Czy kiedykolwiek Twoja witryna działała wolno, przez co odwiedzający tupali stopami (lub, co bardziej prawdopodobne, palcami)? Nie jesteś sam. W dzisiejszym dynamicznym świecie Internetu najważniejsza jest szybkość, a wydajność witryny jest najważniejsza. Ale co dokładnie sprawia, że witryna zmienia się z „meh” na „błyskawicznie”? I tu właśnie pojawia się tajemniczy (i w pewnym sensie fajnie brzmiący) LCP.

LCP, czyli Largest Contentful Paint, to Core Web Vital – fantazyjne określenie wskaźników mierzących wygodę użytkownika Twojej witryny. Pomyśl o tym, jak o czasie potrzebnym, aby najważniejsza treść Twojej strony przeniosła się na ekran. To pierwsze wrażenie, element przyciągający uwagę, haczyk, który sprawia, że odwiedzający zostają na stronie lub nacisną przycisk Wstecz.
Ale nie martw się, nie musisz być czarodziejem technologii, aby zrozumieć LCP. W tym przewodniku podzielimy tę pozornie złożoną koncepcję na krótkie, wykonalne kroki. Zbadamy, dlaczego LCP ma znaczenie, jak go zmierzyć i, co najważniejsze, jak zoptymalizować witrynę WordPress pod kątem błyskawicznego LCP .
Jaka jest farba o największej treści (LCP)?
Wyobraź sobie, że wchodzisz do pięknie urządzonej restauracji. Twoje oczy natychmiast skanują przestrzeń, zauważając wspaniały żyrandol, tętniące życiem dzieła sztuki i pluszowe siedzenia. To początkowe wrażenie wizualne, w chwili, gdy Twój mózg konstruuje główną scenę, jest podobne do największej treściowej farby (LCP) na stronie internetowej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazLCP to wprowadzony przez Google w 2020 r. Core Web Vital, kluczowy wskaźnik mierzący wygodę użytkownika Twojej witryny. W szczególności śledzi czas potrzebny na wyświetlenie na ekranie użytkownika największego elementu treści znajdującego się w części widocznej po przewinięciu . Pomyśl o tym jak o wizualnym „aha!” moment , kiedy główna atrakcja – wizerunek bohatera, urzekający nagłówek lub fascynujący akapit – w końcu pojawia się, ożywiając stronę.

Dlaczego LCP jest tak ważny? Rozważ to:
- Pierwsze wrażenie ma znaczenie: szybki LCP (najlepiej poniżej 2,5 sekundy) informuje odwiedzających, że Twoja witryna jest wydajna i warta ich czasu. Powolne LCP powoduje frustrację i zwiększa współczynnik odrzuceń.
- Poprawa SEO: Google nadaje priorytet witrynom z dobrym LCP, zapewniając im wyższą pozycję w wynikach wyszukiwania.
- Zaangażowanie i konwersje: szybki LCP utrzymuje zaangażowanie użytkowników, umożliwiając im interakcję z Twoimi treściami i ostatecznie przekształcając je w potencjalnych klientów lub klientów.
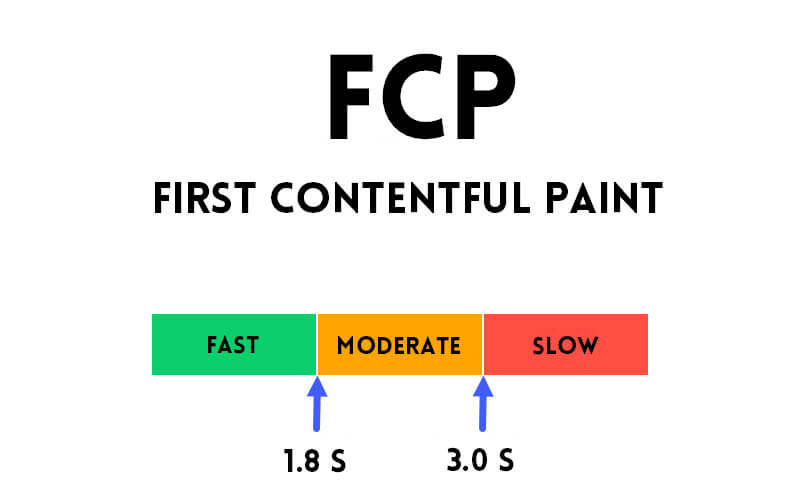
Czym więc LCP różni się od innych terminów, które możesz usłyszeć, takich jak First Contentful Paint (FCP) lub Time to First Byte (TTFB)?

