Czasami z jakiegoś powodu może być konieczne ukrycie tytułu strony w witrynie WordPress. Na przykład zdecydowanie nie chcesz, aby tytuł Twojej strony pojawiał się na jakiejkolwiek stronie docelowej.

Jeśli jesteś użytkownikiem Elementora , możesz to zrobić bardzo łatwo. Nie musisz być programistą ani ekspertem od wtyczek. W dzisiejszym samouczku zobaczysz, jak szybko i łatwo można ukryć tytuł strony w WordPressie za pomocą narzędzia do tworzenia stron Elementor.
Jak ręcznie ukryć tytuły postów lub stron
Przed kontynuowaniem samouczka poświęć chwilę na utworzenie kopii zapasowej witryny WordPress. Ponieważ niektóre procedury wymagają modyfikacji plików motywu, posiadanie kopii zapasowej zapewnia ochronę danych w przypadku jakichkolwiek błędów podczas procesu.
Możesz być pewien, że przewodnik został zaprojektowany tak, aby był przyjazny dla użytkownika i łatwy do zrozumienia dla początkujących.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUkryj wszystkie tytuły stron
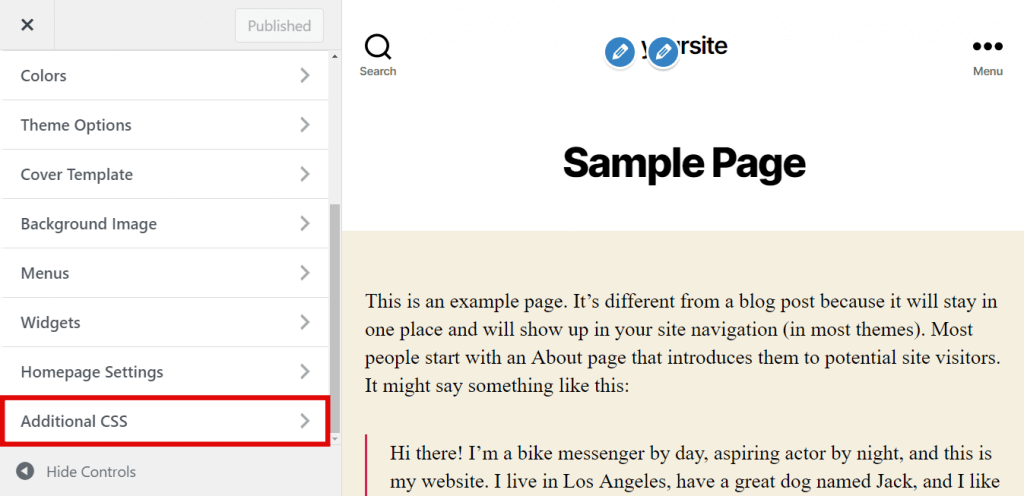
Najedź kursorem na kartę Wygląd w panelu WordPress, a następnie wybierz Dostosuj.

Znajdź i kliknij Dodatkowy CSS.

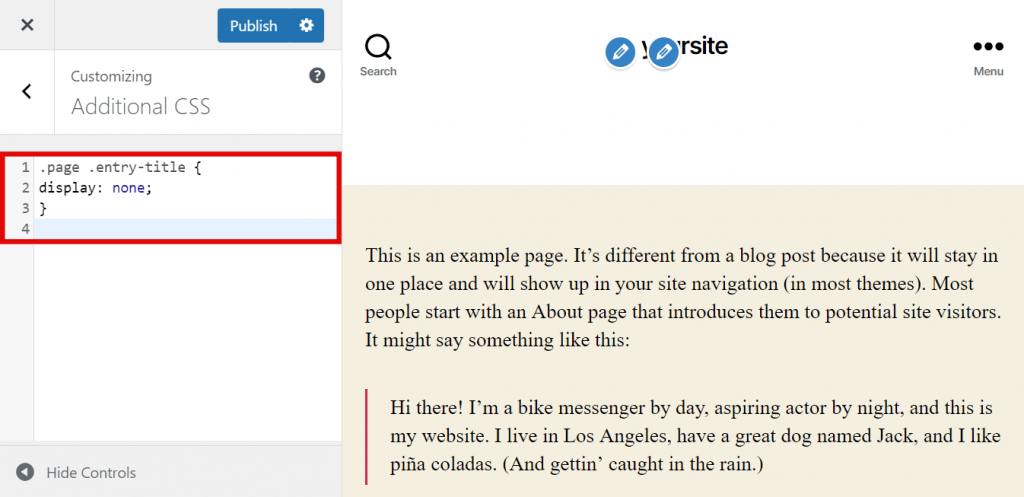
Skopiuj i wklej otrzymany kod.
.page .entry-title {
display: none;
}

