Rozpoznanie stanu fizycznego i psychicznego pacjentów ma kluczowe znaczenie dla osiągnięcia trwałych rezultatów. Jednak konwencjonalna metoda ręcznego gromadzenia informacji może być dość uciążliwa. W związku z tym nowoczesne szpitale wybierają formularze przyjmowania leków online, aby usprawnić proces, zaoszczędzić cenny czas i zminimalizować ryzyko nieścisłości.

Zagłębmy się teraz w proces tworzenia formularza przyjęcia pacjenta. O czym należy pamiętać przed sporządzeniem formularza przyjmowania leków? W tym artykule odpowiemy na wszystkie istotne pytania na ten temat, więc czytaj dalej!
Rzeczy do rozważenia przed utworzeniem formularza gromadzenia danych pacjenta
Opracowując formularz gromadzenia danych pacjenta, podmioty świadczące opiekę zdrowotną i szpitale gromadzą niezbędne dane osobowe. Obejmuje to imię i nazwisko, datę urodzenia, historię medyczną i inne. Jednak dla skutecznej formy ważne jest, aby wziąć pod uwagę następujące czynniki:
- Branding : dostosuj formularz tak, aby odzwierciedlał markę Twojej witryny.
- Umieszczenie na stronie głównej : Zapewnij łatwy dostęp do formularza na stronie głównej, szczególnie w sytuacjach awaryjnych.
- Podpisy elektroniczne : dołącz funkcję podpisów elektronicznych.
- Układ dostosowany do pacjenta : Ułóż pytania w oparciu o typ pacjenta.
- Logika warunkowa : użyj logiki, aby dostosować pytania na podstawie poprzednich odpowiedzi.
- Zastrzeżenia : Dodaj zastrzeżenia, aby wyjaśnić wykorzystanie danych.
- Pytania otwarte : uwzględnij miejsce na dodatkowe komentarze.
- Projekt przyjazny dla użytkownika : Spraw, aby formularz był przyjazny dla użytkownika i intuicyjny.
Biorąc pod uwagę te rozważania, możesz stworzyć skuteczny formularz gromadzenia danych pacjenta na WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTworzenie formularza zbierania danych pacjenta w WordPress
Wybierz wtyczkę do tworzenia formularzy
WordPress oferuje mnóstwo narzędzi do tworzenia formularzy, które usprawniają proces. W szczególności wybraliśmy Fluent Forms , cieszącą się dużym uznaniem wtyczkę do tworzenia formularzy WordPress, z oddaną bazą użytkowników liczącą ponad 200 000 entuzjastów. Co więcej, zagłębiliśmy się w jego szczegóły w dalszej części artykułu. Dlatego prosimy o kontynuowanie czytania, aż do przejścia do następnego etapu.
Utwórz formularz
Przejdź do panelu WordPress. Jeśli jeszcze nie zainstalowałeś Fluent Forms, znajdź go w sekcji wtyczek i rozpocznij pobieranie. W tej sekcji masz możliwość nabycia zarówno darmowej, jak i profesjonalnej wersji wtyczki, ale dla naszych konkretnych celów zalecamy wybranie wersji pro.

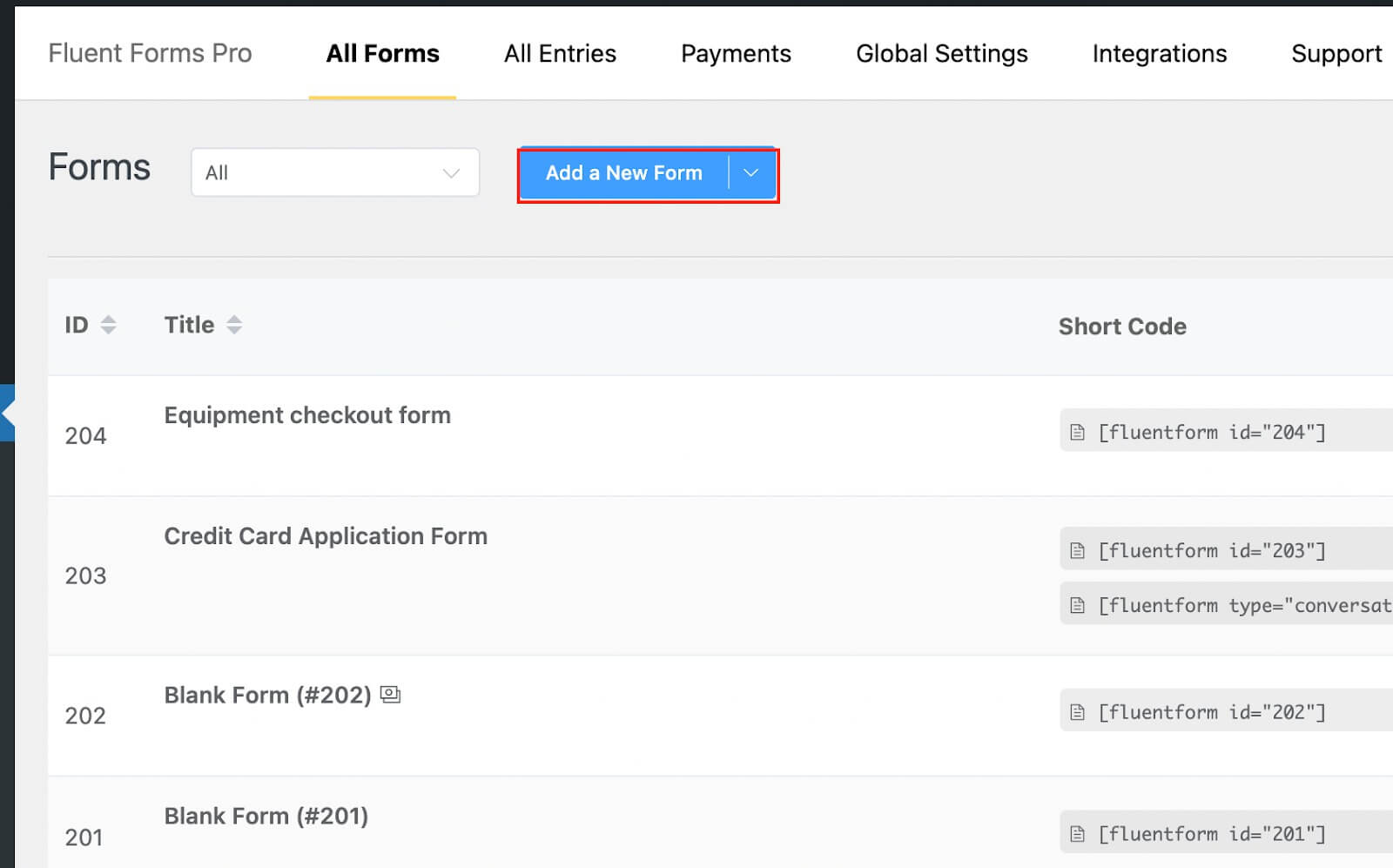
Następnie przejdź do panelu kontrolnego Fluent Forms pro i wybierz przycisk „Dodaj nowy formularz”.

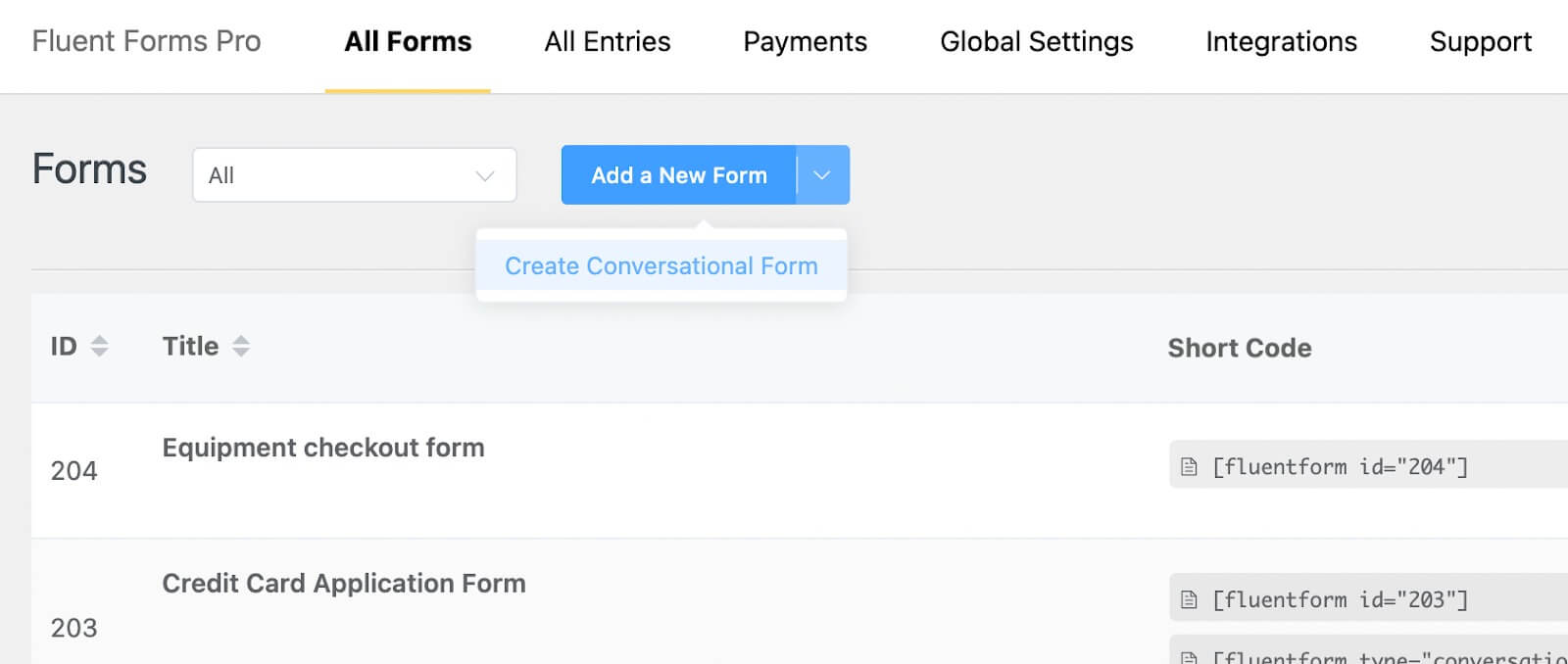
Aby od podstaw utworzyć formularze konwersacyjne, skorzystaj z rozwijanego menu znajdującego się obok głównego przycisku.

Na razie wybierzemy ogólny typ formularza. Po kliknięciu przycisku „Dodaj nowy formularz” zostaniesz poproszony o wybranie jednego z dostępnych szablonów. Wybierz opcję „Pusty formularz”.

