Zdolność Divi Theme Builder do tworzenia i stosowania niestandardowych szablonów do poszczególnych stron lub postów jest jedną z jego najważniejszych możliwości. Każda strona lub post, a także niektóre rodzaje postów, tagi, kategorie i towary mogą mieć własny szablon. Szablony te można w ten sam sposób łatwo usunąć za pomocą Kreatora motywów. Korzystając z Divi Theme Builder, dowiemy się, jak usunąć stopkę Divi z określonych stron.

Usuwanie stopki Divi Builder (metoda 1)
Stopkę Divi można usunąć na różne sposoby za pomocą narzędzia Divi Theme Builder. Jeśli chcesz użyć globalnej stopki Divi, oto sposób naśladowania.
Utwórz globalną stopkę

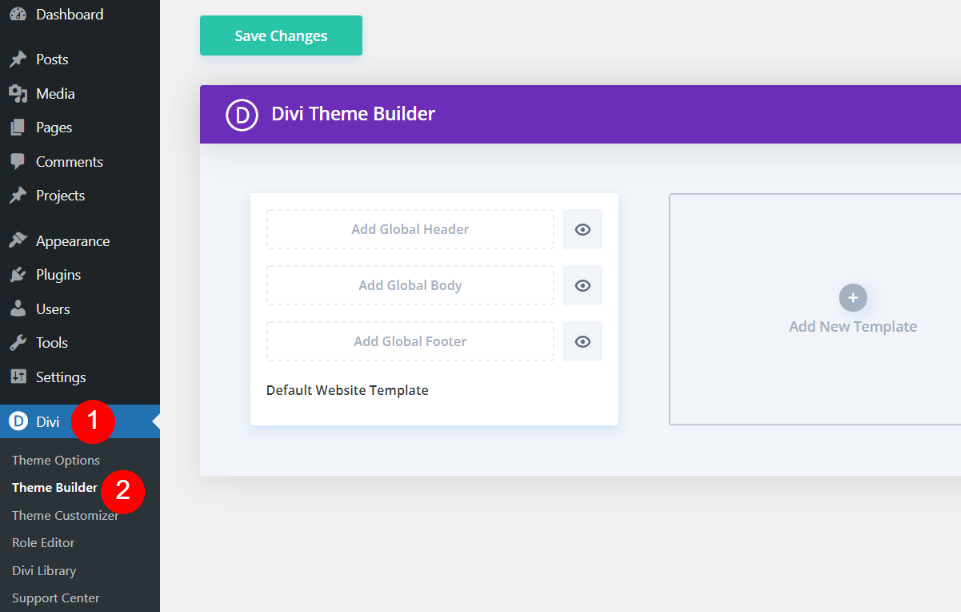
Stworzenie globalnej stopki to pierwszy krok w tym procesie. Idź do Divi 
Następnie należy utworzyć lub przesłać szablon stopki. Aby zaimportować plik JSON układu z komputera, kliknij ikonę Przenośność w prawym górnym rogu. Dodaj globalną stopkę, klikając domyślny obszar szablonu witryny, w którym znajduje się napis Dodaj globalną stopkę.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazBlog Elegant Themes oferuje mnóstwo darmowych szablonów stopek do pobrania. Zostały stworzone dla Theme Buildera i są kompatybilne z cotygodniowymi darmowymi pakietami układów. Możesz je znaleźć, wpisując „bezpłatna stopka” w pasku wyszukiwania na stronie głównej bloga. Bezpłatny szablon stopki Divi's Blogger Layout Pack jest tym, czego używam w moich próbkach.

