Jeśli chcesz, aby Twoja witryna była bardziej informacyjna, pouczająca lub chcesz połączyć post na pokrewny temat ze swoim artykułem, znacznie zwiększy to akceptowalność na Twojej stronie. Ale samo przyniesienie linku i dołączenie go do posta nie będzie zbyt praktyczne i atrakcyjne. Budując łącza optyczne do swojej witryny, takie jak ulepszone te, które widzisz na Facebooku, możesz udostępniać angażujące treści, na które Twoi odwiedzający również zwrócą uwagę. Wtyczka Visual Link Preview dla WordPress to łatwy sposób na dodanie więcej stylu do linków.

Wtyczka Visual Link Preview pomoże ci -
- Dodaj przycisk Call To Action  do wszystkich linków afiliacyjnych
- Podnieś produkty WooCommerce prezentujące się w Twojej witrynie
- Zarządzaj spisem artykułów dla swoich czytelników
- Prezentuj powiązanego bloga/produkty z innych stron internetowych
- Pokaż wykresy, statystyki dotyczące istotnych rzeczy.
Ponadto, w swojej najczystszej formie, wtyczka Visual Link Preview to doskonały sposób na dodawanie odpowiednich linków do postów i utrzymywanie ludzi w witrynie przez dłuższy czas.
Konkretna wtyczka pozwoli Ci wygenerować widoczny podgląd dowolnego linku wewnętrznego lub zewnętrznego, a także możesz zbudować niestandardowy szablon z formularzem pasującym do Twojego znaku towarowego lub witryny. Następnie dodaj eleganckie pole pokazowe w dowolnym miejscu treści lub strony. Przyjrzyjmy się, jak dodać pole wyświetlania w dowolnym edytorze do witryny WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazInstalacja wtyczki Visual Link Preview
Jeśli prowadzisz witrynę WordPress, myślę, że wiesz już, jak dodawać wtyczki. Mimo to wkrótce powtórzymy metodę instalacji.
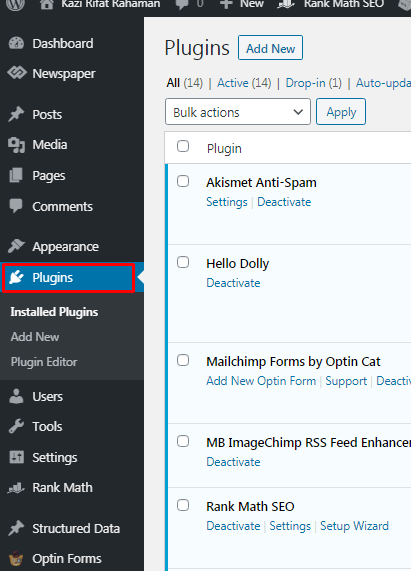
Najpierw przejdź do pulpitu WordPress i wybierz „Wtyczki” z lewego paska bocznego.Â

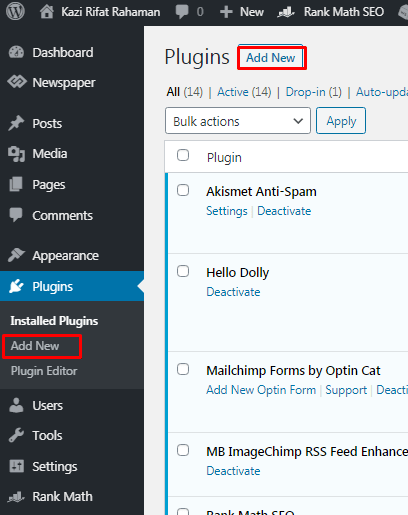
Kliknij Dodaj nowy z podmenu. Możesz także kliknąć Dodaj nowy u góry strony z zainstalowanymi wtyczkami.

