Sekcja komentarzy do wpisu na blogu umożliwia czytelnikom wzajemną interakcję. Pozwala także użytkownikom na rozpoczynanie rozmów z tymi, którzy czytają ich komentarze. W przypadku tych specjalnych postów, które powodują duży chaos, sekcja komentarzy może stać się dość chaotyczna! Możesz pomyśleć o tym, jak ułatwić nawigację po długiej sekcji komentarzy. Rozważ użycie Divi do tworzenia przewijanych komentarzy!

Dodając kontener przewijania do modułu komentarzy Divi, możesz zmniejszyć ilość przewijania, które muszą wykonać czytelnicy Twojego bloga. W rezultacie cieszą się lepszym doświadczeniem z Twoją witryną. Bardzo ważne jest, aby wziąć pod uwagę kwestie związane z doświadczeniem użytkownika podczas tworzenia witryny, a umieszczając przewijany komentarz w Divi , ułatwiasz czytelnikom docenienie Twojej witryny, co zawsze jest dobrą rzeczą.
Dlaczego komentarze to dobra rzecz
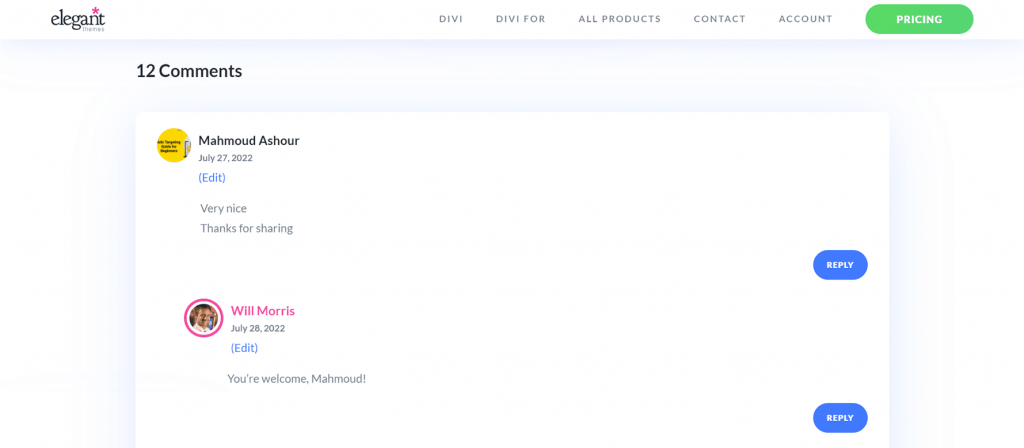
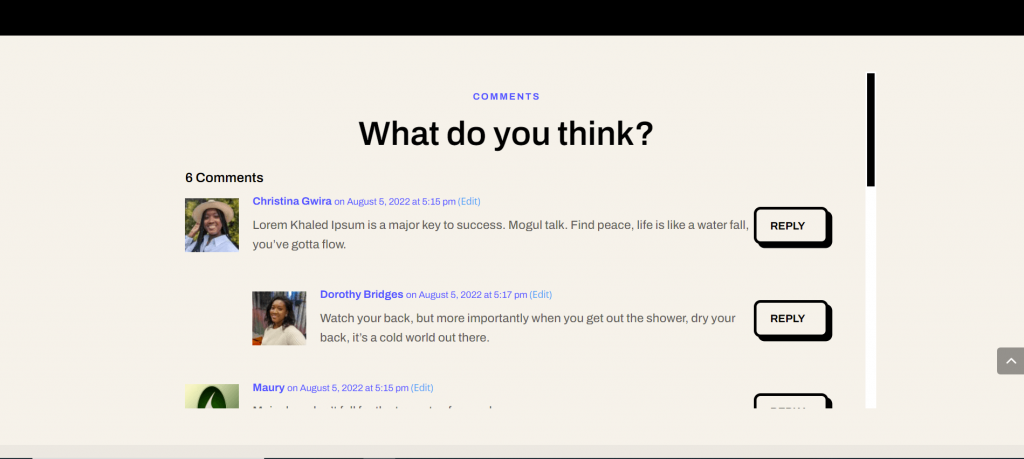
Zanim rozpoczniemy kurs, poświęćmy chwilę na ogólne omówienie komentarzy. Divi jest wyposażony w moduł komentarzy. Ten moduł umożliwia odwiedzającym Twoją witrynę pozostawienie komentarza na określoną stronę lub temat. Wtyczka pozwala również użytkownikom zobaczyć komentarze, które inni czytelnicy Twojej witryny napisali w poście. Gdy post jest interesujący, czytelnicy mogą chcieć podzielić się swoimi przemyśleniami, pomysłami i pytaniami z autorem, czyli z Tobą. Oto przykład z bloga Elegant Themes, jak to wygląda:

To jest sekcja komentarzy do naszego posta na blogu „3 najlepsze wtyczki wyszukiwania głosowego dla WordPress”. Kilku czytelników pozostawiło opinie, wdzięczność i inne komentarze na ten temat. Autor postu odpowiedział również czytelnikom. Ten rodzaj uczestnictwa jest dobry dla Twojego bloga i strony internetowej, ponieważ pokazuje, że dajesz swoim czytelnikom coś wartościowego. Pomaga także zbliżyć się do osób, które korzystają i odwiedzają Twoją witrynę. Teraz, gdy widzieliśmy komentarze w akcji, spójrzmy, jak możemy wykorzystać moduł komentarzy Divi do obsługi sekcji komentarzy w naszych własnych postach na blogu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPrzewijalne komentarze w Divi
W tym samouczku użyjemy szablonu posta na blogu z pakietu Divi Software Layout Pack. Oto ogólne omówienie szablonu:

Czy widziałeś, jak mało komentarzy jest pod tym postem? Włączając pionowy pasek przewijania, możemy ułatwić nawigację po tej sekcji naszego bloga. W tym samouczku dodamy pionowy pasek przewijania do wiersza zawierającego moduł komentarzy. Następnie użyjemy CSS do nadania stylu temu paskowi przewijania, aby wyglądał inaczej niż główny pasek przewijania strony. Gotowy? Zaczynajmy!
Samouczek przewijanych komentarzy w Divi
Zanim zaczniemy dodawać komentarze, które przewijają się w Divi za pomocą modułu komentarzy, musisz zainstalować szablon wpisu na blogu oprogramowania. Zainstaluj szablon posta na blogu, postępując zgodnie ze wskazówkami zawartymi w tym poście.
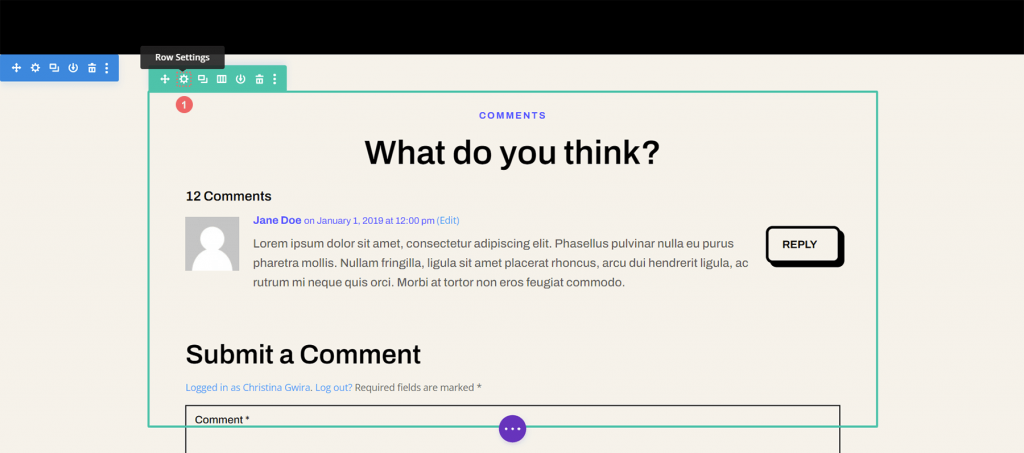
Wprowadź ustawienia wiersza komentarzy
Po zainstalowaniu i zmianie szablonu zgodnie z własnymi upodobaniami przejdziemy do wiersza, w którym znajduje się moduł komentarzy. Przewiń do sekcji zawierającej moduł komentarzy. Najedź kursorem myszy na wiersz (zielony kontur) i wybierz ikonę koła zębatego. Spowoduje to otwarcie modułu ustawień wiersza.