Na koniec kliknij Opublikuj.
Jeśli dostarczony kod nie jest skuteczny, możliwe, że Twój motyw używa alternatywnej klasy CSS dla tytułów. W takiej sytuacji będziesz musiał wprowadzić pewne zmiany w kodzie.
Aby zidentyfikować klasę CSS dla strony motywu i tytułów postów, wykonaj następujące kroki:
Otwórz moduł dostosowywania motywu i przejdź do panelu podglądu witryny.
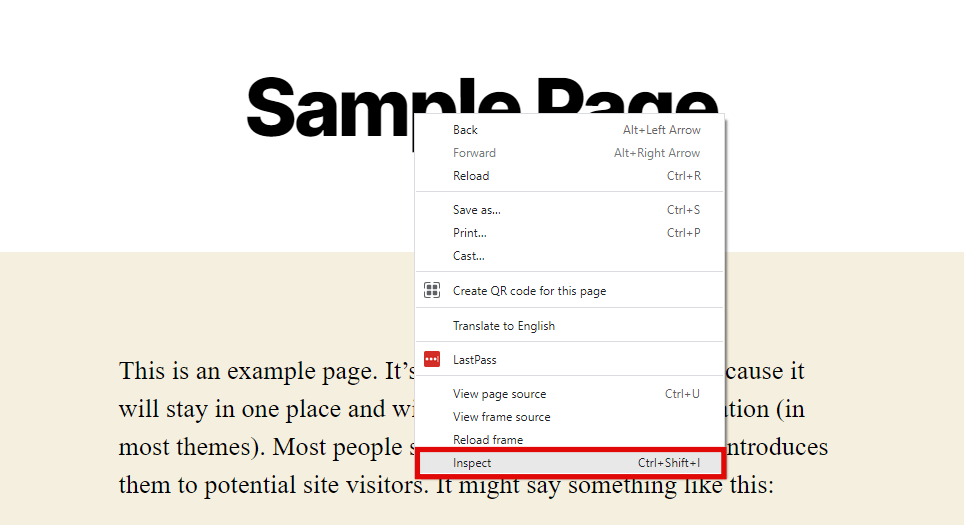
Kliknij tytuł strony prawym przyciskiem myszy i wybierz opcję „Sprawdź element”.

