Czy chcesz zbudować dynamiczny link do pobierania na swojej witrynie WordPress obsługiwanej przez Elementor ? Jeśli odpowiedziałeś tak, ten artykuł pokaże Ci, jak to zrobić.

Wersja pro Elementora , jak z pewnością wiesz, umożliwia dynamiczne łączenie strony lub szablonu. Możesz dołączyć dwa rodzaje łączy dynamicznych: łącza wewnętrzne i połączenia zewnętrzne.
Aby utworzyć dynamiczne łącze pobierania, użyj ACF , aby utworzyć niestandardowe pole, w którym chcesz dodać łącza pobierania. Możesz określić, czy połączenie jest wewnętrzne czy zewnętrzne.
Utwórz dynamiczny link do pobierania w Elementorze
Utwórz pole niestandardowe za pomocą ACF
Aby rozpocząć, musisz utworzyć niestandardowe pole, w którym chcesz dodać łącza pobierania. Aby utworzyć dane, należy wprowadzić funkcję pola jako link i zmienić typ pola niestandardowego na link/URL. Jedną z niestandardowych wtyczek pól obsługujących typ pola link jest ACF . Pole niestandardowe można przypisać do istniejącego typu postu (np. post na blogu, strona) lub niestandardowego typu postu. Jeśli chcesz dołączyć pole niestandardowe do niestandardowego typu postu, możesz użyć wtyczek JetEngine, takich jak Pods, do zbudowania nowego niestandardowego typu postu. W tym przykładzie pole niestandardowe zostanie przypisane do wpisu/postu na blogu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
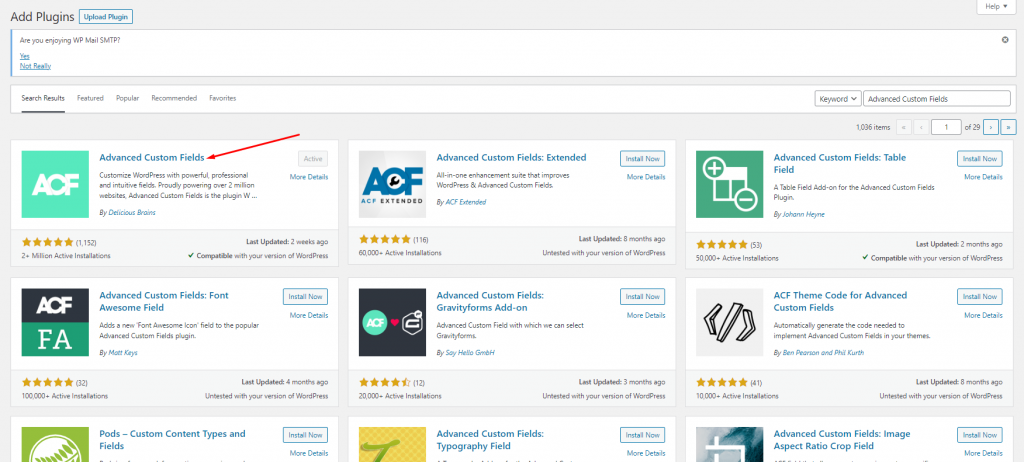
Zacząć terazZanim zaczniesz, upewnij się, że pobrałeś i włączyłeś wtyczkę ACF w swojej witrynie WordPress.

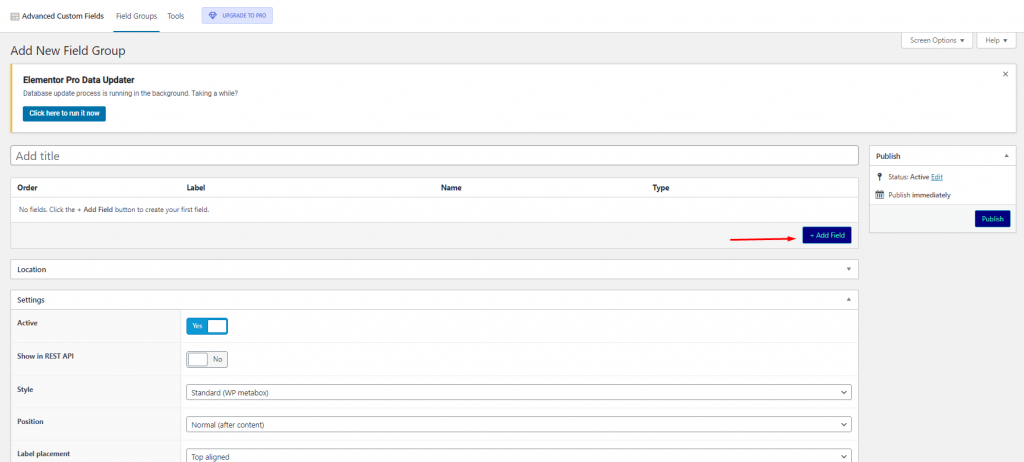
Po zakończeniu przejdź do opcji Pola niestandardowe -> Dodaj nowe na pulpicie WordPress, aby utworzyć nową grupę pól niestandardowych. Nadaj nowej grupie pól niestandardowych nazwę i dodaj pole niestandardowe, klikając przycisk Dodaj pole.

