Divi to potężny motyw WordPress z mnóstwem możliwości. Widzieliśmy, jak motyw Divi może ożywić stronę internetową. Każdy element strony można łatwo dostosować, a dzisiejszy post dotyczy usunięcia paska bocznego z Divi. Paski boczne Divi znajdują się prawie na każdej stronie, podobnie jak błędy 404 i archiwa. Jeśli chcesz je jakoś usunąć, musisz usunąć pasek boczny z całego domyślnego szablonu.

Możesz wycofać paski boczne ze strony bloga/postu, wybierając odpowiednie opcje przed sfinalizowaniem postu. Ale co, jeśli nie używasz motywu do blogowania? Może będzie to agencja lub serwis fotograficzny, w którym chodzi tylko o rozmowy o usługach biznesowych? Tutaj możesz zbudować niestandardowy szablon / edytować istniejący w kreatorze Divi lub zmienić układ strony na podstawie strony.
Istnieją różne sposoby usuwania pasków bocznych ze stron Divi. Przejdźmy od razu do dzisiejszego samouczka i zobaczmy je.
Usuwanie paska bocznego z wbudowanymi ustawieniami
Zmień ustawienia paska bocznego na stronie lub w poście
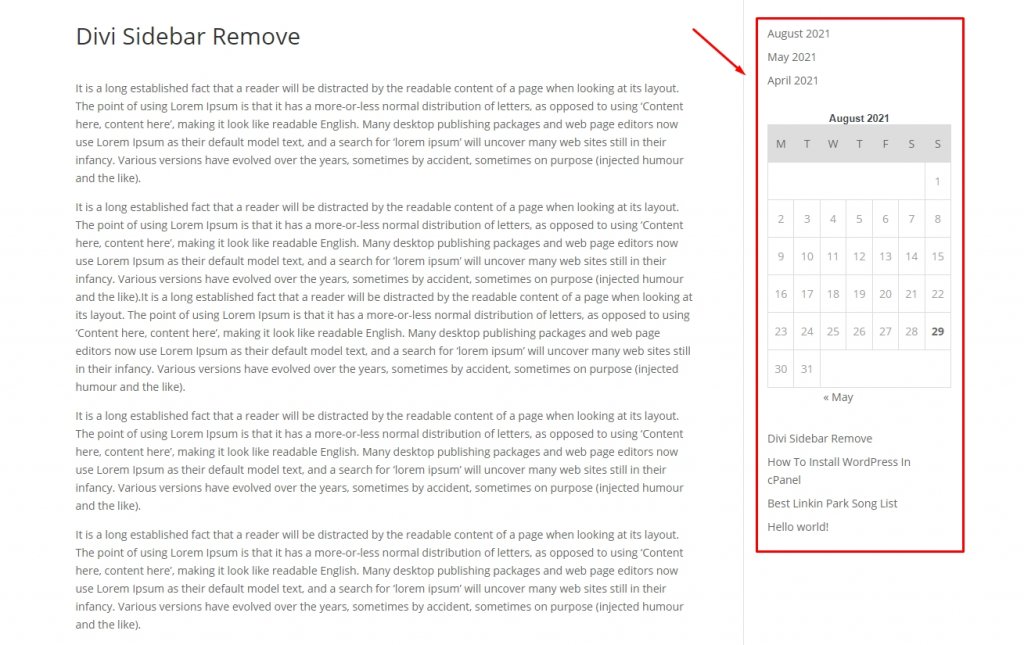
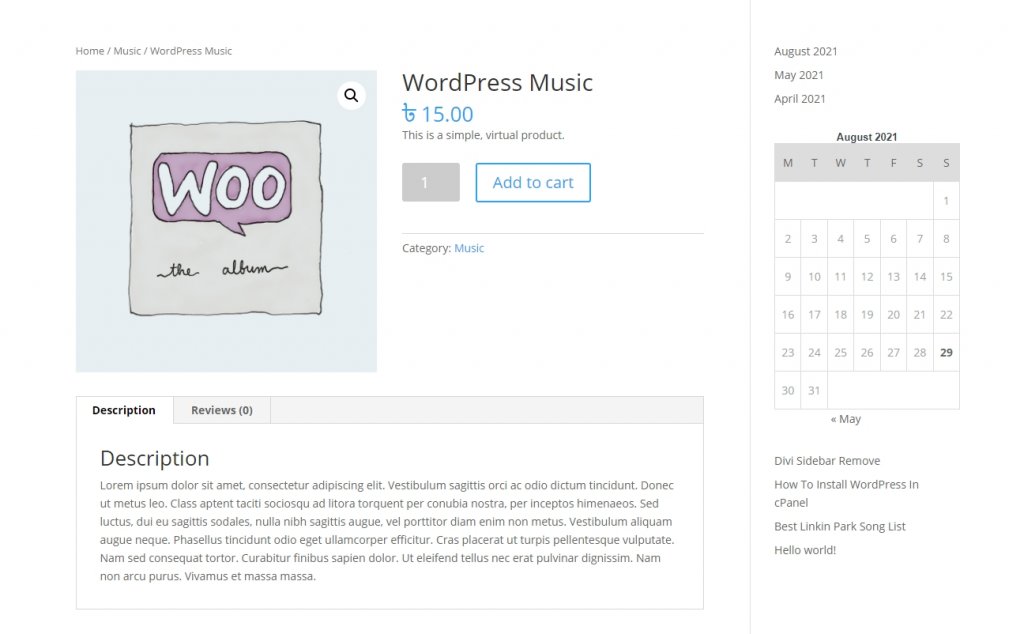
Oto przykład wyglądu postów w domyślnym szablonie Divi z prawym paskiem bocznym.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
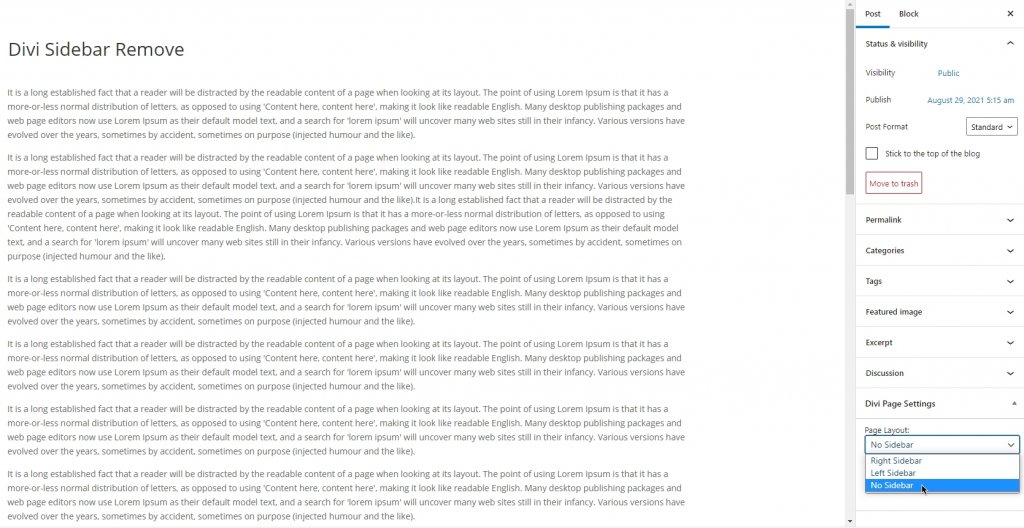
Teraz możesz łatwo usunąć to ze strony edycji posta. Przejdź do strony zaplecza postu i wybierz „Bez paska bocznego” w ustawieniach strony Divi.