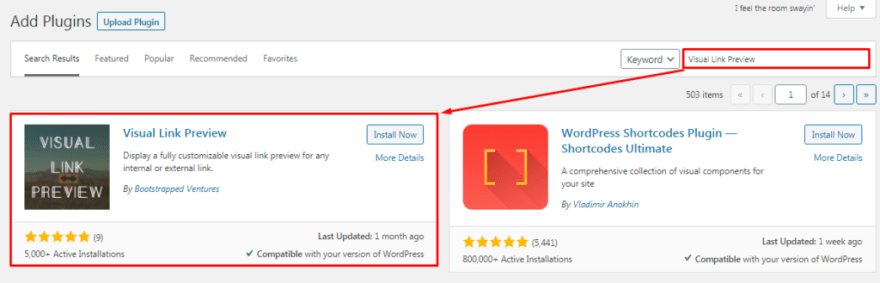
Wpisz „Podgląd wizualnego linku” w polu wyszukiwania w prawym górnym rogu strony. Kliknij „Zainstaluj teraz” w prawym górnym rogu okna podglądu wtyczki.

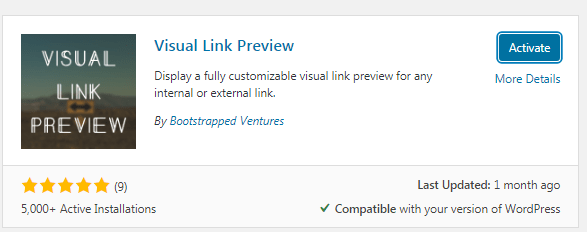
Po zakończeniu instalacji kliknij Aktywuj.

Konfiguracja wtyczki Visual Link Preview
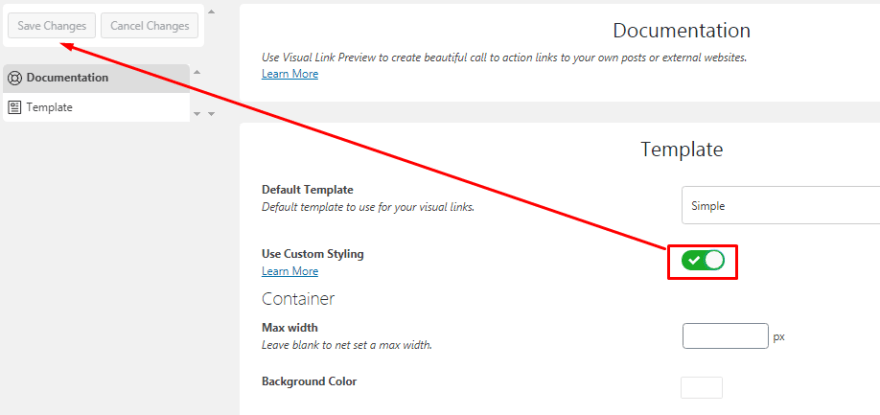
Po udanej aktywacji zostaniesz automatycznie przekierowany na stronę z aktywowanymi wtyczkami. Znajdź wtyczkę „Visual Link Preview” i kliknij ustawienia. Wtedy dostaniesz tę stronę. Tutaj możesz zobaczyć, że niestandardowe opcje stylizacji są wyłączone. Włącz go, a zobaczysz kilka opcji.
Tutaj możesz ustawić
- Podgląd szerokości, koloru,
- Promień pojemników, styl, kolor i styl
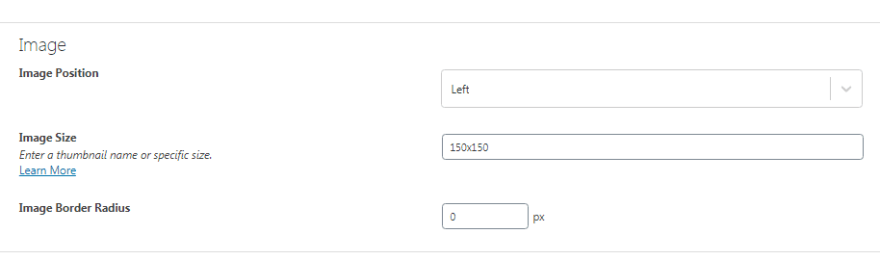
- Skala pozycjonowania obrazu
- Kolor i rozmiar tekstu.