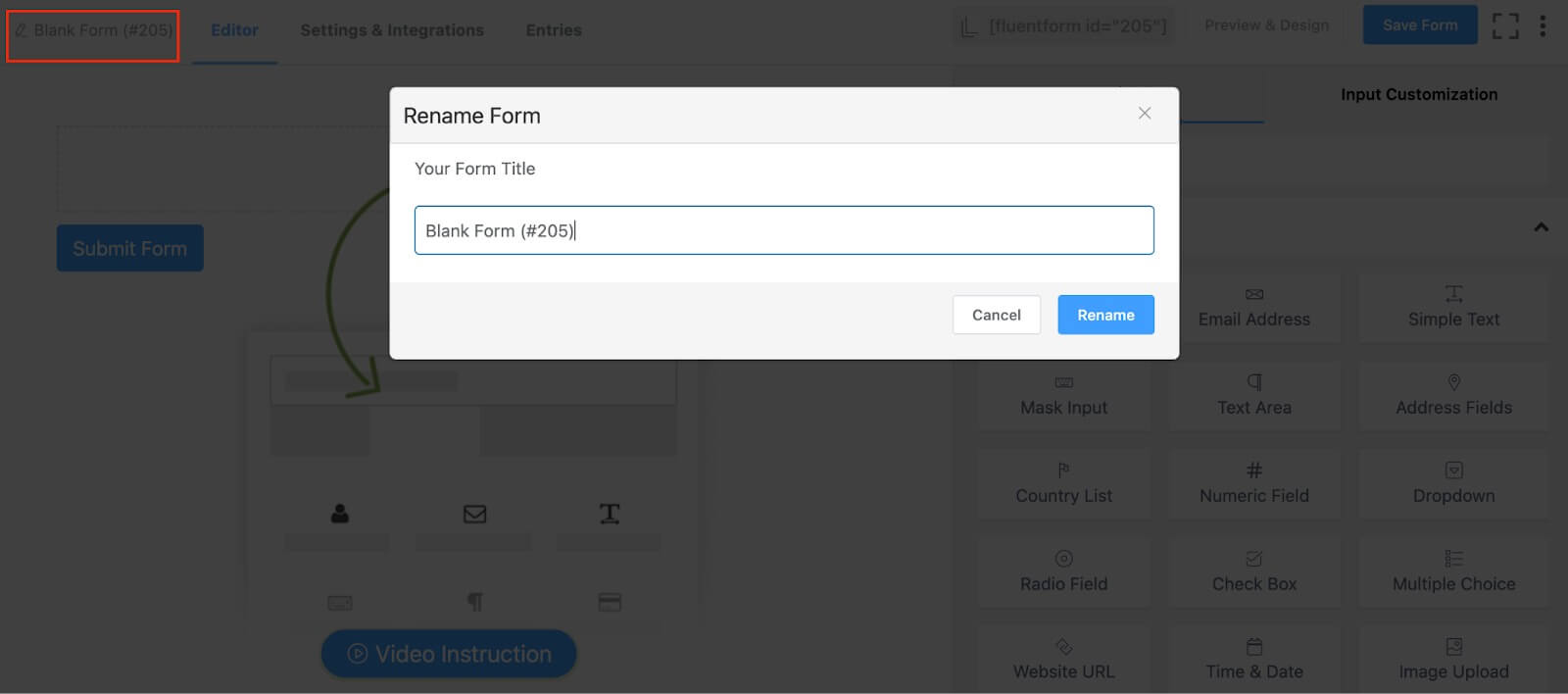
Teraz podaj nazwę formularza, klikając lewy górny róg.

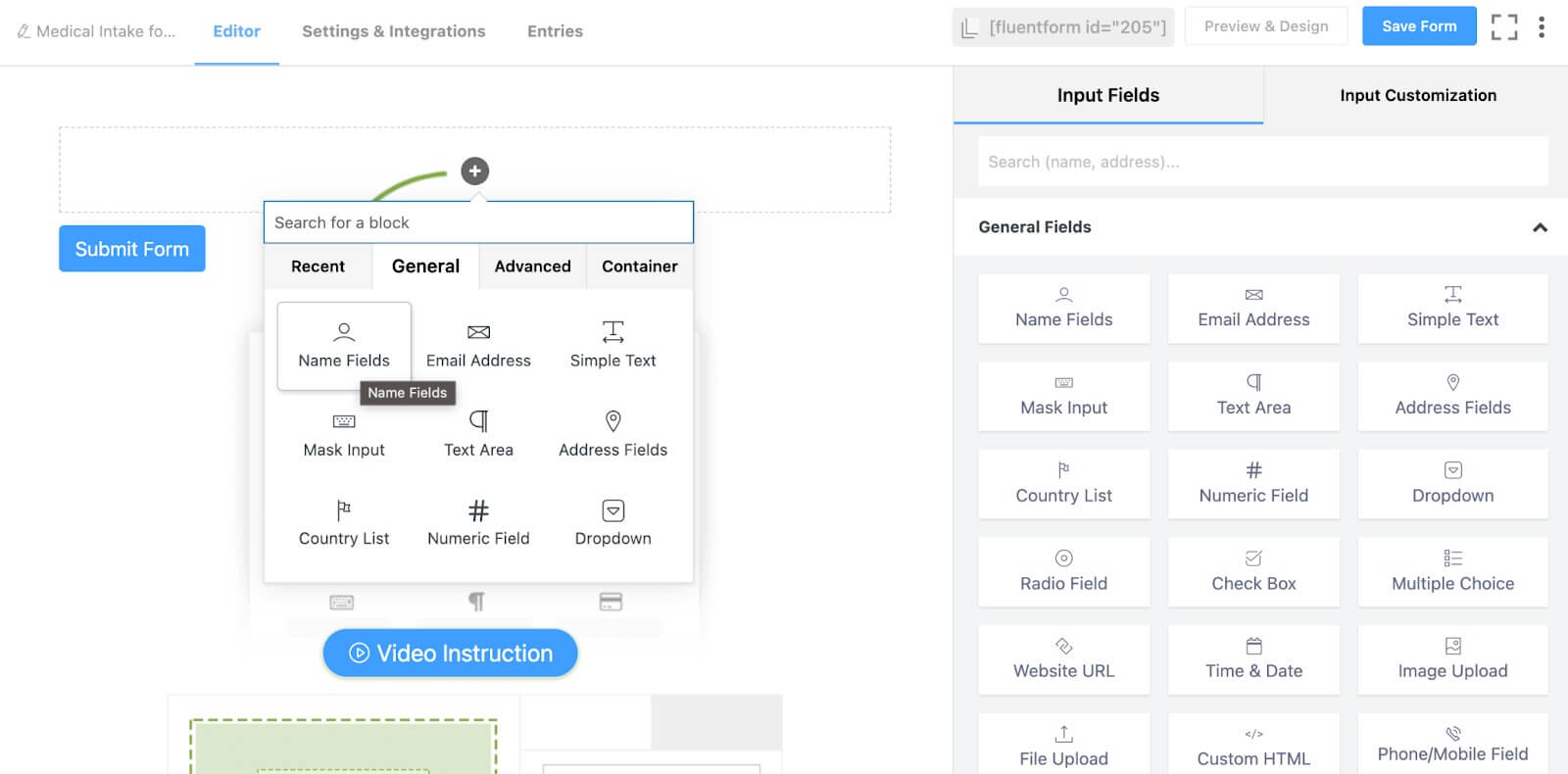
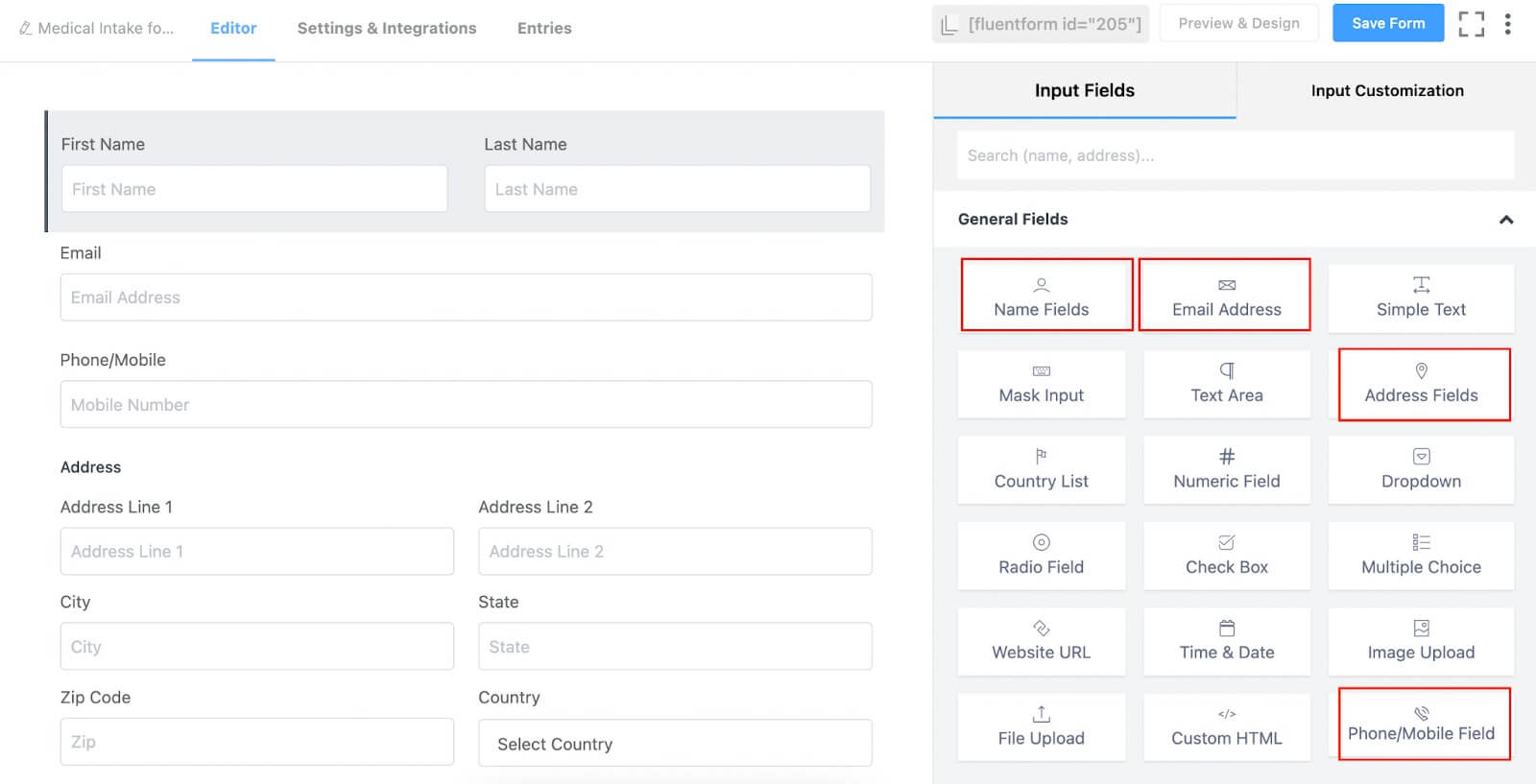
Nazwiemy nasz formularz „Formularz rejestracji nowego pacjenta”. Następnie przeciągnij i upuść niezbędne pola z sekcji Pola wejściowe lub po prostu kliknij ikonę plusa (+) w edytorze formularzy, aby dodać pola.

Na przykład uwzględnimy pola na imię i nazwisko, adres e-mail, numer telefonu, adres i inne.

