Przyklejone paski stopki mogą być nieocenione na każdej stronie internetowej, szczególnie na urządzenia mobilne. Gdy użytkownik przemieszcza się w dół strony, przyklejony pasek stopki pozostaje stały (lub blokuje się) na krawędzi ekranu. Jest tak blisko kciuka, że jest bardziej korzystny dla użytkowników mobilnych (szczególnie na telefonach). To jest najprawdopodobniej powód, dla którego projektanci często dodają przyciski nawigacyjne w przyklejonych paskach stopki. Może poprawić UX nawigacji mobilnej.

W tym artykule dowiesz się, jak tworzyć mobilne przyklejone paski stopki w Divi . Pozycja statyczna jest podstawą każdego lepkiego paska stopki i można ją łatwo kontrolować za pomocą wbudowanych opcji lepkich pozycji Divi. Pokażemy, jak wykorzystać przyklejoną pozycję i narzędzia projektowe Divi, aby utworzyć trzy różne, przyklejone projekty paska stopki z czterema przyciskami nawigacyjnymi. Jest to idealne rozwiązanie dla każdej firmy, która stara się poprawić mobilny UX swojej witryny.
Teraz zacznijmy.
Podgląd projektu
Oto krótkie demo projektu, który dziś stworzymy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPrzyklejony pasek stopki na telefon komórkowy
Sekcja 1: Tworzenie nowego szablonu stopki
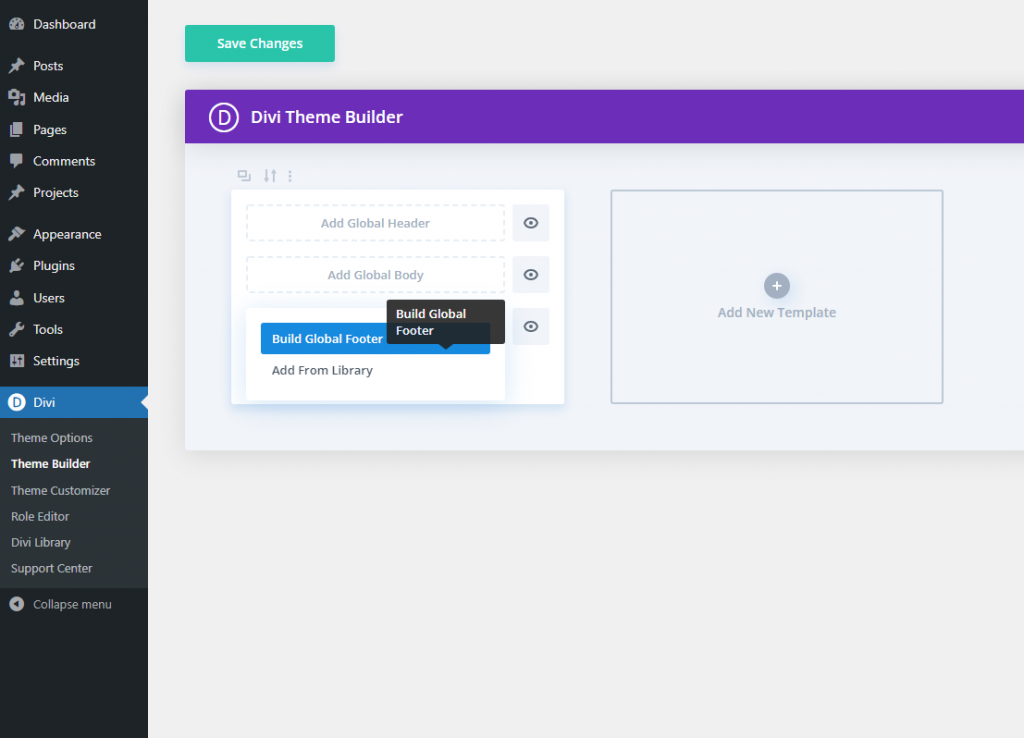
Aby rozpocząć, przejdź do Theme Buildera i kliknij, aby utworzyć nową globalną stopkę w domyślnym szablonie witryny.Â

Aktywuj widok mobilny i warstwy
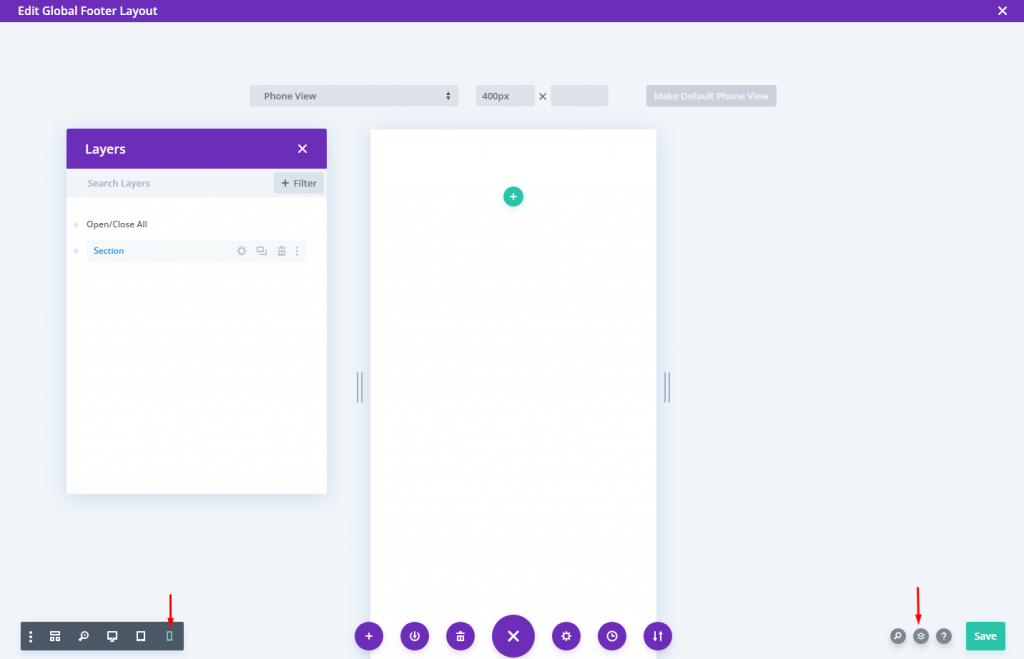
Otwórz menu opcji u dołu strony, gdy znajdziesz się w edytorze układu stopki.
Aby otworzyć widok telefonu budowniczego, kliknij symbol telefonu po lewej stronie. Pomoże nam to w wizualizacji wyglądu przyklejonej stopki na urządzeniach mobilnych podczas projektowania.
Następnie kliknij symbol warstw, aby otworzyć modalne warstwy po prawej stronie. Pomoże to w wyborze elementów, które staną się zbyt blisko siebie.

