Większość osób korzystających z kreatora motywów Divi potwierdza jego działanie, niezależnie od tego, czy chodzi o funkcjonalność utworzonej strony internetowej, czy o możliwości dostosowywania, które są prawie nieograniczone. Tworzenie lepkich nagłówków przebiega bezproblemowo od czasu pojawienia się kreatora motywów, ale okazuje się, że wiele osób nie wie, jak je tworzyć bez użycia dodatkowego kodu. Jednak jest to dość łatwe również dzięki lepkim opcjom Divi . W rzeczywistości nie tylko jest to łatwiejsze, ale ta metoda daje więcej możliwości dostosowania projektu.

Dlatego w tym samouczku poświęcimy trochę czasu, aby pokazać, jak utworzyć ultra spersonalizowany przyklejony nagłówek za pomocą ustawień Divi. Spersonalizujemy ten nagłówek w następujący sposób:
- Będziemy mieli górny pasek nagłówka + pasek menu
- Sekcja zawierająca przyklejony pasek menu jest skonfigurowana w taki sposób, że po powrocie na górę pasek nagłówka pojawia się ponownie
- Style projektowania sekcji przyklejonej (i jej elementów) zmienią się, gdy sekcja stanie się przyklejona
Wszystko to zostanie omówione wokół dwóch głównych części: pierwszej poświęconej tworzeniu struktury elementów nagłówka w nowym szablonie nagłówka , a drugiej zastosowaniu niestandardowych efektów przyklejonych .
1. Budowanie struktury elementu nagłówka w nowym szablonie nagłówka
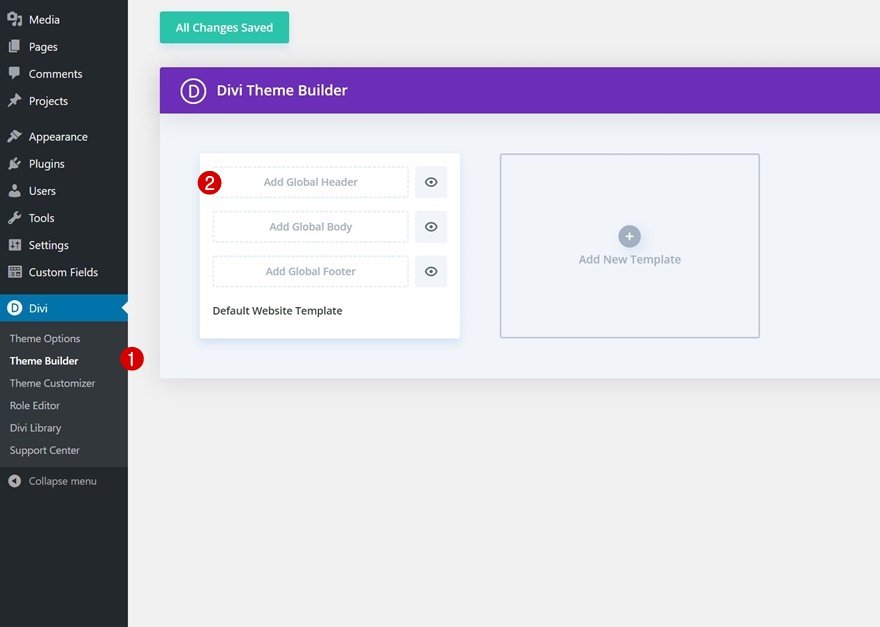
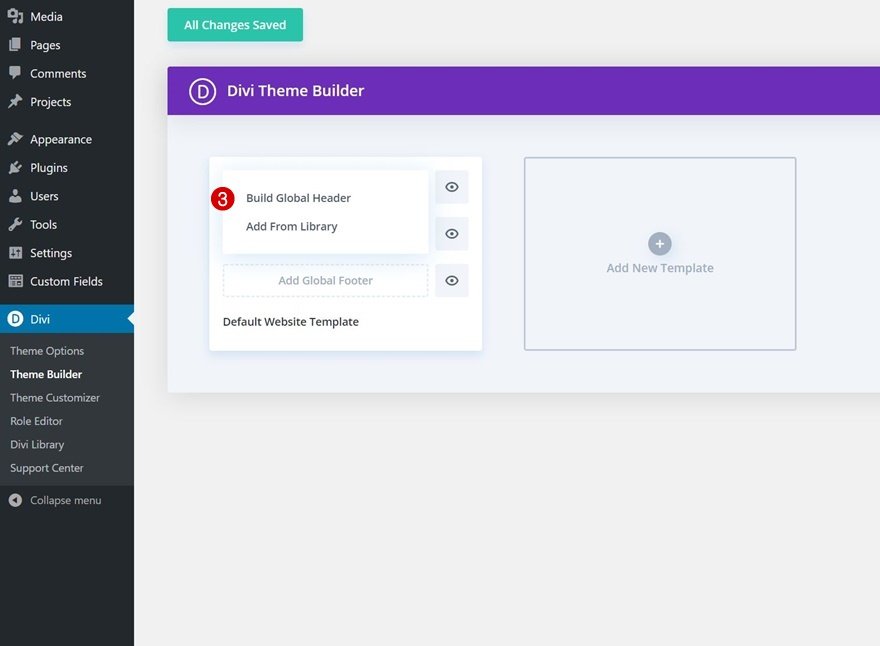
Utwórz nowy szablon globalnego nagłówka
Pierwszym krokiem jest pobranie szablonu globalnego nagłówka i pobranie go w motywie konstruktora Divi. W Divi utworzysz nowy globalny lub niestandardowy nagłówek.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz

Ustaw sekcję #1
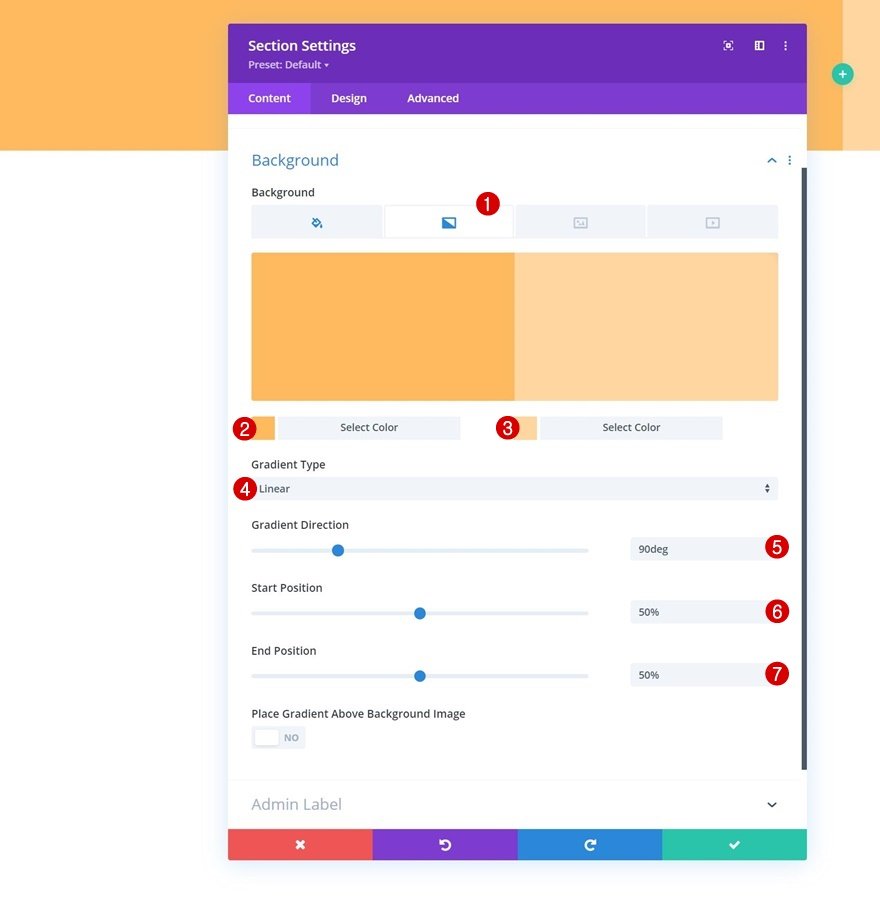
W edytorze szablonów zauważysz sekcję. W tym miejscu zaczniemy tworzyć strukturę elementów naszego nagłówka. Więc otwórz go i zacznijmy konfigurację.
Tło gradientowe
Najpierw zastosujemy tło gradientowe w następujący sposób:
- Kolor 1: #ffba60
- Kolor 2: #ffd6a0
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 50%
- Pozycja końcowa: 50%

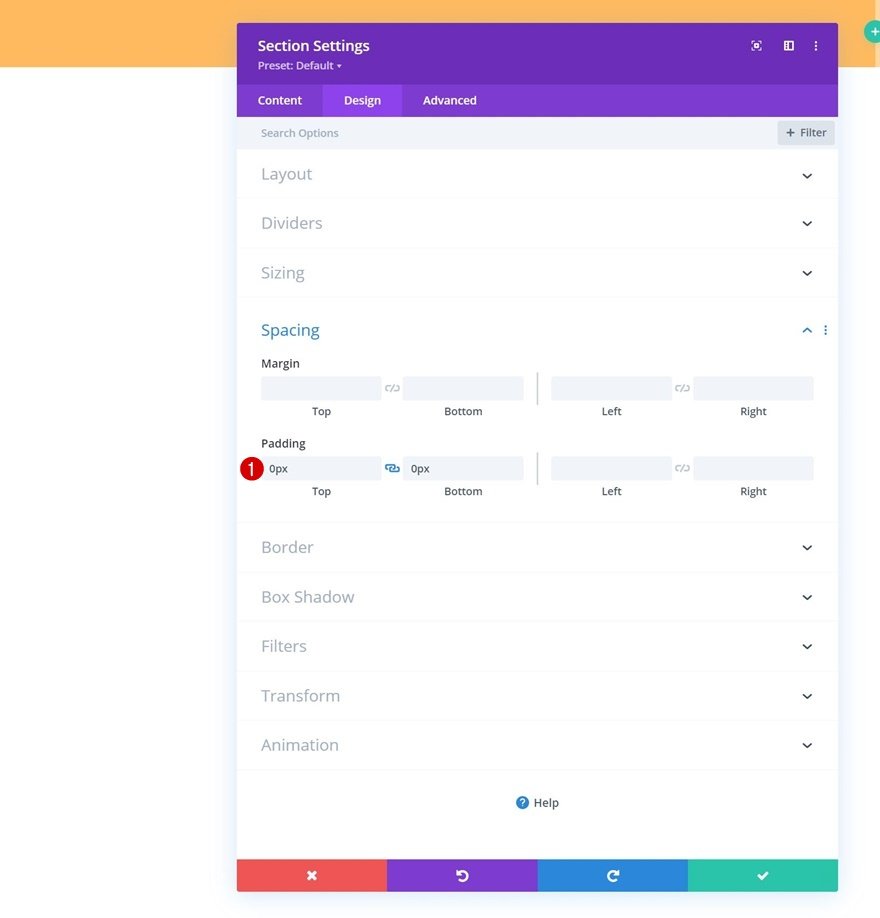
Rozstaw
Następnie musisz usunąć wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