- FCP: Mierzy czas potrzebny na wyświetlenie na ekranie dowolnej treści, nawet małego logo. LCP skupia się na największym i najbardziej wpływowym elemencie.
- TTFB: Mierzy czas potrzebny przeglądarce na otrzymanie pierwszego bajtu informacji z serwera. Jest to część ogólnego doświadczenia LCP.
Zrozumienie LCP jest pierwszym krokiem do jego optymalizacji. W kolejnych sekcjach zagłębimy się w to, jak mierzyć i ulepszać LCP, tak aby Twoja witryna internetowa była wizualną ucztą, która sprawi, że odwiedzający będą wracać po więcej!
Pomiar LCP w WordPress
Jednym z ważnych wskaźników, które należy wziąć pod uwagę, jest Largest Contentful Paint (LCP), który mierzy czas potrzebny na pełne załadowanie największego elementu strony internetowej. Element ten jest zazwyczaj wyróżniającym się elementem wizualnym, takim jak wizerunek bohatera.

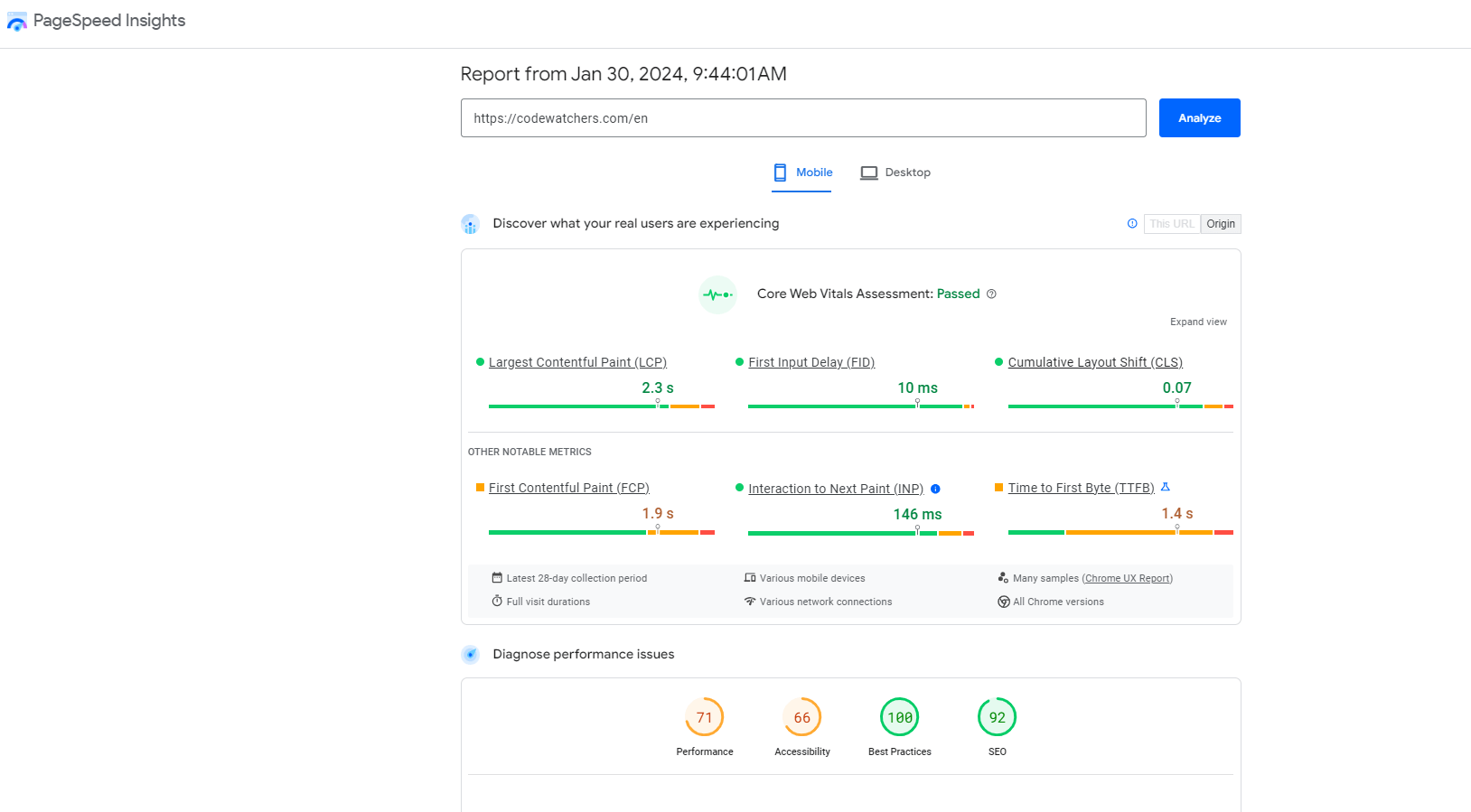
Aby ocenić swój wynik LCP, możesz skorzystać z narzędzia Google PageSpeed Insights . To narzędzie zbiera dane dotyczące wydajności od rzeczywistych użytkowników i przedstawia zestawienie każdego wyniku.