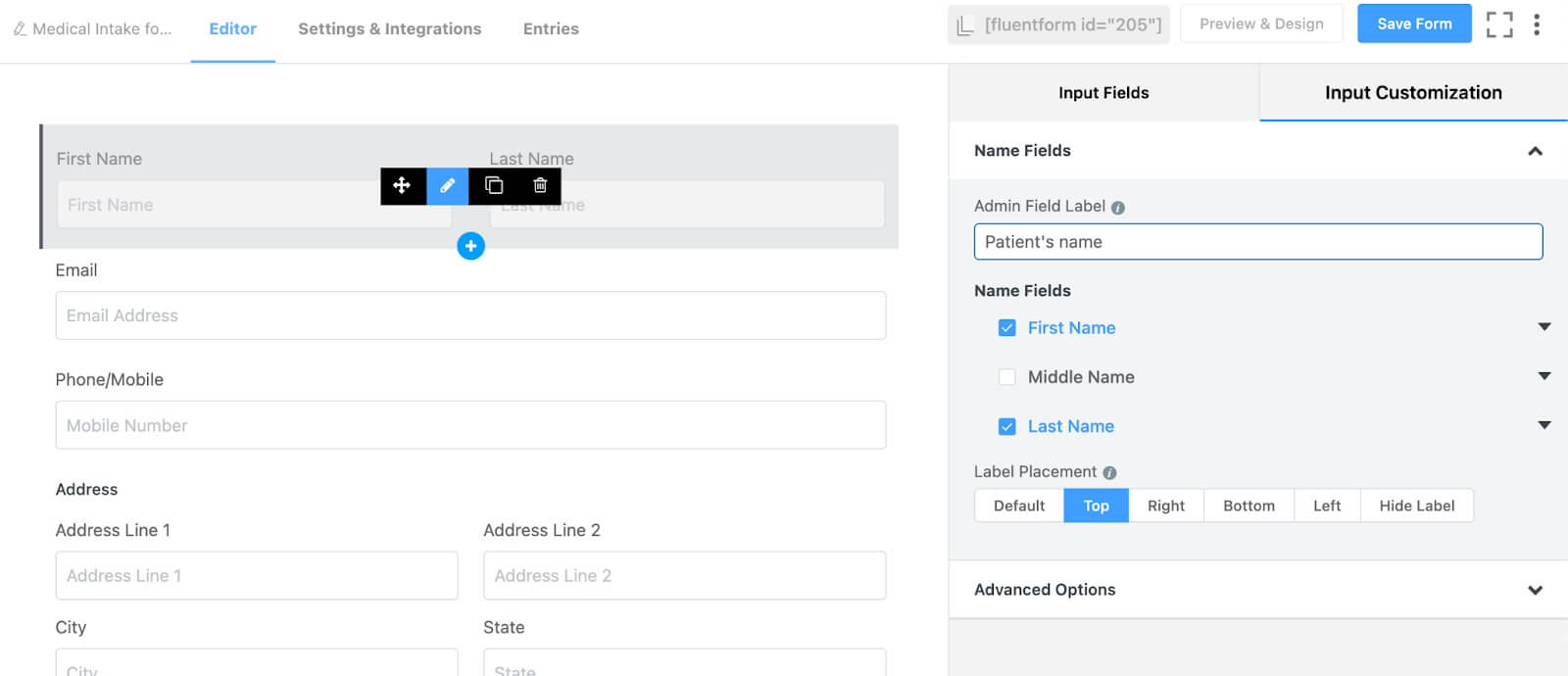
Następnie dostosuj te pola w sekcji dostosowywania danych wejściowych w edytorze formularzy lub kliknij ikonę ołówka, aby uzyskać dostęp do ustawień i je edytować.

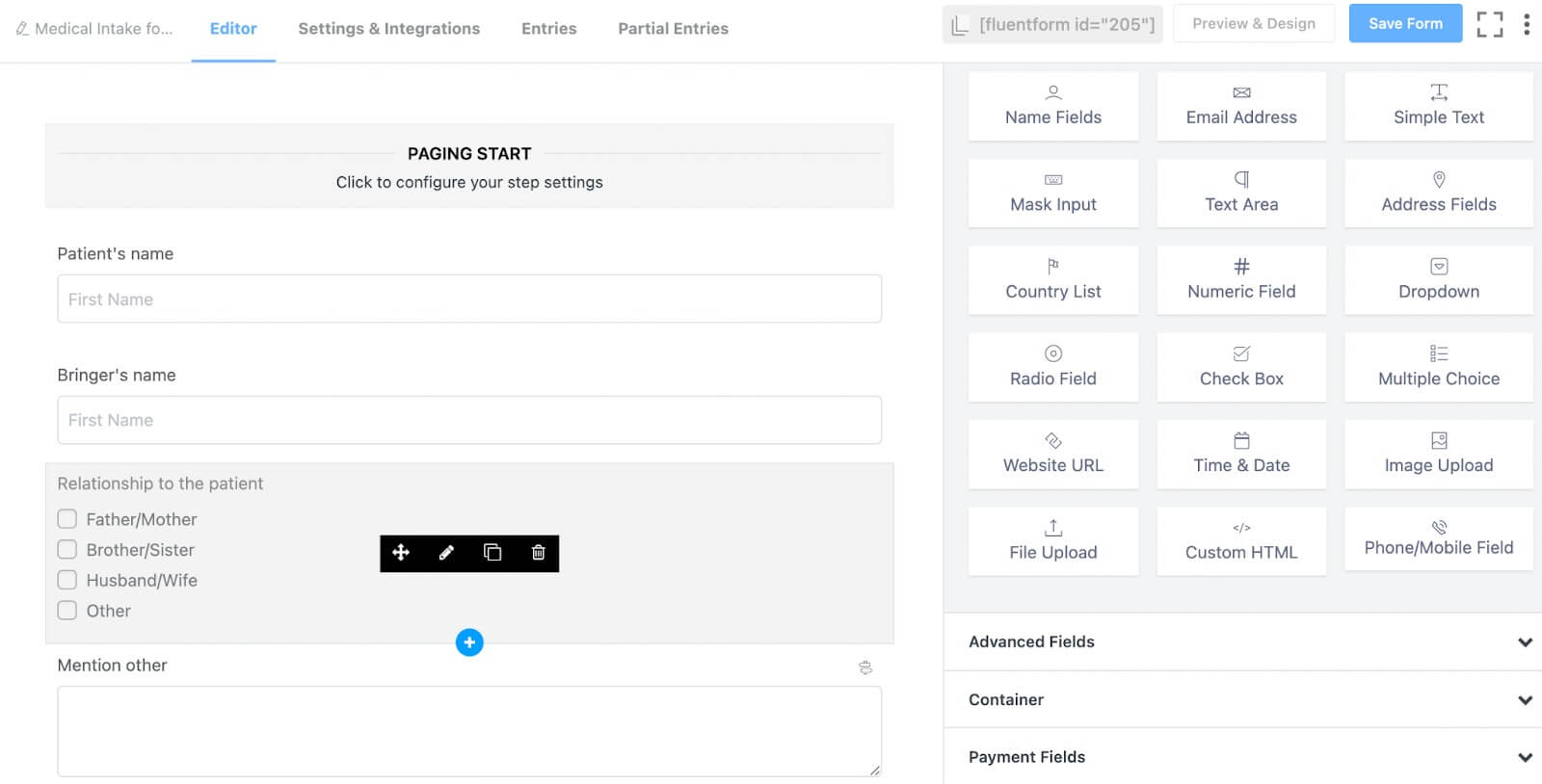
W naszym przypadku zbieramy imię i nazwisko pacjenta, imię i nazwisko osoby towarzyszącej pacjentowi w szpitalu, pole checkbox umożliwiające określenie relacji pomiędzy osobą towarzyszącą a pacjentem, a także jego adres e-mail, numer telefonu i adres.

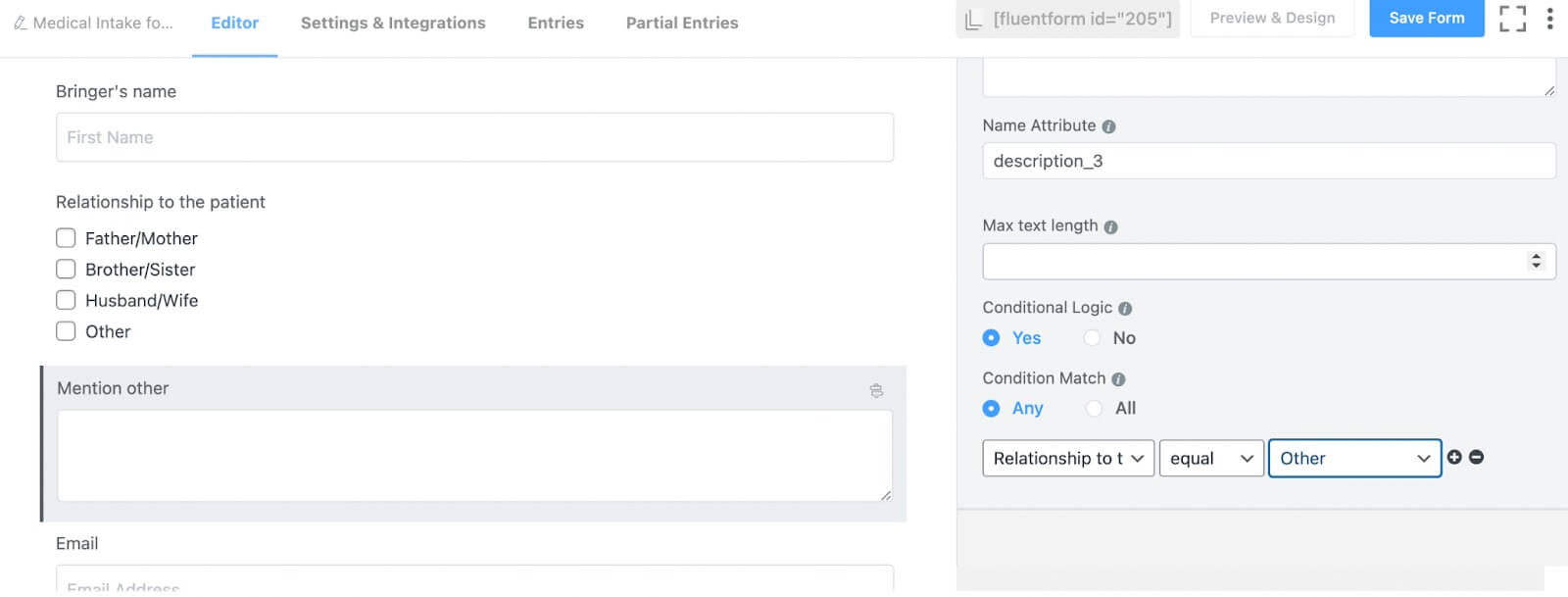
Zaimplementuj logikę warunkową dla innej opcji pola „relacja”.

Skoro już zebraliśmy dane kontaktowe pacjenta, zapytajmy o jego stan fizyczny. Aby to osiągnąć, dodamy pole Krok formularza. Ten krok jest niezbędny, aby podzielić nasz formularz na odrębne sekcje, tak aby nasi klienci nie stracili zainteresowania podczas wypełniania formularza.
Przejdź do opcji Pola zaawansowane i stamtąd uwzględnij pole Krok formularza.