Sekcja 2: Tworzenie sekcji przyklejonych
Możemy użyć bieżącej domyślnej sekcji zwykłej do skonstruowania sekcji Sticky.
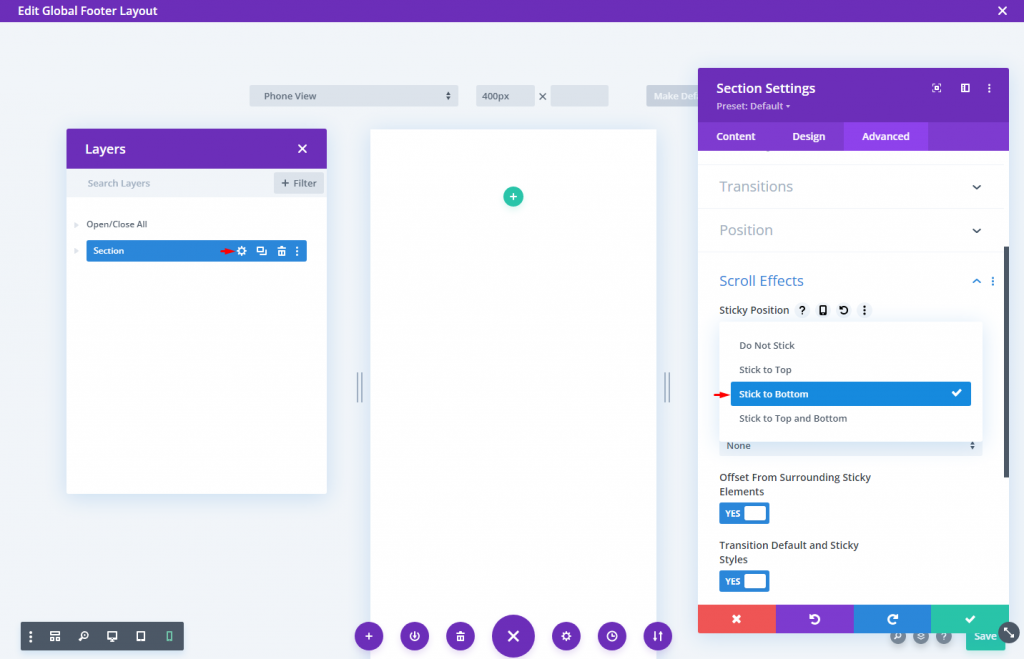
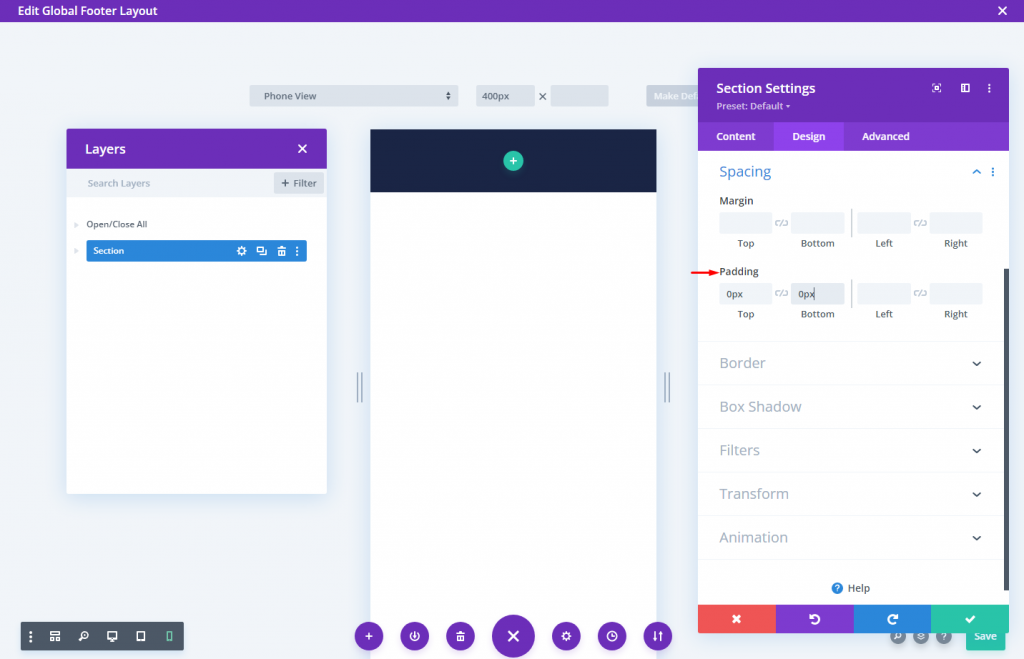
Otwórz opcje sekcji i na karcie Zaawansowane wybierz opcję Stick to Bottom Sticky position.