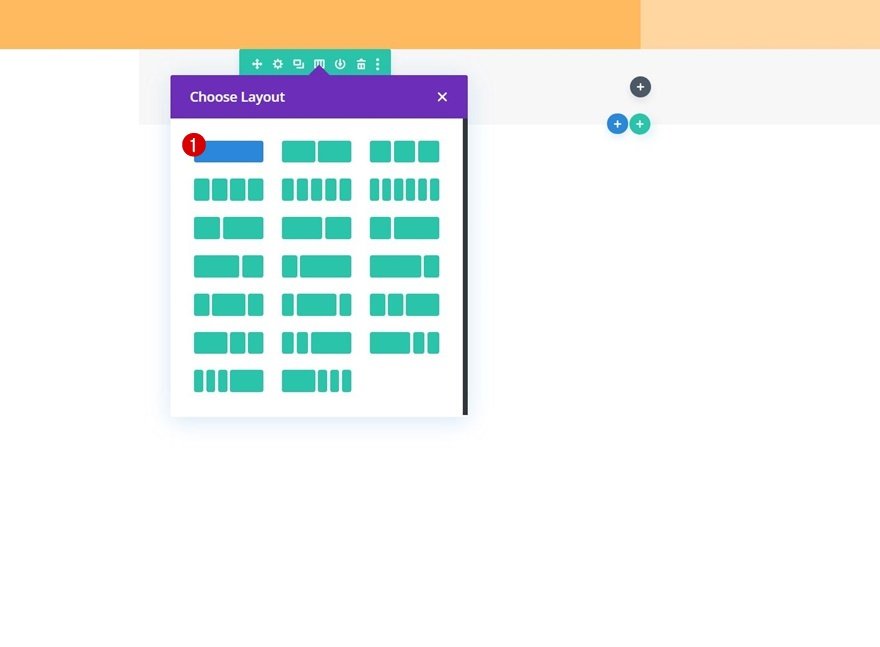
Dodaj nowy wiersz
Aby utworzyć nasz górny pasek nagłówka, dodamy nowy wiersz do naszej sekcji.
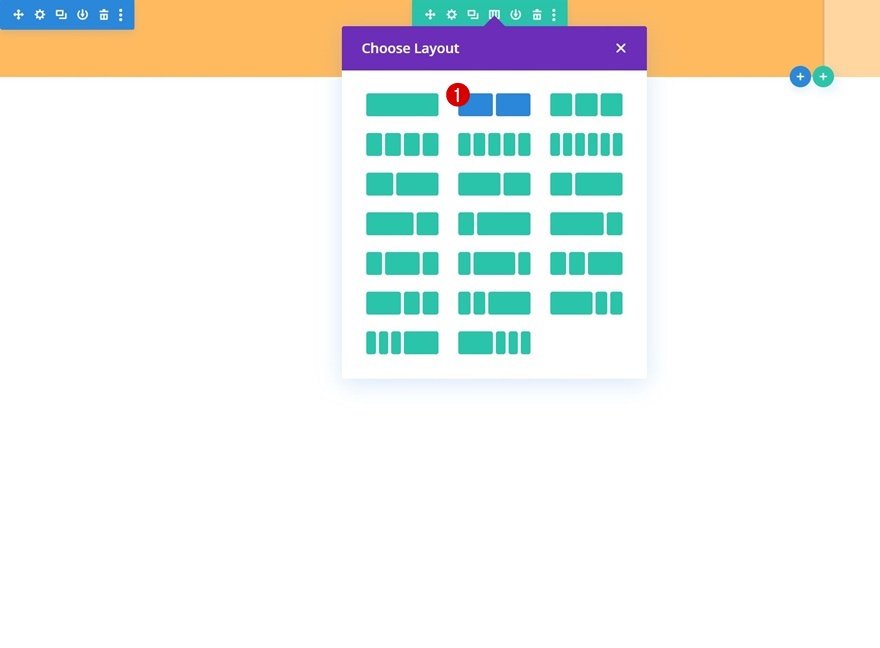
Struktura kolumny
Nowy wiersz należy zdefiniować przy użyciu następującej struktury kolumn:

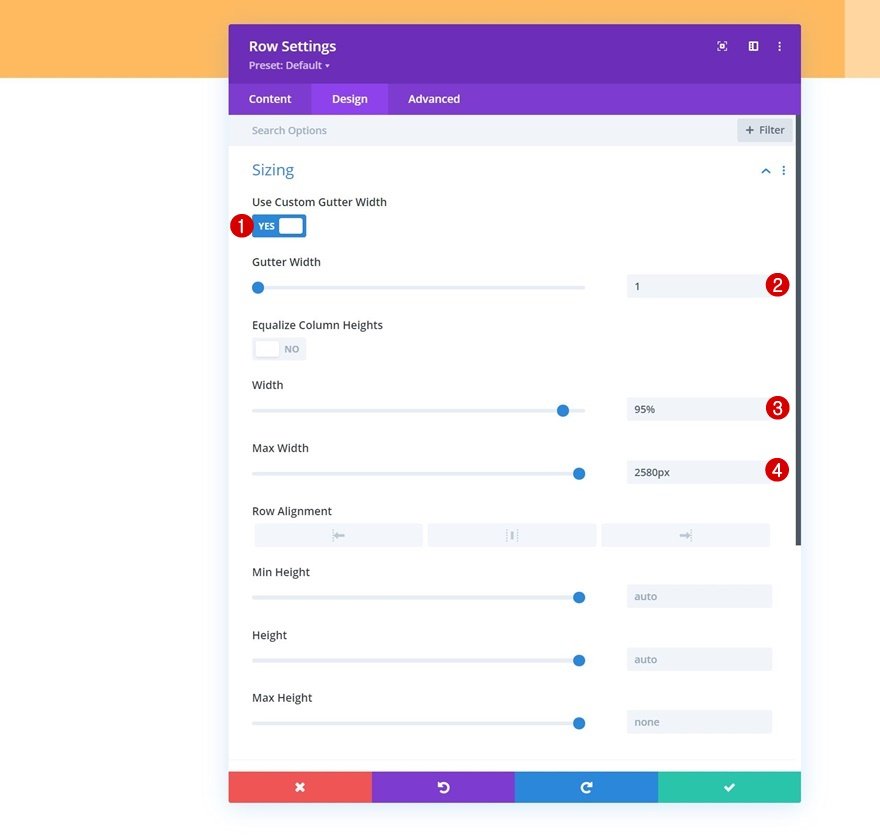
Rozmiary
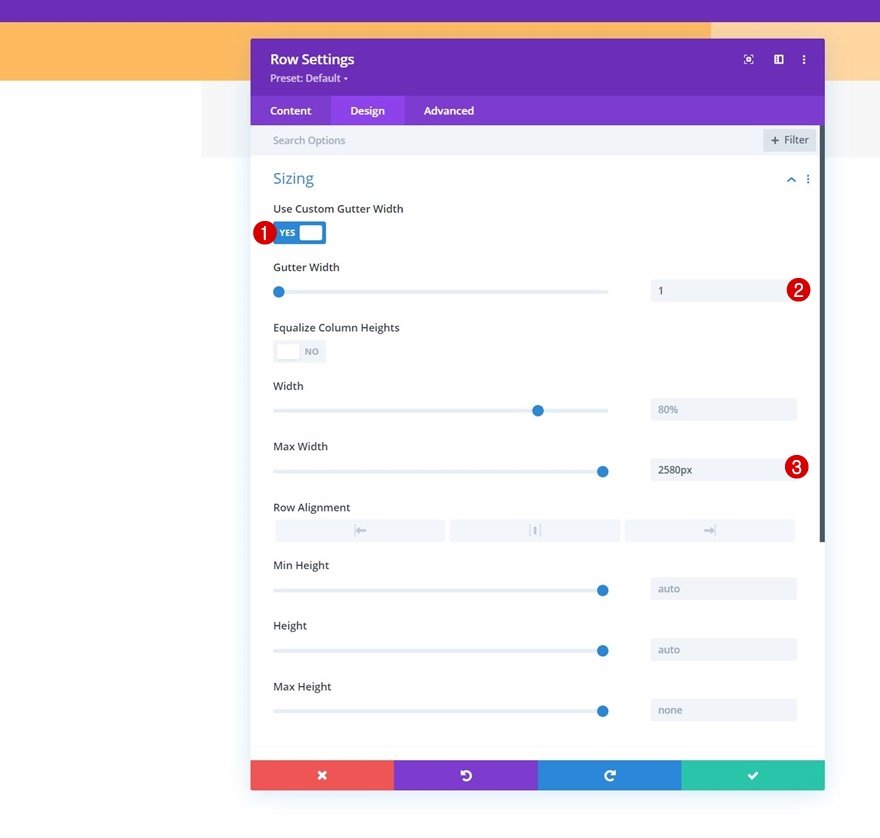
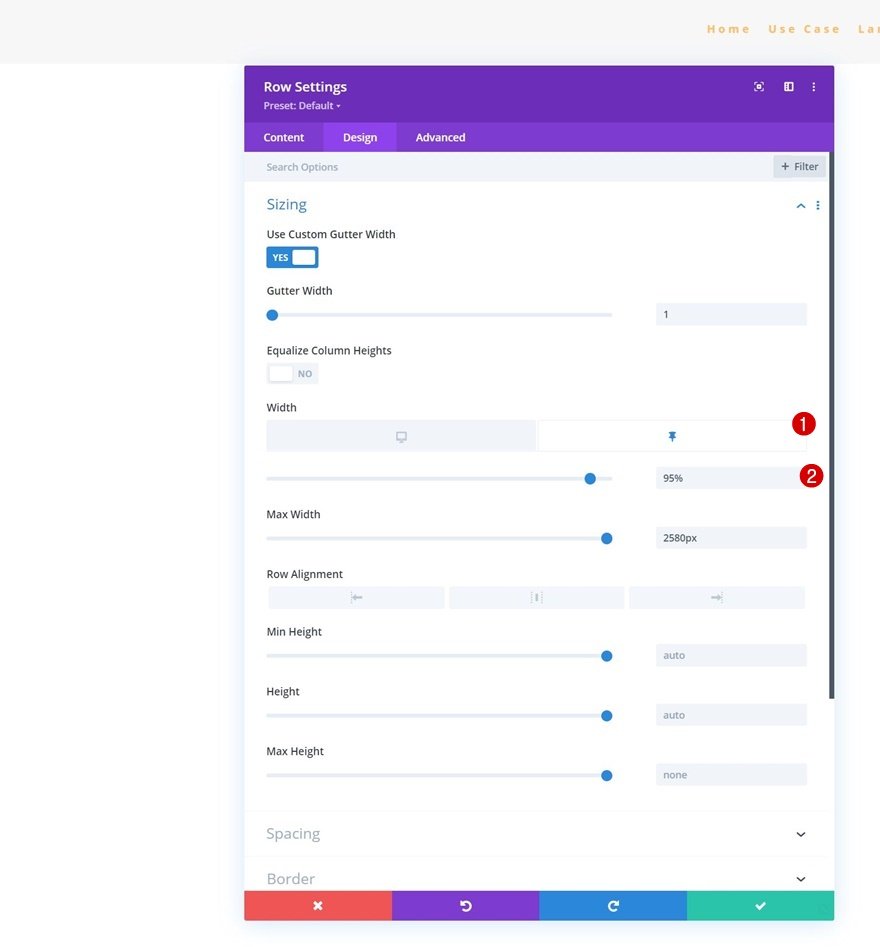
Nie dodając jeszcze żadnych modułów, otwórz ustawienia wiersza i zmodyfikuj ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Szerokość: 95%
- Maksymalna szerokość: 2580 pikseli

