Z różnych powodów właściciele witryn mogą chcieć wyświetlać podgląd obrazu ze stanem przed i po. Firmy zajmujące się projektowaniem stron internetowych mogą wyświetlać przed i po zaprojektowanej stronie internetowej; centra fitness mogą pokazywać zdjęcia ludzi przed i po, aby podkreślić różnice między ich kształtami ciała; fotografowie mogą wyświetlać przed i po edytowanych zdjęciach itp.

Zazwyczaj strony internetowe zadowalają się prostym projektem, który wyświetla każde zdjęcie obok siebie. W dzisiejszym samouczku zmienimy ten tradycyjny projekt za pomocą interaktywnego efektu animacji przewijania w Divi. Tutaj użytkownik zobaczy obraz przed i po przewijaniu strony. To lepszy sposób na zaangażowanie użytkowników w przewijanie witryny i transformację w wyjątkowy sposób.
Zbudujemy to, używając tylko wbudowanych opcji Divi; nie wymaga dodatkowego niestandardowego kodu ani wtyczek.
Zróbmy to!
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPodgląd projektu
Rzeczy, zanim zaczniemy
Aby rozpocząć projektowanie, musisz zainstalować i aktywować motyw Divi . Teraz utwórz nową stronę z pulpitu WordPress i otwórz ją za pomocą kreatora Divi. Wybierz opcję „ Buduj od podstaw ”.
Tworzenie podglądu obrazu przed i po
Teraz zaczniemy tworzyć nasz zwój animowany przed i po obrazach w Divi. Aby tak się stało, najpierw musimy utworzyć dwukolumnowy wiersz, który nie będzie zawijał się na urządzeniach mobilnych. Każda z kolumn będzie również musiała mieć ukryte przepełnienie, aby obrazy przed i po były wysuwane i wyświetlane w każdej kolumnie podczas przewijania. Po umieszczeniu kolumn dodamy nasze obrazy do każdej kolumny i dodamy animację stylizacji i przewijania w poziomie. Gdy to nastąpi, dodamy tekst przed i po nagłówku nad obrazami.
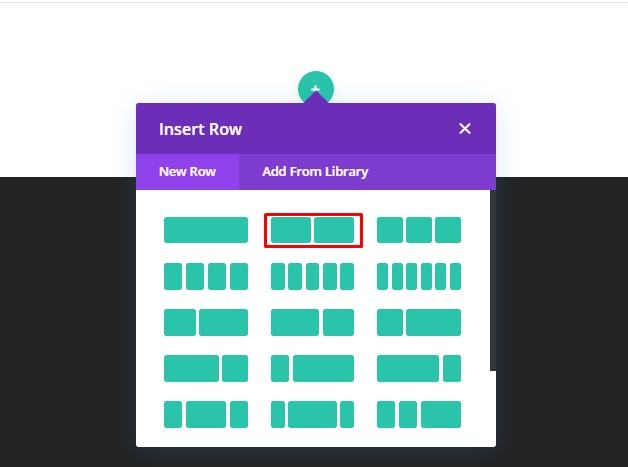
Część 1: Dodawanie wiersza w dwóch kolumnach
Zacznij od dodania dwukolumnowego wiersza do zwykłej sekcji kreatora Divi.

Ustawienia wiersza
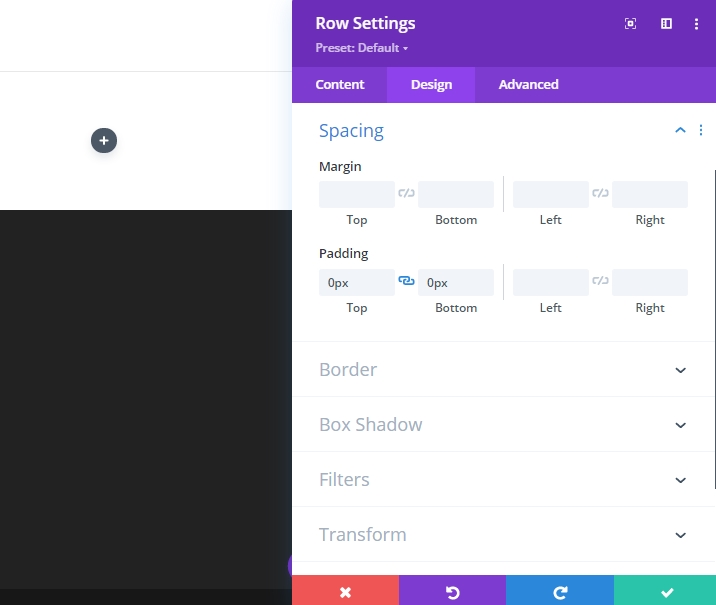
Otwórz ustawienia wiersza i zmień wartości w następujący sposób.
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 900px (komputer), 700px (tablet), 300px (telefon)