Ustaw maksymalną wysokość wiersza
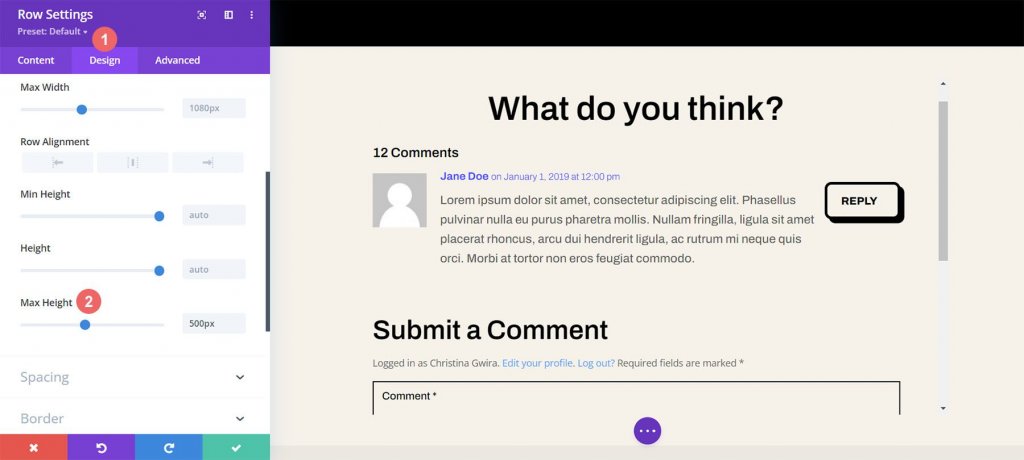
Zanim zaczniemy stylizować lub uruchamiać przewijanie, musimy najpierw zmodyfikować maksymalną wysokość wiersza. W tym celu wybierz zakładkę Projekt. Następnie wybieramy zakładkę Rozmiar. Następnie nadajemy opcji Maksymalna wysokość wartość 550 pikseli.

Wprowadź zaawansowane ustawienia wiersza
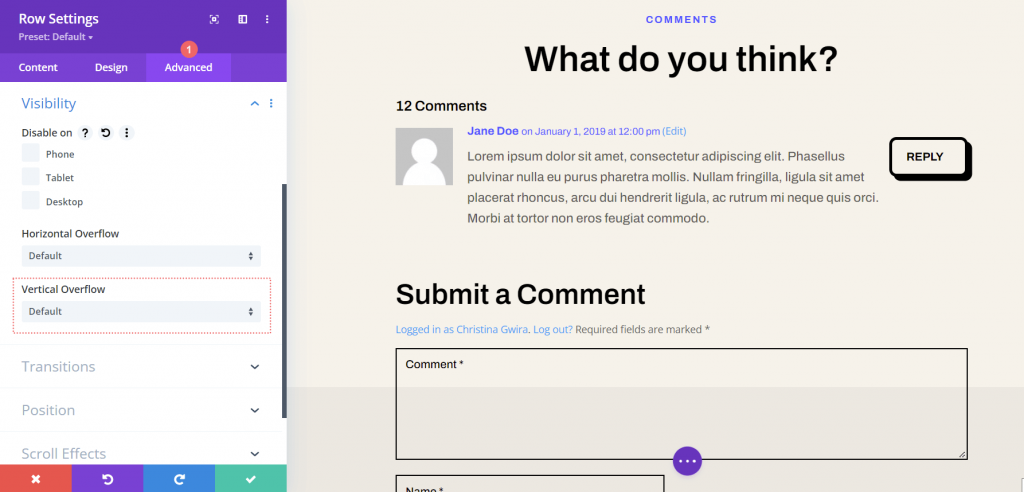
Po ustaleniu, jak wysoko może sięgać wiersz, przejdziemy do karty Zaawansowane w polu modalnym. Magia przewijania ma miejsce tutaj! Zwróć uwagę na opcję Przepełnienia pionowego, która znajduje się w dolnej części karty Zaawansowane. Wkrótce do tego wrócimy.