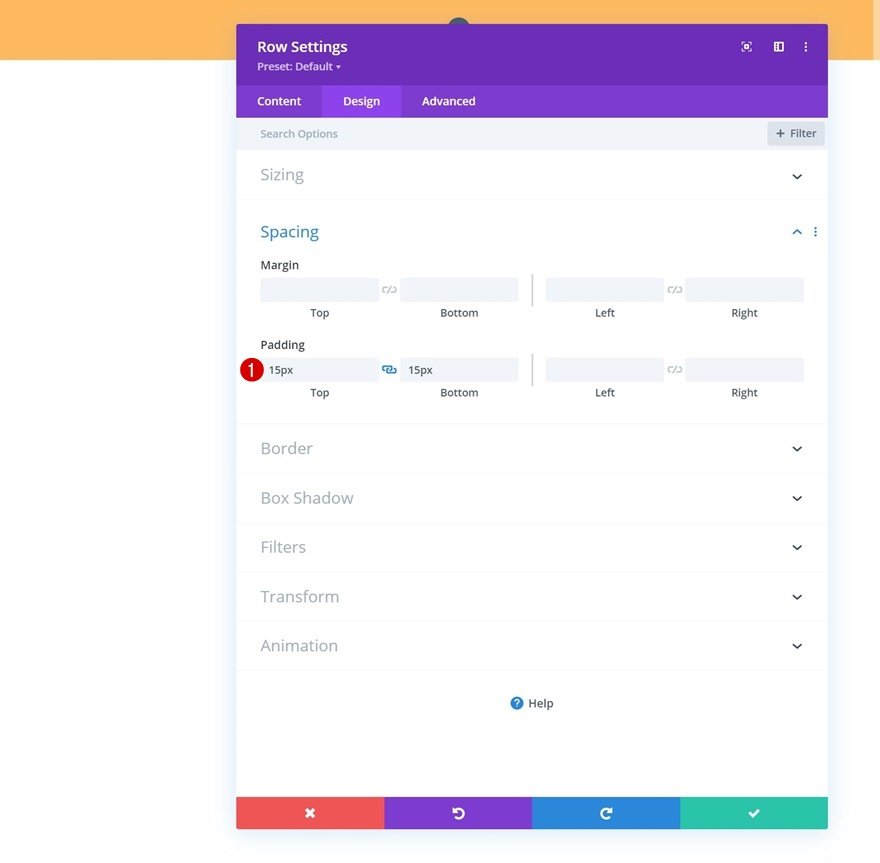
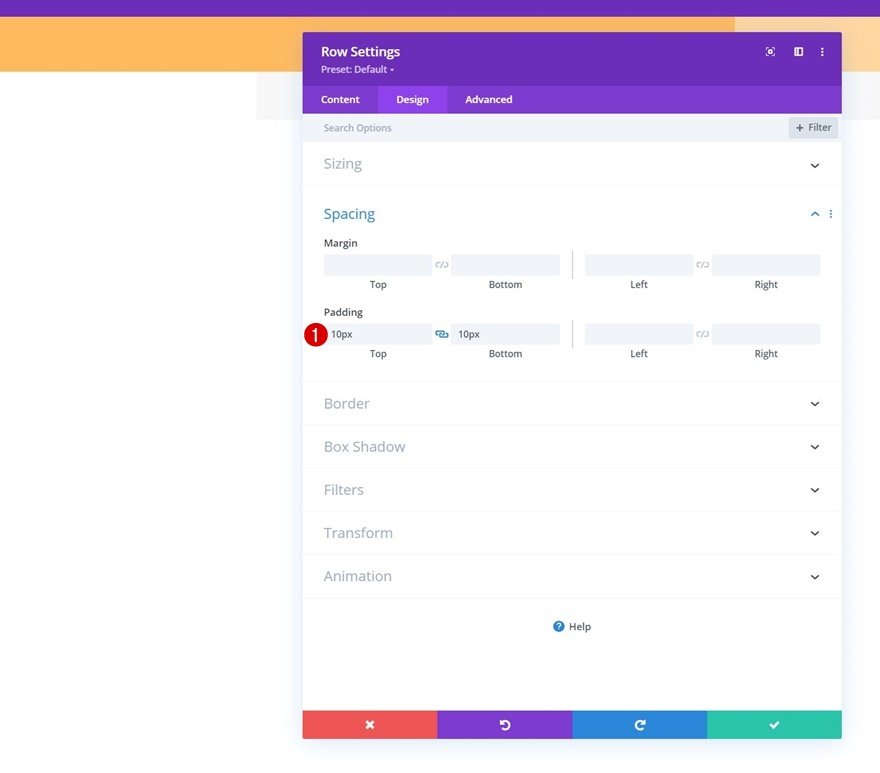
Rozstaw
Na tym poziomie dodasz niestandardową górną i dolną wyściółkę.
- Górna wyściółka: 15px
- Dolna wyściółka: 15px

Główny element CSS
Teraz dodasz jeden wiersz kodu CSS do głównego elementu wiersza na karcie Zaawansowane. Celem jest upewnienie się, że kolumny pozostają obok siebie na mniejszych ekranach.
| 01 | display: flex; |

Dodaj moduł śledzenia mediów społecznościowych do kolumny 1
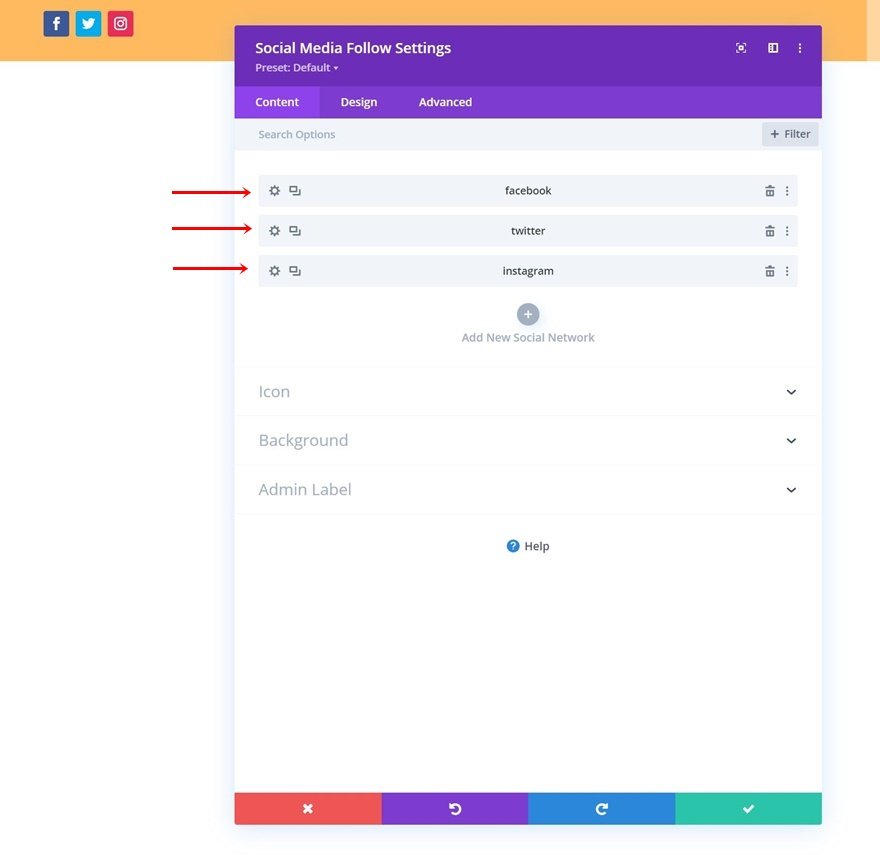
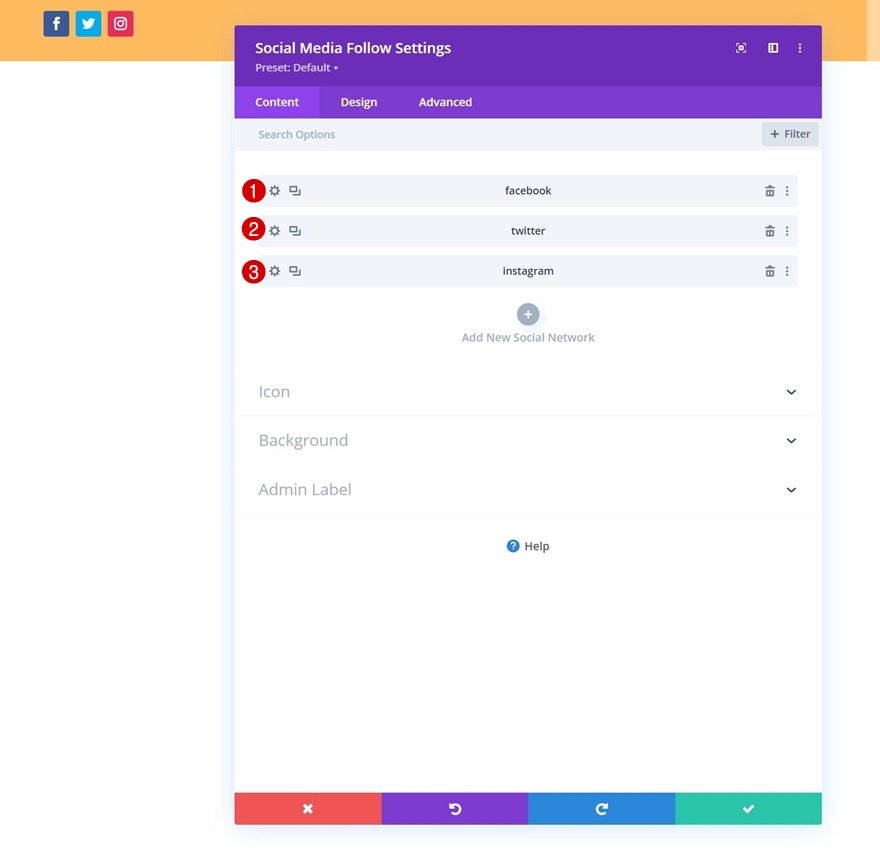
Możemy teraz dodawać moduły. Zacznijmy w kolumnie 1 od modułu Social Media Follow.
Dodaj wybrane sieci społecznościowe
Dodasz wybrane sieci społecznościowe wraz z odpowiadającymi im linkami.

