Moc Divi Theme Builder do tworzenia układów i stosowania ich do określonych stron lub artykułów jest jedną z jego najważniejszych funkcji. Każda strona lub post może mieć inny szablon, a także określone typy postów, tagi, kategorie i towary. Tę samą ilość informacji można usunąć z szablonów za pomocą Theme Buildera. Korzystając z Divi Theme Builder, dowiemy się, jak usunąć stopkę Divi z określonych stron.

Technika 1: Usuwanie stopki stworzonej przez Divi Builder
Aby pozbyć się stopki Divi w Divi Theme Builder, istnieje wiele opcji. Jeśli chcesz użyć globalnej stopki Divi, oto sposób, w jaki możesz podążać.
Utwórz globalną stopkę
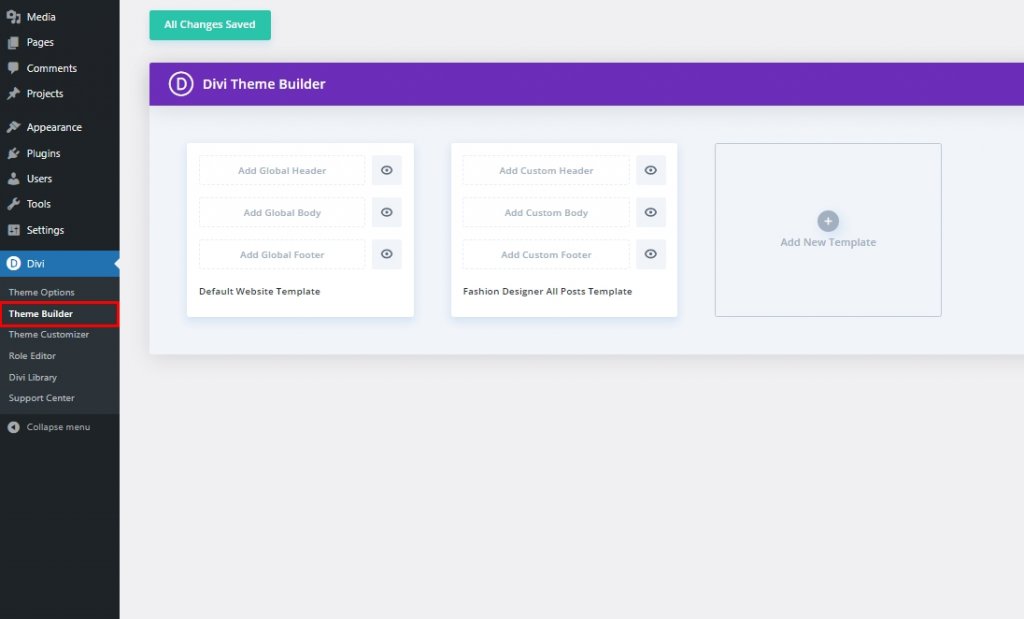
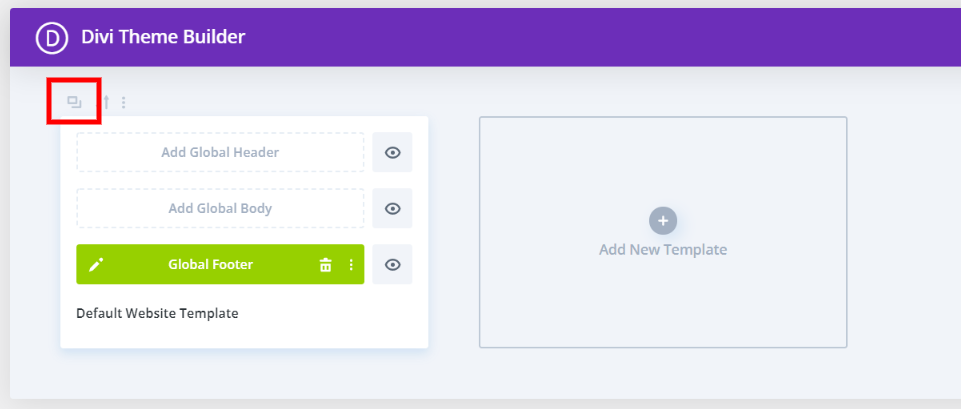
Tworzenie globalnej stopki to pierwszy krok. Przejdź do Divi > Theme Builder w panelu WordPress, aby utworzyć globalną stopkę.

