Układy siatki są idealne do przechowywania dużych ilości informacji. To świetna ilustracja tego, jak mogą pomóc referencje. Na szczęście prezentacja referencji w siatce w Divi jest tak prosta, jak umieszczenie ich w osobnym module dla każdego referencji. W tym samouczku dowiemy się, jak używać modułu referencji Divi , aby skonstruować układ siatki referencji. Aby pomóc Ci w podjęciu świadomej decyzji, pokażemy Ci dwa potencjalne układy.

Na co czekamy?
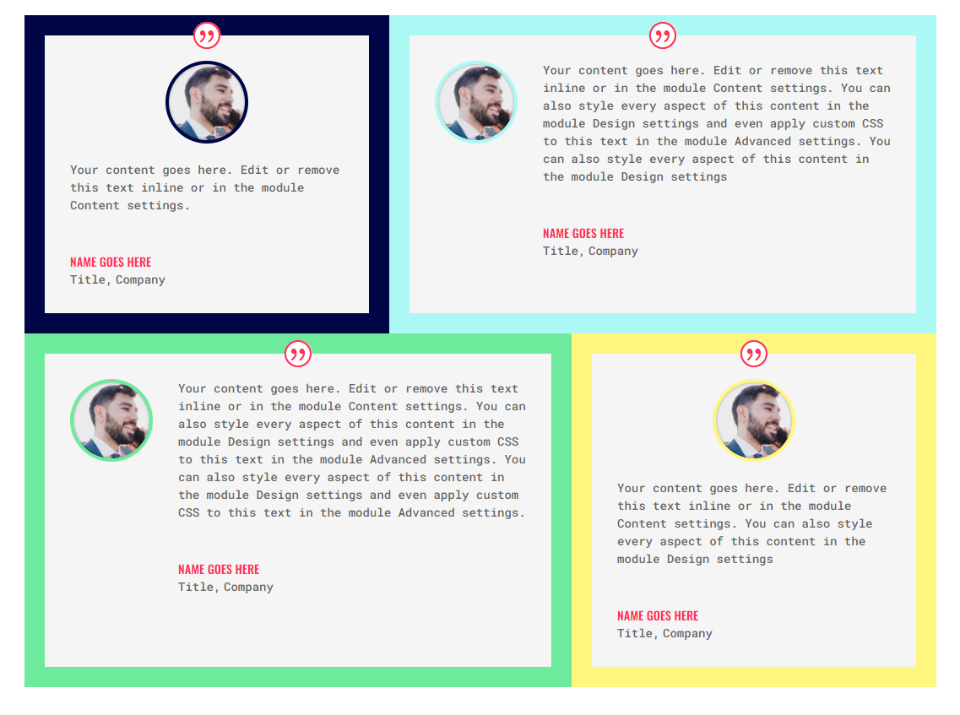
Podgląd projektu
To, co zamierzamy zrobić w tym przewodniku, pokazano poniżej. Korzystam z darmowego pakietu Print Shop Layout Pack, aby utworzyć obszar z referencjami na mojej stronie internetowej.

Pierwszy układ siatki
Na razie pokażemy Wam szczegółowo oba układy, chociaż drugi będzie wykorzystywał moduły z pierwszego.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUtwórz wiersz
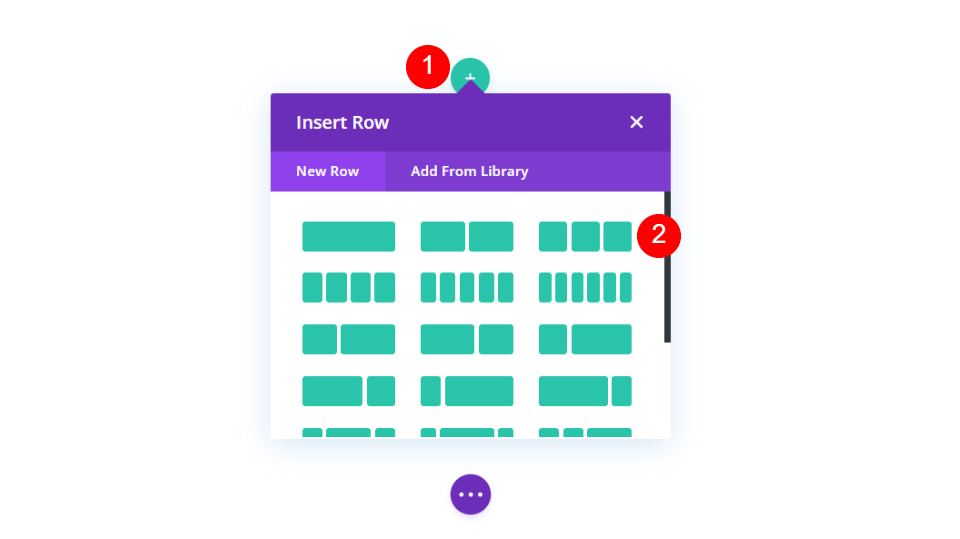
Najpierw utwórz wiersz z 3 kolumnami.

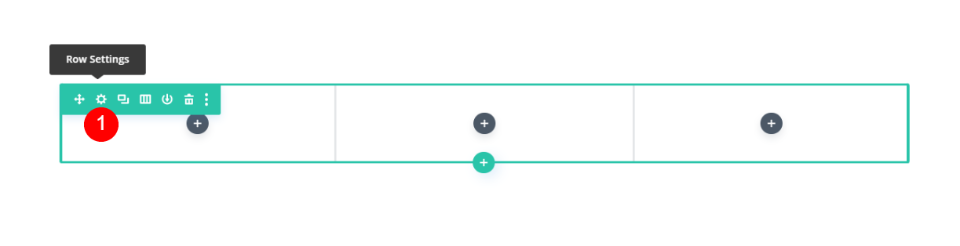
Następnie kliknij koło zębate, aby otworzyć ustawienia wiersza.

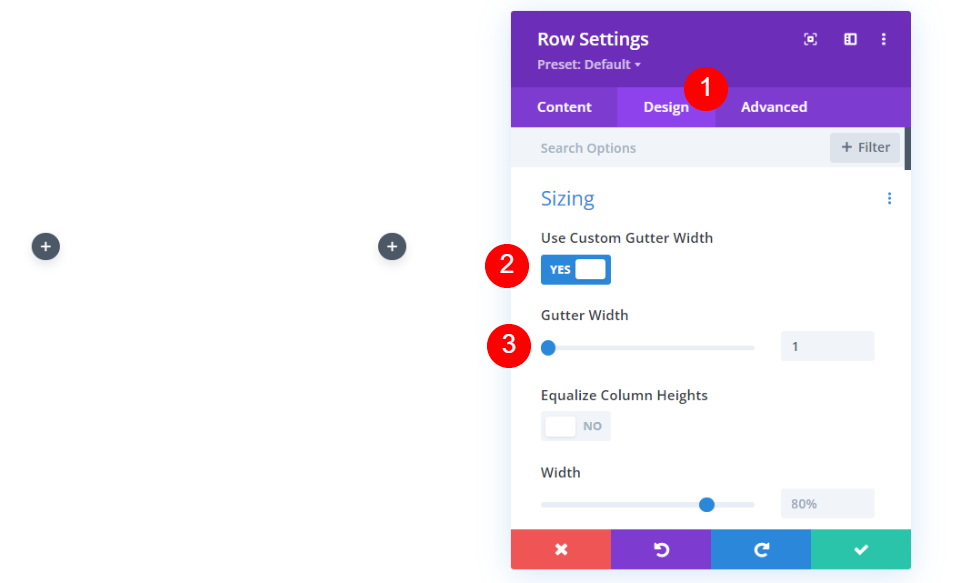
Włącz opcję projektowania w menu. Korzystając z opcji Niestandardowa szerokość rynny, ustaw szerokość rynny na 1.
- Użyj niestandardowej szerokości: Tak
- Szerokość rynny: 1