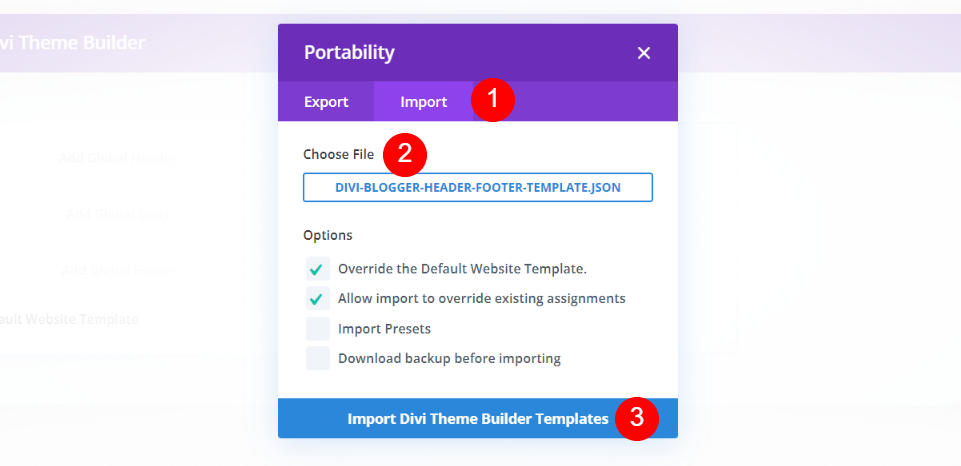
Wybranie ikony Przenośność spowoduje wyświetlenie okna modalnego. Wybierz opcję Importuj z menu Plik. Wybierz plik, klikając plik i przechodząc do niego na swoim komputerze. Następnie u dołu modułu kliknij przycisk Importuj szablony Divi Theme Builder. Importowanie powinno zająć trochę czasu.

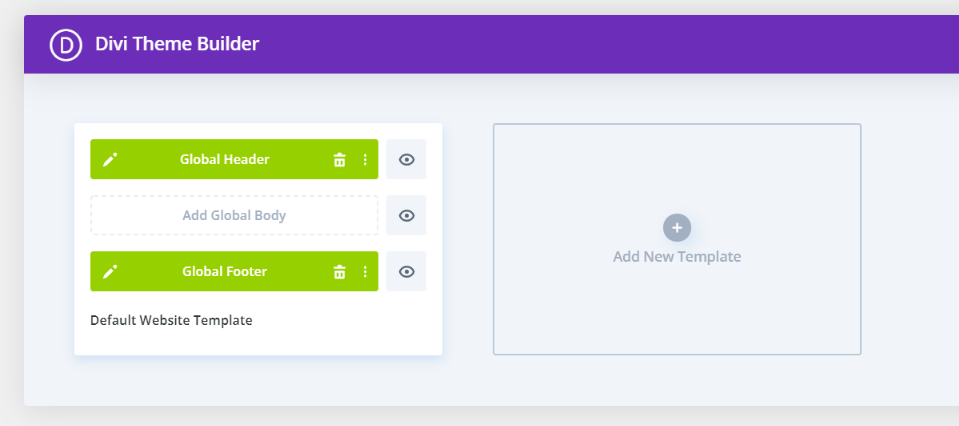
Masz teraz globalną stopkę. Każda strona i post na Twojej witrynie Divi będzie miał tę stopkę. W pliku JSON również znajdował się globalny nagłówek. Nagłówek i stopka są zawarte w bezpłatnym pakiecie układu, z którego korzystam. Usunę nagłówek, ponieważ nie planuję go używać. Zbadamy dwa podejścia do zaciemniania jego obecności na konkretnych stronach.
Blokowanie dostępu do globalnej stopki Divi na określonych stronach

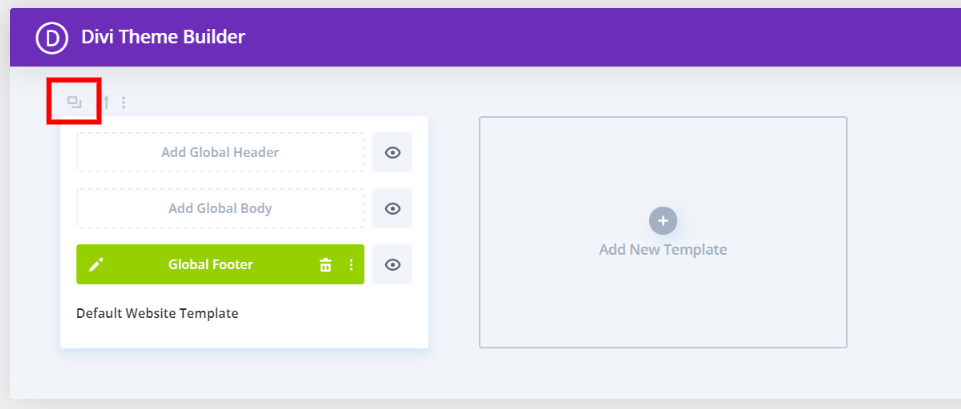
Upewnij się, że szablon został skopiowany jako pierwszy. Nie możemy wykorzystać szablonu globalnego do ukrycia stopki na określonych stronach, ponieważ nie pozwala nam to na dokonywanie tych wyborów. Aby uzyskać dostęp do narzędzi nad szablonem, po prostu najedź na niego kursorem. Po kliknięciu symbolu klonowania gotowe.