Następnym krokiem jest opracowanie lub przesłanie szablonu stopki. Możesz zaimportować plik JSON układu z komputera, klikając symbol Przenośność w prawym górnym rogu. Dodaj globalną stopkę, klikając domyślny obszar układu witryny, w którym widnieje napis Dodaj globalną stopkę.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Istnieje wiele darmowych szablonów stopek, które można pobrać. Możesz ich używać w połączeniu z Kreatorem motywów i bezpłatnymi pakietami układów, które wychodzą co tydzień. Wyszukaj „darmową stopkę” na blogu, aby je zlokalizować. Do tych demonstracji używam darmowego szablonu stopki Divi's Blogger Layout Pack.

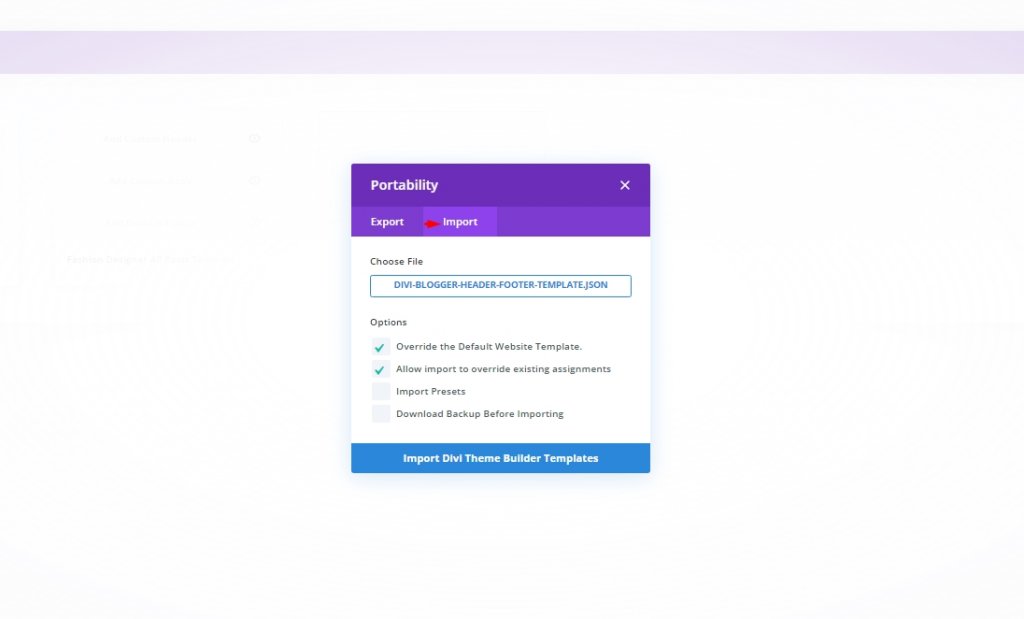
Po wybraniu ikony przenoszenia pojawi się modalny. Znajdziesz ją w zakładce Importuj. Kliknij „Wybierz plik”, a następnie „Przeglądaj mój komputer”, aż znajdziesz plik, który chcesz wybrać. Zaimportuj szablony Divi Theme Builder, klikając przycisk u dołu modułu. Poczekaj na zakończenie procesu importowania, zanim przejdziesz dalej.

