Czy masz już dość domyślnych nagłówków w witrynie Elementor i szukasz sposobów na ulepszenie swojego projektu? Jesteś we właściwym miejscu! W tym przewodniku omówimy krok po kroku proces usuwania nagłówków zarówno z pełnej witryny Elementor, jak i pojedynczej strony, co zapewni Ci elastyczność dostosowania witryny dokładnie tak, jak chcesz.

Usuń nagłówek z pełnej witryny Elementora
Jeśli szukasz czystego konta dla całej witryny, usunięcie nagłówka to tylko kilka kliknięć.
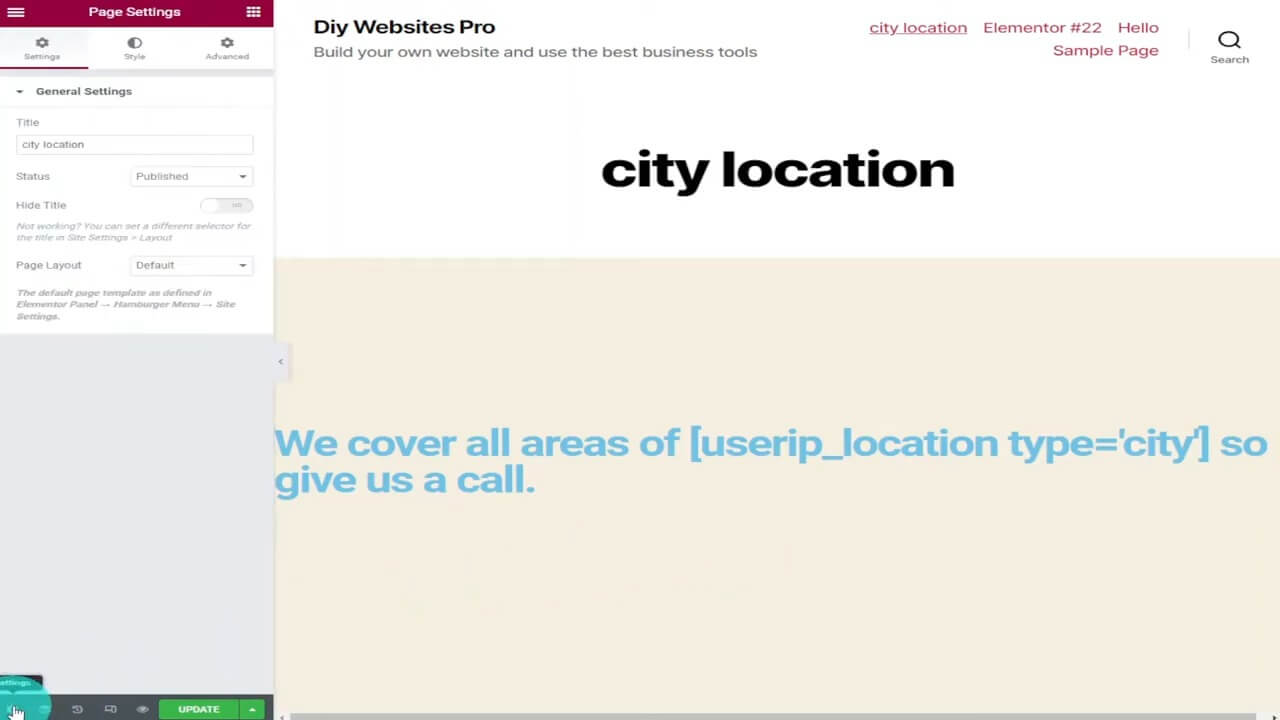
Aby rozpocząć, kliknij ikonę ustawień koła zębatego w lewym dolnym rogu ekranu Elementora.

