Opanowanie sztuki układania obrazów obok siebie może znacznie poprawić atrakcyjność wizualną Twojej witryny. Niezależnie od tego, czy jesteś blogerem, fotografem czy właścicielem firmy, wiedza, jak bez wysiłku wyrównywać i wyświetlać obrazy, może podnieść jakość Twoich treści.

W tym obszernym przewodniku zagłębimy się w zawiłości umieszczania obrazów obok siebie w WordPressie, wykorzystując zarówno tradycyjne metody, jak i możliwości wtyczek.
Od poprawy komfortu użytkownika po optymalizację estetyki witryny, ten samouczek wyposaży Cię w umiejętności tworzenia urzekających wizualnie układów, które pozostawią trwałe wrażenie na odbiorcach.
Bez względu na to, czy używasz dowolnego narzędzia do tworzenia stron, takiego jak Elementor czy Divi , te sztuczki będą działać w dowolny sposób.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPo co układać obrazy obok siebie w WordPress?
Zwiększenie atrakcyjności wizualnej witryny WordPress jest tak proste, jak dodanie obrazów obok siebie, wzbogacając układ o urzekający wygląd.
Obrazy obok siebie nie tylko optymalizują wykorzystanie przestrzeni, maksymalizując zawartość wizualną w ograniczonych obszarach, ale także podnoszą estetykę Twojej witryny fotograficznej, prezentując Twoje portfolio w atrakcyjny wizualnie sposób.
Co więcej, ułatwienie użytkownikom porównywania obrazów na blogu WordPress staje się płynne, gdy obrazy są zestawione obok siebie, umożliwiając łatwą analizę i zrozumienie różnic.
Zagłębmy się w prosty proces dodawania obrazów obok siebie w WordPressie, badając dwie różne metody:
- Metoda 1: Wykorzystanie Edytora bloków do układania obrazów obok siebie
- Metoda 2: Włączenie wtyczki umożliwiającej łatwe wyświetlanie obrazów obok siebie
Metoda 1: Wykorzystanie Edytora bloków do układania obrazów obok siebie
Jeśli szukasz prostego podejścia do układania obrazów obok siebie w edytorze bloków Gutenberga, ta metoda jest stworzona dla Ciebie.
W edytorze dedykowany blok Galerii upraszcza proces płynnego prezentowania obrazów w wierszach i kolumnach.
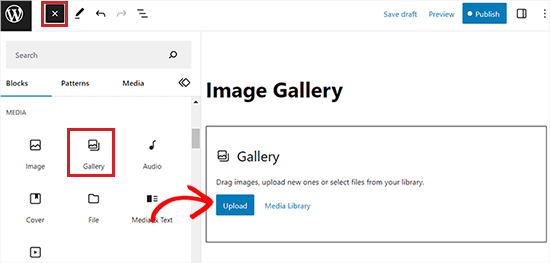
Aby rozpocząć, zainicjuj nowy post/stronę lub uzyskaj dostęp do istniejącej, aby wejść do interfejsu edytora treści. Będąc w środku, przejdź do lewego górnego rogu ekranu i kliknij przycisk „Dodaj blok” (+), co spowoduje wyświetlenie menu blokowania.
Następnie z łatwością zlokalizuj i zintegruj blok Galerii z żądaną stroną lub postem z tego menu.

Dzięki temu dodawanie obrazów do bloku galerii stanie się łatwe. Aby dodać obrazy bezpośrednio z komputera, wystarczy kliknąć przycisk „Prześlij”.
Alternatywnie możesz wybrać obrazy z biblioteki multimediów WordPress, wybierając przycisk „Biblioteka multimediów”.
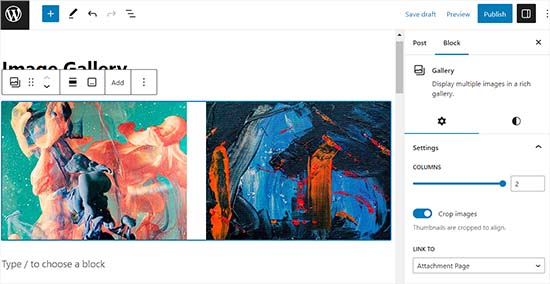
Jak pokazano, dwa obrazy zostały płynnie zintegrowane z naszym blokiem Galerii, automatycznie dopasowując je obok siebie za pomocą WordPress.