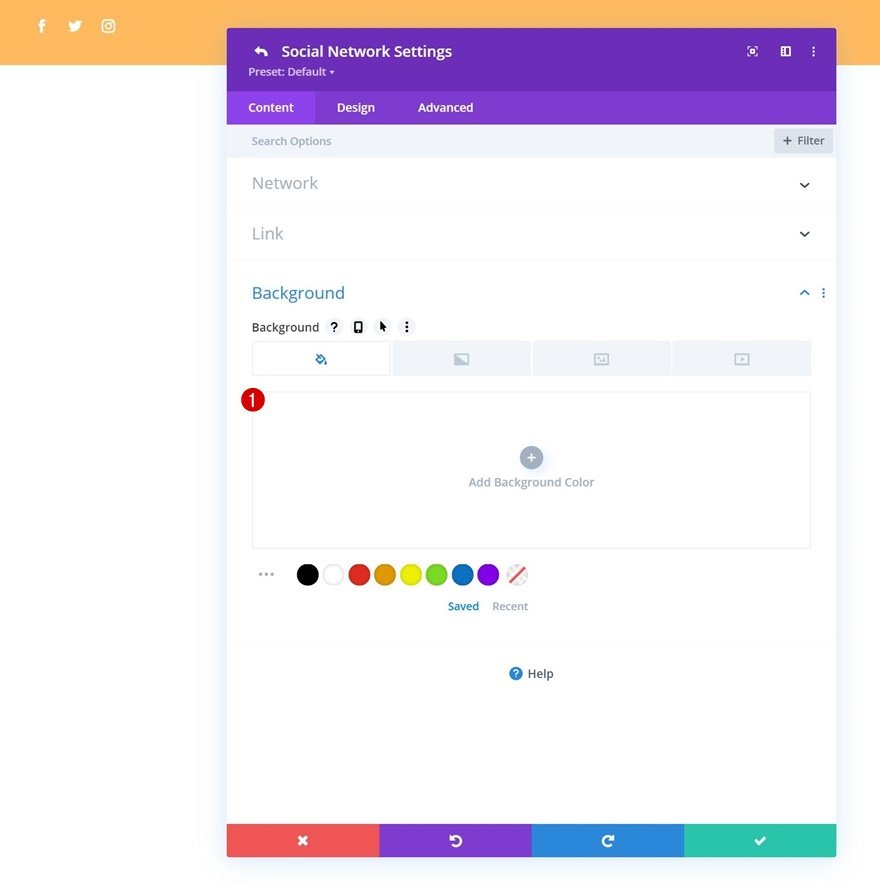
Następnie musisz usunąć kolor tła każdej sieci społecznościowej.


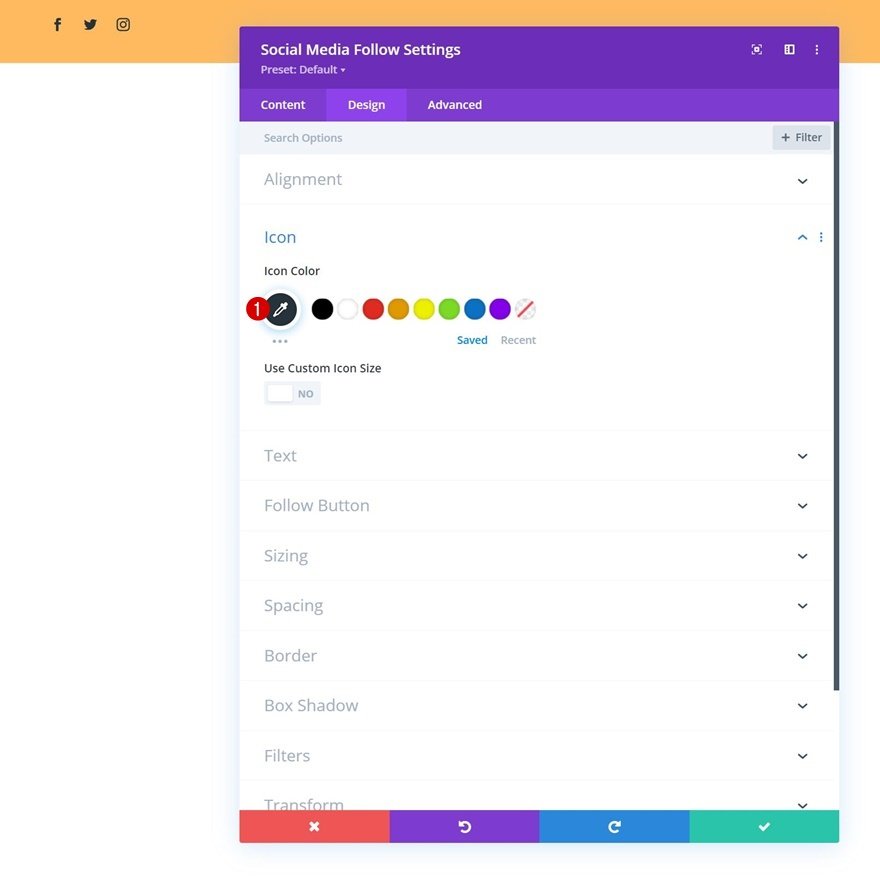
Ustawienia ikon
Wróć do ogólnych ustawień modułu i zmień kolor ikony w zakładce projekt.
- Kolor ikony: #26333a

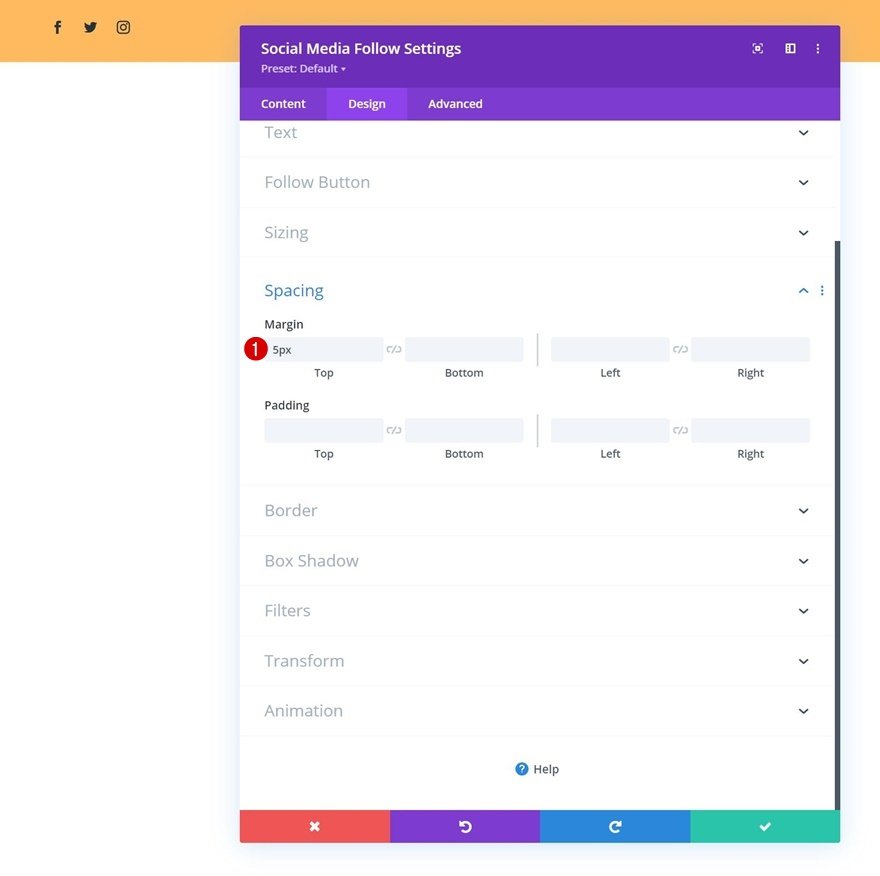
Rozstaw
Dodaj górny margines.
- Górny margines: 5px

Dodaj moduł przycisku do kolumny 2
W kolumnie 2 jedynym modułem, którego potrzebujemy, jest moduł przycisku. Najpierw dodasz wybraną kopię .

Następnie dodajesz link .