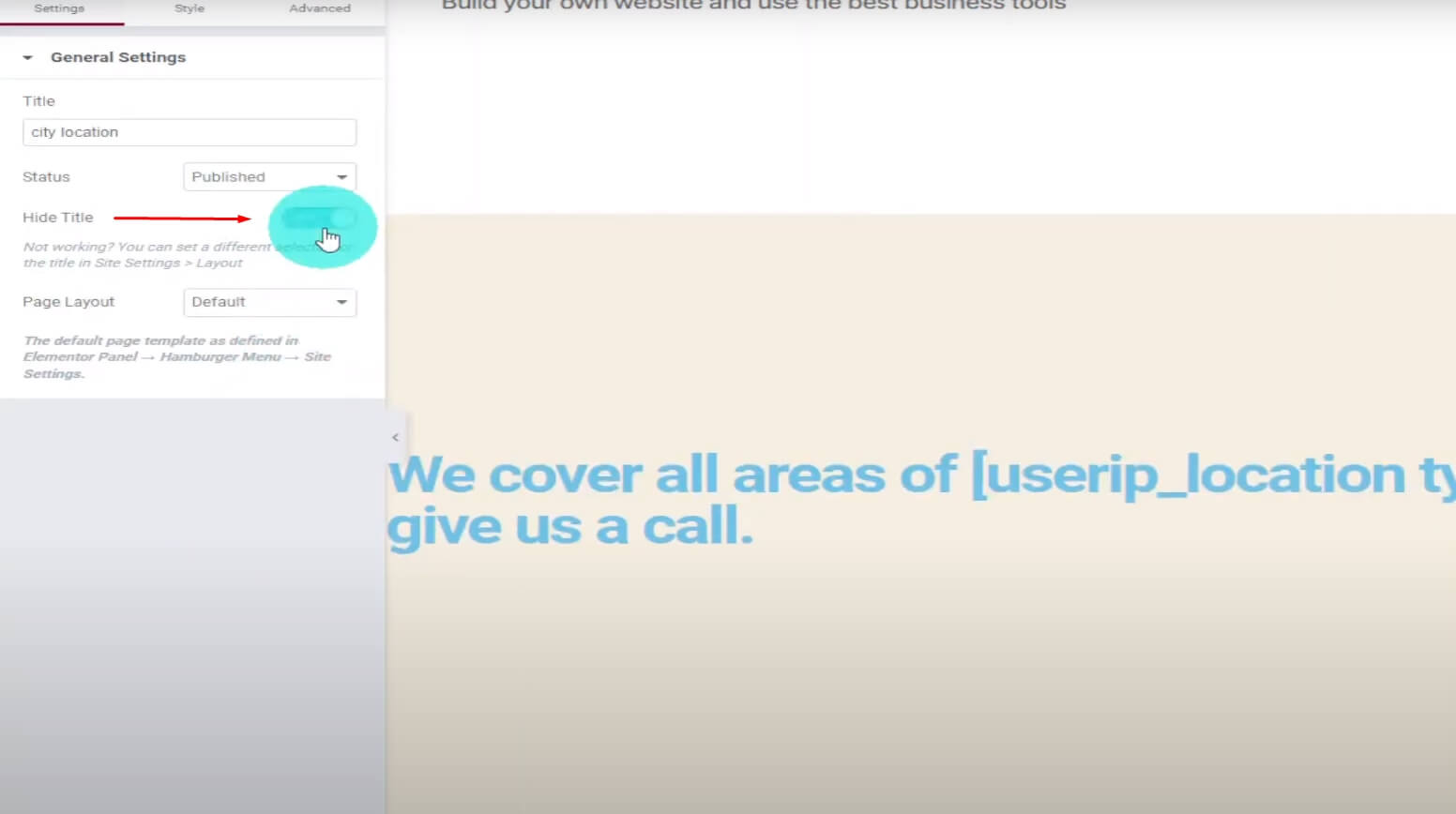
Wybierając opcję „Ukryj tytuł”, bez trudu usuniesz tytuł strony, zapewniając uproszczony wygląd.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