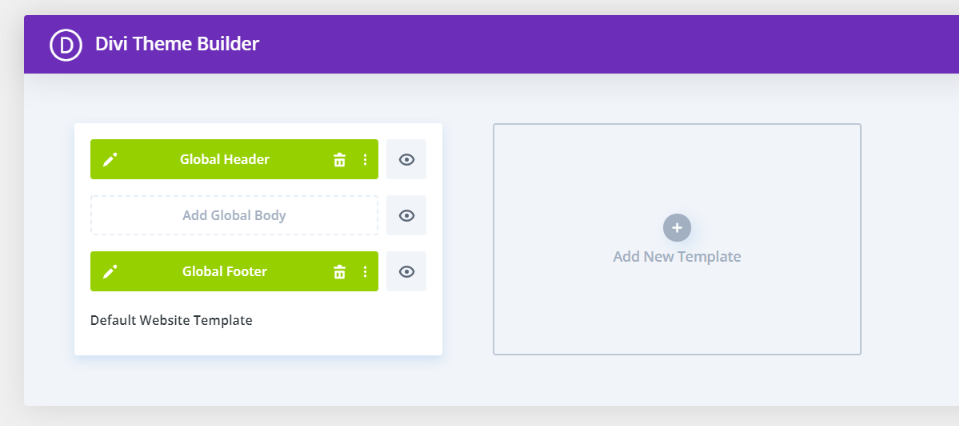
Dodano globalną stopkę. Każda strona i post na Twojej witrynie Divi będzie miał tę stopkę. W pliku JSON podano globalny nagłówek. Nagłówek i stopka są zawarte w bezpłatnym pakiecie układu, z którego korzystam. Usunę nagłówek, ponieważ go nie używam. W tej sekcji przyjrzymy się dwóm metodom usuwania go z określonych stron internetowych.
Ukrywanie globalnej stopki Divi w stopce określonych stron
Aby rozpocząć, zrób duplikat szablonu. Nie możemy wykorzystać szablonu globalnego do ukrycia stopki na określonych stronach, ponieważ nie pozwala nam to na wprowadzanie tych zmian. Najedź myszą na narzędzie, aby uzyskać do niego dostęp. Następnie kliknij przycisk klonowania.