Większość z nich jest zrozumiała, ale jest kilka rzeczy, które należy wiedzieć o rozmiarze obrazu . Możesz ustawić niestandardowy rozmiar, na przykład 150x150 px, lub wybrać rozmiar z szablonów z sekcji „Dowiedz się więcej”. Dostępne są trzy rozmiary — miniatura, średni i duży.
Wtyczka Visual Link Preview w edytorze Gutenberg
W WordPressie Gutenberg jest powszechnie używanym edytorem. Słynie z tego, że jest bardzo prosty w obsłudze i ma ogromne możliwości dostosowywania. Tutaj zobaczymy, jak możemy wyświetlić kontener podglądu na poście w edytorze Gutenberg.
Możesz dodać kontener w dowolnym miejscu. Na potrzeby samouczka użyję go między dwoma akapitami. Po prostu dodaj blok i wyszukaj wtyczkę w polu wyszukiwania.

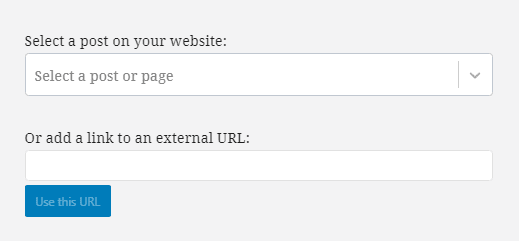
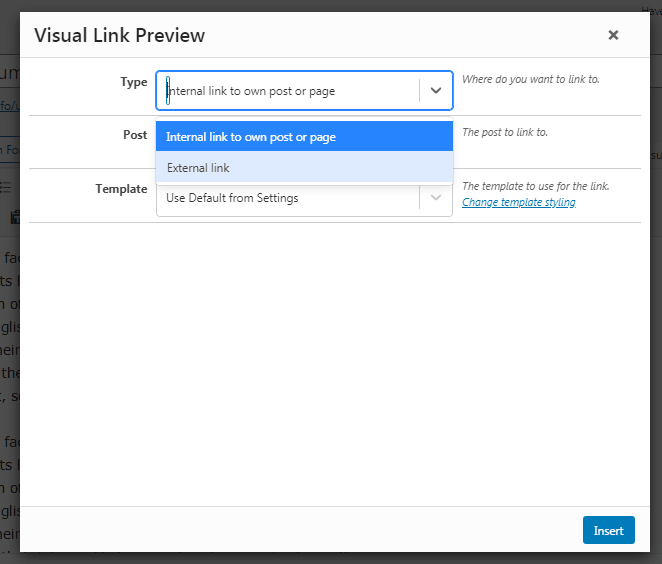
Zobaczysz dwie opcje. Albo możesz dodać stronę lub post, ani dodać linku, który jest skierowany do żądanej treści, którą chcesz tu pokazać.

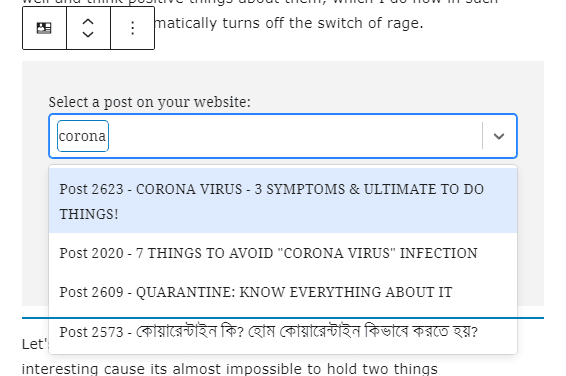
Jeśli wybierzesz pierwszą opcję, nie zobaczysz nic z menu rozwijanego, musisz wpisać ręcznie, a pojawi się sugestia. Dodajmy post, korzystając z pierwszej opcji.