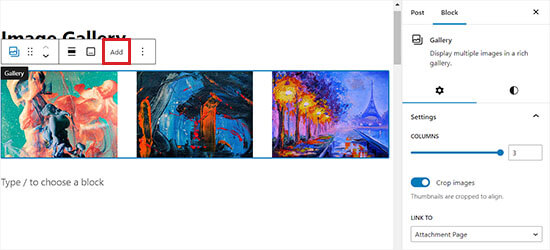
Jeśli zdecydujesz się na dodanie trzeciego obrazu, kliknij przycisk „Dodaj” znajdujący się na pasku narzędzi bloku u góry.
Ta czynność spowoduje otwarcie biblioteki multimediów, umożliwiając wybranie i dodanie trzeciego obrazu do bloku Galerii. Po dodaniu zauważysz, że WordPress automatycznie zmienia rozmiar obrazów, płynnie układając je obok siebie, aby uzyskać atrakcyjny wizualnie wygląd.

Jeśli zdecydujesz się na wstawienie czwartego obrazu do bloku Galerii, zostanie on automatycznie umieszczony pod istniejącymi obrazami.
Aby rozwiązać ten problem, możesz dostosować liczbę obrazów wyświetlanych przez WordPress obok siebie w jednej kolumnie.
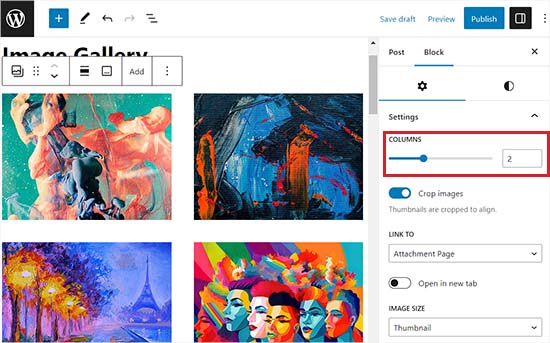
Na przykład, jeśli wolisz dwa obrazy ułożone poziomo i dwa kolejne ułożone pionowo pod nimi, po prostu ustaw opcję Kolumny na 2.
Ta prosta regulacja zapewnia, że obrazy zostaną ułożone dokładnie tak, jak chcesz, co pozwala na większą elastyczność i kontrolę nad układem galerii WordPress.

Dodatkowo możesz przyciąć obrazy w celu odpowiedniego wyrównania, dostosować ich rozmiar, połączyć je z różnymi stronami i zmienić kolor tła za pomocą panelu blokowego.
Po dokonaniu tych zmian pamiętaj o kliknięciu przycisku „Aktualizuj” lub „Opublikuj”, aby zapisać zmiany.
Teraz wystarczy przejść do swojej witryny i obejrzeć obrazy wyświetlane obok siebie.

Metoda 2: Włączenie wtyczki umożliwiającej łatwe wyświetlanie obrazów obok siebie
Jeśli używasz klasycznego edytora WordPress lub chcesz tworzyć bardziej skomplikowane galerie poza domyślnym blokiem Galerii, ta metoda jest dostosowana dla Ciebie.
Popieramy Galerię Envira jako najważniejszą wtyczkę galerii WordPress, oferującą niezrównaną funkcjonalność. Chociaż Envira Gallery oferuje wersję bezpłatną, w tym samouczku użyjemy planu Pro. Rozpocznij od zainstalowania i aktywowania wtyczki Envira Gallery.
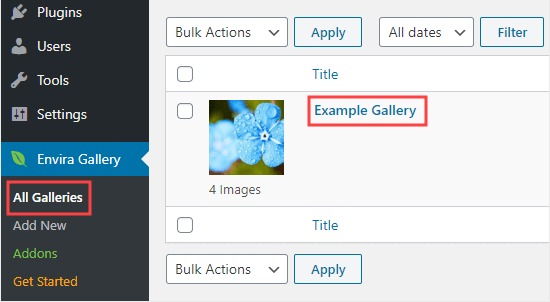
Po aktywacji przejdź do pulpitu nawigacyjnego WordPress i uzyskaj dostęp do Galerii Envira »Dodaj nową stronę.
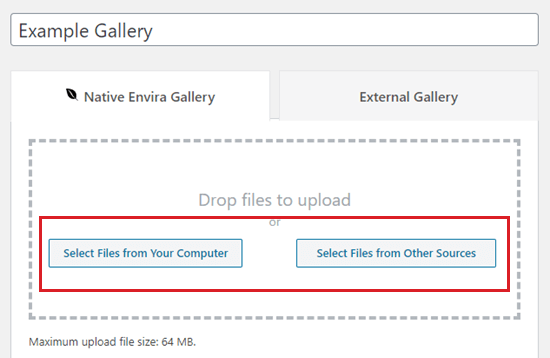
Tutaj nadaj tytuł swojej nowej galerii; w celach demonstracyjnych oznaczyliśmy naszą galerię jako „Galeria przykładów”.

