Czy kiedykolwiek myślałeś o stworzeniu strony, która ma niezwykły system nawigacji z przyklejonymi linkami do nagłówków na tej samej stronie? Dobrze! Divi otworzyło drzwi do wielu możliwości dla twórców stron internetowych. Dzięki Divi możesz tworzyć wszelkiego rodzaju wspaniałe projekty. Dzisiaj zaprojektujemy stronę z treścią, która pozwoli naszym użytkownikom przeglądać ją za pomocą przyklejonych nagłówków jako linków kotwiczących. Nagłówki będą kolejno przyklejane u góry strony, a odwiedzający mogą kliknąć tylko nagłówki, aby przejść bezpośrednio do sekcji. Brzmi nieźle! Następnie przejdźmy do dzisiejszego samouczka, w którym będziemy tworzyć ten styl za pomocą wbudowanej funkcji Divi o nazwie - „Sticky Option”.

Podgląd projektu
Tak będzie wyglądał nasz dzisiejszy projekt.
Sekcja pierwsza: Pierwsze kroki
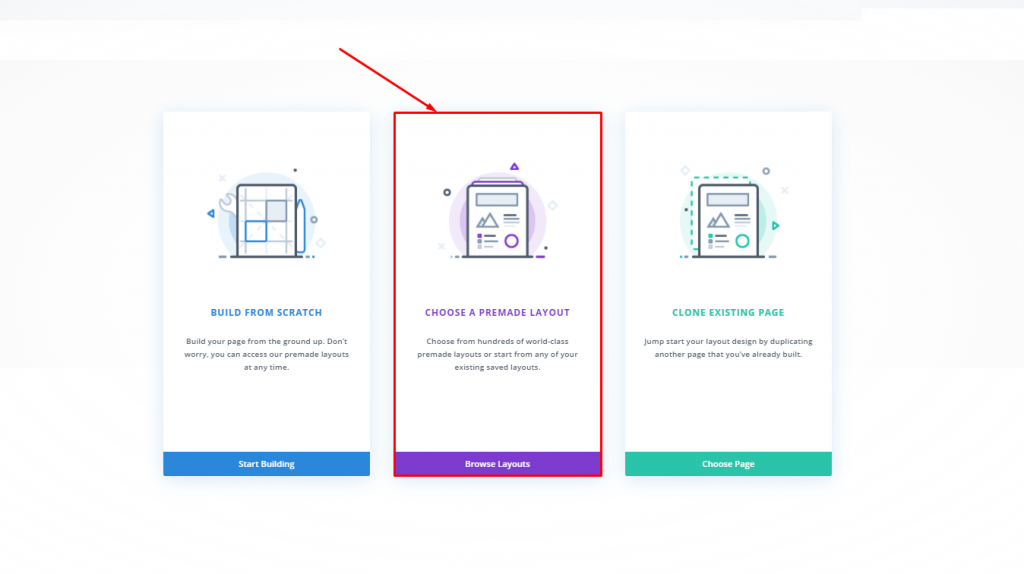
Uważamy, że pomyślnie zainstalowałeś i aktywowałeś motyw Divi . Teraz dodaj nową stronę z pulpitu nawigacyjnego i otwórz ją za pomocą kreatora Divi. Tutaj przejdziemy do drugiej opcji, która mówi „Wybierz gotowy układ”.

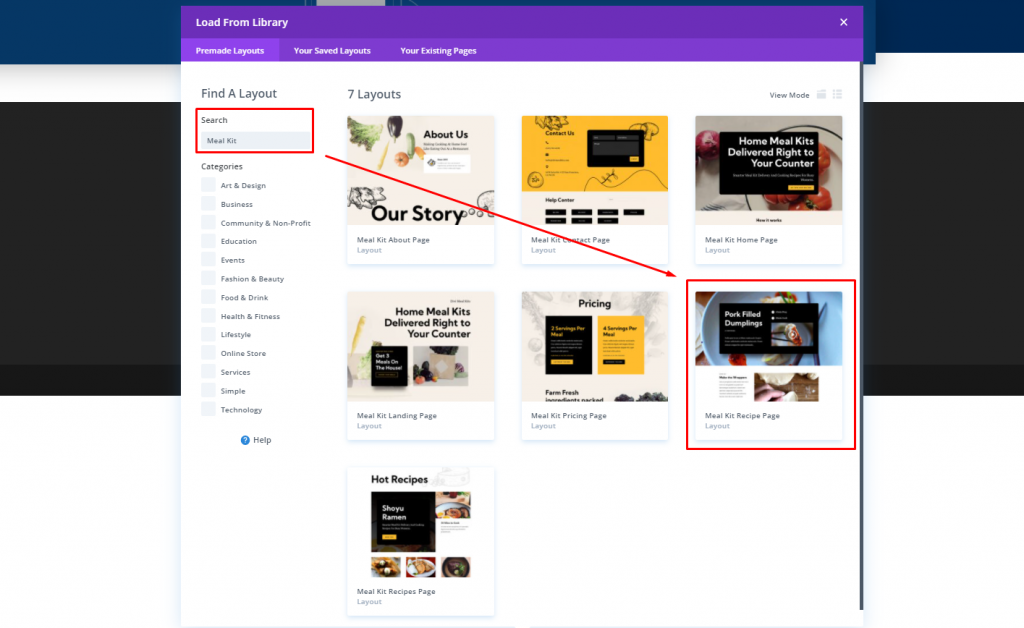
Przyjrzymy się pakietowi układu zestawu posiłków 
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUkład aktywujemy za pomocą opcji „Użyj tego demo”.

Sekcja druga: Modyfikacja układu
Usuń wiersze
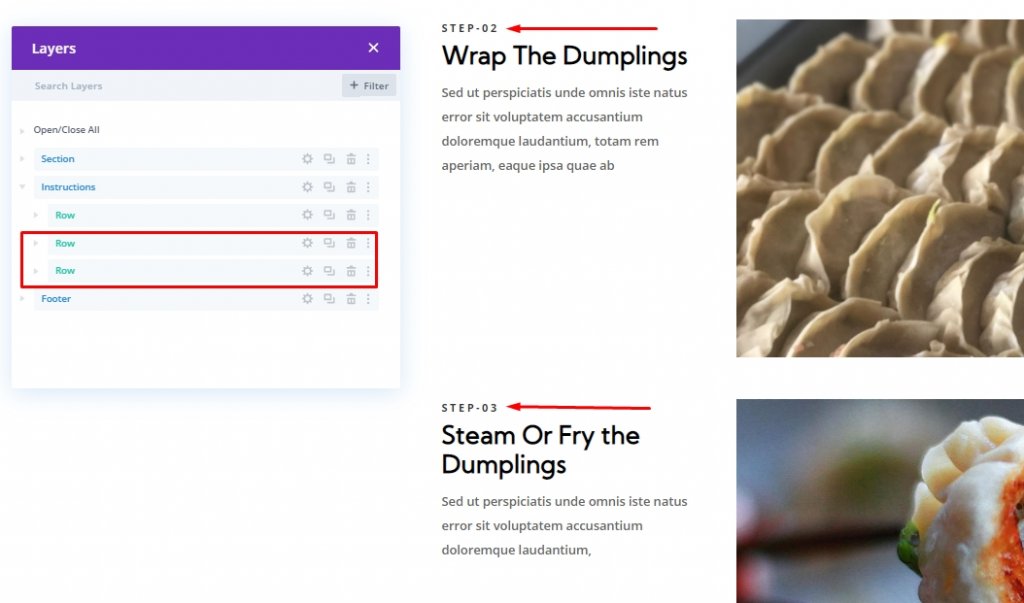
Po zakończeniu importowania układu usuń dwa ostatnie dolne wiersze.