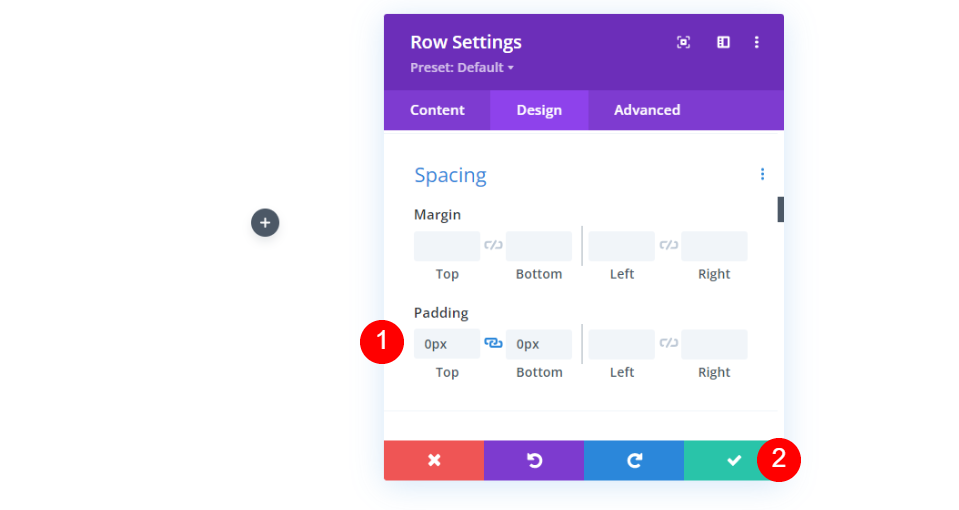
W sekcji Odstępy ustaw górne i dolne dopełnienie na 0 pikseli. Zakończ rząd. Po zakończeniu tego wiersza sklonujemy go i utworzymy drugi.
- Wypełnienie: 0px góra i dół

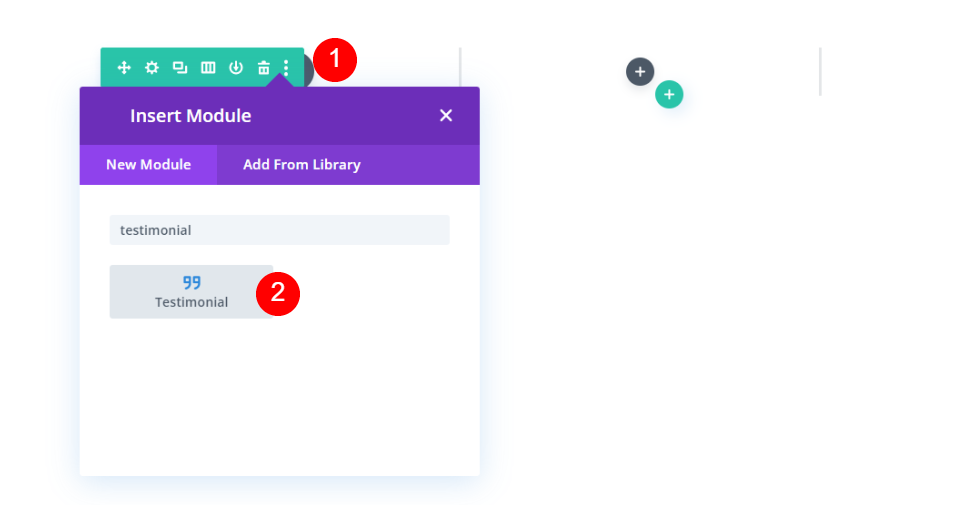
Dodaj moduł referencji
Następnie musimy dodać moduł referencji.

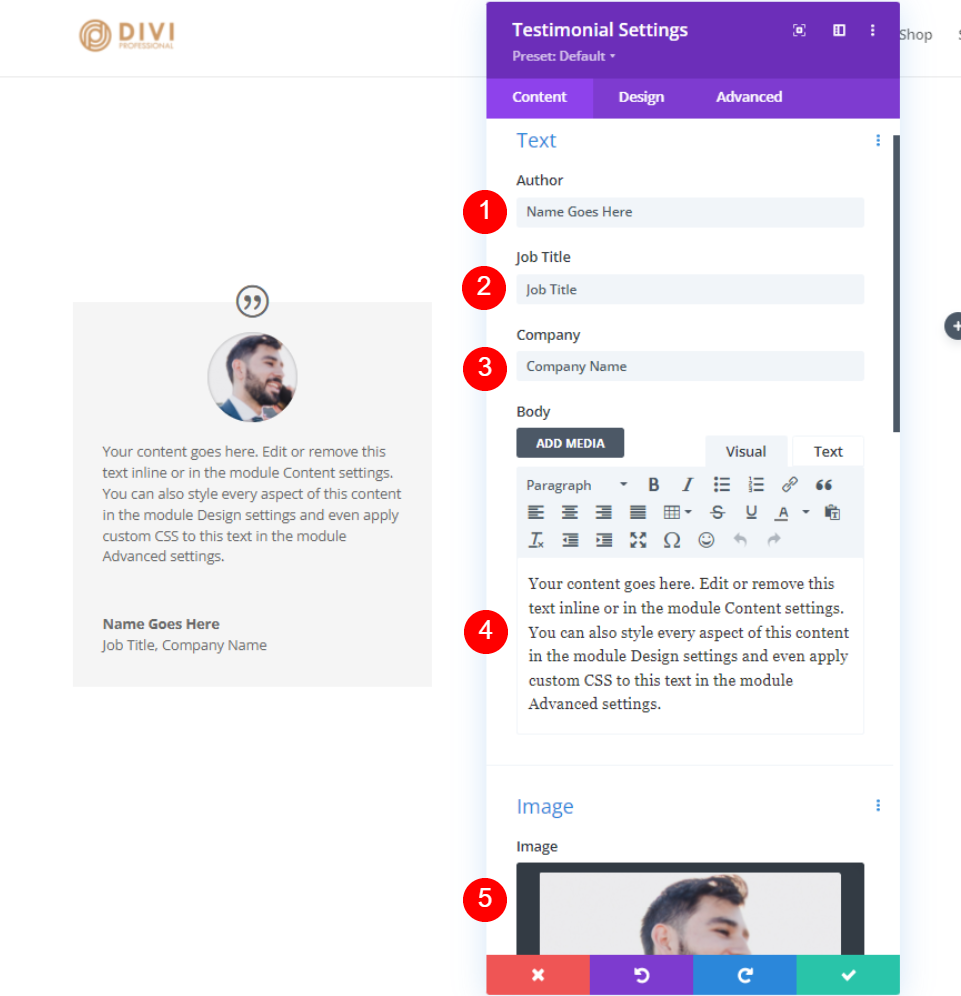
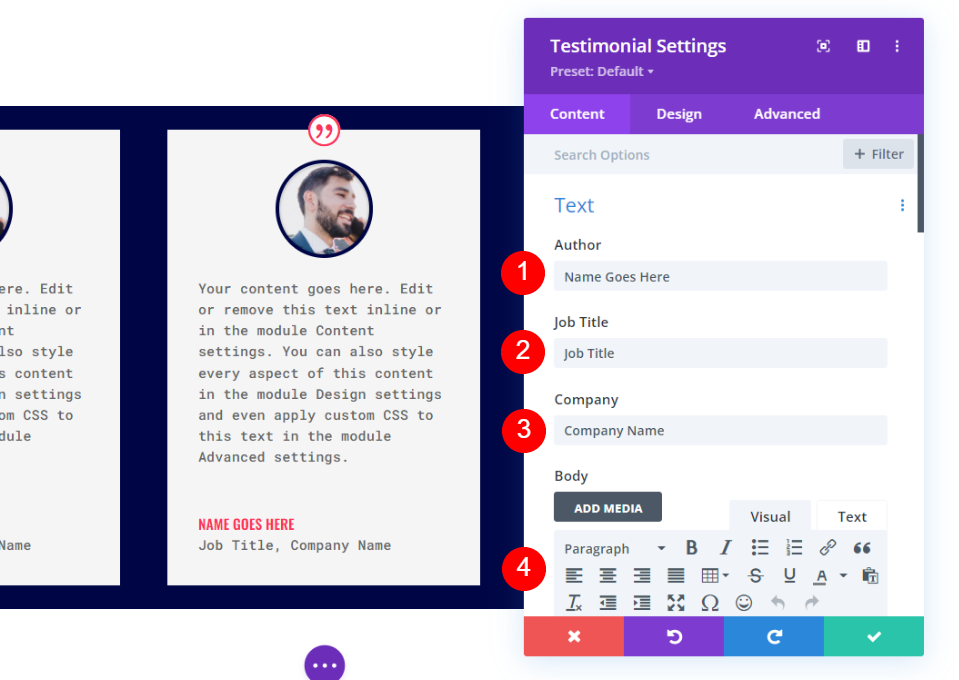
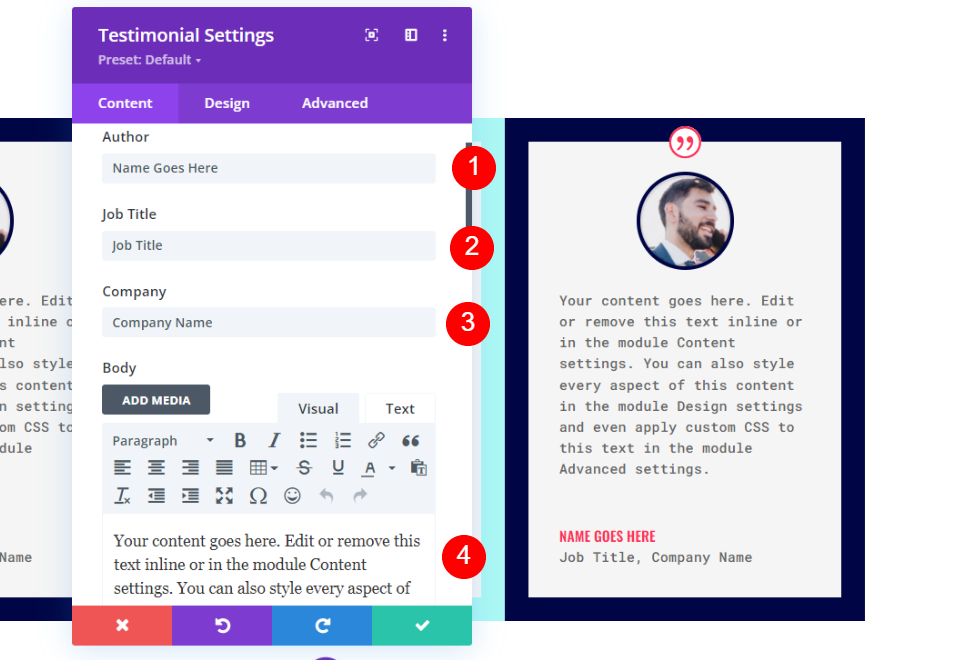
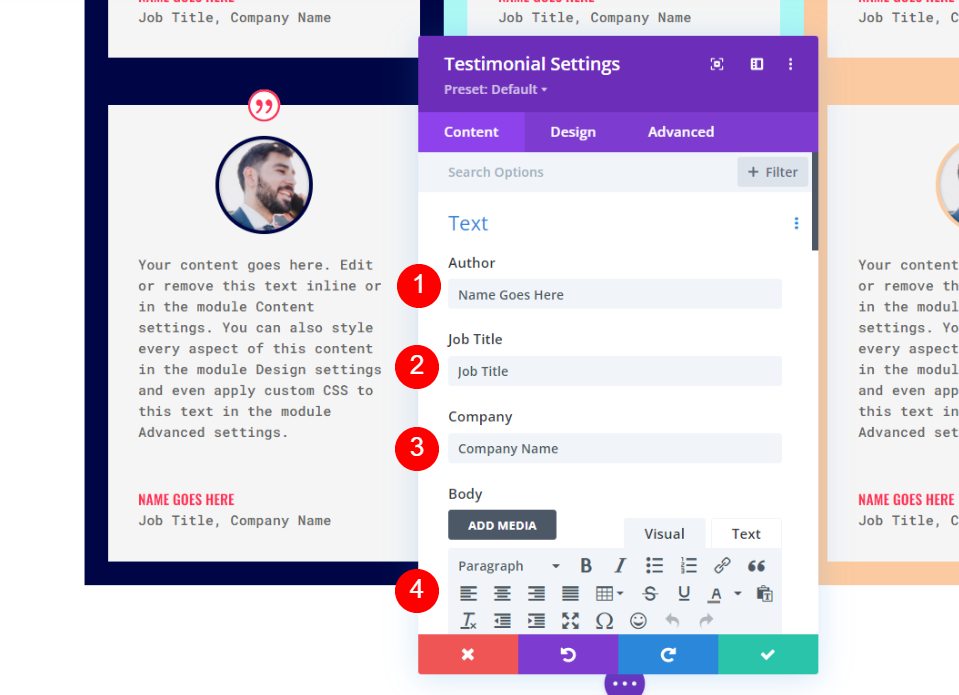
Treść referencji
Treść referencji powinna zostać dodana w następnej kolejności. Obejmuje to imię i nazwisko, tytuł i firmę autora, a także treść ciała i zdjęcie autora. W przypadku moich próbek używam nazw pól i domyślnej zawartości treści.
- Autor: nazwisko autora’s
- Stanowisko: osoba’s tytuł
- Firma: nazwa firmy
- Treść ciała: referencja
- Obraz: polecany obraz