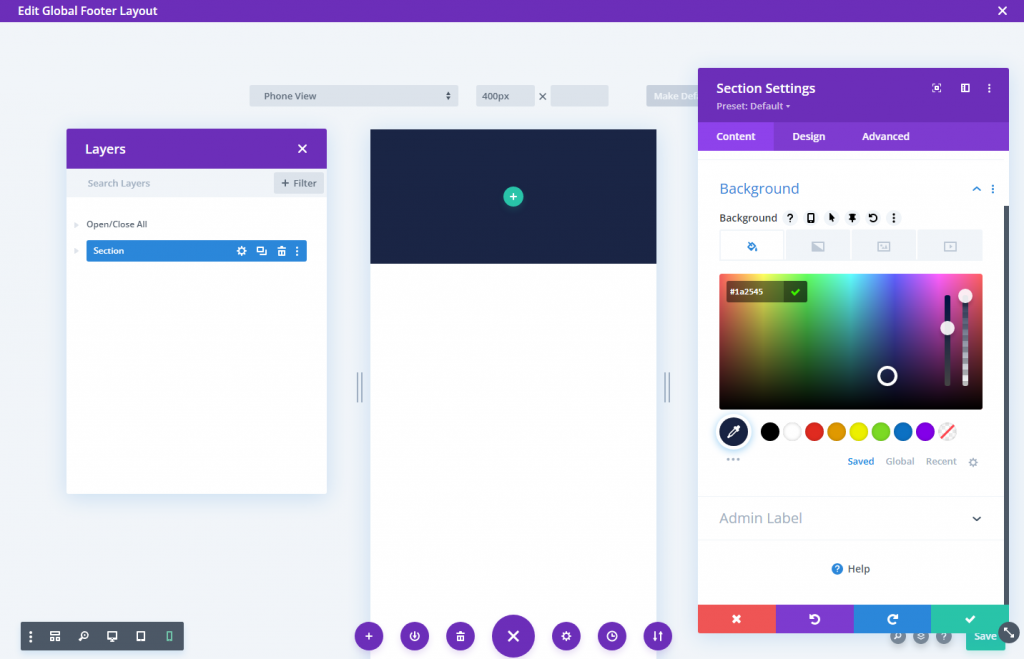
Na karcie treści zastosuj kolor tła do sekcji.
- Kolor tła: #1a2545

Na karcie projektu Zmień wartości dopełnienia:
- Padding: 0px na górze, 0px na dole

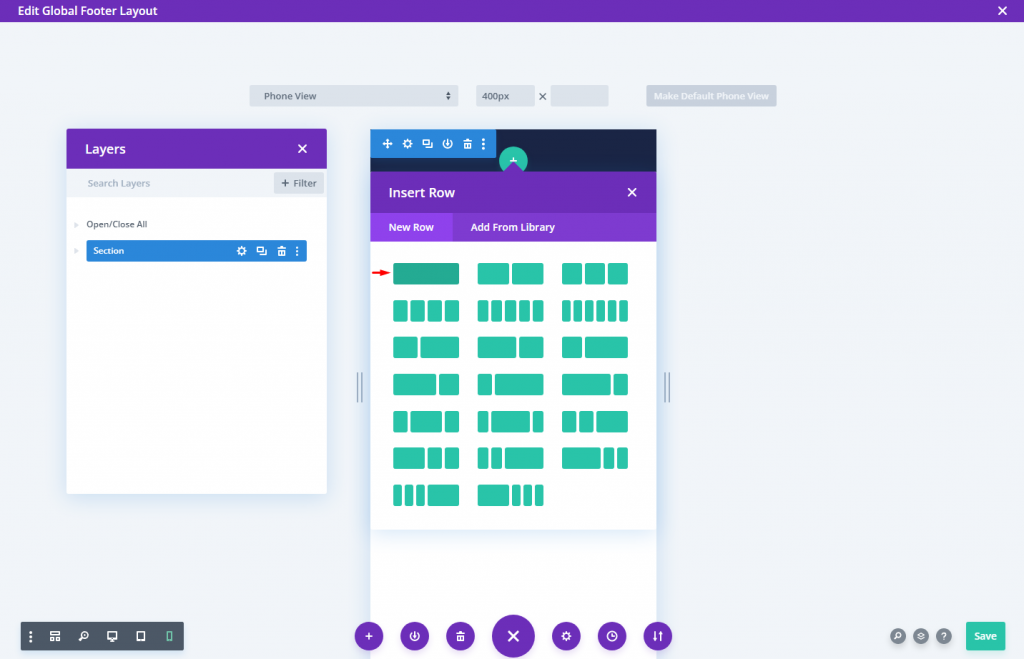
Tworzenie rzędu
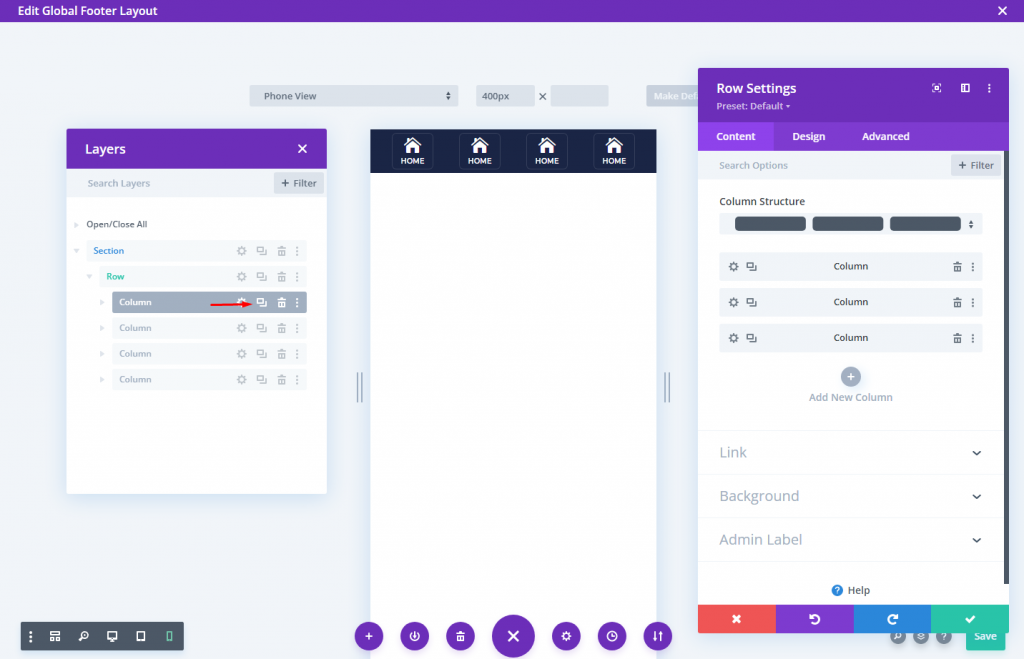
Teraz dodaj wiersz z jedną kolumną.