Co więcej, sekcja Diagnostyka narzędzia nie tylko dostarcza informacji o czasie, ale także identyfikuje konkretny element, który Google bierze pod uwagę jako największą treść merytoryczną.
Wiele innych narzędzi do testowania prędkości obejmuje teraz także testowanie LCP, oferując większą elastyczność testowania w różnych lokalizacjach, urządzeniach i prędkościach połączenia.
Google zaleca dążenie do wyniku LCP wynoszącego 2,5 sekundy lub mniej. Jeśli ładowanie największego elementu na Twoich stronach trwa dłużej, może to negatywnie wpłynąć na doświadczenie użytkownika (UX) i potencjalnie zwiększyć współczynnik odrzuceń. Dlatego optymalizacja witryny pod kątem lepszego wyniku LCP jest kluczowa.
Jak poprawić największy wynik w zakresie treści w WordPressie?
Jak widać, wynik LCP Twojej witryny znacząco wpływa na jej ogólną wydajność. Mając to na uwadze, przeanalizujmy pięć skutecznych metod poprawy tego wyniku i przyspieszenia czasu ładowania Twojej witryny:
- Optymalizacja obrazu
- Eliminacja zasobów blokujących renderowanie
- Integracja sieci dostarczania treści (CDN)
- Dezaktywacja nieużywanych wtyczek
- Skrócenie czasu odpowiedzi serwera
Optymalizacja obrazu
Jak wspomniano wcześniej, LCP, czyli Largest Contentful Paint, mierzy czas potrzebny na wyświetlenie w witrynie największego elementu. Zazwyczaj pliki multimedialne, takie jak obrazy i filmy, mają największy wpływ na czas ładowania.
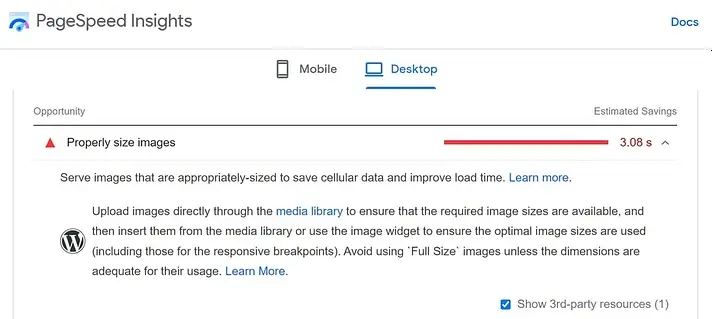
Aby ulepszyć LCP, optymalizacja obrazów ma kluczowe znaczenie. Takie podejście jest zalecane w raporcie PageSpeed Insights.

Jednym ze skutecznych sposobów optymalizacji obrazów jest zmiana ich rozmiaru i zastosowanie taktyk takich jak kompresja i użycie formatu WebP. Narzędzia takie jak Optimole mogą pomóc w tym procesie.