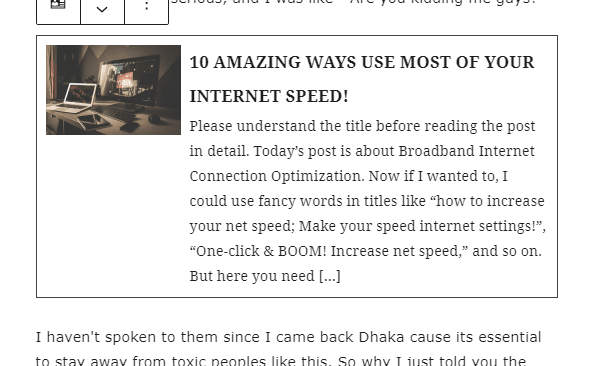
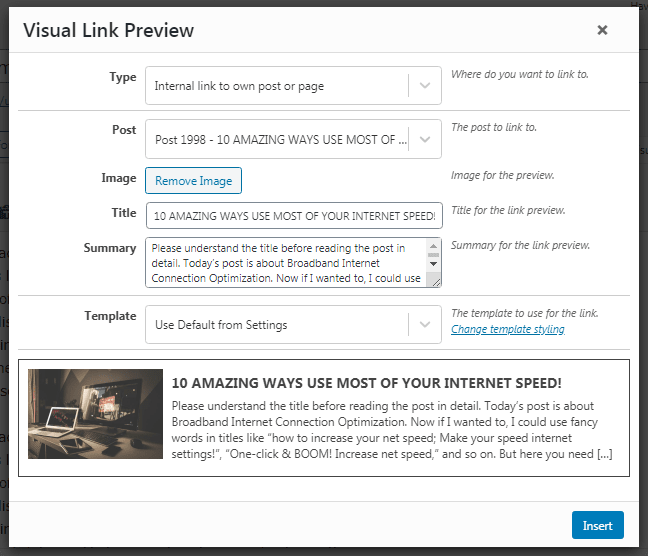
Tutaj widać, wpisałem coś i jest dużo wyników. Na razie wybiorę losowy, tak to wygląda po wyborze.

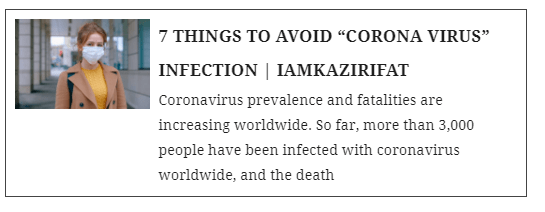
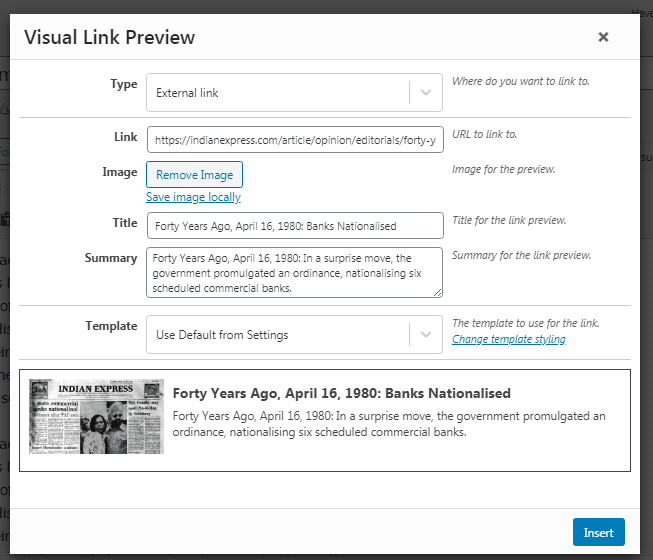
Teraz dodałem link zewnętrzny. Skopiowałem jeden losowy link do posta z mojej strony i dodałem go tutaj. Widzisz, wynik jest taki sam, jak link wewnętrzny.

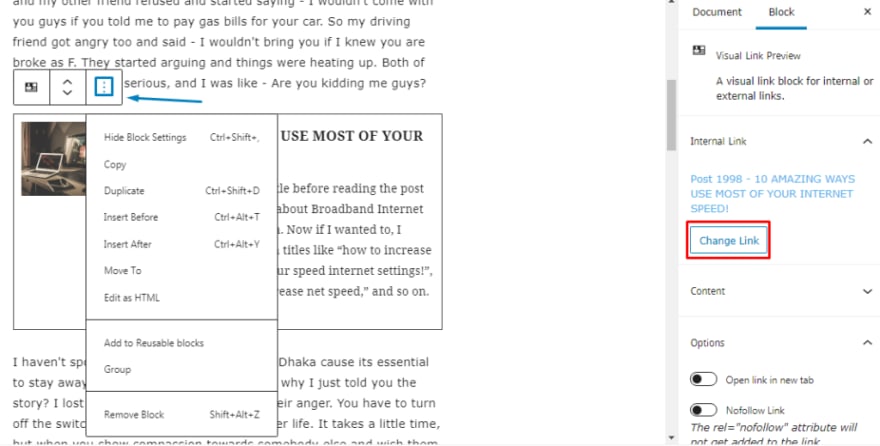
Ustawienie blokowania podglądu łącza wizualnego

