Stopki pełnoekranowe to elementy atrakcyjne wizualnie. Aspekt pełnoekranowy zwraca całą uwagę na stopkę. Najtrudniejszą częścią jest sprawienie, by stopka była pełnoekranowa na różnych rozmiarach ekranu. Sprawa staje się jeszcze bardziej skomplikowana, gdy weźmiemy pod uwagę, że wielu użytkowników będzie przeglądać Twoją witrynę na różnych poziomach powiększenia. Na szczęście możesz łatwo utworzyć pełnoekranową stopkę Divi za pomocą opcji Divi . W tym samouczku przyjrzymy się przekształceniu skromnej stopki w pełnoekranową stopkę Divi, niezależnie od rozmiaru ekranu lub poziomu powiększenia.

Podgląd projektu
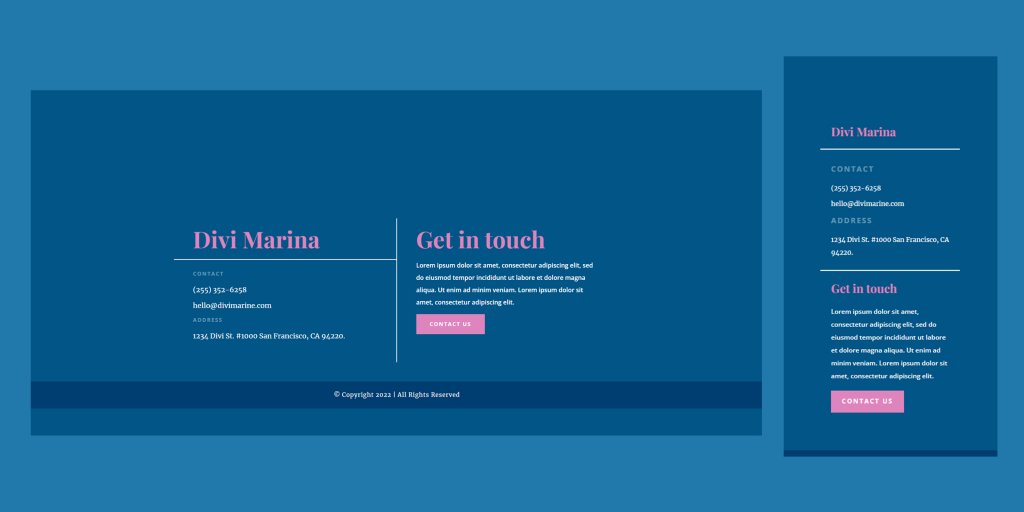
Tak będzie wyglądać nasza pełnoekranowa stopka Divi, gdy skończymy.