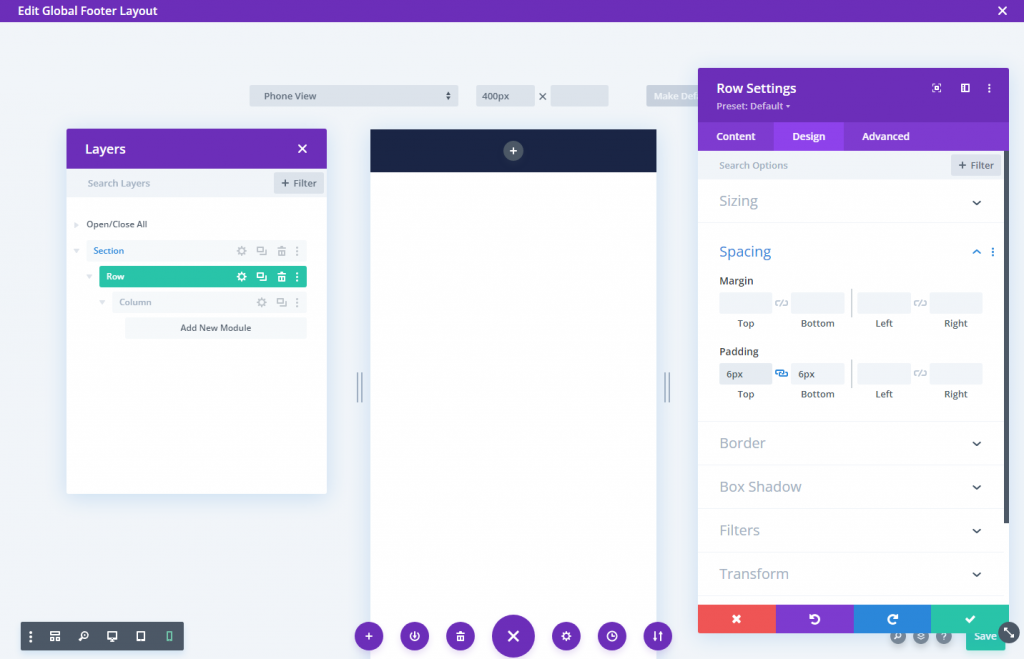
Zmień ustawienie wiersza w następujący sposób.
- Szerokość rynny: 1
- Szerokość: 94%
- Padding: 6px góra, 6px dół