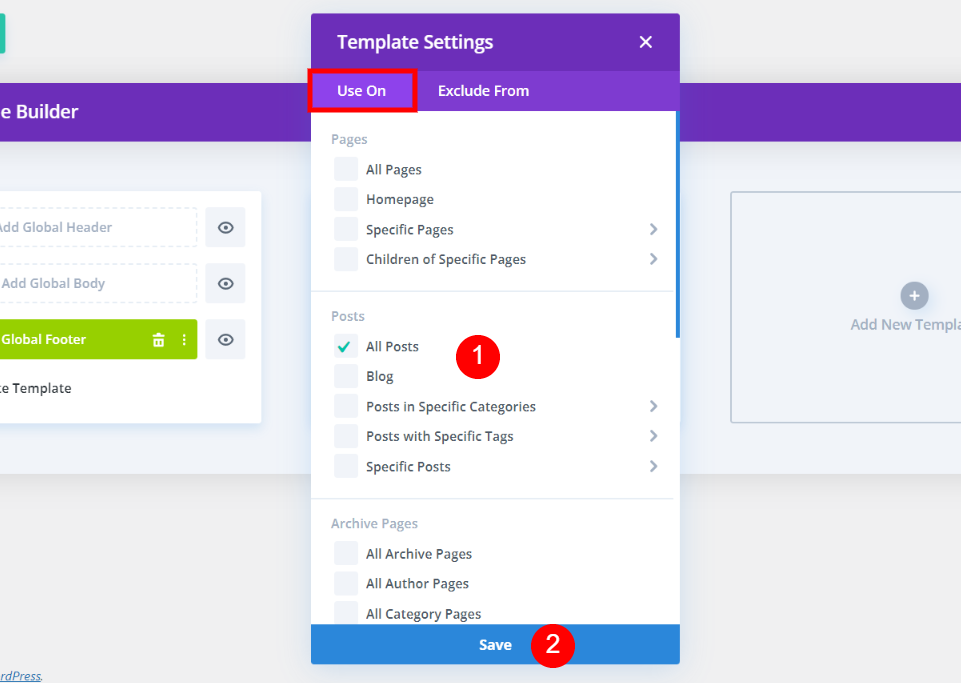
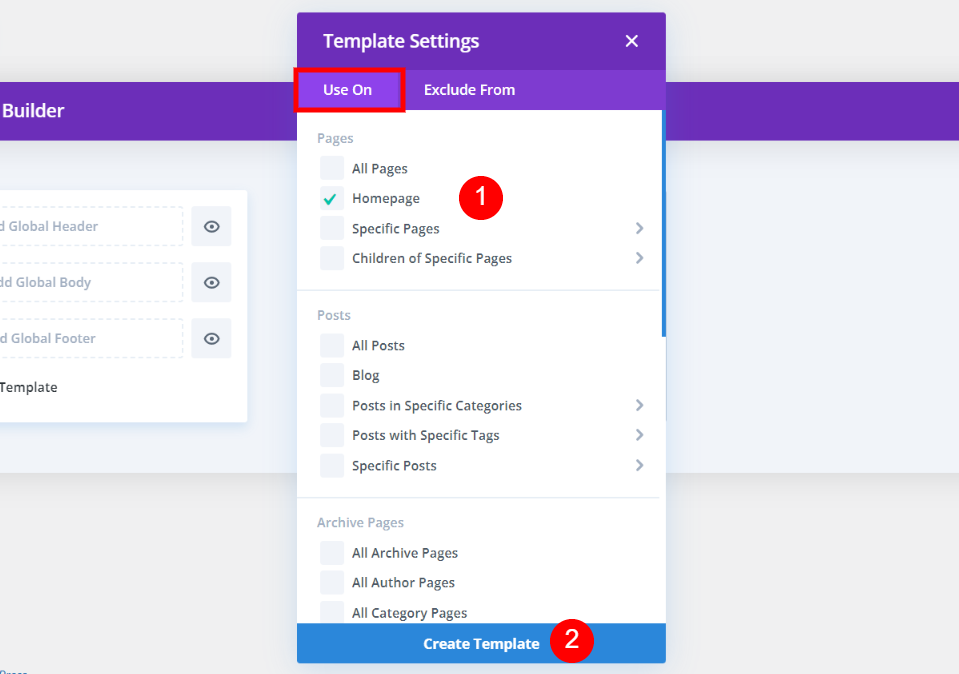
Dzięki dwóm zakładkom zobaczysz listy swoich stron, postów i innych treści. Wybierz wszystkie strony, na których chcesz ukryć stopkę, na karcie Użyj na. Kiedy skończysz, kliknij przycisk Zapisz. Zastępuje to globalną stopkę i zamiast tego dodaje dostosowaną.