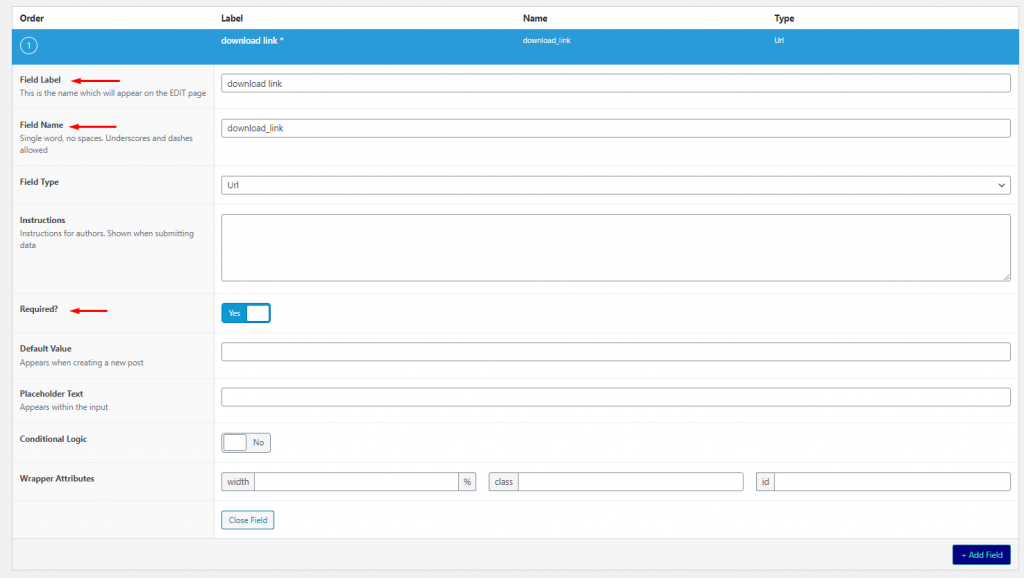
Wypełnij wszystkie wymagane pola, aby dodać własne pole. Ustaw Typ pola na URL w sekcji Typ pola.

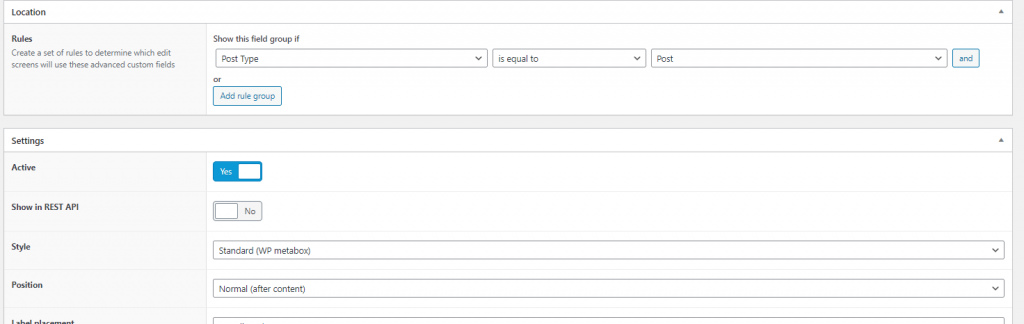
Z tego powodu potrzebujesz tylko jednego pola niestandardowego (dynamiczny adres URL pobierania), ale jeśli chcesz dodać inne pola niestandardowe, spróbuj kliknąć przycisk Dodaj pole. Po zakończeniu dodawania pól niestandardowych przejdź do sekcji Lokalizacja, do której chcesz przypisać grupę pól niestandardowych. Twoja niestandardowa grupa pól miała domyślnie zadanie publikowania (post na blogu). Aby wygenerować niestandardową grupę pól, kliknij przycisk Opublikuj.