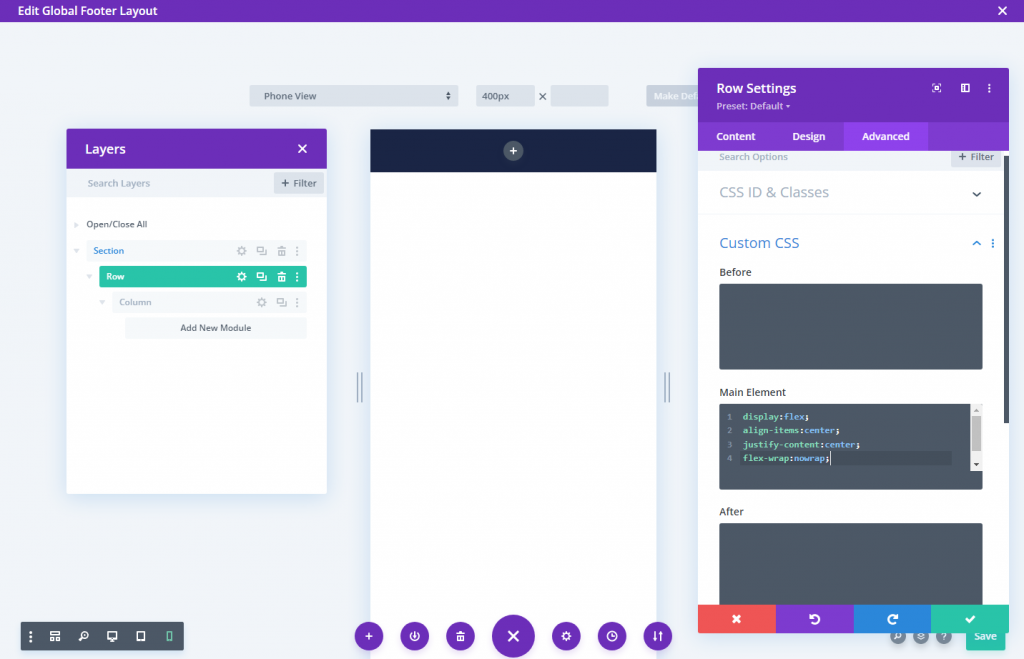
Aby upewnić się, że dodatkowe kolumny, które dodamy, pozostaną w pobliżu (nie będą skumulowane) na urządzeniu mobilnym, musimy dodać szybki fragment kodu CSS, który używa właściwości Flex, aby wszystko było pięknie wyrównane.
Wstaw niestandardowy CSS do głównego elementu w zakładce Zaawansowane:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Sekcja 3: Przyciski paska stopki
Moduł notatek posłuży do zbudowania przycisków dolnego paska. Dzięki temu możemy zaprojektować przycisk, który wygląda jak aplikacja mobilna (mała ikona z tytułem pod nią); jest idealny do nawigacji mobilnej.
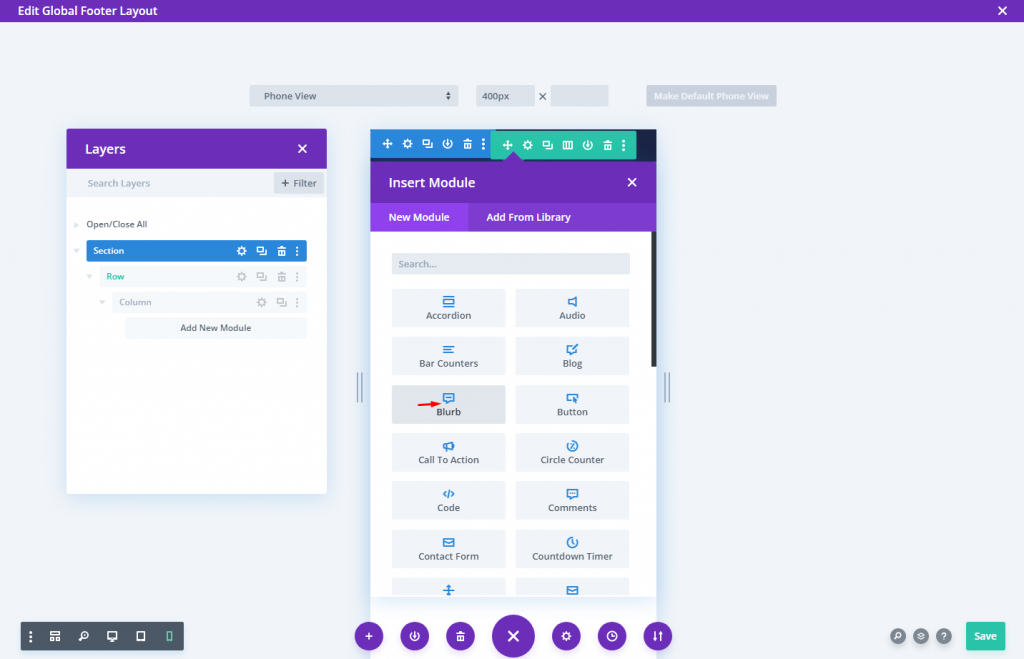
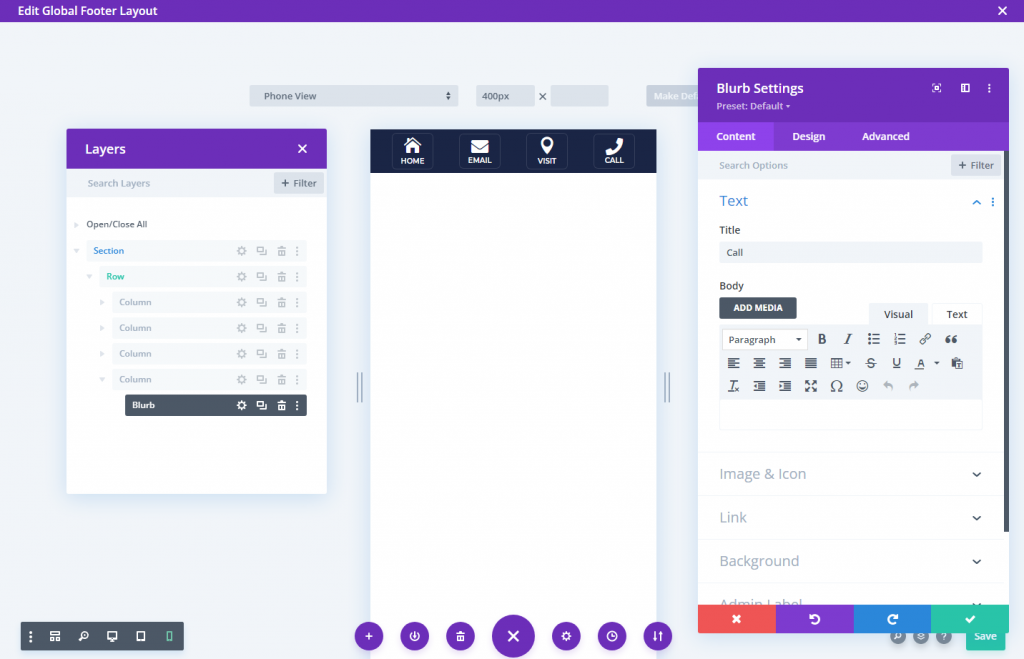
Włóż nowy moduł notki do kolumny.

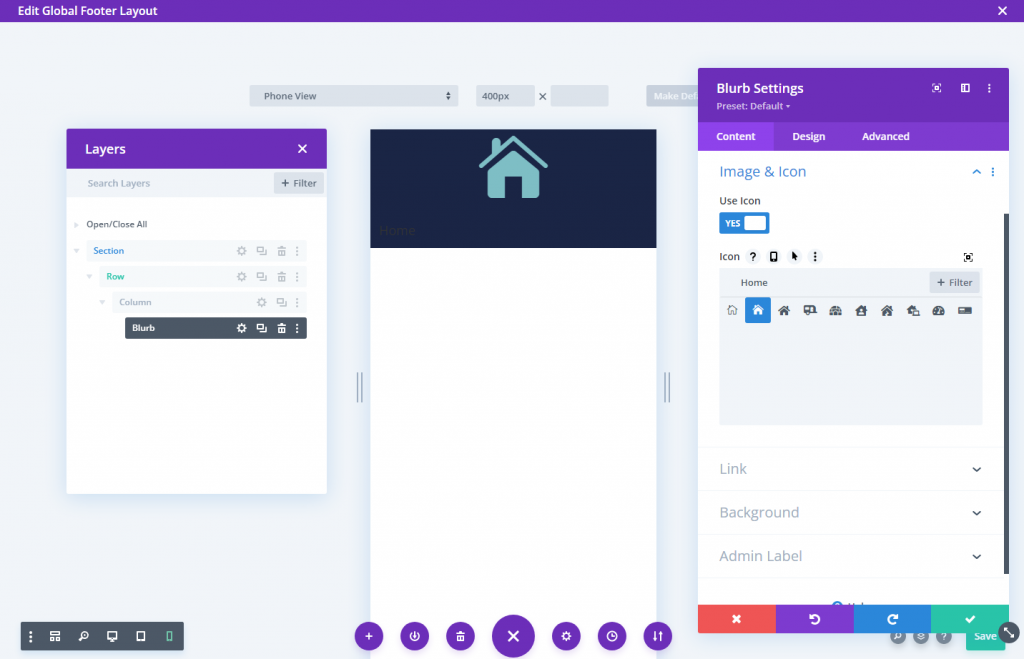
Zaktualizuj treść notki:
- Tytuł: Dom
- Treść: Â zostaw pustą
- Użyj ikony: TAK
- Ikona: jako zrzut ekranu

