Jeśli korzystałeś z Divi Theme Builder, przekonasz się, że masz możliwość dostosowania każdej sekcji strony, takiej jak nagłówek, stopka lub cała strona, taka jak strona z treścią. Funkcja dostosowywania Divi jest mniej do pochwały. Jednak zarządzanie wszystkimi szablonami razem w Divi Theme Builder jest nieco trudne ze względu na brak organizacji. Dzisiaj zobaczymy, jak łatwo zorganizować szablony kreatora motywów Divi, aby można je było znaleźć na żądanie.

Organizowanie szablonów Divi Theme Builder
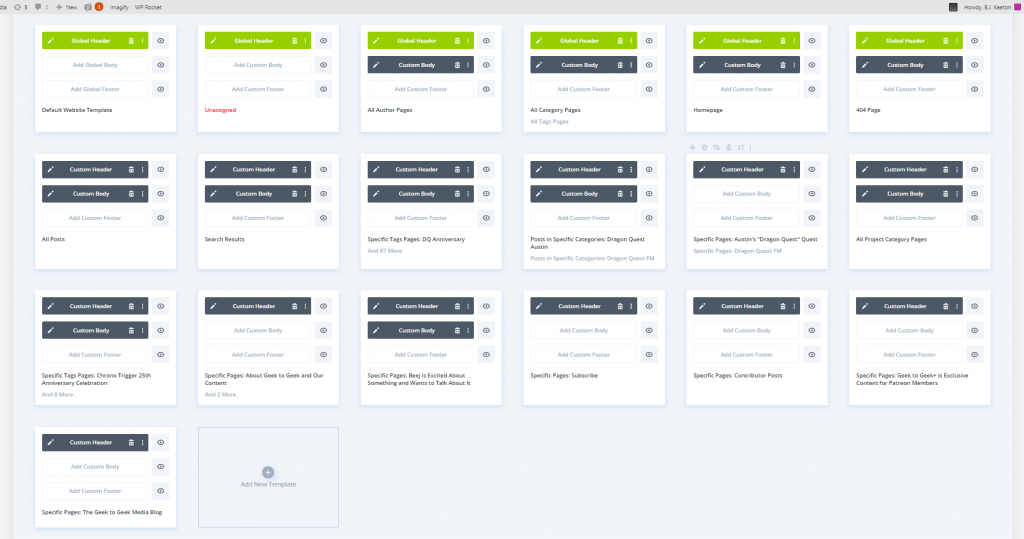
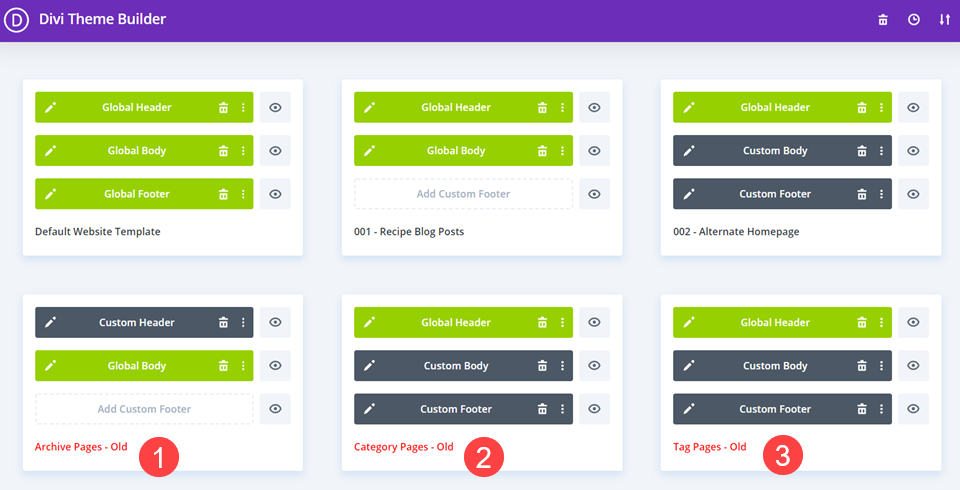
Rzeczywiście, widziałeś to i pomyślałeś: „Jak mam sobie z tym poradzić?” Tak, tak wygląda zepsuty konstruktor motywów Divi, który wymaga odpowiedniego zarządzania.