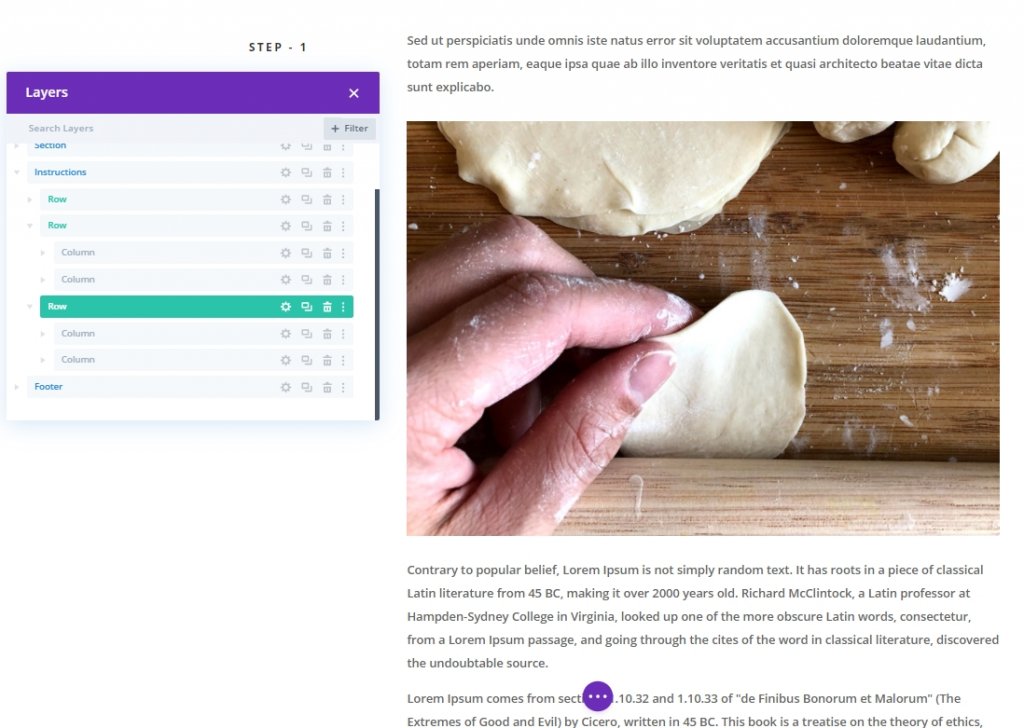
Teraz pozostaje ci jeden wiersz o nazwie „Krok-1”.
Tworzenie nowego wiersza i dodawanie treści
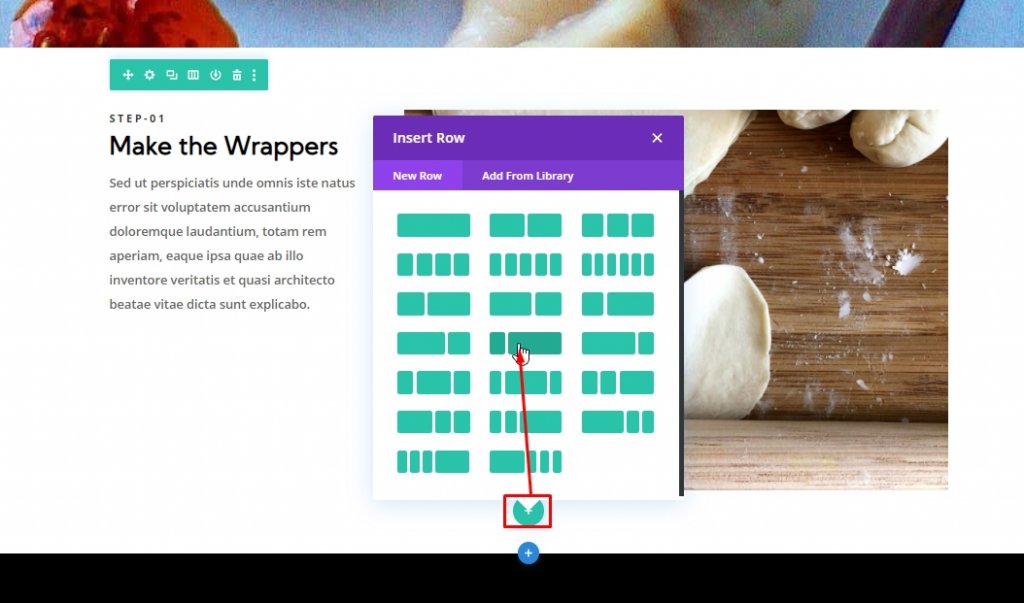
Dodaj zaznaczony wiersz pod pierwszym.

Teraz wybierz wiele modułów razem i przeciągnij go do nowo utworzonego wiersza.
Sekcja trzecia: Tworzenie przyklejonego nagłówka
W tym układzie będą cztery rzędy, a każdy z nich będzie zawierał przyklejony nagłówek w lewej kolumnie. Stworzymy pierwszy i powielimy go dla pozostałych wierszy.
Krok pierwszy: utwórz lepki nagłówek dla pierwszego rzędu
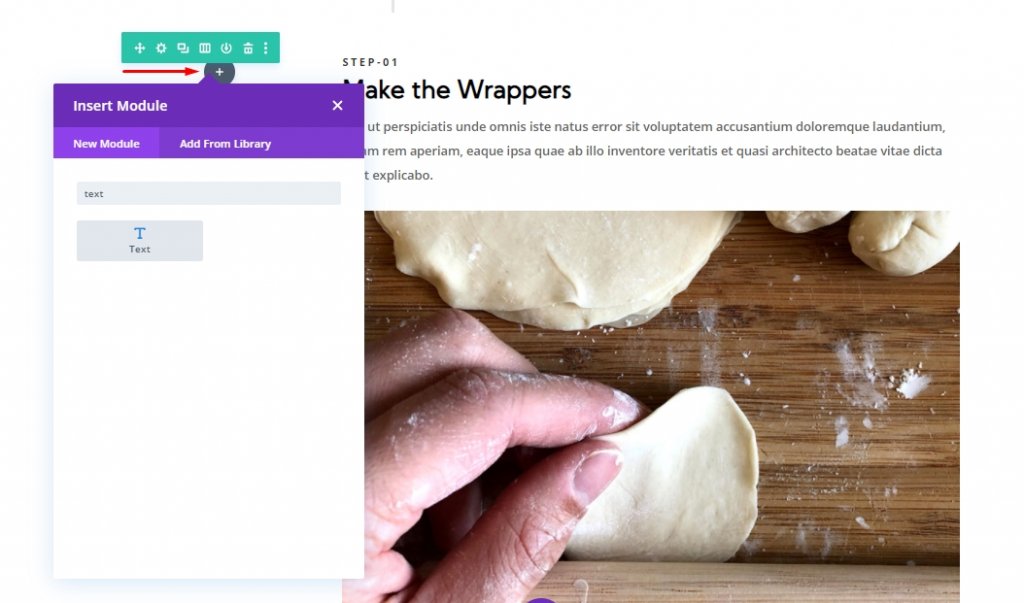
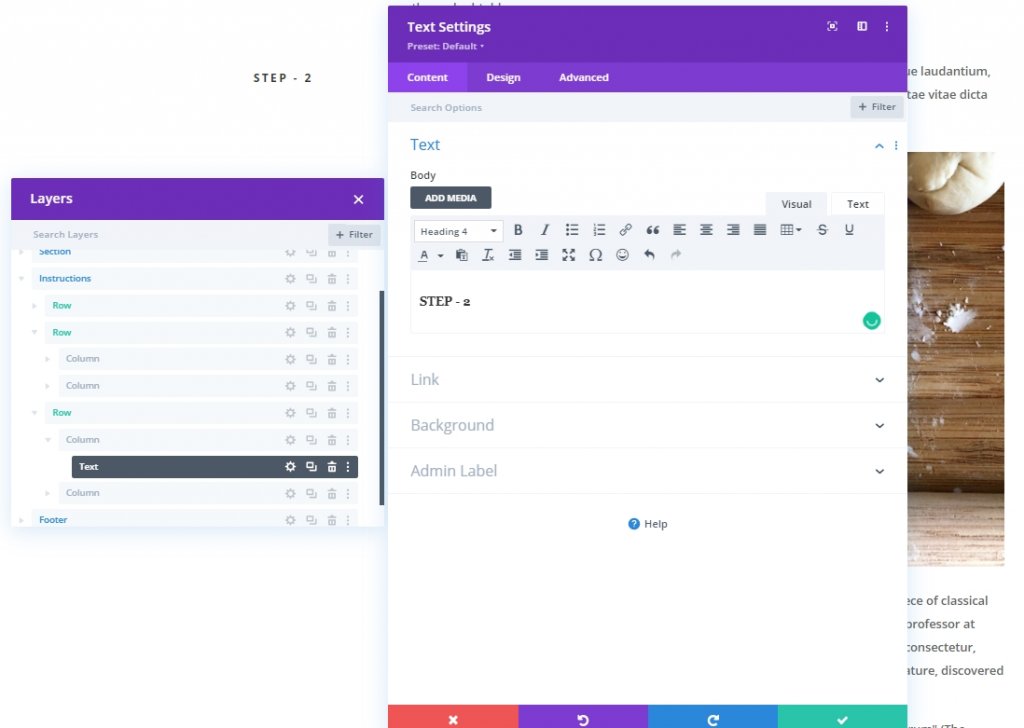
Dodaj moduł tekstowy do lewej kolumny. To będzie nasz lepki nagłówek dla tego wiersza.