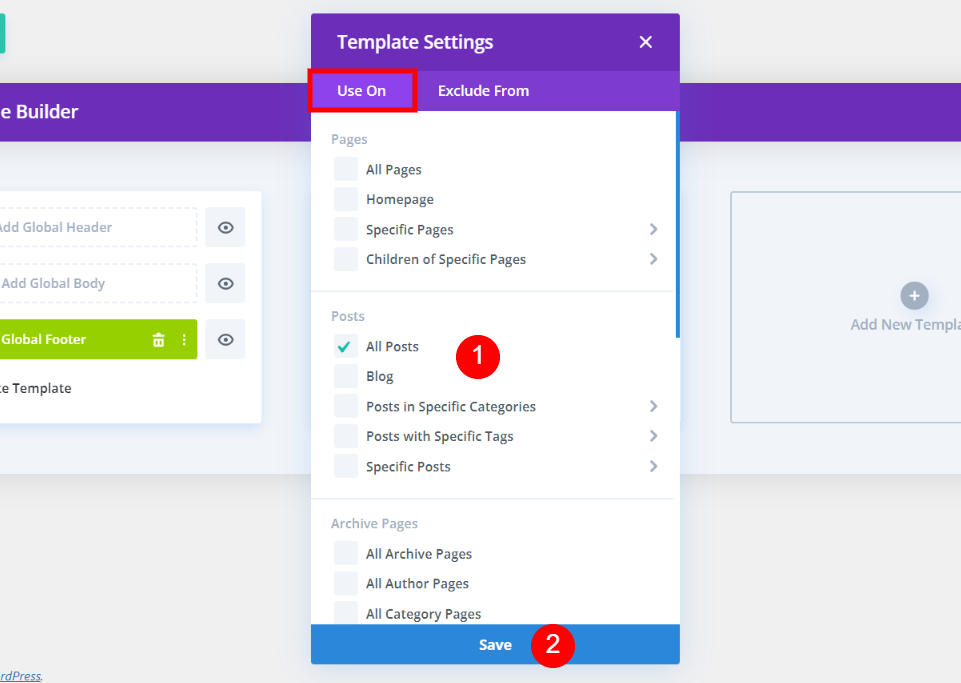
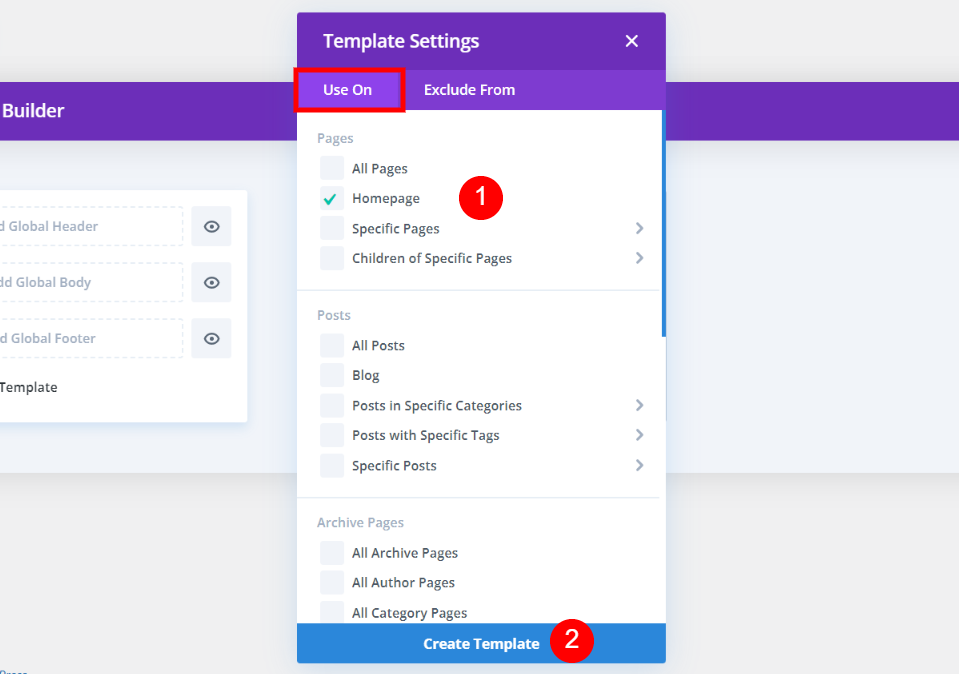
Dzięki dwóm zakładkom zobaczysz listy swoich stron, postów i innych treści. Wybierz wszystkie strony, na których chcesz ukryć stopkę, na karcie Użyj na. Gdy skończysz, kliknij przycisk Zapisz. Korzystając z tego, możesz zastąpić globalną stopkę.