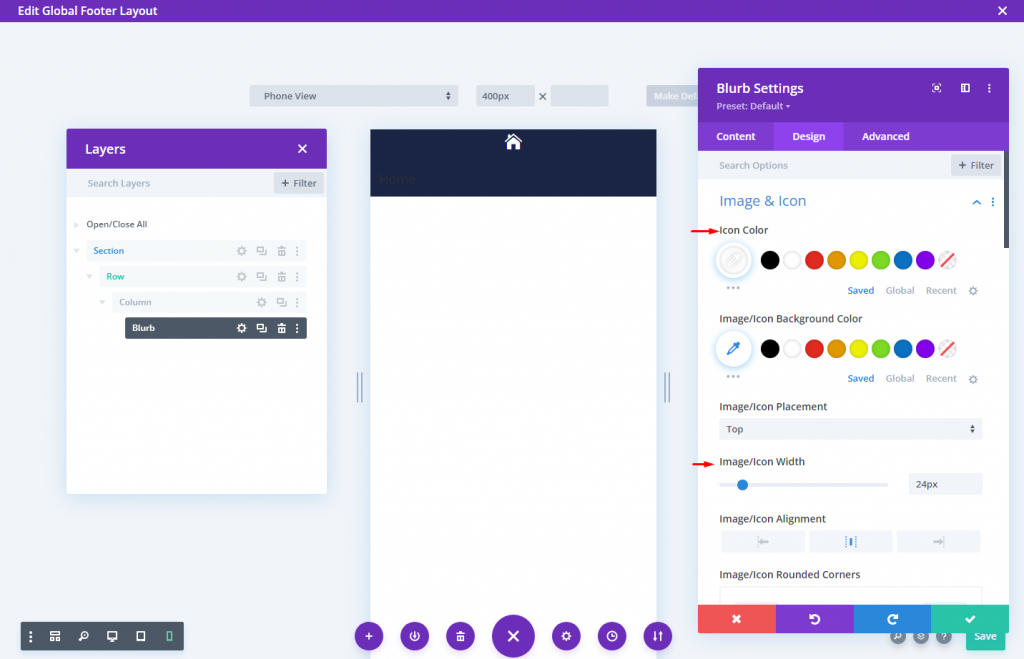
Na karcie projektu zmień ustawienia ikony.
- Kolor ikony: #fff
- Szerokość ikony: 24px

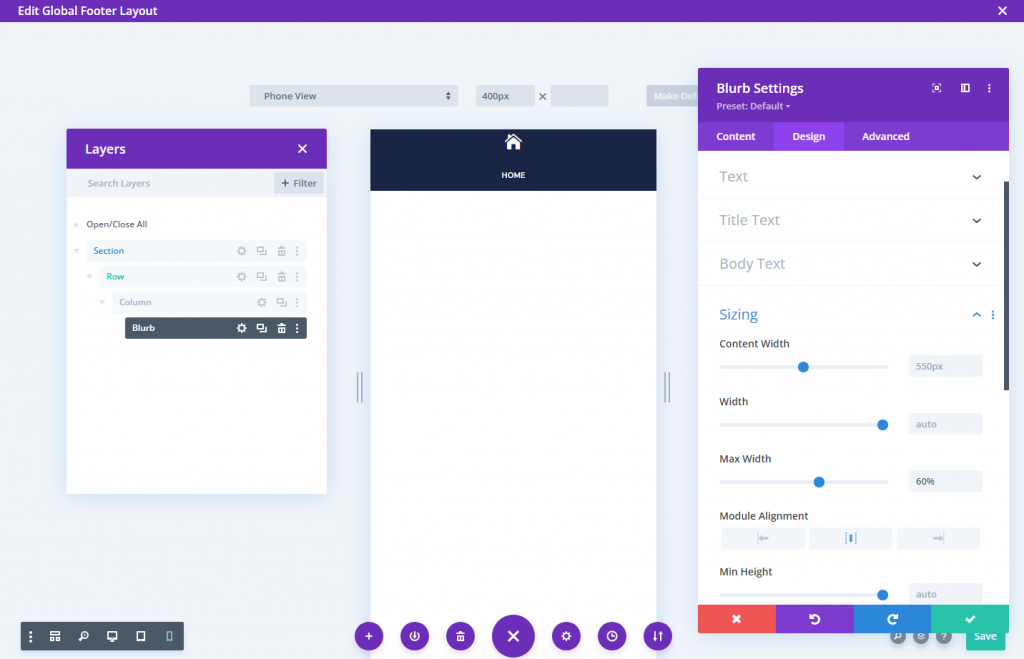
Następnie zaktualizuj opcje Tekst tytułu i Rozmiar w następujący sposób:
- Czcionka tytułu: Montserrat
- Grubość czcionki tytułu: pół pogrubiona
- Styl czcionki tytułu: TT
- Wyrównanie tekstu tytułu: do środka
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 10px
- Maksymalna szerokość: 60px
- Wyrównanie modułu: Środek