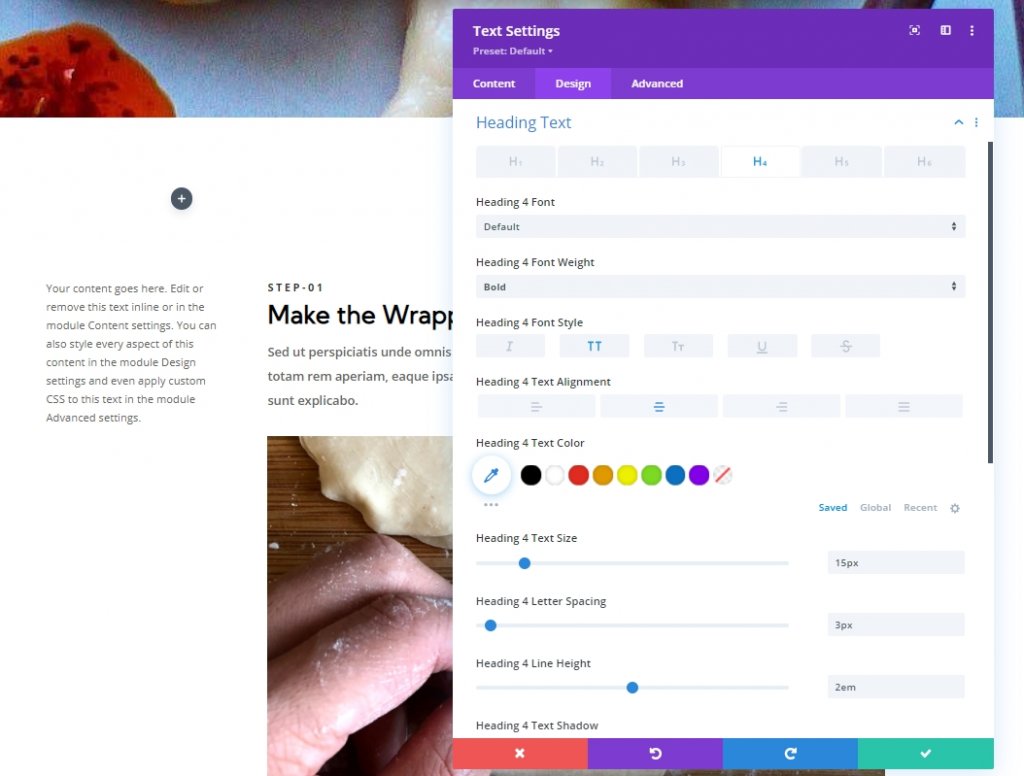
Teraz zaktualizuj następujące ustawienia w zakładce projekt. Upewnij się, że dokonałeś zmian w nagłówku H4.
- Grubość czcionki nagłówka 4: pogrubiona
- Styl czcionki nagłówka 4: TT
- Nagłówek 4 Wyrównanie tekstu: do środka
- Rozmiar tekstu nagłówka 4: 15px
- Nagłówek 4 Odstępy między literami: 3px
- Nagłówek 4 Wysokość linii: 2em

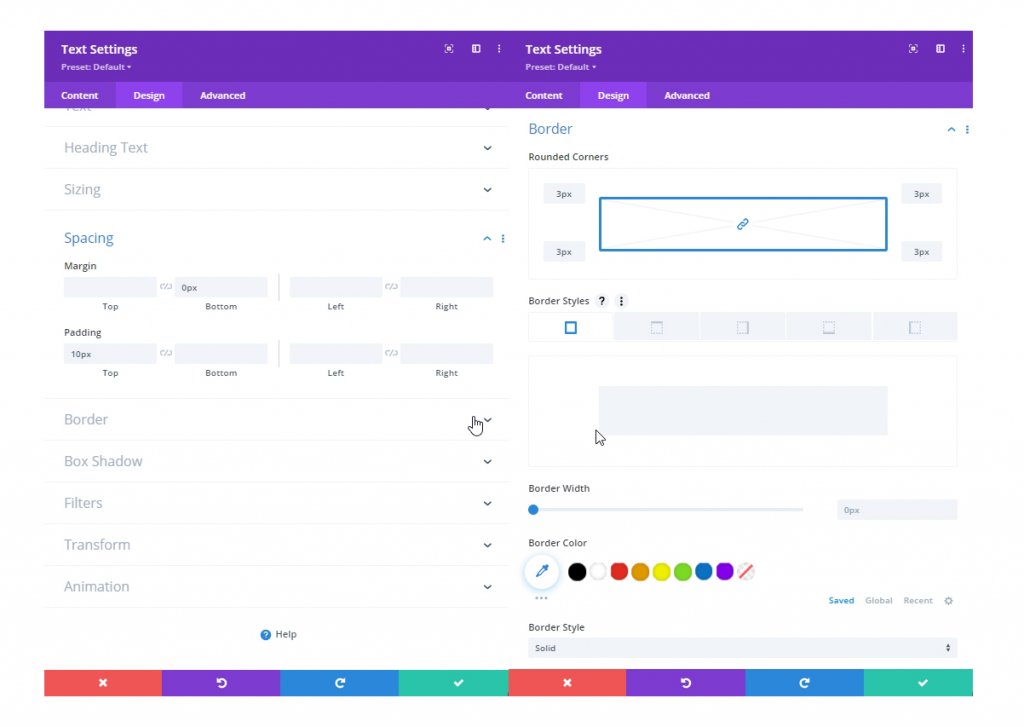
Zaktualizuj również ustawienia odstępów i zaokrąglonych narożników.
- Margines: 0px
- Wypełnienie: 10px
- Zaokrąglone rogi: 3px