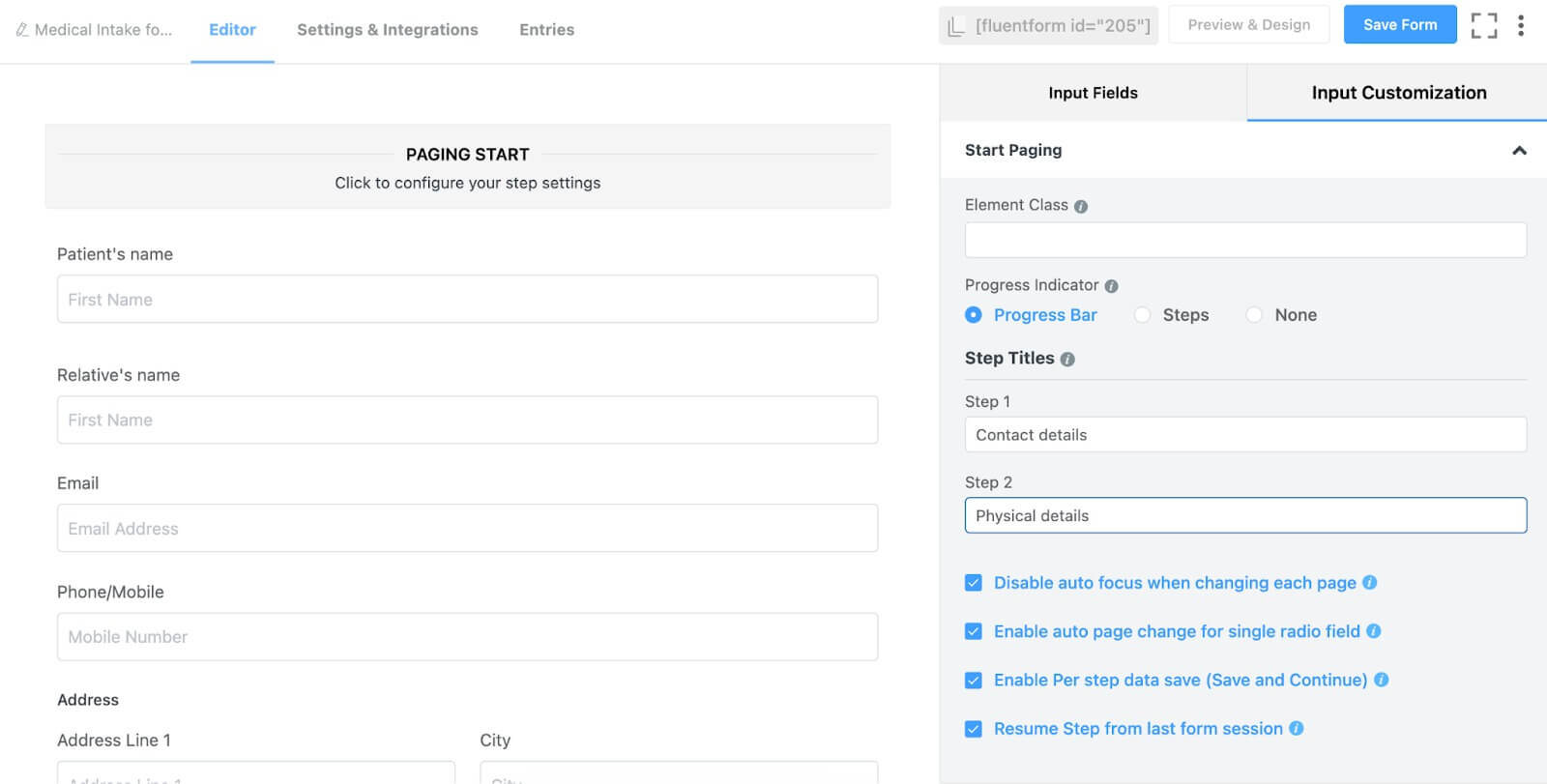
Przejdź do opcji Rozpoczęcie stronicowania w polu Krok formularza, a następnie kliknij przycisk dostosowywania danych wejściowych. Tutaj nadaj nazwy swoim krokom. Zazwyczaj w jednym polu kroku formularza znajdują się dwa domyślne kroki. W naszym przypadku pierwszy krok nazywamy „danymi kontaktowymi”, a drugi – „informacjami fizycznymi”.
Dodatkowo aktywuj przycisk autofokusa, opcję automatycznej zmiany strony, przycisk zapisywania danych krok po kroku oraz opcję wznowienia od ostatniej sesji, jeśli to konieczne. Postanowiliśmy włączyć wszystkie te opcje.

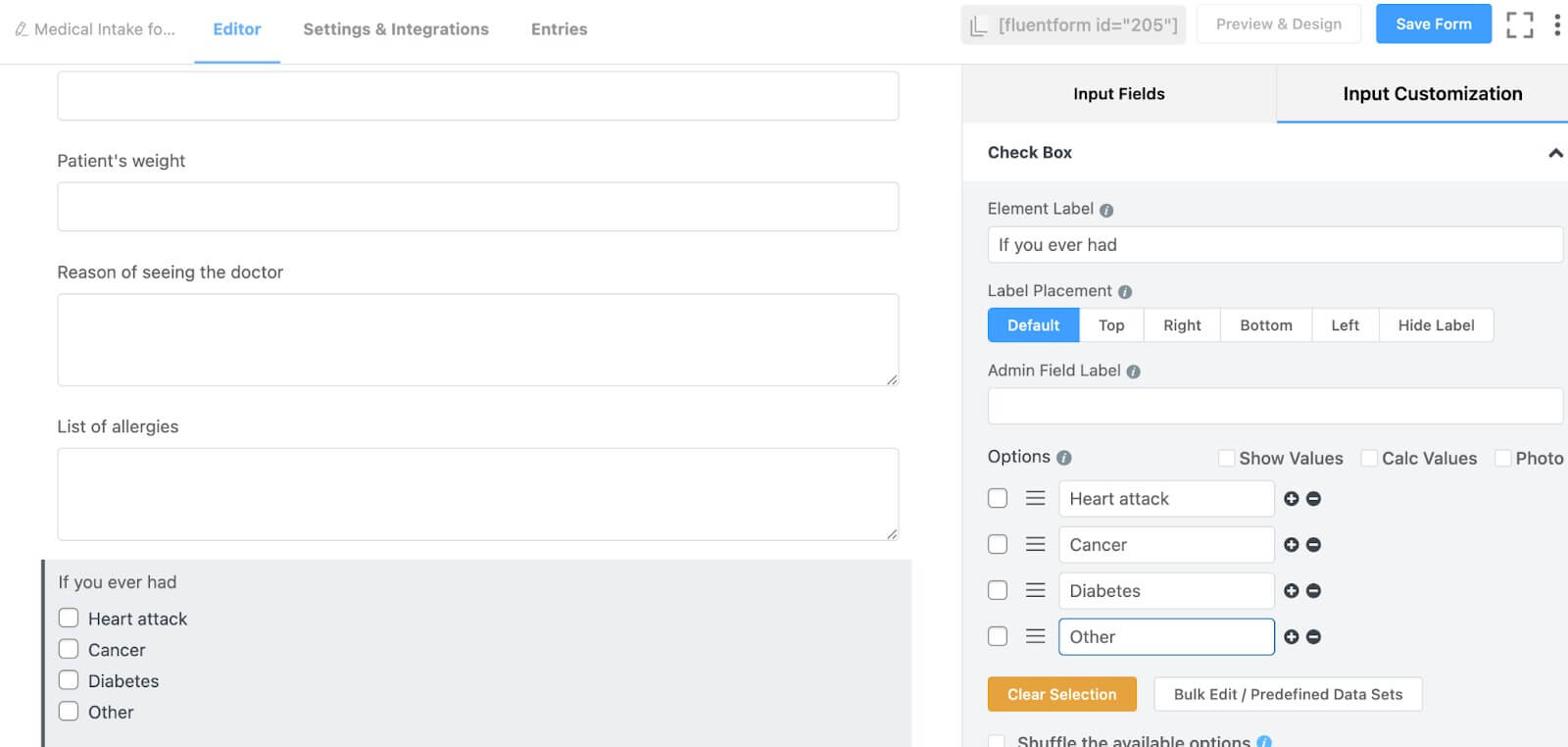
Teraz przejdź do dodawania pól na informacje fizyczne poniżej opcji podziału strony w kroku formularza. Obejmuje to pole radiowe umożliwiające zapytanie o płeć pacjenta, trzy pola do wprowadzania danych w masce zawierające datę urodzenia, wzrost i wagę pacjenta, dwa pola do wprowadzania tekstu — jedno z powodem wizyty u lekarza, a drugie dotyczące historii choroby pacjenta — oraz pole wyboru umożliwiające określenie, czy pacjent cierpi na inne choroby.

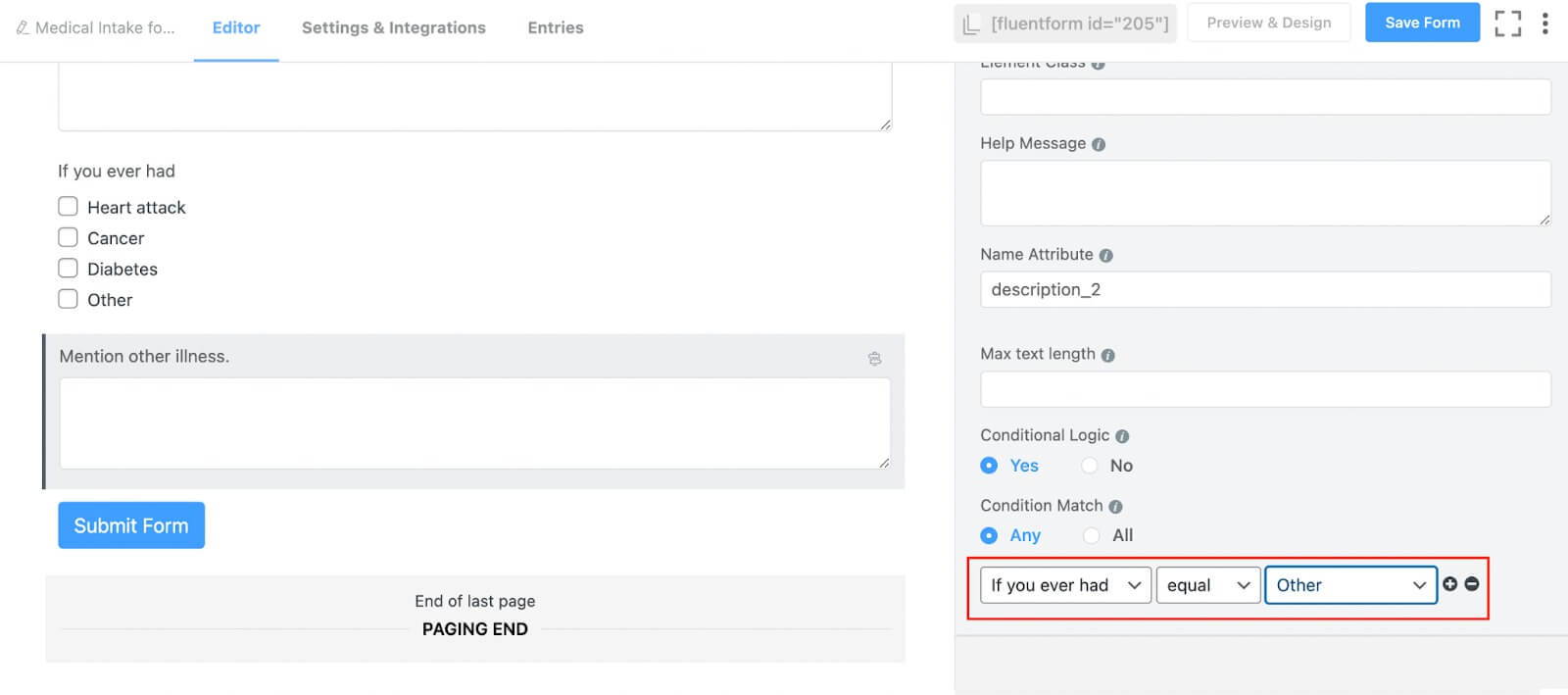
W części dotyczącej chorób pacjenta wprowadziliśmy trzy odrębne możliwości wyboru oraz dodaliśmy możliwość określenia innych chorób. Aby zebrać informacje o innych chorobach, dodaj pole wprowadzania tekstu tuż pod polem wyboru i aktywuj logikę warunkową dla tego pola. Oznacza to, że pole wprowadzania tekstu pojawi się tylko wtedy, gdy ktoś wybierze opcję „inne” z pola wyboru.

