiając automatyczną personalizację doświadczeń internetowych. Wdrożenie tego poziomu personalizacji ręcznie byłoby czasochłonne.
- Wykrywanie błędów i testowanie: Narzędzia testowe oparte na sztucznej inteligencji umożliwiają szybką identyfikację i czasami nawet naprawę błędów, co znacznie skraca czas poświęcany na zapewnienie jakości.
- Optymalizacja SEO: Narzędzia oparte na sztucznej inteligencji (AI) potrafią analizować treści i sugerować optymalizacje w celu uzyskania lepszych pozycji w wynikach wyszukiwania, oszczędzając czas poświęcany na ręczne badanie słów kluczowych i ich wdrażanie.
- Optymalizacja wydajności: sztuczna inteligencja może analizować wydajność witryny i proponować usprawnienia, pomagając programistom szybko identyfikować i rozwiązywać problemy, które wydłużają czas ładowania.
Dzięki automatyzacji czasochłonnych zadań i zapewnieniu inteligentnego wsparcia narzędzia oparte na sztucznej inteligencji pozwalają projektantom i deweloperom stron internetowych pracować wydajniej, realizować więcej projektów i skupiać się na innowacji, a nie na powtarzalności.
Taki wzrost produktywności pozwala zaoszczędzić czas i zasoby, a także prowadzi do tworzenia skuteczniejszych, lepszych jakościowo witryn internetowych.
Dlaczego dostosowywanie witryny internetowej ma znaczenie
W dzisiejszym cyfrowym krajobrazie, w którym zdolność skupienia uwagi jest krótka, a konkurencja zacięta, dostosowywanie witryn internetowych stało się ważniejsze niż kiedykolwiek. Ogólny szablon już nie wystarczy. Wykorzystując niestandardowy CSS i unikalne elementy projektowe, możesz przekształcić standardową witrynę internetową w atrakcyjne cyfrowe doświadczenie, które odzwierciedla tożsamość marki Twojego klienta i wyróżnia się w zatłoczonej przestrzeni online.
Oto dlaczego inwestycja w personalizację witryny internetowej ma decydujące znaczenie:
- Zwiększ zaangażowanie: Niestandardowa interaktywna treść, taka jak efekty najechania kursorem, animacje pływające i dynamiczne elementy, przyciągają odwiedzających i zachęcają ich do dłuższego eksplorowania witryny. To zwiększone zaangażowanie może prowadzić do wyższych współczynników konwersji i poprawy satysfakcji użytkowników.
- Podnieś swoje portfolio: Niestandardowe prace pokazują Twoje umiejętności kodowania i kreatywność jako projektanta stron internetowych lub programisty. Unikalne, dostosowane strony internetowe w Twoim portfolio przyciągają klientów poszukujących wyjątkowych doświadczeń internetowych, wyróżniając Cię na tle konkurencji, która polega wyłącznie na gotowych szablonach.
- Zaimponuj klientom: dostosowując funkcje i elementy projektu tak, aby idealnie pasowały do marki klienta, przekraczasz oczekiwania i dostarczasz witrynę internetową odzwierciedlającą jego wizję. Ten poziom personalizacji często prowadzi do zadowolonych klientów, którzy stają się cennymi źródłami poleceń i powtarzających się interesów.
- Wzmocnij tożsamość marki: Niestandardowe elementy projektu, od unikalnych układów po specyficzne dla marki schematy kolorów i typografię, wzmacniają tożsamość wizualną firmy w Internecie. Ta spójność we wszystkich punktach styku wzmacnia rozpoznawalność marki i zaufanie.
- Popraw funkcjonalność: Dostosowywanie pozwala na dodawanie konkretnych funkcji i funkcjonalności, których gotowe rozwiązania mogą nie oferować. Niezależnie od tego, czy jest to niestandardowe rozwiązanie e-commerce, czy unikalny interfejs użytkownika, te dostosowane elementy mogą znacznie poprawić doświadczenie użytkownika.
- Zalety SEO: Strony internetowe z niestandardowym kodem często mają czystszy, bardziej wydajny kod, co przyczynia się do szybszego czasu ładowania i lepszych rankingów w wyszukiwarkach. Ponadto unikalna treść i układ mogą pomóc stronie wyróżnić się w wynikach wyszukiwania.
- Przyszłościowe: Dostosowane witryny internetowe są bardziej podatne na przyszłe zmiany i aktualizacje. W miarę rozwoju potrzeb klienta dostosowaną witrynę można łatwiej modyfikować, aby uwzględniała nowe funkcje lub trendy projektowe.
Decydując się na personalizację witryny internetowej, nie budujesz po prostu witryny – tworzysz unikalną tożsamość cyfrową, która znajdzie oddźwięk wśród odbiorców Twojego klienta i przetrwa próbę czasu w ciągle zmieniającym się świecie online.