Utwórz szablon dla postu
Po wypełnieniu pola niestandardowego musisz utworzyć niestandardowy szablon dla typu wpisu, do którego przypisano pole niestandardowe. Wygenerujemy niestandardowy szablon dla posta na blogu, ponieważ przypisaliśmy do niego niestandardowe pole.
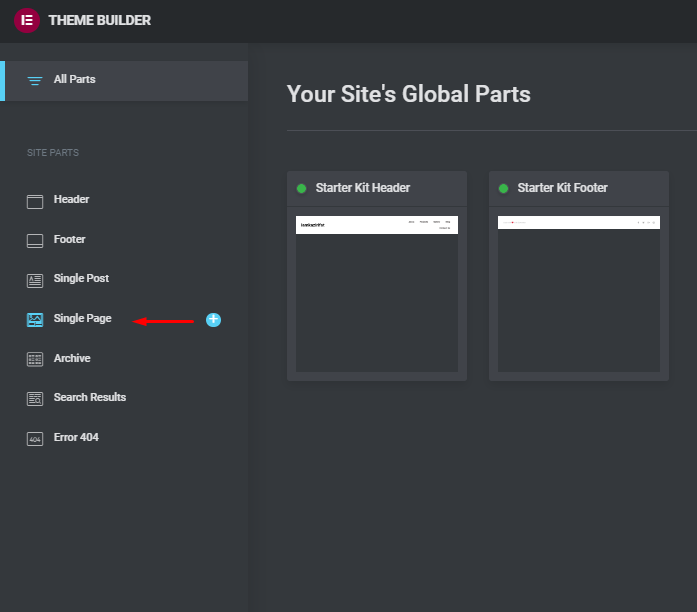
Przejdź do Szablony -> Kreator motywów na pulpicie WordPress (upewnij się, że dokonałeś aktualizacji do Elementor Pro, aby uzyskać dostęp do tej funkcji). Najedź myszą na etykietę Single Post po lewej stronie, a następnie kliknij symbol plusa.

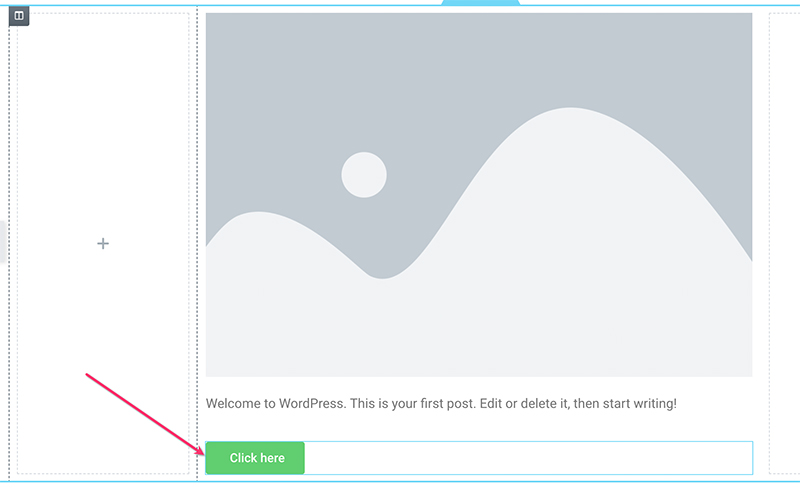
Jeśli chcesz skorzystać z przygotowanego szablonu, wybierz go z wyświetlonej biblioteki szablonów. Po prostu zamknij bibliotekę szablonów, aby rozpocząć tworzenie niestandardowego szablonu od podstaw. Wypełnij płótno wszystkimi potrzebnymi widżetami. Następnie dodaj widżet Przycisk.