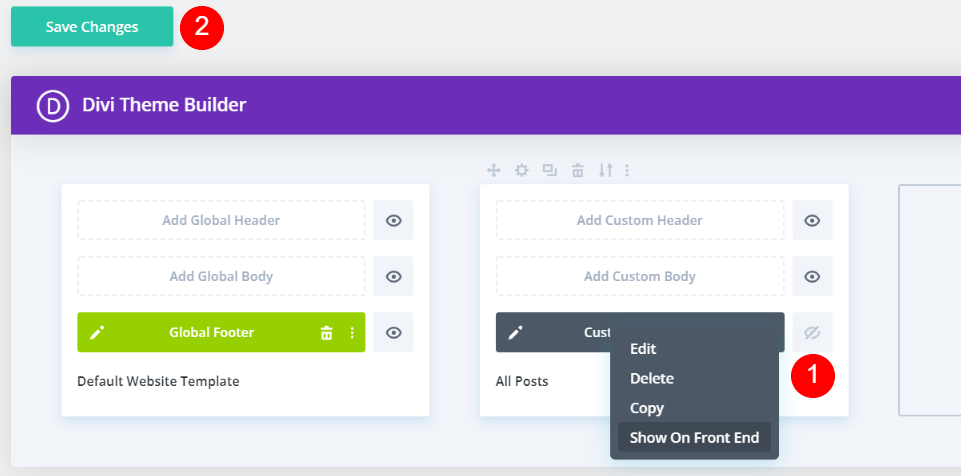
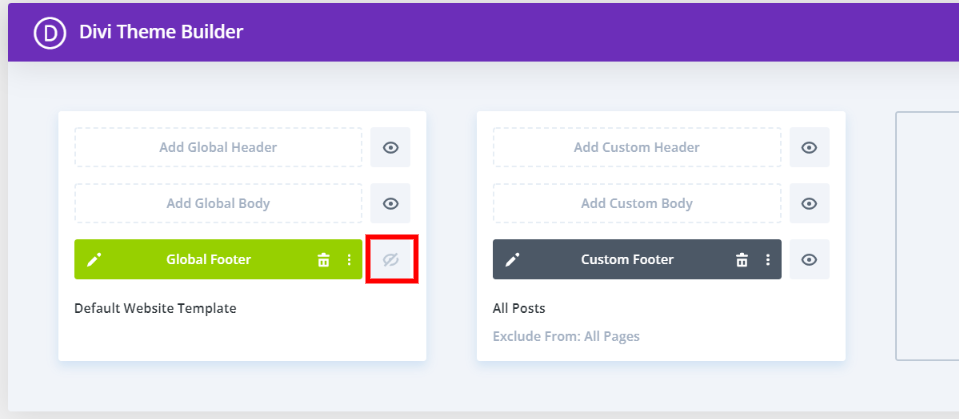
Upewnij się, że niestandardowa stopka jest ukryta. Przejdź do ikony oka w stopce i odznacz pole wyboru obok niej. Alternatywnie możesz wybrać opcję Ukryj w interfejsie z menu kontekstowego, klikając prawym przyciskiem myszy niestandardową stopkę. Oko będzie wtedy wyglądało na wyszarzone, z ukośną linią biegnącą przez środek.
Usunięto stopkę ze wszystkich wybranych stron. Na tych stronach nie będzie stopki. W rezultacie ikony, tekst stopki, widżety i inne elementy zwykle zawarte w stopce Divi będą nieobecne. Podczas dokonywania wyborów etykietowanie szablonu jest wykonywane automatycznie. We wszystkich postach w moim przykładzie globalna stopka zostanie pominięta.