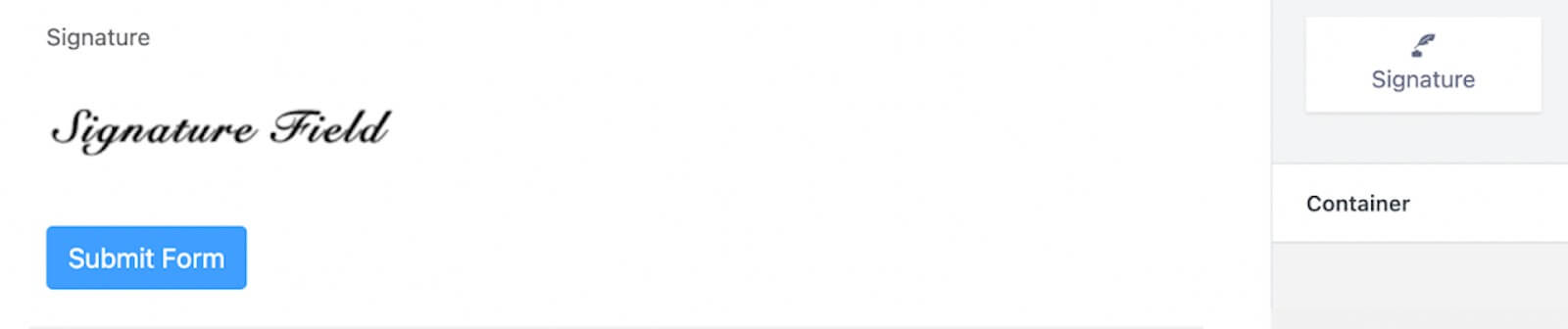
Na koniec dołącz pole podpisu, aby uzyskać zgodę osoby przynoszącej.

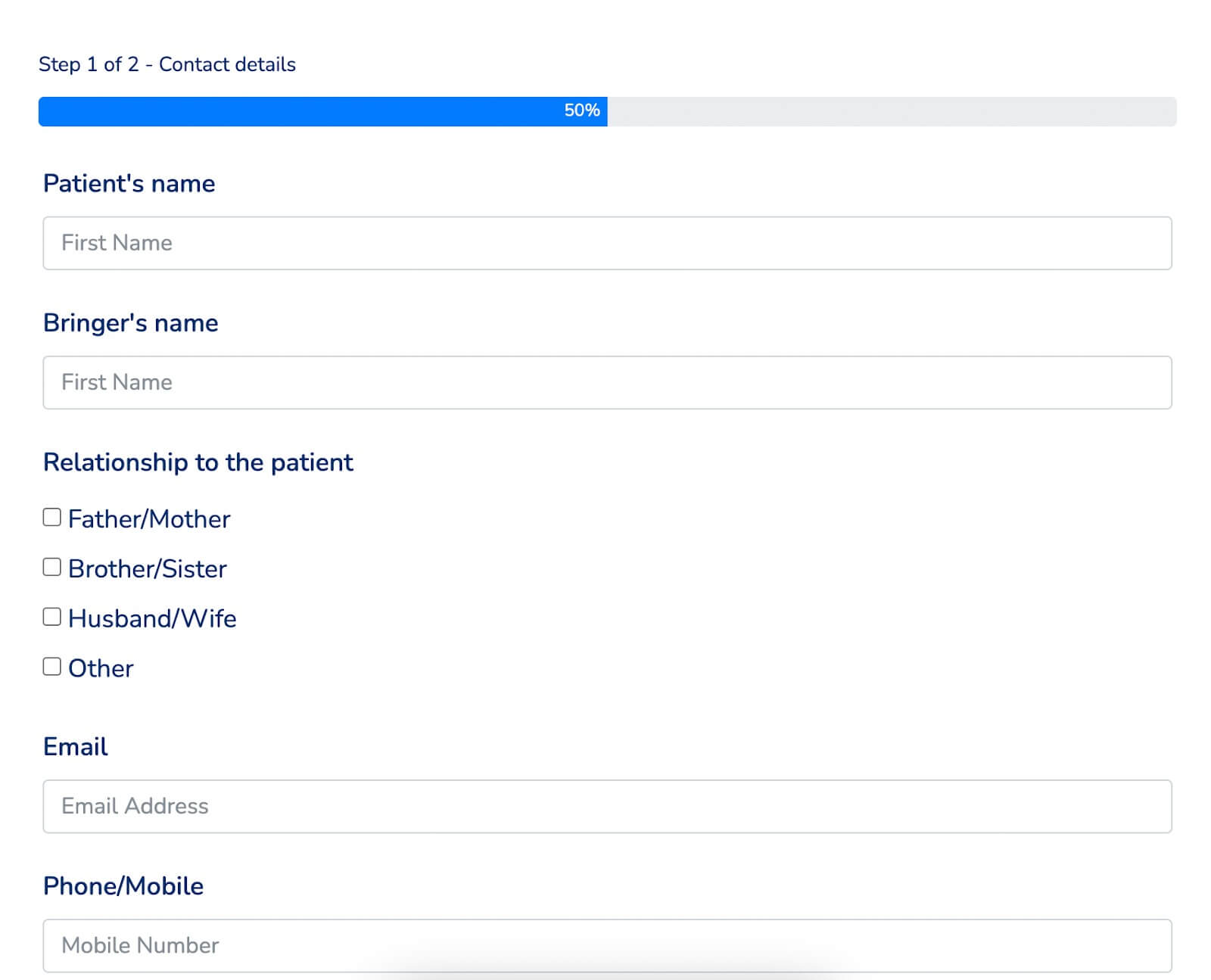
Opcjonalnie możesz na tym etapie dostosować przycisk przesyłania, chociaż na razie pomijamy ten krok. Poniżej podgląd formularza.

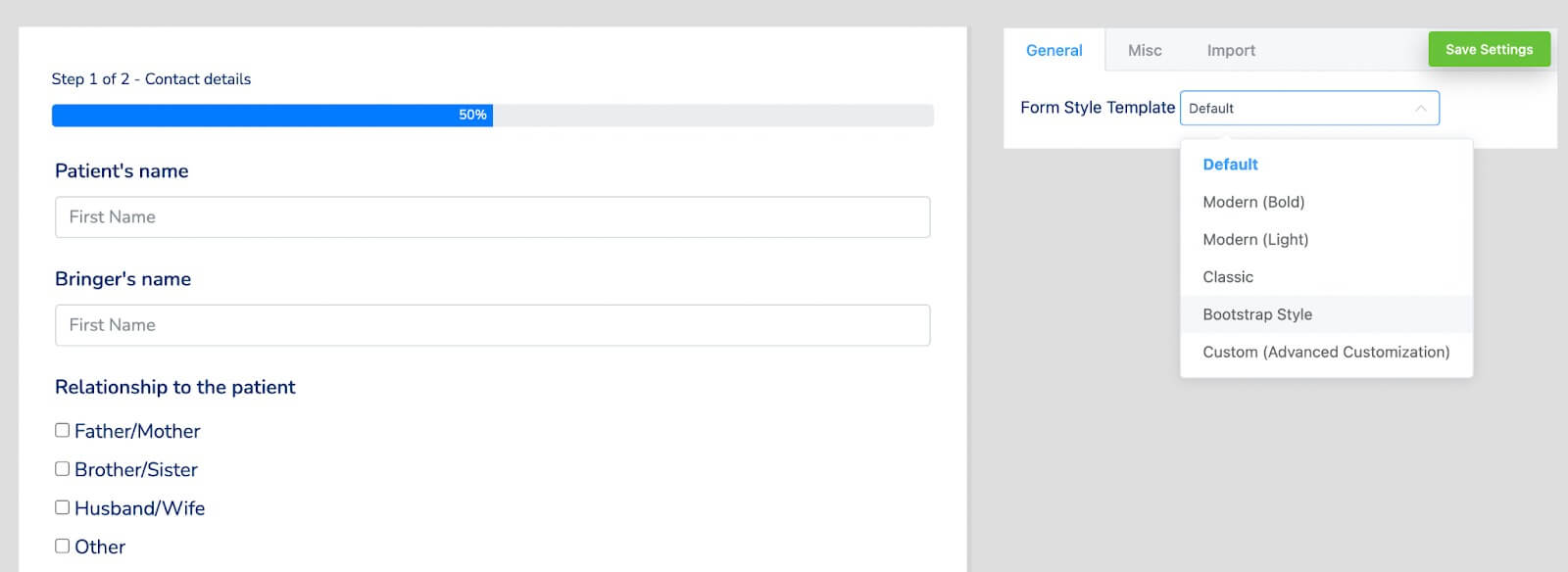
Jeśli chcesz dodać trochę koloru do swojego formularza, użyj globalnego narzędzia do stylizacji formularza. W sekcji Podgląd i projekt wybierz szablon stylu formularza. W naszym przypadku stawiamy na styl Bootstrap. Alternatywnie możesz w pełni dostosować formularz, wybierając szablon Niestandardowy (Dostosowanie zaawansowane).

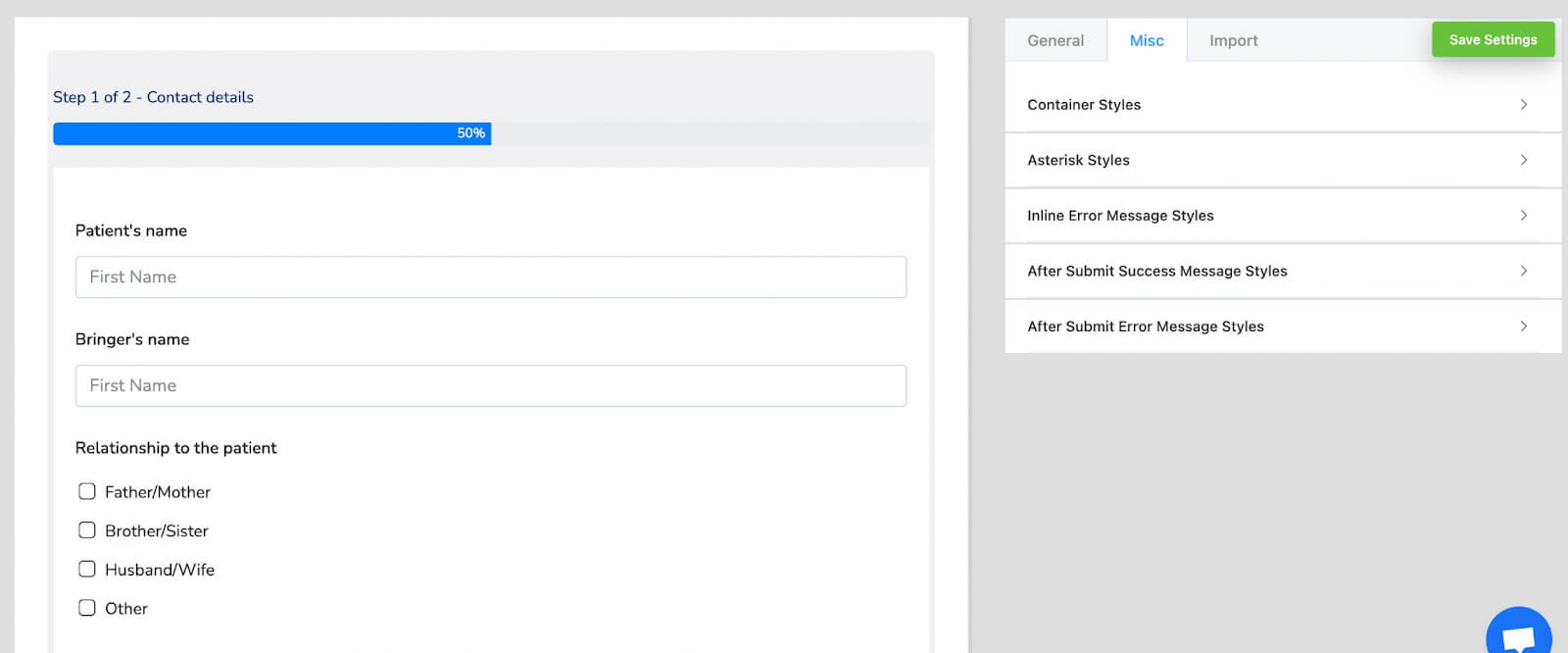
Następnie przejdź do sekcji Różne, aby skonfigurować style kontenerów, style gwiazdek, style wbudowanych komunikatów o błędach, style komunikatów o powodzeniu po przesłaniu, style komunikatów o błędach po przesłaniu i nie tylko. Wprowadzamy zmianę, dostosowując kolor pojemnika do tego konkretnego formularza.