Projekt modułu referencji
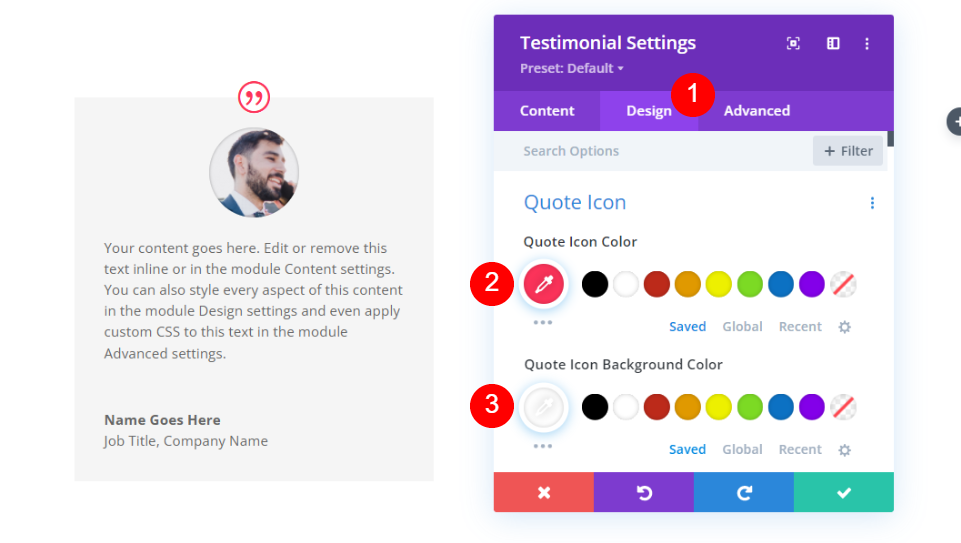
Cytat ikona
Zmień kolor ikony cytatu na #fd335a, a kolor tła na biały, aby uzyskać pożądany efekt. Możliwe jest również użycie koloru ikony dla imienia osoby. Wszystkie moduły będą miały tę samą strukturę.
- Kolor: #fd335a
- Kolor tła: #ffffff