Następnie wybierz obrazy ze swojego komputera, które chcesz wykorzystać, klikając przycisk „Wybierz pliki z komputera”.
Aby przesłać obrazy z biblioteki multimediów, po prostu kliknij przycisk „Wybierz pliki z innych źródeł”.
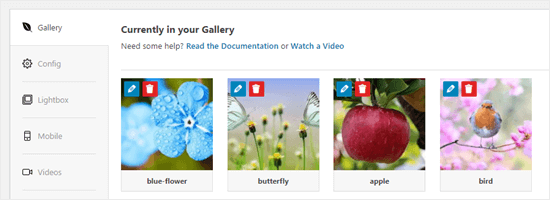
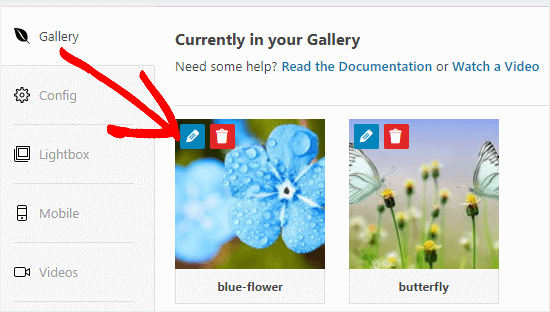
Po przesłaniu zdjęć przejdź do sekcji Galeria, aby wyświetlić ich podgląd.
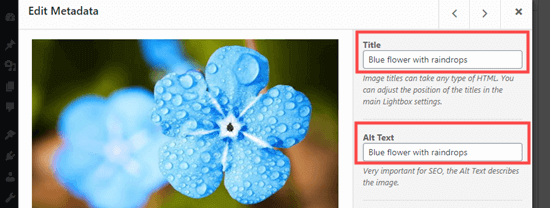
W tym momencie możesz przypisać tytuły i tekst alternatywny do swoich obrazów. Tytuł zostanie wyświetlony pod obrazem, gdy użytkownik najedzie na niego kursorem.

Poniżej obrazu w wyskakującym trybie lightbox znajdziesz wyświetlany tytuł. Wkrótce zbadamy to dokładniej.
Aby zmodyfikować tytuł i tekst alternatywny, po prostu kliknij przycisk „Edytuj” na obrazie w galerii.

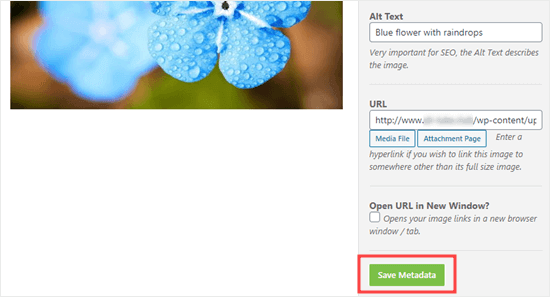
Tutaj będziesz mógł dostosować tytuł obrazu i podać tekst alternatywny, co jest korzystne dla SEO Twojej witryny WordPress.
Jeśli tytuł odpowiednio opisuje obraz, możesz go również użyć jako tekstu alternatywnego.

Po zakończeniu edycji pamiętaj o kliknięciu przycisku „Zapisz metadane” przed zamknięciem okna. Zaniedbanie tego kroku spowoduje, że zmiany nie zostaną zapisane w galerii.

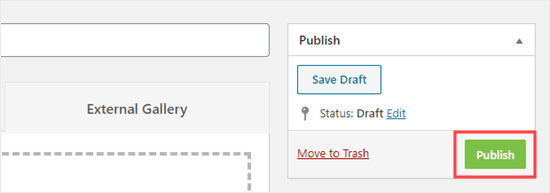
Następnie wróć na górę strony i wybierz opcję „Publikuj”, aby zapisać nowo utworzoną galerię obrazów. Następnie przejdź do żądanej strony WordPress lub postu, w którym chcesz ją dodać.

