Nieskończone przewijanie to trend w projektowaniu stron internetowych, który jest możliwy dzięki technologii ładowania strony AJAX, która automatycznie ładuje zawartość następnej strony. Pokazuje załadowany element na dole bieżącej strony. Nieskończone przewijanie umożliwia użytkownikom szybki dostęp do dodatkowej zawartości poprzez przewijanie w dół. Ciągle i wiecznie ładuje zawartość podczas przewijania przez użytkowników. Popularne platformy społecznościowe, takie jak Facebook, Twitter, Instagram i Pinterest, to doskonałe przykłady projektowania nieskończonego przewijania.

Moduł Divi Shop domyślnie nie zapewnia nieskończonego przewijania, ale można go włączyć za pomocą wtyczki i kilku poprawek. Dzisiaj w tym artykule zobaczymy, jak możemy włączyć nieskończone przewijanie w module Divi Shop.
Podgląd projektu
Projekt, który dziś wykonamy, będzie wyglądał tak. Będzie to projekt oszczędzający czas, a odwiedzający będą mieli wygodę odwiedzania Twojej witryny.
Wymagana wtyczka
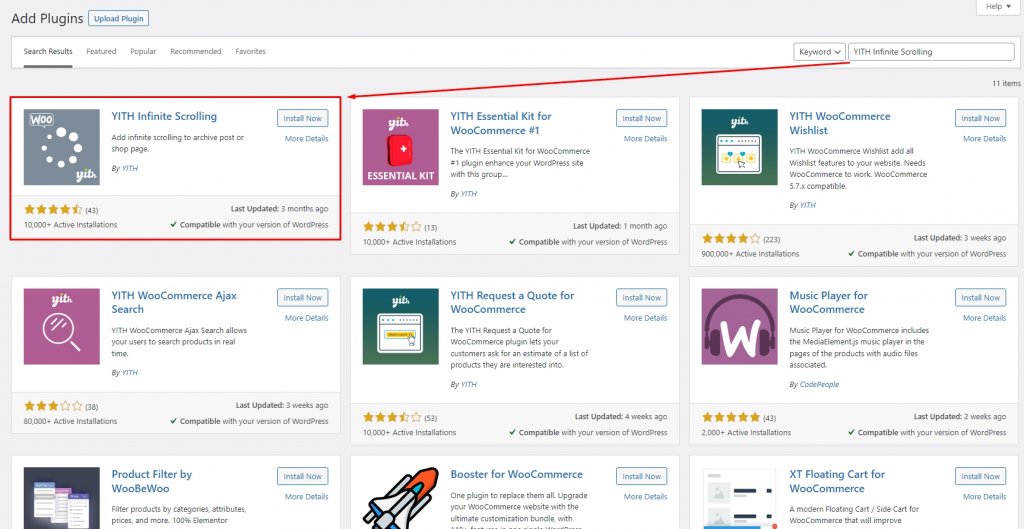
Zanim przejdziemy do samouczka, musimy zainstalować wtyczkę o nazwie „ YITH Nieskończone przewijanie ”. Nigdy więcej czasu ładowania z powodu zmian na stronie, w rzeczywistości nie więcej stron dla jednej kategorii elementu! Wszystko zostanie zintegrowane w jedno rozwiązanie, dzięki czemu odwiedzający będą mogli łatwo przewijać w dół i uzyskiwać pożądane informacje bez obawy, że je zgubią podczas ładowania nowej strony.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPo prostu zainstaluj i aktywuj wtyczkę.

Procedura projektowania
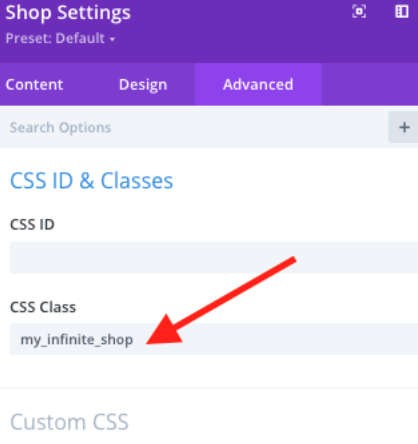
Przejdź do strony swojego sklepu i otwórz edycję modułu Divi Shop. Umieść następujący kod w klasie CSS.
- Klasa CSS:
my_infinite_shop

