Bardzo niewiele motywów WordPress może pasować do motywu Divi na poziomie dostosowywania. Niewątpliwie Divi jest bardzo elastyczny pod względem personalizacji. W naszej sekcji samouczka Divi znajdziesz prawie wszystkie artykuły dotyczące dostosowywania, aby podnieść swoją witrynę od zera do bohatera. Dzisiaj mamy zamiar nadać efekt skali szarości każdemu obrazowi w Galerii Divi, który zostanie zmieniony na oryginalny kolor po najechaniu kursorem. Również ten efekt zadziała nawet po dotknięciu małego ekranu. Dziś dowiemy się, jak w prosty sposób możemy zaimplementować ten responsywny projekt na stronie.

Podgląd projektu
Zanim zademonstrujemy, w jaki sposób sprawimy, że obrazy będą szare, a następnie przywrócimy kolor przez najechanie kursorem lub dotknięcie, oto krótki film, który pokazuje wynik dzisiejszego projektu. Ten schemat projektowania doskonale sprawdza się w przypadku obrazów, fotografii, artefaktów lub dowolnej witryny internetowej związanej ze sztuką, w której wyświetlanie obrazów jest podstawową częścią.
Przygotowanie strony z modułem Divi Gallery
Jeśli Twoja witryna nie ma żadnych stron galerii divi, możesz utworzyć taką, jak to zrobimy, z gotowym szablonem divi. Jeśli masz już stronę z elementami galerii, skorzystaj z modułu divi Gallery. W przeciwnym razie to nie zadziała
Teraz utwórz nową stronę z pulpitu nawigacyjnego i otwórz ją za pomocą wizualnego kreatora Divi.Â
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
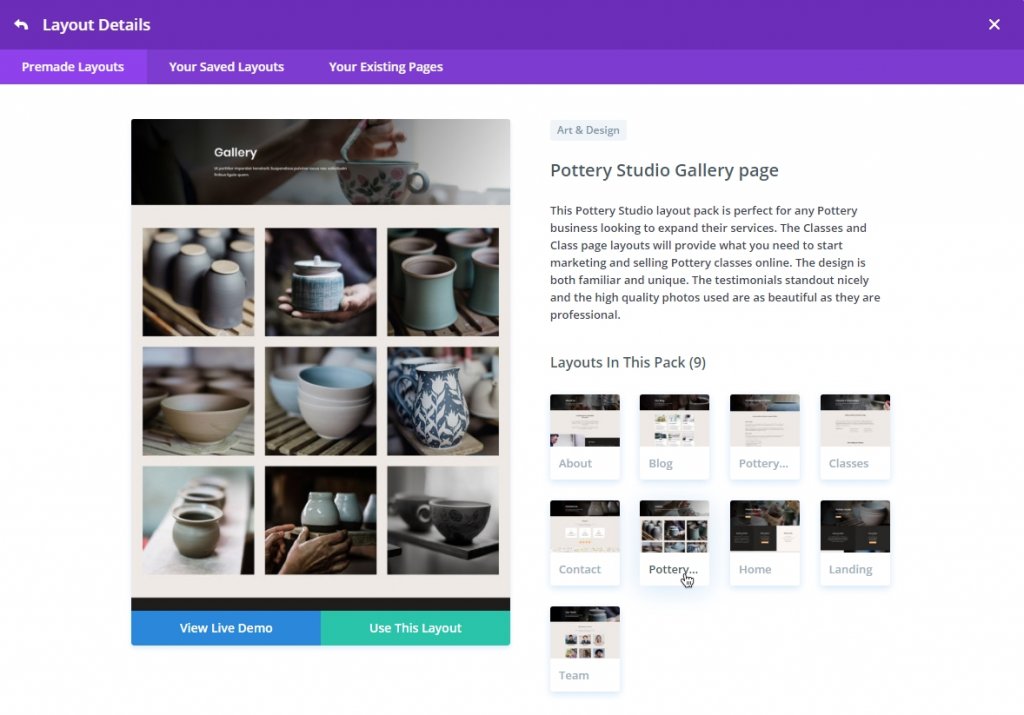
Następnie wybierz drugą opcję oznaczoną jako „Przeglądaj układy”, a następnie przejdź do strony galerii studia ceramiki.