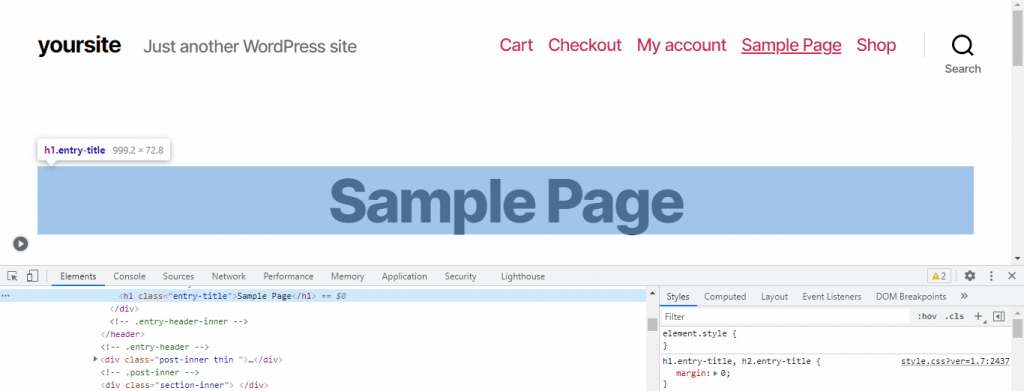
Pojawi się nowy panel, podświetlający nazwę klasy CSS dla tytułu lub H1 w kodzie źródłowym strony. Na przykład:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Zamiast „ entry-title" możesz zobaczyć nazwę klasy CSS „ post-title ” lub „ page-title ” lub coś zupełnie innego.
We fragmencie kodu, którego używaliśmy wcześniej, zamień element tytułu wpisu „ .entry-title element ” z klasą CSS przypisaną przez Twój motyw.
Nowy kod będzie wyglądał mniej więcej tak:
.page .page-title {
display: none;
}Teraz na dodatkowej stronie CSS kliknij publikuj.
Ukryj określony tytuł strony
W tej sekcji znajdują się instrukcje dotyczące ukrywania tytułu konkretnej strony. Aby to osiągnąć, musisz najpierw zlokalizować identyfikator strony. Wykonaj następujące kroki:
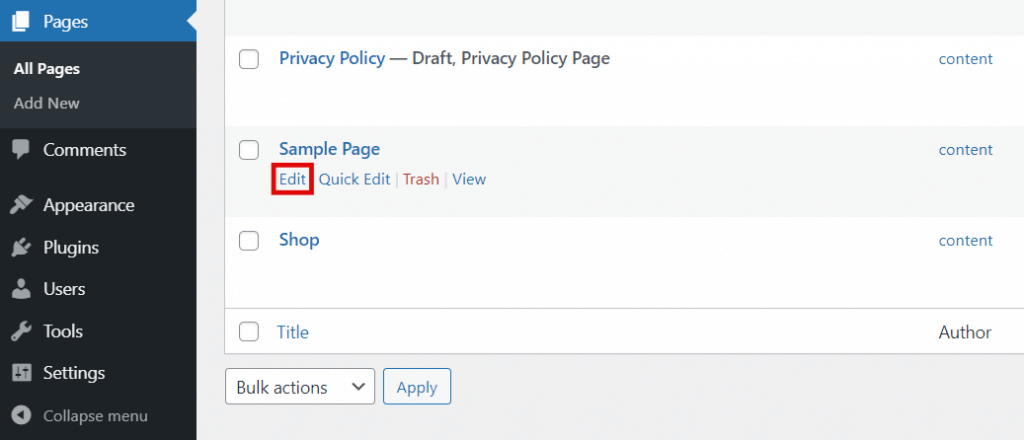
Przejdź do panelu i wybierz Strony -> Wszystkie strony.

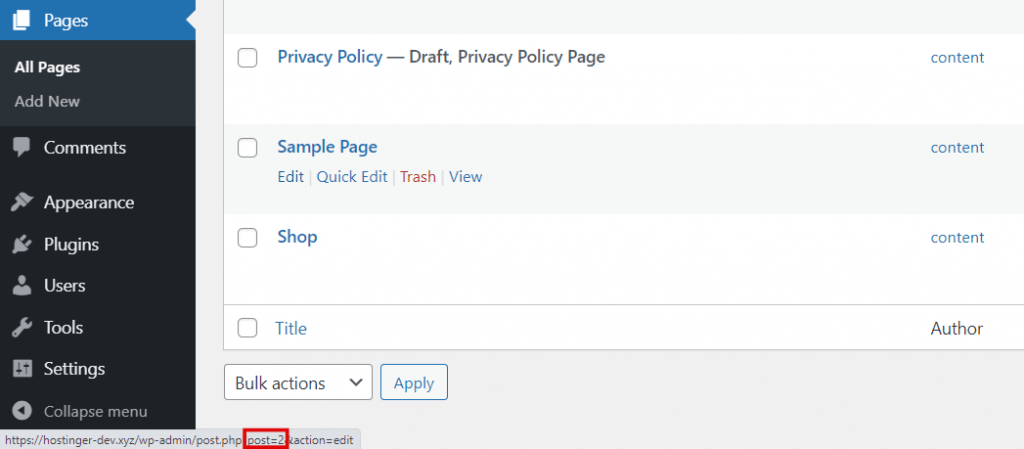
Najedź kursorem na żądaną stronę, a następnie na opcję Edytuj bez klikania.