- Padding: 0px na górze, 0px na dole

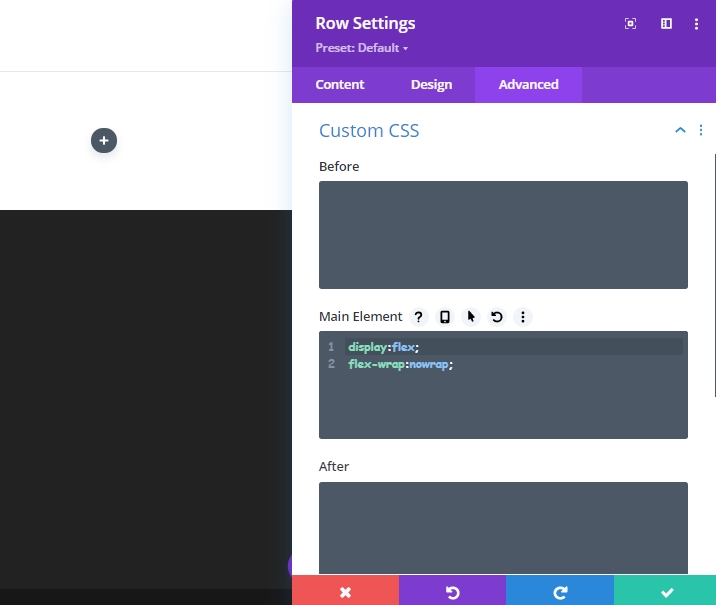
Aby upewnić się, że kolumny nie zawijają się ani nie dzielą w układ jednej kolumny na urządzeniach z małym ekranem, otwórz kartę Zaawansowane i dodaj następujący niestandardowy kod CSS do „elementu głównego”.
display:flex;
flex-wrap:nowrap;
Ustawienia kolumny
Teraz otwórz ustawienia dla kolumny 1 i zaktualizuj ustawienia, jak podano poniżej.
- Wyściółka: góra 5vw, dół 5vw
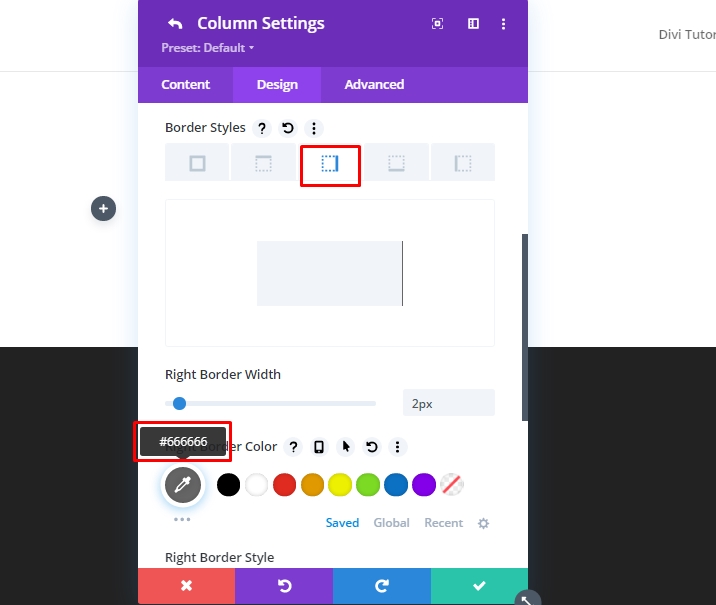
- Szerokość prawego obramowania: 2px
- Kolor prawego obramowania: #666666

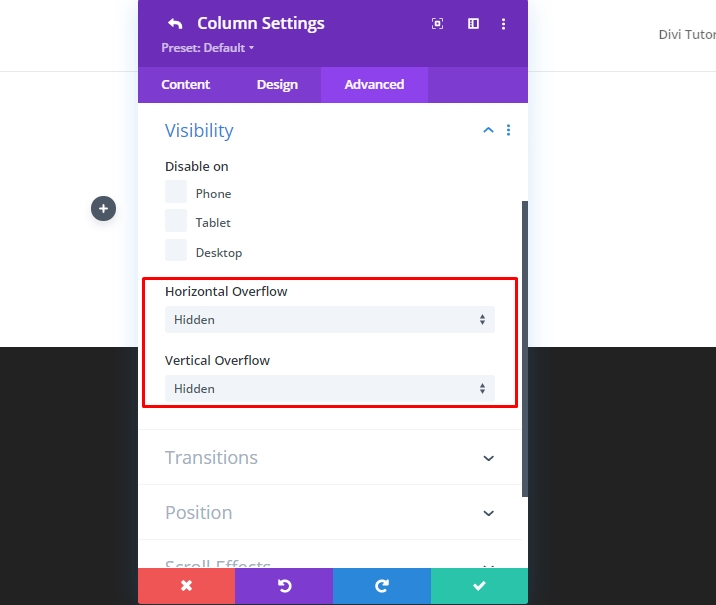
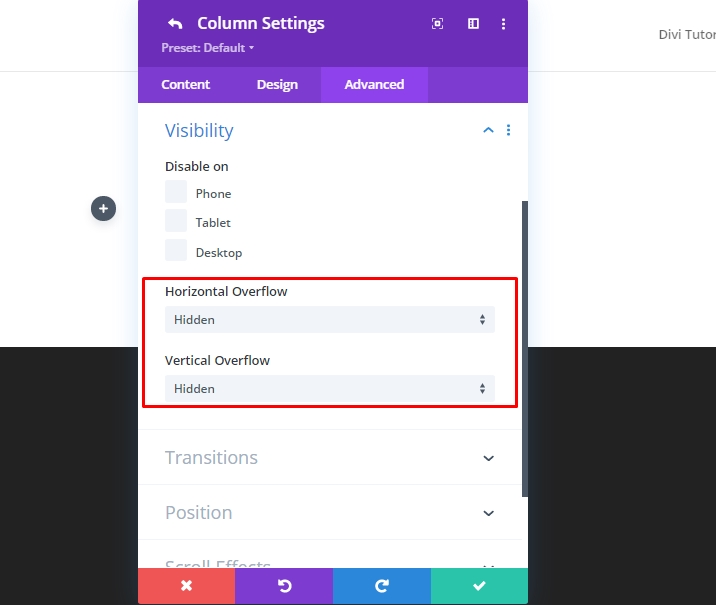
Przejdź do zakładki Zaawansowane i zaktualizuj następujące wartości.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Upewnij się, że każda kolumna będzie musiała mieć ukryte przepełnienie, aby obrazy wsuwały się i wysuwały płynnie w każdej kolumnie podczas przewijania.
Teraz otwórz ustawienie dla kolumny 2 i zmień wartości w następujący sposób.
- Wyściółka: góra 5vw, dół 5vw
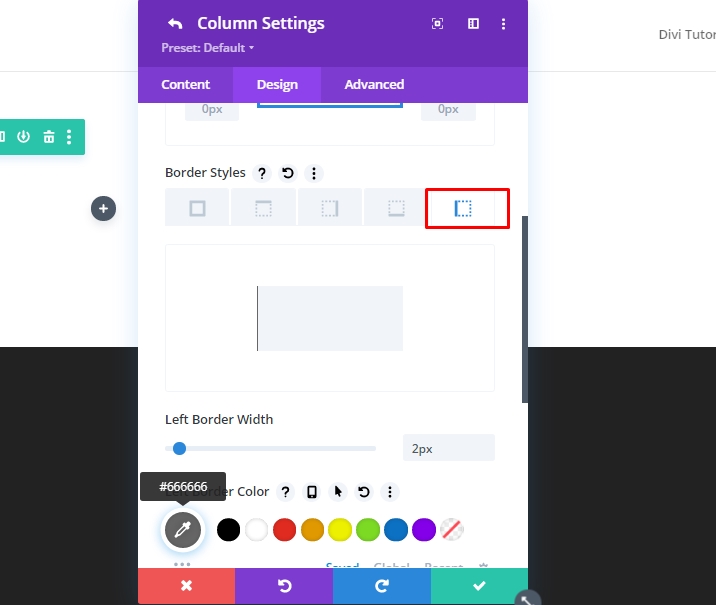
- Szerokość lewej krawędzi: 2px
- Kolor lewej krawędzi: #666666