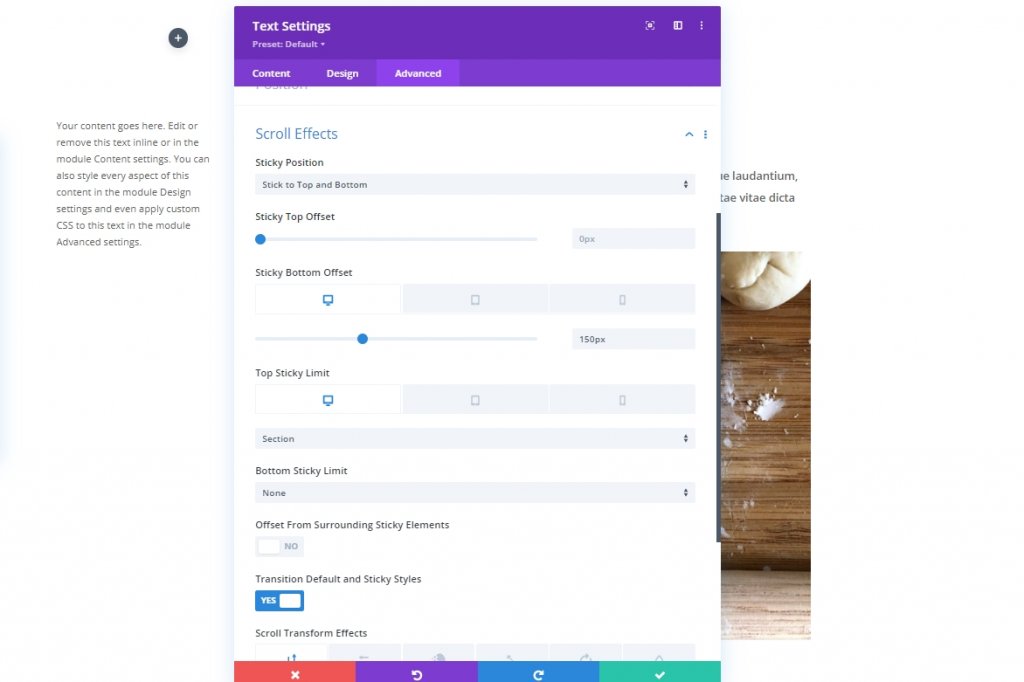
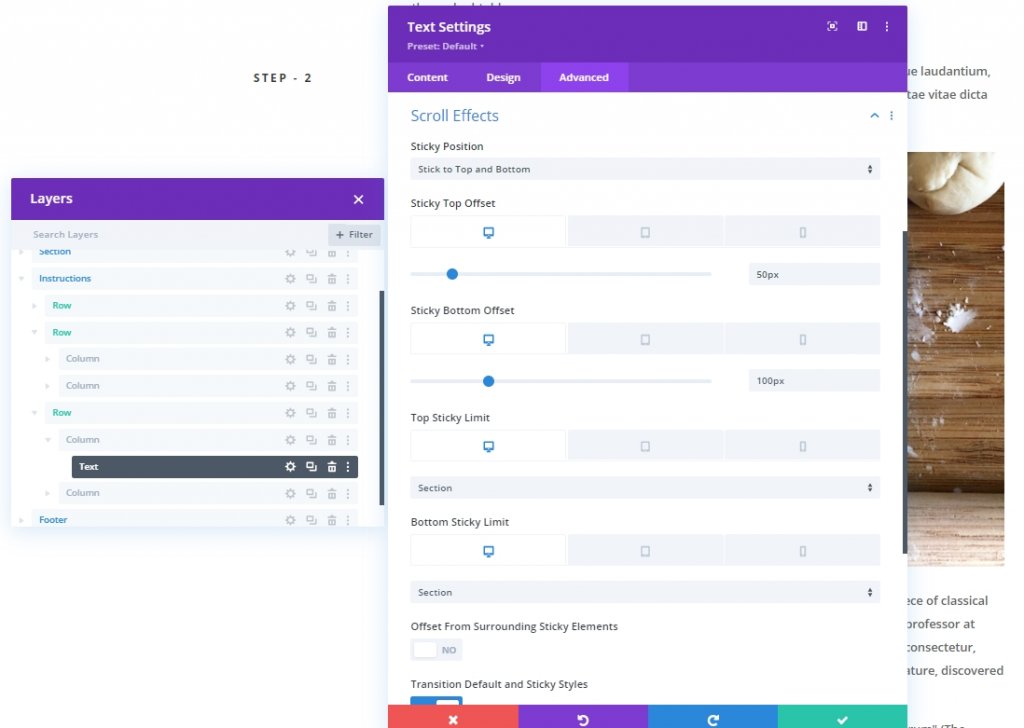
Na karcie Zaawansowane zaktualizuj następujące ustawienia efektów przyklejonych.
- Sticky Bottom Offset: 150px (komputer), 0px (tablet)
- Górny limit lepkości: sekcja (komputer), brak (tablet)
- Dolny limit lepkości: sekcja (komputer), rząd (tablet)
- Odsunięcie od otaczających lepkich elementów: NIE

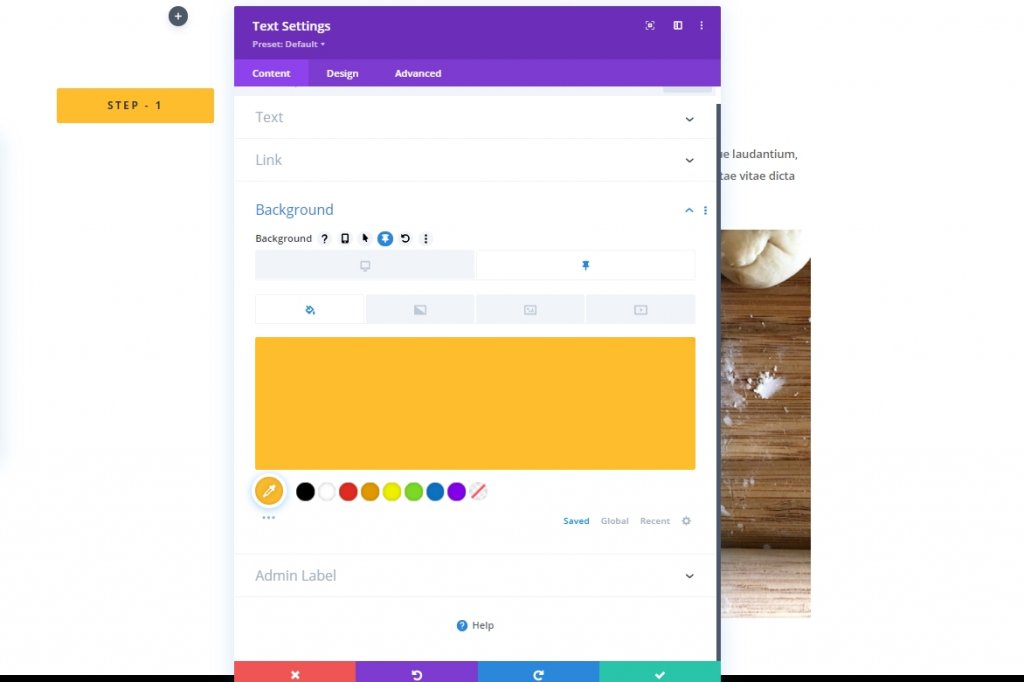
Teraz wróć do zakładki treści i zmień tekst według potrzeb. Wstaw też tekst z nagłówkiem H4, ponieważ wcześniej modyfikowaliśmy ustawienia H4. Zmień także lepki kolor tła.
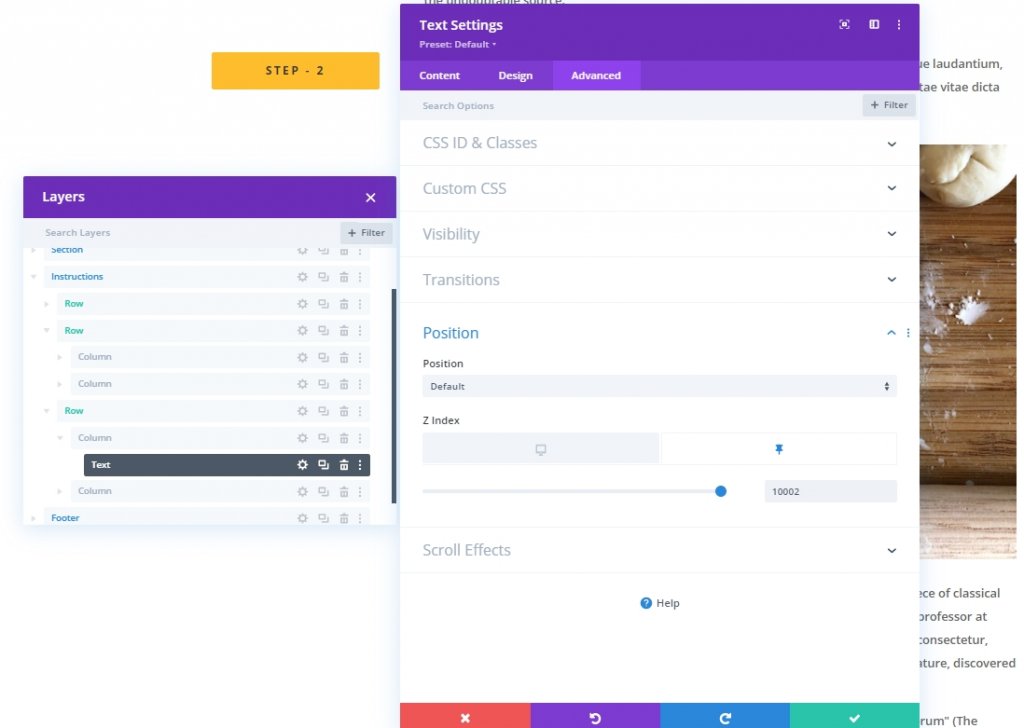
- Lepki kolor tła: #febd2d