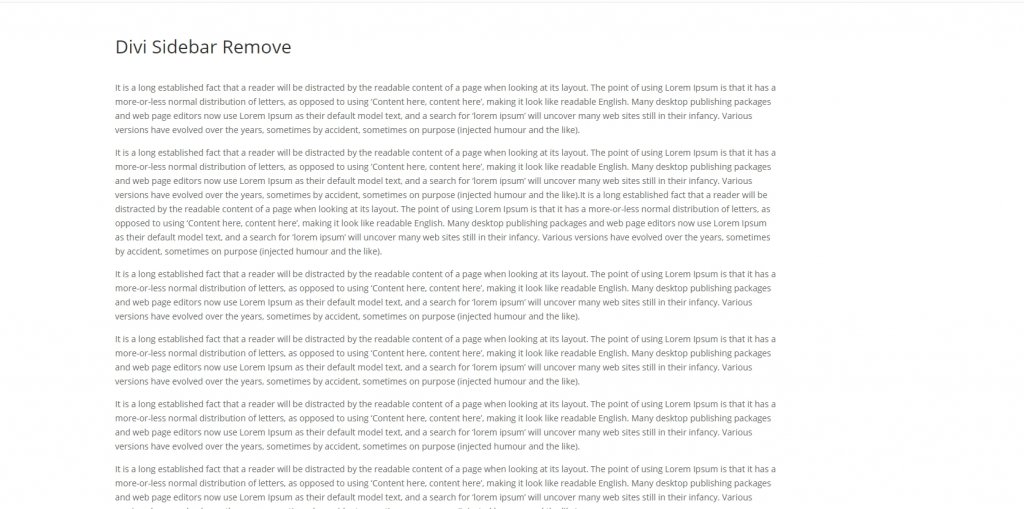
W ten sposób możesz usunąć pasek boczny z określonej strony.

Usuń pasek boczny na stronie WooCommerce
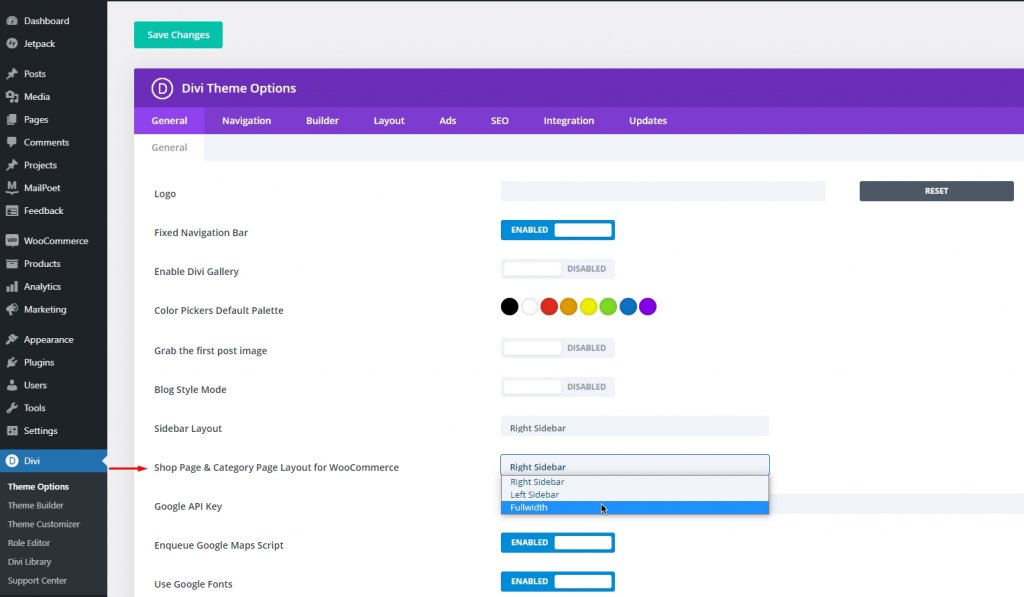
Divi to świetny element tematyczny dla witryny eCommerce. Tak więc, jeśli jakakolwiek strona internetowa ma aktywną instalację WooCommerce, będzie wiele elementów strony w opcjach motywu Divi, takich jak WC Shop, Category i Product page. Aby usunąć pasek boczny ze stron sklepu WC i kategorii, przejdź do opcji motywu Divi. Na karcie Ogólne pojawią się elementy oznaczone jako „Układ strony sklepu i kategorii dla WooCommerce”. Tam zmień układ „Brak paska bocznego” lub „Pełna szerokość”.