Identyfikator strony widoczny jest w adresie URL na dole przeglądarki. W podanym przykładzie identyfikator strony to 2.

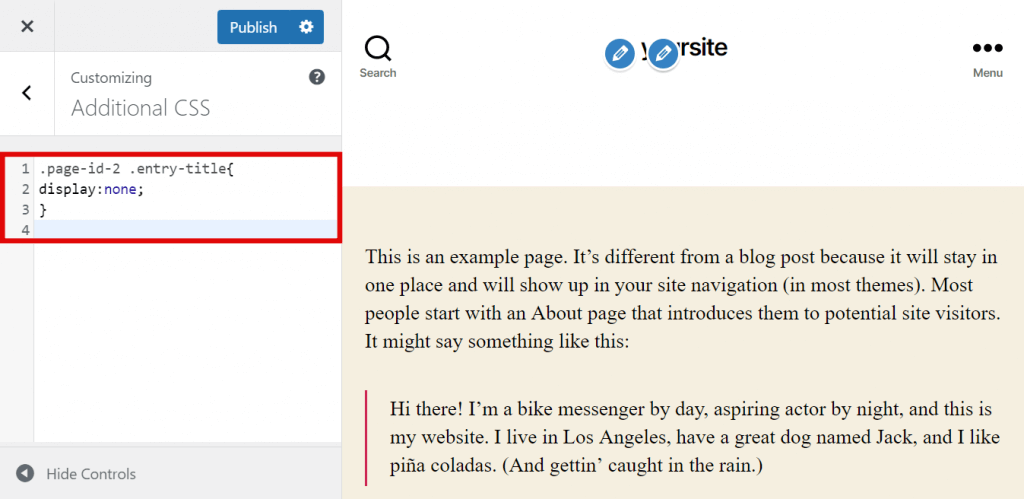
Po uzyskaniu identyfikatora strony wstaw kod CSS, kliknij Wygląd - Dostosuj i kliknij Dodatkowy CSS. Następnie dodaj następujący kod:
.page-id-2 .entry-title{
display:none;
}Nie zapomnij zastąpić .page-id-2 zebranym identyfikatorem strony.

A potem to opublikuj.
Jak usunąć tytuły stron za pomocą edytora Gutenberga
Ręczne ukrywanie tytułów postów i stron za pomocą CSS może wydawać się zniechęcające dla nowicjuszy. Na szczęście dostępne są inne opcje, które eliminują potrzebę korzystania z dostarczonego kodu CSS.
Jeśli nie chcesz ukrywać tytułów postów lub stron za pomocą narzędzia Theme Customizer, możesz do tego zadania wykorzystać wbudowany edytor Gutenberg. Takie podejście pozwala albo ukryć wszystkie tytuły stron, albo selektywnie kierować reklamy na konkretny.
Ukryj wszystkie tytuły stron
Ponieważ Gutenberg działa jako edytor bloków, wyeliminowanie bloku tytułu postu spowoduje wykluczenie tego elementu ze wszystkich stron. Wykonaj następujące kroki:
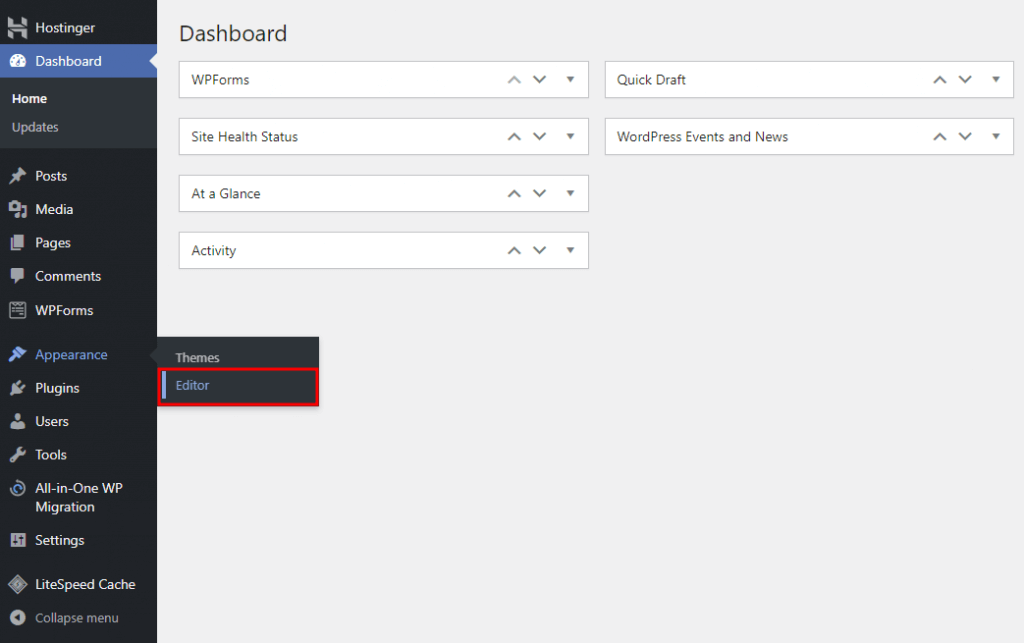
Przejdź do Wygląd → Edytor w panelu WordPress.