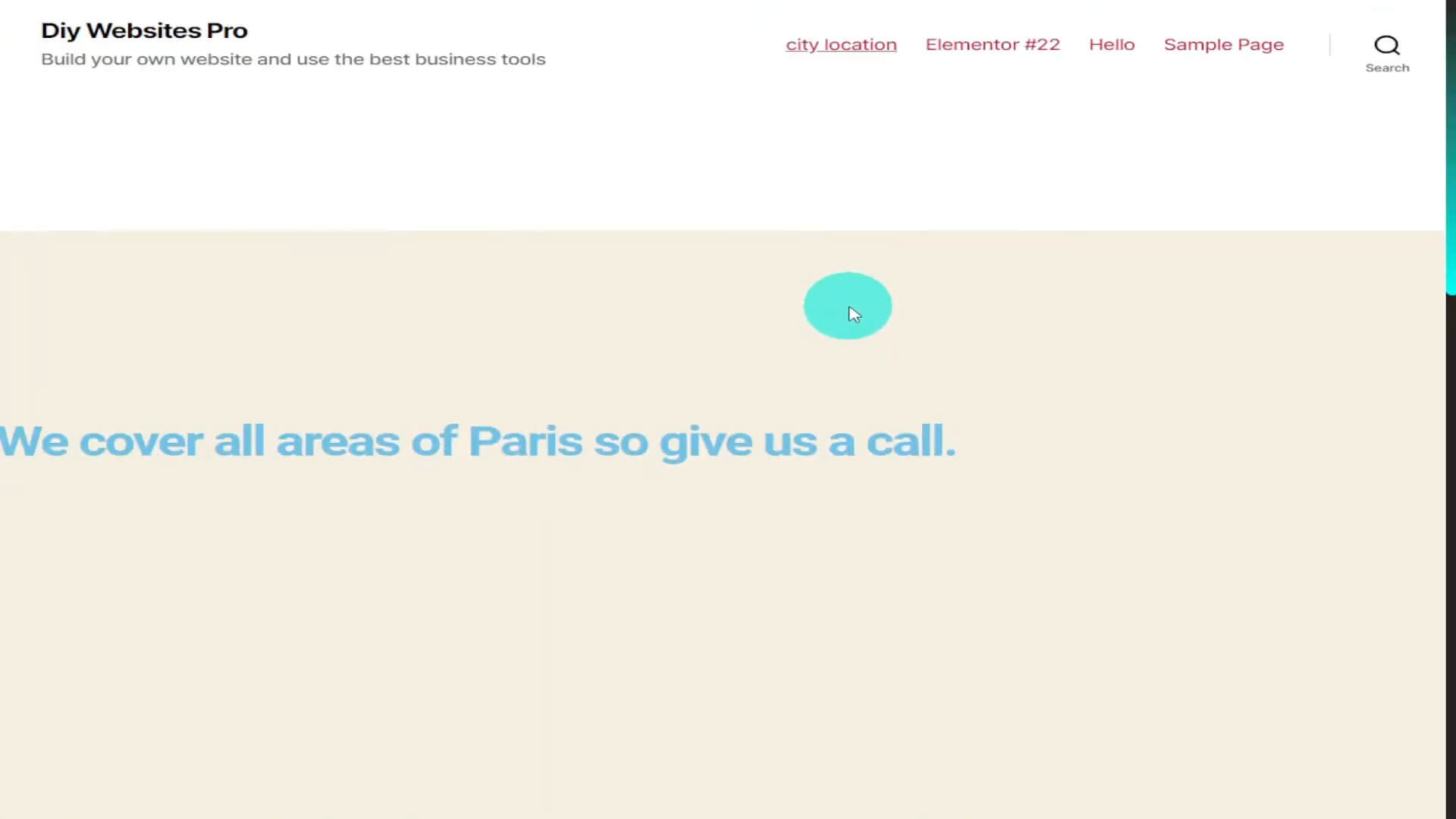
Podgląd Twojej strony wykryje brak tytułu, pokazując natychmiastowy wpływ tej prostej korekty.