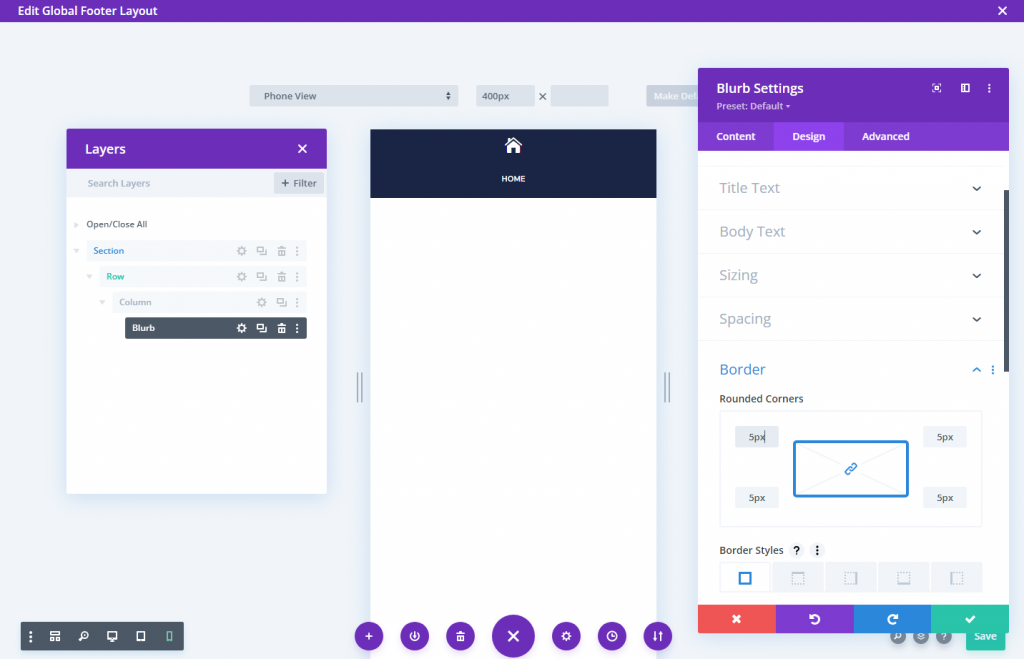
Dodaj następujące wypełnienie i zaokrąglij rogi.
- Padding: 5px (góra, dół, lewo, prawo)
- Zaokrąglone rogi: 5px (góra, dół, lewo, prawo)

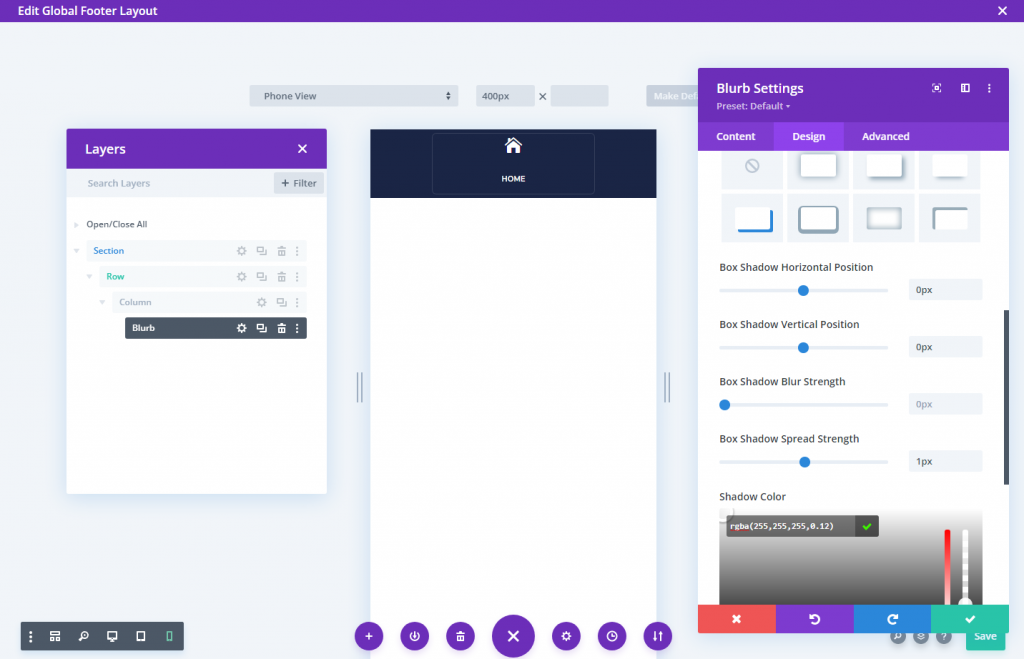
Użyj cieni prostokątnych, aby dodać obramowanie wokół notki. Nie zajmie dodatkowego miejsca w naszym projekcie.
- Cień pudełka: zobacz zrzut ekranu
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 1px
- Kolor cienia: rgba (255,255,255,0.12)