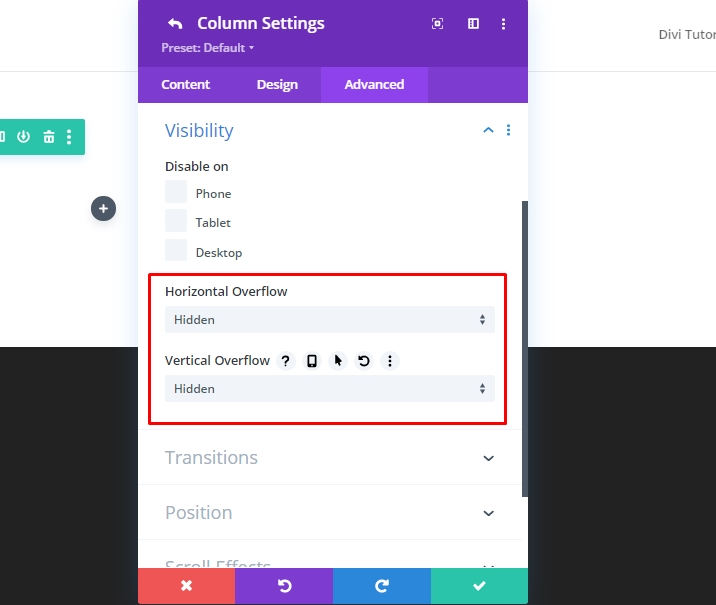
Teraz zaktualizuj wartości przepełnienia, aby były ukryte w zakładce Zaawansowane.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Część 2: Tworzenie obrazów „przed i po”
Ponieważ mamy obie kolumny na swoim miejscu, teraz dodamy obrazy, których użyjemy przed i po animacji. W sumie użyjemy 3 obrazów - jednego jak poprzednio, jednego jak po i jednego jako cienia. W kolumnie 1 wersja cienia obrazu „przed” pozostanie z tyłu i nie będzie animowana. I nasz czarno-biały obraz przed, który w końcu przesunie się w prawo na zwoju. W kolumnie 2 będziemy mieli po obraz do przewijania do widoku od lewej na przewijaniu.
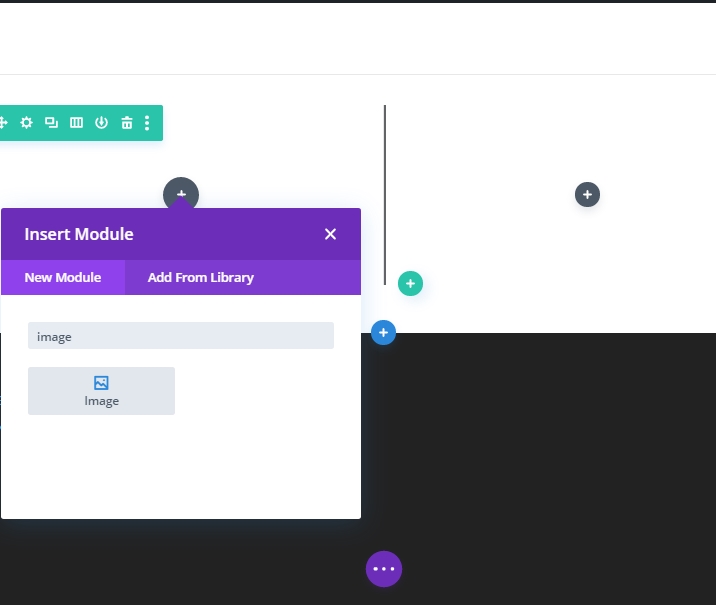
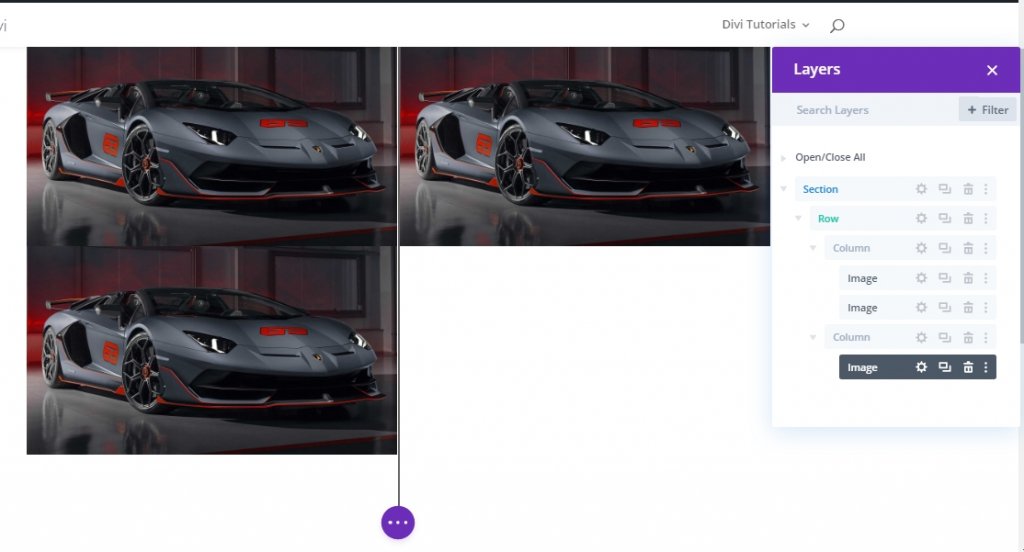
Dodawanie trzech obrazów
Dodaj nowy moduł obrazu do kolumny 1.

Prześlij obraz do modułu.