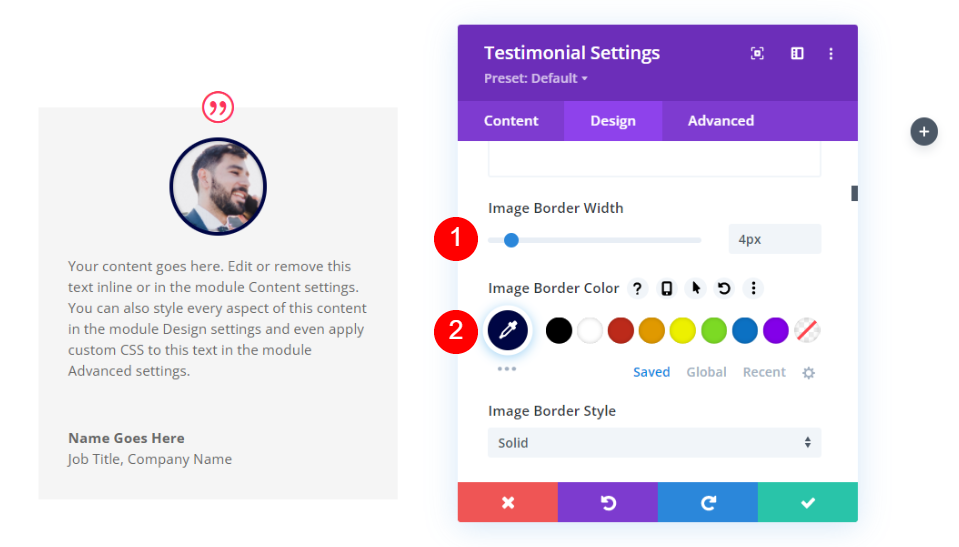
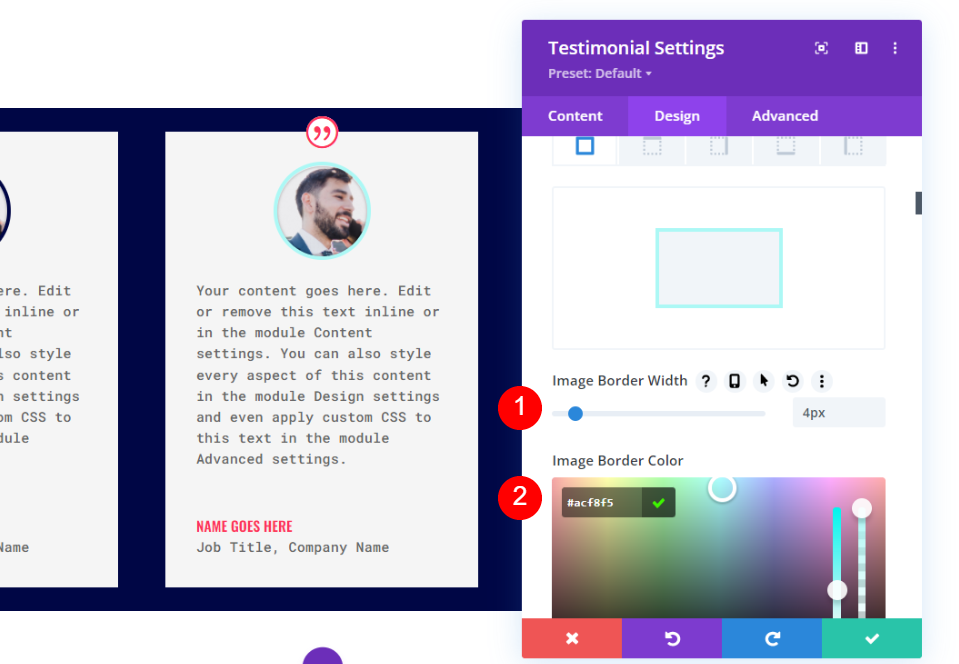
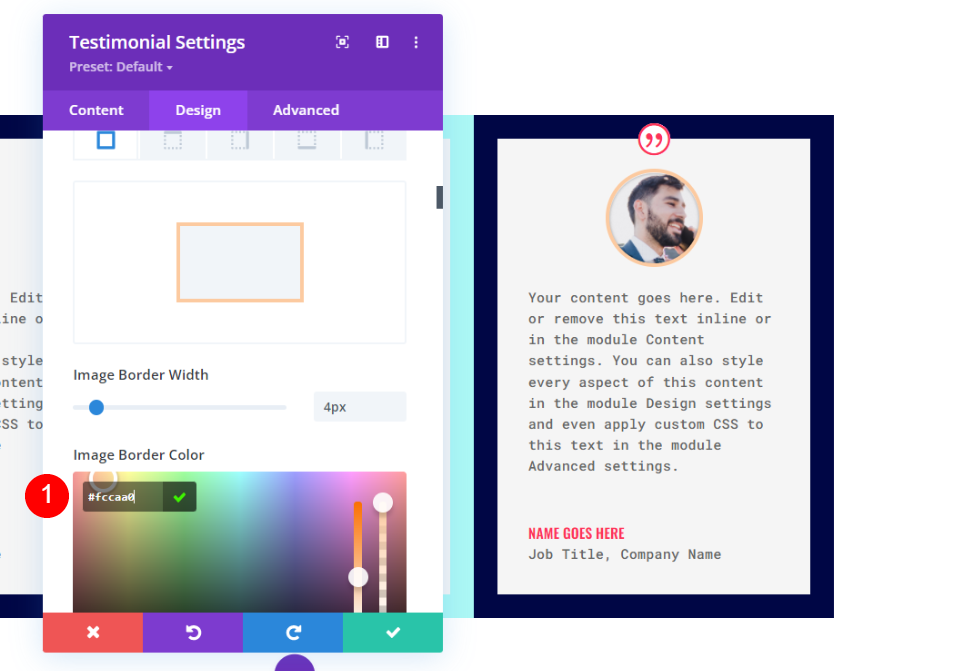
Obraz
Obraz jest kolejną pozycją na liście. Image Border Width powinna być ustawiona na 4px, a Border Color powinien być zmieniony na #000645. Dla każdego modułu granica będzie odpowiadać granicy modułu. Każdy z nich będzie aktualizowany niezależnie przez nasz zespół.
- Szerokość obramowania obrazu: 4px
- Kolor obramowania obrazu: #000645

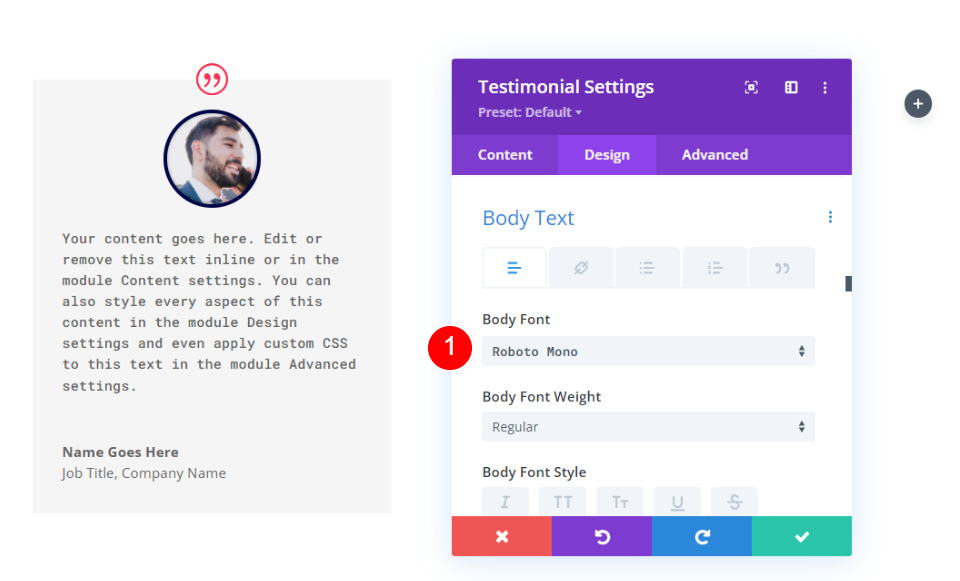
Tekst główny
Wybierz Roboto Mono z menu rozwijanego Body Text, które pojawi się po wykonaniu tej czynności. Pozostałe ustawienia również należy pozostawić na wartości domyślne.
- Body Font: Roboto Mono

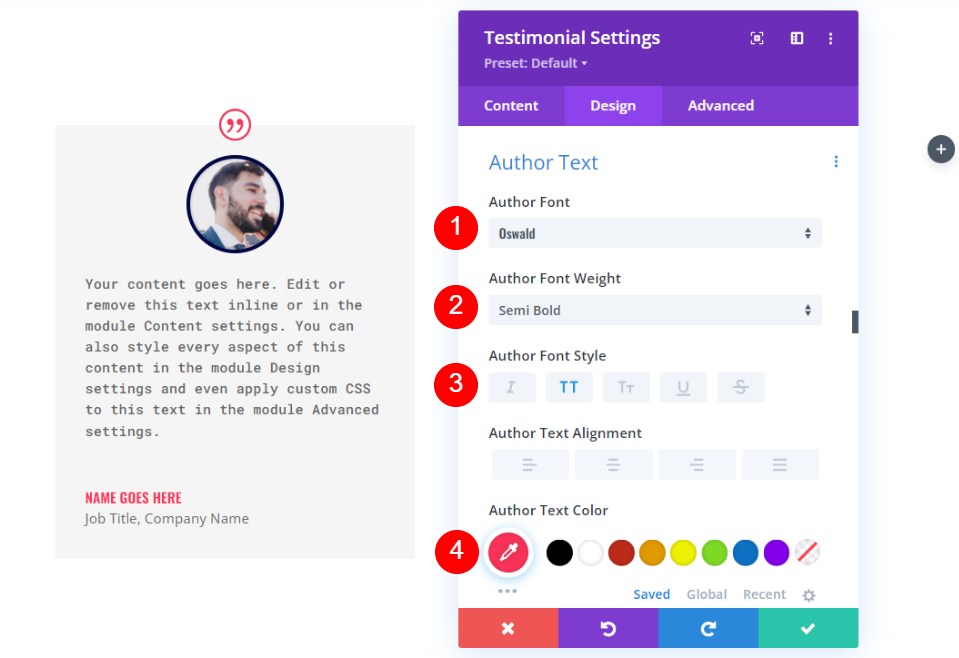
Tekst autora
Tekst autorski można znaleźć po tym. Zmień czcionkę na Oswald, wagę na Semi Bold, styl na TT i kolor na #fd335a, aby uzyskać końcowe poprawki.
- Czcionka: Oswald
- Styl: pół pogrubiony
- Styl: TT
- Kolor tekstu: #fd335a