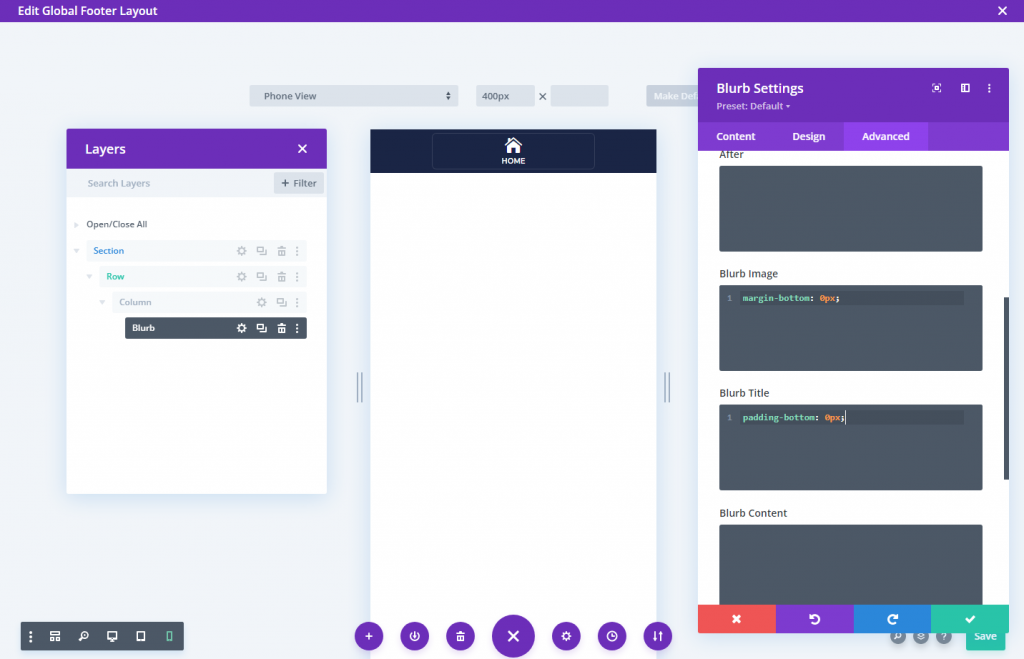
Aby usunąć spację między ikoną a tekstem w module blurb, użyj następującego kodu CSS.
Rozmycie obrazu CSS
margin-bottom: 0px;CSS tytułu plamy
padding-bottom: 0px;
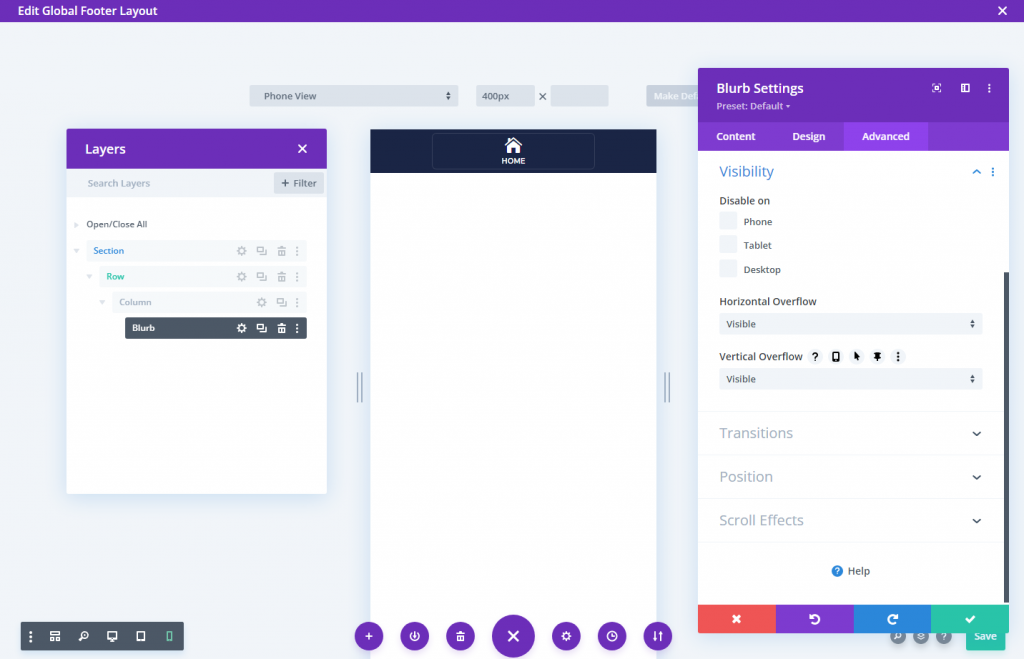
Zmień także widoczne opcje przepełnienia w pionie i poziomie, aby opcja ustawień mobilnych była dostępna na urządzeniach mobilnych.

Powiel kolumny, aby uzyskać więcej przycisków
Możemy powtórzyć kolumnę (opatrzoną modułem notki) trzy razy, aby zrobić pozostałe trzy przyciski. W rezultacie powstaną cztery kolumny, każda z identycznymi przyciskami.

Zmień ikonę i tekst po sklonowaniu kolumn.

Sekcja 4: Zapisz projekt
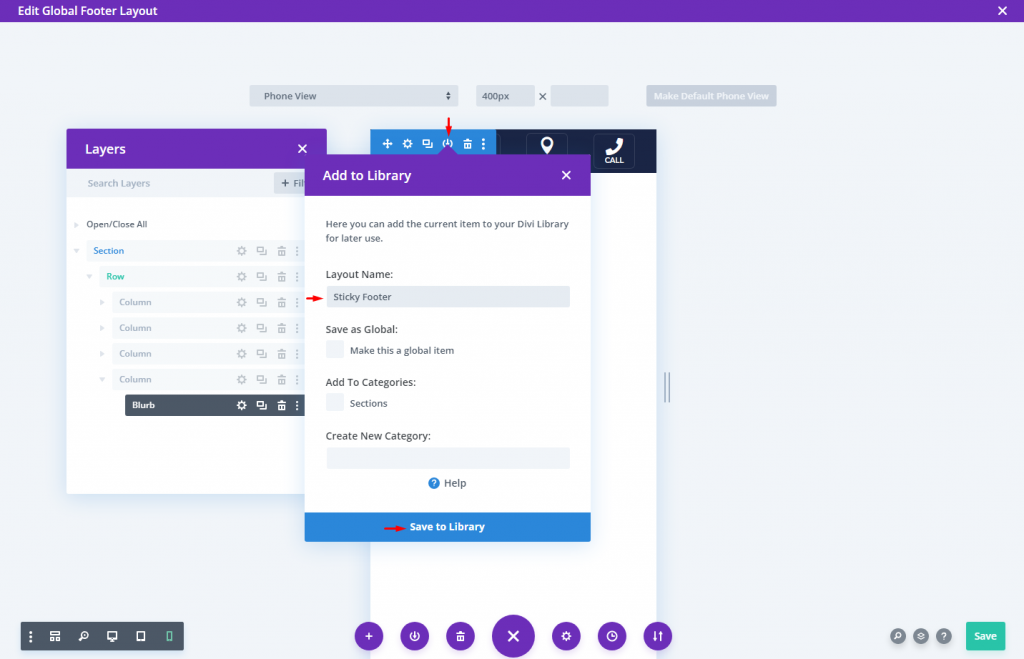
Zapisz teraz sekcję w Bibliotece Divi, aby później umieścić przyklejoną stopkę w dowolnym miejscu.
Aby go zapisać, najedź myszą na sekcję i kliknij ikonę Zapisz w bibliotece w polu ustawień sekcji. Następnie nazwij układ i zapisz go w bibliotece.

To wszystko i gotowe.
Ostateczny wynik
Efekt końcowy naszego projektu wygląda bardzo pięknie.
Zawijanie
Tworzenie przyklejonego paska stopki w Divi jest łatwe. Chodzi mi o to, że za pomocą kilku kliknięć możesz przykleić sekcję (lub wiersz) na dole strony. Reszta zależy od Ciebie, jeśli chodzi o styl paska stopki i jakie informacje chcesz uwzględnić. Projekty pasków stopek w tej lekcji są przeznaczone do użytku mobilnego i są bardziej wartościowe i wszechstronne, dzięki czemu możesz mieć wyobrażenie, jak je tworzyć samodzielnie. Nie bój się wypróbować bardziej innowacyjnych projektów!