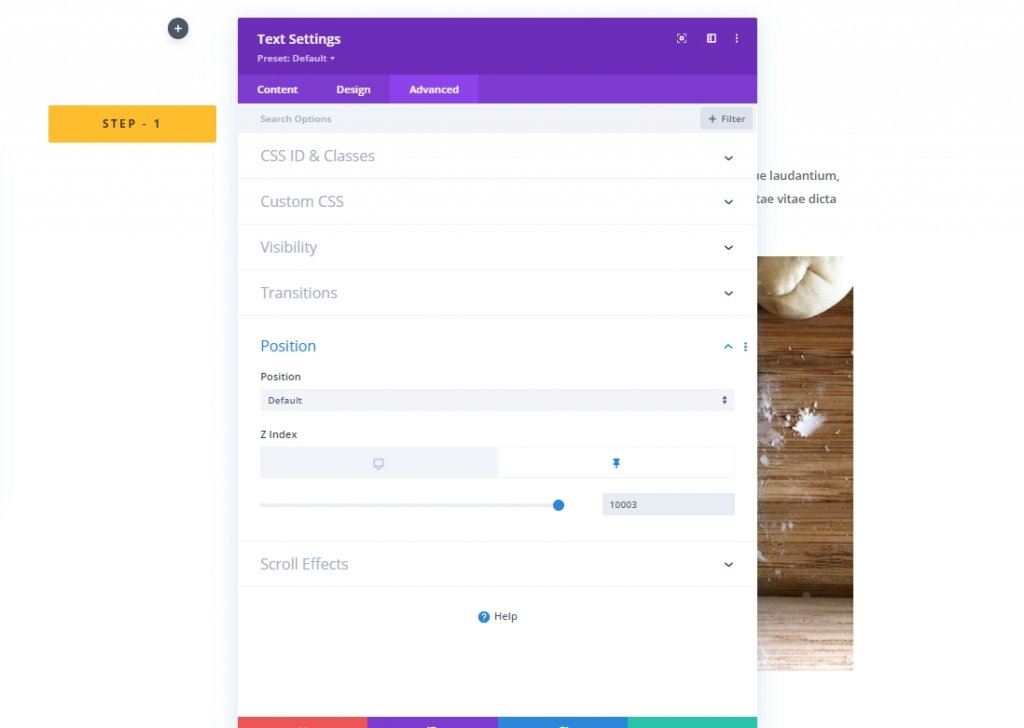
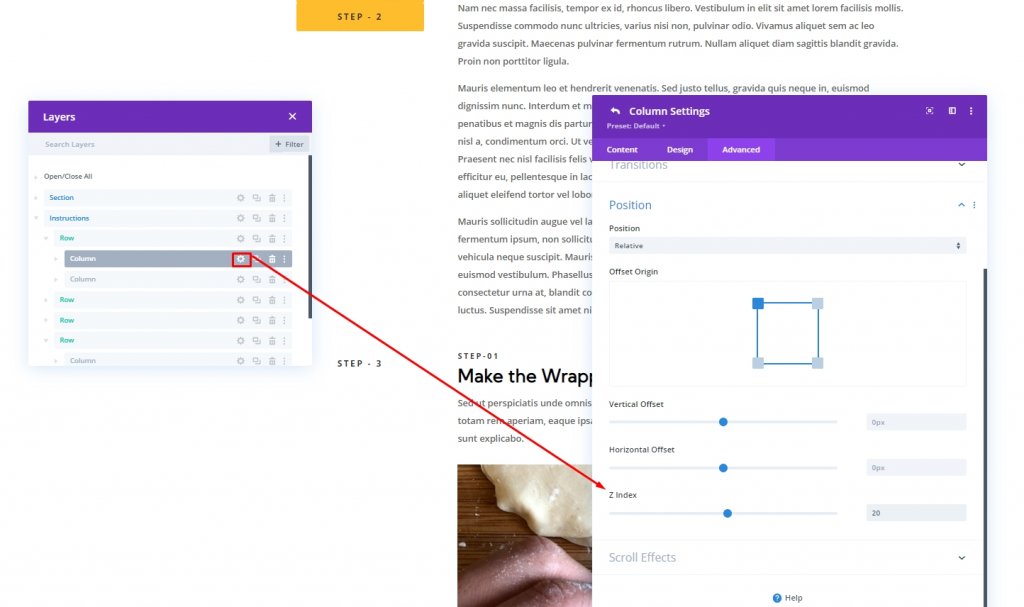
Wróć do zakładki Zaawansowane i zaktualizuj indeks Z w stanie przyklejonym. Dzięki temu tekst na górze pozostanie na urządzeniach mobilnych.
- Indeks Z (lepki): 10003

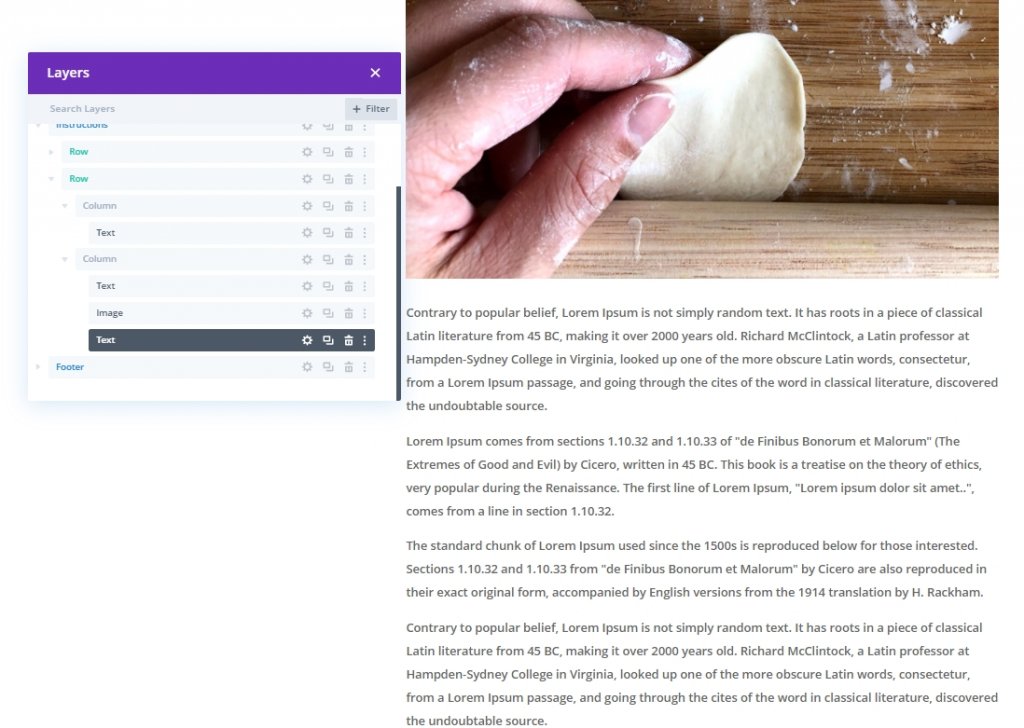
Dodaj więcej treści
Musimy dołączyć trochę więcej treści pod obrazem, abyśmy mieli wystarczająco dużo treści do przewijania. Dodaj więc kolejny moduł tekstowy pod obrazkiem i dodaj wybrane przez siebie teksty.