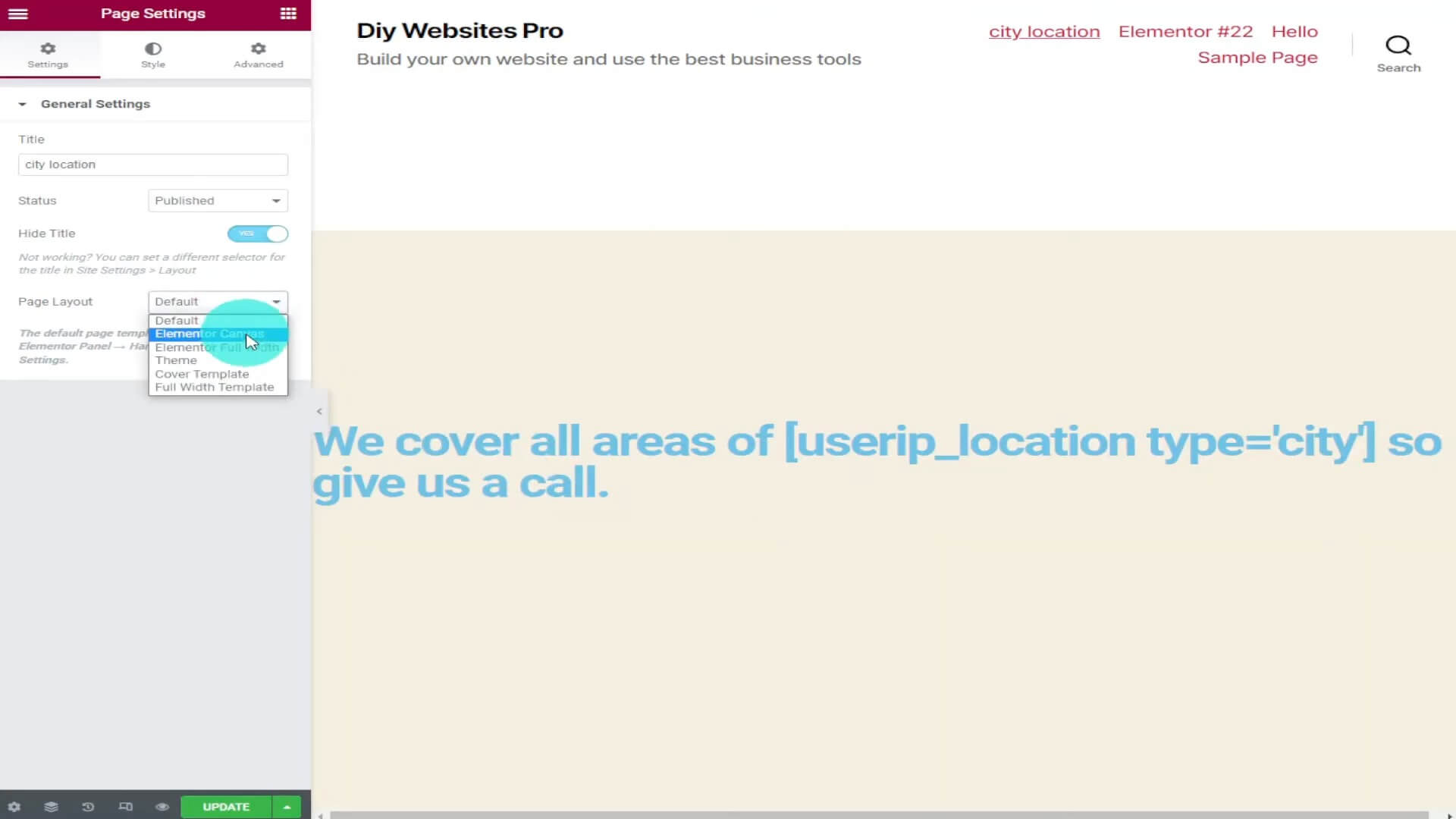
Aby uzyskać bardziej rozbudowaną zmianę, wróć do Elementora i przejdź do „Układu strony” po lewej stronie. Przełącz z domyślnego na „Elementor Canvas”.