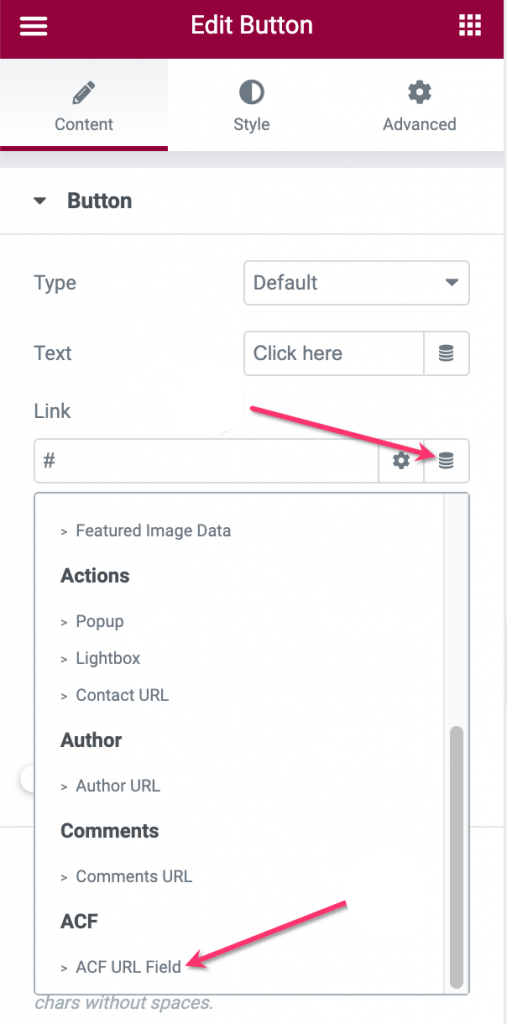
Po dodaniu widżetu Przycisk przejdź do panelu ustawień, aby wprowadzić pewne zmiany. Najważniejszym ustawieniem, które należy tutaj wprowadzić, jest link. W polu Link kliknij przycisk Tagi dynamiczne, a następnie wybierz pole ACF URL.

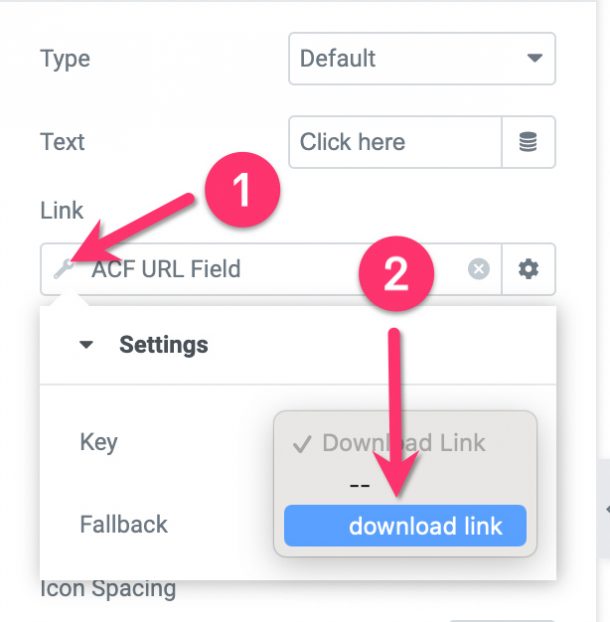
Wybierz klucz (pole niestandardowe), który właśnie wygenerowałeś, klikając symbol klucza w polu ACF URL Field.

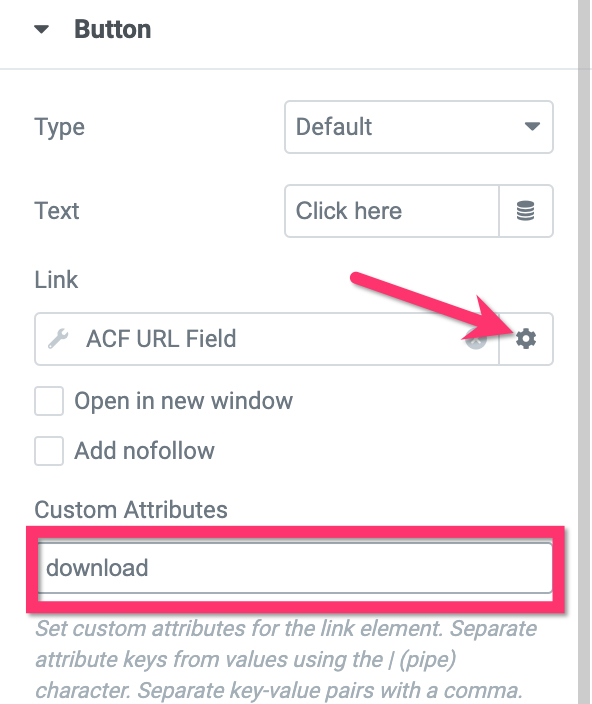
Następnie w polu ACF URL Field kliknij ikonę koła zębatego i umieść download w polu Custom Attributes. Zapewni to automatyczne pobieranie wszystkich typów plików połączonych z linkiem, w tym zdjęć.