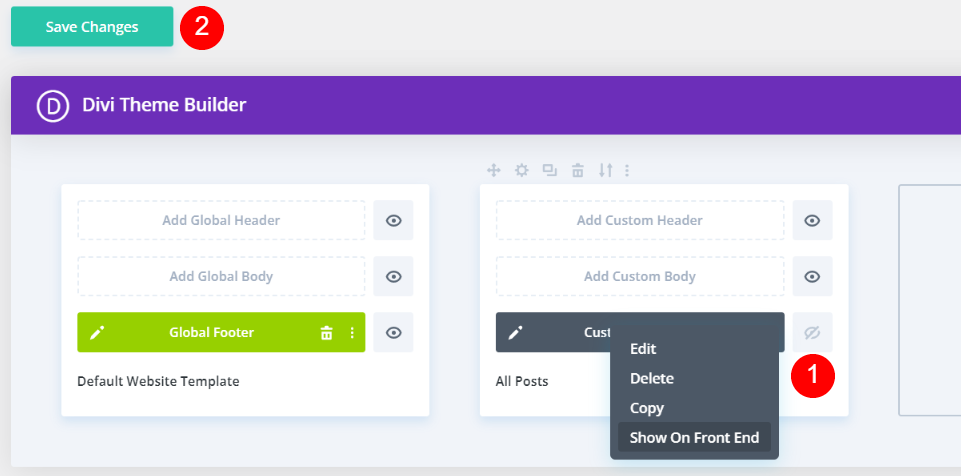
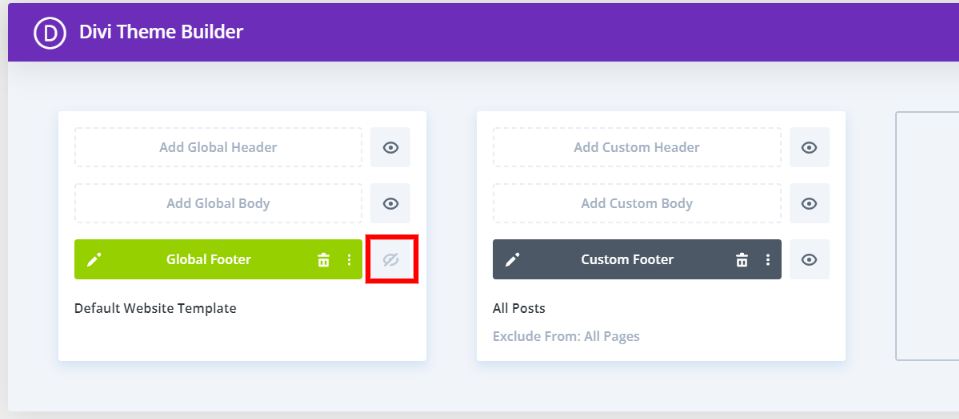
Na koniec ukryj własną stopkę. Odznacz pole wyboru obok niestandardowej stopki, klikając ikonę oka. Alternatywnie możesz wybrać ukrycie w interfejsie z menu kontekstowego po kliknięciu prawym przyciskiem myszy niestandardowej stopki. Gdy oko jest wyszarzone i przebiega przez nie ukośna linia, będzie wyglądać tak

Na żadnej z wybranych stron nie ma już stopki. Na tych stronach nie będzie stopki. W normalnej stopce Divi nie będą miały ikon, tekstu stopki, widżetów itp. W zależności od dokonanych wyborów układ jest automatycznie oznaczany. W tym przykładzie globalna stopka będzie zasłonięta we wszystkich postach.