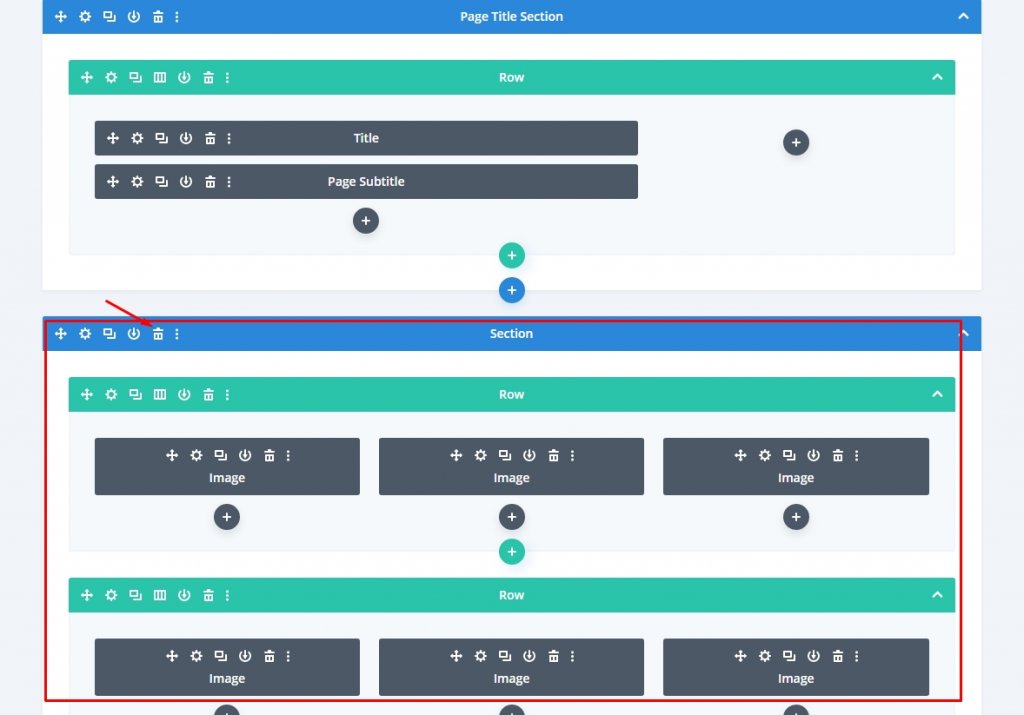
Teraz zastąpimy istniejący moduł galerii niestandardowej galerą Divi. Przejdź do drugiej sekcji i usuń wszystkie znajdujące się w niej wiersze. Spowoduje to usunięcie wszystkich elementów w rzędzie.

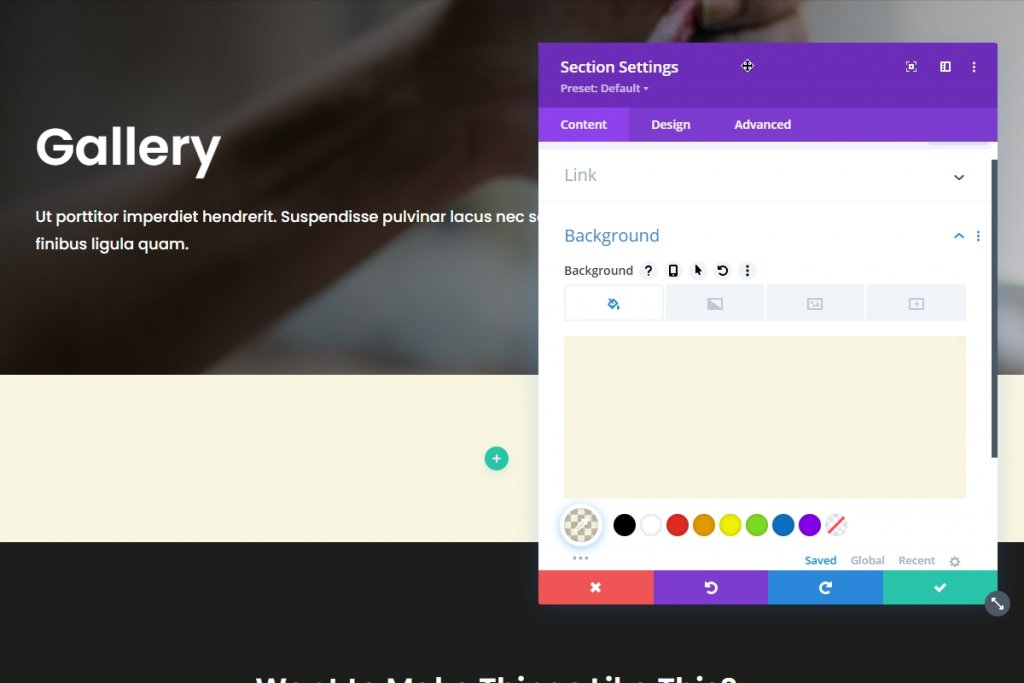
Stwórzmy sekcję i nadajmy jej kolor tła.