Aktywuj pionowy pasek przewijania z pionowym przepełnieniem
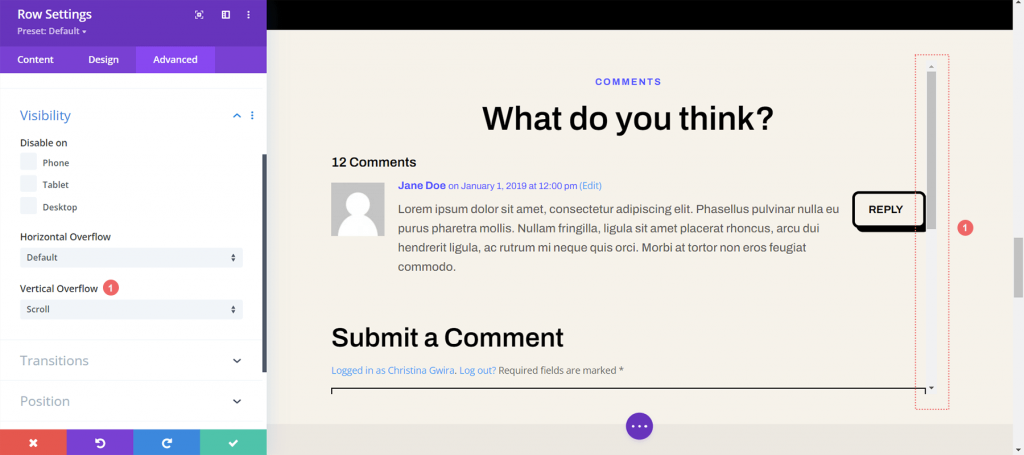
Kontynuuj przewijanie w dół, aż dojdziesz do pionowego przepełnienia. Z menu rozwijanego wybierz Przewiń.

Dodanie wyściółki, aby zapobiec nakładaniu się
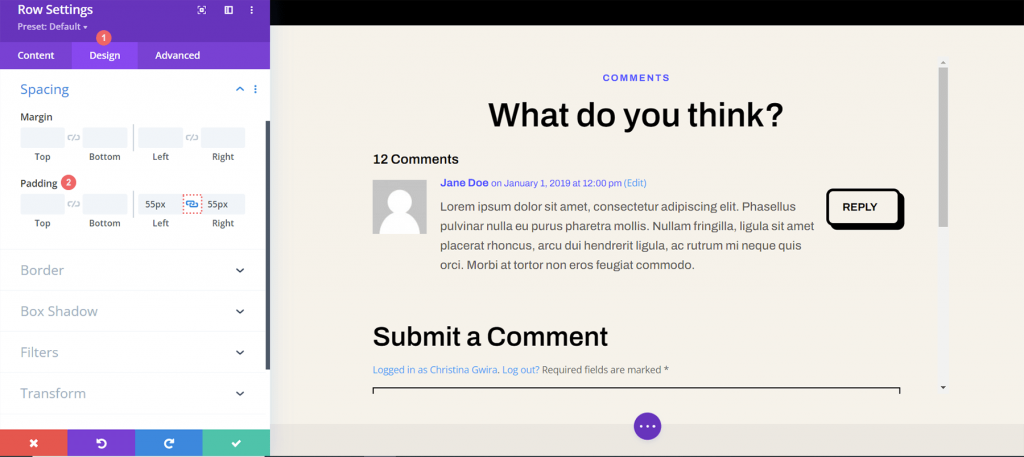
Dodamy trochę miejsca po prawej i lewej stronie naszego wiersza, aby nasz nowy pasek przewijania nie zasłaniał przycisków sekcji komentarzy. Aby to zrobić, przejdź do karty Projekt w oknie dialogowym Ustawienia wiersza. Przewiń do samego dołu, aby wyświetlić Odstępy. Pomiędzy polami tekstowymi Lewe i Prawe dopełnienie kliknij ikonę łącza. Dodamy 55 pikseli wypełnienia z każdej strony rzędu.