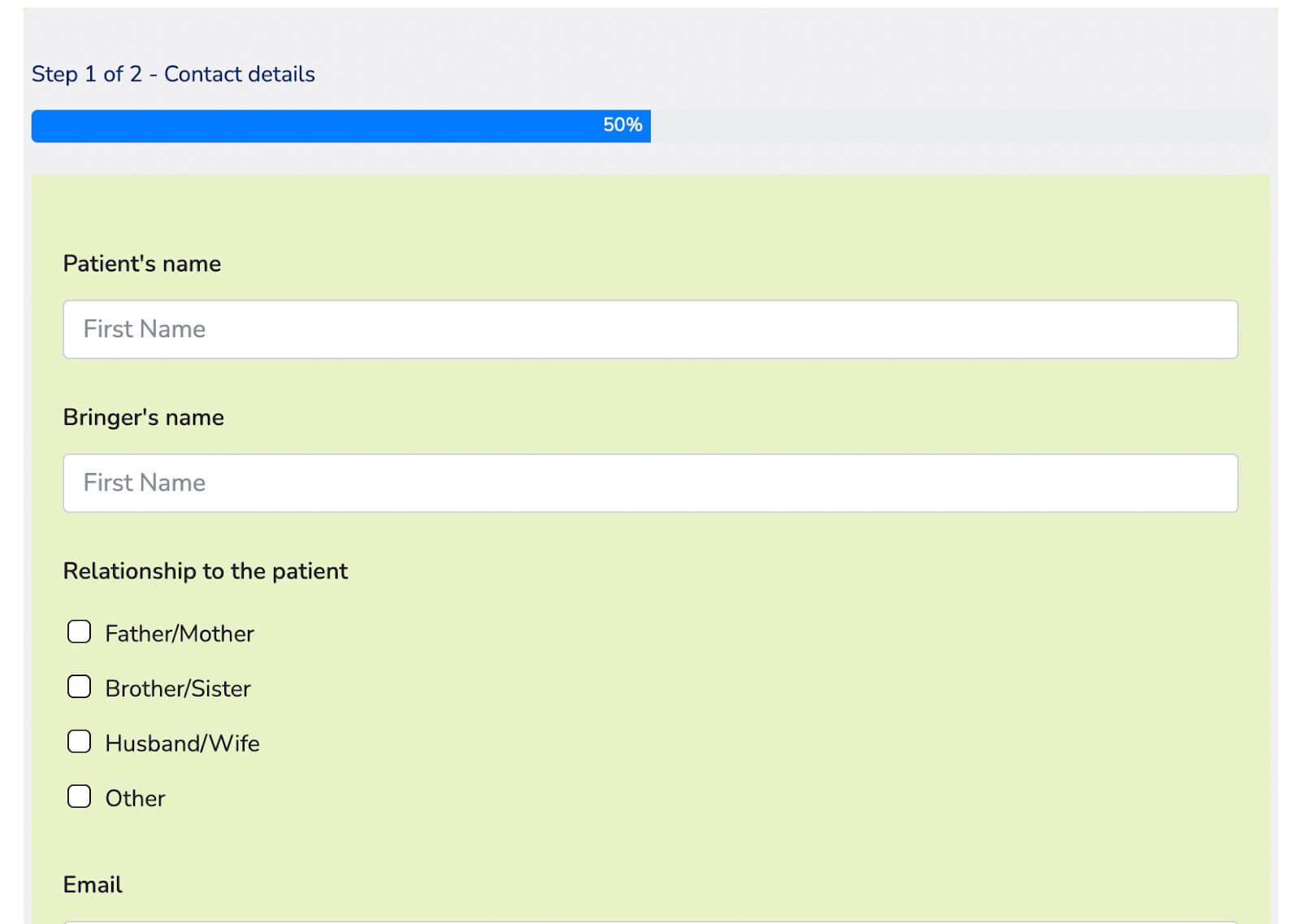
Oto ostateczny wygląd formularza ze zaktualizowanym kolorem kontenera.

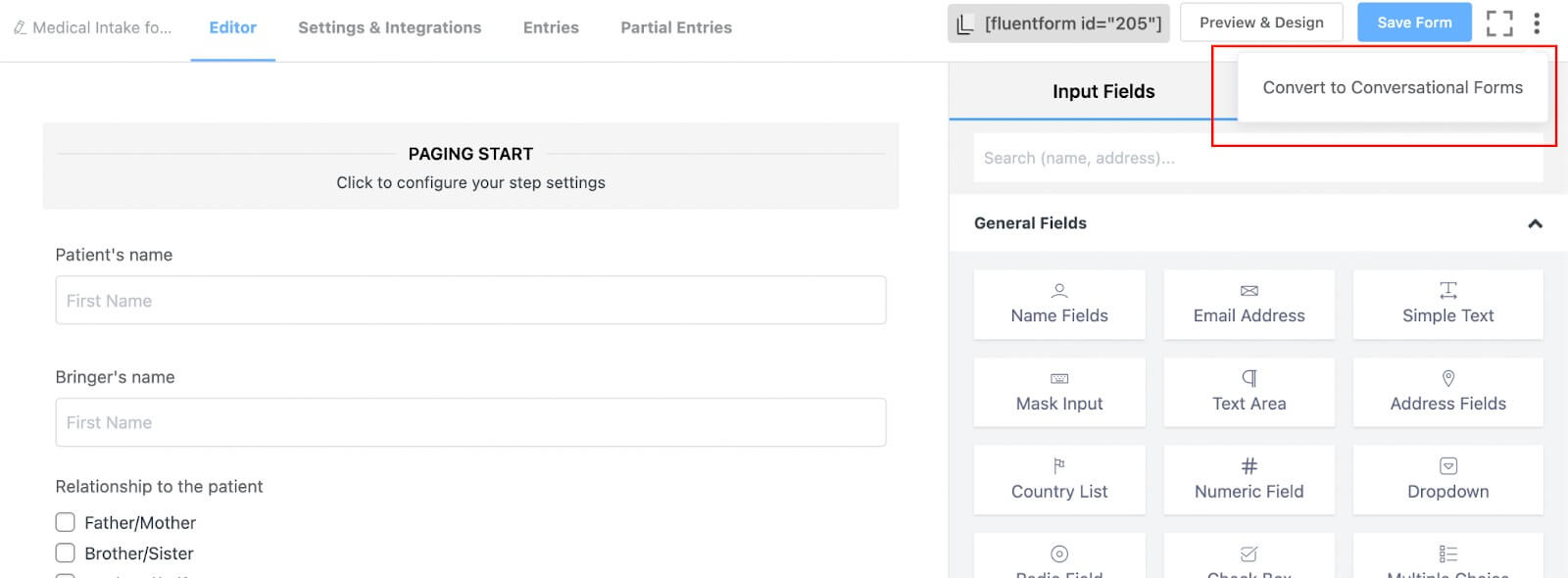
Jeśli chcesz przekształcić ten formularz w formę konwersacyjną, wróć do edytora formularzy i najedź kursorem na przycisk z trzema kropkami w prawym górnym rogu. Znajdziesz opcję „Konwertuj na formularze konwersacyjne”. Kliknij na niego i potwierdź konwersję.

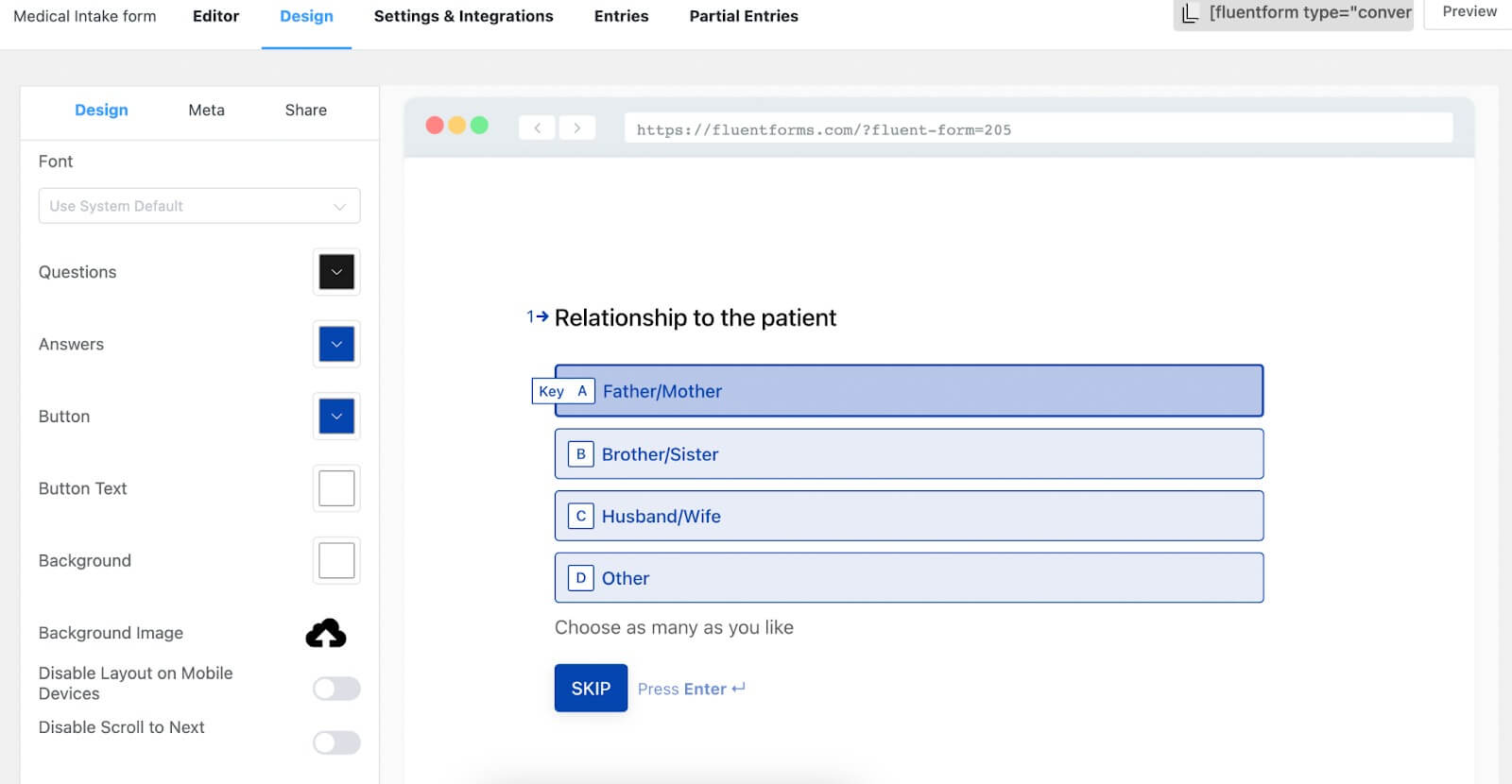
Pomiń edytor formularzy, ponieważ dodałeś już pola i przejdź do sekcji projektowania formularza. Tutaj możesz dostosować formularz według potrzeb, na przykład zmieniając kolory pytań i odpowiedzi, dostosowując kolor tła, modyfikując kolor tekstu przycisku, dodając obrazy, włączając lub wyłączając układ mobilny, wyłączając branding lub ustawiając kluczowe wskazówki i inne opcje .