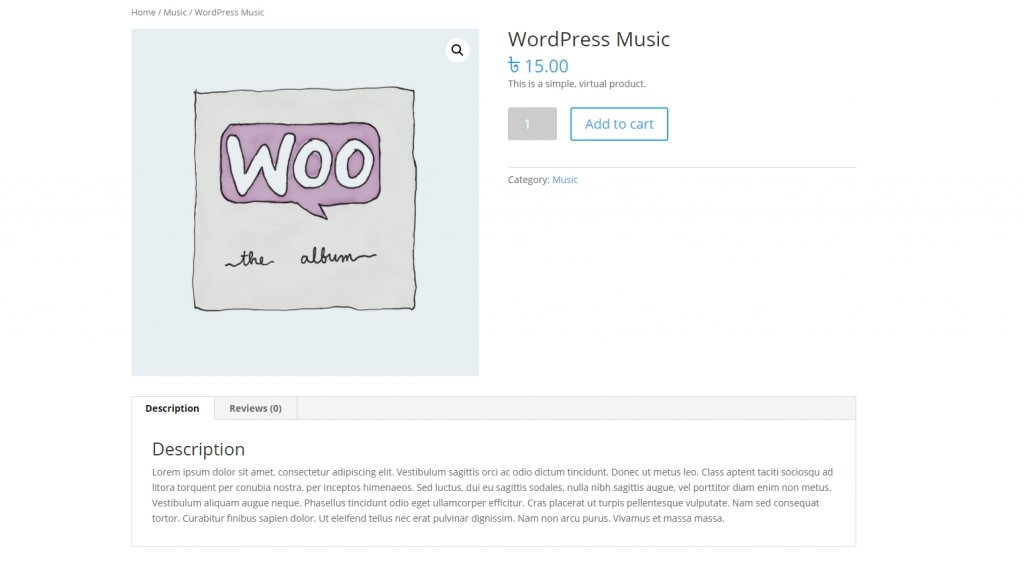
Teraz może chcesz również usunąć pasek boczny ze strony produktu. Zobacz tutaj, jak wygląda strona produktu z paskiem bocznym w domyślnym motywie Divi.

Przejdź na stronę „Edytuj produkt” iz układu strony wybierz „Bez paska bocznego”.