Teraz, gdy daliśmy naszemu paskowi przewijania trochę swobody, udekorujmy go niestandardowym CSS.
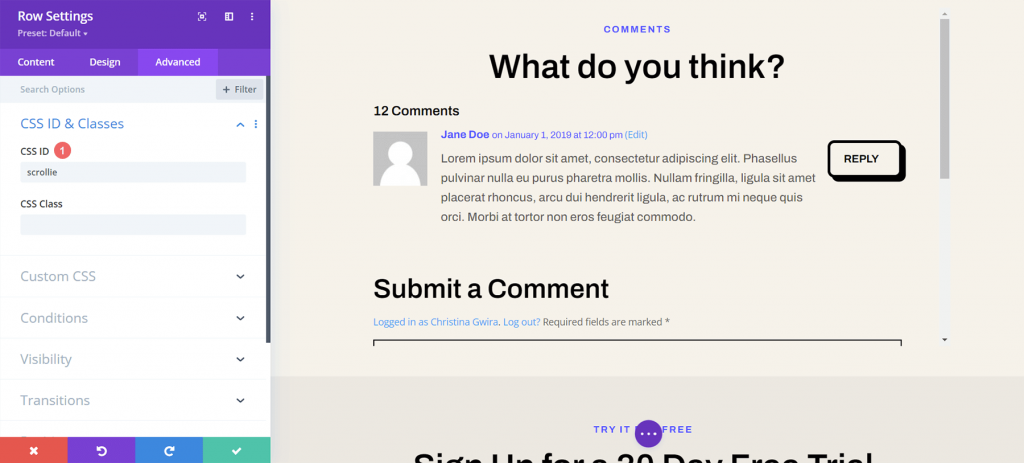
Dodaj identyfikator CSS do wiersza
Wróć do karty Zaawansowane wiersza i przewiń do góry. W tym przykładzie dodaj identyfikator CSS ID—, scroller—, który będziesz wywoływał w obszarze Niestandardowy CSS ustawień szablonu treści.

Dodaj niestandardowy CSS do stylowych pasków przewijania
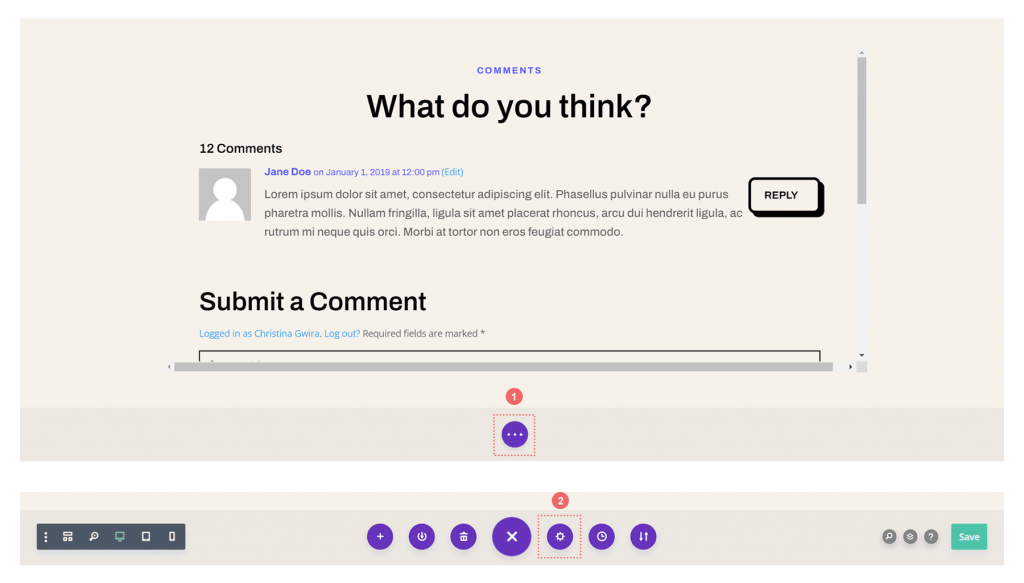
Wprowadzimy teraz niestandardowy CSS dla naszego szablonu posta na blogu. Ponieważ ten szablon jest stosowany do wszystkich postów na blogu w Divi Theme Builder, nasz CSS będzie aktywny dla każdego posta na blogu w naszej witrynie. Kliknij trzy kropki w fioletowym przycisku w dolnej środkowej części kreatora, aby wprowadzić niestandardowe ustawienie CSS dla naszego szablonu treści. Następnie kliknij ikonę koła zębatego.