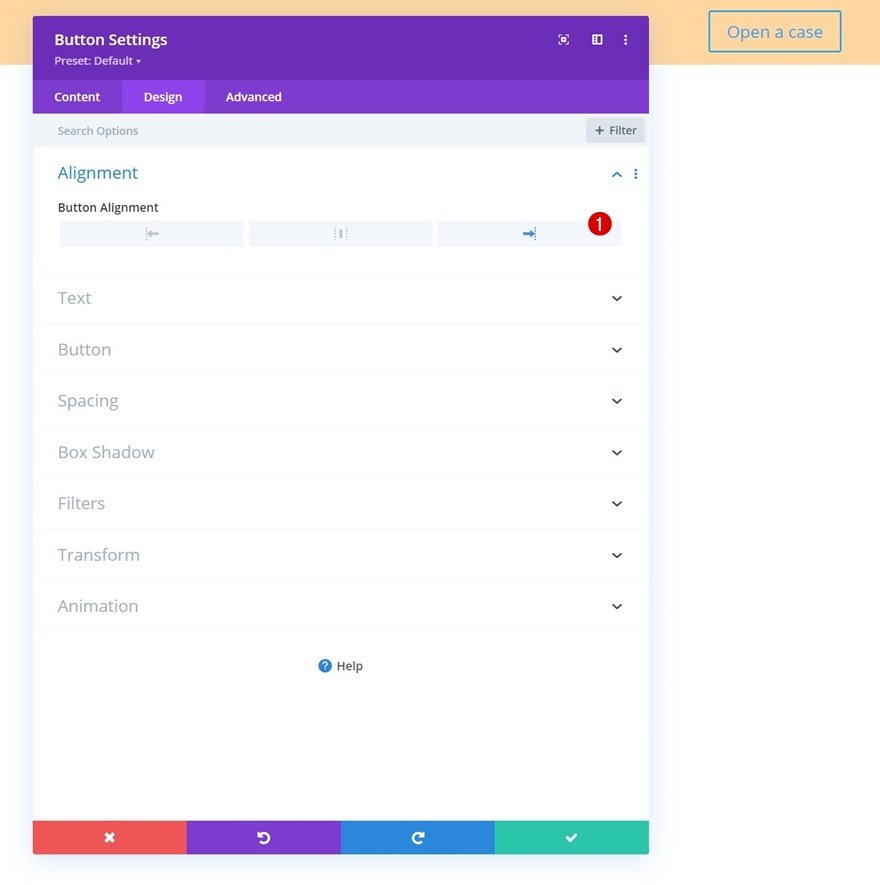
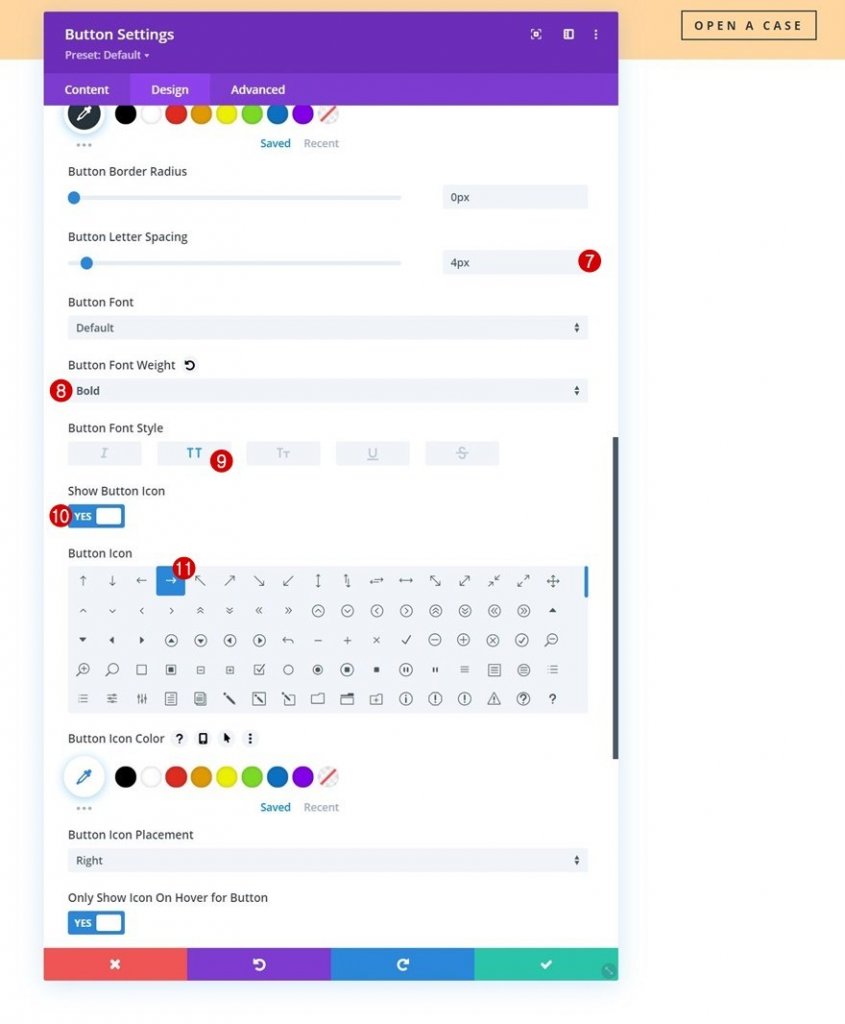
Następnie musisz przejść do karty projektu i zmienić wyrównanie przycisku.
- Wyrównanie przycisków: w prawo

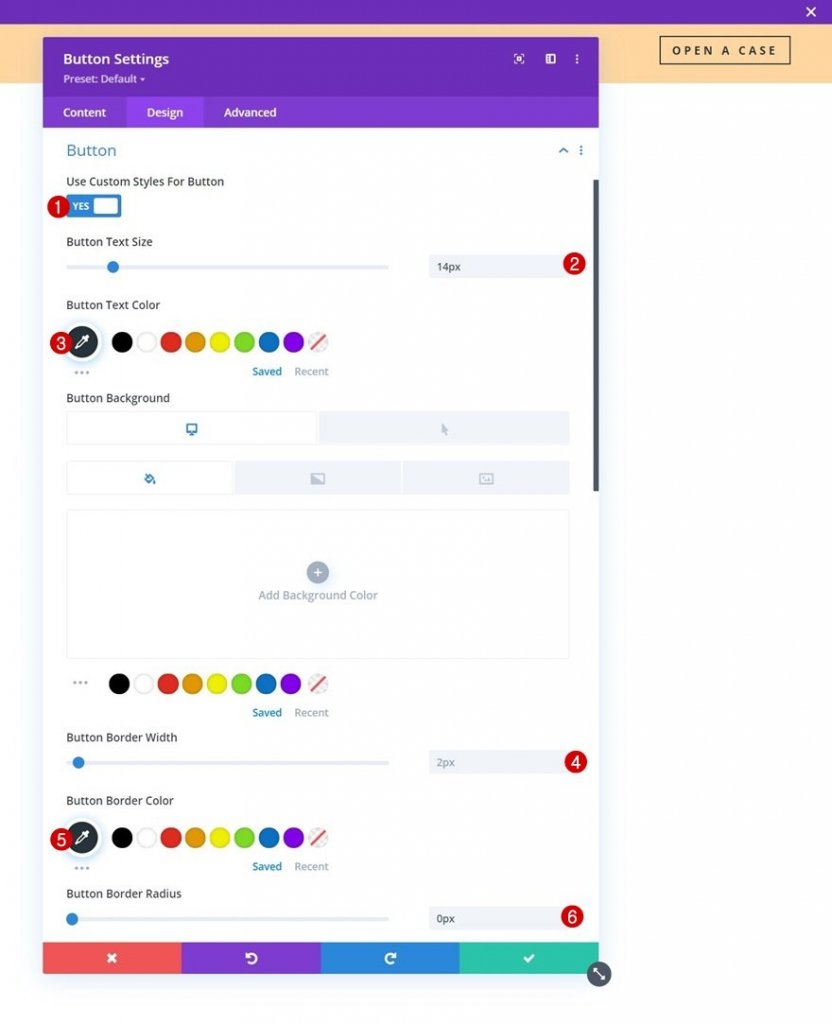
Skonfigurujmy kilka elementów stylu dla przycisku:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14px
- Kolor tekstu przycisku: #26333a
- Szerokość obramowania przycisku: 2px
- Kolor obramowania przycisku: #26333a
- Promień obramowania przycisku: 0px

- Odstępy między przyciskami: 4px
- Waga czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wielkie litery
- Pokaż przycisk: Tak

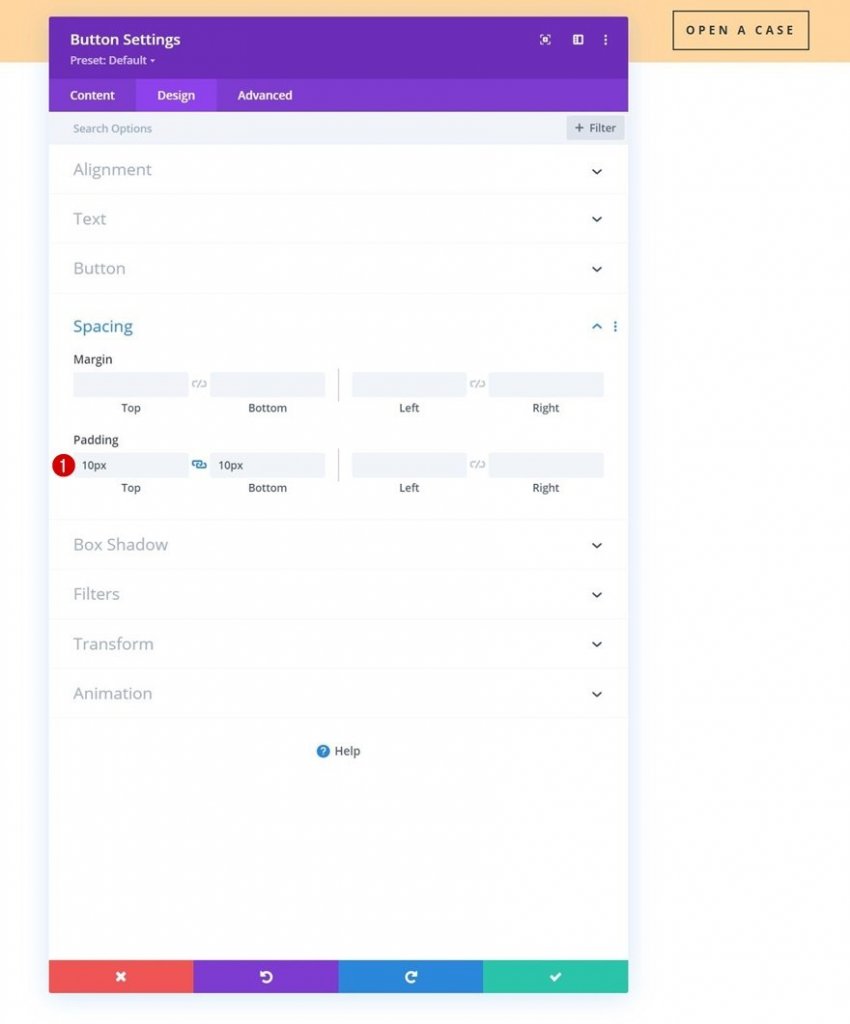
A my uzupełnimy ustawienia modułu, dodając trochę górnego i dolnego wypełnienia do ustawień odstępów.
- Górna wyściółka: 10px
- Dolna wyściółka: 10px

Konfiguracja sekcji 1 jest teraz zakończona. Teraz dodamy do menu drugą dedykowaną sekcję, która zostanie przyklejona w drugiej części tego samouczka.
Dodaj sekcję #2
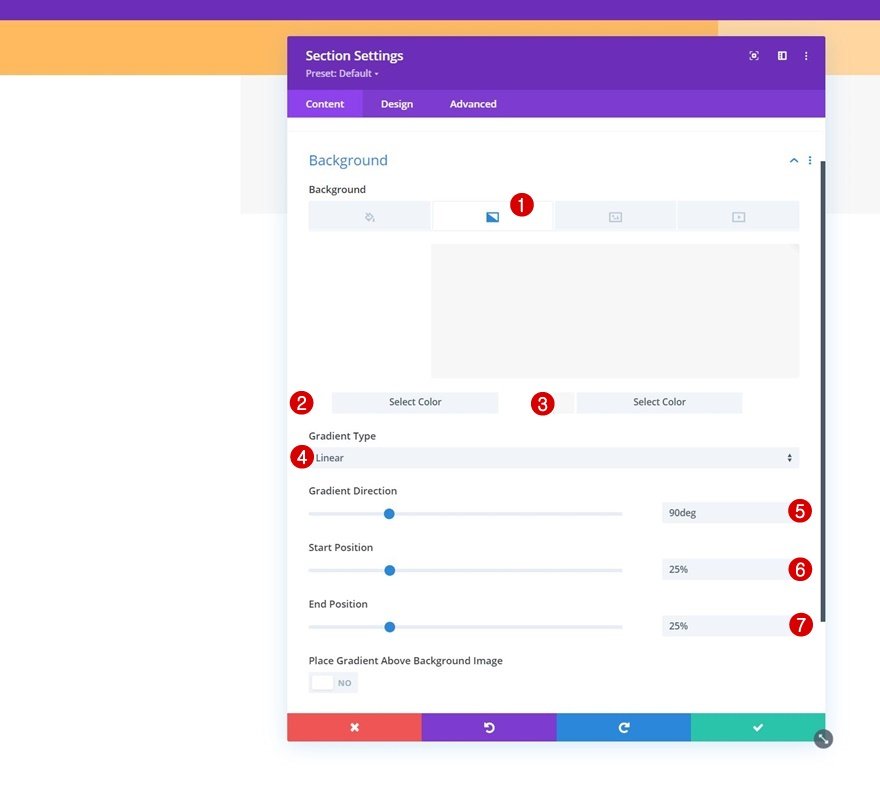
Sekcja 2 poświęcona menu zostanie dodana tuż pod poprzednią. Podobnie jak w sekcji 1, najpierw skonfigurujemy tło gradientowe .
- Kolor 1: #ffffff
- Kolor 2: #f7f7f7
- Typ gradientu: liniowy
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 25%
- Pozycja końcowa: 25%