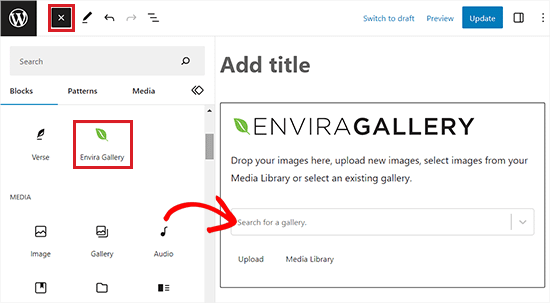
Po przejściu do żądanej lokalizacji kliknij przycisk „Dodaj blok” (+) znajdujący się w lewym górnym rogu ekranu, aby uzyskać dostęp do menu blokowania.
Stamtąd znajdź i wstaw blok Galerii Envira na swoją stronę lub post.

Następnie wybierz utworzoną wcześniej galerię z menu rozwijanego w samym bloku.
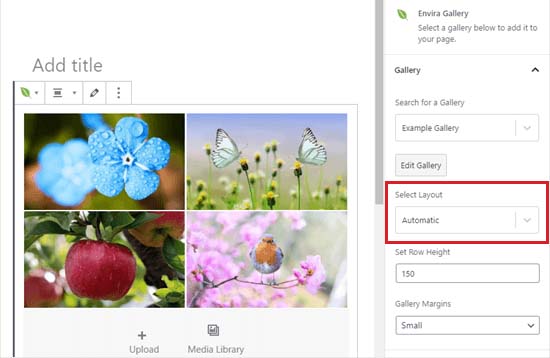
Aby ułożyć obrazy z galerii obok siebie, przejdź do panelu blokowego znajdującego się w prawym rogu ekranu.
Przewiń w dół do sekcji „Wybierz układ” i wybierz żądaną liczbę kolumn z menu rozwijanego. Twoje obrazy będą teraz wyświetlane obok siebie na Twojej stronie WordPress.

Dodatkowo masz możliwość dostosowania marginesów galerii, aktywacji Izotopu i dostosowania ustawień lightboxa bezpośrednio z panelu bloków.
Po dokonaniu tych zmian pamiętaj o zapisaniu ustawień, klikając przycisk „Publikuj” lub „Aktualizuj”.
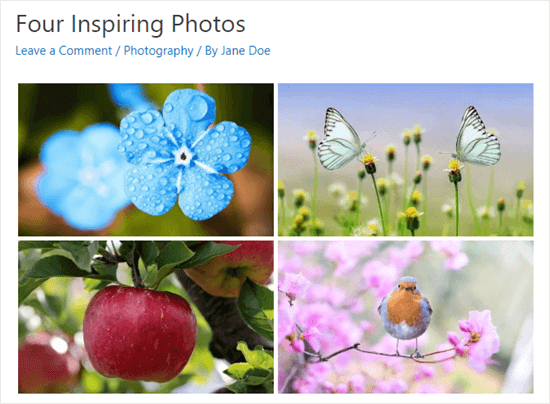
Teraz możesz odwiedzić swoją witrynę internetową i zobaczyć pięknie ułożone obrazy obok siebie.

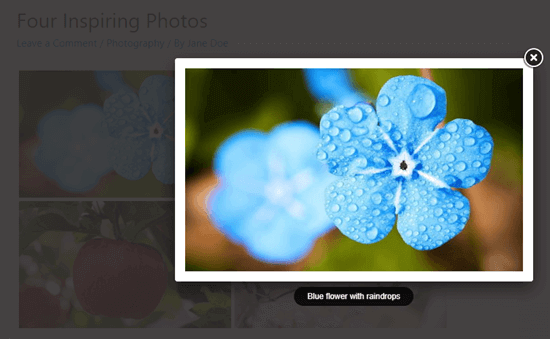
Użytkownicy mogą teraz kliknąć dowolny obraz i wyświetlić go w pełnym rozmiarze w lightboxie. Dodatkowo mogą płynnie poruszać się po obrazach, korzystając z funkcji Lightbox.

Aby dodać więcej zdjęć do swojej galerii, przejdź do strony Galeria Envira »Wszystkie galerie w panelu WordPress. Stamtąd wystarczy wybrać żądaną galerię, klikając jej nazwę, aby rozpocząć edycję.