Prześlij szablon
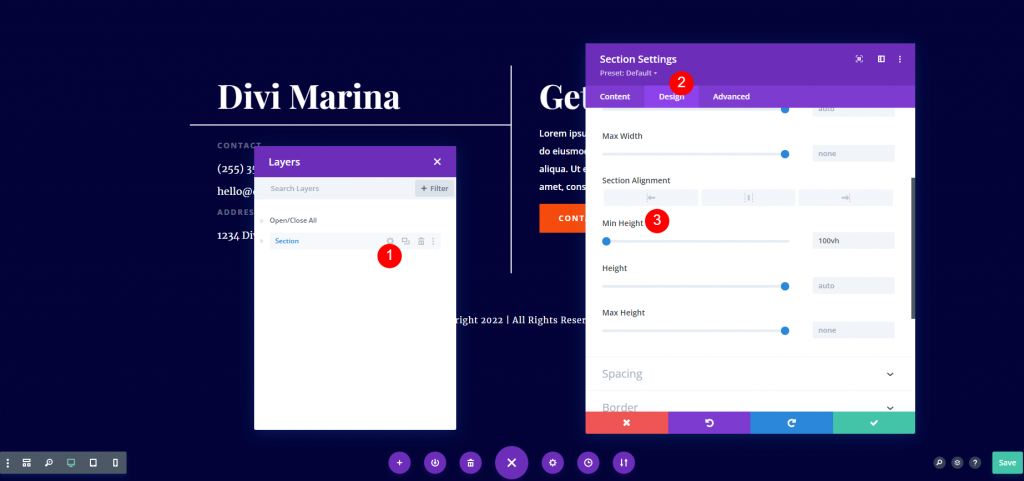
W dzisiejszym samouczku użyjemy nagłówka i stopki pakietu Divi's Marina . Najpierw przejdź do pulpitu nawigacyjnego i przejdź do Divi Ponieważ ten szablon stopki jest większy niż ekran, usuniemy pierwszy wiersz, aby utworzyć zmodyfikowaną wersję. Jedynym celem jest stworzenie stopki mniejszej niż szerokość ekranu. Następnie najedź myszą na wiersz, który chcesz usunąć, i wybierz ikonę kosza na śmieci. Oferujemy teraz szablon krótkiej stopki, który nie obejmuje całego ekranu. W tym przykładzie użyjemy Divi Theme Builder do utworzenia stopki. Jak widać, dół ekranu jest pusty. Zróbmy więc pełnoekranową stopkę Divi. Teraz, gdy mamy sekcję, nad którą będziemy pracować, dokonajmy pewnych zmian w sekcji. Naszym celem jest stworzenie całostronicowej stopki. Otwórz więc ustawienia dla sekcji i zmień minimalną wysokość z zakładki projektu. Jak widać, tło zajęło już cały ekran. Z drugiej strony elementy stopki nie są wyśrodkowane. Jest to pełnoekranowa rozdzielczość 100%. Jeśli pomniejszymy, treść będzie jeszcze bardziej przesunięta. Jest to 75% rozmiaru ekranu. Tło wypełnia ekran zgodnie z potrzebami, ale informacje nie są wyśrodkowane. Przewiń w dół do Odstępy i dodaj wartości do Dopełnienia górnego, pozostając na karcie Projekt sekcji. Dzięki temu górne wypełnienie jest wystarczające, aby wyśrodkować informacje na dowolnym rozmiarze ekranu lub poziomie powiększenia. Ilość używanego wypełnienia będzie zależeć od kilku czynników, które omówimy dalej. Teraz mamy pełnoekranową stopkę Divi, która koncentruje się na elementach stopki, nawet w 75%. To wszystkie zmiany, których będziesz potrzebować: Dodaj 100 vh do minimalnej wysokości, a następnie jednostki vh / vw do górnej wyściółki sekcji. W zależności od wysokości zawartości stopki może być konieczne dostosowanie dopełnienia, aby wyśrodkować zawartość pełnoekranowej stopki Divi. Byłoby najlepiej, gdybyś również pomyślał o tym, czy stosujesz lepkie menu. W razie potrzeby możesz również zapewnić wyściółkę między komponentami. Dlaczego stosuje się 100vh? Pomiar vh reprezentuje jednostkę rzutni. Litera V oznacza rzutnię. Litera H oznacza wzrost. Wartość 100vh instruuje widok, aby wyświetlał się na pełnej wysokości. Widok obejmuje cały ekran. Jeśli używamy przyklejonego menu, obejmuje to miejsce pod górnym menu. Aby zrobić miejsce na menu, dodaj dopełnienie u góry strony, aż zawartość zostanie wyśrodkowana. Widoczny obszar obejmuje również pasek adresu w przeglądarkach takich jak Chrome i Safari na urządzeniu mobilnym. Należy je przewinąć, ale pamiętaj, że mogą być nadal widoczne. To bardzo prosty projekt, ale niesamowity do obserwacji. Zmieniliśmy również kolor tła. Oto jak teraz wygląda. To kończy nasze spojrzenie na tworzenie pełnoekranowej stopki Divi . Dowolną stopkę, która jest krótsza niż szerokość ekranu, niezależnie od rozmiaru ekranu lub poziomu powiększenia, można włączyć w tryb pełnoekranowy. Ustawienia minimalnej wysokości i dopełnienia w tej sekcji powinny wystarczyć. W zależności od zawartości stopki i rozmiaru nagłówka może być konieczna zmiana dopełnienia, aby prawidłowo wyśrodkować zawartość.


Ustawienie pełnoekranowe dla stopki


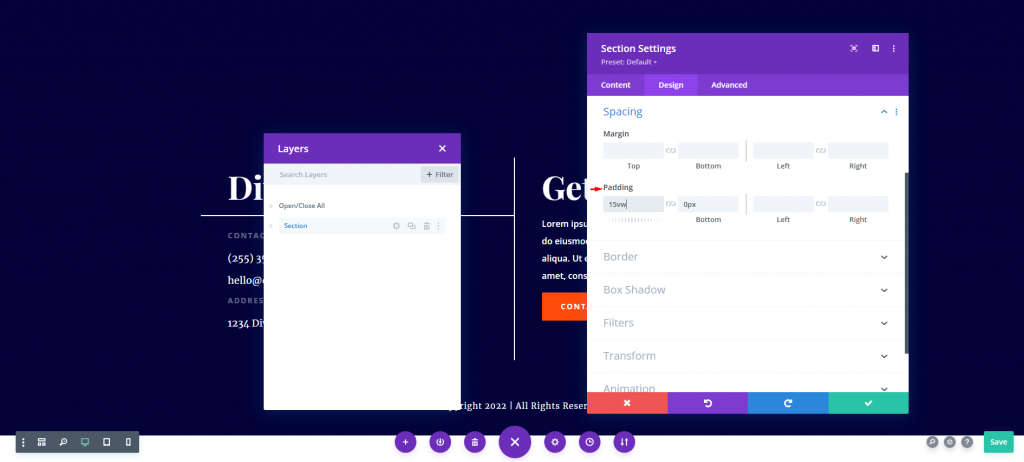
Korekty stopki Divi
Dlaczego potrzebujemy tych dostosowań?
Widok końcowy

Końcowe przemyślenia