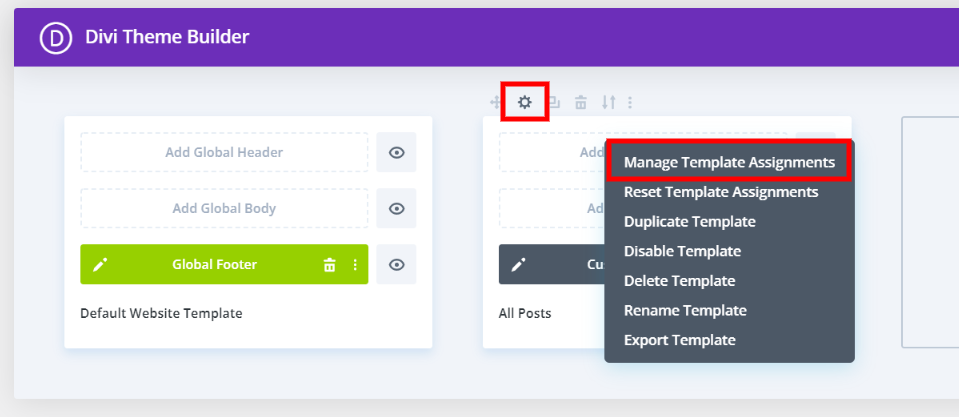
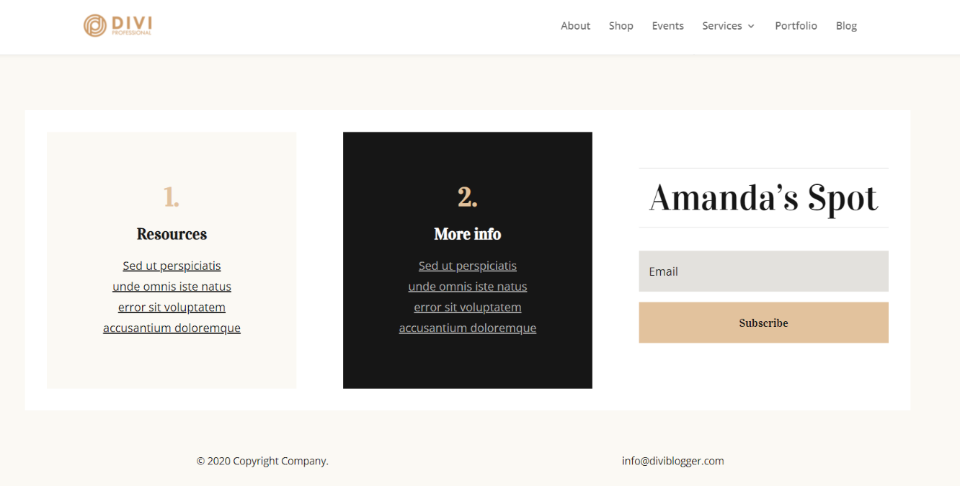
Wybierz Ustawienia z menu rozwijanego szablonu, aby dostosować wyświetlane strony. Drugą opcją jest wybranie opcji Zarządzaj przypisaniami szablonów przez kliknięcie prawym przyciskiem myszy i wybranie go. W każdym razie nastąpi powrót do okna ustawień, w którym możesz wprowadzić niezbędne zmiany. Oto zrzut ekranu mojej strony głównej ze stopką Divi na dole. Wyświetlana jest zwykła stopka.

Oto nowy wpis na blogu. Stopka globalna nie pojawia się, ponieważ zdecydowałem się usunąć stopkę ze wszystkich postów. Co więcej, stopka nie powraca do oryginału. Zamiast stopki nie. Pojechał do krawężnika.

Technika 2: Korzystanie z opcji „Wyklucz z”
Użyj tej techniki, jeśli naprawdę chcesz usunąć stopkę z określonych stron i postów.
Wybieranie stron na karcie Wyklucz z karty
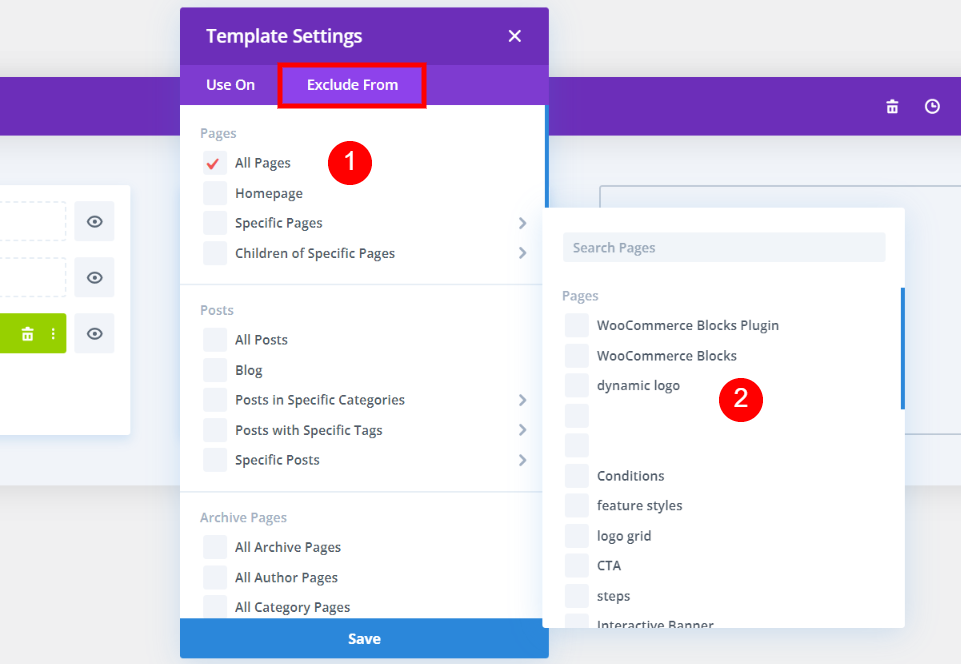
Możesz także wybrać, które strony nie mają stopki. Stopka niestandardowa jest wymagana do działania tej strategii. Karta Użyj na musi mieć wybraną co najmniej jedną stronę. Następnie możesz wybrać witryny, w których nie chcesz wyświetlać stopki. Jeśli strona zostanie wykluczona, zobaczysz czerwony znacznik wyboru.