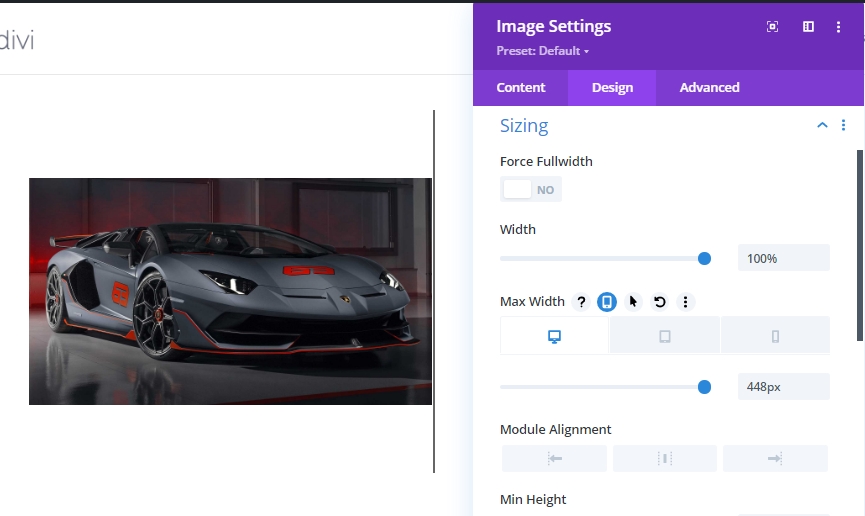
Na karcie projektu zmień następujące wartości.
- Szerokość: 100
- Maksymalna szerokość: 448px (komputer), 348px (tablet), 148px (telefon)

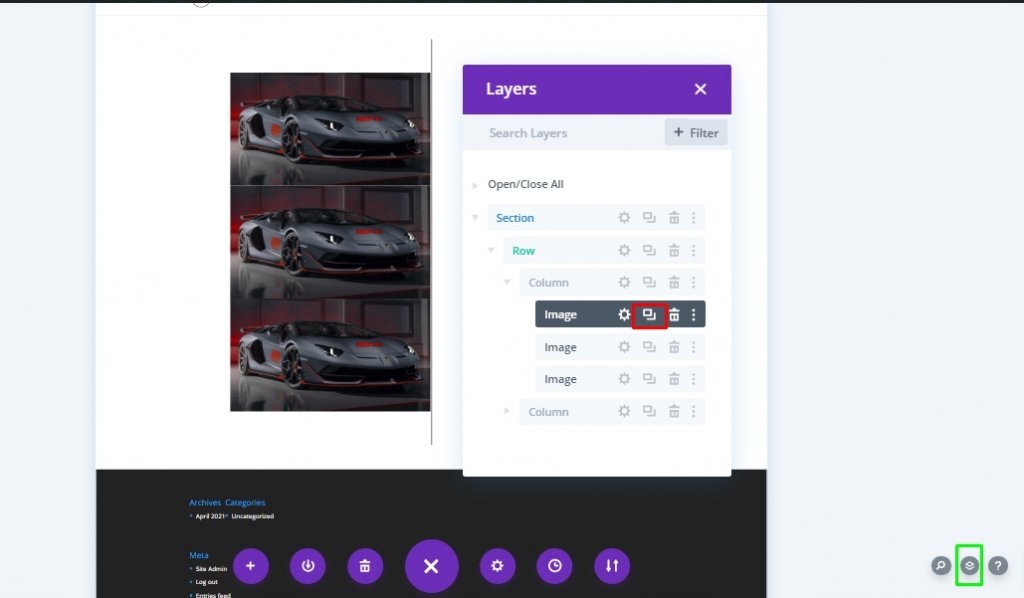
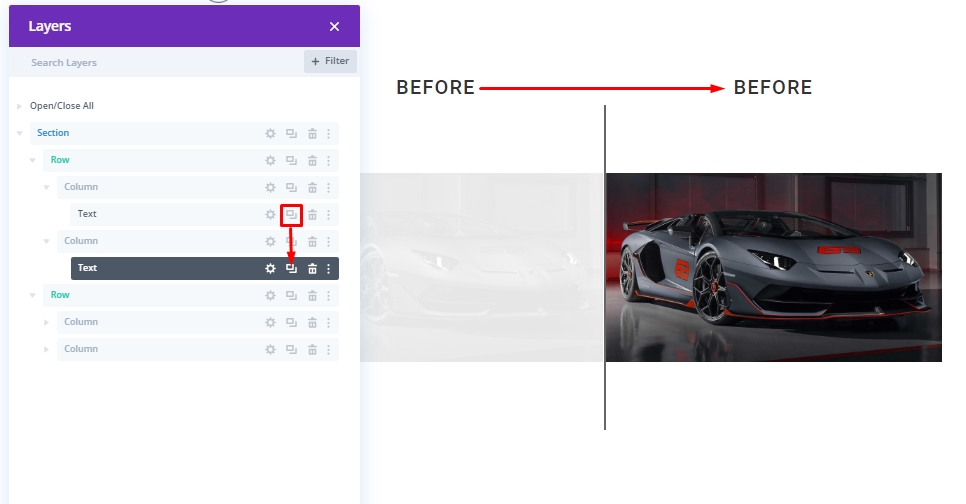
Teraz zduplikuj moduł obrazu 2 razy z warstw (zielony znak), ponieważ jeśli bezpośrednio kopiujemy moduł obrazu, pozostawi przestrzeń między obrazami.

Przenieś jeden obraz od dołu do kolumny 2.

Część 3: Dodawanie niestandardowego stylu i animacji przewijania do obrazów
Przed obrazem „Stylizacja cieni”
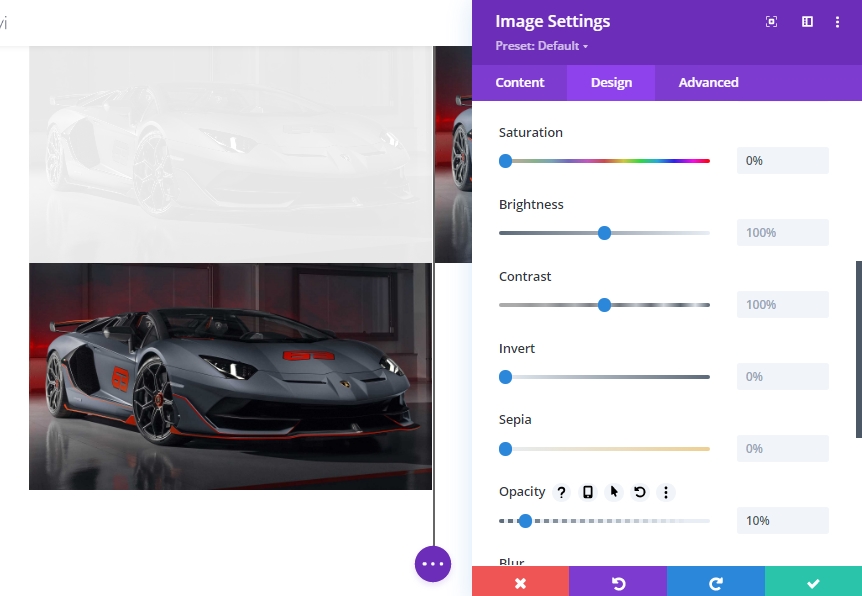
Aby nadać styl obrazowi poprzedzającemu „cień”, otwórz ustawienia pierwszego (lub górnego) obrazu w kolumnie 1 i zaktualizuj opcję filtrowania w następujący sposób:
- Nasycenie: 0%
- Krycie: 10%