Paski z przewijanym tekstem
Przesuwające się paski tickera przyciągają uwagę, sprawiają, że istotne wiadomości są bardziej widoczne i zachęcają do klikania ważnych ogłoszeń lub promocji. Aby dodać trochę emocji do swojej strony docelowej, dodaj przyciągający, przewijany pasek tekstowy bez tworzenia ani jednej linijki kodu.
W przykładowym filmie stworzyłem pasek informacyjny, który pełni funkcję miniaturowego billboardu informującego o najnowszych zapowiedziach i promocjach zespołu:
- Bilety na koncerty obejmują teraz nowe miasto! Kup swoje już teraz!
- Bądźmy w kontakcie na Instagramie.
- W dniu [data] odbędzie się premiera limitowanej edycji gadżetów!
- Wyprzedaż letnich produktów trwa tylko 72 godziny!
- Posłuchaj naszego najnowszego albumu!
Każdy element można powiązać z konkretną stroną internetową, co zwiększa interakcję i potencjalne konwersje.
Oto kilka sugestii, jak wykorzystać tekst przewijany do ulepszenia strony docelowej poza sceną muzyczną:
- Handel elektroniczny: Przyciągnij uwagę klientów za pośrednictwem informacji o nowościach, edycjach limitowanych, promocjach błyskawicznej sprzedaży i tymczasowych zniżkach.
- SaaS: promuj bezpłatne wersje próbne, wyróżniaj opinie użytkowników lub ujawniaj nowe funkcje.
- Organizacje non-profit: rozpowszechniaj informacje o wydarzeniach, historiach o oddziaływaniu na społeczeństwo lub pilnych prośbach o zbiórkę funduszy.
- Placówki edukacyjne: ogłaszaj nowe kursy, terminy zapisów i możliwości uzyskania stypendiów.
- Nieruchomości: wyróżnij ostatnie transakcje sprzedaży, daty dni otwartych lub znane nieruchomości.
Po złożeniu wszystkich części nadszedł czas, aby tchnąć życie w Twój pasek informacyjny.
Sprzedaż towarów z dynamicznymi efektami
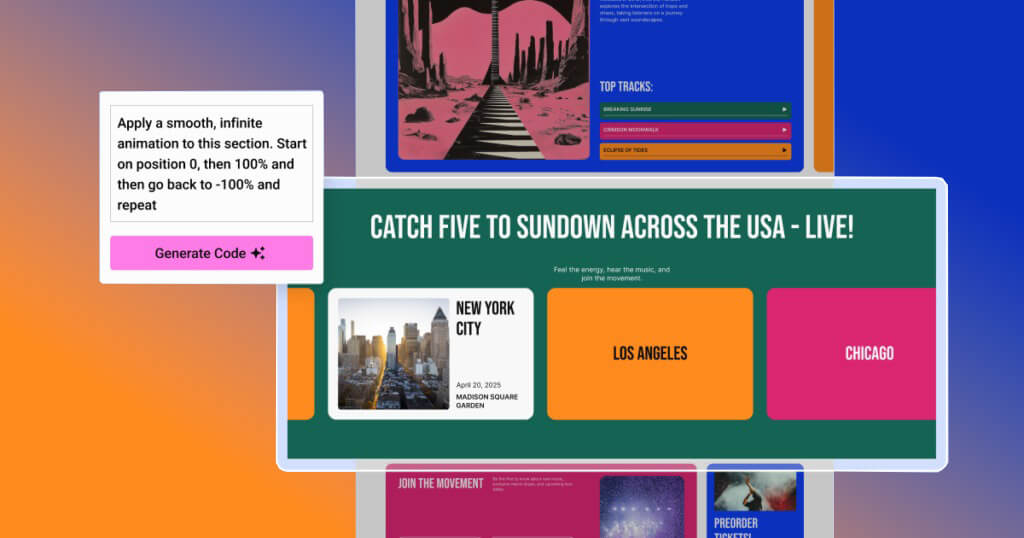
Podczas dostosowywania kontenera przejdź do opcji „Zaawansowane”, a następnie wybierz ikonę AI z karty Niestandardowy CSS.
Aby utworzyć płynną i nieskończenie powtarzającą się animację, odwiedź Elementor AI i wprowadź ten monit: „Użyj płynnej i nieskończonej animacji pętli”. Kliknij „generuj kod” i „wstaw”, a zobaczysz, że kod został dodany do karty Niestandardowy CSS.
Użyłem następującego monitu, aby zobaczyć całą kartę: „Najedź kursorem na kontener podrzędny (.e-child), aby go powiększyć i przesuń pozostałe kontenery podrzędne na przód”.
Bez pisania ani jednej linijki kodu te wyjątkowe interakcje pokazują, jak Elementor AI może zmienić prostą stronę docelową w niezapomniane i wciągające doświadczenie. Te drobne, pomysłowe szczegóły mają moc, aby wyróżnić Twoją witrynę i wywrzeć wpływ na odwiedzających, którzy pozostaną.