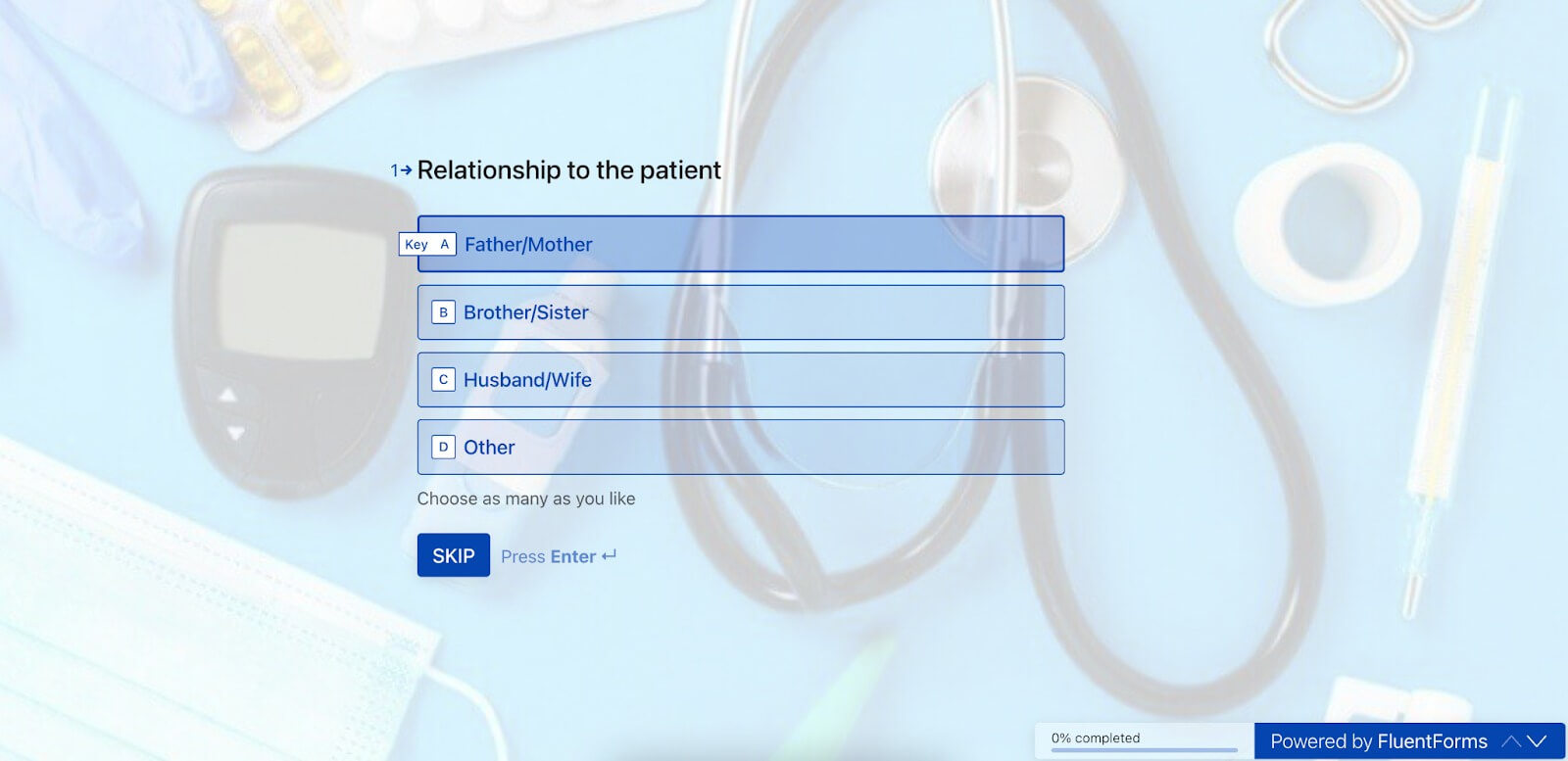
W przypadku tego formularza dodajemy wyłącznie obraz tła, co skutkuje następującym podglądem formularza.

Otóż to! Twój formularz jest teraz gotowy do użycia.
Konfiguracja ustawień formularza
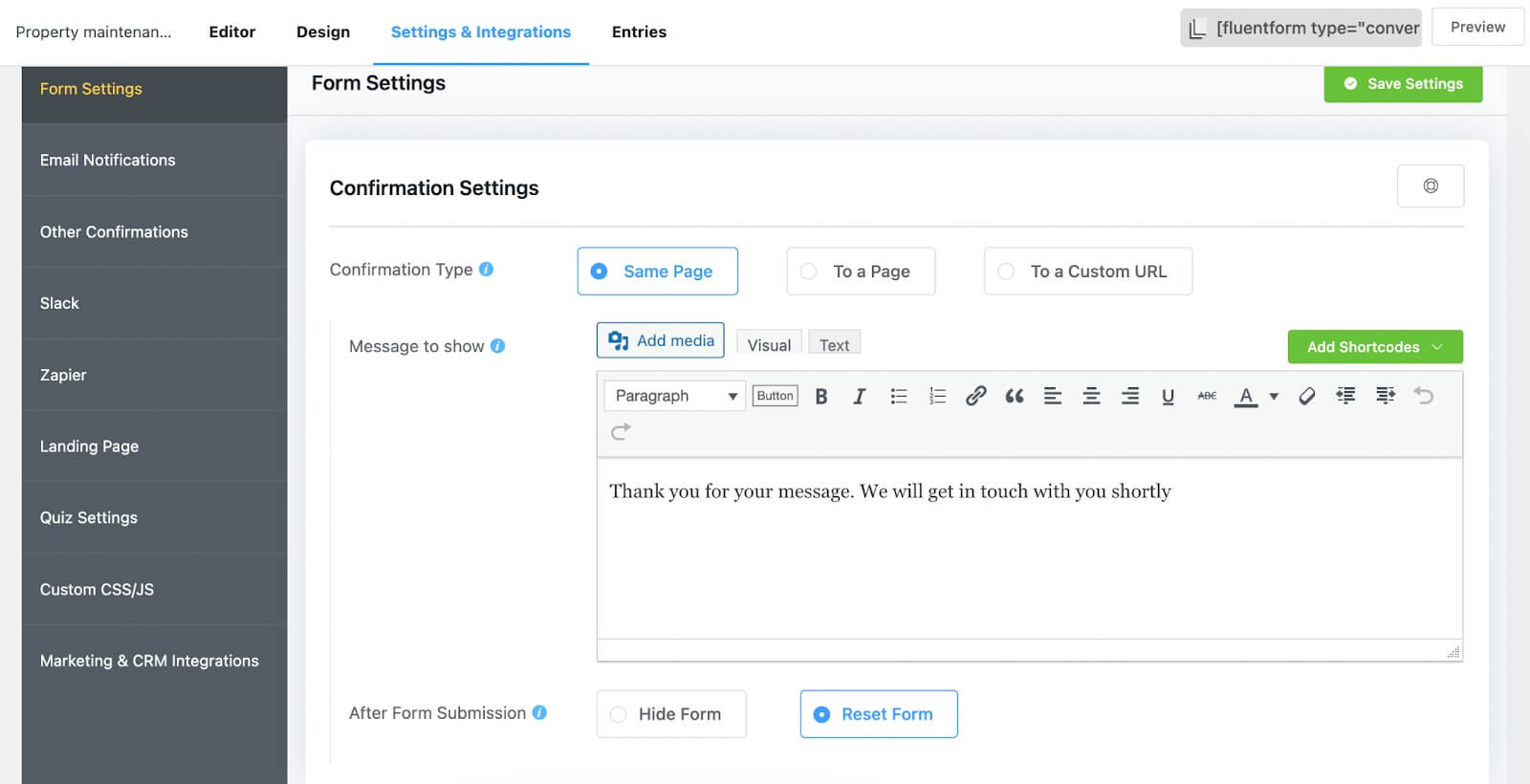
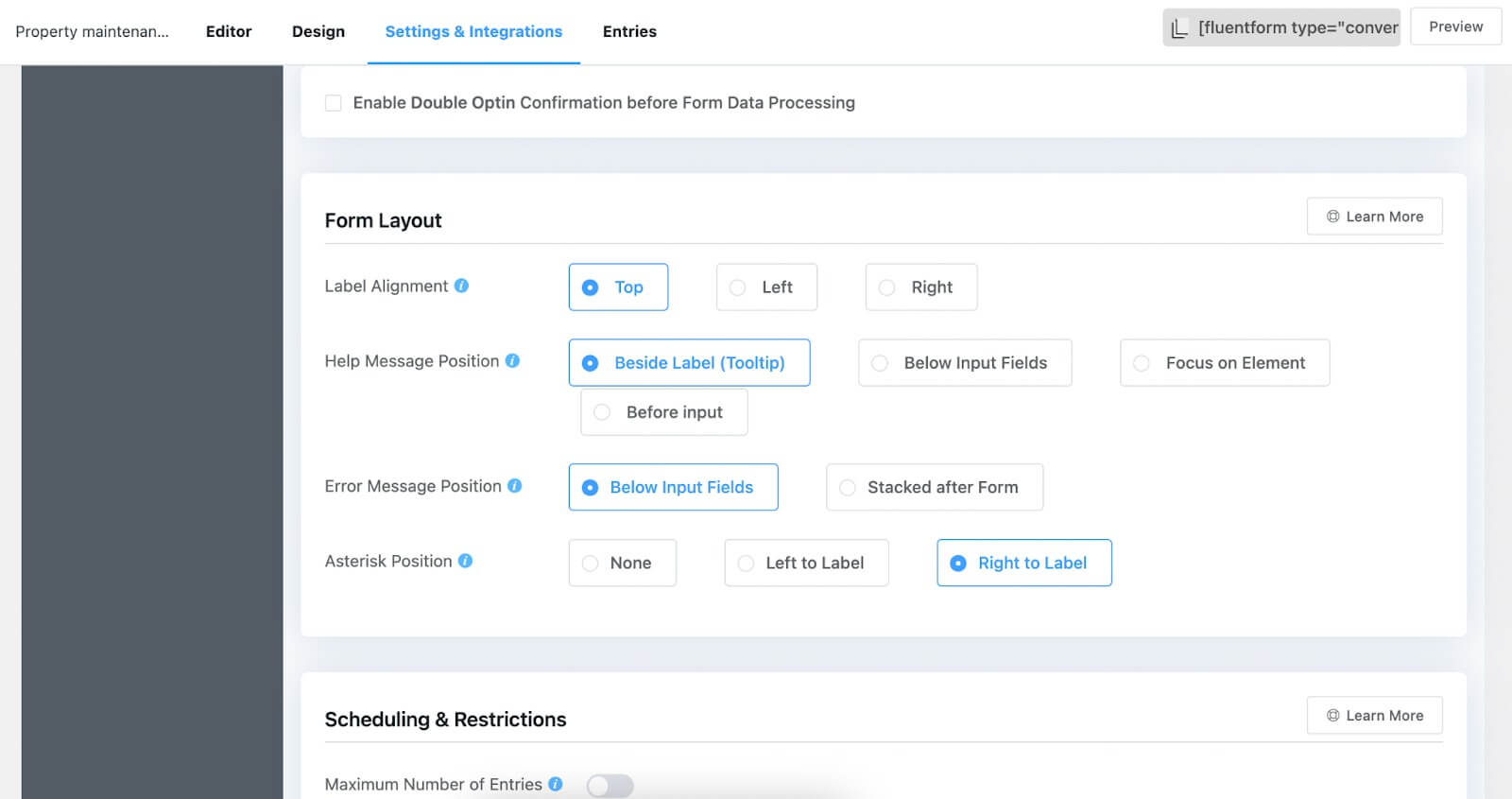
Przejdź do zakładki Ustawienia i Integracje w edytorze formularzy. W tej sekcji znajdziesz Ustawienia formularza na górze listy ustawień. Początkowo zobaczysz Ustawienia potwierdzenia dla formularza, który uruchamia się po przesłaniu. W tej sekcji możesz skonfigurować typ potwierdzenia, komunikat wyświetlany po przesłaniu, zdefiniować działania podejmowane po przesłaniu danych i wiele więcej.