Strona zostanie przeładowana bez nagłówka, oferując czyste płótno dla Twojej kreatywności.
Potwierdź zmiany, klikając zielony przycisk aktualizacji i voila! Twoja witryna Elementor może teraz pochwalić się wyglądem pozbawionym nagłówków.
Usuń nagłówek z pojedynczej strony
Metoda 1: Korzystanie z Kreatora motywów Elementor Pro
Ta metoda jest idealna, jeśli utworzyłeś niestandardowy globalny nagłówek w Elementorze Pro. Wykonaj następujące kroki:
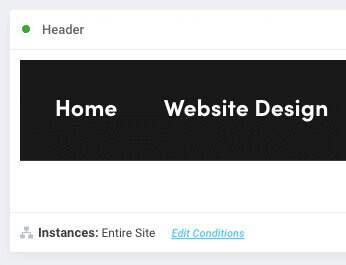
Znajdź szablon nagłówka: Przejdź do Elementor > Kreator motywów na pulpicie nawigacyjnym WordPress i znajdź swój globalny nagłówek.

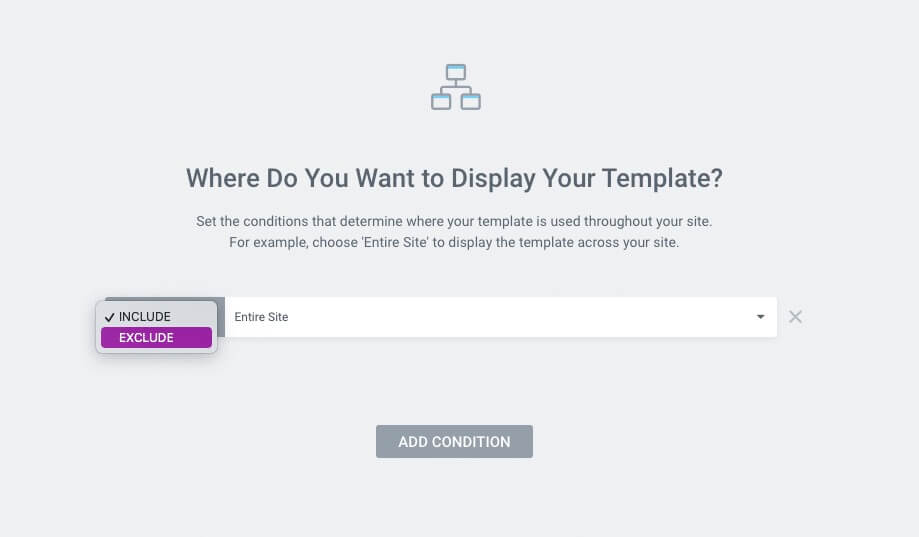
Edytuj warunki: obok „Instancje: Cała witryna” kliknij „Edytuj warunki”. W szarym polu zmień opcję „Uwzględnij” na „Wyklucz”.