Jeśli dotkniesz menu z trzema kropkami, które zaznaczyliśmy na obrazie, możesz zmienić link dodanego posta i możesz zdecydować, czy chcesz wyświetlać obraz, czy nie. Jak wszyscy wiemy, zdjęcia są niezwykle pomocne w przyciąganiu uwagi odbiorców i uwydatniają piękno tematu. Dlatego zalecamy, aby nie usuwać obrazów. A zmiana linku natychmiast usunie dodany link, więc upewnij się, że nie wybierzesz go przypadkowo.
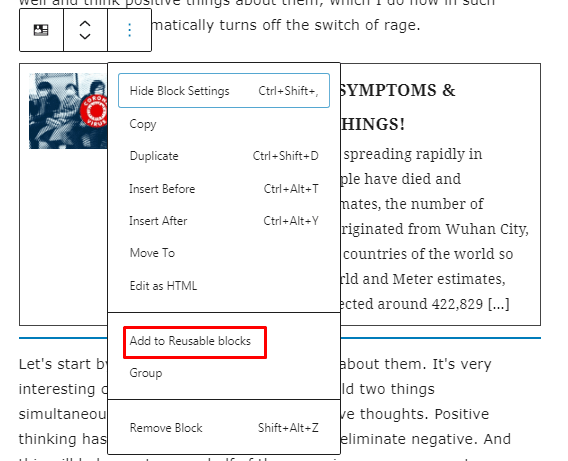
Zapisywanie bloków wielokrotnego użytku
Jeśli jesteś częstym wydawcą lub właścicielem witryny, który regularnie publikuje posty, możesz zapisać kontener podglądu linków jako blok wielokrotnego użytku. Wystarczy go utworzyć tylko raz, a później możesz go używać tyle, ile potrzebujesz w edytorze Gutenberg.

Po zakończeniu tworzenia szablonu wtyczki kliknij przycisk z trzema kropkami u góry, ten sam, którego użyłeś do wejścia do paska bocznego opcji. Następnie wybierz opcję Dodaj do bloków wielokrotnego użytku. Możesz nazwać blok, a będzie on w katalogu bloków do dalszego użytku.
Wtyczka Visual Link Preview w Edytorze klasycznym
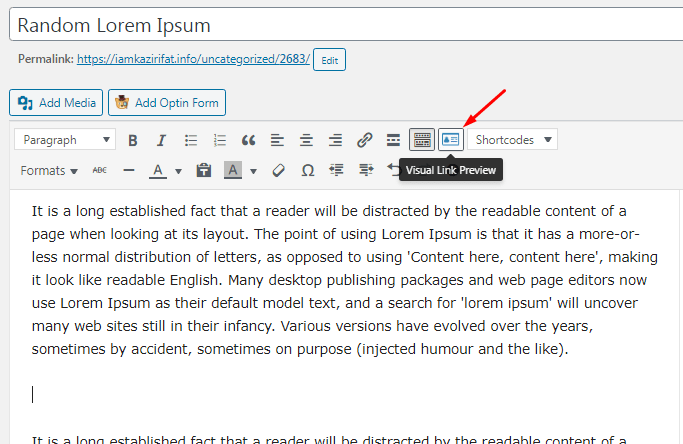
Jeśli jesteś użytkownikiem klasycznego edytora, przejdź do strony lub posta i wybierz miejsce, w którym chcesz dodać wizualny link. Umieść kursor tam i wybierz przycisk Podgląd łącza wizualnego z opcji.

Zobaczysz wyskakujące okienko, a reszta procedury jest prawie taka sama. Możesz wybrać bezpośredni post lub stronę z prezentacją lub post przez przesłanie linku. Oba działają tak samo jak wydanie Gutenberga.