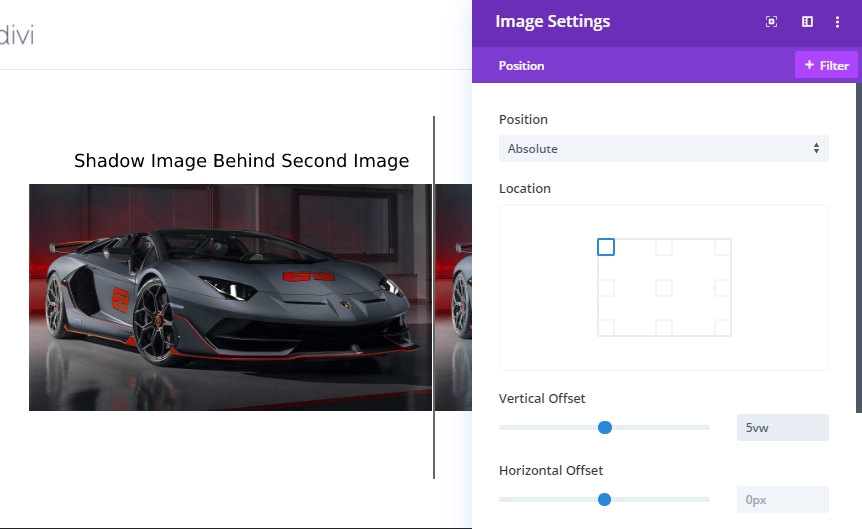
Aby upewnić się, że obraz cienia jest umieszczony bezpośrednio za obrazem „Przed”, zaktualizuj położenie obrazu, jak poniżej.
- Pozycja: bezwzględna
- Przesunięcie pionowe: 5vw

Przed ustawieniami stylizacji obrazu i przewijania
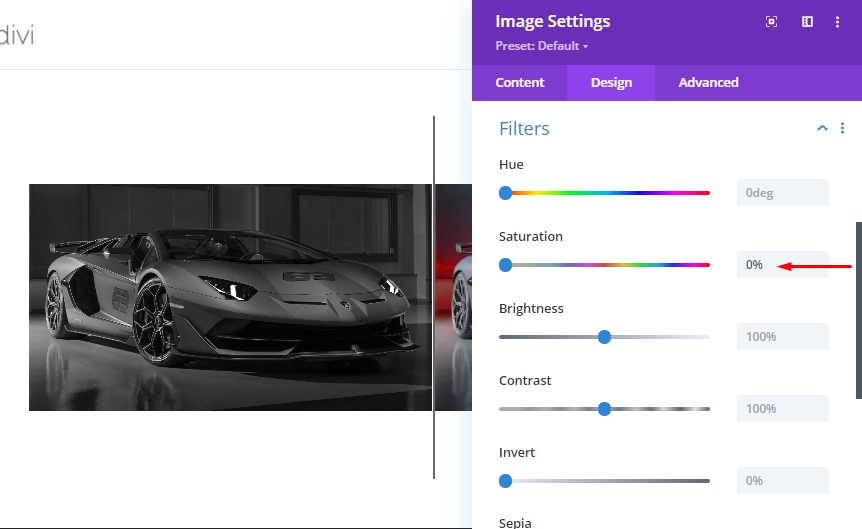
Rozwiń ustawienia dla obrazu 2 w kolumnie 1 i zaktualizuj ustawienia nasycenia. Postaramy się, aby obraz był czarno-biały.
- Nasycenie: 0

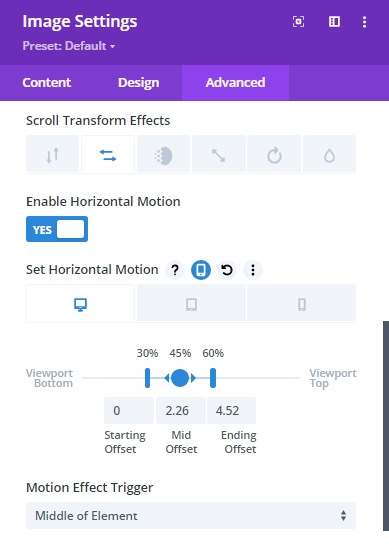
Na karcie „Zaawansowane” przejdź na kartę „Ruch poziomy” pod efektami przekształcania przewijania i włącz ruch. Następnie zaktualizuj następujące ustawienia.
Ustaw ruch poziomy dla pulpitu…
- Przesunięcie początkowe: 0 (przy 30%)
- Przesunięcie środkowe: 2,26 (przy 45%)
- Przesunięcie końcowe: 4,52 (przy 60%)

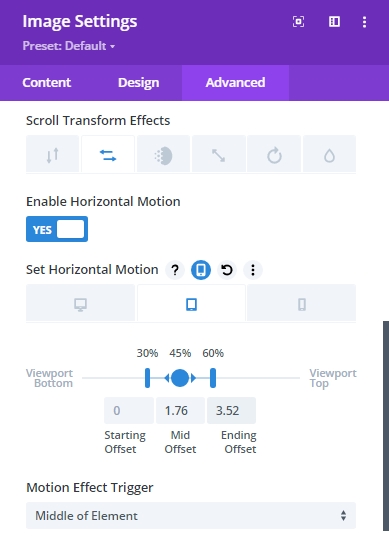
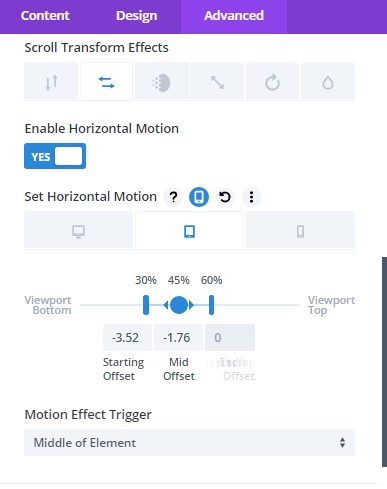
Ustaw ruch poziomy dla tabletu…
- Przesunięcie początkowe: 0 (przy 30%)
- Przesunięcie środkowe: 1,76 (przy 45%)
- Przesunięcie końcowe: 3,52 (przy 60%)