Aby nadać styl przyciskowi, przejdź do zakładki Styl w panelu opcji.

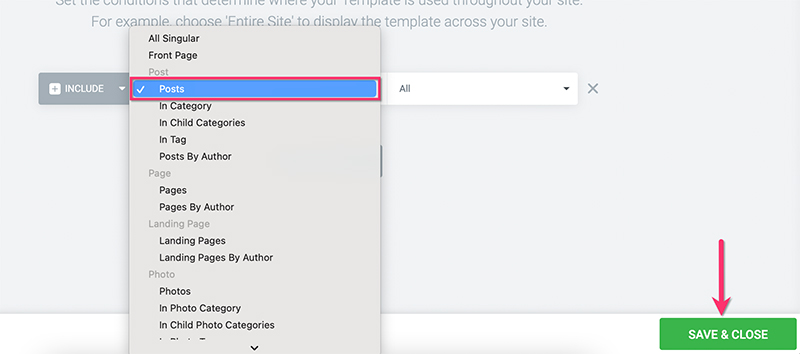
Po zakończeniu edycji szablonu niestandardowego kliknij przycisk OPUBLIKUJ na dole strony ustawień, aby go opublikować. Aby dodać warunek, kliknij przycisk DODAJ WARUNEK w wyświetlonym oknie dialogowym. Ponieważ szablon niestandardowy jest przeznaczony dla postów na blogu, pamiętaj, aby wybrać Post z listy opcji. Aby zapisać i zamknąć zmiany, kliknij opcję ZAPISZ & ZAMKNIJ.
Tworzenie nowego posta
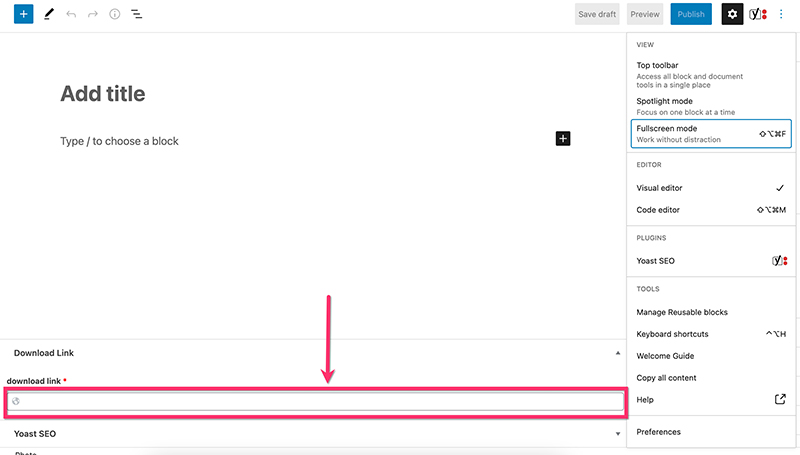
Po zakończeniu tworzenia szablonu niestandardowego możesz rozpocząć generowanie nowych postów. Pamiętaj, aby określić typ posta dla pola niestandardowego podczas jego tworzenia (w naszym przypadku post na blogu). Nie zapomnij dodać adresu URL do sekcji pól niestandardowych pod edytorem po dodaniu materiału.

Po edycji treści opublikuj ją.
Zawijanie
Możesz wykorzystać możliwości Elementora do tworzenia niestandardowych szablonów i dodawania niestandardowych pól. Możliwości umożliwiają zbudowanie profesjonalnej strony internetowej bez kodowania. Nie ma potrzeby zajmowania się kodem. Jedną z implementacji funkcji jest utworzenie dynamicznego linku do pobierania, co przyda się bardzo przy tworzeniu witryny ze zdjęciami stockowymi lub witryny oferującej różnego rodzaju cyfrowe przedmioty. Mamy nadzieję, że spodobała Ci się ta treść i aby dowiedzieć się więcej, śledź posty elementor .