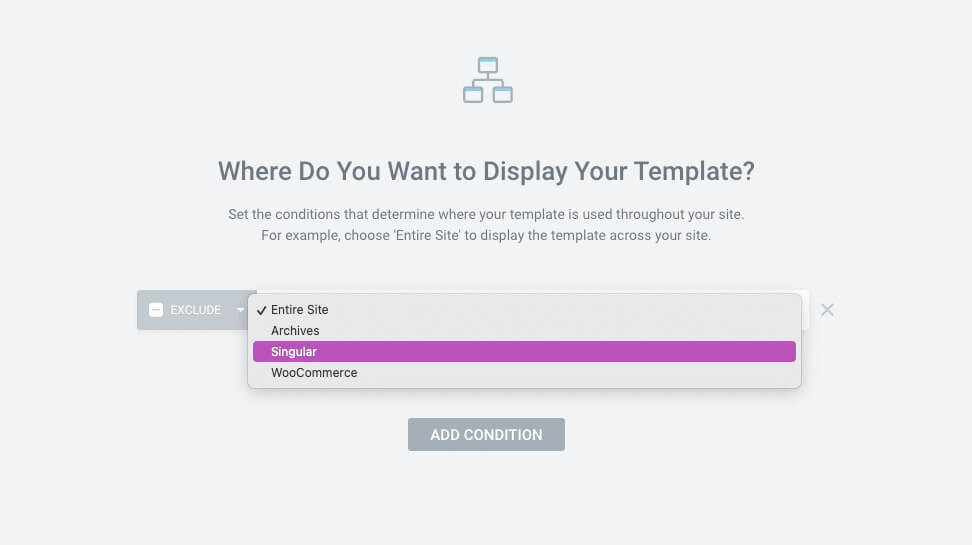
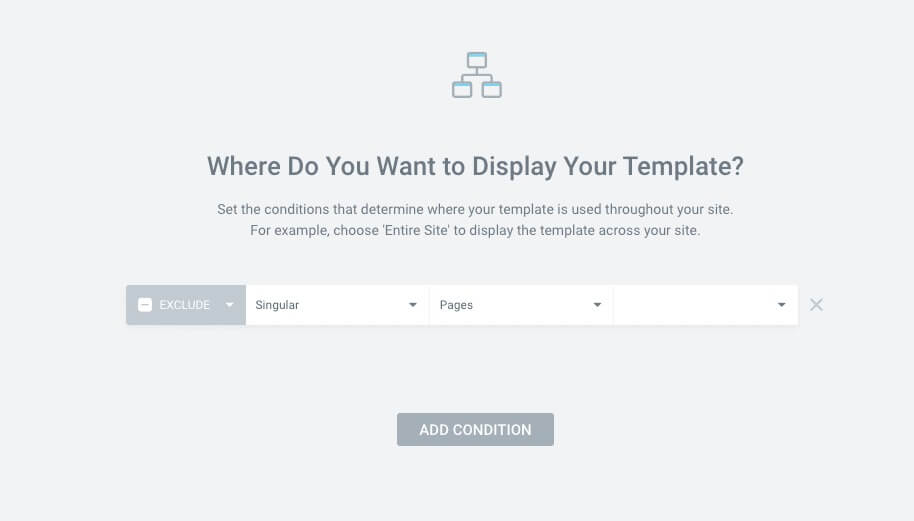
Wybierz liczbę pojedynczą: Zmień „Cała witryna” na „Pojedyncza” po prawej stronie. Określ typ strony (strona, post, niestandardowy typ postu itp.) i wyszukaj konkretną stronę. Zapisz zmiany.

Na koniec wybierz stronę, post, niestandardowy typ postu itp., a następnie przejdź do zlokalizowania konkretnej strony w ostatnim polu.

Po dodaniu strony kliknij zielony przycisk „Zapisz i zamknij” znajdujący się w prawym dolnym rogu.
Metoda 2: Projektowanie hacków dla motywów zgodnych z Elementorem
Jeśli używasz motywu WordPress zgodnego z Elementor, wykonaj następujące kreatywne kroki:
Otwórz swoją pojedynczą stronę w Elementorze: Znajdź stronę i kliknij „Edytuj za pomocą Elementora”.
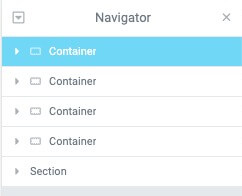
Wybierz górną sekcję: Zidentyfikuj górną sekcję swojej strony.

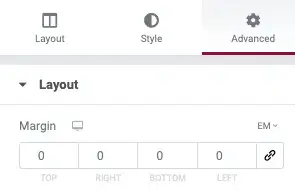
Karta Zaawansowany projekt: Po lewej stronie wybierz kartę Zaawansowane.

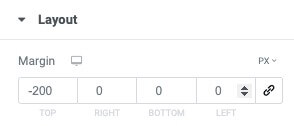
Zastosuj margines ujemny: poeksperymentuj z marginesem ujemnym w zależności od rozmiaru nagłówka motywu.

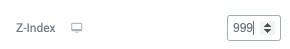
Zastosuj indeks Z: Ustaw indeks Z na „9999”, aby ustalić uprawnienia sekcji lub kontenera, rozwiązując wszelkie pozostające elementy nagłówka.

Wniosek
Opanowanie sztuki usuwania nagłówków w Elementorze otwiera świat możliwości projektowania. Niezależnie od tego, czy modernizujesz całą witrynę, czy skupiasz się na pojedynczej stronie, metody te umożliwiają przejęcie kontroli nad wyglądem witryny.
Eksperymentuj z tymi technikami, a wkrótce będziesz tworzyć strony Elementora o spersonalizowanym charakterze. Nie zapomnij kliknąć zielonego przycisku aktualizacji i być świadkiem transformacji.