Przejdź przez samouczek, a pomożemy Ci posprzątać ten bałagan.
1. Zmień nazwę szablonów
Konstruktor motywów świetnie sobie radzi z etykietowaniem układów za pomocą opisowych przedrostków. Jednak wszystkie są zależne od parametrów ustawionych dla obowiązków szablonów. Wiele szablonów zaczyna się od frazy Określona strona. W rezultacie kreator nie wyświetla wszystkiego ani nie zapewnia dużej pomocy, ponieważ nie sortowałby dynamicznie według typu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
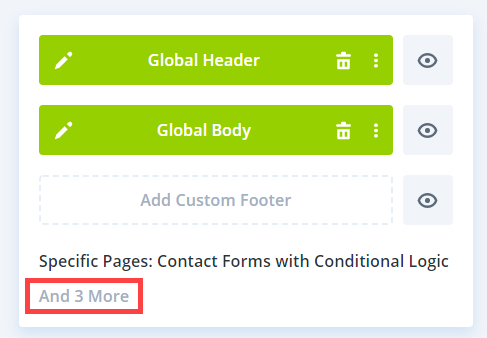
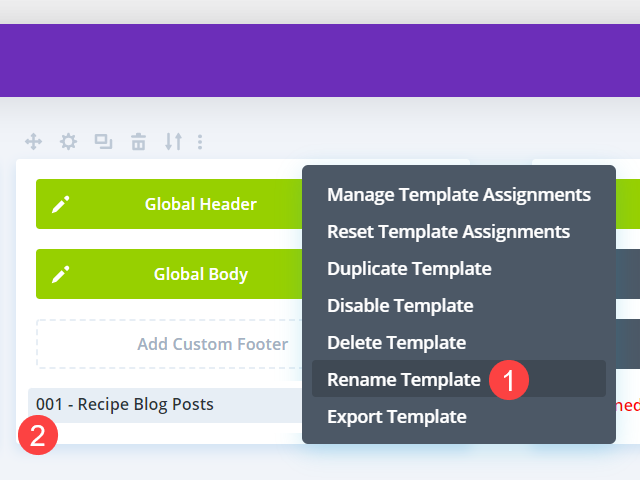
W sumie 5 stron korzysta z tego samego szablonu, a trzy kolejne nazwy są ukryte. Więc. będzie to świetny ruch, aby ręcznie nazwać szablon ręcznie, aby uzyskać wskazówki, które strony używają tego projektu. Po prostu kliknij tekst lewym przyciskiem myszy lub wybierz Zmień nazwę szablonu z kliknięcia prawym przyciskiem myszy, aby edytować nazwę (pokazane poniżej).

Podczas procesu zmiany nazwy możesz usunąć lub dodać przypisane strony, a nazwa pozostanie niezmieniona.
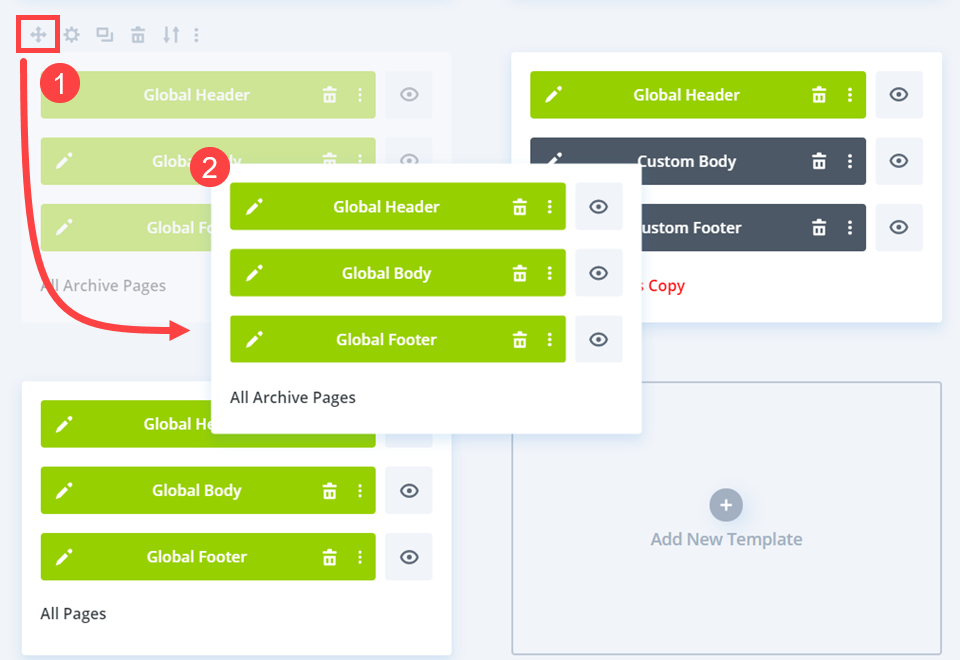
2. Przeciągnij i upuść
Niezależnie od tego, czy oznaczysz układy etykietami, czy nie, możesz je dowolnie rozmieścić, przeciągając je i upuszczając. Divi Theme Builder nie organizuje niczego automatycznie podczas tworzenia nowego szablonu. W rezultacie nowy szablon znajdzie się na samym końcu listy. Jeśli masz wiele szablonów, te, które chcesz zachować razem, mogą się nieco różnić.