Modyfikacje wprowadzone w galerii zostaną automatycznie odzwierciedlone we wszystkich przypadkach, w których jest ona osadzona w Twoich postach, stronach lub paskach bocznych, eliminując potrzebę ponownego wstawiania.
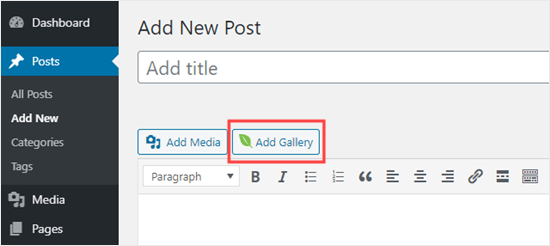
Wskazówka dla profesjonalistów: Jeśli korzystasz z klasycznego edytora, a nie z edytora blokowego, Galeria Envira pozostaje dostępna. Po prostu znajdź przycisk „Dodaj galerię” nad klasycznym edytorem, aby dodać istniejącą galerię do swojego postu.

Po zakończeniu kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać konfiguracje.
Jak zachować wyrównany obraz w WordPress?
Umieszczając dwa obrazy obok siebie, ważne jest, aby zapewnić ich płynne dopasowanie, co zapewni dopracowany i spójny wizualnie wygląd.
Nawet podczas wstawiania pojedynczego obrazu na blogu WordPress, dopasowanie go do treści pozwala zachować równowagę wizualną.
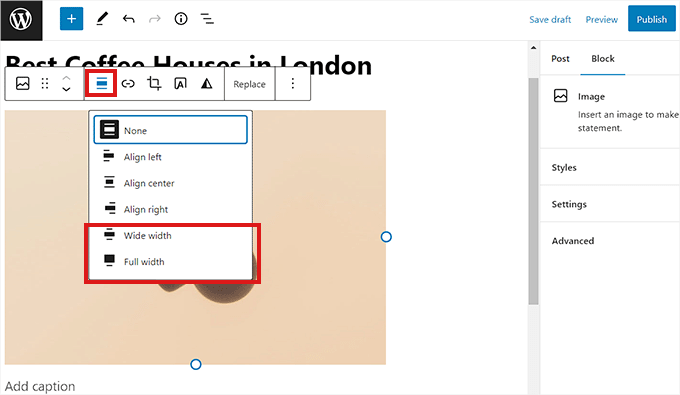
W edytorze bloków WordPress osiągnięcie wyrównania jest proste: wystarczy kliknąć przycisk „Wyrównaj” na pasku narzędzi nad blokiem.
Ta czynność otwiera menu z różnymi opcjami umożliwiającymi dostosowanie położenia obrazu — przesuń go w lewo lub w prawo, dopasuj do szerokości kontenera lub wybierz opcję pełnej szerokości, aby uzyskać stałą szerokość na całej stronie.

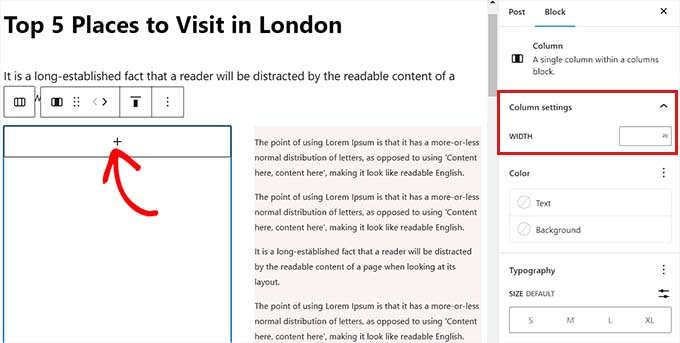
Dodatkowo możesz użyć bloku kolumn, aby umieścić obraz obok treści. Po prostu wybierz odmianę 50/50. Następnie wstaw blok obrazu, który płynnie dopasuje się do treści.

Co więcej, masz możliwość oblewania obrazu tekstem, wykorzystania bloku grupowego, włączenia bloku okładki lub wypróbowania różnych innych metod wyrównywania obrazów razem lub osobno.
Podsumowanie
Postępując zgodnie ze szczegółowym przewodnikiem opisanym w tym blogu, możesz bez wysiłku stworzyć oszałamiającą wizualnie witrynę lub blog, który przyciągnie uwagę odbiorców.
Niezależnie od tego, czy prezentujesz produkty, udostępniasz fragmenty portfolio, czy po prostu ulepszasz swoją historię, możliwość ułożenia zdjęć obok siebie dodaje profesjonalnego charakteru Twojej obecności w Internecie.
Wykorzystaj te techniki, eksperymentuj z układami i obserwuj, jak Twoja witryna WordPress przekształca się w urzekające doświadczenie wizualne.