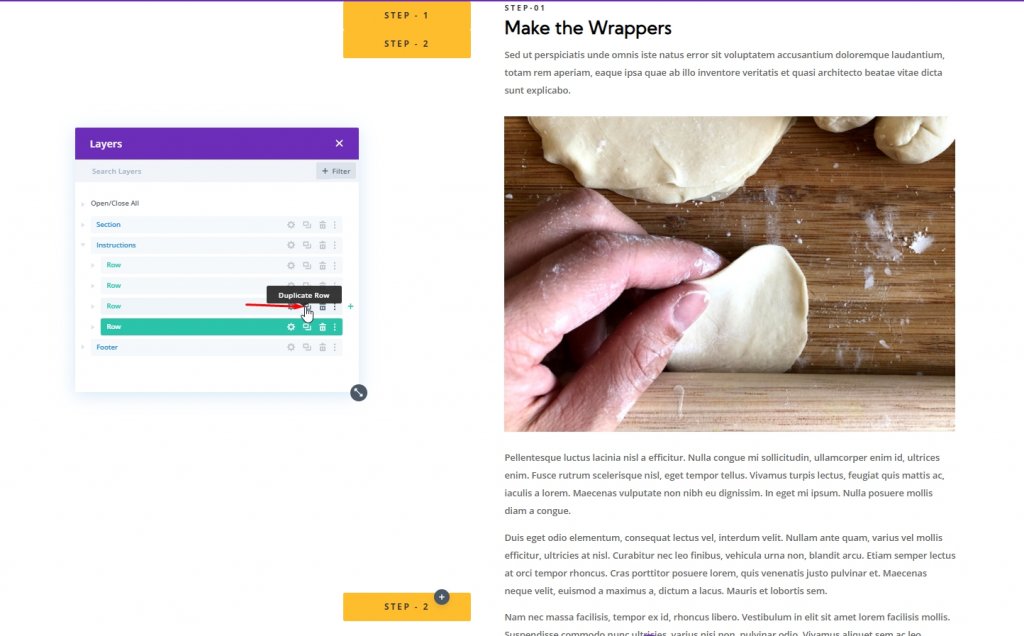
Powiel wiersz 1
Na koniec utwórz replikę pierwszego rzędu, powielając go.

Krok drugi: utwórz lepki nagłówek dla drugiego rzędu
Teraz zmień nagłówek H4 w kolumnie 1.

Teraz zmień lepkie ustawienia.
- Przyklejony górny offset: 50px (komputer), 0px (tablet)
- Przyklejony dolny offset: 100px (komputer)
- Górny limit lepkości: sekcja (tablet)

Zaktualizuj wartość indeksu Z.
- Indeks Z (lepki): 10002

Powiel wiersz 2
Następnie ponownie wykonaj replikę drugiego rzędu, powielając ją.

Krok trzeci: utwórz lepki nagłówek dla trzeciego rzędu
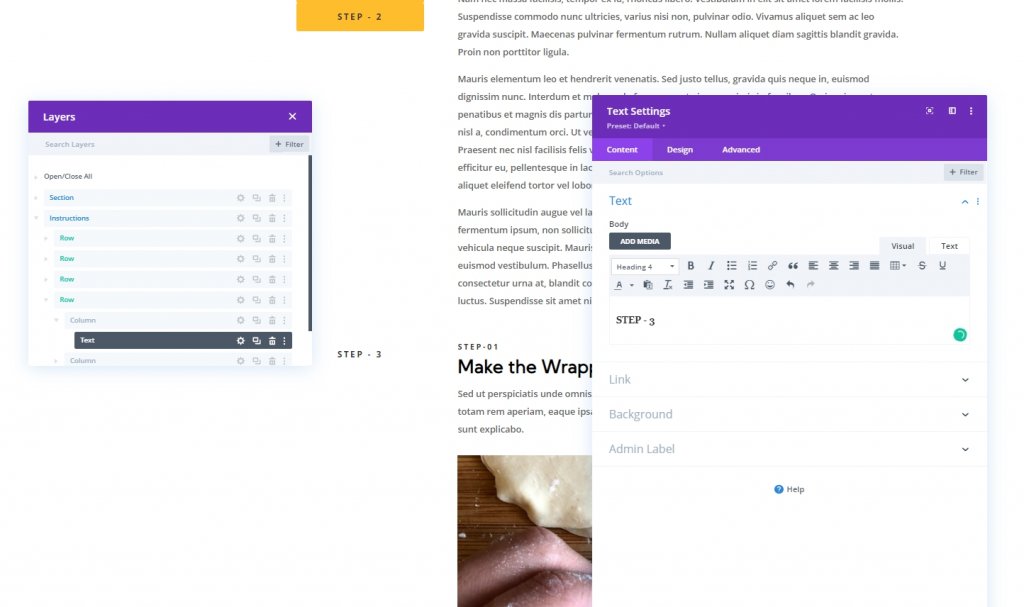
Ponownie zmień H4 w kolumnie 1 i nazwij ją jako Krok - 3.

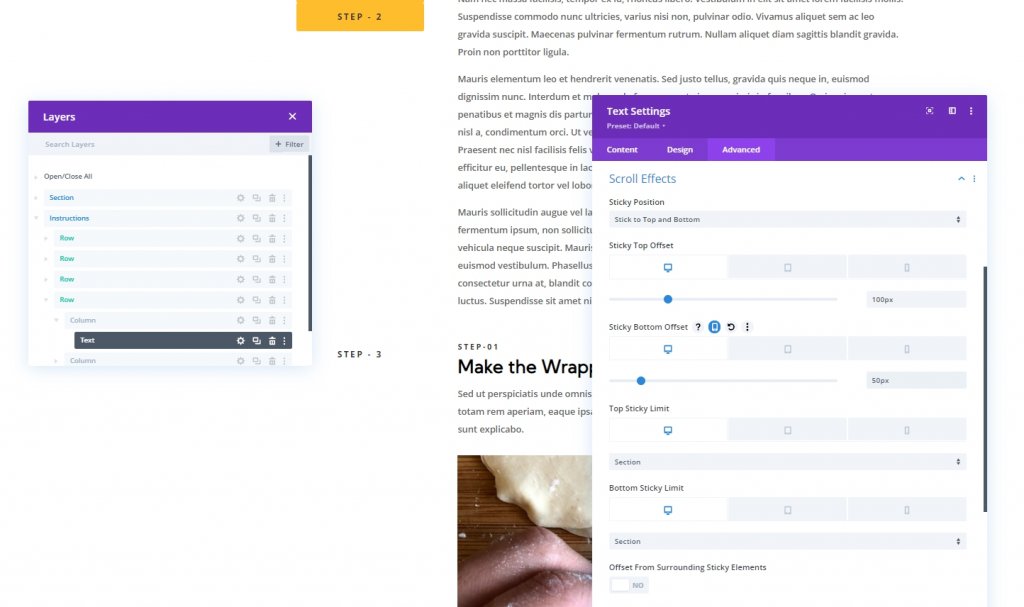
Teraz zmień lepkie opcje tekstu.
- Przyklejony górny offset: 100px (komputer)
- Przyklejony dolny offset: 50px (komputer)

