Czy chcesz zaprojektować przycisk gradientu dla swojej witryny za pomocą Elementora ??

Przyciski są prostym, ale istotnym elementem każdej strony internetowej. Jeśli odpowiednio ustawisz przycisk, zwiększy to zaangażowanie odbiorców i konwersję. Przyciski służą jako łącznik między użytkownikami a dostarczanymi przez Ciebie przedmiotami lub usługami. Instruuje również użytkownika, co dalej.
Elementor udostępnia widżety przycisków, które umożliwiają tworzenie wspaniałych przycisków dla Twojej witryny. Możesz dostosować swój przycisk za pomocą różnych funkcji i wzorów, aby był bardziej atrakcyjny i funkcjonalny dla użytkowników. W tym samouczku zademonstrujemy najprostsze podejście do tworzenia przycisku gradientu w Elementorze .
Przycisk gradientu w Elementorze
Możesz łatwo skonstruować przycisk za pomocą Elementora , ale widżety przycisków domyślnie nie mają opcji gradientu kolorów. Istnieją jednak pewne strategie, które można wykorzystać do jego włączenia. Przycisk gradientu nie wymaga żadnych dodatkowych dodatków ani wtyczek. Elementor Pro nie jest nawet wymagany. Stworzymy nasz przycisk gradientu za pomocą darmowej edycji Elementora. Więc zacznijmy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazOtwórz stronę Elementora, na której chcesz dodać przycisk. Następnie w sekcji dodaj widżety przycisków.

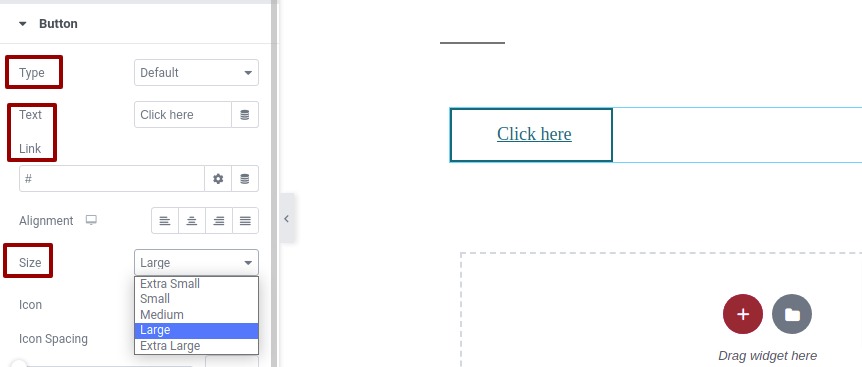
Twój przycisk został dodany do obszaru i możesz teraz zdefiniować dla niego niektóre domyślne ustawienia na karcie treści. Możesz zmienić typ przycisku, a także dodać tekst i linki. Możesz także dostosować orientację. Wybierz duży z opcji rozmiaru, aby wygodnie zmieniać guzik.

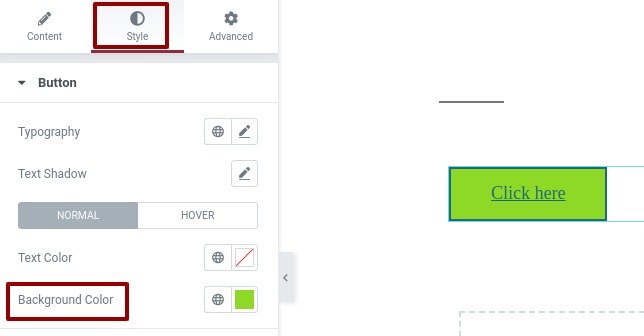
Teraz przejdź do zakładki stylu iz opcji tła dodaj kolor tła dla przycisku.

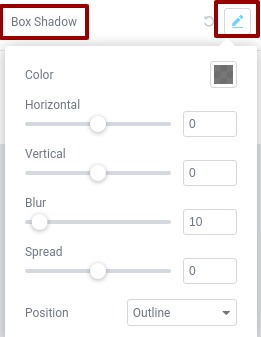
Przejdź do opcji box-shadow po dodaniu koloru tła. Użyjemy opcji box-shadow, aby utworzyć gradienty kolorów do naszego przycisku.