Przejdź do zakładki projektu sekcji i usuń wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Dodaj nowy wiersz
Będziemy musieli użyć następującej struktury kolumn:

Następnie przejdź do karty projektu wiersza i zmień ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Maksymalna szerokość: 2580 pikseli

Następnie usuń wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 10px
- Dolna wyściółka: 10px

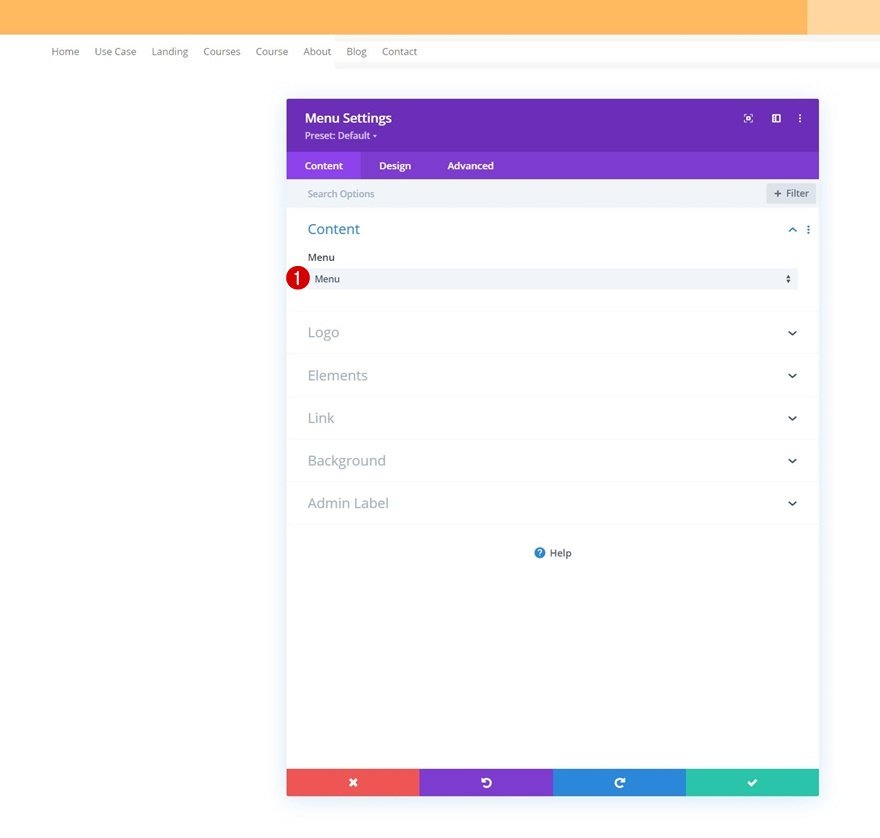
Dodaj moduł menu do kolumny
Musisz dodać moduł menu do kolumny wiersza i wybrać wybrane dynamiczne menu.

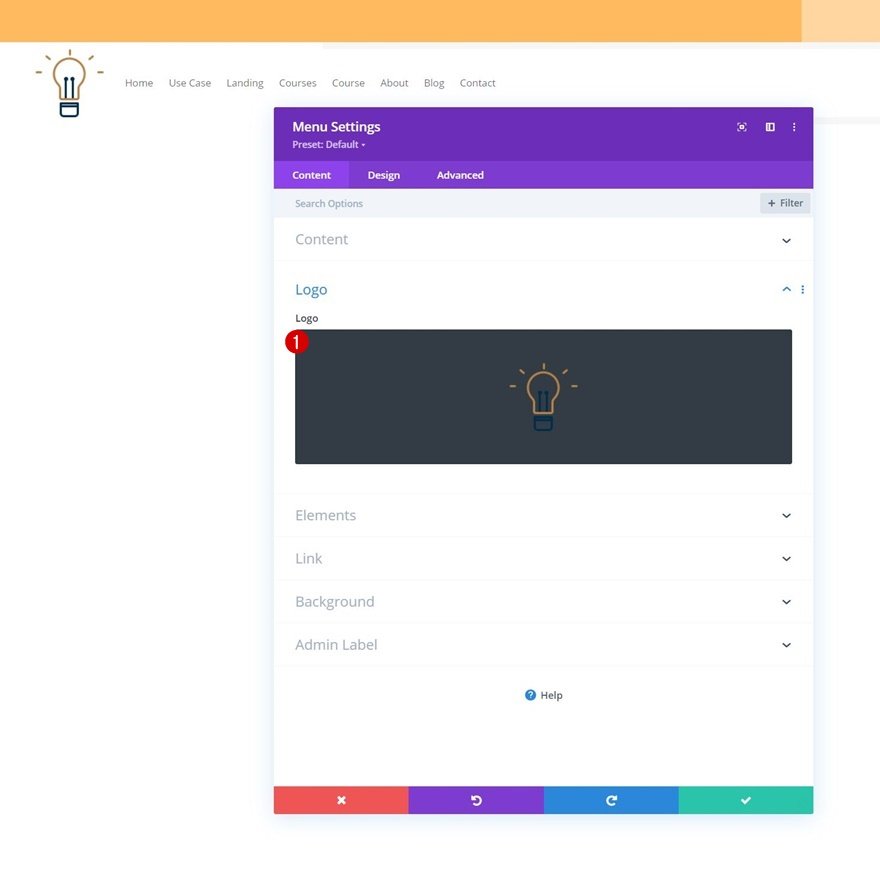
Następnie prześlij logo.

Następnie możesz usunąć domyślny biały kolor tła modułu.
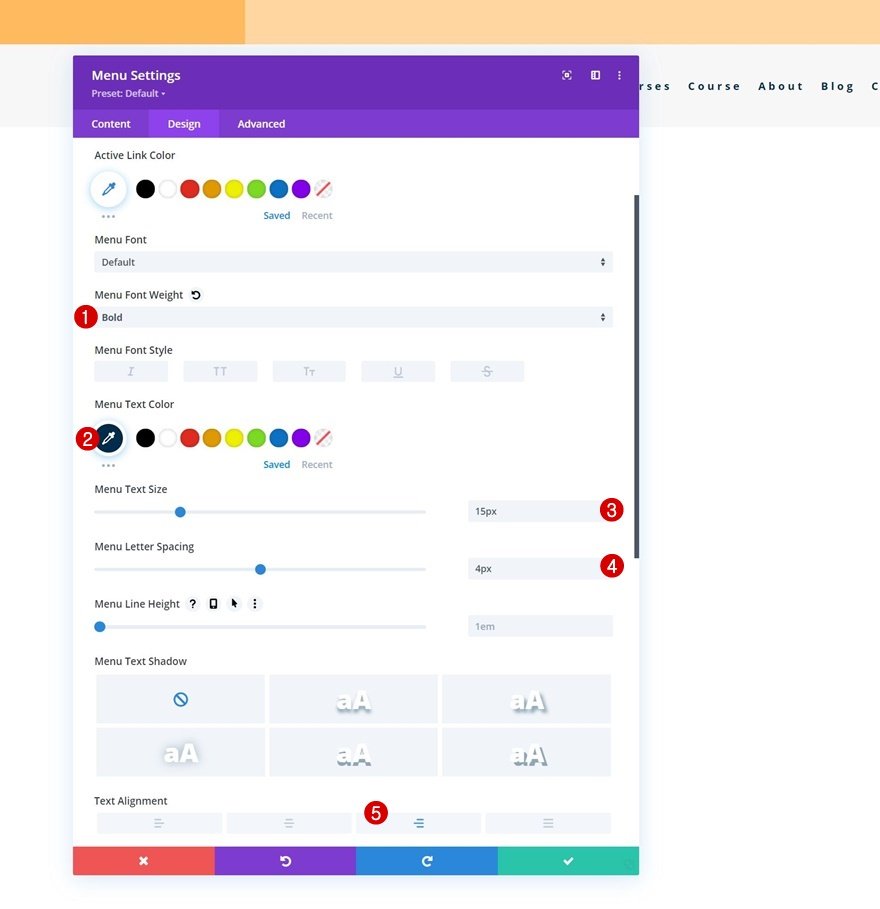
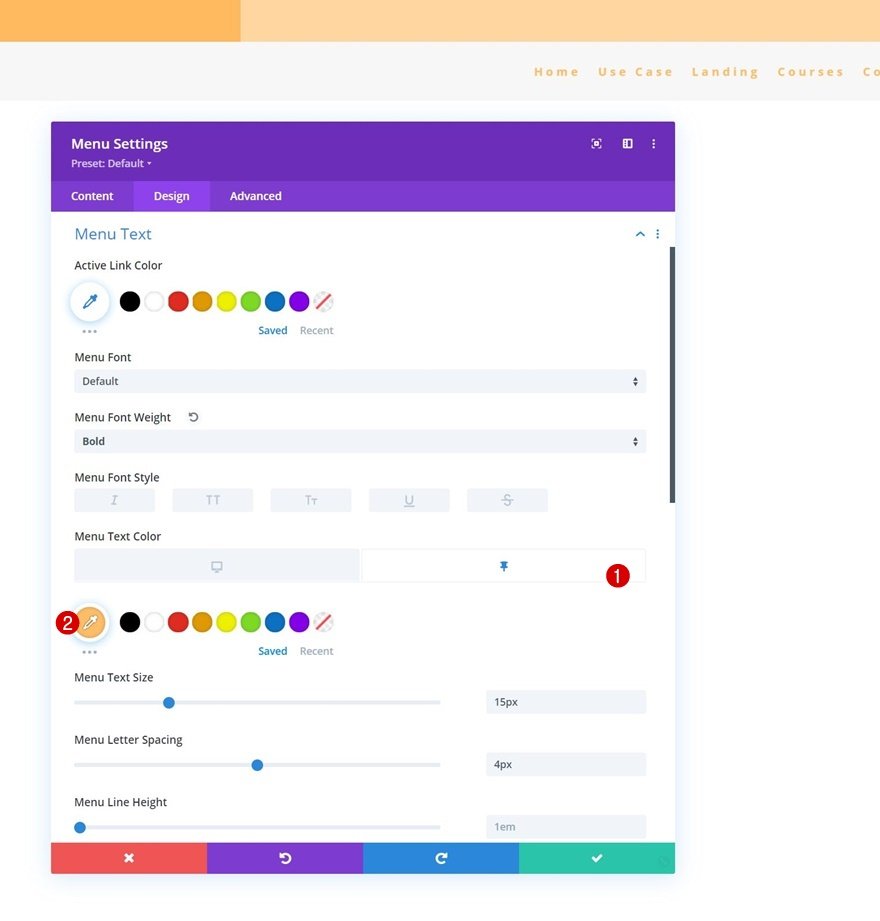
Przejdź do karty projektu i dostosuj również ustawienia tekstu menu.
- Grubość czcionki menu: pogrubiona
- Kolor tekstu menu: #002d4c
- Rozmiar tekstu menu: 15px
- Odstępy między literami menu: 4px
- Wyrównanie tekstu: do prawej