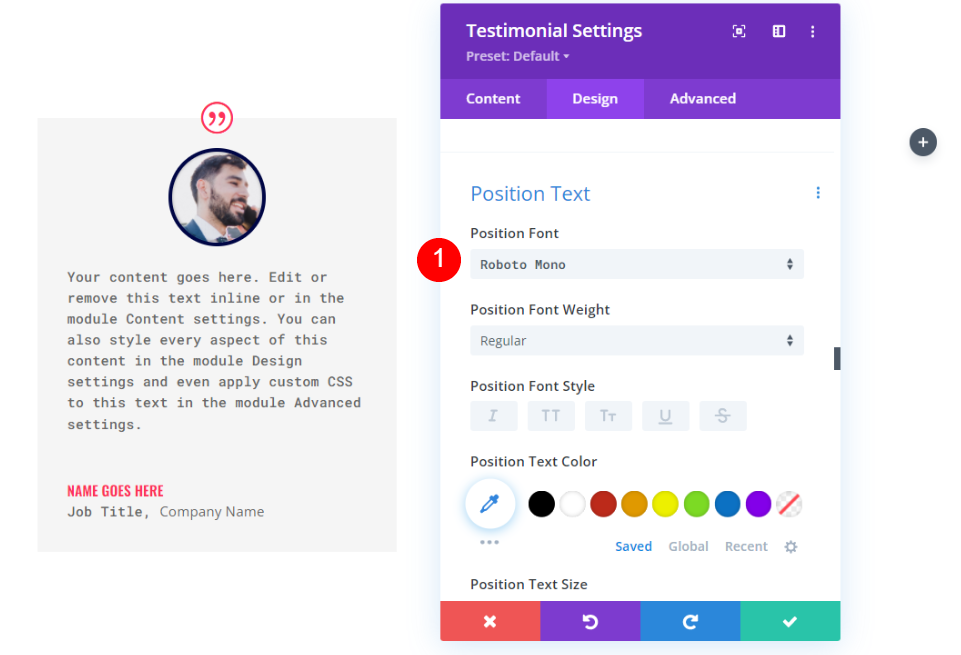
Tekst pozycji
Będziesz wtedy chciał zmienić czcionkę swojego stanowiska pracy na Roboto Mono. Pozostałe ustawienia również należy pozostawić na wartości domyślne.
- Czcionka pozycji: Roboto Mono

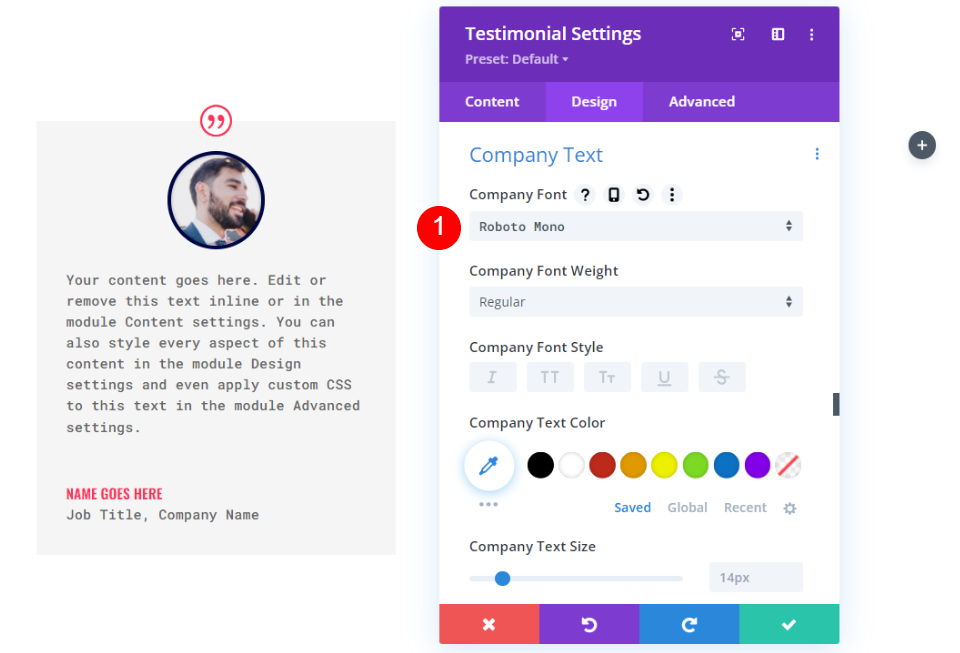
Tekst firmowy
Następnie w sekcji „Tekst firmy” wybierz Roboto Mono jako domyślną czcionkę. Zachowaj ustawienia domyślne.
- Czcionka firmy: Roboto Mono

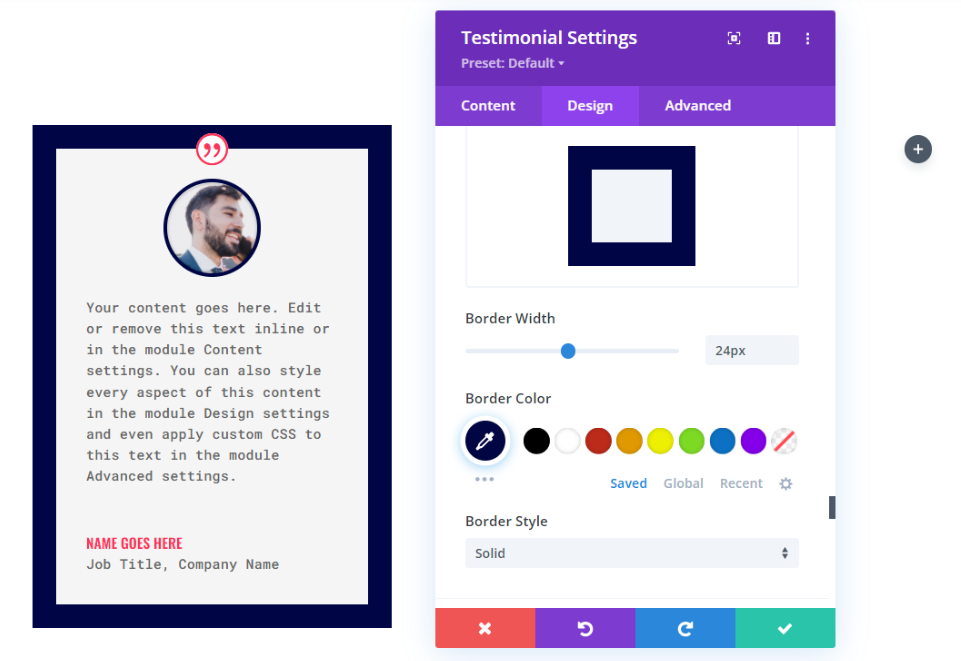
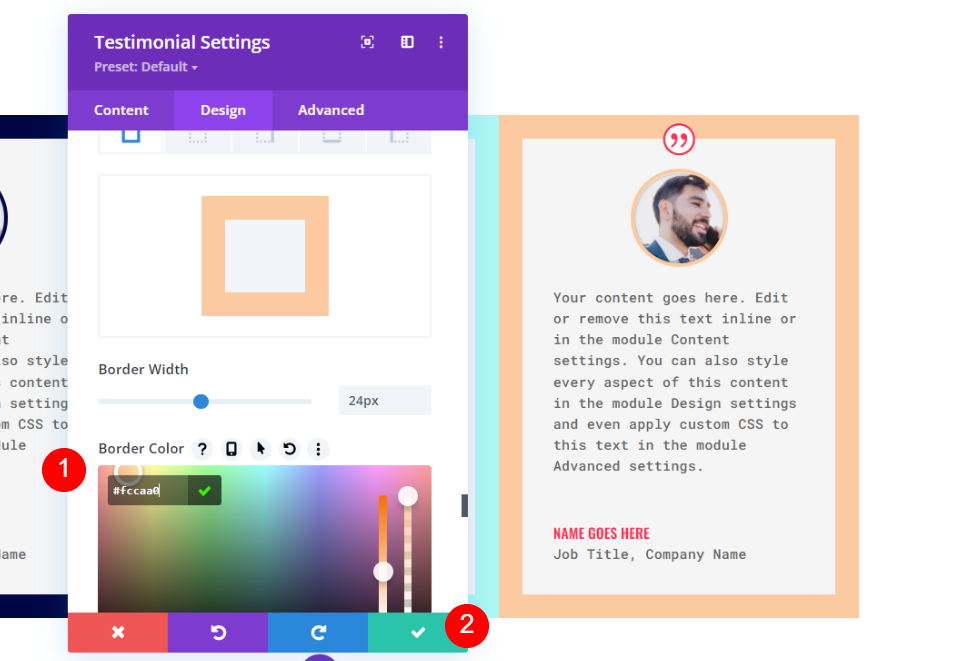
Granica
W ostatniej sekcji kliknij Obramowanie. Aby dopasować obramowanie obrazu, zmień szerokość na 24px i kolor obramowania na #000645. Zamknij ustawienia konfiguracyjne modułu. Istnieje również możliwość zmiany koloru obramowania dla każdego modułu osobno.
- Szerokość: 24px
- Kolor: #000645