- Kolor tła sekcji: rgba (198,182,0,0.12)

Teraz jesteśmy gotowi przystąpić do tworzenia galerii i realizacji efektu.
Projekt wiersza
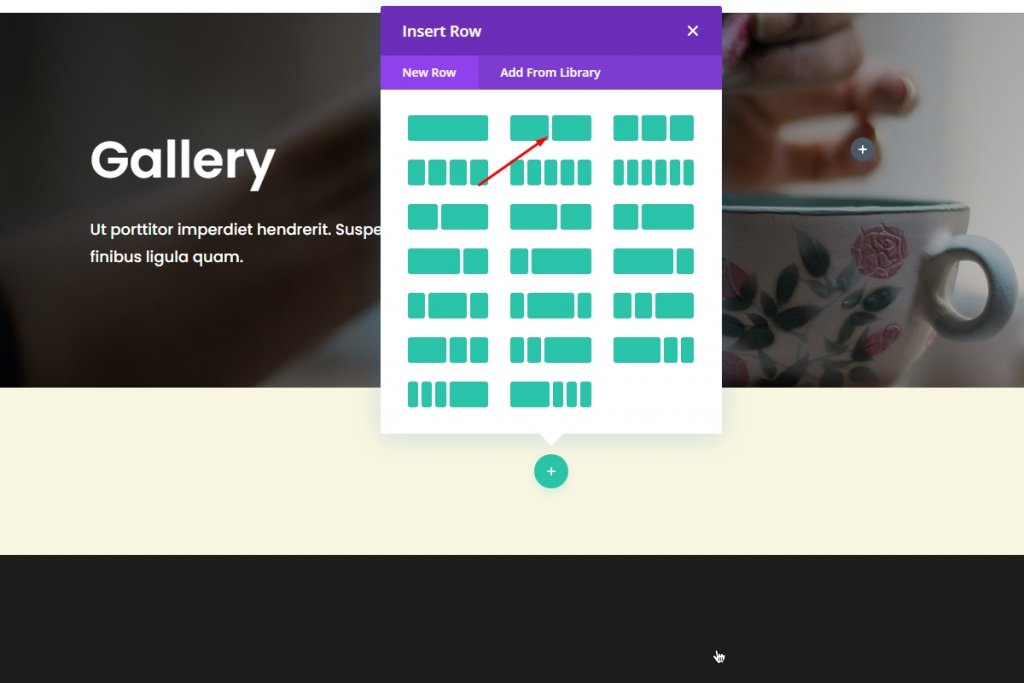
Dodawanie nowego wiersza
Dodaj nowy dwukolumnowy wiersz do naszej nowo utworzonej sekcji.