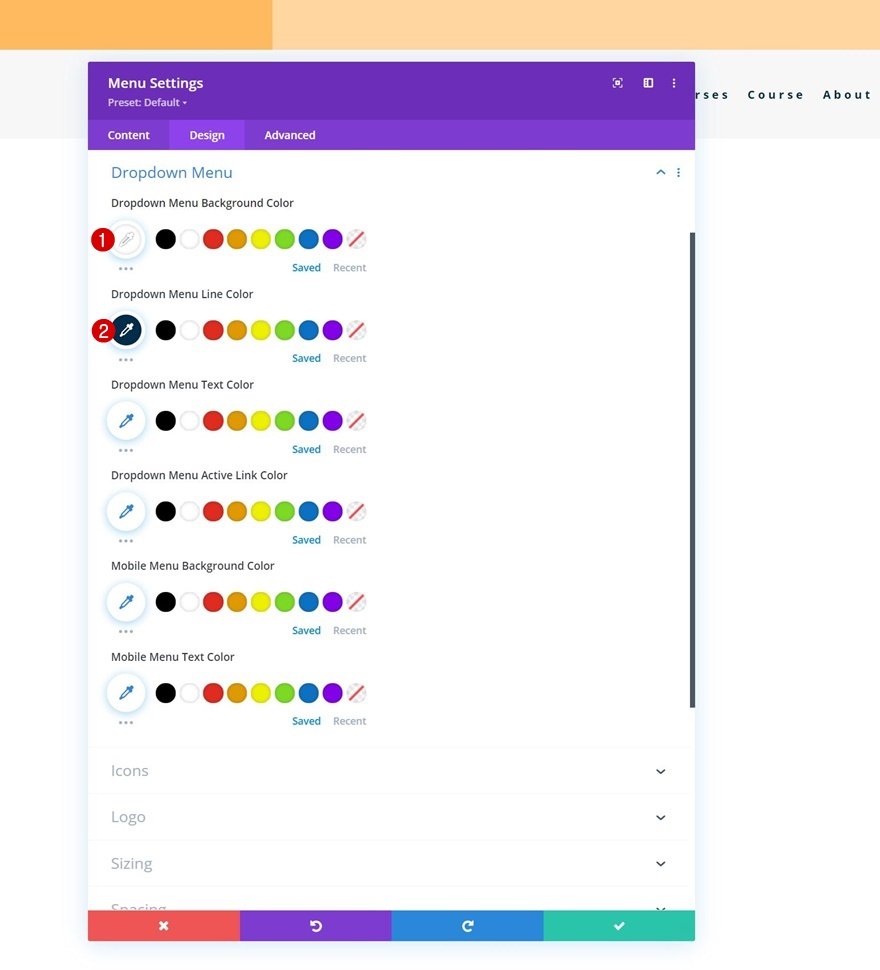
Teraz wprowadź zmiany w ustawieniach menu rozwijanego.
- Kolor tła menu rozwijanego: #ffffff
- Kolor linii menu rozwijanego: #002d4c

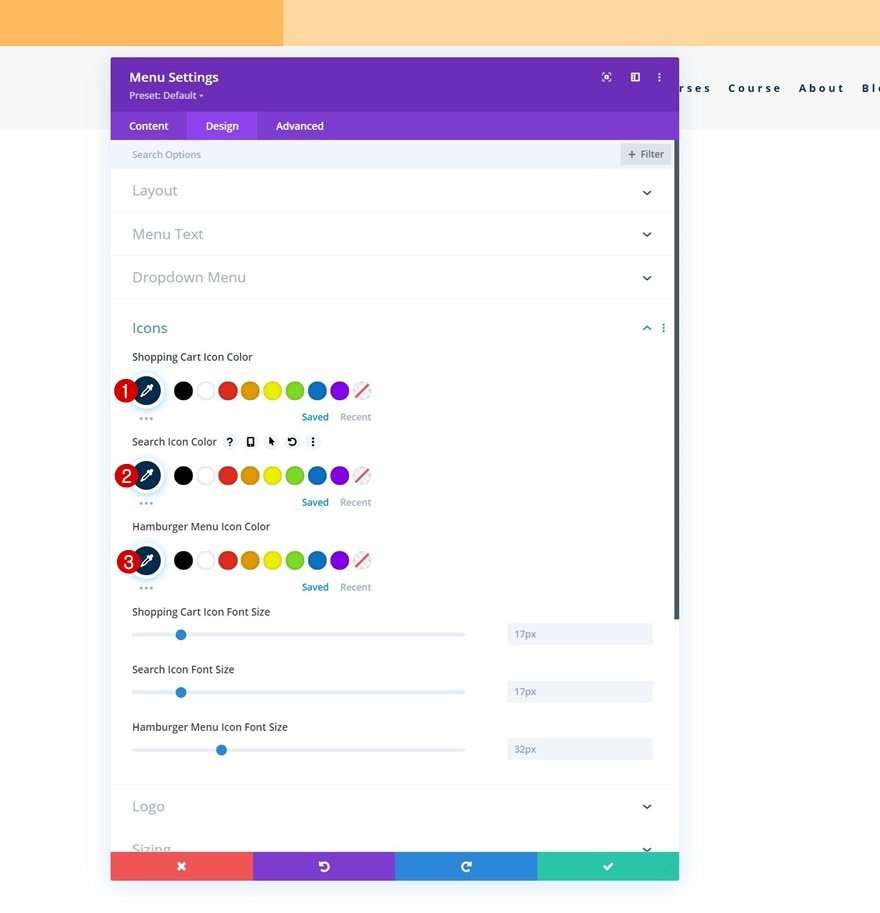
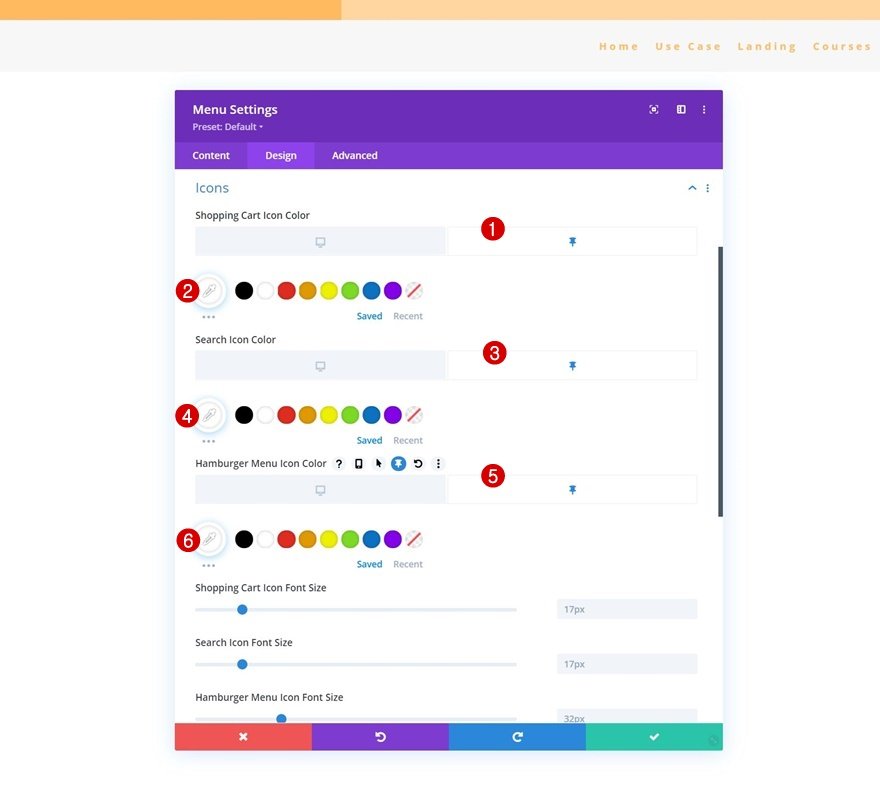
Wraz z ustawieniami ikon.
- Kolor ikony koszyka na zakupy: #002d4c
- Kolor ikony wyszukiwania: #002d4c
- Kolor ikony menu hamburgerów: #002d4c