Wszystkie odpowiednie strony i posty są wyraźnie oznaczone w tytule. Na karcie Wyklucz z możesz wybrać dowolne elementy, które chcesz wykluczyć z tytułu. Następnie kliknij ikonę oka, aby wyszarzyć globalną stopkę i ustawić ją jako ukrytą. O ile globalna stopka w projekcie domyślnej witryny nie jest ukryta, żadna stopka nie pojawi się na żadnych wykluczonych stronach lub postach.

Technika 3: Usuwanie domyślnej stopki Divi
Jeśli nie chcesz używać globalnej stopki, użyj tej metody. W ten sposób możesz zobaczyć podstawową stopkę Divi ze wszystkimi jej widżetami, ikonami i tekstem. Te domyślne stopki można usunąć.
Tworzenie pustej stopki
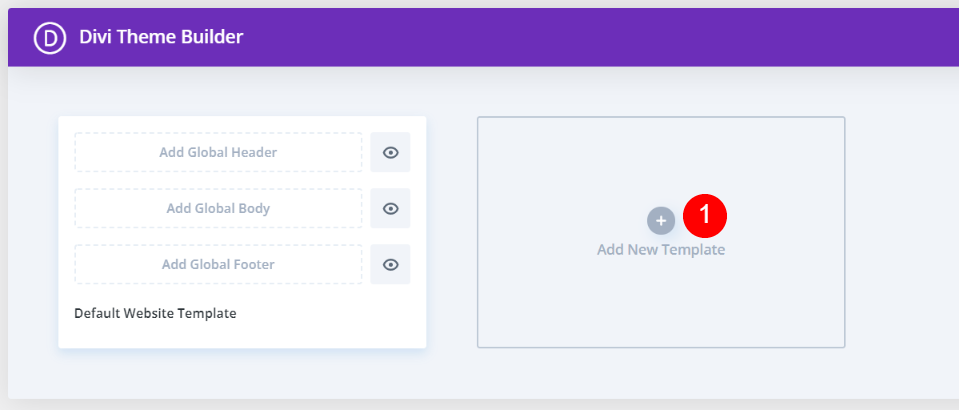
Zacznij od kliknięcia Dodaj nowy szablon w sekcji szablonów, która jest pusta na komputerze. Określ swoje preferencje, klikając na modalne.

Ukrywanie domyślnej stopki Divi na określonych stronach
Wybierz strony, z których chcesz usunąć stopkę, w sekcji Użyj na. Kliknij Utwórz szablon, aby usunąć domyślną stopkę ze wszystkich stron. Na wszystkich pozostałych stronach pojawi się domyślna stopka. Na samym dole modułu modalnego zobaczysz opcję utworzenia szablonu.