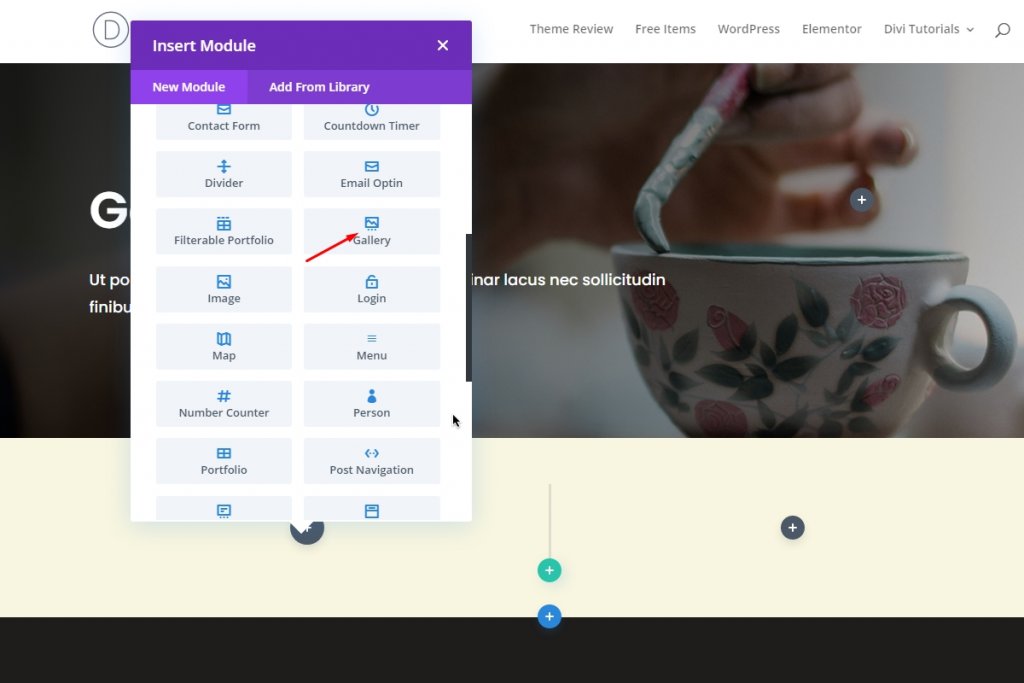
Dodawanie modułów galerii
Teraz dodaj moduł galerii divi do pierwszej kolumny.

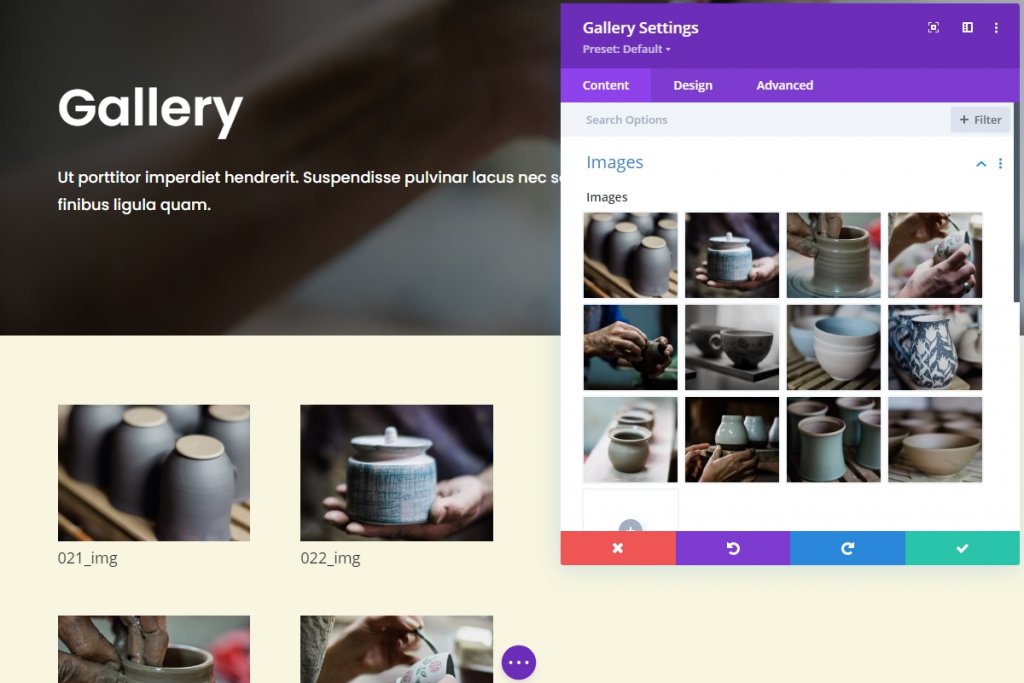
Dodaj obrazy
Teraz dodaj obrazy, które chcesz wyświetlić.