Usunięcie niestandardowego paska bocznego szablonu
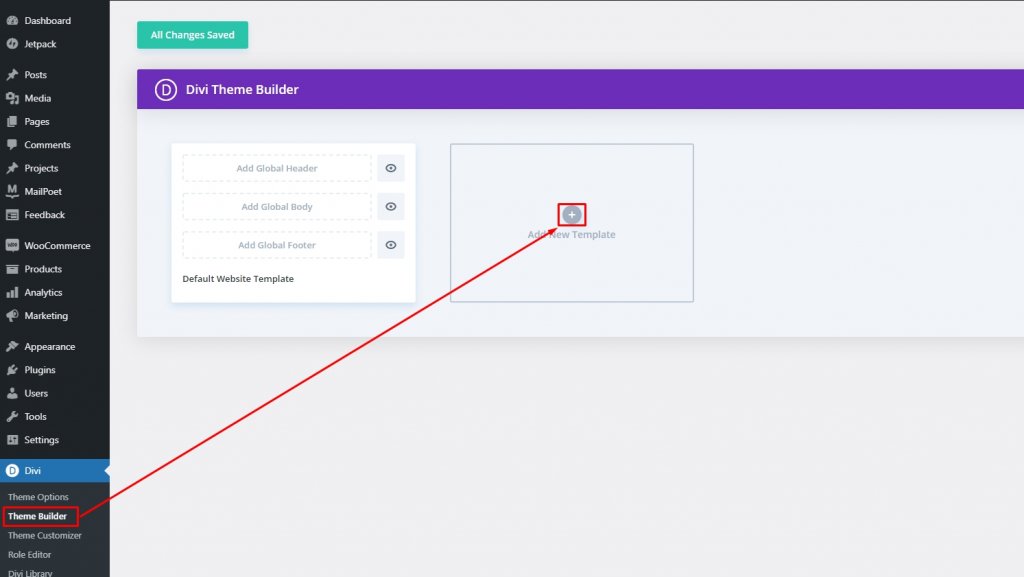
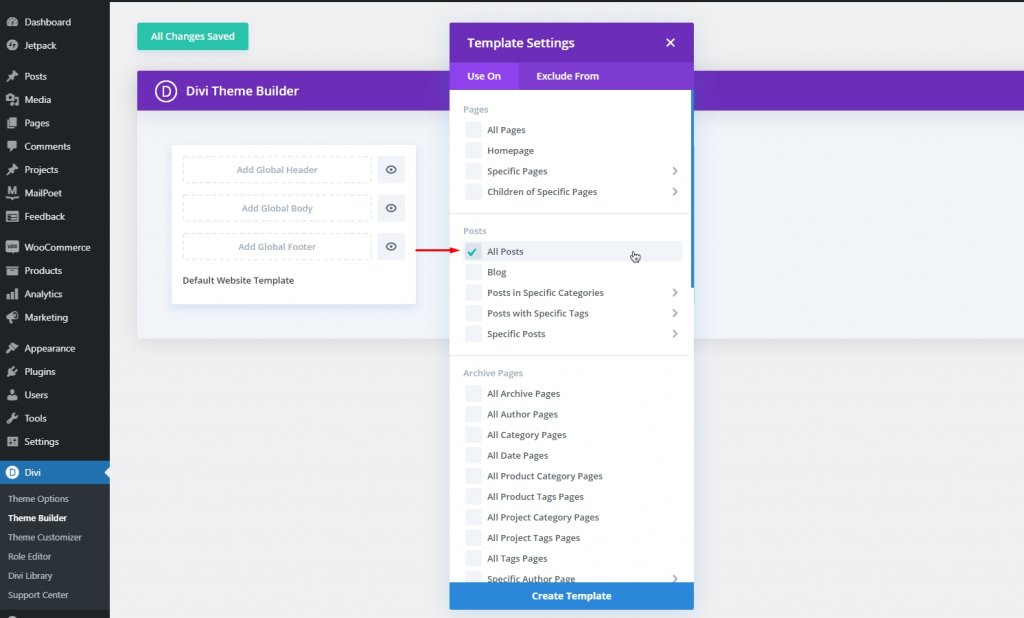
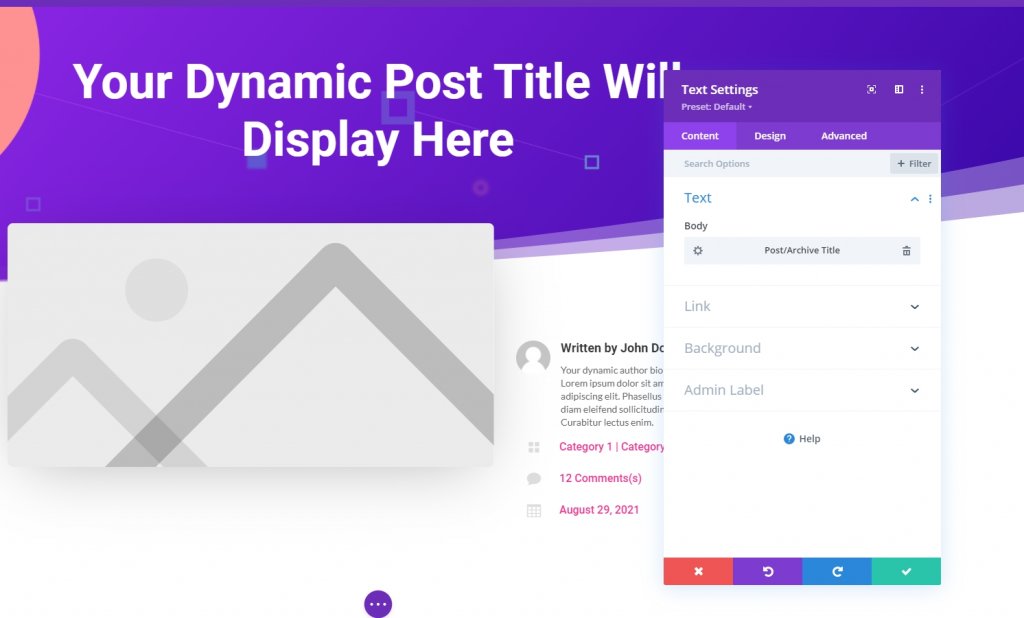
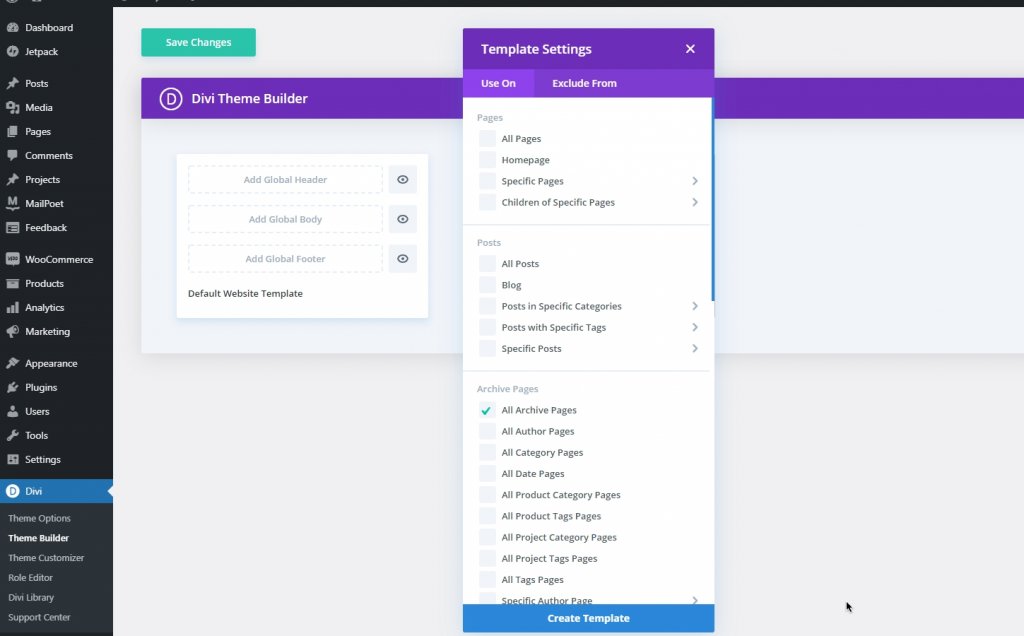
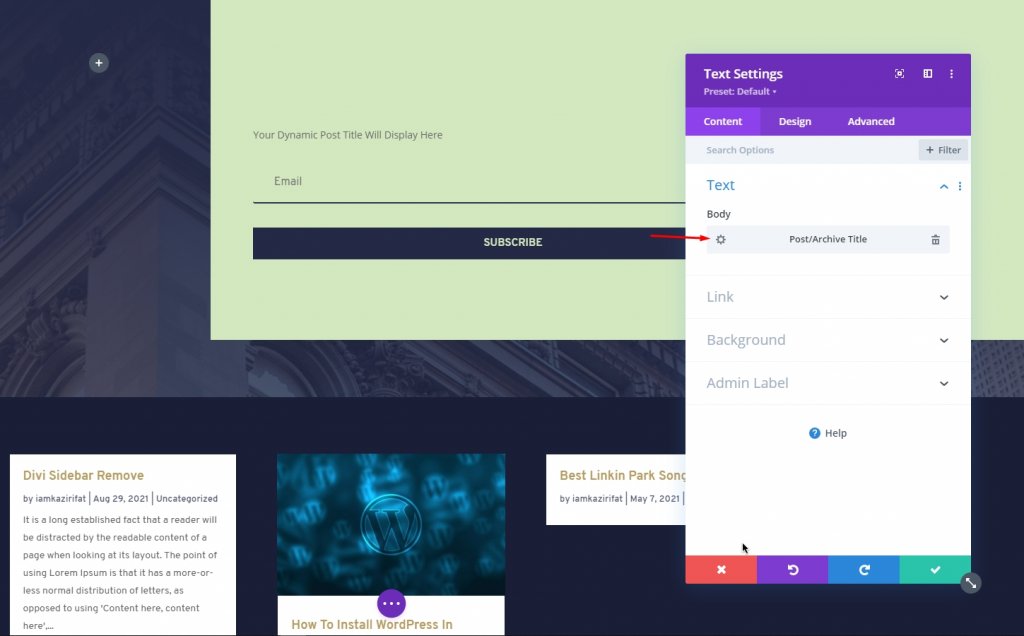
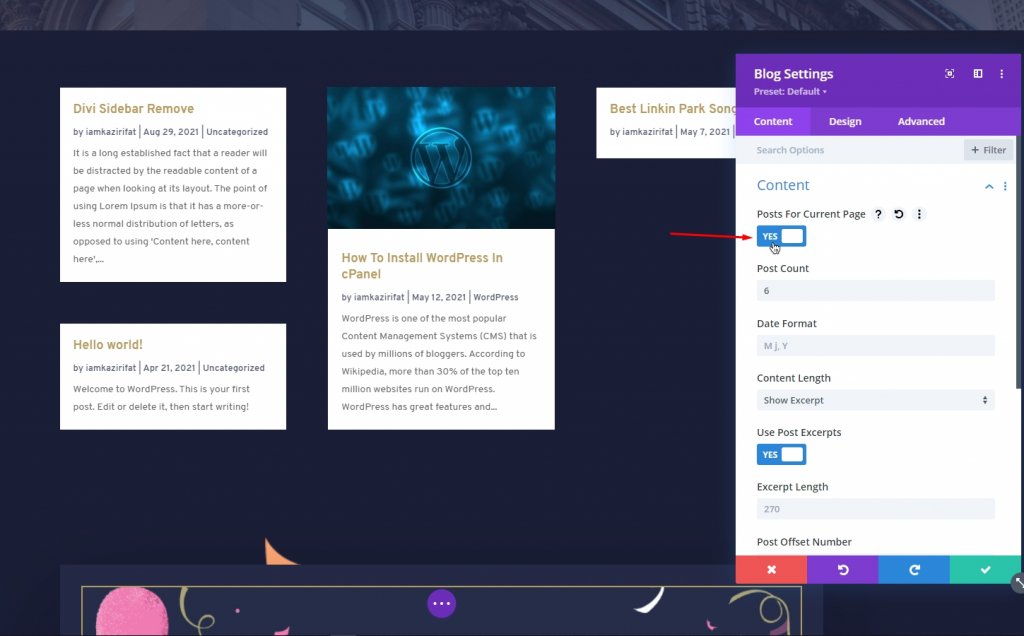
Usuwanie pasków bocznych z niestandardowych szablonów Divi nie jest trudne. Oddzielne usuwanie paska bocznego z każdej strony jest czasochłonne. Co więcej, w ten sposób paski boczne pozostają na stronach, takie jak strona archiwum lub strona błędu 404. Dlatego rozsądnie byłoby usunąć pasek boczny z pełnego szablonu motywu. Kreator motywów Divi to świetne narzędzie do tworzenia stron, które dzięki temu utworzy globalną stronę zastąpi istniejącą. Tak więc, jeśli utworzysz dowolny niestandardowy szablon bez paska bocznego i ustawisz go z Divi Skoncentrowane