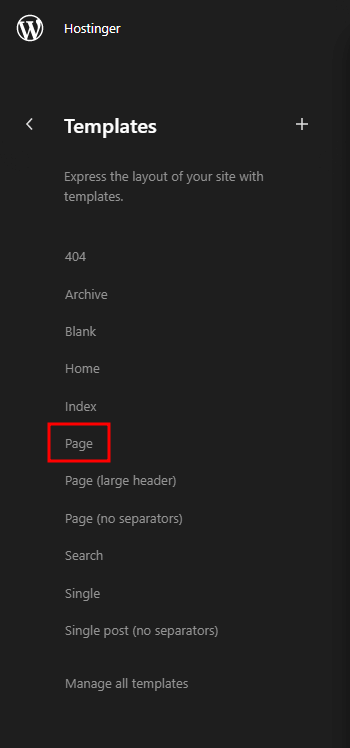
Wybierz Szablony → Strona, aby uzyskać dostęp do szablonu strony.

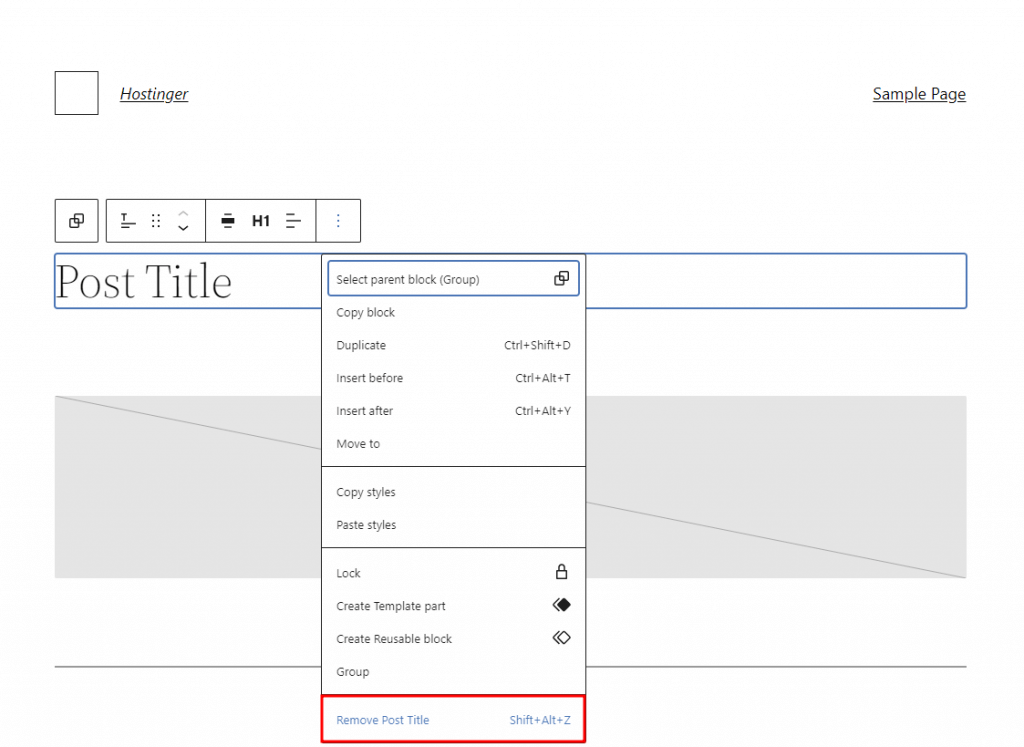
Aktywuj blok tytułu postu, zaznaczając go. Kliknij menu z trzema kropkami i wybierz opcję Usuń tytuł posta.