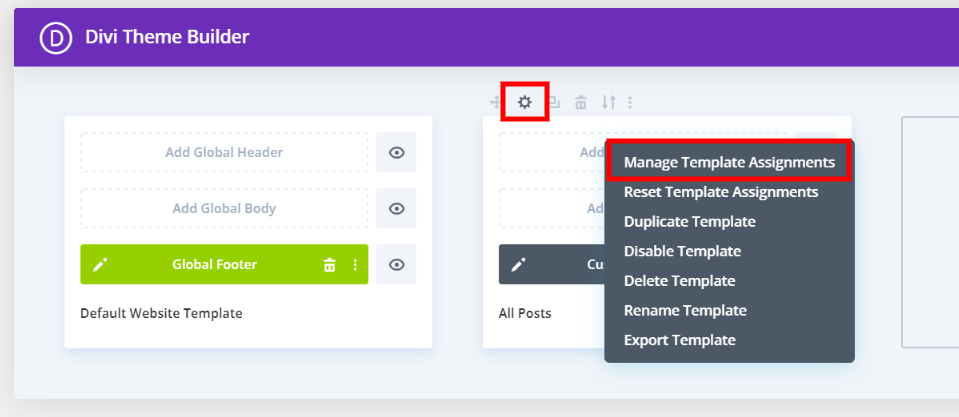
Wybierz Ustawienia nad szablonem, jeśli chcesz zmienić uwzględnione strony. Zarządzaj przypisaniami szablonów to dodatkowa opcja dostępna po kliknięciu szablonu prawym przyciskiem myszy. Otwórz moduł, w którym możesz ponownie edytować ustawienia, klikając jeden z dwóch przycisków

Oto zrzut ekranu mojej strony głównej ze stopką Divi na dole. Stopka wydaje się być normalna.

Oto nowy wpis na blogu. Stopka globalna nie jest wyświetlana, ponieważ zdecydowałem się usunąć ją ze wszystkich postów. Ponadto stopka nie wraca do wartości domyślnej. Nie ma jednak stopki. Zniknęło na dobre.
Jak wykluczyć stopkę z niektórych stron (metoda 2)
Jeśli chcesz ukryć stopkę przed określonymi stronami i artykułami, jest to podejście do użycia.
Wyklucz z zakładki: wykluczanie określonych stron