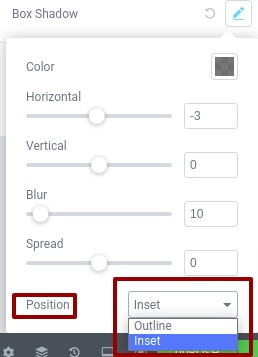
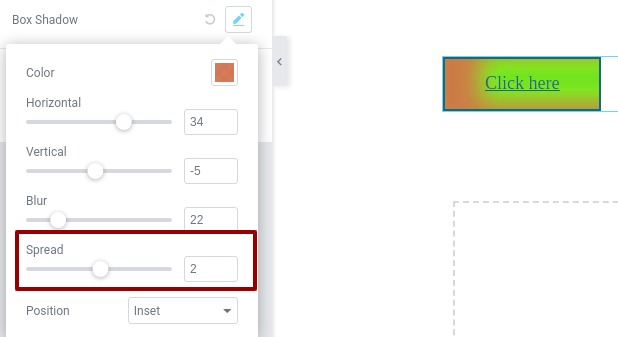
Najpierw musisz skonfigurować opcję pozycji. Ustaw pozycję jako wstawkę w opcji pozycji, aby efekt cienia pudełka pojawił się wewnątrz przycisku.

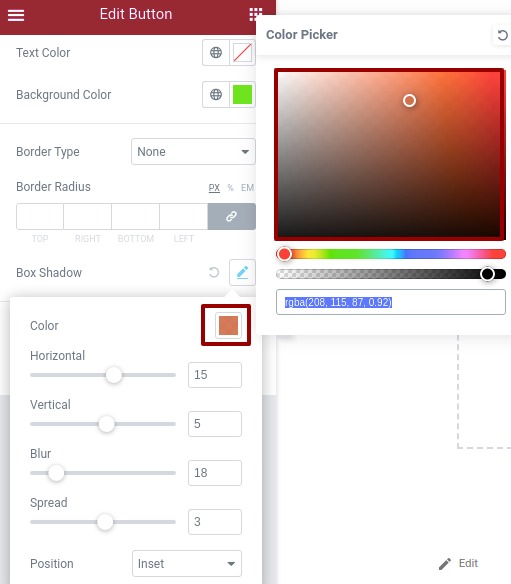
Teraz, gdy dostępna jest opcja gradientu, możesz wybrać kolor. Klikając na wybrany kolor, możesz dodać kolor.]

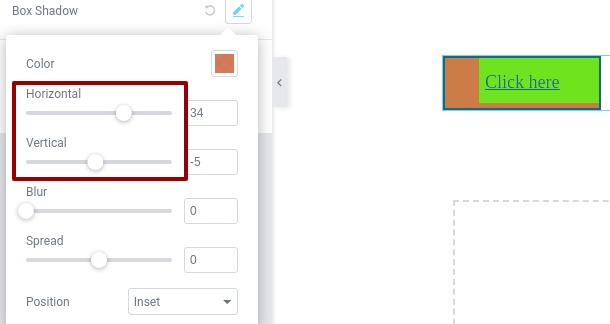
Zmień poziom suwaków poziomych i pionowych po dodaniu koloru, aby obserwować, jak wpływa on na przycisk.

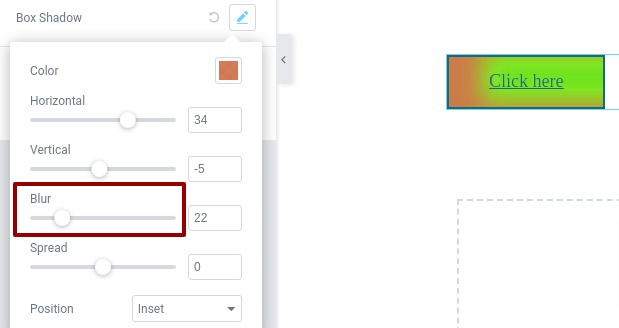
Zmień poziom rozmycia, aby precyzyjnie ustawić gradient.

Teraz musisz rozprowadzić efekt, aby kolor mógł się idealnie ustawić.

Otóż to; możesz teraz dodać kolor zgodnie z potrzebami i poeksperymentować z opcją box-shadow, aby uczynić gradient kolorów bardziej atrakcyjnym.
Zawijanie
Mamy nadzieję, że ten artykuł pomoże Ci stworzyć przycisk gradientu kolorów dla Twojej witryny. Elementor zapewnia wspaniałą okazję, aby strona internetowa była bardziej atrakcyjna. Dlatego korzystanie z Elementora jest idealnym wyborem przy tworzeniu strony internetowej swojego wymarzonego projektu. Sprawdź więcej samouczków Elementor i podziel się nimi ze znajomymi, Cheers!