Pamiętaj, aby kliknąć przycisk Zapisz w prawym górnym rogu edytora, aby zastosować zmiany.
Ukryj określone tytuły stron
Aby ukryć tytuł konkretnej strony lub posta, utwórz nowy szablon z wyłączeniem bloku tytułu postu. Wykonaj następujące kroki:
Przejdź do Wygląd → Edytor → Szablony w panelu WordPress.
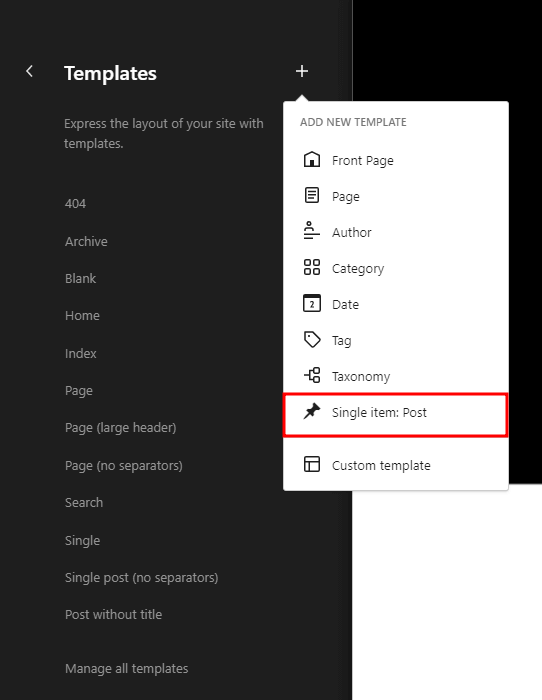
Kliknij symbol plusa i wybierz Pojedynczy element: Opublikuj.

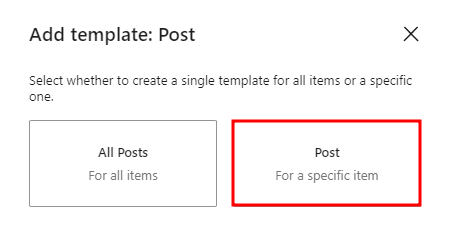
Gdy Gutenberg poprosi Cię o utworzenie nowego szablonu dla wszystkich elementów lub konkretnego, wybierz opcję Opublikuj dla tego drugiego. Następnie wybierz stronę lub post, który chcesz zmodyfikować.

Kliknij blok tytułu postu, aby wyświetlić pasek narzędzi. Wybierz menu z trzema kropkami i kliknij Usuń tytuł posta. Po dokonaniu zmian kliknij Zapisz.
Ukryj tytuł strony w WordPress za pomocą Elementora
Logowanie administratora WordPressa
Aby usunąć tytuł strony ze strony internetowej, należy najpierw zalogować się do naszego panelu administracyjnego WordPress. W przeciwnym razie nie będzie można wprowadzać zmian w tytule strony.

