Czasami nagłówek/stopka zabiera estetykę strony, którą kiedyś utworzyłeś w Elementorze. W tym momencie myślisz o pozbyciu się tego nagłówka/stopki, który psuje Twój wcześniej zaprojektowany post lub stronę.

Podczas gdy większość motywów WordPress oferuje opcję ukrycia lub wyłączenia nagłówka/stopki, ale jeśli Twój motyw nie oferuje takiej opcji, nie martw się. Pomożemy Ci wyłączyć lub ukryć nagłówek / stopkę za pomocą Elementora.
Kroki zaangażowane w proces
Proces jest łatwy i prosty, a obejmuje szereg kroków, które należy wykonać. Wszystkie te kroki zostały krótko wyjaśnione poniżej.
1. Ustawienia strony
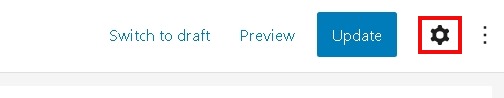
Przede wszystkim, trzeba udać się na stronę, którą chcesz edytować, a następnie naciśnij ikonę ustawień w prawym górnym rogu ekranu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
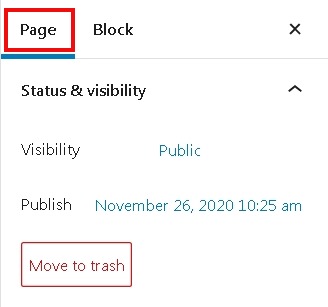
Następnie musisz wybrać kartę Strona/Dokument, a następnie przewinąć w dół.

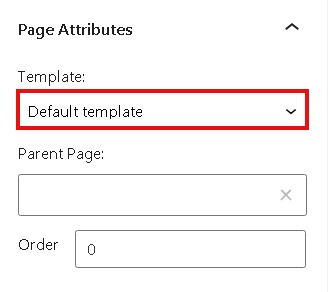
2. Atrybuty strony/postu
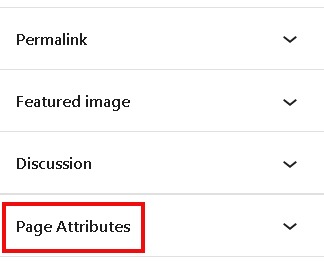
W interfejsie edycji Elementora znajdziesz rozwijane menu po prawej stronie ekranu.

Z menu rozwijanego wybierz Atrybuty strony lub Atrybuty postu .
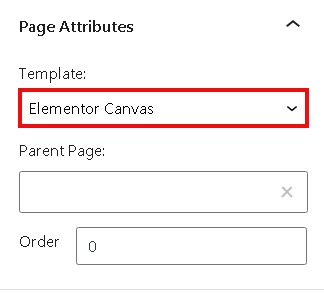
3. Płótno Elementora
Z listy rozwijanej Szablon będziesz mieć do wyboru trzy lub więcej szablonów dla swojej strony/postu.

Powinieneś wybrać Elementor Canvas, ponieważ na razie jest to jedyny szablon, który pozwala ukryć nagłówek / stopkę Twojej strony.

Teraz możesz śmiało odświeżyć stronę, nad którą pracowałeś.
Ukończenie
Po odświeżeniu strony nagłówek/stopka zostaną automatycznie usunięte z zaprojektowanej strony i będą w pełni widoczne w witrynie bez nagłówka/stopki.
Tak łatwe i proste jest usuwanie nagłówka / stopki za pomocą Elementora. Mamy nadzieję, że podobał Ci się ten samouczek i pomógł Ci umieścić rzeczy we właściwy sposób. Dołącz do nas na naszych Facebooku i Twitterze, aby zapoznać się z nadchodzącymi samouczkami.