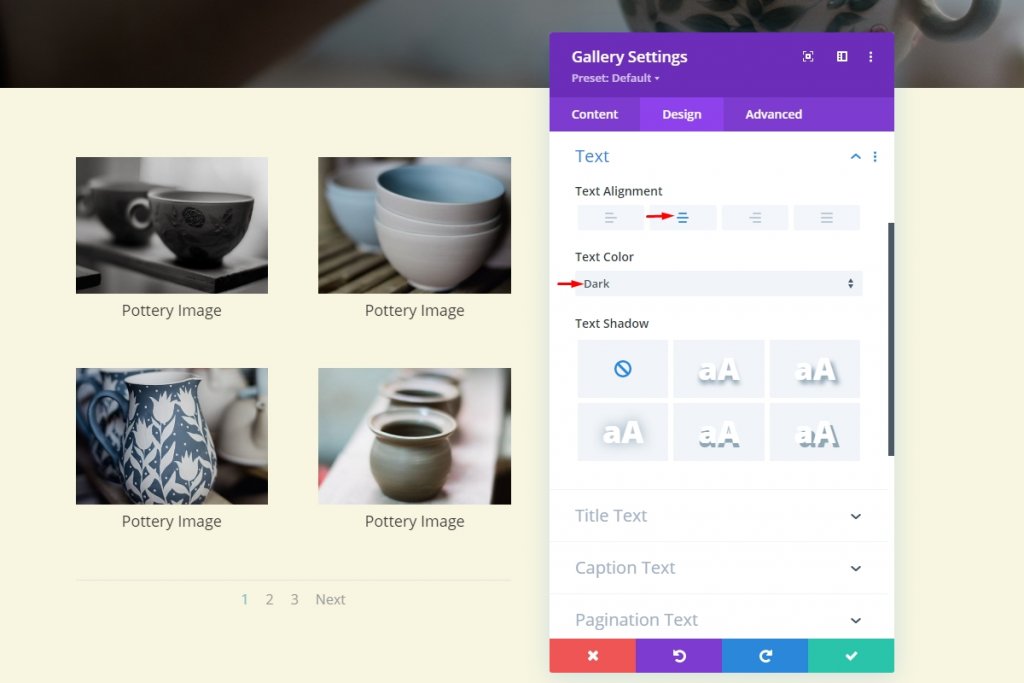
Galeria projektów
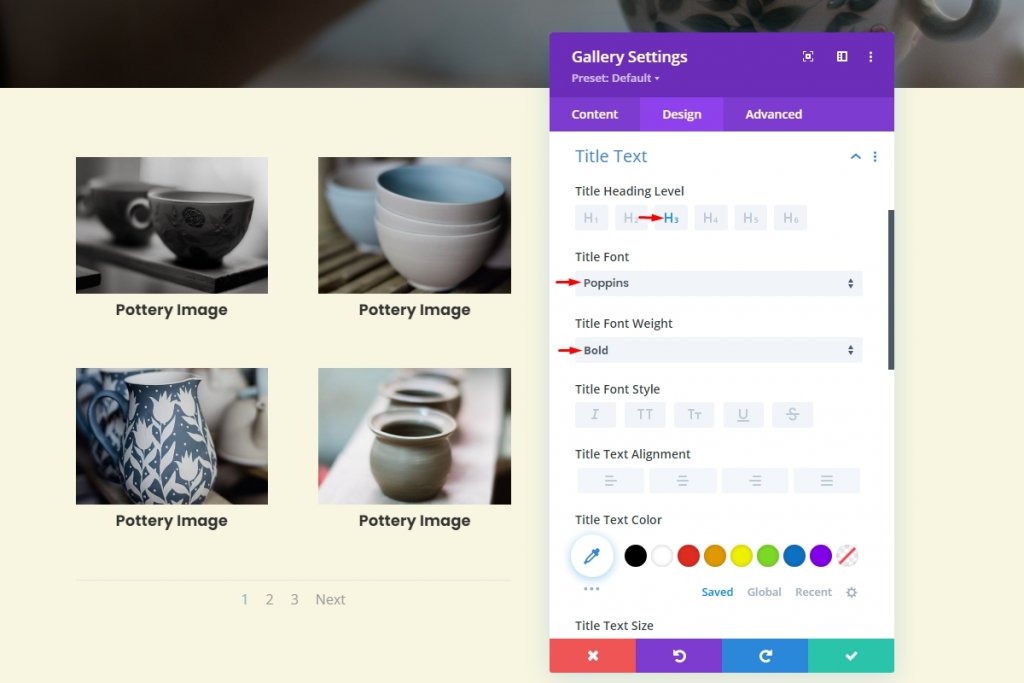
Na karcie projektu ustaw wyrównanie i kolor tekstu.