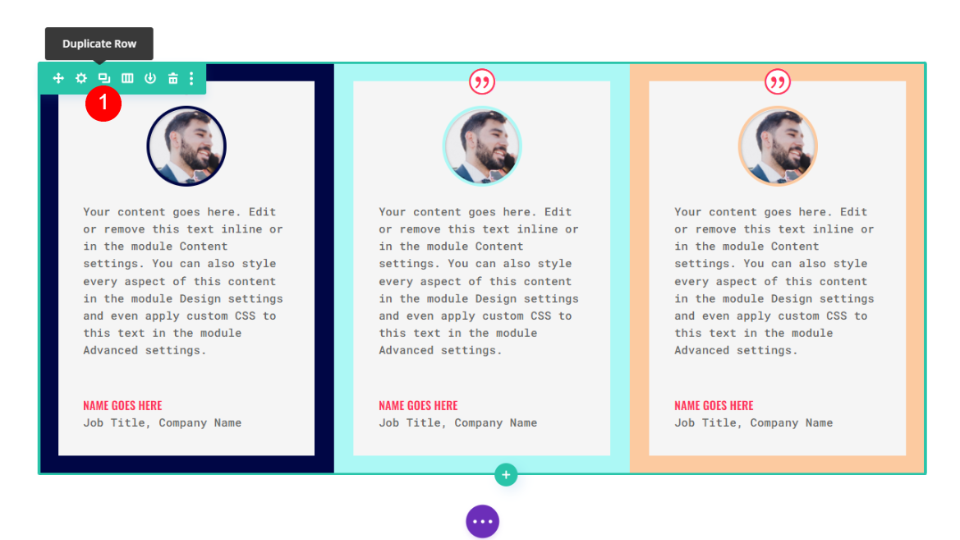
Powiel moduł
Następnie musisz dwukrotnie skopiować moduł i przenieść go do innych kolumn w tym wierszu.

Wystylizuj drugi moduł referencji
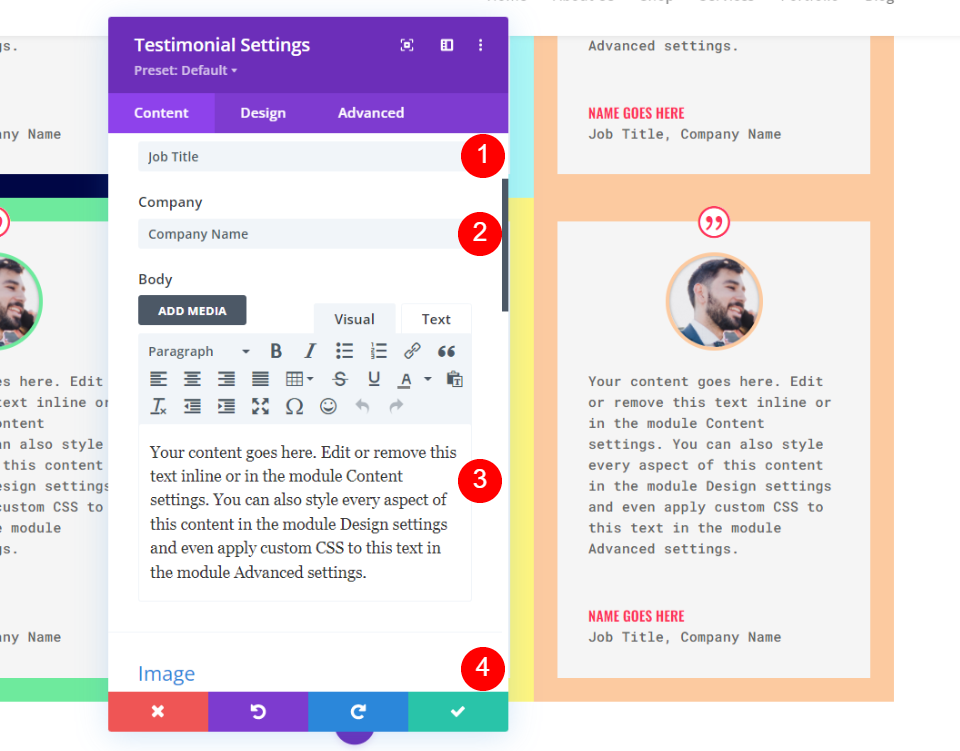
Zmień treść w ustawieniach drugiego modułu referencji.

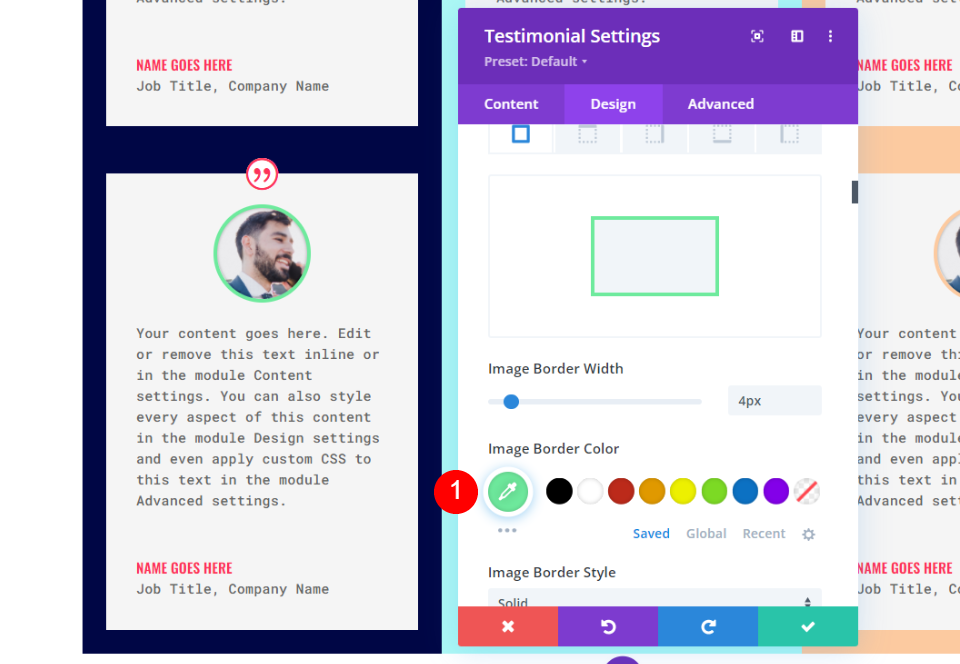
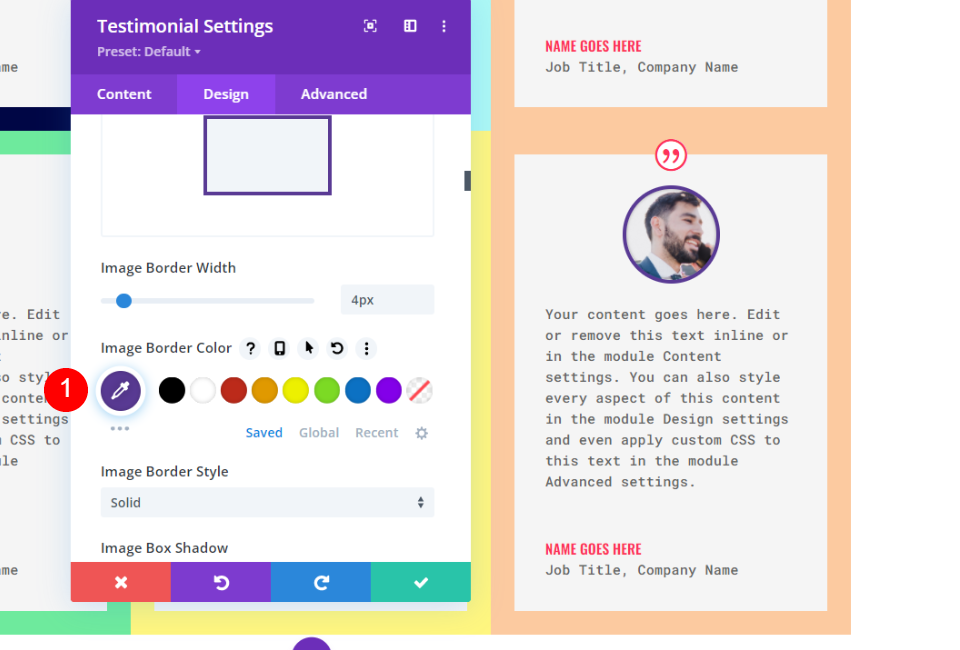
Obraz
Następnie przejdź do zakładki projekt i kliknij Obraz na dole strony. Istnieje możliwość zmiany koloru obramowania.
- Kolor obramowania obrazu: #acf8f5