Jeśli chcesz skorzystać z funkcji podwójnej zgody, możesz ją włączyć tutaj. Dodatkowo możesz skonfigurować układ formularza, formularz Harmonogram i ograniczenia oraz poznać różne inne opcje dostosowywania.

Nie zapomnij kliknąć przycisku „Zapisz ustawienia”, aby zachować swoje wybory.
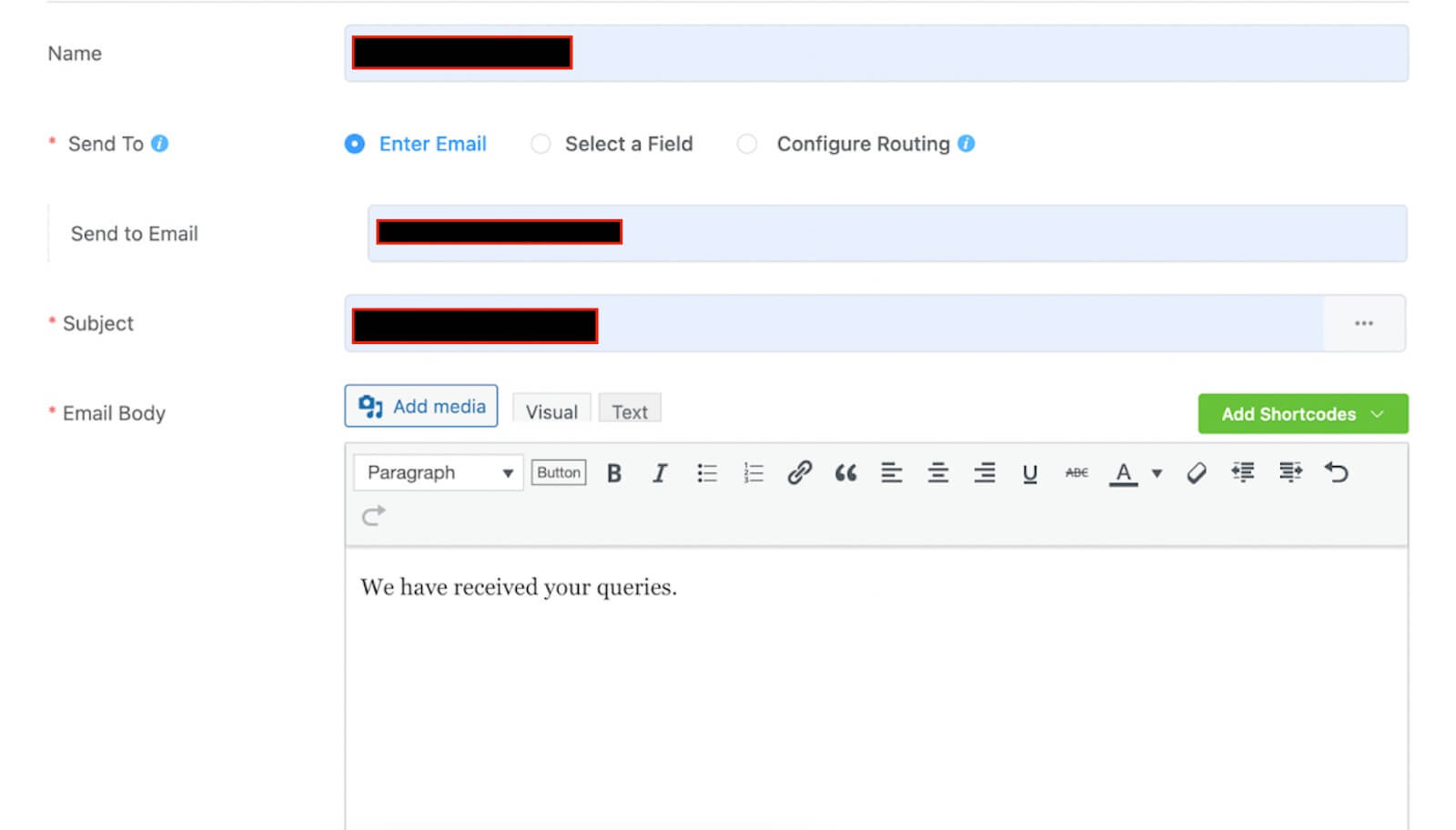
Przechodząc do kolejnej sekcji listy, możesz dostosować e-maile, które będą wysyłane do użytkowników po wypełnieniu formularza. W tej części możesz określić nazwę wiadomości e-mail, nadawcę, temat, treść wiadomości e-mail, włączyć logikę warunkową, załączyć pliki i wiele więcej. Pamiętaj, że do wysyłania potwierdzeń e-mail będziesz potrzebować wtyczki FluentSMTP .

Jeśli wybierzesz opcję „Inne potwierdzenie”, możesz utworzyć dodatkowe potwierdzenia dla swoich klientów.
Wreszcie opcja „Integracja marketingu i CRM” umożliwia ustanowienie połączeń między formularzem a różnymi narzędziami innych firm, które są kompatybilne z Fluent Forms. Aby je aktywować, przejdź do sekcji Integracje, zdobądź klucz API lub tajny klucz z odpowiednich kont za pomocą tych narzędzi i wklej je do panelu Fluent Forms. Zamieściliśmy przykład pokazujący jak zintegrować Fluent Forms z ActiveCampaign.

Opublikuj formularz
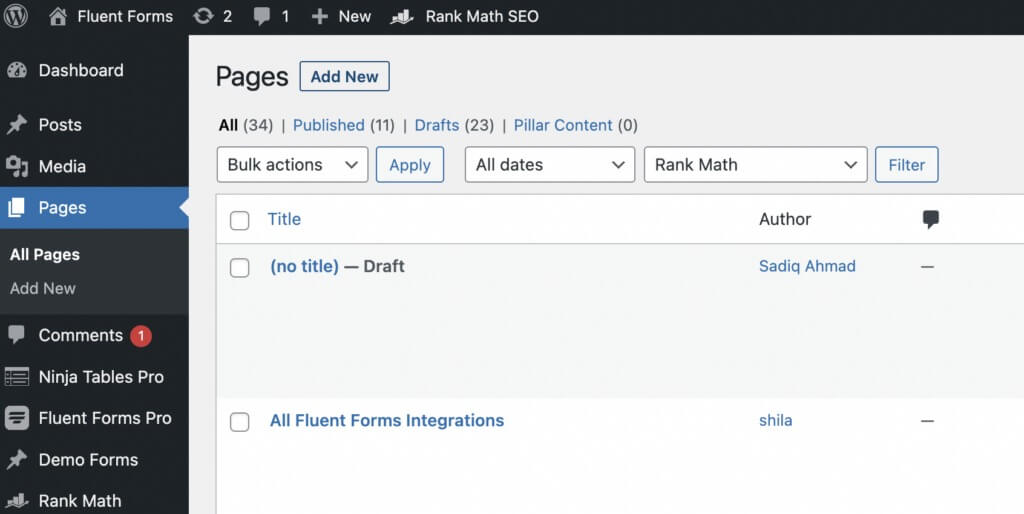
Publikowanie formularzy za pomocą Fluent Forms nie może być prostsze. Na przykład, jeśli chcesz wyświetlić formularz na stronie internetowej, przejdź do sekcji „Strony” w panelu WordPress i po prostu kliknij przycisk „Dodaj nowy”.

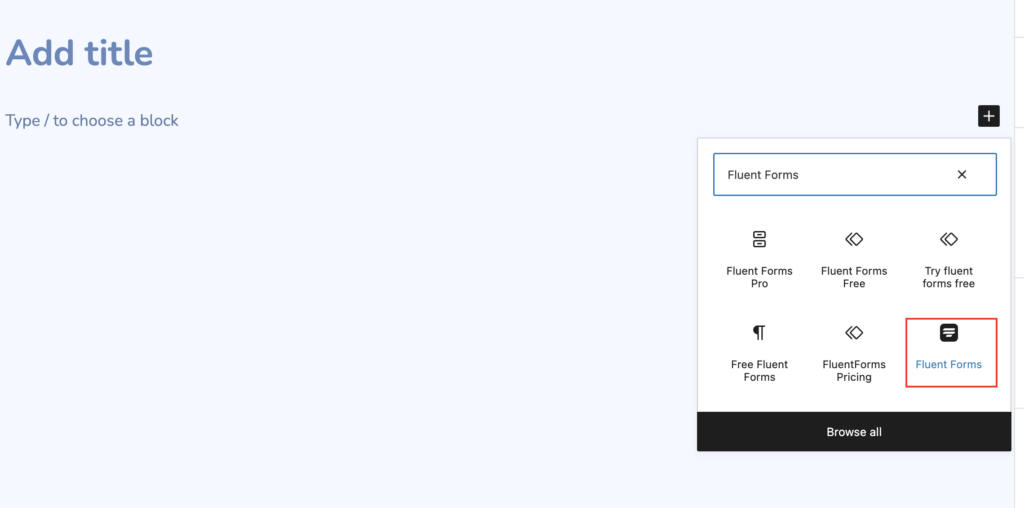
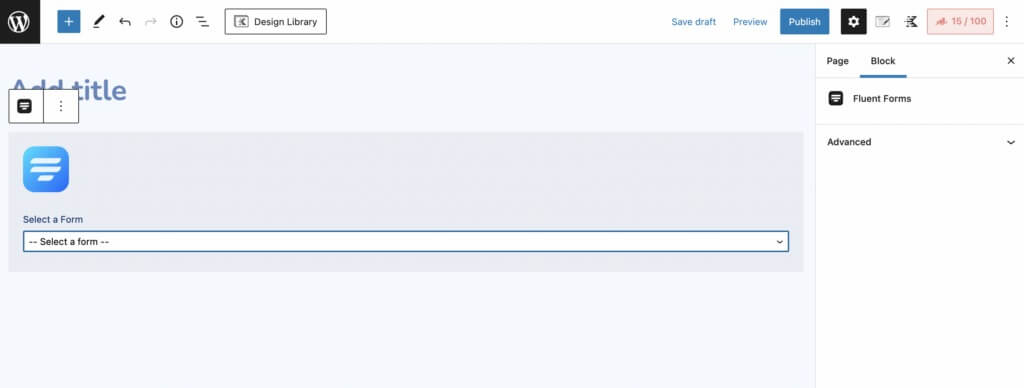
Następnie dodaj blok Gutenberga Fluent Forms, klikając ikonę plusa (+).

Następnie wybierz żądany formularz i kontynuuj publikację go na swojej stronie internetowej.

Aby uzyskać ten sam płynny proces publikacji formularzy w postach na blogu, wykonaj dokładnie te same kroki.
Alternatywnie istnieje inna metoda publikowania formularza. Po prostu skopiuj krótki kod powiązany z formularzem i wklej go w dowolnym miejscu swojej witryny, niezależnie od tego, czy jest to post na blogu, czy na stronie. Warto zauważyć, że otrzymasz oba krótkie kody, jeden do formularzy konwersacyjnych, a drugi do zwykłych formularzy. Masz możliwość kopiowania i wklejania dowolnego z nich zgodnie ze swoimi preferencjami.

To naprawdę jest takie proste!
Podsumowanie
Podsumowując, Fluent Forms oferuje proste i wydajne rozwiązanie do tworzenia formularzy dostosowanych specjalnie do gromadzenia danych pacjentów na Twojej stronie WordPress. Niezależnie od tego, czy potrzebujesz zebrać historię medyczną, szczegóły wizyt czy inne istotne informacje, Fluent Forms usprawnia ten proces. Dzięki przyjaznemu dla użytkownika interfejsowi i opcjom krótkiego kodu możesz bezproblemowo zintegrować te formularze ze swoją witryną, zapewniając płynne i bezpieczne gromadzenie danych pacjentów.