Z menu rozwijanego wybierz wewnętrzny link do opublikowania, a następnie wpisz słowa kluczowe lub tytuł żądanego posta. Wybierz ten post, gdy zobaczysz go z sugestii. Wtyczka automatycznie dogoni inne rzeczy i po prostu kliknij opcję wstawiania, a Twój post znajdzie się w artykule.

Z drugiej strony, jeśli wybierzesz link zewnętrzny, musisz wkleić skopiowany link w polu, a wtyczka automatycznie wyświetli ten post. Po prostu kliknij wstaw, a post tego zewnętrznego linku zostanie wyświetlony w Twoim artykule.

Szablon podglądu łącza wizualnego i dostosowywanie ramki
Pasek ustawień wtyczek programu Visual Preview zawiera „sekcję Styl” w prawym dolnym rogu, w której możesz wybrać między szablonem Użyj domyślnego z ustawień lub szablonem Prostym. Wiem, że może to być trochę zagmatwane, ponieważ oba są w rzeczywistości tym samym.

W segmencie Styl kliknij link Zmień stylizację szablonu. Otworzy się zupełnie nowa strona, na której możesz zaprojektować niestandardowy szablon. Ponownie, dostosowania są łagodne, opisowe i proste, więc możesz łatwo wprowadzić poprawki tutaj. Oto, jak wygląda szablon po tym, jak pobawiłem się kilkoma dostosowaniami:

Wygląda na akceptowalne, z wyjątkiem koloru, prawda? Wprowadziłem zmiany, abyś zrozumiał, co możesz zrobić z tą wtyczką. Możesz zmienić dopełnienie, rozmiary obramowania, rozmiar obrazu, rozmiar tekstu, rozmiar nagłówka i wiele innych rzeczy. Możesz także usunąć obraz i dodać obraz z zewnątrz. Dokonaj ustaleń i kliknij Zapisz zmiany i odśwież stronę publikowania. Zobaczysz różnice.
Poświęć trochę czasu na znalezienie żądanych ustawień. Zaoszczędzi to dużo czasu w przyszłości.
Jak odzyskać domyślny styl?
Załóżmy, że musisz wprowadzić wiele zmian i nie chcesz teraz żadnej z nich. Preferujesz system domyślny bardziej niż ustawienia niestandardowe. Co robić? Po prostu wyłącz opcję „Użyj niestandardowej stylizacji” i kliknij Zapisz zmiany. Wszystkie ustawienia zostaną przywrócone do prostego trybu domyślnego. Bardzo proste, prawda?

Wady wtyczki Visual Link Preview
Wtyczka Visual Link Preview to uczciwa i prosta wtyczka, która robi to, co mówi, i jest bardzo prosta w obsłudze. Jednakże, ponieważ jest to tak fundamentalne, wymaga pewnych ulepszeń.
Nie ma menu rozwijanego dla wpisów wewnętrznych. Nie każdy może zapamiętać nazwę posta lub strony. Ale możesz to dodać za pomocą słów kluczowych. Mimo to, gdyby istniał system pokazujący wszystkie posty, byłby to fajny.
Nie możesz również zobaczyć podglądu na żywo zmian, które wprowadzasz w sekcji niestandardowej stylizacji. Dość niepokojące jest przechodzenie między postem a stroną ustawień szablonu za każdym razem.
Ostatnia i najważniejsza wada, możesz stworzyć tylko jeden niestandardowy szablon. Mogą być potrzebne odmiany w zależności od środowiska postu, ale nie możesz wybierać spośród kilku szablonów. Nie możesz również zainstalować niektórych pól podglądu, aby używać niestandardowego szablonu, a innych, aby korzystać z domyślnych ustawień wtyczki — to jedno lub drugie.
Wniosek
Wszystko ma swoje plusy i minusy. Wtyczka podglądu Visual Link nie jest wyjątkiem. Bez względu na to, którego edytora używasz, jest to zdecydowanie świetny sposób na pokazanie innych postów jako sugestii. Dzięki temu Twoja strona internetowa będzie bardziej informacyjna, standardowa i bardziej odpowiednia dla marketingu afiliacyjnego.