Wybierz stronę do edycji
Ponieważ chcesz ukryć tytuł strony za pomocą Elementora , zakładamy, że masz zainstalowaną wtyczkę. Nie wchodzimy w szczegóły tego procesu. Otwórz więc stronę, na której chcesz ukryć tytuł strony. Wybierz opcję Edytuj za pomocą Elementora u góry.

Tutaj przygotowałem tę przykładową stronę, aby pokazać, jak ukryć tytuł strony za pomocą Elementora.
Ikona ustawień Elementora
Teraz kliknij „Ustawienia” znajdujące się na dole strony.

Włącz opcję „Ukryj tytuł”.
Teraz w ustawieniach zobaczysz opcję „Ukryj tytuł”. Początkowo będzie wyłączona, ale trzeba ją włączyć i opublikować stronę, żeby zobaczyć wynik.

Proszę bardzo. Teraz poprawnie ukryłeś tytuł strony w Elementorze i wszystko gotowe.
Znajdź selektor tytułów za pomocą Elementora.
Czasami motyw WordPress, który masz na swojej stronie, może używać w tytule innej klasy. Wtedy wspomniana powyżej metoda Elementora może nie zadziałać. Aby wszystko działało, musisz ustawić to ręcznie. Domyślna klasa dla większości motywów to:
<h1 class=“entry-title”>Set a title</h1>
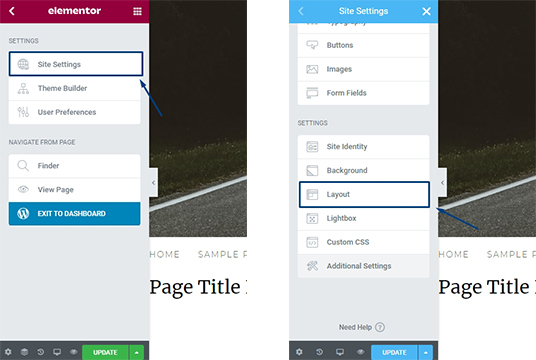
Jeśli Twój motyw korzysta z innej klasy, przejdź do strony i wybierz edytuj za pomocą Elementora. Następnie kliknij menu Hamburger w lewym górnym rogu strony.

Następnie wybierz „Ustawienia witryny> Układ”.

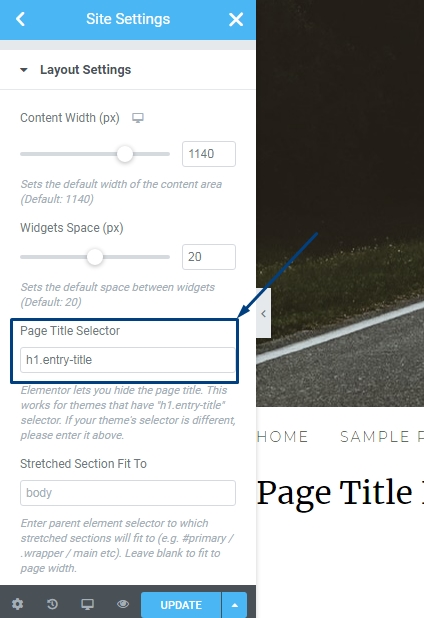
Tutaj znajdziesz klasę tytułu strony.

W opisie jest napisane - „ Elementor pozwala ukryć tytuł strony. Działa to w przypadku motywów, które mają selektor „h1.entry-title”. Jeśli selektor Twojego motywu jest inny, wprowadź go powyżej. ”
Teraz możesz dodać selektor tytułu motywu i tym razem będzie działać funkcja ukrywania tytułu w Elementors.
Wniosek
Jeśli chcesz ukryć tytuł strony swojej witryny i jesteś użytkownikiem Kreatora Stron Elementor , mam nadzieję, że możesz to łatwo zrobić, postępując zgodnie z powyższą procedurą. Należy pamiętać, że ten system może nie działać poprawnie, ponieważ funkcjonalność różnych motywów jest inna. Nawet wiele motywów ma możliwość domyślnego ukrywania tytułów stron. Jednak w większości motywów za pomocą tej metody można ukryć tytuły stron.