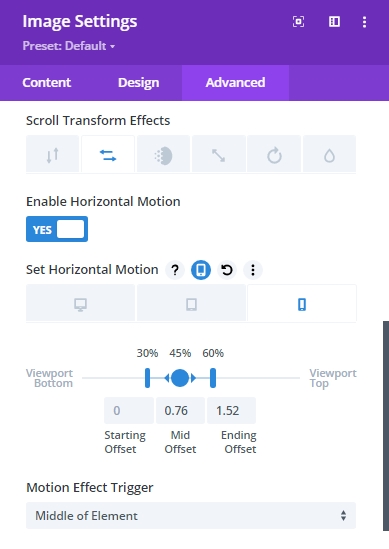
Ustaw ruch poziomy dla telefonu...
- Przesunięcie początkowe: 0 (przy 30%)
- Przesunięcie środkowe: 0,76 (przy 45%)
- Przesunięcie końcowe: 1,52 (przy 60%)

Musimy to zrozumieć - wartości offsetu są ustawiane w pikselach. Wartość 1 równa się 100px. Tak więc wartość 4,52 to w rzeczywistości 452px. Tak więc na końcu animacji poziomej na pulpicie obraz zostanie przesunięty o 452px w prawo. 452px to połowa rzędu (450px) plus granica 2px
Po ustawieniach przewijania obrazu
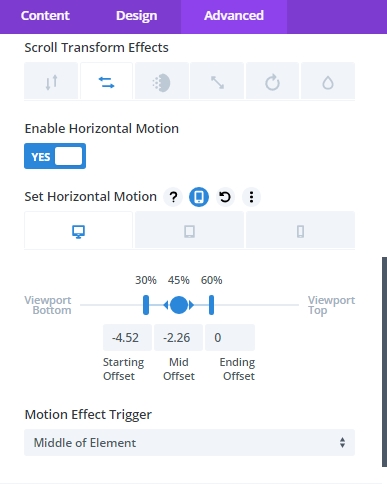
Na koniec zaktualizuj końcowy obraz w kolumnie 2 za pomocą następujących efektów przewijania ruchu w poziomie.
Ustaw ruch poziomy dla pulpitu…
- Przesunięcie początkowe: -4,52 (przy 30%)
- Przesunięcie środkowe: -2,26 (przy 45%)
- Przesunięcie końcowe: 0 (przy 60%)

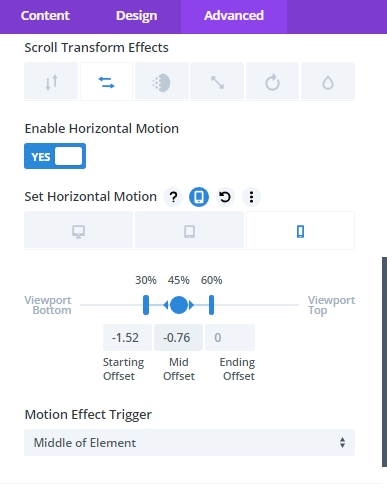
Ustaw ruch poziomy dla tabletu…
- Przesunięcie początkowe: -3,52 (przy 30%)
- Przesunięcie środkowe: -1,76 (przy 45%)
- Przesunięcie końcowe: 0 (przy 60%)

Ustaw ruch poziomy dla telefonu...
- Przesunięcie początkowe: -1,52 (przy 30%)
- Przesunięcie środkowe: -0,76 (przy 45%)
- Przesunięcie końcowe: 0 (przy 60%)

Dodawanie marginesu sekcji z testów przewijania
Zanim przyjrzymy się animacji przewijania, musimy dodać tymczasowy margines na górze i na dole sekcji, aby mieć trochę miejsca na przewijanie na aktywnej stronie.
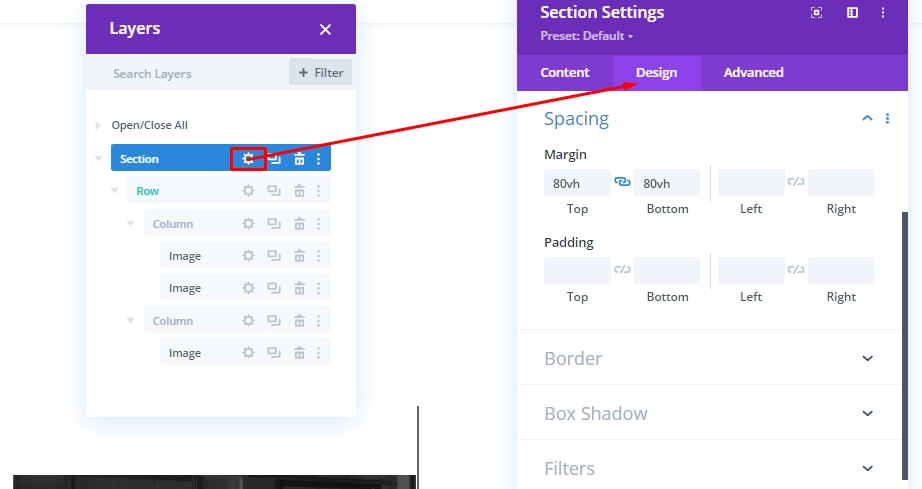
Otwórz ustawienia całej sekcji i zaktualizuj wartości.
- Margines: 80vh góra, 80vh dół