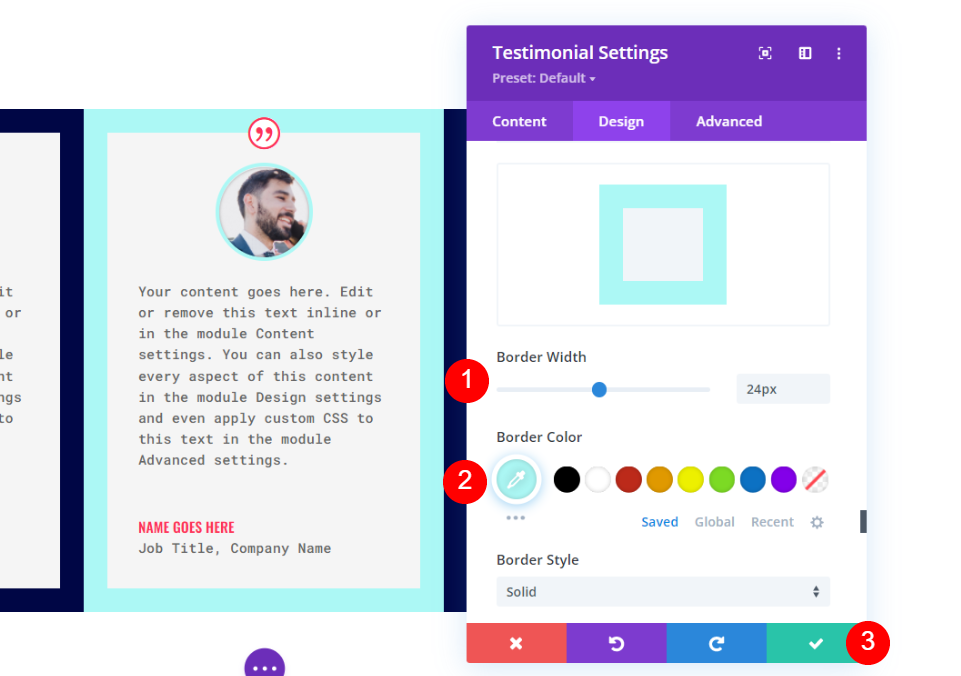
Granica
W ostatniej sekcji kliknij Obramowanie. Aby dopasować obramowanie obrazu, zmień kolor obramowania na #acf8f5. Zamknij ustawienia konfiguracyjne modułu. Zamknij ustawienia konfiguracyjne modułu.
- Kolor: #acf8f5

Wystylizuj trzeci moduł referencji
Wprowadź niezbędne zmiany w ustawieniach trzeciego modułu referencji.

Obraz
Na karcie projektowania przewiń w dół do opcji Obraz i ustaw kolor obramowania na #fccaa0.
- Kolor obramowania obrazu: #fccaa0

Granica
Na koniec zmień kolor obramowania na #fccaa0, aby dopasować obramowanie obrazu. Zamknij ustawienia konfiguracyjne modułu.
- Kolor: #fccaa0

Zduplikuj wiersz
Następnie, po najechaniu kursorem myszy na wiersz, wybierz opcję duplikatu, aby utworzyć jego kopię. Dodanie 0px Top i Bottom Padding oznacza, że ten nowy wiersz natychmiast nakłada się na swojego poprzednika. Zmiana zawartości i kolorów każdego modułu zostanie wykonana w drugiej sekcji.

Wystylizuj 4. moduł świadectwa
Zmień treść w ustawieniach czwartego modułu referencji.

Obraz
Otwórz ustawienia obrazu i zmień kolor obramowania.
- Kolor obramowania obrazu: #6eea9d

Granica
W końcu zmień kolor obramowania na #6eea9d, aby pasował do obramowania obrazu. Zamknij ustawienia konfiguracyjne modułu.
- Kolor: #6eea9d

Nadaj styl piątemu modułowi referencji
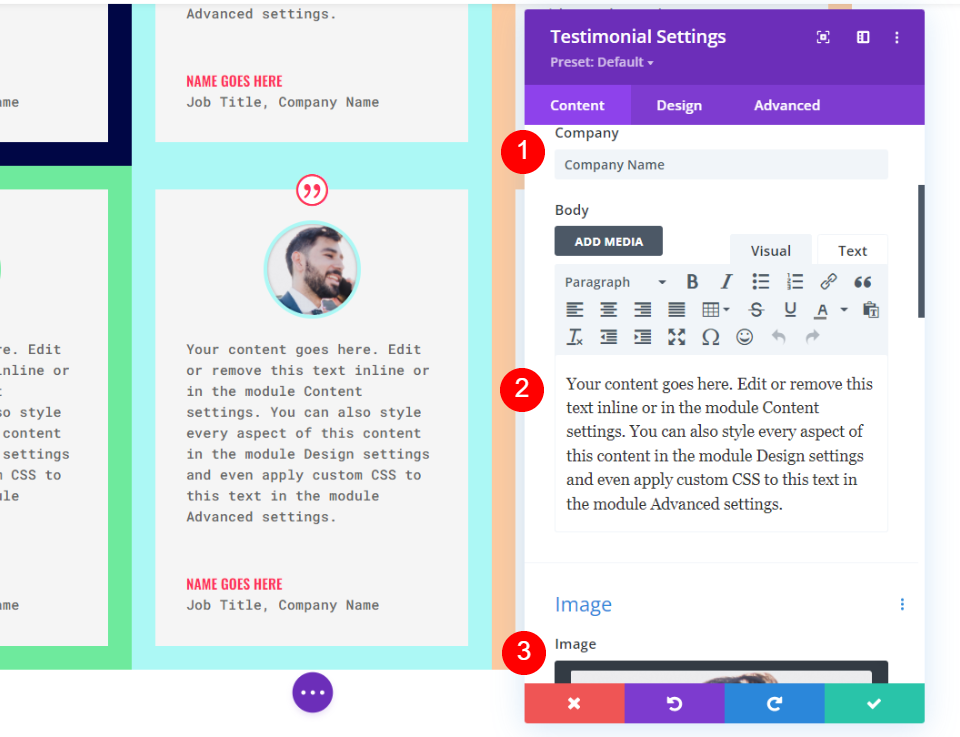
Zmień treść w ustawieniach piątego modułu referencji.