Czcionka
Teraz zmień czcionkę na Poppins .

Efekt koloru w skali szarości
Ponieważ nasza galeria jest gotowa, zastosujemy teraz efekt skali szarości do naszego projektu. Jest to łatwe i nie potrzebujemy do tego żadnej wiedzy o kodowaniu.
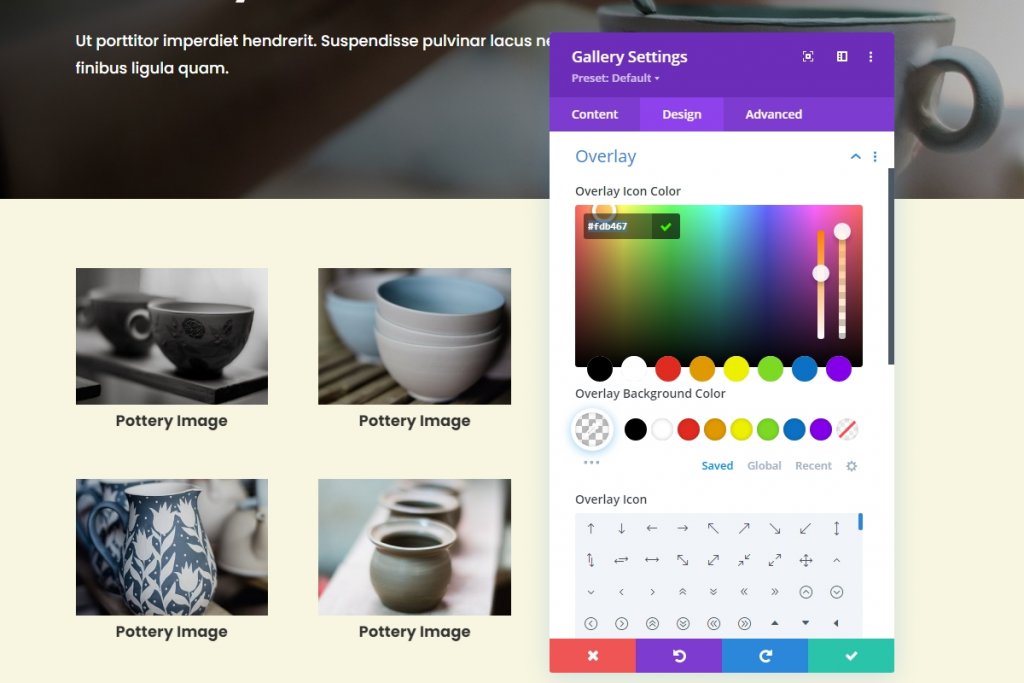
Zmiana ikony nakładki i koloru tła
Przenieś sekcję nakładki na karcie projektu galerii i dostosuj kolor nakładki za pomocą czegoś, co pasuje do Twojego projektu.
- Kolor ikony nakładki: #fdb467

Zmień kolor tła nakładki na przezroczysty.