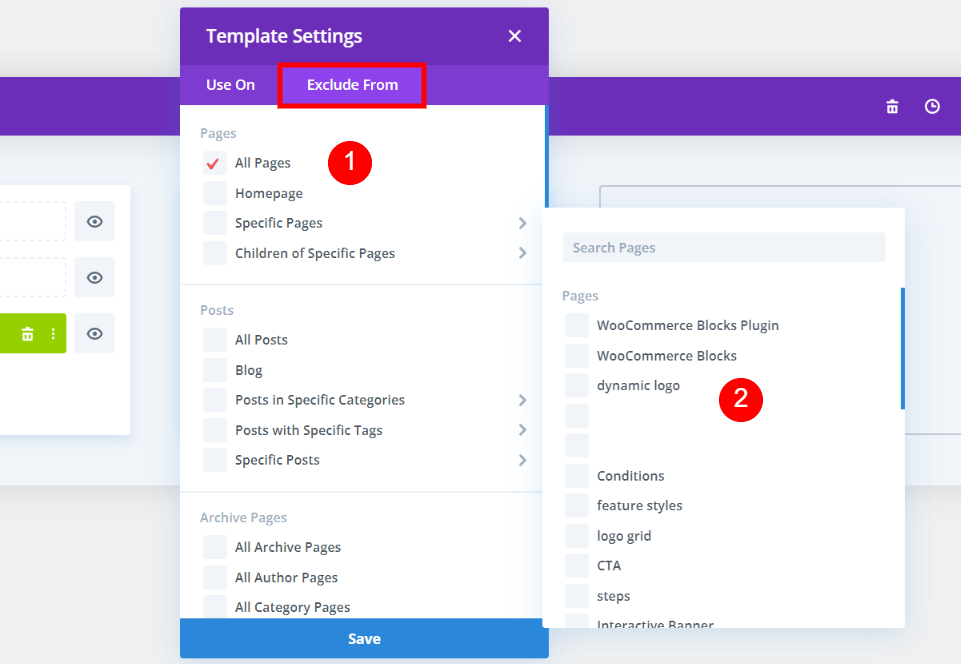
Stopkę można również pominąć na niektórych stronach. Stopka niestandardowa jest wymagana do działania tej strategii. Na karcie Użyj na musisz wybrać co najmniej jedną stronę. Pojawi się rozwijane menu, pozwalające wybrać i wybrać, które strony nie powinny mieć wyświetlanej stopki. Strona zostanie oznaczona jako wykluczona czerwonym znacznikiem.

Z tytułu będzie jasno wynikać, których stron lub postów dotyczy, a których nie. Po dokonaniu wyboru na karcie Wyklucz z w tytule pojawi się wyrażenie „Wyklucz z”. Następnie kliknij ikonę oka, aby wyszarzyć globalną stopkę i ustawić ją jako ukrytą. O ile globalna stopka w domyślnym szablonie witryny nie jest ukryta, żadna stopka nie pojawi się na żadnych wykluczonych stronach lub postach.
Usuwanie domyślnej stopki Divi (metoda 3)
Zamiast używania globalnej stopki, jest to podejście do użycia. Za pomocą tej metody zostanie wyświetlona zwykła domyślna stopka Divi, w tym ikony, widżety, tekst stopki itp. Będziesz mógł usunąć domyślną stopkę z projektu swojej witryny.
Tworzenie nowej stopki bez zawartości

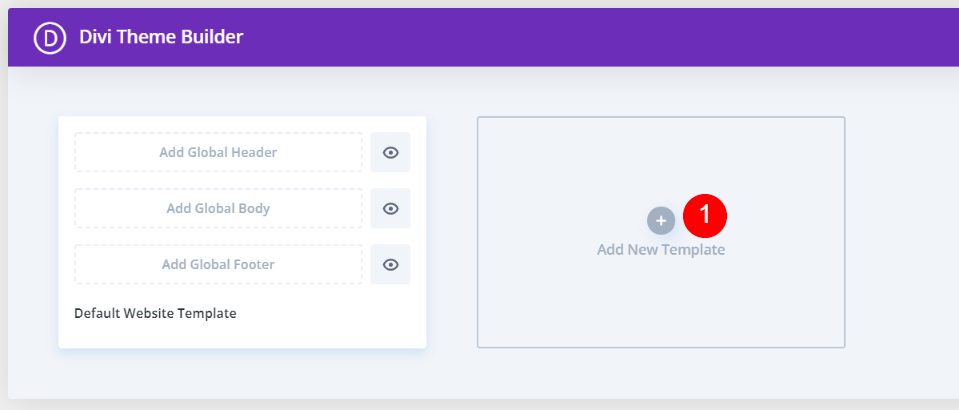
Dodaj nowy szablon, klikając przycisk Dodaj nowy szablon w sekcji pustego szablonu. Określ swoje preferencje, klikając modalny.
Wymuszanie wyświetlania stopki Divi tylko na niektórych stronach

Jeśli chcesz usunąć stopkę ze wszystkich swoich stron, kliknij kartę Użyj na i wybierz wszystkie. Opcji Utwórz szablon można użyć, jeśli nie chcesz, aby domyślna stopka pojawiała się na żadnej ze stron. Na wszystkich pozostałych stronach pojawi się domyślna stopka. U dołu modułu kliknij przycisk Utwórz szablon, aby rozpocząć tworzenie nowego szablonu.