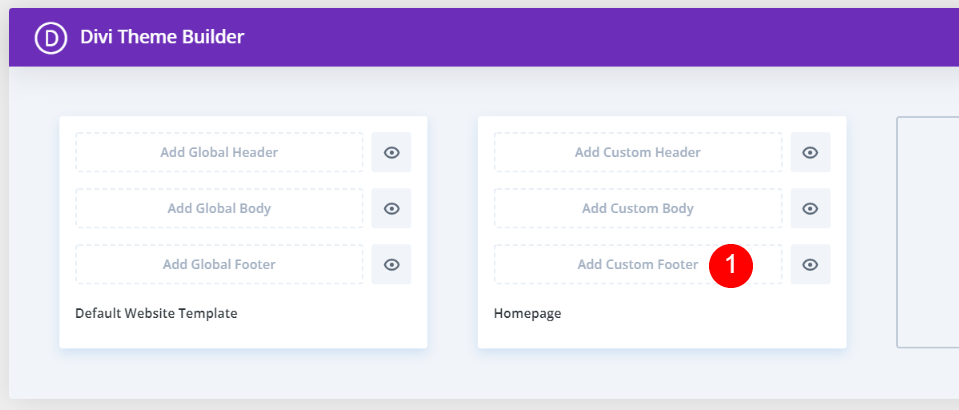
Możesz zapisać szablon bez wprowadzania jakichkolwiek zmian, klikając przycisk Dodaj niestandardową stopkę.

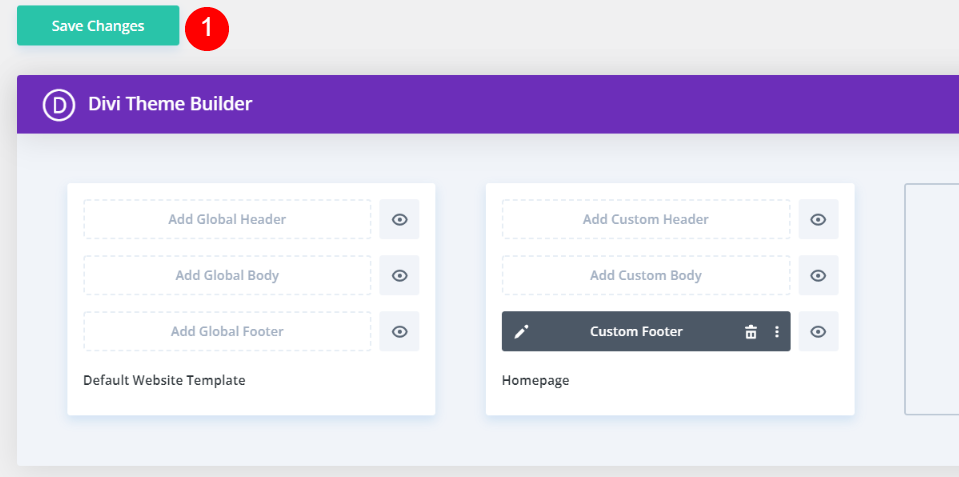
Zapisz zmiany, aby usunąć stopkę Divi z wybranych stron. Stopka pojawi się jak zwykle na wszystkich pozostałych stronach. W moim przypadku stopka zostanie usunięta z mojej strony głównej, ale pozostanie na wszystkich pozostałych stronach.

Jak widzisz, to jest sam dół mojej osobistej strony internetowej. Stopka nie jest wyświetlana.

Zawijanie
Daj nam znać, jeśli masz inne pytania na ten temat w komentarzach poniżej! Divi Theme Builder ułatwia dodawanie stopki, niezależnie od tego, czy używasz wbudowanej stopki Divi, czy niestandardowej globalnej stopki. Istnieje możliwość wyboru sposobu, który najbardziej odpowiada Twoim potrzebom, spośród wielu różnych opcji. Dokonaj wyborów w Divi Theme Builder po ustaleniu, co i gdzie chcesz wyświetlać swoje treści.