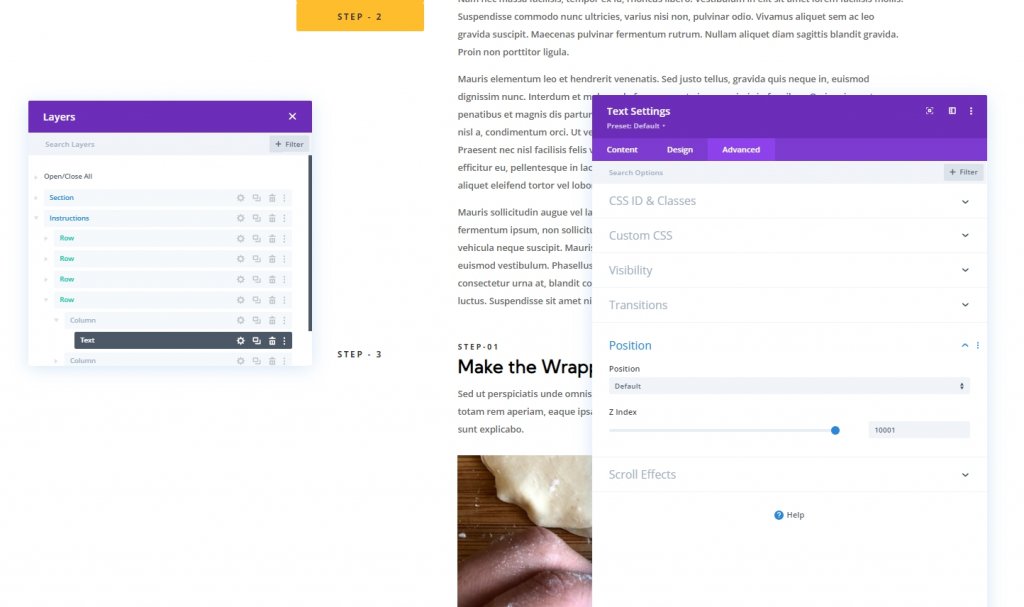
Ponownie zaktualizuj wartość indeksu Z dla trzeciego wiersza.
- Indeks Z (lepki): 10001

Zaktualizuj indeks Z dla każdej kolumny jeden
Umieściliśmy już wartość indeksu Z we wszystkich nagłówkach H4. Teraz zaktualizujemy również wartość dla każdej kolumny zawierającej te przyklejone nagłówki. Otwórz każdą kolumnę i zaktualizuj wartość.
- Rząd 1
- Rząd 2
- Rząd 3

Sekcja trzecia: Linki kotwiczne do przyklejonych nagłówków
Teraz przypiszemy identyfikator CSS do wierszy, aby użytkownik mógł łatwo obsługiwać za ich pośrednictwem całą stronę.
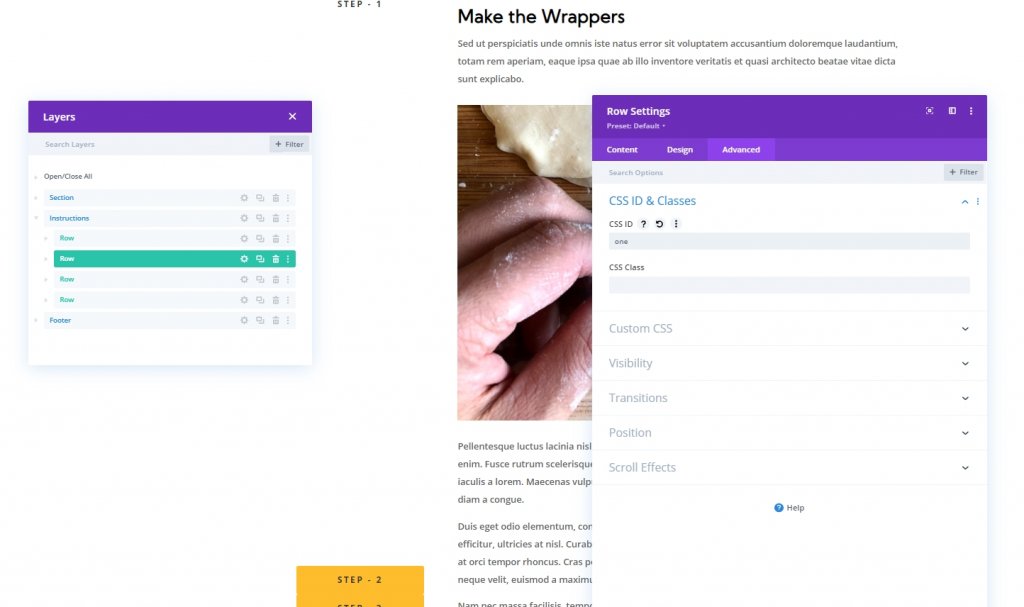
Wiersz 1: link do kotwicy
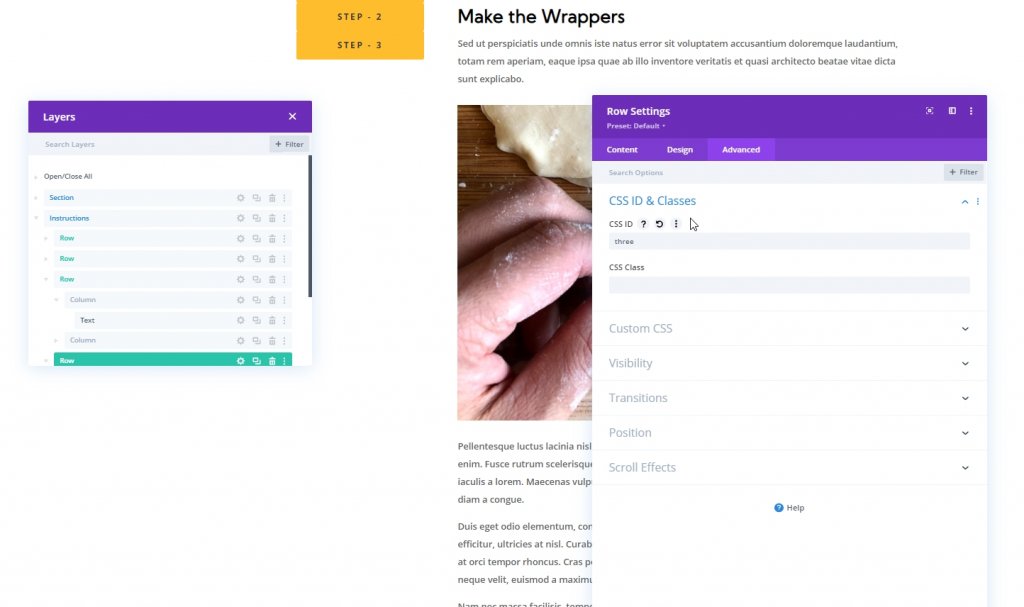
Otwórz ustawienia wiersza 1 i dodaj następujący identyfikator CSS.
- Identyfikator CSS: jeden