Dodaj niestandardowy CSS do stylowych przewijanych komentarzy w Divi
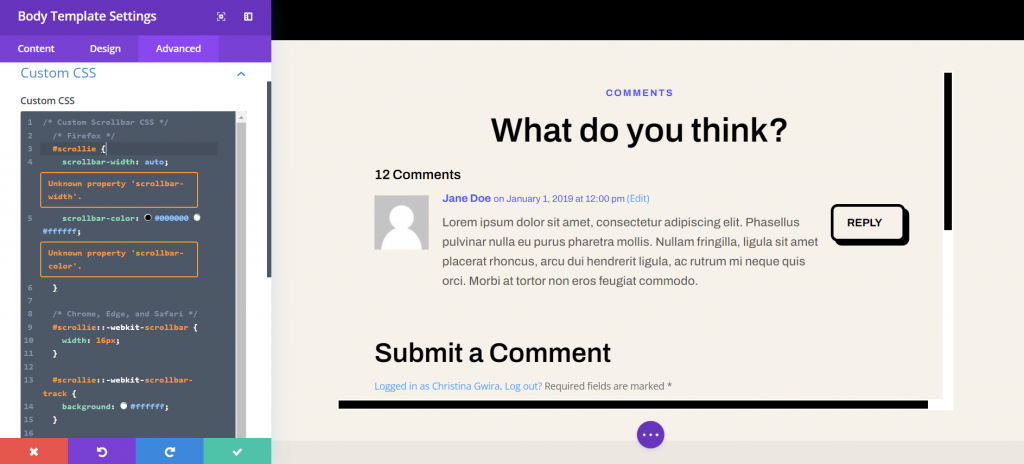
Chcemy dostosować pasek przewijania dla naszego kontenera przewijania, aby wyróżniał się na tle innych pasków przewijania w oknie naszej przeglądarki. Użyjemy CSS, aby to osiągnąć. Wybierz kartę Zaawansowane, gdy jesteś w ustawieniach szablonu ciała. Przewiń w dół do karty Niestandardowy CSS.

Gdy znajdziemy się w obszarze Niestandardowy CSS szablonu strony głównej, skopiuj i wklej następujący kod CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Jeśli użyłeś innego identyfikatora CSS, zaktualizuj fragment kodu w swojej witrynie, aby odzwierciedlić tę zmianę. Możesz modyfikować lub dodawać do CSS, aby stylizować swoje obramowania, aby pasowały do Twojej marki i witryny. W naszym przypadku wybraliśmy płaską konstrukcję, aby pasowała do wyglądu pakietu Divi Software Layout Pack.
Zapisz swój szablon posta na blogu
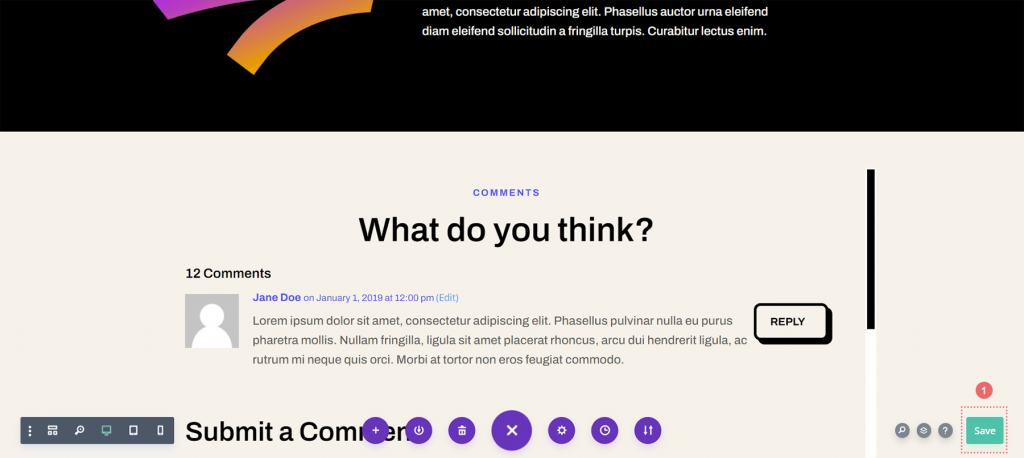
Gdy skończysz wprowadzać zmiany w CSS, pamiętaj o zapisaniu szablonu strony bloga. W Divi Theme Builder kliknij zielony przycisk Zapisz w prawym dolnym rogu dolnego menu.

Po zapisaniu preferencji przejdź do nowo ulepszonego obszaru komentarzy na swoim blogu!

Podsumowanie
Dodanie kontenera przewijania do modułu komentarzy Divi poprawia komfort użytkowania w obszarze komentarzy. Interakcja użytkownika ma kluczowe znaczenie dla sukcesu Twojego bloga. Ułatwiasz swoim widzom korzystanie z różnych treści na Twoim blogu, umożliwiając przewijanie modułu komentarzy.