Teraz sprawdź wynik na aktywnej stronie.
Część 4: Tworzenie tekstu przed i po nagłówku
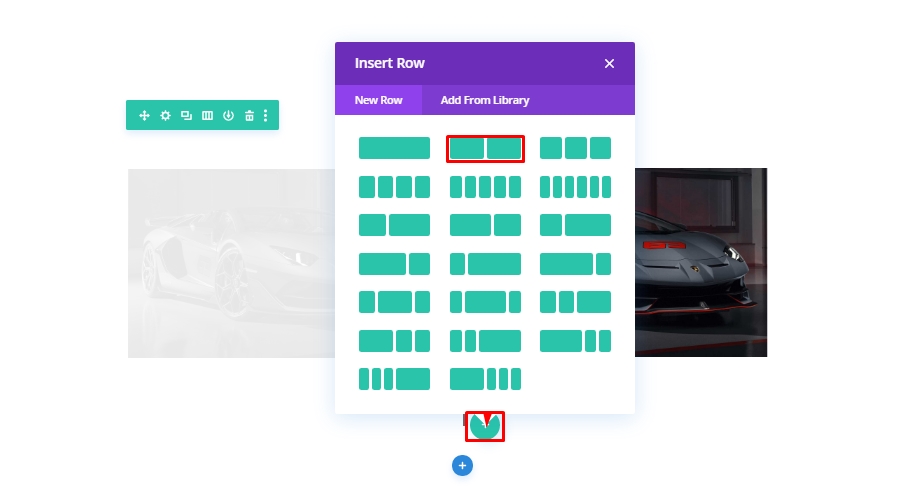
Do wykonania naszego projektu pozostało nam kilka prostych zadań. Musimy dodać przed i po nagłówku, aby animacja była bardziej zrozumiała dla naszych gości. Utwórz więc nowy wiersz z dwiema kolumnami.

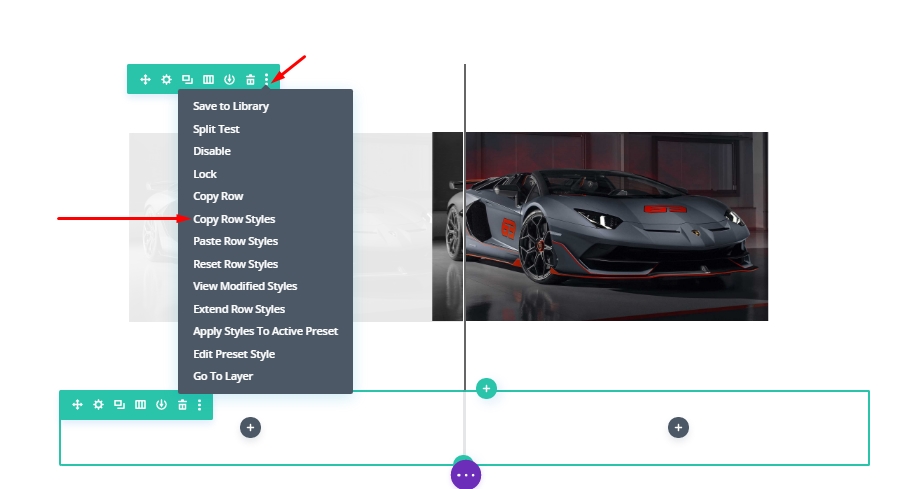
Skopiuj styl wiersza z powyższego wiersza zawierającego obrazy.

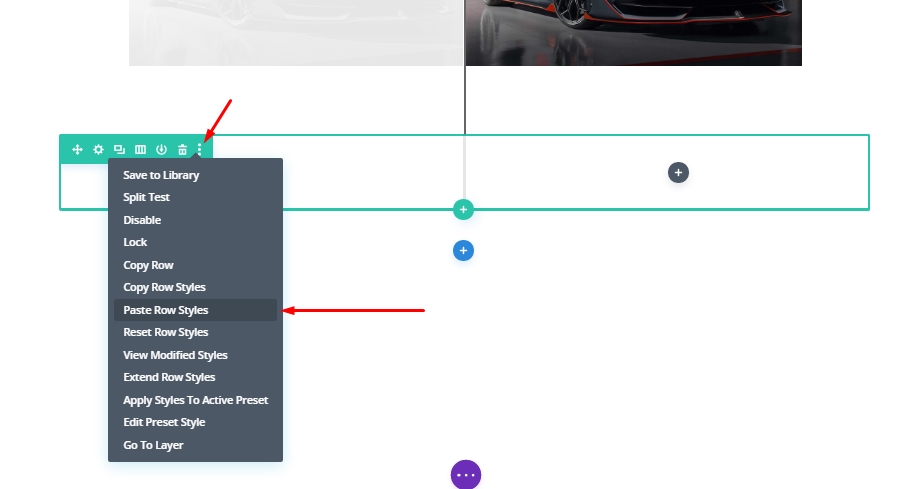
Teraz wklej go do nowego wiersza.

Dodawanie modułów tekstowych
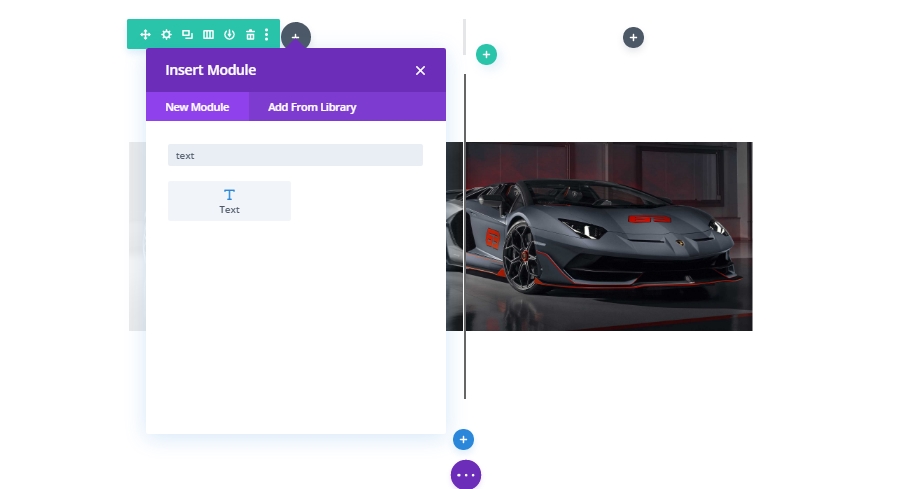
Teraz po wklejeniu ustawień przeciągniemy je na górę wiersza zawierającego obrazy. Następnie dodamy moduł tekstowy w kolumnie 1 nowego wiersza.