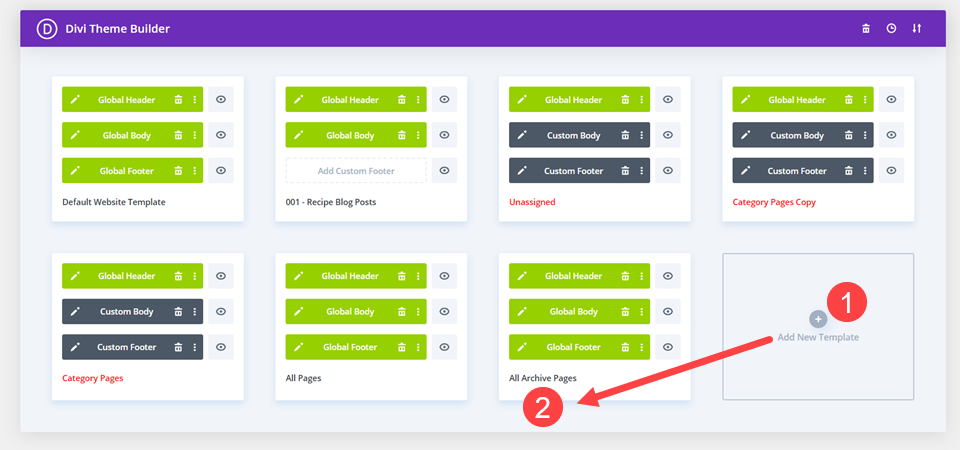
Kliknij i przytrzymaj ikonę Przenieś i zwolnij szablon tam, gdzie chcesz.

Jeśli przesuniesz jeden szablon, wszystkie pozostałe zmienią swoje położenie, aby dopasować. Nawet jeśli nie chcesz zmieniać nazw szablonów, przeciąganie ich w innej kolejności może sprawić, że praca z Theme Builderem będzie znacznie wygodniejsza.
3. Usuń niepodpisane szablony
Nazwa szablonu w kreatorze motywów zmieni kolor na czerwony, jeśli nie jest już przypisana do żadnej zawartości. Korzystanie z koloru pomoże Ci również zachować porządek w panelu konstruktora. Gdy szablon jest nieprzypisany, Divi nie przenosi go w inne miejsce prezentacji. Możesz zatem znaleźć kombinację przypisanych i nieprzypisanych szablonów razem. A wszystko to jest niezwykle trudne do zinterpretowania.

W związku z tym zalecamy zmianę ich na szablony kategorii — stare, aby łatwiej było je zapamiętać. Podczas zastępowania plików dobrym pomysłem jest przyjęcie tego zwyczaju dodawania starych do nazwy pliku lub tytułu, aby pomóc w rozróżnieniu, którego należy użyć i kiedy.
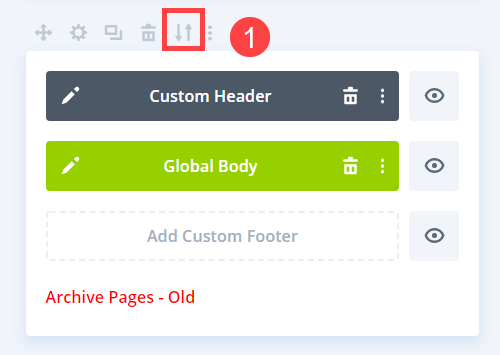
4. Eksportuj nieużywane szablony
Kolekcja może wkrótce stać się skomplikowana, nawet jeśli na końcu użyjesz tylko szablonów z czerwonym tytułem. Przy tak wielu szablonach w witrynie zarządzanie przypisanymi i nieprzypisanymi szablonami może być trudne. Nie ma znaczenia, jak dobrze planujesz. Z tego powodu zalecamy skorzystanie z funkcji Eksportuj znajdującej się w ustawieniach Przenośności.
Zachowaj pliki JSON dla dowolnych układów, ale przechowuj je w oddzielnym obszarze, aby nie zapychały witryny produkcyjnej. Aby rozpocząć, wybierz szablon, który chcesz wyeksportować, a następnie kliknij go. Następnie kliknij strzałki w górę/w dół na pasku narzędzi.