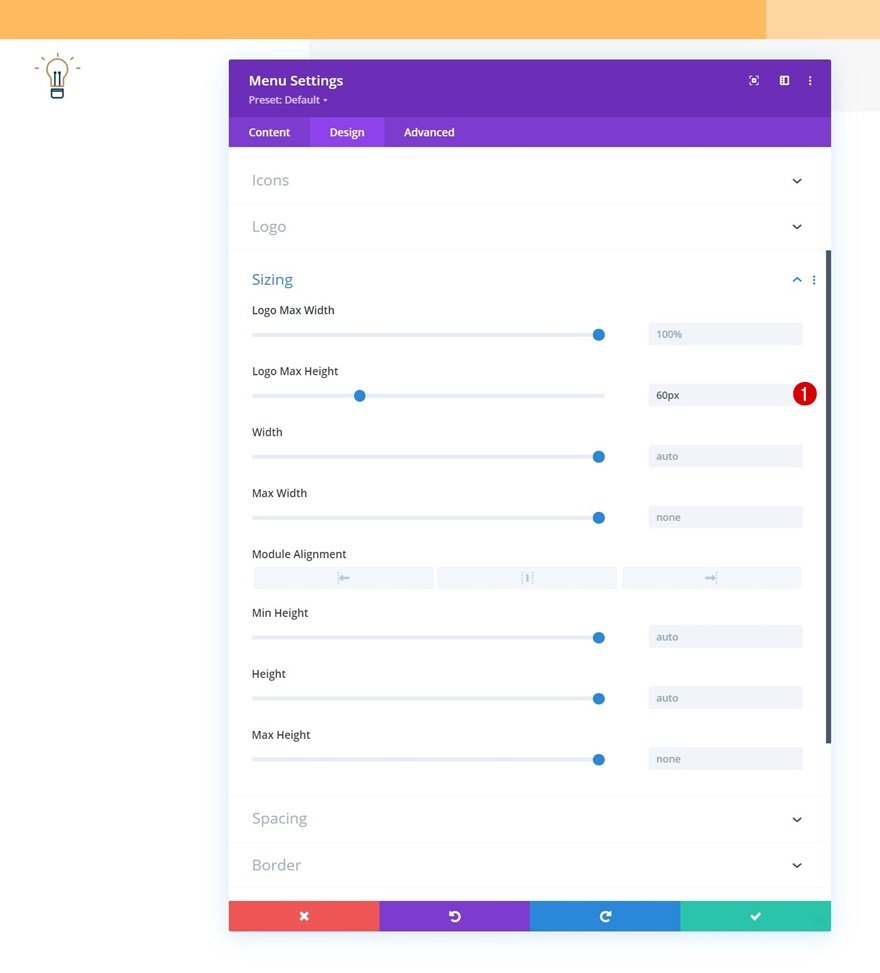
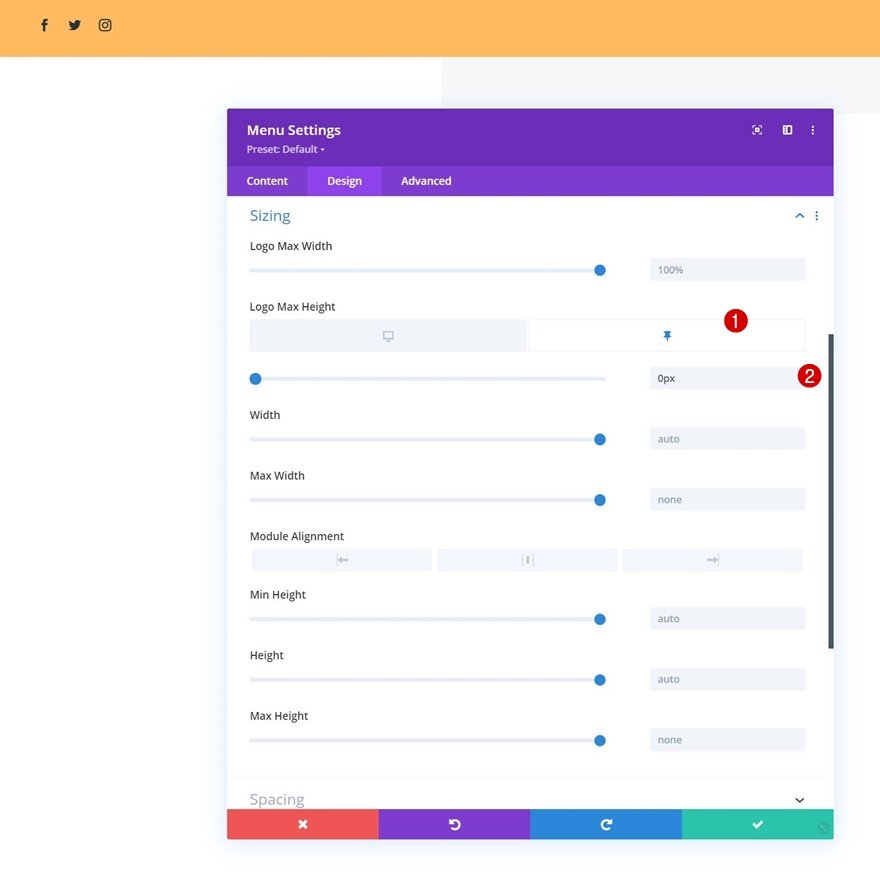
I uzupełnij ustawienia modułu, dodając maksymalną wysokość logo do ustawień rozmiaru.
- Maksymalna wysokość logo: 60px

A oto struktura elementów nagłówka zaprojektowana w całości w nowym szablonie nagłówka. Pozostało tylko zastosować niestandardowe efekty przyklejone.
2. Zastosowanie niestandardowych lepkich efektów
Nadszedł czas, aby zmienić naszą drugą sekcję na przyklejoną i zmienić jej styl projektowania i jej elementy na przyklejony.
Spraw, aby sekcja 2 była lepka
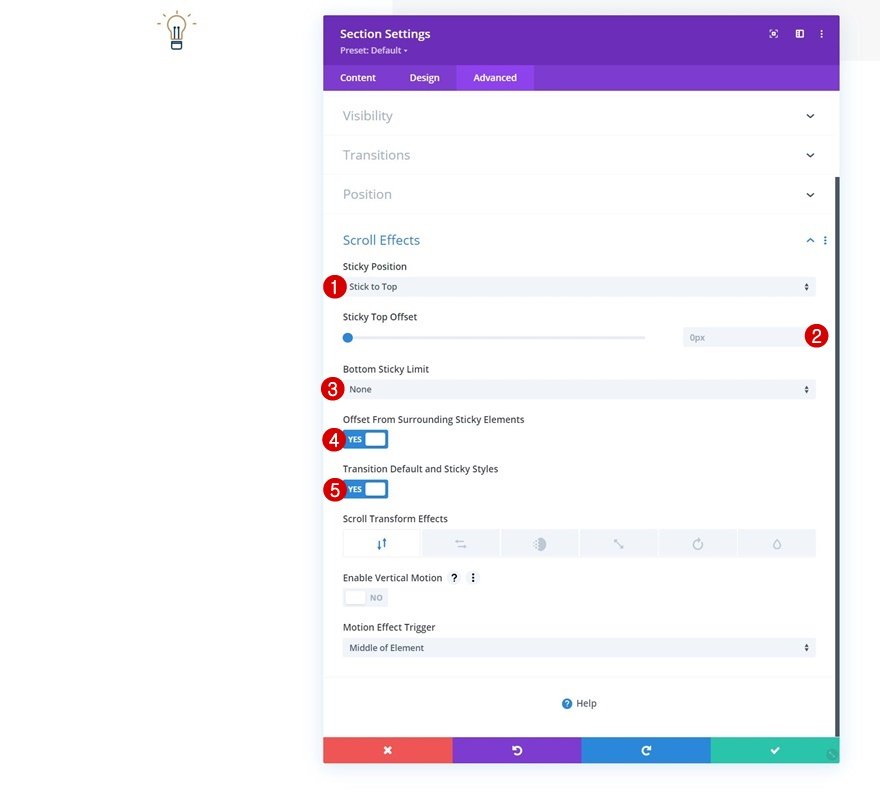
W tym celu musisz otworzyć ustawienia drugiej sekcji i przejść do zakładki Zaawansowane. Tam przejdź do ustawień efektów przewijania i zastosuj następujące opcje przyklejania:
- Lepka pozycja: trzymaj się u góry
- Lepkie przesunięcie górne: 0px
- Dolny limit lepkości: brak
- Przesunięcie od otaczających lepkich elementów: Tak
- Domyślne i trwałe style przejścia: Tak

Gdy sekcja stanie się przyklejona, w naszych ustawieniach sekcji, wiersza i modułu pojawi się dodatkowa opcja: Opcja przyklejona
Klikając tę opcję, zostanie utworzony nowy alternatywny styl dla wszystkich elementów, które chcesz przykleić.
Modyfikuj tło gradientowe sekcji w stanie przyklejonym
Przejdź do ustawień tła drugiej sekcji i zastosuj następujące lepkie tło gradientowe:
- Kolor 1: #26333a
- Kolor 2: #1e272f

Rozciągnij rząd w stanie lepkim
Następnie otwórz wiersz zawierający moduł menu i zmodyfikuj szerokość w stanie przyklejonym.
- Szerokość: 95%

Zmień kolor tekstu menu w stanie przyklejonym
Wystarczy skonfigurować następujące menu kolorów tekstu:
- Kolor tekstu menu: #ffbd68

Zmień kolory ikon menu w stanie lepkim
Wraz z kolorami ikon.
- Kolor ikony koszyka na zakupy: #ffffff
- Kolor ikony wyszukiwania: #ffffff
- Kolor ikony menu Hamburger: #ffffff

Usuń wysokość logo w stanie przyklejonym
Musisz usunąć logo, zmniejszając jego maksymalny rozmiar do 0. Tak więc po włączeniu przyklejonych ustawień sekcji logo zostanie usunięte z naszego nagłówka.
- Maksymalna wysokość logo: 0px

To wszystko! Upewnij się, że zapisałeś wszystkie zmiany Divi Theme Builder po ukończeniu projektu nagłówka i wyświetl jego podgląd na swojej stronie internetowej.
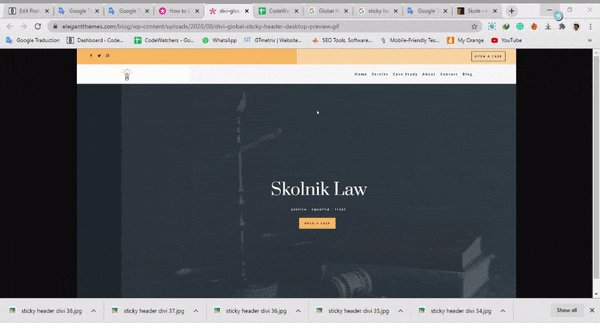
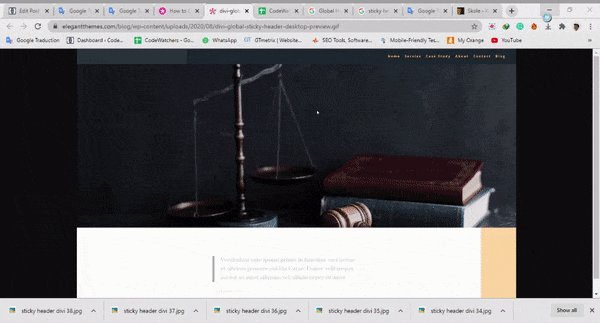
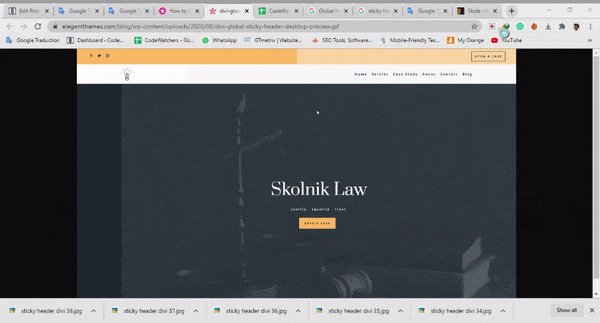
Zapowiedź
Teraz zobaczymy efekt naszej pracy na różnych rozmiarach ekranów.
Pulpit

mobilny

Końcowe przemyślenia
Mamy nadzieję, że ten artykuł pomoże Ci łatwo utworzyć lepki nagłówek za pomocą Divi i jego opcji. Przyklejone opcje Divi zapewniają niezliczone możliwości poprawy komfortu użytkowania i tworzonego projektu. Powinieneś być w stanie poradzić sobie ze wszystkim bez problemu.
Jeśli interesuje Cię więcej treści, zalecamy śledzenie nas na Facebooku i Twitterze .