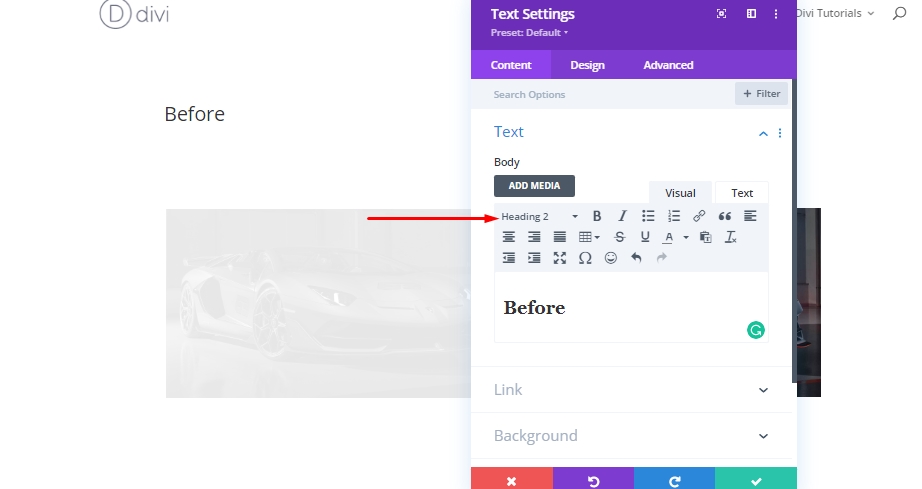
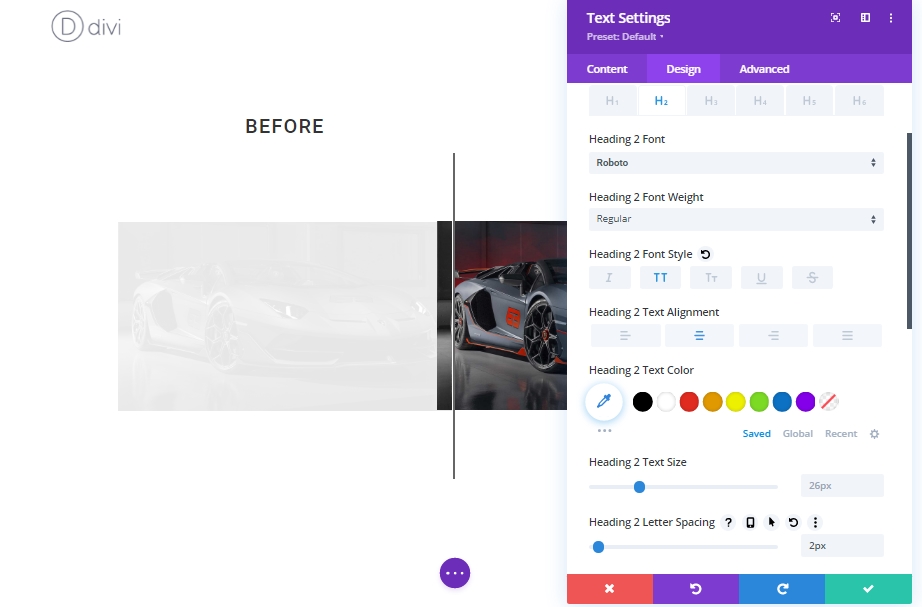
Teraz wpisz „Przed” i zmień styl pisania z akapitu na nagłówek 2.

Na karcie projektu zaktualizuj następujące style nagłówków H2:
- Czcionka nagłówka 2: Roboto
- Styl czcionki nagłówka 2: TT
- Nagłówek 2 Wyrównanie tekstu: do środka
- Nagłówek 2 Odstępy między literami: 2px

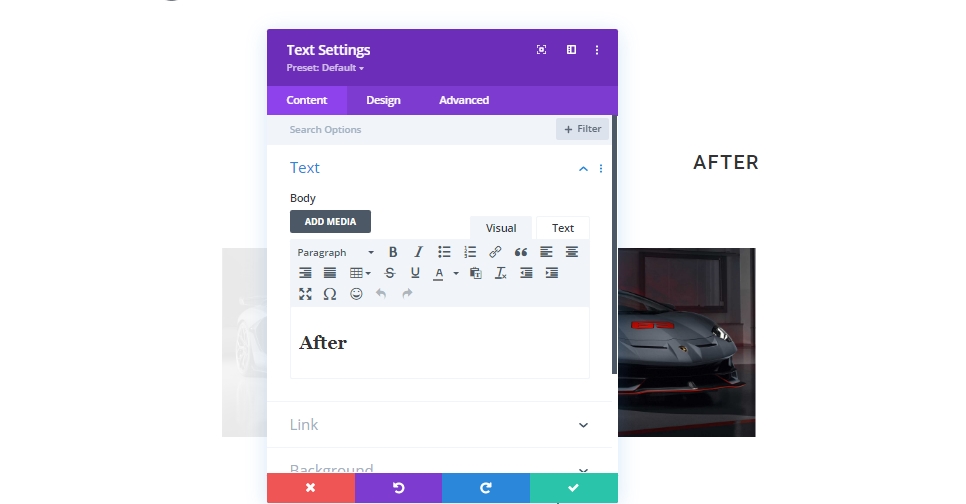
Teraz skopiuj moduł tekstowy „Przed” i wklej go do kolumny 2.

Teraz zaktualizuj nagłówek z „Przed” na „Po”.

I gotowe!
Ostateczny wynik
Oto jak to będzie wyglądało w końcu.
Ostatnie słowa
W dzisiejszym samouczku staraliśmy się pokazać, jak płynnie możesz zaprojektować swój własny niestandardowy scroll animowany przed i po obrazach za pomocą Divi. Ten projekt to świetny sposób na wyświetlanie obrazów na Twojej stronie internetowej, a co w tym dobre, możesz go replikować w dowolnym miejscu i bardzo łatwo zmieniać obrazy! Tylko upewnij się, że utrzymujesz stały rozmiar obrazu - Divi wykona resztę pracy. Ufnie. przyniesie to kreatywną falę Twojemu następnemu obrazowi przed i po prezentującemu projekt. Jeśli uznałeś ten samouczek za pomocny, udostępnienie będzie dla nas ogromne, a także będzie pomocą dla innych. A jeśli masz jakieś przemyślenia na temat dzisiejszego samouczka, czekamy na Twoje komentarze!