Dodawanie niestandardowego kursora
Małe rzeczy mogą czasami mieć znaczący wpływ. Aby nadać mojej stronie docelowej odrobinę kapryśnego charakteru, używam małej płyty winylowej zamiast typowego kursora. To zabawny sposób na zaskoczenie i podniecenie odwiedzających podczas przeglądania witryny oraz subtelny hołd dla muzycznej tożsamości zespołu.
Wykorzystałem monit „Zmień kursor myszy na mój obraz w tej sekcji”. Następnie można dodać adres URL odpowiedniego pliku obrazu w oknie kodu CSS.
Animacje pływające
Nawet jeśli nie jesteś doświadczonym programistą, możesz wygenerować potrzebny kod za pomocą Elementor AI. Animacje najechania kursorem to świetna metoda nadania życia Twojej stronie docelowej. Chciałem zaprojektować interakcje, które naprawdę zaskakują i bawią odwiedzających, a nie tylko zmieniają kolory.
Wyobraź sobie: obraz płyty winylowej na Twojej stronie. Jest uroczy, ale chcę dodać uderzający element, aby ludzie go zauważyli. Powinno wyglądać tak, jakby płyta winylowa wchodziła i wychodziła z okładki. Chcę również dodać animację pływającą. Mogę to osiągnąć, używając cienia i stosując do niego dodatkowy niestandardowy CSS, co sprawi wrażenie, że rozszerza się i kurczy jednocześnie.
Do stworzenia efektu animacji unoszenia się w powietrzu wykorzystałem trzy polecenia.
Najpierw zastosowałem płynną pionową animację translacji, aby nadać obrazowi winylowemu wygląd przesuwania. Użyłem następującej instrukcji, aby upewnić się, że animacja będzie kontynuowana w dół przed ponownym wzniesieniem: Utwórz płynną, poruszającą się w dół i w górę animację nieskończoności. W odległości pięćdziesięciu pikseli
Następnie stworzyłem monit, aby wygenerować CSS dla skromnego efektu unoszenia się okładki płyty. „Stwórz animację nieskończoności, która porusza się płynnie w górę i w dół” okazało się skuteczne w odległości pięćdziesięciu pikseli.
Aby jeszcze bardziej wzmocnić efekt unoszenia się, chciałem animować cień pod obrazem, sprawiając, że będzie on wzrastał i kurczył się poziomo w czasie ruchu winylu. Użyłem „Utwórz subtelną animację kurczenia poziomego, redukcja o 50%”.
Te krótkie wymiany zdań promują płytę zespołu i podkreślają moje przyciski wezwania do działania: „Posłuchaj teraz”. Zachęcanie do kliknięcia przycisku może zwiększyć współczynniki konwersji. Pamiętaj, że AI jest kreatywnym współpracownikiem, więc możesz swobodnie wypróbować różne podpowiedzi lub, w tym przykładzie, kilka pytań, aby uzyskać pożądany efekt. Ponieważ tworzenie niestandardowego CSS jest tak proste, możesz uwolnić swoją kreatywność bez poświęcania godzin na naukę kodowania od podstaw.
Ujawnij szczegóły koncertu

Osobiście wolę tworzyć efekt poziomego przewijania, który szybko prowadzi użytkowników przez harmonogram trasy zespołu, zamiast karuzeli ze strzałkami nawigacyjnymi. Aby wyświetlić datę występu, miejsce i inne istotne szczegóły na odwrocie karty, połączyłem to z Elementor Flipbox i dodałem przyciągający wzrok efekt 3D.
Dodatkowo możesz pójść o krok dalej i połączyć każdą kartę z osobną stroną internetową! Płynne doświadczenie użytkownika ma na celu zwiększenie konwersji.
Naturalnie, w niektórych zastosowaniach metodę tę można zmodyfikować:
- Zaprezentuj zdjęcia produktów na froncie, wyświetlając obok nich informacje o cechach i cenie.
- Przedstaw członków zespołu z ich biografiami i umiejętnościami na odwrocie, a ich zdjęcia na przodzie.
- Najważniejsze elementy portfolio obejmują studia przypadków lub szczegółowe opisy na odwrocie oraz miniatury projektów na przedniej stronie.
Ostatnie myśli
Podsumowując, wykorzystanie Elementor AI i niestandardowego kodu do przeprojektowania strony docelowej otwiera możliwości tworzenia naprawdę wyjątkowych i angażujących witryn. Połączenie funkcji opartych na AI z kreatywnością i umiejętnościami technicznymi pozwala usprawnić przepływ pracy, zwiększyć produktywność i dostarczać wyjątkowe wyniki klientom. Od interaktywnych elementów, takich jak paski ticker i animacje pływające, po spersonalizowane akcenty, takie jak niestandardowe kursory, te ulepszenia podnoszą poziom doświadczenia użytkownika i tożsamości marki. W miarę rozwoju projektowania stron internetowych, korzystanie z tych narzędzi i technik pozwoli Ci utrzymać się na czele branży, zapewniając, że Twoje witryny spełnią oczekiwania klientów, a nawet je przewyższą.