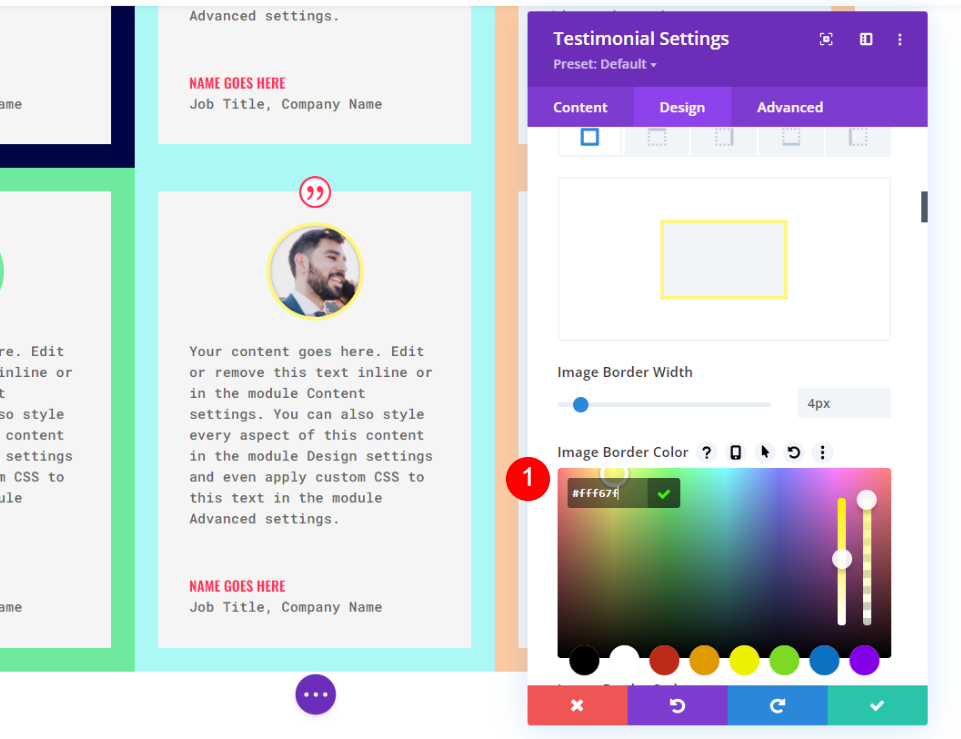
Obraz
Aby zmienić kolor obramowania wywoływarki, otwórz ustawienia obrazu.
- Kolor obramowania obrazu: #fff67f

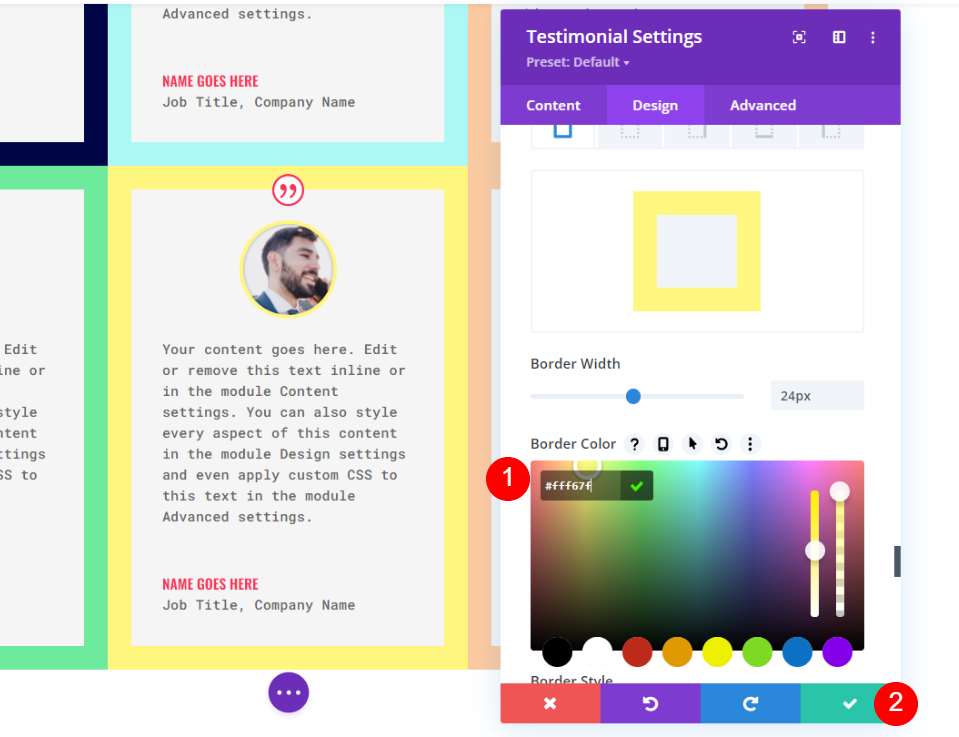
Granica
Na koniec zmień kolor obramowania na #6eea9d, aby dopasować obraz. Na koniec zmień kolor obramowania na #fccaa0, aby dopasować obramowanie obrazu. Zamknij ustawienia konfiguracyjne modułu.
- Kolor: #fff67f

Nadaj styl szóstemu modułowi referencji
Zmień informacje w ustawieniach szóstego modułu referencji.

Obraz
Teraz musimy ponownie zmienić kolor obrazu, dla otwartych ustawień obrazu.
- Kolor obramowania obrazu: #593a94

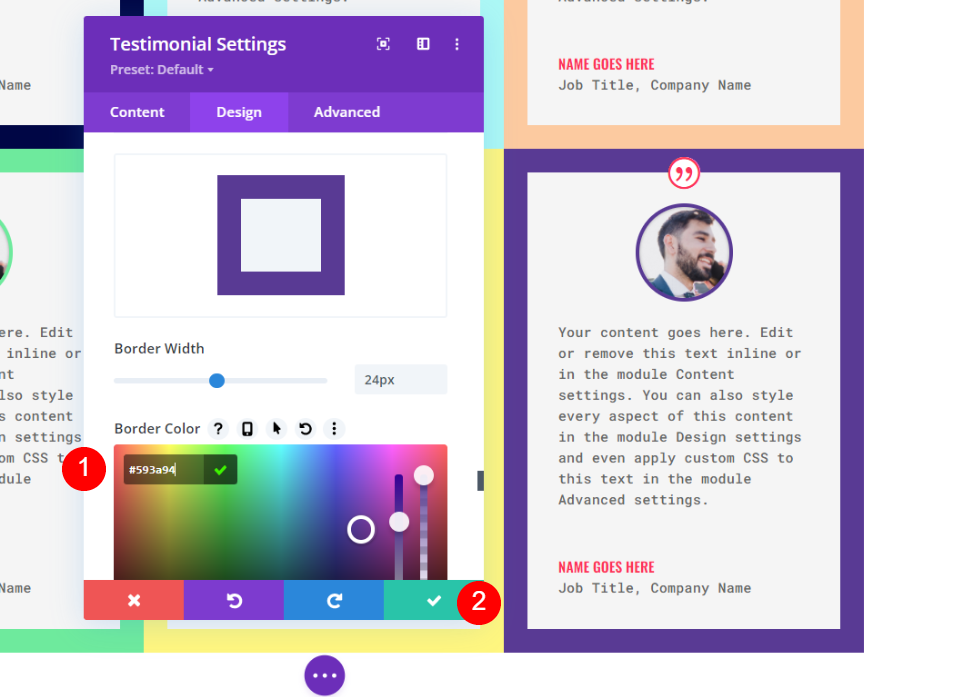
Granica
Na koniec zmień kolor obramowania na #593a94, aby pasował do obramowania obrazu. Zamknij ustawienia konfiguracyjne modułu.
- Kolor: #593a94

Ostateczny podgląd
Zobacz, jak zorganizowana jest nasza siatka. Jeśli wszystkie referencje mają ten sam rozmiar, ta technika działa idealnie.

Oto inne podejście do projektowania. W przypadku zawartości w różnych rozmiarach jest idealny.

Myśli zamykające
To kończy nasze spojrzenie na zdolność modułu referencji Divi do konstruowania układu siatki referencji. Korzystając z opcji wierszy i modułów Divi, możesz zbudować siatkę z różnymi konfiguracjami wierszy i kolumn. Rozwijając to, co tutaj pokazaliśmy, moglibyśmy z łatwością stworzyć znacznie większą siatkę. Moduły Divi innego rodzaju mogą również skorzystać z tych technik.