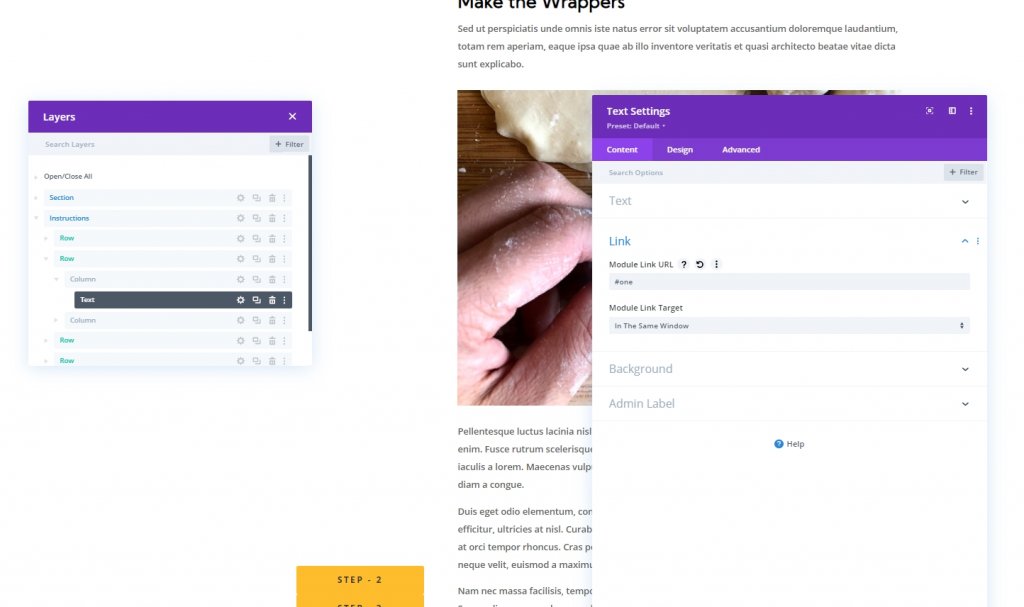
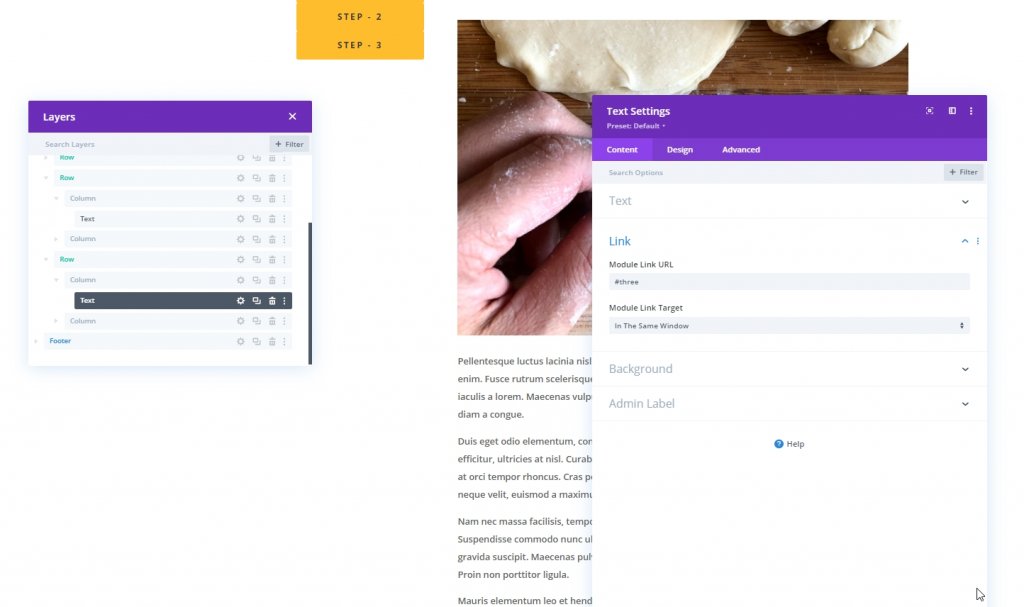
Teraz otwórz ustawienia modułu tekstowego w kolumnie 1 lub wierszu 1 i dodaj adres URL łącza modułu.
- Adres URL łącza modułu: #jeden

Wiersz 2: Link do kotwicy
Otwórz ustawienia wiersza 2 i dodaj następujący identyfikator CSS.
- Identyfikator CSS: dwa

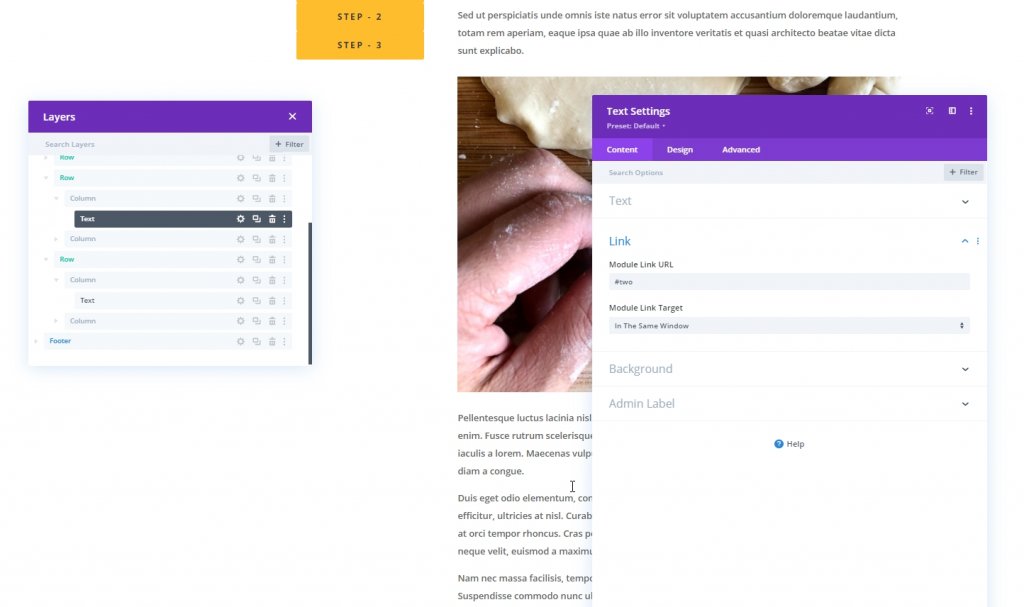
Teraz otwórz ustawienia modułu tekstowego w kolumnie 1 lub wierszu 1 i dodaj adres URL łącza modułu.
- Adres URL łącza modułu: #dwa

Wiersz 3: Link do kotwicy
Otwórz ustawienia wiersza 3 i dodaj następujący identyfikator CSS.
- Identyfikator CSS: trzy

Teraz otwórz ustawienia modułu tekstowego w kolumnie 1 lub wierszu 1 i dodaj adres URL łącza modułu.
- Adres URL łącza modułu: #trzy

Widok końcowy
Oto nasz przewijany lepki nagłówek dla unikalnego projektu nawigacji z linkami do kotwicy.
Ostatnie słowa
Szczerze mówiąc, używanie przyklejonych nagłówków w projektowaniu stron internetowych zapewnia więcej uroku i pomaga odwiedzającym przejść przez treść. Korzystanie z linków zakotwiczonych może zwiększyć liczbę odwiedzających, zwiększając wygodę użytkownika na wiele sposobów. Te wbudowane opcje Divi dają coraz więcej sposobów na zapewnienie lepszej strony internetowej dla odwiedzających. Mamy nadzieję, że ten samouczek pomoże ci stworzyć przyklejony nagłówek z unikalną nawigacją za pomocą linków kotwicznych. Przewijanie przyklejonego nagłówka w celu uzyskania unikalnej nawigacji za pomocą linków kotwicznych. Daj nam znać, jakimi innymi tematami możemy się z Tobą podzielić. Baw się dobrze z Divi .