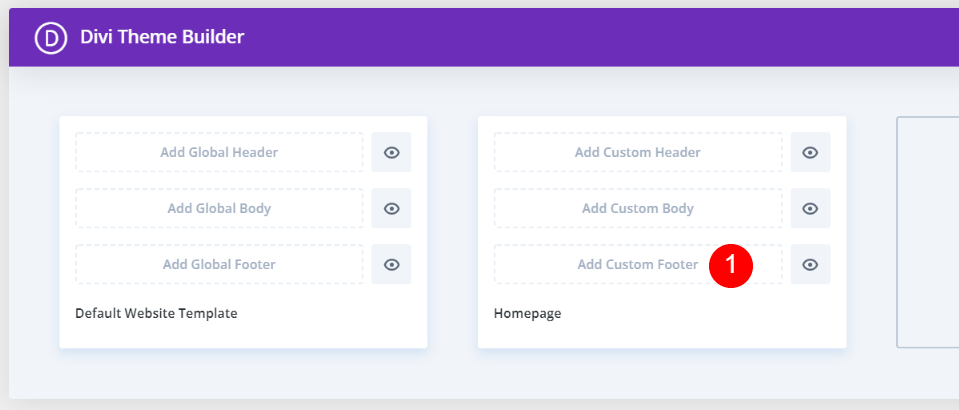
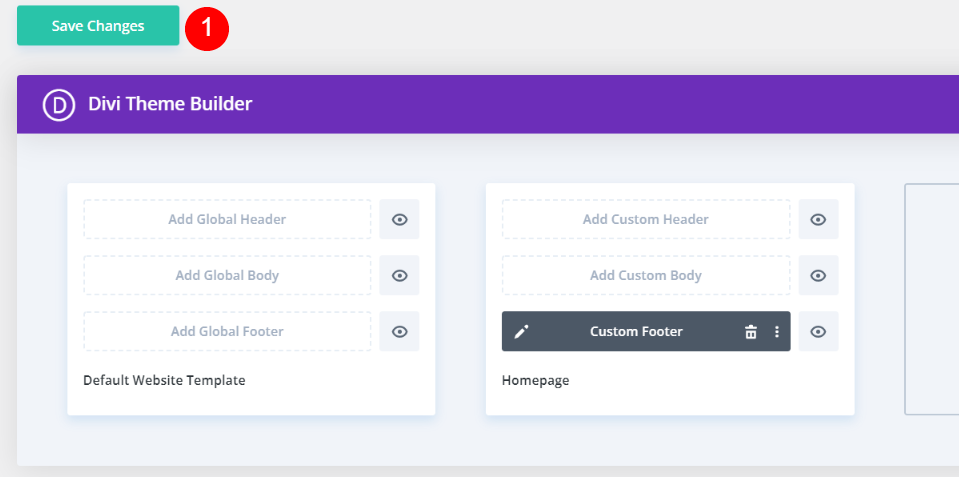
Dodaj niestandardową stopkę, klikając przycisk Dodaj niestandardową stopkę i zapisując szablon.

Zapisane zmiany zostaną odzwierciedlone na wszystkich stronach, na których domyślna stopka Divi została zastąpiona własną. Stopka pojawi się na wszystkich pozostałych stronach. W moim przypadku stopka zostanie usunięta z mojej strony głównej, ale pozostanie na wszystkich innych stronach.

Koniec mojej strony domowej jest tutaj. Stopka nie jest wyświetlana.

Domyślna stopka Divi jest wyświetlana w następującym artykule na blogu.
Uwagi końcowe
Nasze spojrzenie na to, jak usunąć stopkę Divi z niektórych stron, jest kompletne. Zarówno w przypadku Divi Theme Builder, jak i domyślnej stopki Divi jest to prosty proces. Masz wiele opcji, więc możesz wybrać tę, która najlepiej odpowiada Twoim wymaganiom. Dokonaj wyboru w Divi Theme Builder w oparciu o to, co i gdzie chcesz pokazać swoje treści.