posty na blogu często nie wymagają pasków bocznych. Kreator stron Divi to dynamiczne narzędzie, które pozwala tworzyć szablon strony bez paska bocznego, który odziedziczy wszystkie posty. Przejdź do kreatora motywów Divi i wybierz dodanie nowego szablonu. Następnie wybierz wszystkie posty. Teraz możesz wybrać dowolny gotowy szablon posta z biblioteki lub zbudować go dla siebie. Przeniesiemy się z gotowym szablonem strony bloga z demo marketingu cyfrowego. Demo możesz pobrać bezpośrednio stąd. Zaimportuj szablon za pomocą opcji przenoszenia i edytuj go. Po zaimportowaniu szablonu otwórz edycję. Teraz moduł tytułowy jest ustawiany dynamicznie ze znacznikiem H1. Teraz możesz usuwać elementy dynamiczne z szablonu strony posta. W magazynie szablonów dostępnych jest wiele szablonów stron archiwum. Jeśli je oszukasz lub stworzysz własny - istnieje niewielkie prawdopodobieństwo, że może zawierać pasek boczny. Stwórzmy stronę archiwum bez paska bocznego. W „Kreatorze motywów” wybierz „dodaj nowy szablon” i sprawdź stronę Wszystkie kategorie. Zobaczysz tytuł dynamicznego archiwum portów na stronie kategorii/archiwum. Teraz musimy ustawić zawartość dynamiczną dla konkretnej kategorii. Dodaj moduł bloga i włącz posty na bieżącej stronie. W ten sposób możesz również utworzyć „stronę wyszukiwania” w kreatorze stron Divi bez paska bocznego. Możesz także wyeliminować domyślny pasek boczny za pomocą niestandardowego CSS. Nawiguj do Divi Nie twórz wszystkich stron w pełnej szerokości, jeśli nie jest to konieczne. Możesz zdefiniować obszar, w którym możesz użyć Divi Builder dla strony lub zbudować obszar ciała zbyt szeroki dla stron, które nie korzystają z Divi Builder. Dlatego korzystniejsze jest tworzenie szablonu strony tylko dla tych stron, które nie będą korzystać z Divi Builder. Sugerujemy, że utrzymanie wzorca projektowego pełnej strony internetowej jest najlepszym pomysłem, ponieważ podtrzymuje wartość marki i utrzymuje koncentrację odwiedzających. Musisz zrozumieć, gdzie Twoja witryna potrzebuje paska bocznego, który będzie przechodził do innych stron, a gdzie nie. Ponieważ już wiemy, na ile sposobów możemy usunąć pasek boczny z Divi, będziemy mogli tworzyć wspaniałe schematy projektowe. Mam nadzieję, że podoba Ci się post. Jeśli tak, udział wśród Twoich znajomych będzie NIESAMOWITY. Szablon postu na blogu o pełnej szerokości autorstwa Divi Builder



Strona archiwum o pełnej szerokości za pomocą Divi Builder



Użyj niestandardowego CSS, aby usunąć domyślny pasek boczny
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Pamiętać...
Wniosek