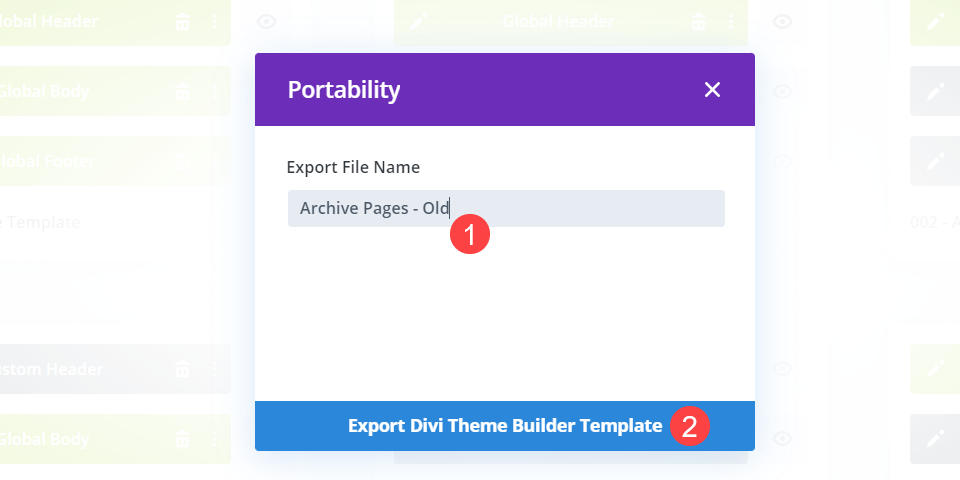
Zostaniesz przekierowany do opcji Przenośność i zmień nazwę pliku. Pamiętaj, zachowaj tę samą nazwę dla plików JSON.

Zrób kopię zapasową szablonu Divi Theme Builder przed jego wyeksportowaniem (lub w pamięci w chmurze). Pulpit konstruktora motywów będzie mniej zagracony po odpowiednim pobraniu szablonu.

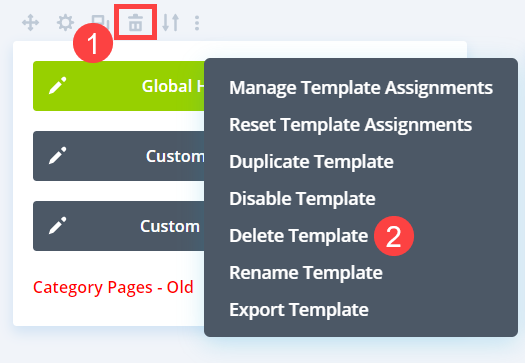
Aby usunąć szablon, kliknij ikonę Kosza lub kliknij go prawym przyciskiem myszy i wybierz Usuń szablon z menu kontekstowego, które się pojawi. Rób to, dopóki nie zapiszesz wszystkich usuniętych szablonów.
Zawijanie
Utrzymywanie dobrej organizacji biblioteki Divi Theme Builder jest fundamentalne, jeśli chcesz jak najlepiej ją wykorzystać. Jeśli wykonasz tylko kilka procedur, takich jak rozpoczęcie od odpowiedniej konwencji nazw, logiczne ich rozmieszczenie, a nawet eksportowanie przestarzałych szablonów, które nie są już potrzebne, korzystanie z kreatora motywów na dłuższą metę będzie dla Ciebie o wiele przyjemniejsze. Niechlujstwo może przenikać w godzinach nadliczbowych, jak wszystko inne, a jeśli nie jest kontrolowane, wymknie się spod kontroli. Wykonaj następujące kroki, aby uporządkować szablon konstruktora motywów na piłce.