Optimole, wtyczka WordPress, optymalizuje obrazy w czasie rzeczywistym, zapewniając odpowiednią zmianę rozmiaru dla różnych urządzeń, przy jednoczesnym zachowaniu jakości obrazu poprzez kompresję.
Ponadto Optimole wykorzystuje sieć dostarczania treści (CDN) do serwowania obrazów. Oznacza to zoptymalizowane ładowanie grafiki z najbliższej lokalizacji sieciowej, gdy użytkownik odwiedza Twoją witrynę, zwiększając prędkość pobierania w porównaniu do ładowania z serwera witryny WordPress.
Zmiana rozmiaru i kompresja obrazów znacznie zwiększa szybkość witryny, co skutkuje krótszym czasem ładowania i ostatecznie poprawia wynik LCP.
Eliminacja zasobów blokujących renderowanie
Zasoby blokujące renderowanie obejmują pliki HTML, CSS i JavaScript, które powodują, że przeglądarki opóźniają renderowanie treści w witrynie, co w konsekwencji spowalnia czas ładowania strony i prowadzi do gorszego wyniku LCP.
Rozwiązanie tego problemu polega na usunięciu elementów blokujących renderowanie lub zaplanowaniu ich działania po załadowaniu innej zawartości, co jest procesem prostszym, niż mogłoby się wydawać.
Rozwiązanie takie jak WP Rocket może zautomatyzować ten proces, skutecznie eliminując blokujące renderowanie CSS i JavaScript ze strony internetowej i minimalizując opóźnienia w renderowaniu treści, skracając w ten sposób czas ładowania dla użytkowników.

W WP Rocket najkorzystniejsze ustawienia do włączenia można znaleźć na karcie Optymalizacja pliku:
Dla plików CSS:
- Zoptymalizuj dostarczanie CSS
- Usuń nieużywany CSS
W przypadku plików JavaScript:
- Załaduj JS odroczone
- Opóźnij wykonanie JavaScript
Integracja sieci dostarczania treści (CDN)
Aby poprawić wynik największej zawartości treści (LCP) w WordPress, skuteczne okazuje się wykorzystanie sieci dostarczania treści (CDN). CDN składa się z serwerów rozmieszczonych w różnych lokalizacjach, obsługujących treści z pamięci podręcznej odwiedzającym z najbliższego geograficznie serwera. Ta optymalizacja przyspiesza czas ładowania witryny dla użytkowników i zmniejsza obciążenie serwera hostingowego, jeszcze bardziej zwiększając szybkość witryny.
Dla tych, którzy już korzystają z Optimole, który wykorzystuje CDN do ładowania obrazów, zintegrowanie CDN z innymi plikami statycznymi może dodatkowo usprawnić LCP.
Rozważ RocketCDN, aby uzyskać bezproblemową konfigurację CDN, zintegrowaną bezpośrednio z WP Rock et. To narzędzie stosuje optymalne ustawienia konfiguracji w celu zwiększenia wydajności witryny, dzięki sieci CDN obsługiwanej przez StackPath , która może pochwalić się ponad 45 lokalizacjami brzegowymi na całym świecie.

Inwestycja w CDN jest rozważna w przypadku witryn obsługujących międzynarodową publiczność, zapewniając szybkie ładowanie treści niezależnie od lokalizacji użytkownika, co ostatecznie prowadzi do znacznej poprawy wyniku LCP.
Dezaktywacja nieużywanych wtyczek
Na wynik LCP Twojej witryny mogą mieć wpływ wtyczki używane w konfiguracji WordPress. Złożone wtyczki z dużym kodem, szczególnie te wykorzystujące rozbudowany CSS lub JavaScript, mogą znacząco spowolnić Twoją witrynę.
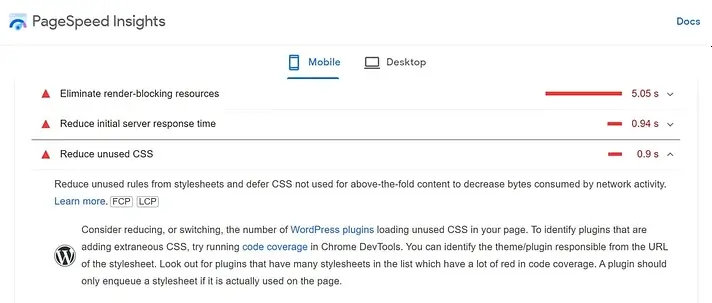
Aby zwiększyć wydajność, PageSpeed Insights zaleca wyeliminowanie wtyczek, które niepotrzebnie dodają objętości Twoim stronom. W szczególności skup się na usunięciu narzędzi ładujących niepotrzebne CSS i JavaScript, ponieważ zwiększają one transfer danych i utrudniają szybkość renderowania treści.