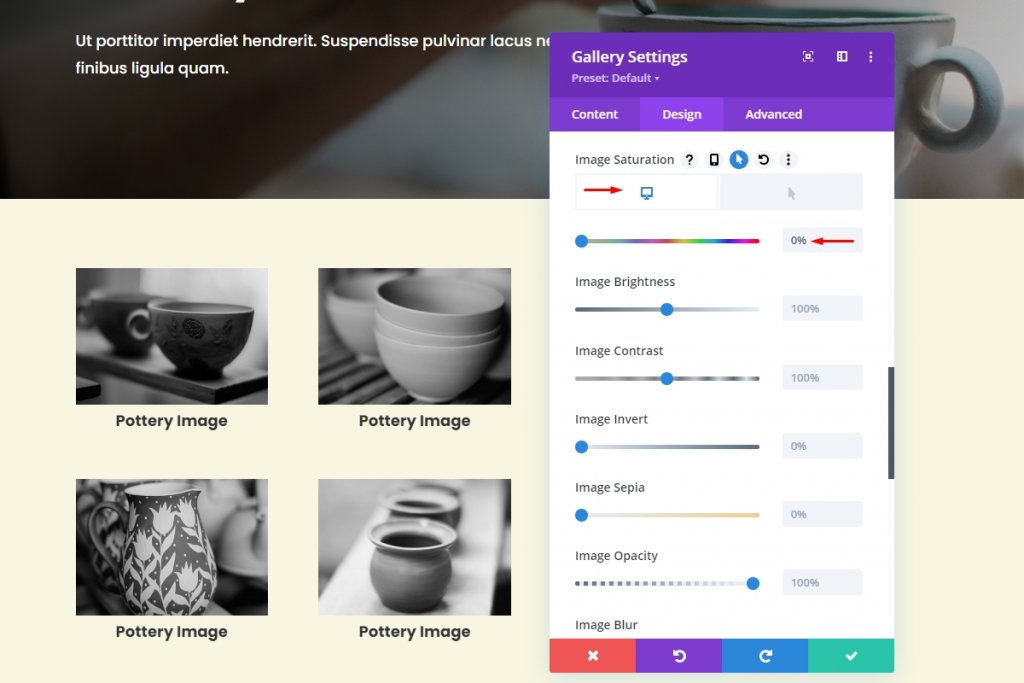
Ustawienia obrazu
Przejdź do sekcji obrazu z karty projektu i zastosuj następujące ustawienia.
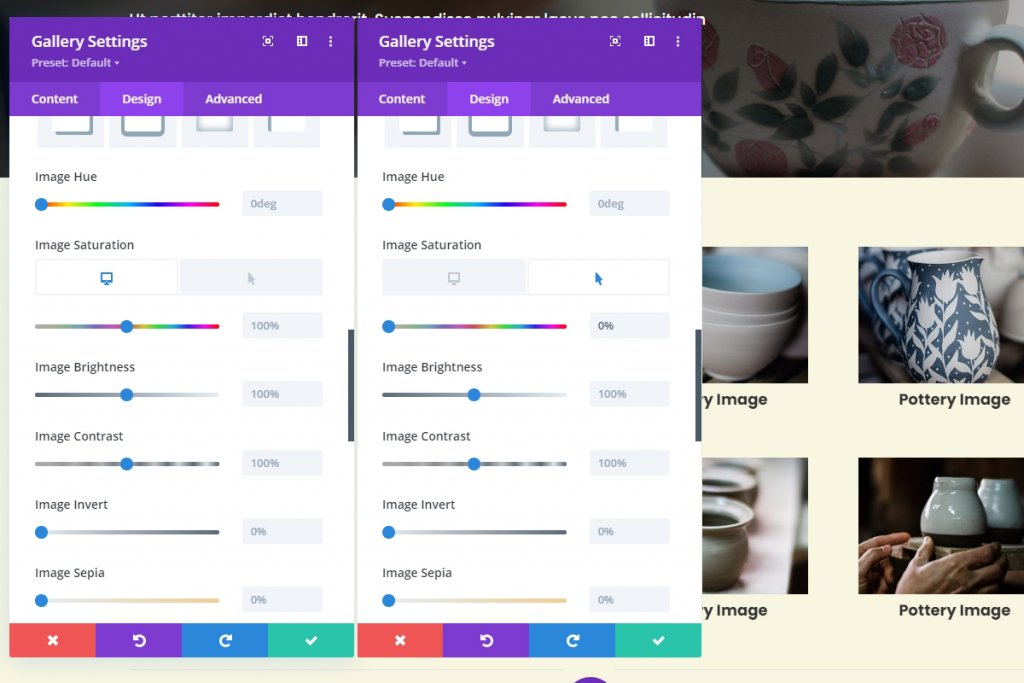
- Domyślne nasycenie obrazu: 0%

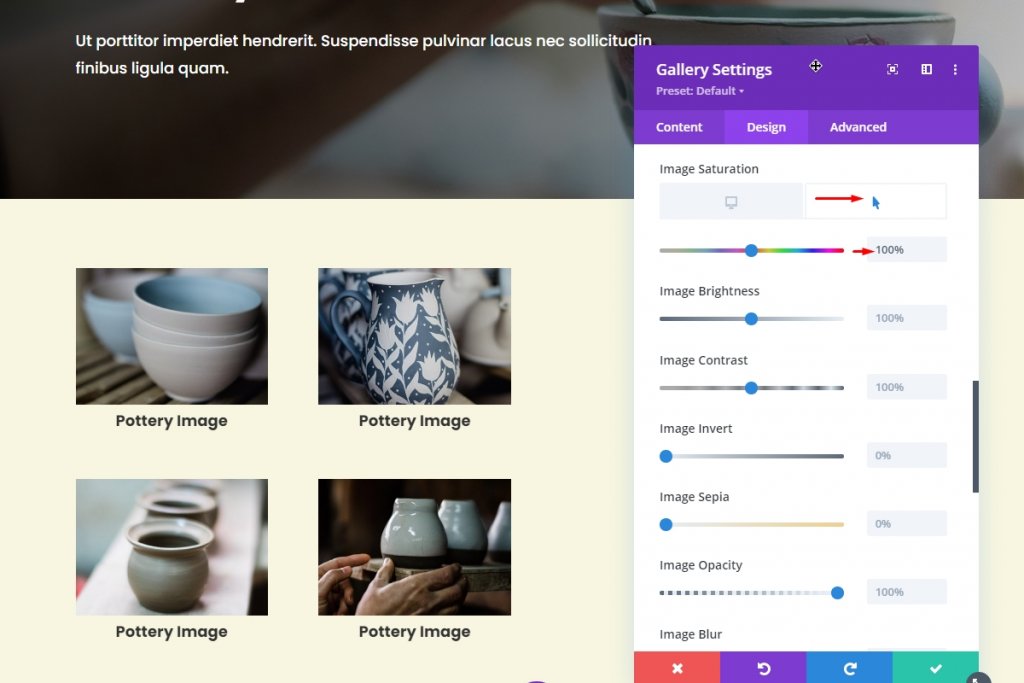
Teraz mamy zamiar zastosować nasycenie po najechaniu. Nasycenie ustawimy na 100% po najechaniu. Jeśli jednak chcesz, aby obraz był bardziej żywy, możesz zwiększyć nasycenie.
- Domyślne nasycenie obrazu (po najechaniu kursorem): 100%

Nie zauważysz tej zmiany, gdy jesteś na stronie edycji. Nie ma powodu do zmartwień, ponieważ po zamknięciu opcji budowania strony i bezpośrednim wejściu na stronę zauważysz zmianę. Możesz także odwrócić to ustawienie, jeśli chcesz najpierw zobaczyć obraz w kolorze i uzyskać efekt skali szarości, najeżdżając kursorem.

Ostateczny podgląd
Teraz możemy zobaczyć ostateczny wynik naszego projektu, odwiedzając bezpośrednio ze strony.
Ostatnie słowa
Bardzo łatwo jest stworzyć efekt skali szarości w dowolnym module galerii divi . Wszystko, co musisz zrobić, to zmienić normalne i unoszące się ustawienia nasycenia. Ten efekt ożywia witryny fotograficzne, takie jak fotografia przyrodnicza, ślubna, architektura krajobrazu, fotografia kosmiczna i wiele innych. Pomimo każdej niszy, efekt skali szarości Divi w galerii zmieni Twoją witrynę z dobrej na najlepszą.