Następnie dostosuj moduł sklepu według potrzeb i ustaw „Liczbę produktów” na liczbę produktów, które chcesz wyświetlić przy pierwszym załadowaniu:

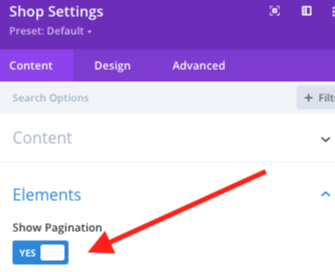
Teraz włącz paginację modułu sklepu.

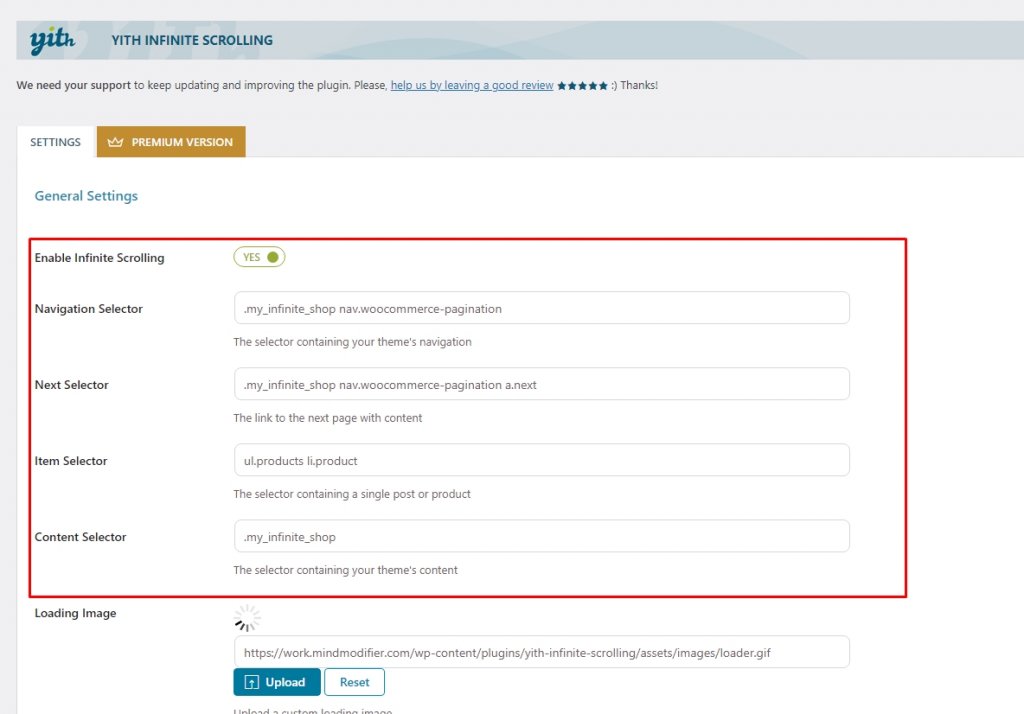
Po zapisaniu szablonu kreatora stron/motywów przejdź do ustawień wtyczki YITH i dokonaj następujących zmian:
- Selektor nawigacji:
.my_infinite_shop nav.woocommerce-pagination - Następny selektor:
.my_infinite_shop nav.woocommerce-pagination a.next - Selektor pozycji:
ul.products li.product - Selektor treści:
.my_infinite_shop

Teraz naciśnij Zapisz zmiany i gotowe.
Ostateczny podgląd
Oto jak będzie teraz wyglądać Twoja strona produktu.
Końcowe przemyślenia
Dzięki Divi możesz teraz łatwo dodać Infinite Scrolling do swojej strony produktu w wyżej wymienionym systemie. Dzięki temu klienci Twojego sklepu będą mogli zobaczyć wszystkie produkty na jednej stronie. Mamy nadzieję, że samouczek okaże się przydatny. Możesz odwiedzić nasze inne samouczki Divi , być może któryś z nich przyda się w przyszłym projekcie.