Raporty PageSpeed Insight zawierają adresy URL problematycznych skryptów, pomagając w identyfikacji wtyczek obciążających duże zasoby. Niemniej jednak usunięcie wielu wtyczek może być czasochłonne, szczególnie w przypadku witryn wyposażonych w wiele narzędzi.
Aby usprawnić działanie swojej witryny, rozważ rozpoczęcie od usunięcia nieużywanych lub zbędnych wtyczek. Następnie przejrzyj lżejsze alternatywy, aby jeszcze bardziej zoptymalizować wydajność swojej witryny.
Skrócenie czasu odpowiedzi serwera
Czas odpowiedzi serwera, powszechnie określany jako czas do pierwszego bajtu (TTFB), oznacza czas potrzebny przeglądarce użytkownika na odebranie początkowego bajtu treści ze strony internetowej. Powolne czasy odpowiedzi serwera niezmiennie prowadzą do opóźnień w ładowaniu strony, co w konsekwencji wpływa na Twój wynik w kategorii Largest Contentful Paint (LCP).
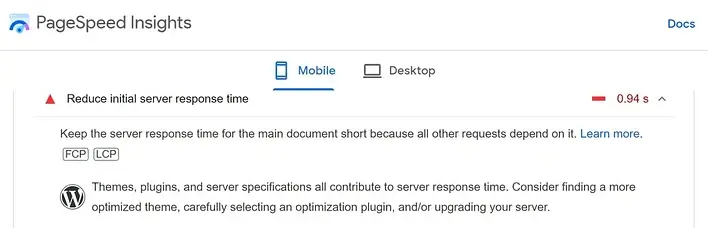
Czynniki wpływające na czas odpowiedzi serwera, jak podkreślono w PageSpeed Insights, obejmują wtyczki, motywy i wybór usługi hostingowej:

Jeśli usunięcie obcych wtyczek i skryptów nie poprawi słabego wyniku LCP, przyczyną może być serwer. W takich przypadkach zaleca się przejście na bardziej solidny plan hostingowy.
Chociaż hosting współdzielony często wystarcza w przypadku powstających witryn internetowych ze względu na jego opłacalność, wymaga on współdzielenia serwera z wieloma innymi właścicielami witryn. W rezultacie gwałtowny wzrost liczby jednoczesnych żądań serwera może skrócić czas odpowiedzi.
W miarę jak Twoja witryna rozwija się i generuje większy ruch, rozważne staje się przejście na bardziej wyrafinowany plan hostingowy. Zalecany jest zarządzany hosting WordPress, ponieważ wymaga on od hosta zarządzającego wszystkimi działaniami optymalizacyjnymi, aby zapewnić bezproblemowe działanie witryny.
Alternatywnie wskazane jest rozważenie planu wirtualnego serwera prywatnego (VPS) lub hostingu dedykowanego. Chociaż opcje te mogą wiązać się z wyższymi kosztami, zapewniają zwiększone zasoby serwera i dostosowaną konfigurację, zwiększając w ten sposób zdolność witryny do zarządzania znacznym ruchem i wydajnego dostarczania treści.
Stawiając na pierwszym miejscu optymalizację czasu reakcji serwera i wybierając odpowiedni plan hostingowy, właściciele witryn mogą poprawić komfort użytkowania i poprawić wskaźniki wydajności swojej witryny.
Budzenie się
Podsumowując, optymalizacja największej zawartości treści (LCP) w WordPressie obejmuje różne strategie, w tym rozwiązanie problemu czasu odpowiedzi serwera, minimalizację zasobów blokujących renderowanie oraz optymalizację obrazów i dostarczania CSS.
Wdrażając te techniki, właściciele witryn internetowych mogą znacznie poprawić komfort użytkowania, poprawić wydajność witryny i pozytywnie wpłynąć na swoje wyniki LCP. Ciągłe monitorowanie i dostosowania są kluczem do zapewnienia trwałej poprawy LCP i ogólnej wydajności witryny na WordPress.




